Отладчик
Если Вы получаете ошибки JavaScript на своей веб-странице, можно использовать боковую панель навигации Отладчика для помощи Вам в нахождении причины проблемы. Путем установки точек останова всюду по коду можно проверить значения переменных и наблюдать стек вызовов в течение времени выполнения.
Даже если Ваш JavaScript уменьшен, веб-структурные распечатки программы Инспектора — или расширяется — все Ваши сценарии, позволяя Вам установить точки останова на уменьшенном содержании.
Точки останова
Точки останова являются маркерами, которые Вы устанавливаете на ресурсах JavaScript для указания паузы в выполнении сценария. Если у Вас есть опыт со скомпилированными языками программирования, можно уже быть знакомы с точками останова.
Для добавления точки останова выберите ресурс JavaScript на боковой панели навигации Ресурсов и щелкните по номеру строки в грязи браузера содержания. Синий маркер установлен, указав, что выполнение сценария приостановит здесь в следующий раз эту строку выполнения. Когда точка останова установлена, можно щелкнуть по ней снова для деактивации ее, как показано на рисунке 4-1.

После того, как одна или более точек останова установлены, перезагружают Вашу страницу. Точки останова сохраняют свою позицию через загрузки страницы, таким образом, не будут потеряны Ваши точки останова. Как только интерпретатор JavaScript Safari достигает строки кода, имеющего точку останова на нем, остановы выполнения JavaScript, и подробная боковая панель Цепочки Объема появляется. Цепочка Объема содержит снимок переменных, доступных объему приостановленной строки, а также их текущей стоимости. Для получения дополнительной информации о подробной боковой панели Цепочки Объема, продолжайте Определять объем Цепочки.
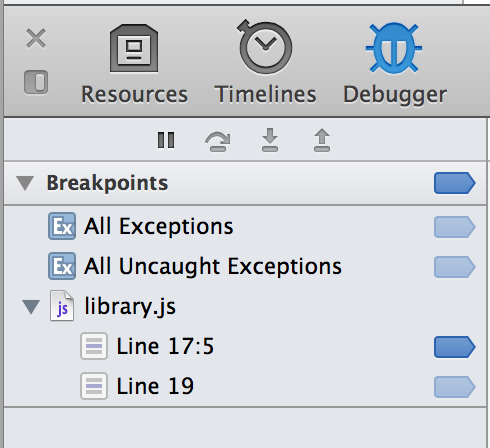
Каждая точка останова, которую Вы устанавливаете через все свои сценарии, появляется под Точками останова на боковой панели навигации, как показано на рисунке 4-2. Щелчок по строке переходит текст в браузере содержания к строке с точкой останова. Значок точки останова направо от номера строки позволяет Вам включать и отключать точку останова, не удаляя его.

Путем щелчка по значку точки останова в области Breakpoints Вы отключаете все точки останова. Расположения точки останова все еще сохраняются, но выполнения JavaScript, как будто не установлены никакие точки останова. Отключенные точки останова имеют grayed появление, как показано на рисунке 4-3.

Можно также установить точку останова в <script> наклеивает ресурсы HTML.
Удалите точку останова путем выбора его в области Breakpoints и нажатия клавиши Delete. Можно также перетащить точку останова из поля для удаления его.
Можно установить точку останова программно путем вызова debugger ключевое слово в Ваших сценариях. Не поставляйте этот код своим клиентам, тем не менее, потому что он повредит выполнение Ваших сценариев в той точке. Это предназначается в целях разработки только.
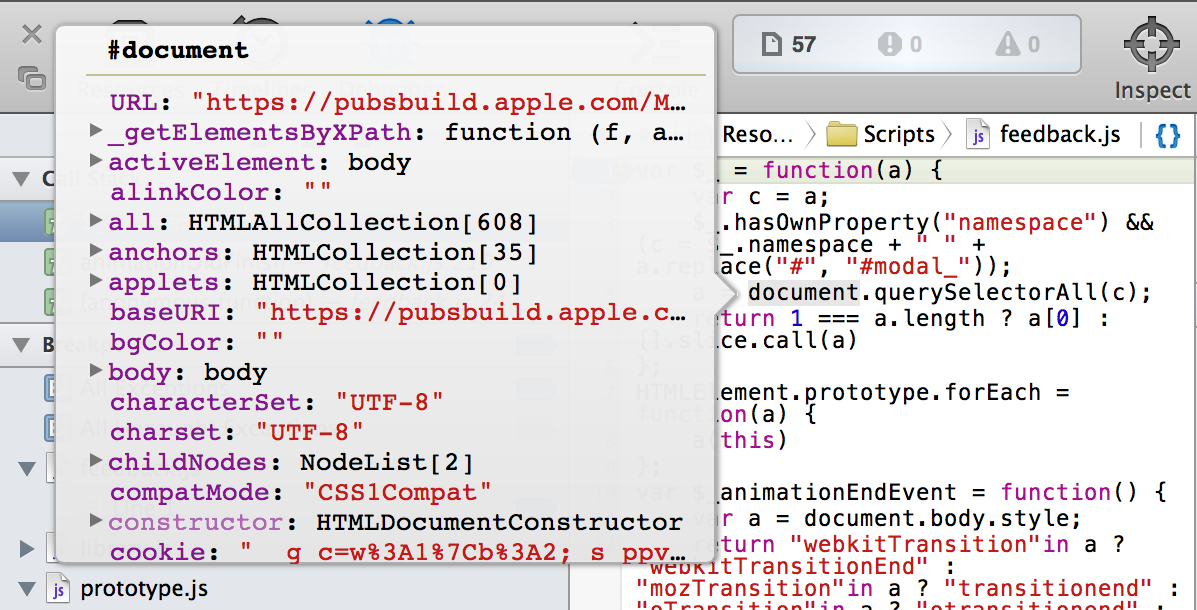
Когда сценарий приостанавливается, можно нависнуть над объектами в сценарии для раскрытия маркерной легкой сдобы, содержащей методы и свойства объекта и их значения в текущее время, как показано на рисунке 4-4.

