Разработка для iOS
iOS воплощает следующие темы:
Уважение. UI помогает людям понять и взаимодействовать с содержанием, но никогда не конкурирует с ним.
Ясность. Текст является четким в каждом размере, значки точны и ясны, украшения являются тонкими и надлежащими, и увеличенное резкость внимание на функциональность мотивирует проект.
Глубина. Визуальные уровни и реалистическое движение передают живучесть и усиливают восхищение и понимание людей.

Перепроектируете ли Вы более старое приложение или создаете новое, рассматриваете приближение к заданию таким образом:
Во-первых, посмотрите мимо UI к базовой функциональности приложения и подтвердите ее уместность.
Затем, используйте темы iOS для информирования проекта UI и пользовательского опыта. Добавьте подробные данные и приукрашивания с осторожностью и никогда безвозмездно.
Наконец, обязательно разработайте Ваш UI для адаптации к различным устройствам и режимам так, чтобы пользователи могли наслаждаться приложением в как можно большем количестве контекстов.
В течение процесса, быть подготовленными игнорировать прецедент, предположения вопроса, и позволить вниманию на содержание и функциональность мотивируют каждое проектное решение.
Подчинитесь содержанию
Несмотря на то, что хрустящий картофель, красивый UI и движение жидкости являются выделениями опыта iOS, содержание пользователя в его основе.
Вот некоторые способы удостовериться, что Ваши проекты поднимают функциональность и подчиняются содержанию пользователя.

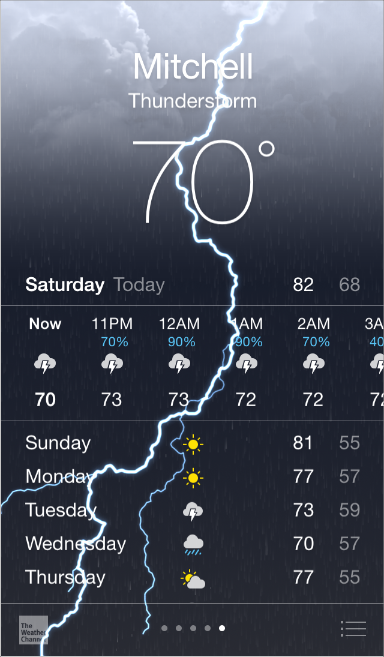
Используйте в своих интересах целый экран. Погода является ярким примером этого подхода: красивое, полноэкранное описание текущей погоды расположения немедленно передает наиболее важную информацию с комнатой для экономии для почасовых данных.
Пересмотрите визуальные индикаторы physicality и реализма. Внешние панели, градиенты и падающие тени иногда приводят к более тяжелым элементам UI, которые могут пересилить или конкурировать с содержанием. Вместо этого фокусируйтесь на содержании и позвольте UI играть роль поддержки.


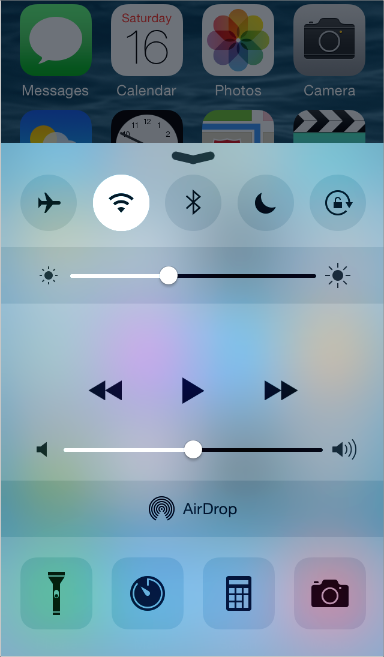
Позвольте полупрозрачным элементам UI намекнуть на содержание позади них. Полупрозрачные элементы — такие как Центр управления — обеспечивают контекст, помогают пользователям видеть, что больше содержания доступно, и может сигнализировать быстротечность. В iOS полупрозрачный элемент размывает только содержание непосредственно позади него — произведение впечатления просмотра рисовой бумаги — это не размывает остальную часть экрана.
Обеспечьте ясность
Обеспечение ясности является другим способом гарантировать, что содержание является главным в Вашем приложении. Вот некоторые способы ясно дать понять самое важное содержание и функциональность и простой взаимодействовать с.

Используйте много отрицательного пространства. Отрицательное пространство делает важное содержание и функциональность более примечательными и проще понять. Отрицательное пространство может также передать смысл спокойствия и спокойствия, и это может заставить приложение выглядеть более фокусируемым и эффективным.
Позвольте цвету упростить UI. Ключевой цвет — такой как желтый в Примечаниях — выделяет важное состояние и тонко указывает интерактивность. Это также дает приложению непротиворечивую визуальную тему. Встроенные приложения используют семью чистых, чистых системных цветов, выглядящих хорошими в каждом оттенке и и на темных и на светлых фонах.


