Конфигурирование области просмотра
Safari на iOS выводит на экран веб-страницы в масштабе, работающем на большую часть веб-контента, первоначально разработанного для рабочего стола. Если эти настройки по умолчанию не работают на Ваши веб-страницы, это настоятельно рекомендовано это, Вы изменяете настройки путем конфигурирования области просмотра. Особенно необходимо сконфигурировать область просмотра при разработке веб-страниц в частности для iOS. Конфигурирование области просмотра просто — просто добавляют одну строку HTML к Вашей веб-странице — но понимающий то, как свойства области просмотра влияют на представление Ваших веб-страниц на iOS, более сложно. Прежде, чем сконфигурировать область просмотра, Вам нужно более глубокое понимание того, что видимая область и область просмотра находятся на iOS.
Если Вы уже знакомы с областью просмотра на iOS, читайте Используя Метатег Области просмотра для подробных данных о теге области просмотра и Настройках Области просмотра для Веб-приложений для подсказок по веб-приложению. Иначе, считайте разделы в этой главе в следующем порядке:
Считайте Расположение и Метрики на iPhone и iPod touch для приобретения знаний о доступном экранном пространстве для веб-страниц на небольших устройствах.
Считайте то, Что Область просмотра? для более глубокого понимания области просмотра на iOS.
Считайте Настройки Области просмотра По умолчанию и Используя Метатег Области просмотра для того, как использовать метатег области просмотра.
Считайте Изменение Ширины Области просмотра и Высоты и Как Safari Выводит Ширину, Высоту и Начальный Масштаб для понимания лучше, как установка свойств области просмотра влияет на способ, которым веб-страницы представляются на iOS.
Считайте Настройки Области просмотра для Веб-приложений при разработке веб-приложения для iOS.
Посмотрите Поддерживаемые Метатеги для полного описания метатега области просмотра.
Расположение и Метрики на iPhone и iPod touch
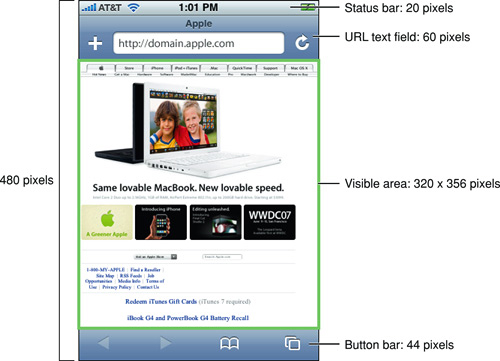
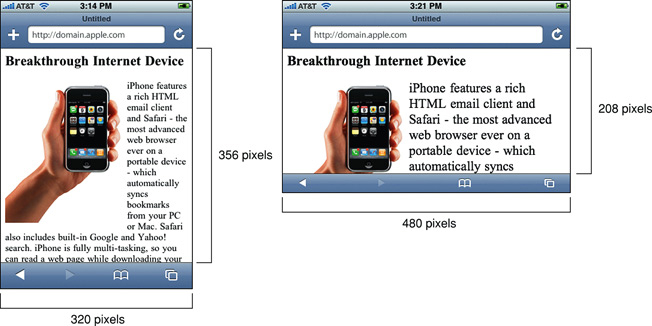
Поскольку Safari на iOS добавляет средства управления выше и ниже Вашего веб-контента, у Вас нет доступа ко всей экранной недвижимости. В портретной ориентации видимая область для веб-контента на iPhone и iPod touch составляет 320 x 356 пикселей как показано на рисунке 1-1. В альбомной ориентации видимая область составляет 480 x 208 пикселей.

