Цвет и книгопечатание
Цвет улучшает коммуникацию
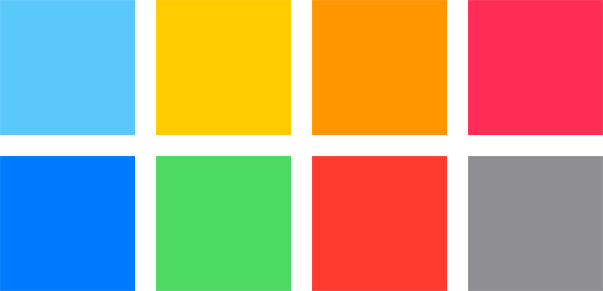
В iOS цвет помогает указать интерактивность, передать живучесть и обеспечить визуальную непрерывность. Встроенные приложения используют семью чистых, чистых цветов, выглядящих потрясающими индивидуально и в комбинации, и и на светлых и на темных фонах.

При создании многократных пользовательских цветов удостоверьтесь, что они работают хорошо вместе. Например, если пастели важны для стиля Вашего приложения, необходимо создать семейство координирования пастелей, которые могут использоваться всюду по приложению.
Обратите внимание для окраски контраста в различных контекстах. Например, если будет недостаточно контраста между фоном панели навигации и заголовками кнопки панели, то кнопки будут тверды для пользователей видеть. Быстрый, но ненаучный способ узнать, имеют ли Ваши цвета достаточный контраст, состоит в том, чтобы просмотреть Ваше приложение на устройстве в различных условиях освещения, включая улицу в солнечный день.
Несмотря на то, что просмотр Вашего приложения на устройстве может помочь Вам найти некоторые области, необходимо продолжить работать, именно, никакая замена для более объективного подхода не приводит к надежным результатам. Этот подход включает определение отношения между значениями яркости основных цветов и цветов фона. Для получения этого отношения используйте онлайновый калькулятор коэффициента контрастности, или можно выполнить вычисление сами с помощью формулы, установленной в стандарте WCAG 2.0. Идеально цветной коэффициент контрастности в Вашем приложении 4.5:1 или выше.
Примите во внимание полупрозрачность панели и содержимое приложения при использовании пользовательского оттенка панели. Если необходимо создать оттенок панели, соответствующий определенный цвет, такой как цвет в существующем бренде, Вам, вероятно, придется экспериментировать с различными цветами, прежде чем Вы получите результаты, которые Вы хотите. Появление панели затронуто и полупрозрачностью, которую iOS обеспечивает и появление содержимого приложения, которое может быть позади панели.
Знайте о дальтонизме. Большинство страдающих дальтонизмом людей испытывает затруднения при различении красный от зеленого. Протестируйте свое приложение, чтобы удостовериться, что нет никаких мест, где Вы используете красный и зеленый как единственный способ различить два состояния, или значения (некоторое программное обеспечение редактирования изображение включает инструменты, которые могут помочь Вам доказательство для дальтонизма). В целом это - хорошая идея использовать больше чем один способ указать интерактивность элемента (для узнавания больше об указании интерактивности в iOS, посмотрите, что Интерактивные Элементы Приглашают Касание).
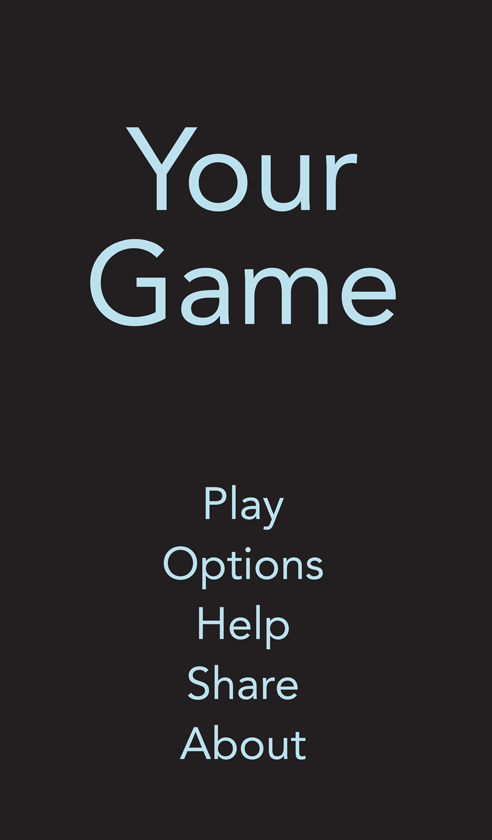
Полагайте, что выбор ключевого цвета указывает интерактивность и состояние. Ключевые цвета во встроенных приложениях включают желтый в Примечания и красный в Календаре. При определении ключевого цвета, чтобы указать интерактивность и утвердить, удостоверьтесь, что другие цвета приложении не конкурируют с нею.
