Ресурсы и DOM
Объектной моделью документа (DOM) является API между Вашим JavaScript и HTML. Каждый элемент HTML представляется как узел в дереве DOM.
Проверка DOM
В основе веб-Инспектора возможность проверить, или расположиться в дереве DOM, определенном элементе на странице. После того, как определенный элемент выбран в дереве DOM, подробные данные об элементе становятся доступными, такие как стили элемента и слушатели события.
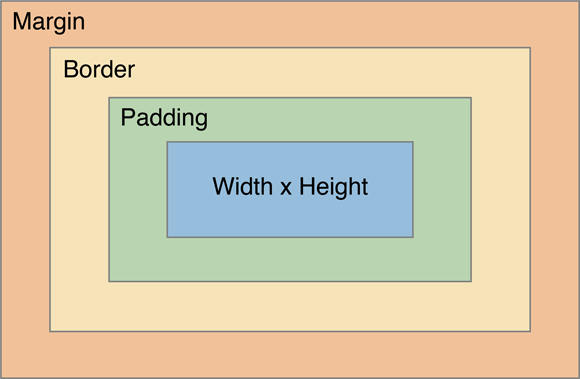
Нажмите кнопку Inspect и начните перемещать свою мышь вдоль страницы. Заметьте, что элементы, Вы толпитесь, становятся выделенными в ряде цветов, и подсказка появляется, указывая тег элемента и общие размерности. Цвета, появляющиеся на парение, представляют поле элемента, границу, дополнение и размерности, как проиллюстрировано на рисунке 2-1.

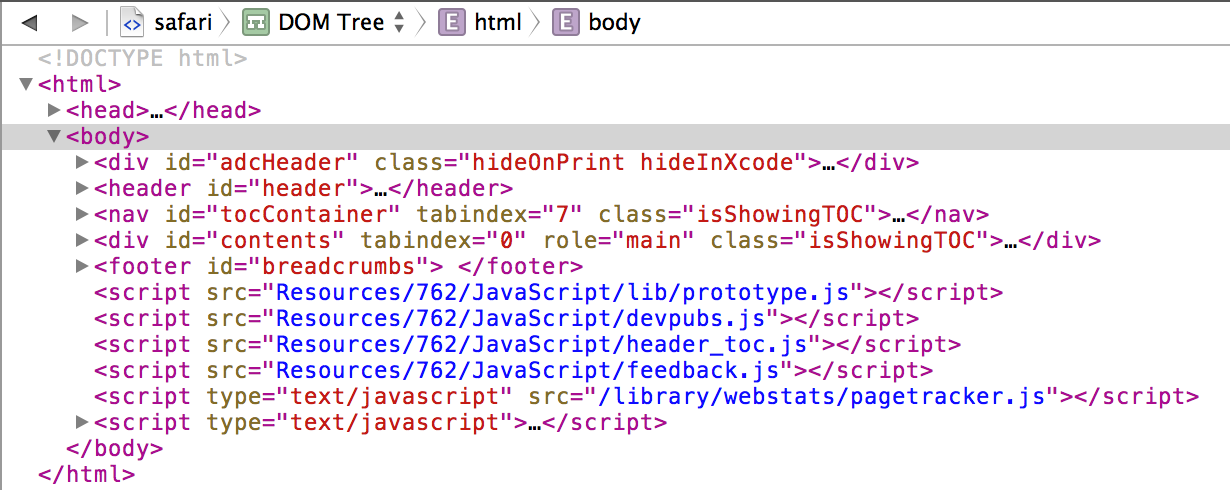
С нажатой кнопкой Inspect щелкните по этому предложению. Можно также щелкнуть правой кнопкой по этому предложению и выбрать Inspect Element в контекстном меню. Заметьте, что соответствующий узел становится выбранным в браузере содержания.
Источник по сравнению с DOM
Понятия между источником страницы и DOM страницы подобны, но отличаются. Источником является необработанный HTML, который является настоящим любыми сценариями клиентской стороны. Это - прямой отклик Запроса HTTP к серверу. DOM, с другой стороны, является той же структурой HTML, измененной JavaScript.
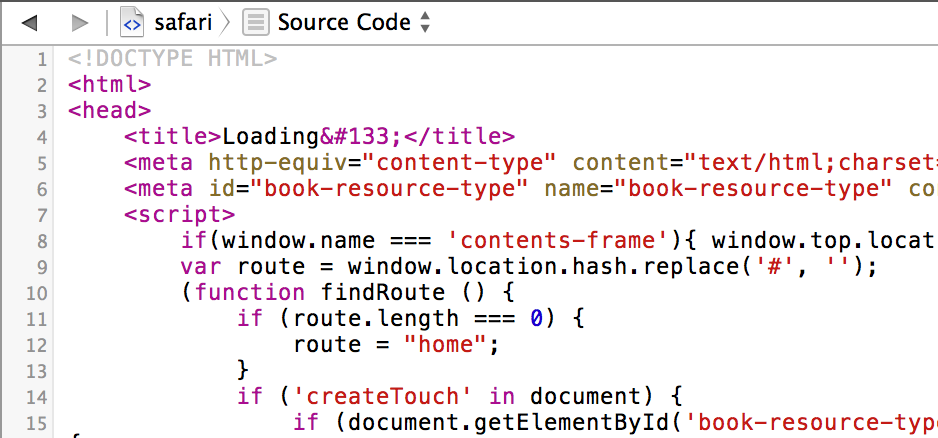
Исходный код читает HTML страницы, как будто Вы открыли его в текстовом редакторе. Исходный код отражает Вашу структуру HTML, прежде чем будет загружен любой JavaScript. В то время как содержание не может быть отредактировано, полезно видеть, что Safari HTML получает от сервера.