Обратите внимание на то, что, если текстовое поле URL не используется, оно привязывается выше веб-страницы и перемещений с веб-страницей когда пользовательские панорамирования. Это добавляет 60 пикселей к высоте видимой области. Однако, так как текстовое поле URL может появиться в любое время, Вы не должны полагаться на эту дополнительную недвижимость при разработке веб-страницы. Воспроизведение видео использует весь экран на небольших устройствах.
Считайте Разметку Форм в Разработке Форм для большего количества метрик, когда клавиатура будет выведена на экран для ввода данных пользователем.
Какова область просмотра?
Область просмотра на рабочем столе и область просмотра на iOS немного отличаются.
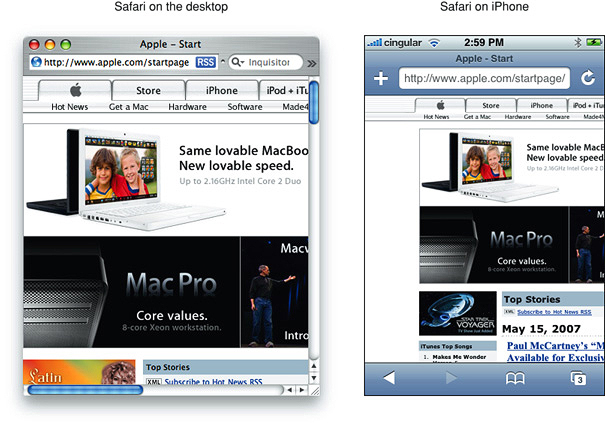
Safari на iOS не имеет никаких окон, полос прокрутки, или измените размеры кнопок как показано справа на рисунке 3-2. Пользовательские панорамирования, щелкая пальцем. Пользователь увеличивает масштаб двойным ответвлением и открытием повышения, и уменьшает масштаб закрытием повышения — жесты, которые не доступны для Safari на рабочем столе. Из-за различий в пути пользователи взаимодействуют с веб-контентом, область просмотра на рабочем столе и на iOS не то же. Обратите внимание на то, что эти различия между областями просмотра могут влиять на часть HTML и инструкций CSS на iOS.

Safari на настольной области просмотра
Область просмотра на рабочем столе является видимой областью веб-страницы как показано на рисунке 3-3. Пользователь изменяет размеры области просмотра путем изменения размеров окна. Если веб-страница больше, чем область просмотра, то пользовательские прокрутки для наблюдения большего количества веб-страницы. Когда область просмотра изменена, Safari может изменить расположение документа — например, развернуть или уменьшить ширину текста для адаптации. Если веб-страница меньше, чем область просмотра, это заполнено пробелом для адаптации размеру области просмотра.

Safari на Области просмотра iOS
Для Safari на iOS область просмотра является областью, определяющей, как содержание размечается и где текст переносится на веб-странице. Область просмотра может быть больше или меньшей, чем видимая область.
Когда пользователь панорамирует веб-страницу на iOS, серые панели появляются справа и нижние стороны экрана как визуальная обратная связь, чтобы показать пользователю размер видимой области по сравнению с областью просмотра (подобный длине полос прокрутки на рабочем столе). Используя двойное касание, открытое повышение, и повышение близкие жесты, пользователи могут изменить масштаб области просмотра, но не размера. Единственное исключение - когда пользователь изменяется от портрета до альбомной ориентации — при определенных обстоятельствах, Safari на iOS может скорректировать ширину области просмотра и высоту, и следовательно, изменить расположение веб-страницы.
Можно установить размер области просмотра и другие свойства веб-страницы. Главным образом Вы делаете это для улучшения представления в первый раз, когда iOS представляет веб-страницу.
Примеры Областей просмотра на iOS
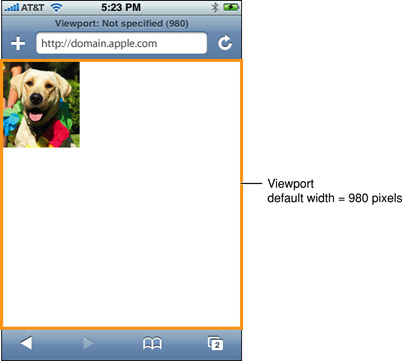
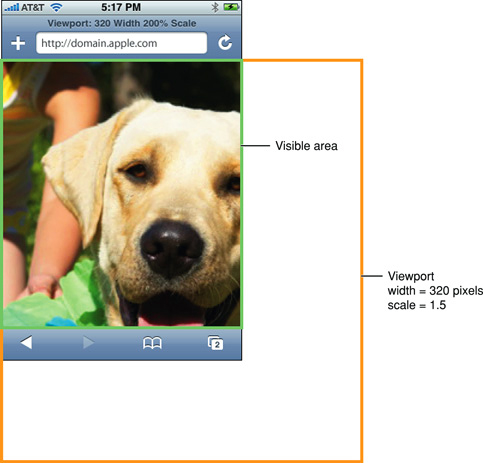
Область просмотра на iOS лучше всего проиллюстрирована с помощью нескольких примеров. Рисунок 3-4 показывает веб-страницу на iPhone, содержа единственное изображение на 320 x 356 пикселей, представляющееся впервые с помощью настроек области просмотра по умолчанию.

