Оптимизация веб-контента
Первый шаг в оптимизации веб-контента для iOS должен разделить Ваше специфичное для iOS содержание от Вашего настольного содержания, и следующий шаг должен адаптировать веб-контент для iOS. Вы могли бы хотеть выполнить эти шаги, даже если iOS не является Вашей целевой платформой, таким образом, Ваш веб-контент более удобен в сопровождении в будущем.
Используйте условный CSS так, чтобы можно было создать специфичные для iOS таблицы стилей, как описано в Использовании Условного выражения CSS. Можно также использовать объектное обнаружение, и обнаружение WebKit, как описано в Следуют за Хорошими Методами веб-дизайна, чтобы использовать расширения, но остаться независимым от браузера. Только если необходимый, используйте строку агента пользователя, как описано в Использовании Строки агента пользователя Safari для обнаружения Safari на iOS или определенном устройстве.
После оптимизации Вашего довольного, остальная часть чтения глав в этом документе, чтобы изучить, как установить свойства области просмотра, корректирует размер текста, размечает формы, обрабатывает события, использует ссылки на приложение и экспортирует носители для iOS. Наконец считайте Safari веб-инспектор Гуид для того, как отладить Ваши веб-страницы.
Используя условное выражение CSS
Как только Вы используете CSS для разметки веб-страницы в столбцах, можно использовать условный CSS для создания различных разметок для определенных платформ и мобильных устройств. Используя мультимедийные запросы CSS3, можно добавить специфичные для iOS таблицы стилей к веб-странице, не влияя, как веб-страницы представляются на других платформах.
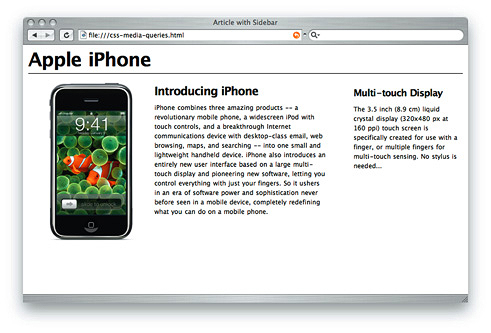
Например, рисунок 2-1 показывает веб-страницу, содержащую условный CSS в частности для iOS. Рисунок 2-2 показывает ту же веб-страницу, представленную на рабочем столе.


CSS3 распознает несколько типов среды, включая печать, карманный компьютер и экран. iOS игнорирует печать и карманные мультимедийные запросы, потому что эти типы не предоставляют высокопроизводительный веб-контент. Поэтому используйте экранный запрос типа среды для iOS.
Для указания таблицы стилей, которая является только для iOS, не влияя на другие устройства используйте only ключевое слово в сочетании с screen ключевое слово в Вашем файле HTML. Более старые браузеры игнорируют only ключевое слово и не считает Вашу таблицу стилей iOS. Использовать max-device-width, и min-device-width описать размер экрана.
Например, для указания таблицы стилей для iPhone и iPod touch используйте выражение, подобное следующему:
<link media="only screen and (max-device-width: 480px)" href="small-device.css" type= "text/css" rel="stylesheet"> |
Для указания таблицы стилей для устройств кроме iOS используйте выражение, подобное следующему:
<link media="screen and (min-device-width: 481px)" href="not-small-device.css" type="text/css" rel="stylesheet"> |
Загрузить стили, предназначенные для пользователей с Сетчаткой, выводит на экран только, используйте выражение, подобное следующему:
<link media="only screen and (-webkit-min-device-pixel-ratio: 2)" href="retina.css" type="text/css" rel="stylesheet"> |
Также можно использовать этот формат в блоке CSS в файле HTML, или во внешнем файле CSS:
@media screen and (min-device-width: 481px) { ... } |
@media screen and (-webkit-min-device-pixel-ratio: 2) { ... } |
Вот некоторые примеры специфичных для носителей таблиц стилей CSS3, где Вы могли бы обеспечить различный стиль для экрана и печати. Перечисление 2-1 выводит на экран белый текст на темно-сером фоне для экрана. Перечисление 2-2 выводит на экран черный текст на белом фоне и скрывает навигацию для печати.
Перечисление 2-1 Специфичная для экрана таблица стилей
@media screen { |
#text { color: white; background-color: black; } |
} |
Перечисление 2-2 Специфичная для печати таблица стилей
@media print { |
#text { color: black; background-color: white; } |
#nav { display: none; } |
} |
Для получения дополнительной информации о мультимедийных запросах см.: http://www .w3.org/TR/css3-mediaqueries/.