Дерево DOM полностью доступно для редактирования. Конечно, Ваши редактирования являются временными, таким образом, любые изменения, которые Вы вносите, потеряны в обновлении браузера. Для сохранения изменений, Вы делаете к дереву DOM, выбираете корень html узел и нажимает Command-C, копирующий структуру DOM в Вас буфер обмена как HTML.

Можно переключиться между деревом DOM страницы и исходным кодом в Панели навигации.
Тень DOM
WebKit автоматически вставляет HTML в определенные элементы. Например, заполнитель вводов текста является фактически другим элементом HTML, который скрыт в самом вводе. Эти скрытые элементы известны как Тень DOM. Можно позволить просмотреть теневые узлы в браузере содержания путем щелчка по кнопке Shadow DOM (![]() ).
).
Редактирование узлов
Для редактирования разметки элемента дважды щелкните по имени элемента, названию атрибута или значению атрибута. Поочередно, можно нажать клавишу Enter для ввода нового атрибута. Можно также использовать клавишу Tab и сочетание клавиш Shift-Tab для циклического повторения через атрибуты.
Например, проверьте этот абзац и нажмите клавишу Enter. Вы будете видеть, что текстовое поле появляется в выделенном узле. Ввести class="notebox" и нажмите Enter. Синяя граница кажется окружающей абзац. Поэтому notebox класс уже определяется в таблицах стилей, включенных в эту страницу. Удаление class атрибут или его значение восстанавливают его к своему исходному появлению.
Перестройте узлы с простым перетаскиванием. Удалите узлы путем нажатия клавиши Delete. Попытайтесь редактировать пару узлов на этой странице — проверяют этот абзац, затем перетаскивают его выше или ниже других узлов в дереве DOM. Вы будете видеть порядок изменения абзацев на странице для отражения измененного порядка в дереве DOM. Все Ваши изменения локальны и не сохранятся через pageloads. Если Вы хотите отменить изменение, не теряя другие модификации, Вы сделали к DOM, перейдите к Редактированию> Отмена (Команда-Z) для отмены изменения.
Стиль
Подробная боковая панель Стиля показывает все стили CSS, принадлежащие выбранному элементу. Это также содержит серию флажков, представляющих активный элемент, фокус, парение и посещаемое псевдосостояние. Можно установить эти флажки для включения псевдосостояния, не взаимодействуя с элементом непосредственно. Например, установка флажка Hover изменит появление элемента, как будто курсор мыши нависает над ним.
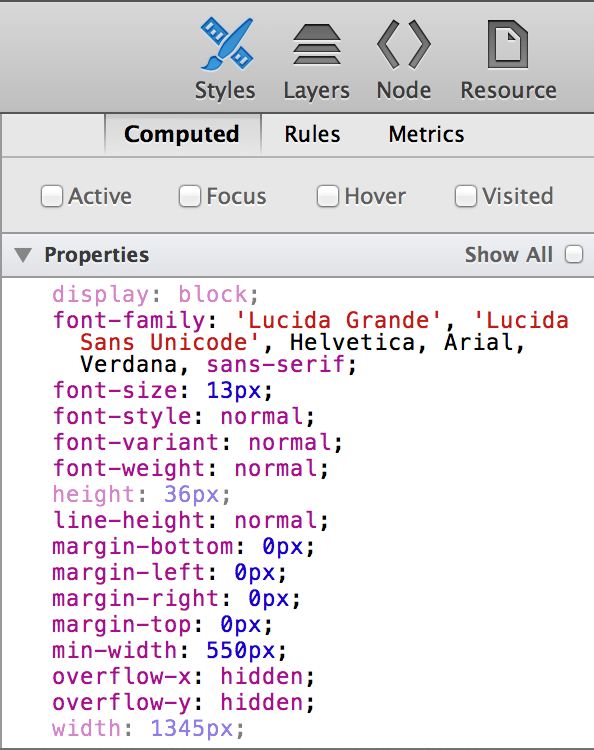
Вычисленный
Вычисленные стили показывают все стили CSS, связанные с выбранным элементом. Это показывает набор свойств этому определенному элементу, а также свойства, наследованные от других селекторов.

Стили, выведенные на экран на вкладке Computed, только для чтения. Для редактирования стилей элемента перейдите к вкладке Rules.
Рядом с каждым цветом в боковой панели Стиля образец цвета. Щелчок по квадратным циклам образца через различные форматы выражения того цвета. Можно циклически повториться через Шестнадцатеричное число, RGB, RGBA, HSL, HSLA и значения именованного цвета, в зависимости от цвета в контексте — например, цвета без альфа-каналов не циклически повторятся через RGBA или HSLA; цвета, не представляющие точный именованный цвет, не циклически повторятся через именованный цвет.
Для наблюдения каждого свойства CSS щелкните по флажку Show All. Это показывает свойства и их значения по умолчанию.