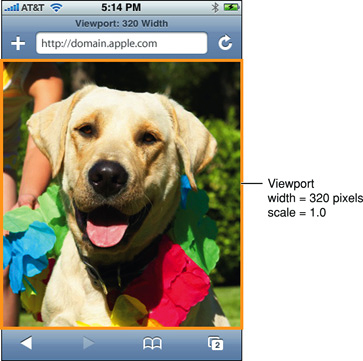
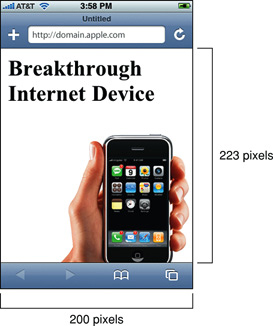
Рисунок 3-5 показывает ту же веб-страницу с набором области просмотра к размеру видимой области, которая является также размером изображения.

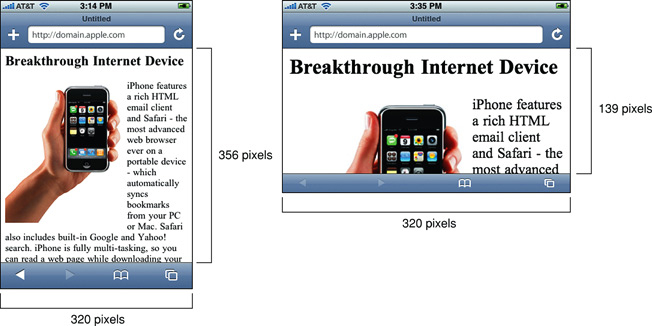
Однако область просмотра может быть больше или меньшей, чем видимая область. Если область просмотра больше, чем видимая область, как показано на рисунке 3-6, то пользовательские панорамирования для наблюдения большего количества веб-страницы.

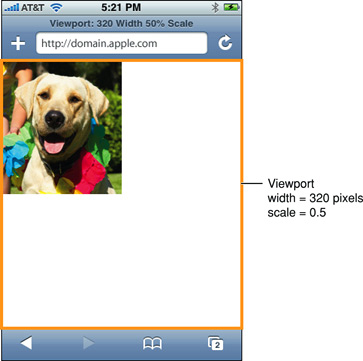
Рисунок 3-7 показывает веб-страницу, когда это меньше, чем область просмотра и заполненное пробелом.

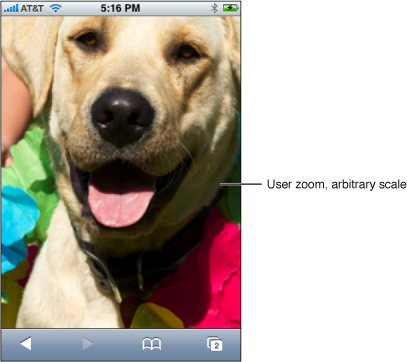
Пользователь может также увеличить и уменьшить масштаб жестов использования. При увеличении и уменьшении масштаба пользователь изменяет масштаб области просмотра, не размер области просмотра. Следовательно, панорамирование и изменение масштаба не изменяют расположение веб-страницы. Когда пользователь увеличивает масштаб для наблюдения подробных данных, рисунок 3-8 показывает ту же веб-страницу.