Условные точки прерывания
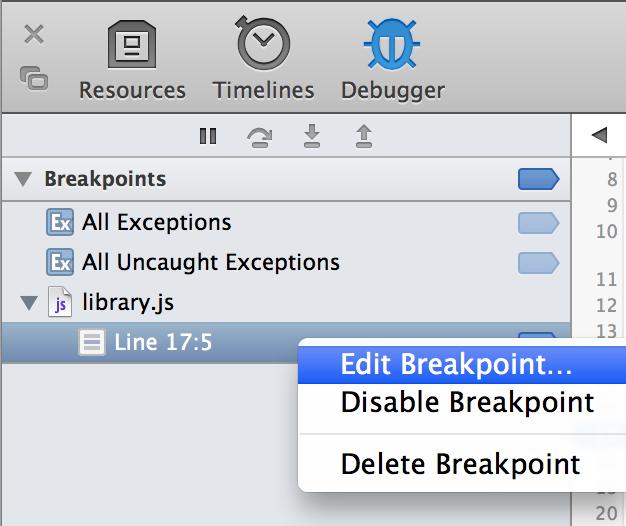
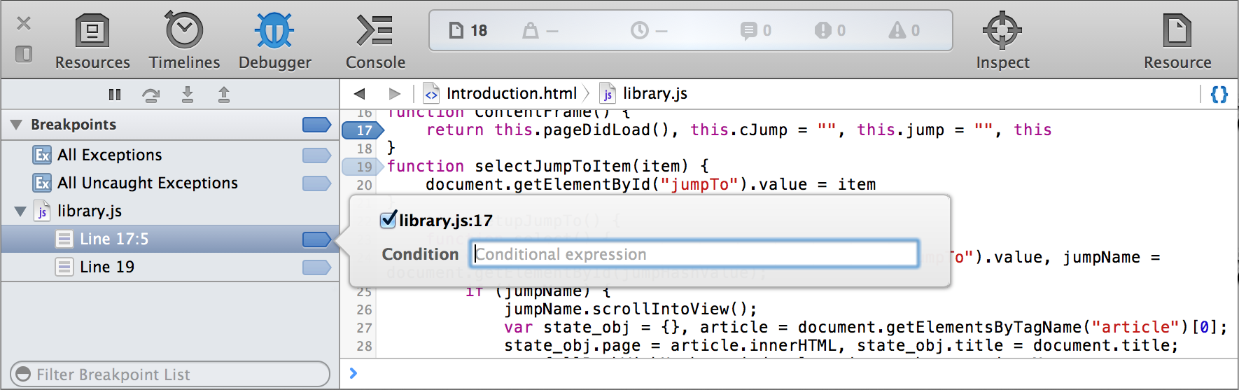
Можно установить точки останова, которые только активны, когда определенное условие оценивает, чтобы быть истиной. Для этого Щелкните правой кнопкой по точке останова на подробной боковой панели Отладчика и выберите Edit Breakpoint, как показано на рисунке 4-5.

Легкая сдоба появляется, предлагая Вам ввести условие, как показано на рисунке 4-6.