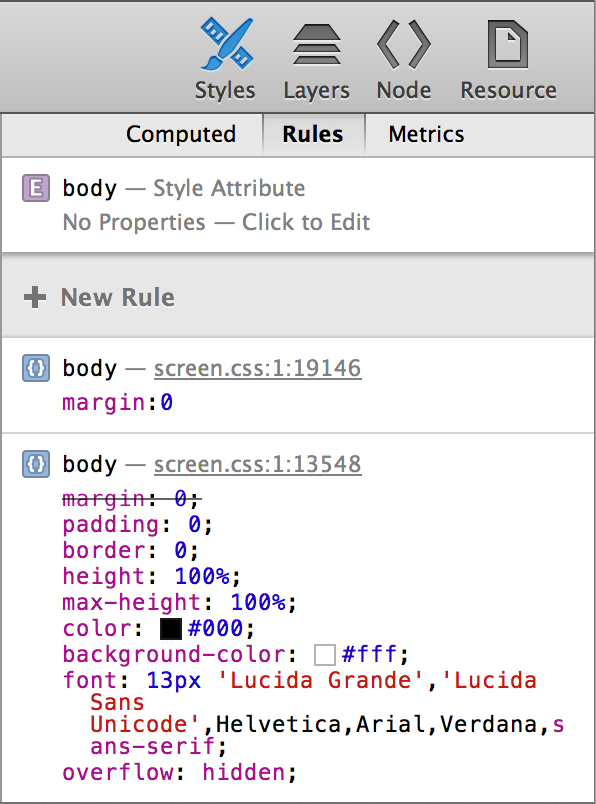
Правила
Вкладка Rules перечисляет правила CSS, принадлежащие выбранному элементу. Правила собраны из встроенных стилей, присоединенных таблиц стилей и таблиц стилей User Agent. Таблицы стилей Агента пользователя являются стилями, которые сам Safari применяет, такие как поле по умолчанию.
Здесь, можно отредактировать стили, как Вы были бы в текстовом редакторе. Поскольку Вы начинаете вводить, заметьте то автоматическое заполнение свойств CSS. Как только Ваше правило допустимо, стиль автоматически применяется к странице. Можно снять флажок с флажком, кажущимся следующим за правилами о парении, чтобы отключить их или нажать клавишу Delete для удаления их полностью.

Проверьте этот абзац, затем щелкните по New Rule. Веб-Инспектор создает правило с селектором, соответствующим выбранный элемент. В этом случае элемент является абзацем, таким образом, веб-Инспектор выбрал обобщение p тег. Ввести color: red; под p селектор и уведомление, что немедленно покраснел этот весь абзац.
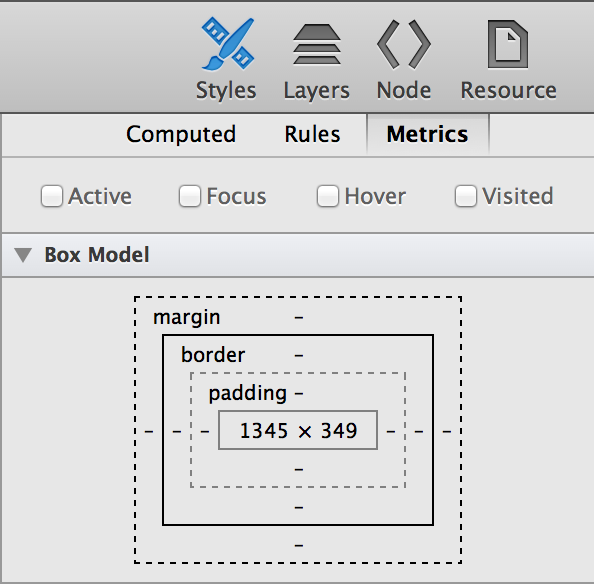
Метрики
Модель Поля обеспечивает простой способ визуализировать размерности элемента сразу. От центра, это показывает ширину и высоту, дополнение, границу и поле выбранного узла. Все значения доступны для редактирования; дважды щелкните и введите в значении для наблюдения обновления изменения сразу. Как на вкладке Rules, можно содержать функциональную клавишу при нажатии - или клавиши со стрелкой вниз, чтобы постепенно увеличить или постепенно уменьшить текущую стоимость.

Проверьте это предложение, и затем щелкните по вкладке Metrics. Поскольку Вы перемещаете свою мышь через области модели поля, Вы будете видеть соответствующие области на флэш-памяти страницы с цветом. Дайте дополнительной нижней части значение путем двойного щелчка по дефису непосредственно под размерностями. Введите в числе (50, например) и нажмите Enter. Вы заметите, что дополнение под этим абзацем расширяется на 50 пикселей. Вы не должны предоставлять модуль в модели поля — все значения находятся в пикселях.
Добавление значений на вкладке Metrics влияет только на выбранный элемент. Значения применяются как встроенный стиль; взгляд назад в браузере содержания и уведомлении, что выбранный узел теперь имеет a style атрибут. Если Вы хотели бы стиль, применился к многократным элементам, необходимо будет создать правило на вкладке Rules, соответствующей определенный селектор.
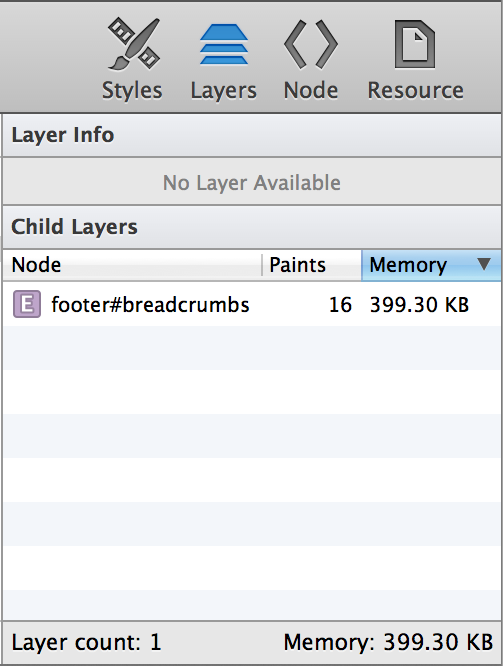
Уровни
Подробная боковая панель Уровня предоставляет информацию о том, что составляется как уровень. Элементы, имеющие 3D преобразование, фиксированную позицию, или перекрывающие другие составленные элементы, представляются в их собственном уровне так, чтобы его перемещение во время анимаций или прокрутки могло быть аппаратно ускорено для максимальной производительности.
