Временные шкалы
Веб-функции Inspector визуальная загрузка анализатор и профилировщик JavaScript, чтобы помочь Вам заставить свой веб-сайт загрузиться и Ваши сценарии, выполненные максимально быстро и в ответ.
Запись временных шкал
Временные шкалы являются графическим представлением действия, происходящего во время времени жизни открытой страницы. Временные шкалы показывают сетевые запросы, рендеринг CSS и события JavaScript.
Все временные шкалы записывают одновременно. Можно начать записывать временные шкалы два пути:
Нажатие кнопки Start Recording. Это показывает все действие, происходящее, так как кнопка записи нажата. При записи можно взаимодействовать со страницей для инициирования загрузок XHR, перерасчета стиля, макета страницы и рисования и событий JavaScript.
Перезагрузка веб-страницы, в то время как веб-Инспектор открыт. Это показывает все действие, как это происходит во время загрузки страницы.
Чтобы прекратить записывать, нажмите кнопку Stop Recording. Браузер содержания показывает различные подробные данные в зависимости от выбранной временной шкалы.
Сетевые запросы
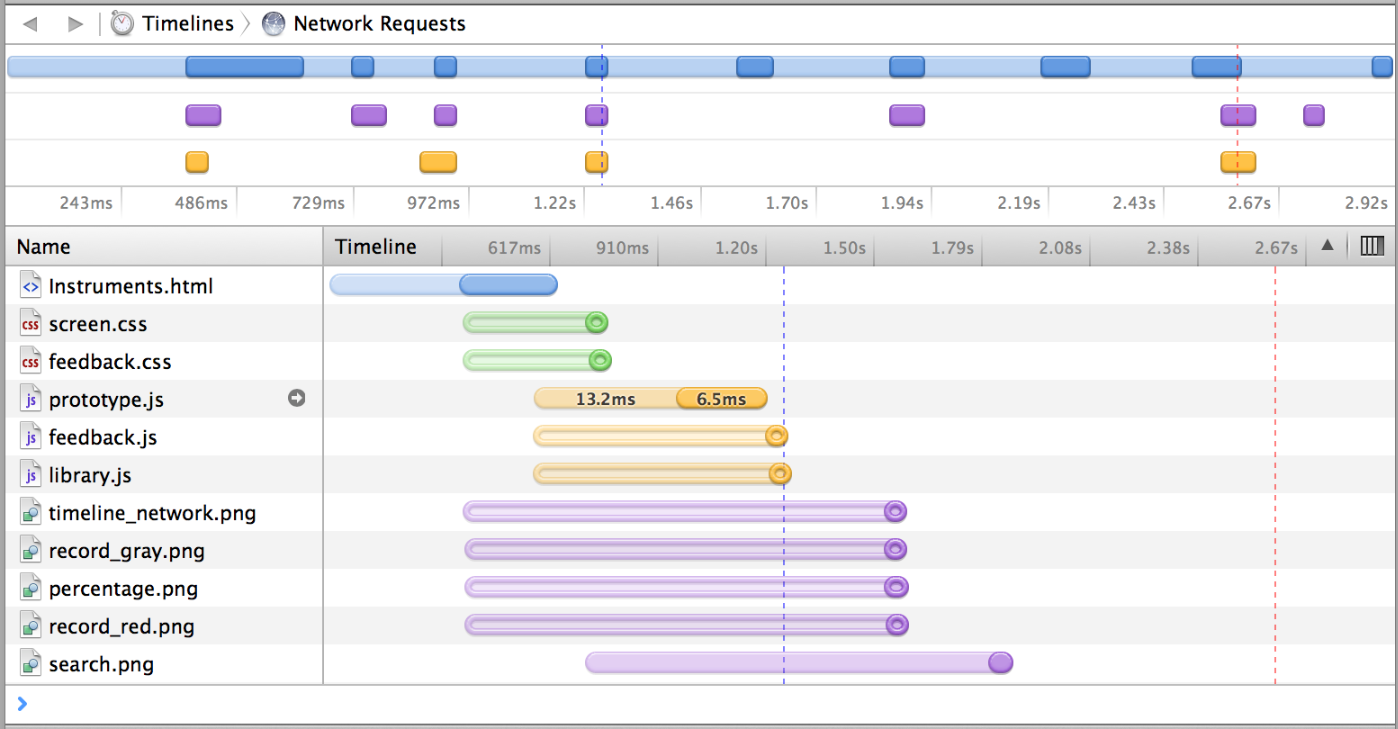
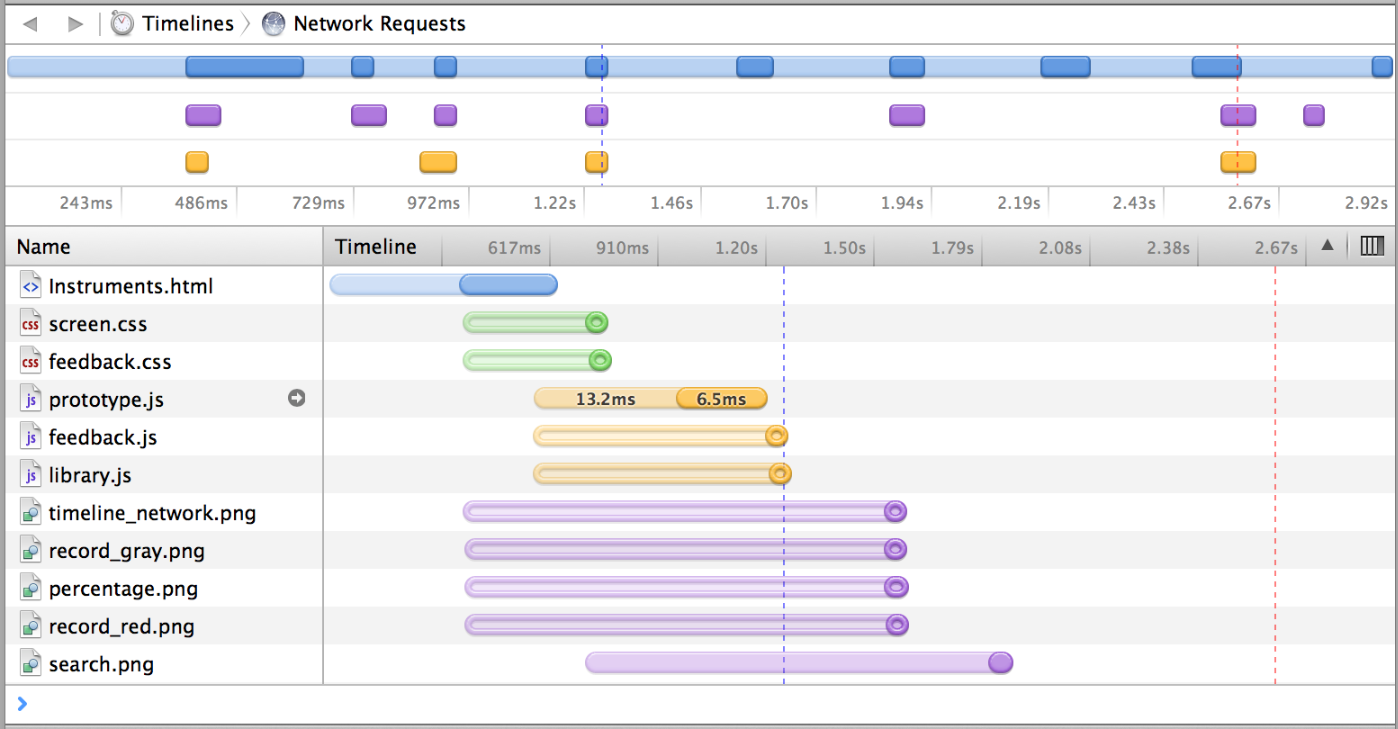
Рисунок 3-1 показывает зарегистрированные сетевые запросы как синие горизонтальные планки.


Когда временная шкала Сетевых запросов выбрана, нижняя часть браузера содержания выводит на экран каждый отдельный файл, который требуют от веб-страницы. Когда каждый ресурс требовали, задержка сервера, и время загрузки для каждого ресурса, горизонтальный график показывает Вам. Нависните над любой панелью для наблюдения дополнительных подробных данных в подсказке.
Когда DOM становится доступным Safari и эквивалентен, вертикальная штриховая синяя строка указывает DOMContentLoaded Событие JavaScript. Красная строка указывает, когда все ресурсы закончили загружаться, и эквивалентно load Событие JavaScript.