Настройки области просмотра по умолчанию
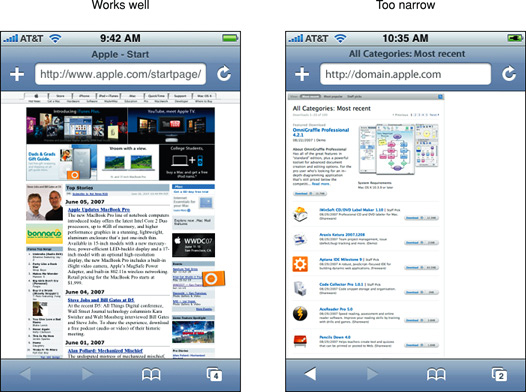
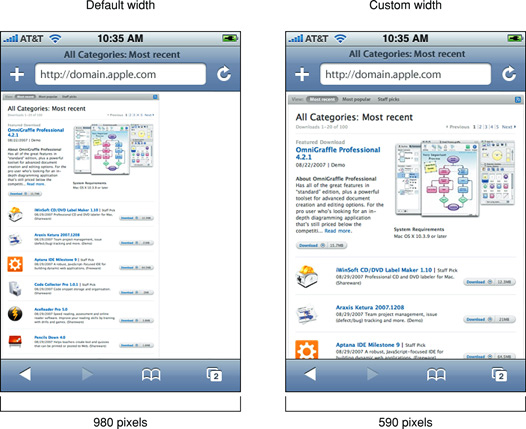
Safari на iOS устанавливает размер и масштаб области просмотра к разумным значениям по умолчанию, работающим хорошо на большинство веб-страниц, как показано слева на рисунке 3-9. Ширина по умолчанию составляет 980 пикселей. Однако эти значения по умолчанию могут не работать хорошо на Ваши веб-страницы, особенно при адаптации веб-сайта для определенного устройства. Например, веб-страница справа на рисунке 3-9 кажется слишком узкой. Поскольку Safari на iOS обеспечивает область просмотра, можно изменить настройки по умолчанию.

Используя метатег области просмотра
Используйте viewport метатег для улучшения представления веб-контента на iOS. Как правило, Вы используете viewport метатег для установки ширины и начального масштаба области просмотра. Например, если Ваша веб-страница является более узкой, чем 980 пикселей, то необходимо установить ширину области просмотра для адаптации веб-контенту. Если Вы разрабатываете iPhone или специфичное для iPod touch веб-приложение, то установленный ширина в ширину устройства. Обратитесь к Поддерживаемым Метатегам для подробного описания viewport метатег.
Поскольку iOS работает на устройствах с различными разрешениями экранов, необходимо использовать константы вместо числовых значений при обращении к размерностям устройства. Использовать device-width для ширины устройства и device-height для высоты в портретной ориентации.
Вы не должны устанавливать каждое свойство области просмотра. Если только подмножество свойств установлено, то Safari на iOS выводит другие значения. Например, если Вы устанавливаете масштаб в 1.0, Safari предполагает, что ширина device-width в портрете и device-height в альбомной ориентации. Поэтому, если Вы хотите, чтобы ширина составила 980 пикселей и начальный масштаб, чтобы быть 1.0, затем установите оба из этих свойств.
Например, для установки ширины области просмотра в ширину устройства добавьте это к файлу HTML:
<meta name="viewport" content="width=device-width"> |
Установить начальный масштаб в 1.0, добавьте это к своему файлу HTML:
<meta name=“viewport” content="initial-scale=1.0"> |
Чтобы установить начальный масштаб и выключить пользователя, масштабирующегося, добавьте это к своему файлу HTML:
<meta name="viewport" content="initial-scale=2.3, user-scalable=no"> |
Используйте Safari на консоли iOS, чтобы помочь отладить Ваши веб-страницы, как описано в Safari веб-инспектор Гуид. Консоль содержит подсказки, чтобы помочь Вам выбрать значения области просмотра — например, она напоминает Вам использовать константы при обращении к ширине устройства и высоте.
Изменение ширины области просмотра и высоты
Как правило, Вы устанавливаете ширину области просмотра для соответствия веб-контента. Это - единственная самая важная оптимизация, которую можно сделать для iOS — удостоверяются, что веб-страница выглядит хорошей в первый раз, когда это выведено на экран на iOS.
Большинство веб-страниц соответствует приятно в видимой области с набором ширины области просмотра к 980 пиксели в портретной ориентации, как показано на рисунке 3-10. Если Safari на iOS не устанавливал ширину области просмотра в 980 пиксели, тогда только верхний левый угол веб-страницы, показанной в сером, были бы выведены на экран. Однако это значение по умолчанию не работает на все веб-страницы, таким образом, Вы захотите использовать viewport метатег, если Ваша веб-страница отличается. Посмотрите Поддерживаемые Метатеги для больше на viewport.