Однако каждый уровень увеличивает объем потребляемой памяти Вашей веб-страницы (значительно для уровней, покрывающих большую площадь). Необходимо избежать иметь элементы в их собственном уровне, если не абсолютно необходимо. Если Ваша страница имеет плохую прокрутку или изменение размеров производительности, проверьте, чтобы видеть, перекрашиваются ли какие-либо узлы на каждой прокрутке или изменяют размеры события.
Для наблюдения, какие элементы на странице представляются в их собственном уровне выберите корень html узел в браузере содержания. Любые элементы, составленные в уровне, появляются здесь, как показано в Уровнях. Щелчок по строке в этой таблице заставляют легкую сдобу появляться, объяснение причин составления композита. Когда возможно, минимизируйте число настоящего уровней путем избавления от необходимости элемента составление композита. Щелчок по стрелке, появляющейся на переходах парения к расположению узла в браузере содержания.

Число перекрашиваний элемента выведено на экран рядом с именем узла. Перекрашивание происходит, когда механизм рендеринга оценивает это часть визуального обновления потребностей представления страницы — например, когда колебавшаяся ссылка становится подчеркнутой, или когда окно изменяет размеры. Перекрашивания являются дорогими операциями, которые могут негативно влиять на скорость отклика Вашей веб-страницы, а также повлиять на время работы от батареи пользователя.
Для визуализации уровней страницы и их перекрашиваний нажмите кнопку Composite Borders (![]() ) в Панели навигации. Щелчок по этой кнопке обрисовывает в общих чертах каждый уровень с цветной рамкой. Большие уровни разделены на мозаики, также становящиеся обрисованными в общих чертах. Каждый раз, когда мозаика перекрашивает, счетчик в верхних левых угловых инкрементах мозаики.
) в Панели навигации. Щелчок по этой кнопке обрисовывает в общих чертах каждый уровень с цветной рамкой. Большие уровни разделены на мозаики, также становящиеся обрисованными в общих чертах. Каждый раз, когда мозаика перекрашивает, счетчик в верхних левых угловых инкрементах мозаики.
Объем памяти, который использует элемент, также выведен на экран на подробной боковой панели Уровня. Объем памяти, который использует элемент, определяется путем умножения продукта размерностей элемента на 4 байта (1 байт для каждого красного, зеленого, синего, и альфа-канала).
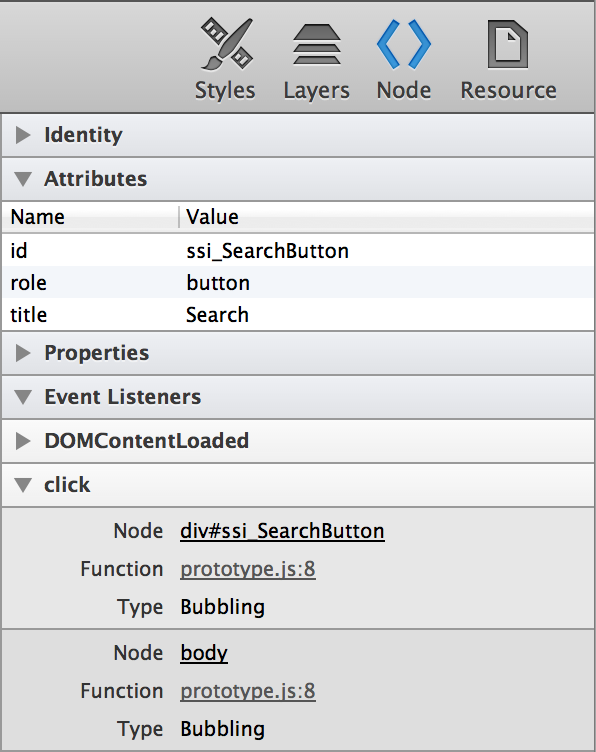
Узел
Боковая панель Узла показывает информацию, касающуюся объекта prototypal выбранного элемента, как показано на рисунке 2-8.

Раздел Attributes перечисляет имена и значения HTML-атрибутов выбранного узла. Эти значения только для чтения; для редактирования атрибутов элемента дважды щелкните по узлу в браузере содержания.
Раздел Properties перечисляет все доступные методы и свойства, доступные выбранному элементу, включая методы и свойства, наследованные от его родительских объектов.
Раздел Event Listeners перечисляет все события JavaScript, присоединенные к этому узлу и его наследователям. Это представляет тип события, такого как щелчок или наведение мыши, а также имя функции, которую это вызывает. Если Ваши события JavaScript не стреляют как ожидалось, проверьте здесь, чтобы подтвердить, что элемент действительно прислушивается к намеченному событию и функции.
Ресурс
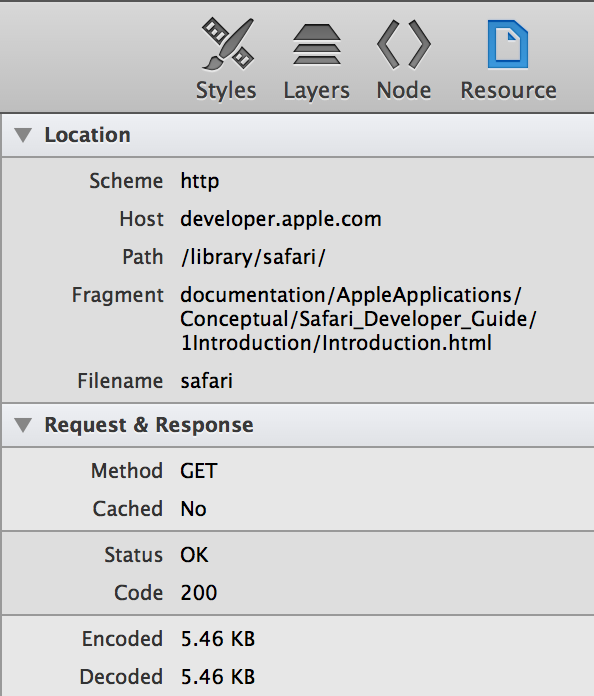
Боковая панель Ресурса показывает информацию о выбранном ресурсе. Можно просмотреть полный URL ресурса, а также заголовки запроса к серверу и ответа, отправленные с этим ресурсом, как показано на рисунке 2-9.