Условие ограничено по объему к текущему контексту; любые переменные в текущем объеме доступны для использования в этом выражении. Если условие оценивает, чтобы быть истиной, паузами сценария в точке останова; иначе, сценарий продолжается.
Стек вызовов
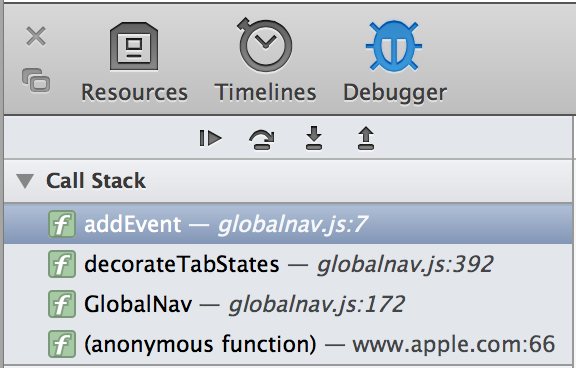
Стек вызовов перечисляет функции, вызванные и еще не закончившие возвращаться. Последний раз вызванные функции выведены на экран наверху штабеля, как показано на рисунке 4-7. Используйте это для просмотра порядка, в котором вызваны функции.

Когда сценарий приостанавливается, стек вызовов показывает цепочку функций, вызванных для достижения приостановленной строки. Выбор элемента в штабеле переходит туда, где строка объявляется в Ваших сценариях.
Средства управления отладчиком
Используйте кнопки выше стека вызовов для наличия линию за линией контроля где выполнение пауз отладчика затем. Кнопки имеют следующее поведение:
 Продолжайте — продолжает выполнение до следующей точки останова.
Продолжайте — продолжает выполнение до следующей точки останова. Переступите — продвигается в следующую строку, не убывая ни в какие функции обратился к текущей строке.
Переступите — продвигается в следующую строку, не убывая ни в какие функции обратился к текущей строке. Шаг в — продвигается в следующую строку, убывающий в любые функции обратился к текущей строке сначала. Если нет никаких вызовов функции на текущей строке, эта кнопка ведет себя как шаг по кнопке.
Шаг в — продвигается в следующую строку, убывающий в любые функции обратился к текущей строке сначала. Если нет никаких вызовов функции на текущей строке, эта кнопка ведет себя как шаг по кнопке. Выйдите — продвигается в предыдущий кадр в стеке вызовов.
Выйдите — продвигается в предыдущий кадр в стеке вызовов.
Цепочка объема
Подробная боковая панель Цепочки Объема выводит на экран весь набор переменных на странице и их значениях в данный момент своевременно, сценарий приостанавливается. Переменные организованы их объемом.
Локальные переменные
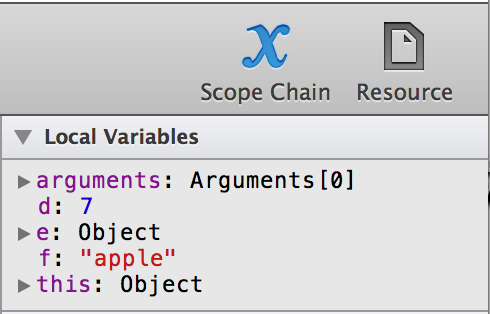
Это включает все локальные переменные, доступные в объеме текущей функции. Всем переменным, определенным в текущей функции, распечатали их имена здесь. Их значения появляются, если они были установлены в этой точке; иначе, значение не определено.

Существует две переменные, появляющиеся в разделе локальных переменных, который Вы не объявляете явно: arguments и this. arguments переменная содержит значения параметров, переданных в эту функцию, включая неявно доступный event объект. this относится к объекту, из которого эта функция является элементом (или объект, к которому этот метод присоединен, или window).
Переменные закрытия
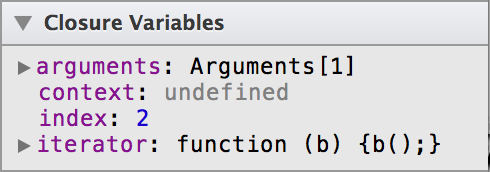
При установке точки останова в закрытии или анонимной функции Вы видите, что переменные появляются в разделе Closure Variables, как показано на рисунке 4-9. Закрытия дали доступу полномочия к объему внешней функции, вызывающей их.

Глобальные переменные
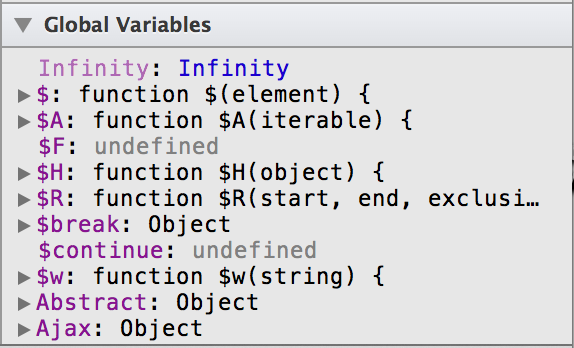
Переменные, присоединенные к глобальному объекту window появитесь под разделом Global Variables, как показано на рисунке 4-10. Это включает глобальные переменные, из которых Вы определяете в своих сценариях, глобальные переменные, определенные в установленных расширениях, и методах и свойствах window.