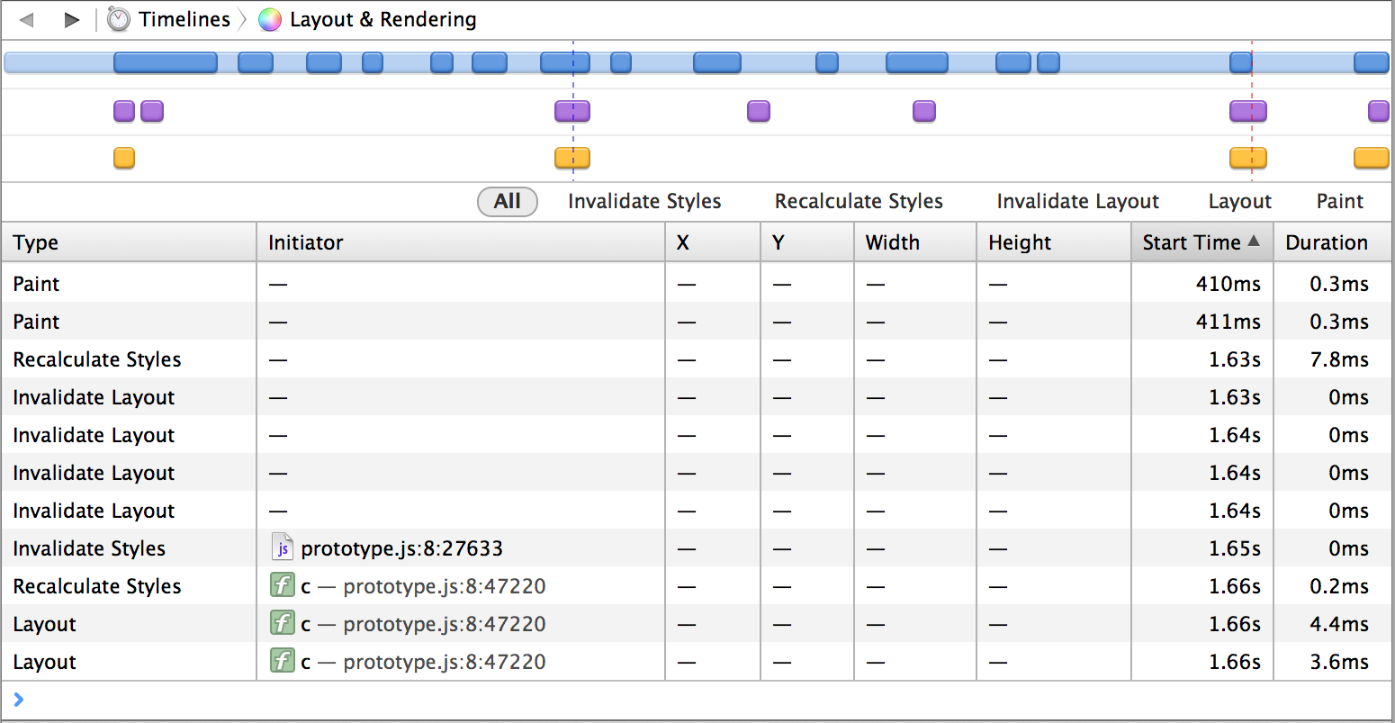
Расположение и рендеринг
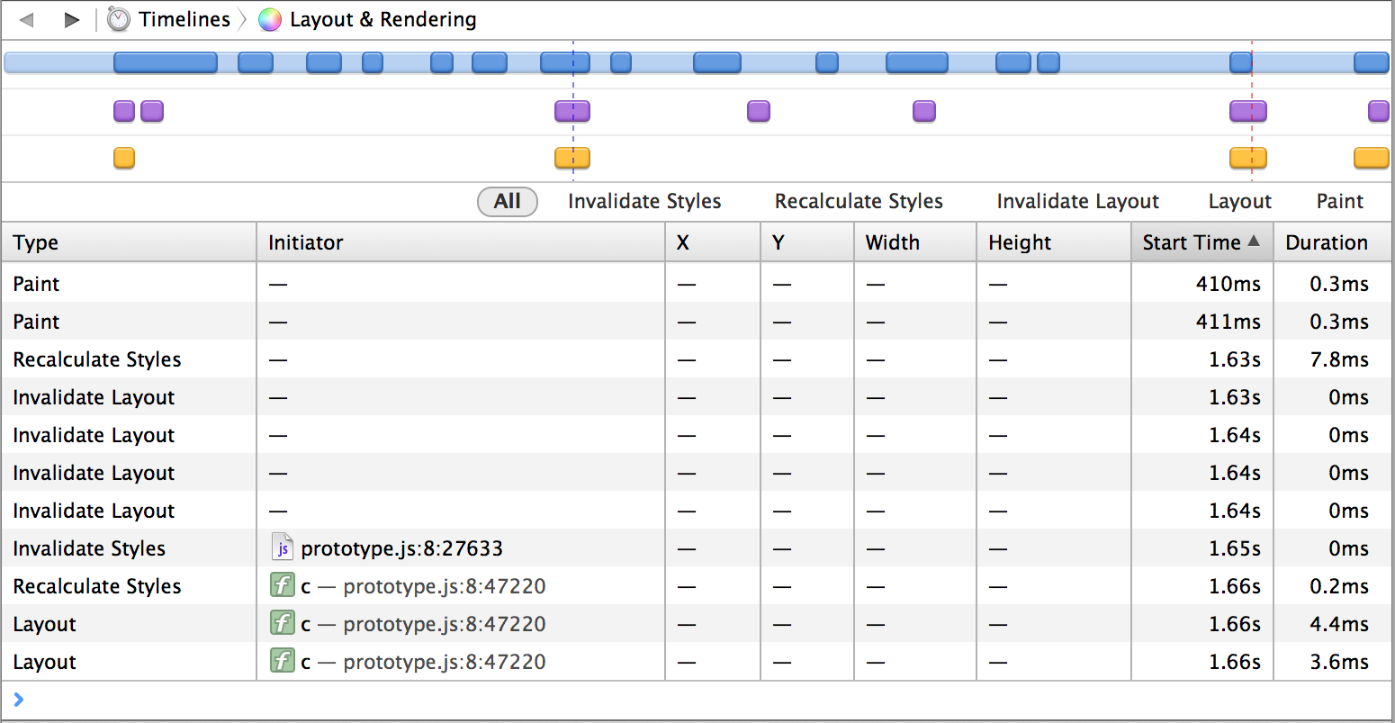
Так же, как Вы видите большую подробность о каждом ресурсе, загрузившемся, Вы видите большую подробность о том, как механизм рендеринга Safari, WebKit, представляет страницу. Щелкните по Layout и Rendering в области Timelines для отображения таблицы каждой краски, представленной, как показано на рисунке 3-2. Каждый рендеринг вычисления макетов и краски представлен фиолетовой горизонтальной планкой.


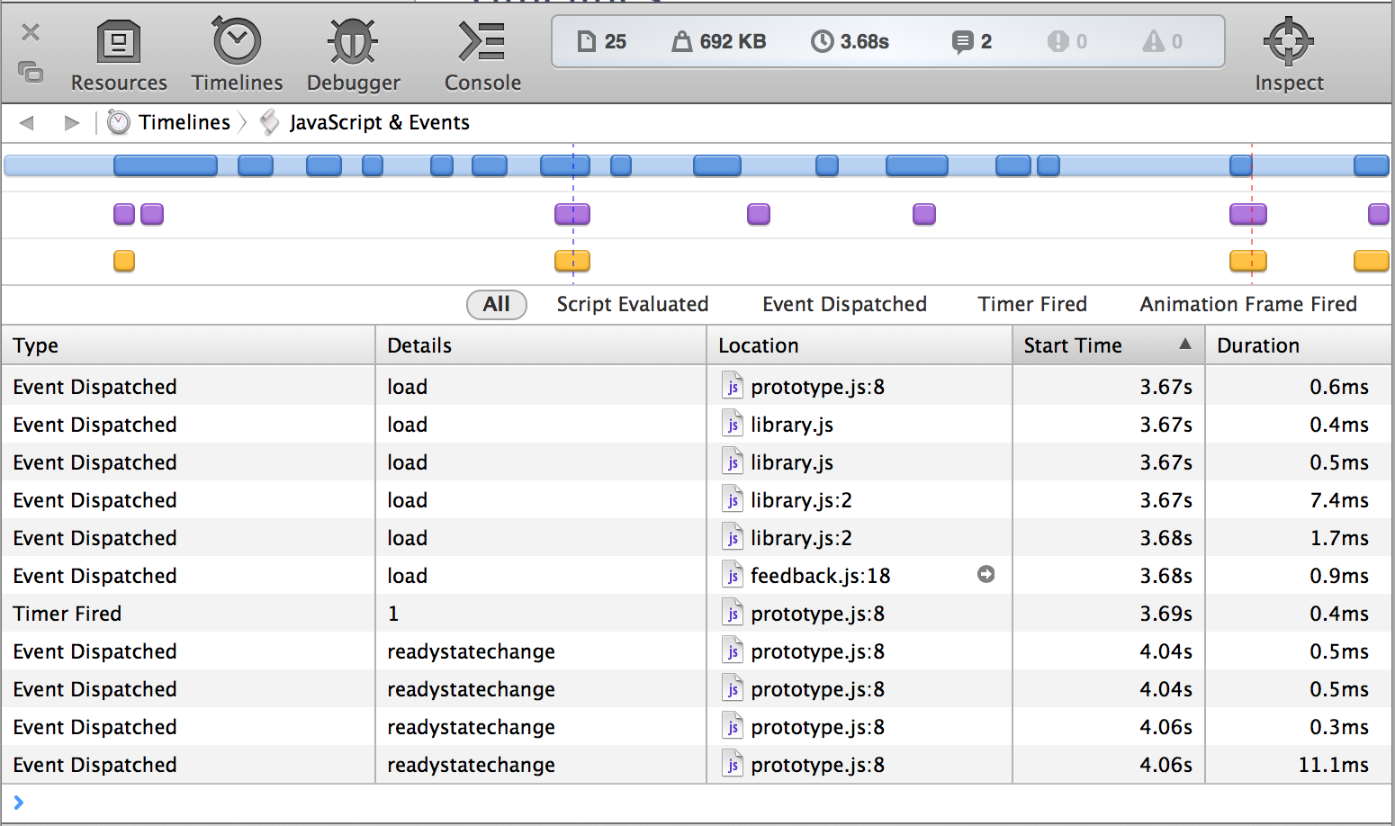
