Разработка форм
Существует много корректировок, которые можно внести в формы так, чтобы они работали лучше над iOS. Формы должны соответствовать аккуратно на экране iOS, особенно при разработке веб-приложения в частности для iOS. Веб-приложения могут иметь богатый пользовательский интерфейс и даже похожими на исходные приложения пользователю. Следовательно, пользователь может ожидать, что они будут вести себя как исходные приложения, также.
Эта глава объясняет, что можно сделать, чтобы заставить формы работать хорошо над iOS:
Примите во внимание доступное экранное пространство, когда клавиатура будет и не будет выведена на экран.
Используйте расширения CSS для создания пользовательских элементов управления.
Управление, где используются автоматическое исправление и капитализация.
См. Инструкции по Интерфейсу пользователя iOS для большего количества подсказок относительно разметки форм и разработки веб-приложений для iOS. Считайте Скрывающиеся Компоненты пользовательского интерфейса Safari для того, как использовать полноэкранное как исходное приложение.
Разметка форм
Доступная область для Ваших форм изменяется в зависимости от того, выведена ли клавиатура на экран на iOS. Необходимо вычислить эту область и разработать формы соответственно.
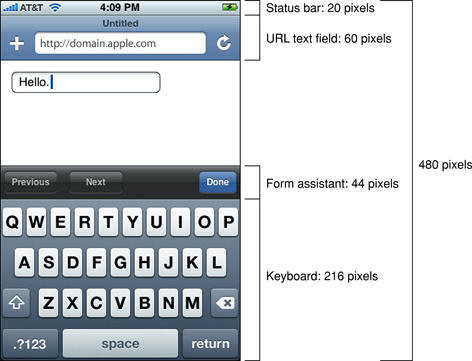
Когда клавиатура выведена на экран на iPhone, рисунок 5-1 показывает расположение средств управления Safari. Строка состояния, появляющаяся наверху экрана, содержит индикатор Wi-Fi и время. Текстовое поле URL выведено на экран ниже строки состояния. Клавиатура используется для введения текста в формах и выведена на экран внизу экрана. Ассистент формы появляется выше клавиатуры при редактировании форм. Это содержит Предыдущее, Затем, и кнопки Done. Пользователь касается кнопок Next и Previous для перемещения между элементами формы. Пользователь касается Сделанный для отклонения клавиатуры. Кнопочная панель содержит спину, форварда, отмечает, и кнопки страницы и появляется внизу экрана. Когда клавиатура видима, панель инструментов не видима. Ваша веб-страница выведена на экран в области ниже текстового поля URL и выше панели инструментов или клавиатуры.

Таблица 5-1 содержит метрики для объектов, о которых необходимо знать, и в портретной и в альбомной ориентации, при разметке форм для адаптации на iPhone и iPod touch.
Объект | Метрики в пикселях |
|---|---|
Строка состояния | Высота = 20 |
Текстовое поле URL | Высота = 60 |
Ассистент формы | Высота = 44 |
Клавиатура | Высота портрета = 216 Альбомная высота = 162 |
Кнопочная панель | Высота портрета = 44 Альбомная высота = 32 |
Используйте эту информацию для вычислений доступной области для веб-контента, когда клавиатура будет и не будет выведена на экран. Например, когда клавиатура не выведена на экран, высота, доступная для Вашего веб-контента на iPhone, 480 - 20 - 60 - 44 = 356. Поэтому необходимо разработать содержание для адаптации в 320 x 356 пикселях в портретной ориентации. Если клавиатура выведена на экран, доступная область составляет 320 x 140 пикселей на iPhone.
Настройка средств управления формой
Средства управления формой в Safari на iOS являются независимым разрешением и могут быть разработаны с CSS в частности для iOS. Можно создать пользовательские флажки, текстовые поля, и выбрать элементы.
Например, можно создать пользовательский флажок, разработанный для iOS как показано на рисунке 5-2 с фрагментом кода CSS в Перечислении 5-1. Этот пример использует -webkit-border-radius свойство — расширение Apple WebKit. Посмотрите Safari Ссылка CSS для подробных данных о большем количестве свойств WebKit.

Перечисление 5-1 , Создающее пользовательский флажок с CSS
{ |
width: 100px; |
height: 100px; |
-webkit-border-radius: 50px; |
background-color: purple; |
} |
Рисунок 5-3 показывает поле пользовательского текста со скругленными углами, соответствующими коду CSS в Перечислении 5-2.

Перечисление 5-2 , Создающее поле пользовательского текста с CSS
{ |
-webkit-border-radius: 10px; |
} |
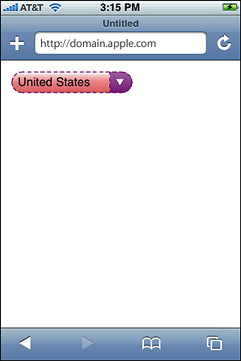
Рисунок 5-4 показывает пользовательское избранное управление, соответствующее коду CSS в Перечислении 5-3.

Перечисление 5-3 , Создающее пользовательское избранное управление с CSS
{ |
background: red; |
border: 1px dashed purple; |
-webkit-border-radius: 10px; |
} |
WebKit предлагает большое разнообразие входных типов формы. Считайте Поддерживаемые Входные значения для полного списка.
Конфигурирование автоматического исправления и капитализации
Можно также управлять, используются ли автоматическое исправление или капитализация в формах на iOS. Установите autocorrect атрибут к on если Вы хотите автоматическое исправление и autocapitalize припишите значению, если Вы хотите автоматическую капитализацию. Если Вы не устанавливаете эти атрибуты, то браузер выбирает, использовать ли автоматическое исправление или капитализацию. Например, Safari на iOS поворачивается autocorrect и autocapitalize атрибуты прочь в полях входа в систему и на в полях обычного текста.
Например, следующая строка поворачивается autocorrect атрибут на:
<input type="text" name="field1" autocorrect="on"> |
Следующая строка поворачивается autocorrect атрибут прочь:
<input type="text" name="field2" autocorrect="off"> |
В iOS 5.0, autocapitalize атрибут позволяет более прекрасное управление о том, как автоматическая капитализация ведет себя, чем просто указание on и off значения. Например, если autocapitalize words, каждое слово капитализируется, как в «Джейн Доу», подходящей для поля ввода имени и фамилии. Если autocapitalize characters, каждая буква капитализируется, как в «Нью-Йорке» и «CA», подходящий для поля ввода состояния.
Можно также использовать autocorrect и autocapitalize атрибуты на <form> элементы для предоставления внутренних средств управления формой (как <input> и <textarea> элементы) поведение по умолчанию. Если внутренним средствам управления формой установили эти атрибуты, те значения используются вместо этого. Если им не устанавливали эти атрибуты, значение наследовано от их родителя <form> элемент. Если никакому элементу не установили эти атрибуты, значение по умолчанию используется.
Например, следующий фрагмент кода устанавливает autocapitalize атрибут к words на форме, но к characters на state и none на username поля ввода. first-name и last-name поля ввода наследовались words сходя с элемента формы.
<form autocapitalize="words"> |
First Name: <input name="first-name"> |
Last Name: <input name="last-name"> |
State: <input name="state" autocapitalize="characters"> |
Username: <input name="username" autocapitalize="none"> |
Comment: <textarea name="comment" autocapitalize="sentences"></textarea> |
</form> |
Обратитесь к autocorrect и autocapitalize в Safari Ссылка HTML для всех возможных значений и значений по умолчанию.