Если Ваша веб-страница является более узкой, чем ширина по умолчанию, как показано слева на рисунке 3-11, то установленный ширина области просмотра в ширину Вашей веб-страницы, как показано справа на рисунке 3-11. Чтобы сделать это, добавьте следующий к своему файлу HTML в <head> блок, заменяя 590 с шириной Вашей веб-страницы:
<meta name=“viewport” content=“width=590”> |

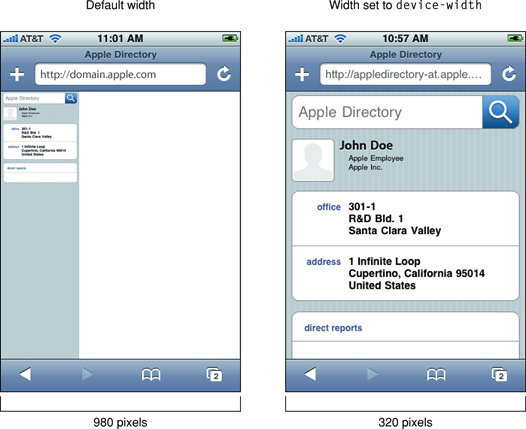
Особенно важно изменить ширину области просмотра для веб-приложений, разработанных для устройств с меньшими экранами, такими как iPhone и iPod touch. Рисунок 3-12 показывает эффект установки ширины области просмотра к device-width. Считайте Настройки Области просмотра для Веб-приложений для большего количества подсказок по веб-приложению.

Так же можно установить высоту области просмотра для соответствия веб-контента.
Как Safari выводит ширину, высоту и начальный масштаб
Если Вы устанавливаете только некоторые свойства, то Safari на iOS выводит значения других свойств с целью приспосабливания веб-страницы в видимой области. Например, если просто начальный масштаб установлен, то ширина и высота выведены. Точно так же, если просто ширина установлена, то высота и начальный масштаб выведены и т.д. Если выведенные значения не работают на Вашу веб-страницу, то установленный больше свойств области просмотра.
Начиная с любой ширины высота и начальный масштаб могут быть выведены Safari на iOS, область просмотра может изменить размеры, когда пользователь изменяет ориентацию. Например, когда пользователь изменяется от портрета до альбомной ориентации путем вращения устройства, ширина области просмотра может расшириться. Это - единственная ситуация, где пользовательское действие могло бы изменить размеры области просмотра, изменив расположение на iOS.
В частности цель Safari на iOS состоит в том, чтобы приспособить веб-страницу в видимой области, когда полностью уменьшено путем поддержания отношения, эквивалентного отношению видимой области в любой ориентации. Это лучше всего проиллюстрировано путем установки свойств области просмотра независимо и наблюдения эффекта на другие свойства области просмотра. Следующая серия примеров показывает тот же веб-контент с различными настройками области просмотра.
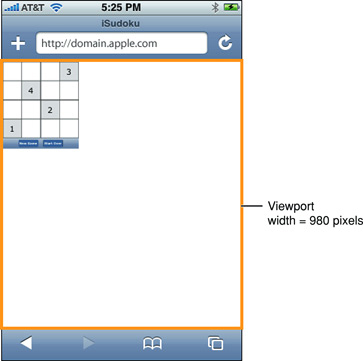
Рисунок 3-13 показывает типичную веб-страницу, выведенную на экран с настройками по умолчанию, где ширина области просмотра 980, и никакой начальный масштаб не установлен.