Используя строку агента пользователя Safari
Браузер отправляет специальную строку, названную агентом пользователя, к веб-сайтам для идентификации себя. Веб-сервер или JavaScript в загруженной веб-странице, обнаруживает идентификационные данные клиента и может изменить его поведение соответственно. В самом простом случае строка агента пользователя включает имя приложения — например, Navigator как имя приложения и 6.0 как версия. Safari на рабочем столе и Safari на iOS имеют их собственные строки агента пользователя, также.
Строка агента пользователя Safari для iOS подобна строке агента пользователя для Safari на рабочем столе за исключением двух дополнений: Это содержит имя платформы и число мобильной версии. Имя устройства содержится в имени платформы. Например, можно обнаружить iOS и определенное устройство, такое как iPad. Как правило, Вы не отправляете специфичный для iPhone веб-контент в iPad, так как он имеет намного больший экран. Обратите внимание на то, что номера версий в этой строке подвержены изменениям в течение долгого времени, поскольку новые версии iOS становятся доступными, таким образом, любой код, проверяющий строку агента пользователя, не должен полагаться на номера версий.
Например, Перечисление 2-3 показывает строку агента пользователя для iPhone рабочий iOS 2.0 и позже, где строка XXXX заменяется номером сборки.
IPhone перечисления 2-3, работающий на строке агента пользователя iOS 2.0
Mozilla/5.0 (iPhone; U; CPU iOS 2_0 like Mac OS X; en-us) AppleWebKit/525.18.1 (KHTML, like Gecko) Version/3.1.1 Mobile/XXXXX Safari/525.20 |
Части Safari на строке агента пользователя iOS следующие:
(iPhone; U; CPU iOS 2_0 like Mac OS X; en-us)Строка платформы.
iPhoneзаменяетсяiPodпри работе iPod touch иiPadпри работе iPad.AppleWebKit/525.18.1Номер сборки механизма WebKit.
Version/3.1.1Версия семьи Safari.
Mobile/XXXXXЧисло мобильной версии, где
XXXXномер сборки.Safari/525.20Номер сборки Safari.
Например, строка агента пользователя для iPod touch содержит iPod в платформе называют как показано в Перечислении 2-4.
IPod touch перечисления 2-4 рабочий iOS 1.1.3 строки агента пользователя
Mozilla/5.0 (iPod; U; CPU like Mac OS X; en) AppleWebKit/420.1 (KHTML, like Gecko) Version/3.0 Mobile/4A93 Safari/419.3 |
Строка агента пользователя для iPad содержит iPad в платформе называют как показано в Перечислении 2-5.
IPad перечисления 2-5, выполняющий строку агента пользователя iOS 3.2
Mozilla/5.0 (iPad; U; CPU OS 3_2 like Mac OS X; en-us) AppleWebKit/531.21.10 (KHTML, like Gecko) Version/4.0.4 Mobile/7B334b Safari/531.21.10 |
Обратите внимание на то, что строка агента пользователя немного отличается для более раннего Safari на выпусках iOS. Перечисление 2-6 показывает строку агента пользователя для iPhone рабочий iOS 1.1.4 и ранее. Обратите внимание на то, что строка платформы не содержит номер версии iOS.
IPhone перечисления 2-6, выполняющий строку агента пользователя iOS 1.0
Mozilla/5.0 (iPhone; U; CPU like Mac OS X; en) AppleWebKit/420+ (KHTML, like Gecko) Version/3.0 Mobile/1A543 Safari/419.3 |
Как правило, Вы используете номер сборки WebKit для тестирования на поддерживаемые HTML-тэги WebKit и свойства CSS. Версия семьи Safari или маркетинговая версия, включена в строку агента пользователя для Safari на рабочем столе, также. Поэтому можно использовать его для отслеживания статистики использования через все платформы Safari.
Перейдите к этим веб-сайтам для узнавания больше о других рекомендуемых методах для обнаружения Safari и WebKit:
webkit.org
http://trac.webkit.org/projects/webkit/wiki/DetectingWebKit
Содержит пример кода JavaScript для обнаружения Safari на iPhone и iPod touch.
developer.apple.com
Пользовательский опыт Safari, кодирующий практическое руководство