Ресурсы и хранение
Ресурсы сгруппированы неявно. Если существует по определенному числу ресурсов на странице, то изображения, сценарии, таблицы стилей, шрифты, кадры и XHRs (XMLHttpRequests) объедините в группы. Эти группы представлены папкой. Группы не отражают структуру каталогов; то есть организация ресурсов на боковой панели не представляет путь ресурса.
JavaScript и CSS
Внешний JavaScript и файлы CSS расширены по умолчанию. Вы, возможно, уменьшили некоторые ресурсы для сокращения размера файла — установившаяся практика в сети. Веб-Инспектор автоматически расширяется, или структурные распечатки программы, Ваш уменьшенный код, чтобы быть проще читать. Для переключения между структурной распечаткой программы и исходным форматированием нажмите кнопку форматирования кода (![]() ).
).
Если исходные карты существуют, веб-Инспектор разделяет производство JavaScript и CSS в его файлы первоисточника. Связанные ресурсы — например, создаваемые препроцессором CSS или сценарием сборки — появляются как группа, и исходные файлы перечислены как дочерние элементы. Имена отображенных на источник файлов появляются всюду по веб-Инспектору курсивом; щелкните по имени файла для перехода к позиции в составном файле и Щелчку команды имя файла для перехода к позиции в файле первоисточника.
Файлы JavaScript позволяют Вам устанавливать точки останова в левом поле. Для узнавания больше об установке точек останова считайте Точки останова.
В то время как это более быстро для изменения правил CSS элемента на боковой панели рисунка 2-11, Вы можете также живое редактирование таблица стилей непосредственно в браузере содержания. Выберите ресурс CSS и начните вводить, как Вы были бы в текстовом редакторе.
Изменения, которые Вы вносите в JavaScript или файлы CSS, могут легко быть сохранены на диск путем нажатия Command-S. Сохранение внешних ресурсов с веб-Инспектором позволяет Вам быстро моделировать без потребности переключиться назад на Ваш текстовый редактор.
Запоминающие устройства.
Cookie
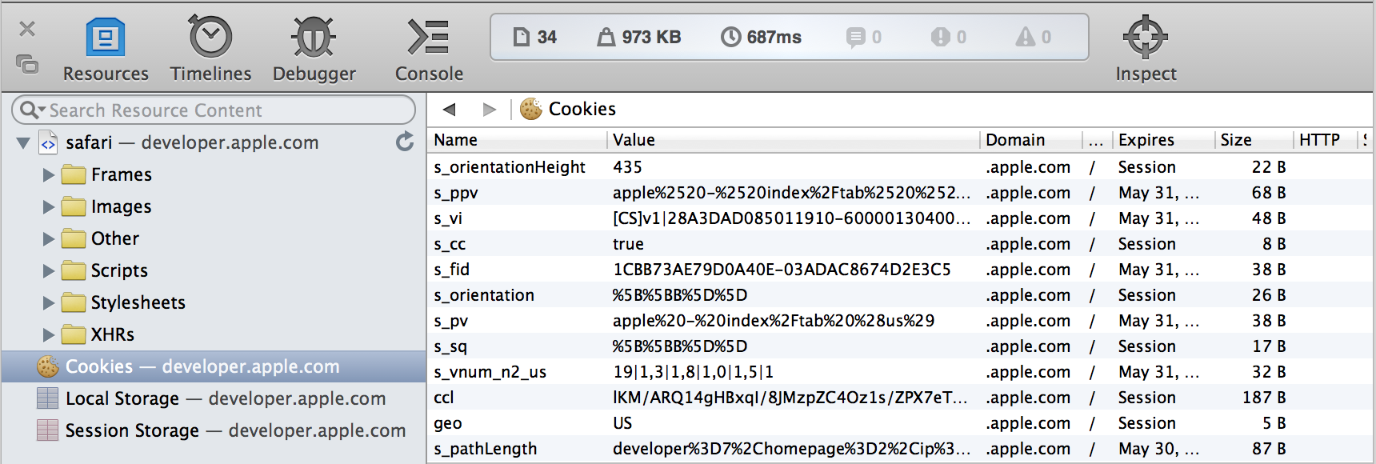
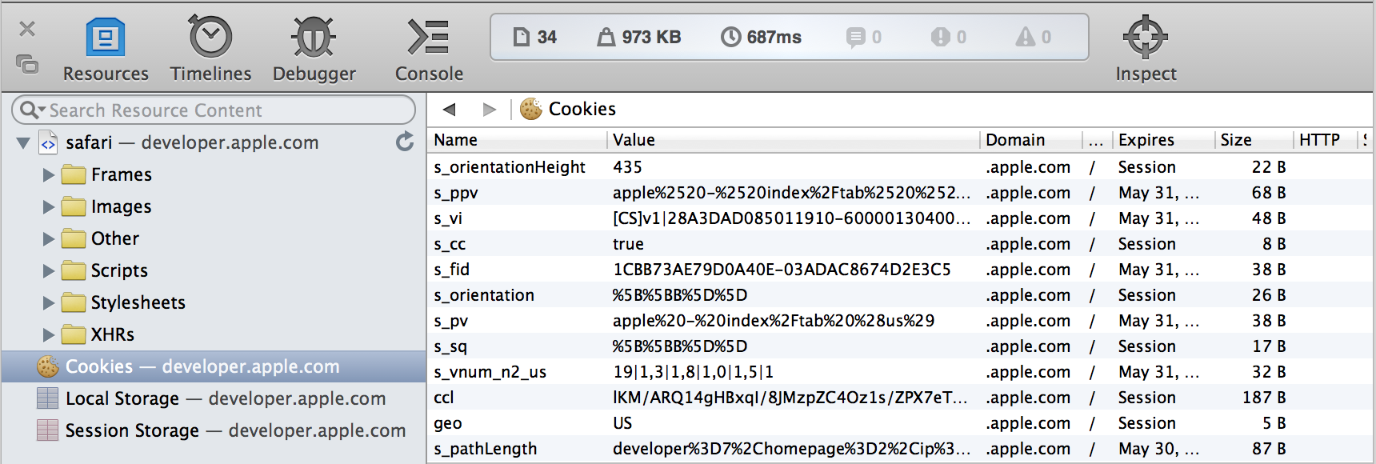
Если Ваш веб-сайт использует cookie, они появляются как оффлайновый ресурс на боковой панели навигации Ресурсов. Как показано на рисунке 2-10, cookie выведены на экран в таблице, перечисляющей имя каждого cookie, значение, домен, путь, дату истечения срока и размер.