Когда начальный масштаб установлен в 1,0 на iPhone, рисунок 3-14 показывает ту же веб-страницу. Safari на iOS выводит ширину и высоту для приспосабливания веб-страницы в видимой области. Ширина области просмотра установлена в device-width в портретной ориентации и device-height в альбомной ориентации.

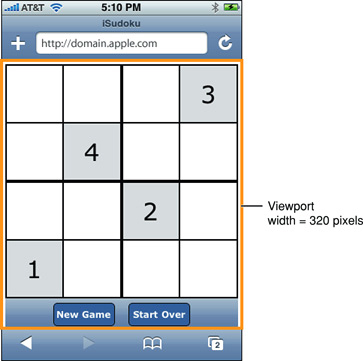
Точно так же, если Вы указываете, что только выведены ширина области просмотра, высота и начальный масштаб. Когда ширина области просмотра установлена в 320 на iPhone, рисунок 3-15 показывает рендеринг той же веб-страницы. Заметьте, что портретная ориентация представляется таким же образом как на рисунке 3-14, но альбомная ориентация поддерживает ширину, равную device-width, когда пользователь изменяется на альбомную ориентацию, который изменяет начальный масштаб и имеет эффект увеличивания масштаб.

Можно также установить ширину области просмотра, чтобы быть меньшими, чем видимая область с минимальным значением 200 пикселей. Когда ширина области просмотра установлена в 200 пикселей на iPhone, рисунок 3-16 показывает ту же веб-страницу. Safari на iOS выводит высоту и начальный масштаб, имеющий эффект увеличивания масштаб, когда сначала представляется веб-страница.

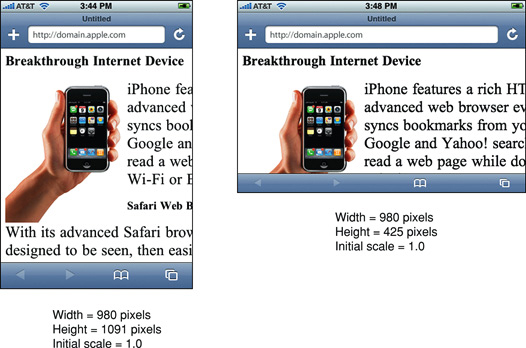
Наконец, когда и ширина и начальный масштаб установлены на iPhone, рисунок 3-17 показывает ту же веб-страницу. Safari на iOS выводит высоту путем поддержания отношения, эквивалентного отношению видимой области в любой ориентации. Поэтому, если ширина установлена в 980, и начальный масштаб установлен в 1,0 на iPhone, высота установлена в 1 091 в портрете и 425 в альбомной ориентации.

minimum-scale и maximum-scale свойства также влияют на поведение при изменении ориентаций. Диапазон этих значений свойств от> 0 к 10,0. Значение по умолчанию для minimum-scale 0.25 и maximum-scale 5.0.
Настройки области просмотра для веб-приложений
Если Вы разрабатываете веб-приложение в частности для iOS, то рекомендуемый размер для Ваших веб-страниц является размером видимой области на iOS. Apple рекомендует установить ширину в device-width так, чтобы масштаб был 1.0 в портретной ориентации, и область просмотра не изменена, когда пользователь изменяется на альбомную ориентацию.
Если Вы не изменяете свойства области просмотра, Safari на iOS выводит на экран Вашу веб-страницу в верхнем левом углу как показано на рисунке 3-18. Установка ширины области просмотра должна быть первой задачей при разработке веб-приложений для iOS для предотвращения пользователя, увеличивающего масштаб перед использованием приложения.

Путем установки ширины в device-width в портретной ориентации Safari на iOS выводит на экран Вашу веб-страницу, как показывают на рисунке 3-19. Пользователи могут панорамировать вниз для просмотра остальной части веб-страницы, если это более высоко, чем видимая область. Добавьте эту строку к своему файлу HTML для установки ширины области просмотра в device-width:
<meta name="viewport" content="width=device-width"> |

Вы не можете хотеть, чтобы пользователи масштабировали веб-приложения, специально разработанные для iOS. В этом случае установите ширину и выключите пользователя, масштабирующегося следующим образом:
<meta name = "viewport" content = "user-scalable=no, width=device-width"> |