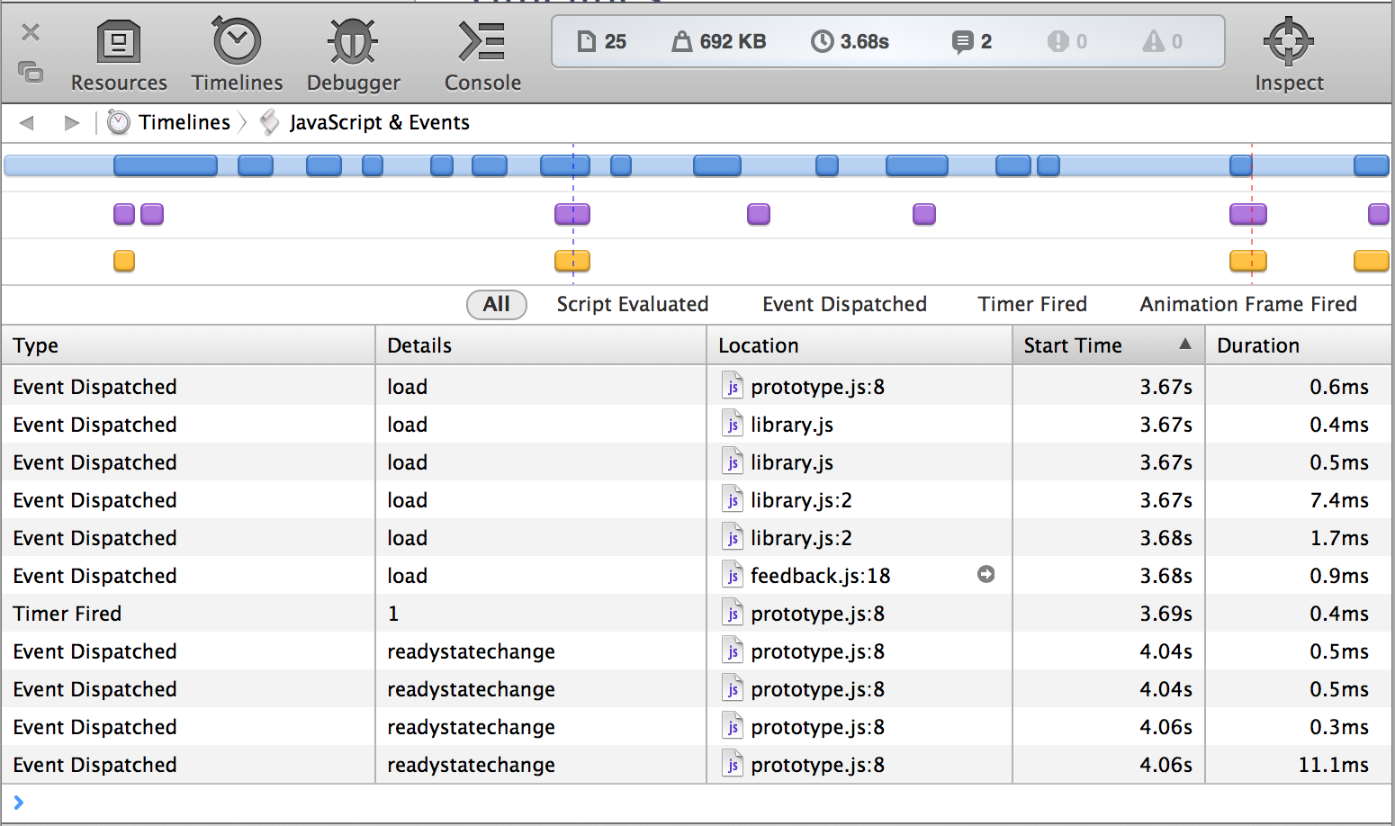
JavaScript и события
JavaScript, выполняемый во время сеанса записи, представлен как желтая горизонтальная планка во временной шкале. Оцененные сценарии, диспетчеризированные события, кадры анимации и таймеры перечислены в таблице в браузере содержания, как показано на рисунке 3-3.


Синхронизация профилей
Под областью Timelines в навигации Временных шкал боковая панель является областью Profiles. Эта область позволяет Вам видеть, где время выполнения проводится в Вашем JavaScript и CSS. Используйте область Profiles, чтобы найти, что