Записи в этой таблице только для чтения; если Вы хотите отредактировать значение cookie, необходимо сделать так с document.cookie объект в JavaScript (можно использовать Быструю Консоль у основания браузера содержания, чтобы изменить cookie и видеть обновление результатов в режиме реального времени). Нажатие клавиши Delete, в то время как cookie выбран, удаляет cookie.
Локальный и хранение сеанса
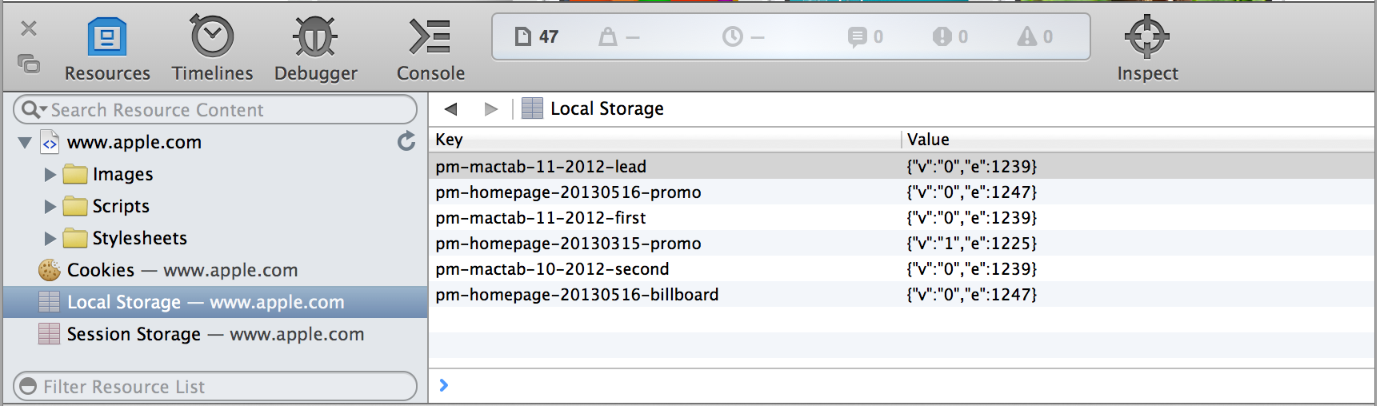
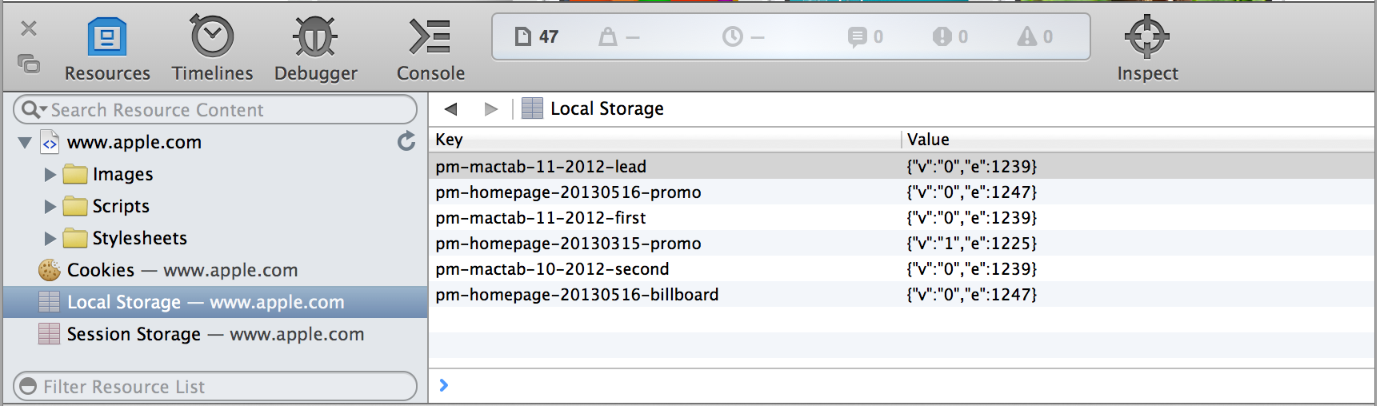
Если Ваше веб-приложение использует веб-Хранение HTML5, ключи и оценивает Вас, набор в Вашем коде появляется в Локальном Хранении оффлайновый ресурс, как показано на рисунке 2-11. Локальное хранение выведено на экран как доступная для редактирования сетка данных пар ключ/значение. Дважды щелкните по пустой строке, чтобы создать новую запись и дважды щелкнуть по существующей записи для редактирования ее значения. Нажатие клавиши Delete на выбранной записи удаляет пару ключ/значение. Локальное хранение обеспечивает базу данных до 5 МБ на домен, сохраняющийся даже после того, как Safari завершен.