Гарантируйте четкость при помощи системных шрифтов. системные шрифты iOS автоматически корректируют межсимвольный интервал и высоту строки так, чтобы текст было просто считать и выглядел сильным в каждом размере. Используете ли Вы системные или пользовательские шрифты, убедиться принять Динамический Тип, таким образом, Ваше приложение может ответить, когда пользователь выбирает различный размер текста.
Охватите безграничные кнопки. По умолчанию все кнопки панели являются безграничными. В предметных областях безграничная кнопка использует контекст, цвет и заголовок призыва к действию для указания интерактивности. И когда это целесообразно, кнопка предметной области может вывести на экран тонкую рамку или окрашенный фон, делающий его отличительным.

Используйте глубину для передачи
iOS часто выводит на экран содержание в отличных уровнях, передающих иерархию и позицию и ту справку, пользователи понимают отношения среди экранных объектов.

При помощи полупрозрачного фона и кажущийся плавать выше домашнего экрана, папки разделяют свое содержание от остальной части экрана.
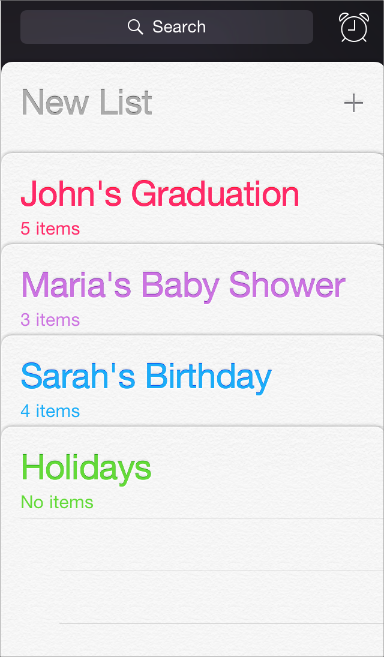
Напоминания выводят на экран списки в уровнях, как показано здесь. Когда пользователи работают с одним списком, другие списки собраны вместе внизу экрана.


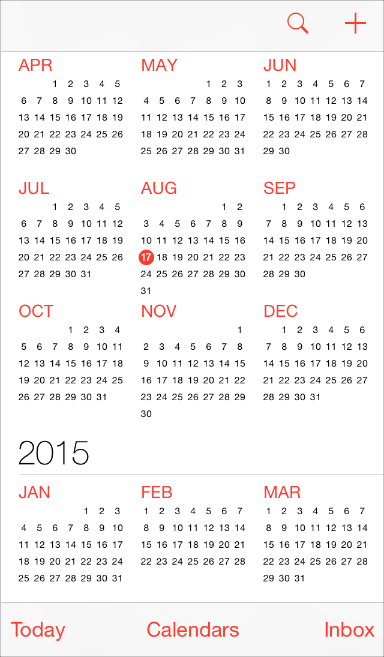
Календарь использует улучшенные переходы, чтобы дать пользователям смысл иерархии и глубины, когда они перемещаются между просмотром лет, месяцев, и днями. В представлении года прокрутки, показанном здесь, пользователи могут немедленно видеть сегодняшнюю дату и выполнить другие календарные задачи.
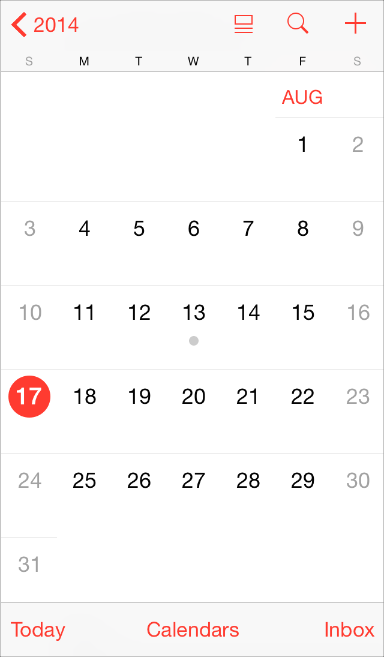
Когда пользователи выбирают месяц, представление года увеличивает масштаб и показывает представление месяца. Сегодняшняя дата остается выделенной, и год появляется в кнопке «Назад», таким образом, пользователи знают точно, где они, куда они произошли из, и как возвратиться.


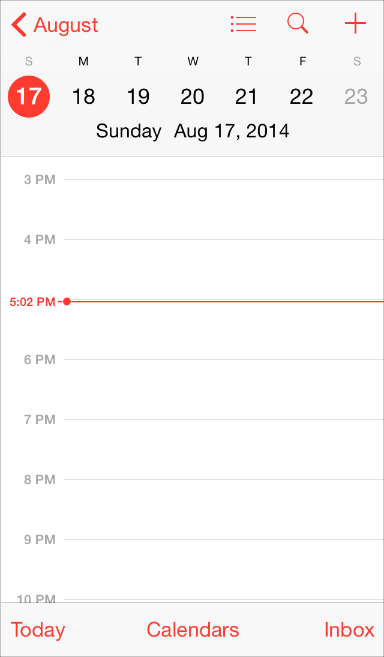
Когда пользователи выбирают день, происходит подобный переход: представление месяца, кажется, разделяет независимо, продвигая текущую неделю к вершине экрана и показывая почасовое представление выбранного дня. С каждым переходом Календарь укрепляет иерархическое отношение между годами, месяцами и днями.