узкие места в Ваших сценариях и неэффективность в Ваших селекторах CSS оптимизируют свою производительность.
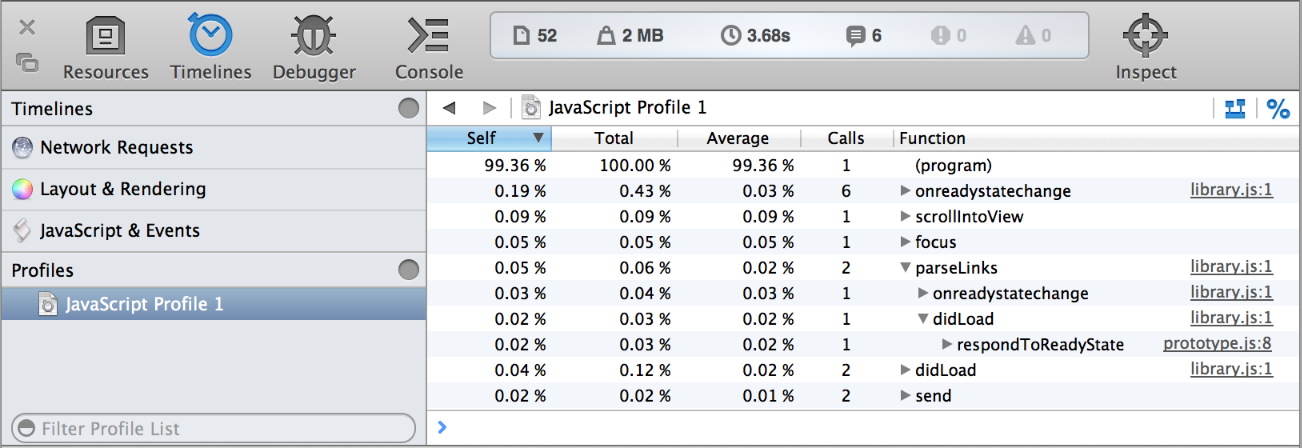
Профилирование JavaScript
Профильный JavaScript представляет объем времени выполнения Вашего кода. Для использования области Profiles необходимо начать профилировать, или вручную или включением a console.profile() вызовите в своем сценарии. Чтобы начать профилировать вручную, нажмите кнопку записи (![]() ) в верхней правой из области Profiles и выберите Start JavaScript Profile в появившемся меню. Кнопка записи покраснела (
) в верхней правой из области Profiles и выберите Start JavaScript Profile в появившемся меню. Кнопка записи покраснела (![]() ). Для остановки профиля нажмите кнопку записи снова. Никакой профиль не выведен на экран, пока Вы не прекращаете профилировать, или вручную или через вызов к
). Для остановки профиля нажмите кнопку записи снова. Никакой профиль не выведен на экран, пока Вы не прекращаете профилировать, или вручную или через вызов к console.profileEnd(). Каждый раз, когда Вы начинаете и заканчиваете профилирование, другой профиль получен.