Хранение сеанса также выведено на экран как доступная для редактирования сетка данных пар ключ/значение. В отличие от локального хранения, сохраняется хранение сеанса столько, сколько окно или вкладка остается открытым.
Базы данных SQL
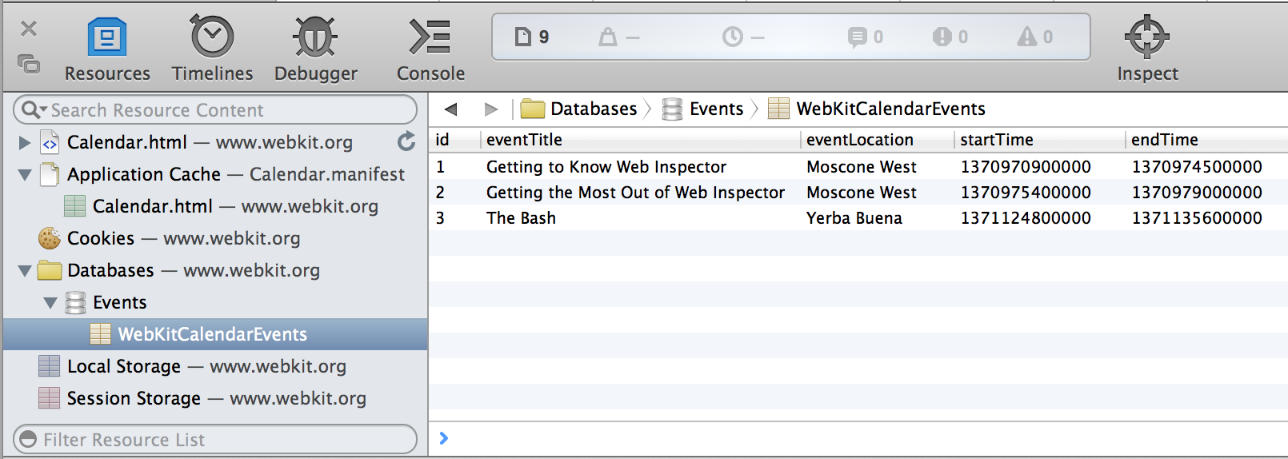
Если Ваша веб-страница использует веб-Базы данных SQL, они появляются как оффлайновый ресурс под Базами данных на боковой панели навигации Ресурсов. Нажмите Databases, раскрывают треугольник для наблюдения списка открытых баз данных и их таблиц. Выбор таблицы базы данных выводит на экран сетку данных, содержащую все столбцы и строки для той таблицы.

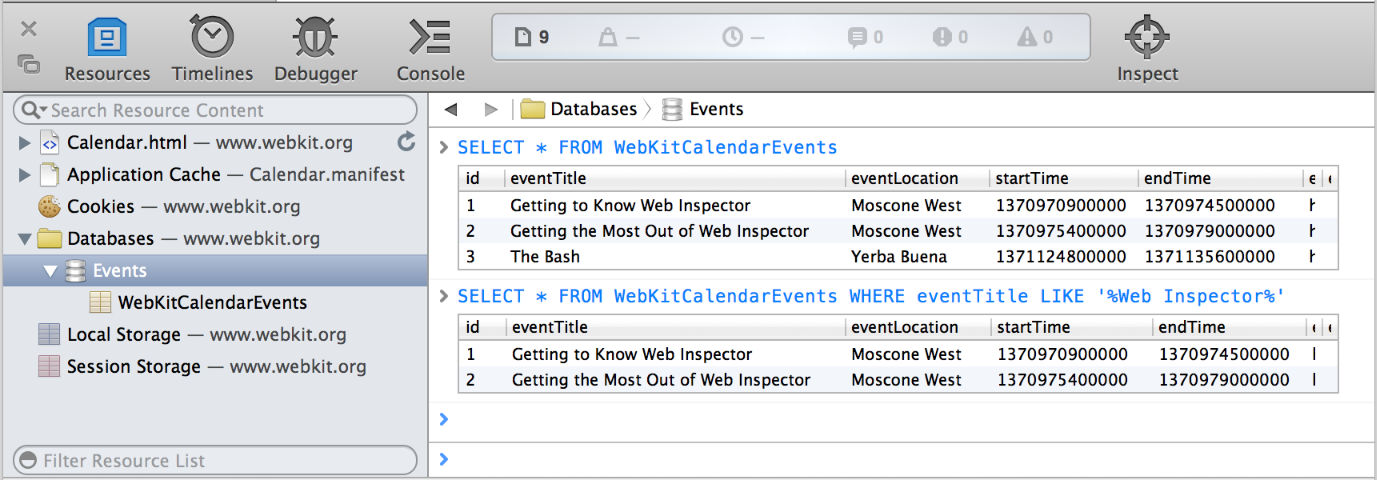
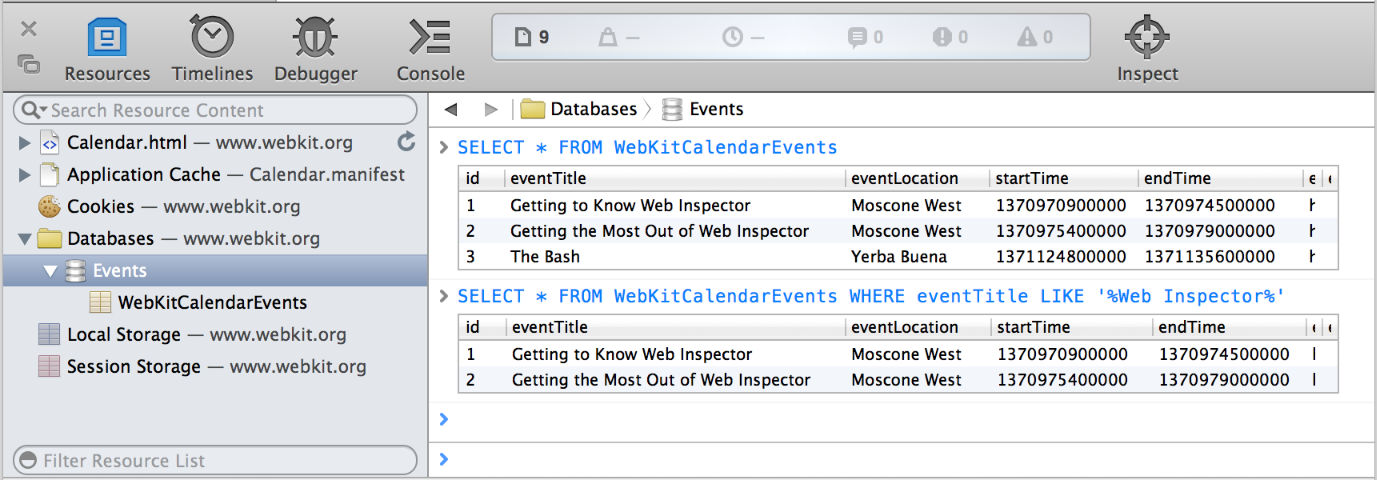
В дополнение к проверке баз данных HTML5 можно взаимодействовать с ними путем выпуска SQL-запросов против любой из выведенных на экран баз данных. Выберите базу данных на боковой панели для наблюдения интерактивной консоли для оценки SQL-запросов.


Ввод к этой консоли имеет автозавершение и завершение вкладки для имен таблиц в базе данных, а также общие ключевые слова SQL.
Кэш приложения