Как только Вы получили один или несколько профилей, они перечислены на левой стороне веб-Инспектора. Ручные профили называют последовательно (Профиль JavaScript 1, Профиль JavaScript 2, и т.д.). Профили, создаваемые вызовами к console.profile() названы с заголовком профиля, предоставленного как дополнительный аргумент. Если многократные профили получены под тем же именем, треугольник раскрытия показывает многократные выполнения в профиле.
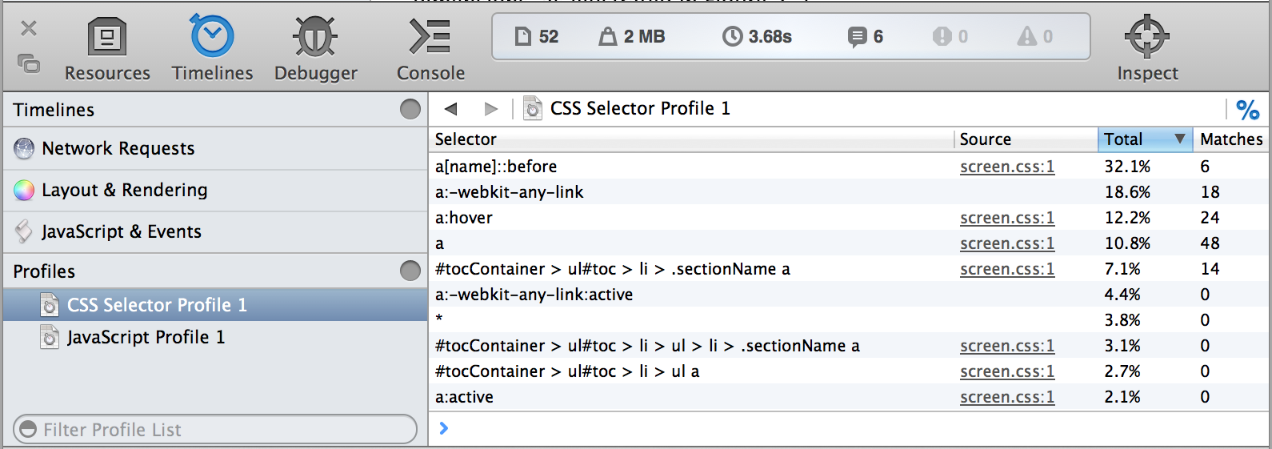
Время, проведенное в каждой функции, выполняемой во время профиля, выведено на экран, а также число раз, каждая функция вызвана, как показано на рисунке 3-4. Время выведено на экран как процент общего времени по умолчанию, но можно просмотреть время в секундах путем щелчка по значку процента (![]() ).
).

Проведенное время сгруппировано в три категории: Сам, общее время, проведенное в самой функции; Общее количество, общее время, проведенное в функции и любых подчиненных функциях, это вызывает поочередно; и Среднее число, среднее время, проведенное в самой функции во время каждого вызова (Сам время, разделенное на число вызовов).
Если функция объявляется с именем, имя функции выведено на экран. Если функция создается программно eval() оператор или встроенный <script> </script> tagset, это маркируется (program) в профиле. Другие функции без имени, например, функция, определяемая в объявлении переменной, маркируются (anonymous function). Чтобы быть менее неопределенными, можно переименовать анонимные функции в профиле путем присвоения строкового значения displayName свойство функции.
Где применимо источник URL и номер строки объявления функции показан в сером направо от имени функции. Источник URL является ссылкой. Щелчок по нему открывает источник в браузере содержания, прокрученном до номера строки, где объявляется функция.
Профилирование селектора CSS
Так же, как можно профилировать JavaScript, можно профилировать селекторы CSS для измерения их эффективности. Чем более общий селектор (такой как селектор на теге), тем больше времени это берет для нахождения всех соответствий. Более определенные классы (такие как ID или класс) соответствуют меньше элементов и быстрее для WebKit для нахождения.