Веб-сайтам, обеспечивающим файл манифеста, можно было сохранить элементы в оффлайновом кэше приложения Safari. Во время последующих посещений веб-сайта Safari загружает эти элементы из кэша вместо того, чтобы загрузить их из веб-сайта снова. Это обеспечивает механизм для веб-сайтов для предложения функций, таких как основанные на холсте игры, в которые могут играть пользователи, даже когда браузер их устройства не имеет никакого Интернет-соединения.

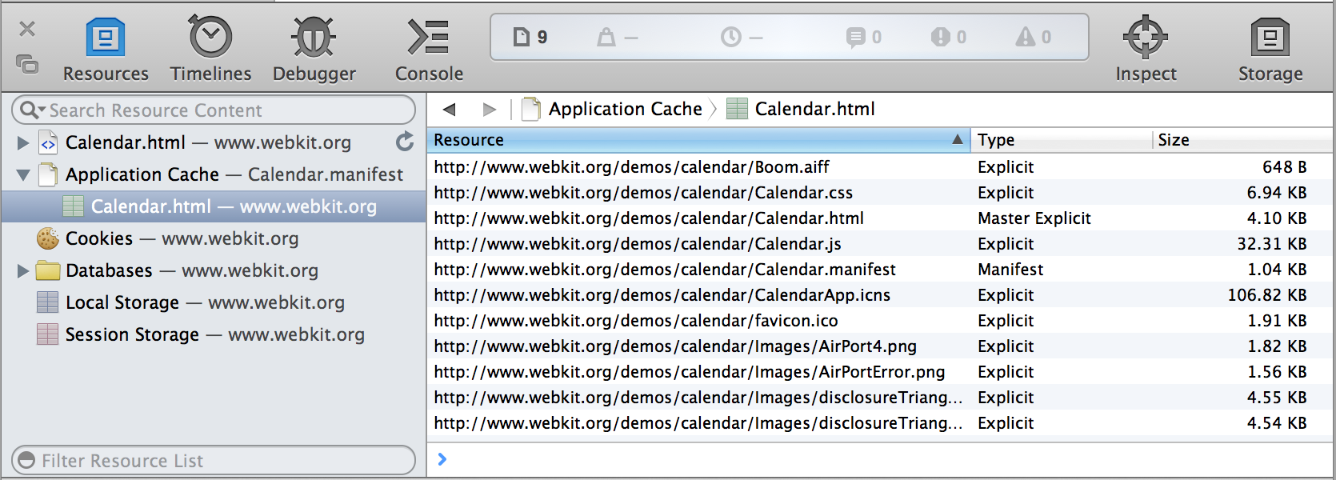
Можно проверить все текущее содержание кэша приложения путем щелчка по Application Cache. Safari показывает список доменов, кэшировавших файлы. Выберите домен для наблюдения файлов в кэше того домена, показав URL, из которого они были загружены, тип записи, ресурс был указан как (явный, явный, основной, или нейтрализация), и размер файла.
Когда Кэш приложения выбран, боковая панель Сведений о ресурсе хранения также показана. Это сообщает, является ли целевое устройство онлайновым или нет, и его текущий статус.
Дополнительные сценарии
Любые сценарии, загрузившиеся от установленного расширения Safari, появляются в маркированных Дополнительных Сценариях группы. Для получения дополнительной информации о Расширениях Safari, считайте Руководство по Разработке Расширений Safari.