Избегайте использования того же, раскрашивают и интерактивные и неинтерактивные элементы. Цвет является одним из способов, которыми элемент UI указывает свою интерактивность. Если интерактивные и неинтерактивные элементы имеют тот же цвет, более трудно для пользователей знать, где коснуться.
Цвет связывается, но не всегда в способе, которым Вы предназначаете. Все видят цвет по-другому, и много культур отличаются по тому, как они присваивают значения цветам. Проведите время к исследованию, как Ваше использование цвета могло бы быть воспринято в других странах и культурах. Как можно больше, Вы хотите быть уверенными, что цвета в Вашем приложении отправляют надлежащее сообщение.
В большинстве случаев не позволяйте цвету отвлечь пользователей. Если цвет не важен для цели Вашего приложения, он обычно работает хорошо для использования цвета в качестве тонкого улучшения.
Текст должен всегда быть четким
Прежде всего, текст должен быть четким. Если пользователи не могут считать слова в Вашем приложении, не имеет значения, насколько красивый книгопечатание. При принятии Динамического Типа в приложении Вы добираетесь:
Автоматические настройки межсимвольного интервала и высоты строки для каждого размера шрифта
Возможность указать различные стили текста для семантически отличных блоков текста, такой как
Body,Footnote, илиHeadlineТекст, соответственно реагирующий на изменения пользователь, делает к настройкам размера текста (включая размеры текста доступности)
Принятие Динамического Типа требует некоторой работы с Вашей стороны. Чтобы изучить, как использовать стили текста и гарантировать, что Ваше приложение уведомляется, когда пользователь изменяет настройки размера текста, посмотрите Стили текста.
Приоритезируйте содержание при реакции на изменения размера текста. Не все содержание одинаково важно для пользователей. Когда пользователи выбирают больший размер текста, они хотят сделать содержание, которое они хотят о более простом считать; они не всегда хотят, чтобы каждое слово на экране было больше.
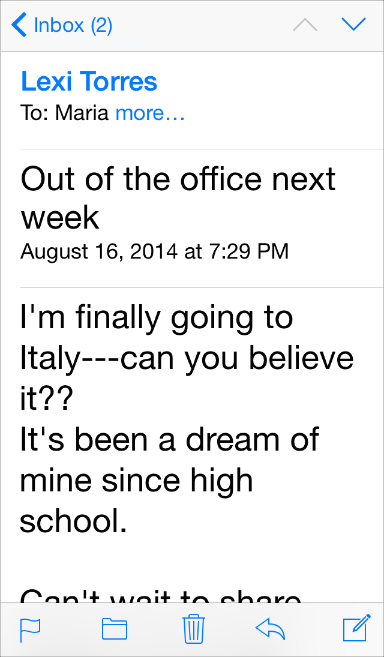
Например, когда пользователи выбирают большой размер текста доступности, Почта выводит на экран предмет и организацию сообщения в большом размере, но оставляет менее важный текст — такой как дата и получатель — в меньшем размере.

Когда надлежащий, скорректируйте расположение, когда пользователь выберет различный размер текста. Например, когда пользователь выбирает размер мелкого текста, Вы могли бы хотеть изменить расположение на один столбец основного текста к расположению на два столбца. Если Вы решаете привести расположение в соответствие с различными размерами текста, Вы могли бы принять решение сделать так для подмножеств размеров — такого как маленькие, средние, и крупные — а не изменить расположение для каждого возможного размера.
Удостоверьтесь, что все стили пользовательского шрифта являются четкими в различных размерах. Один способ сделать это должно эмулировать некоторые способы, которыми iOS выводит на экран стили шрифтов в различных размерах текста. Например:
Текст никогда не должен быть меньшим, чем 11 точек, даже когда пользователь выбирает размер дополнительного мелкого текста. Для сравнения форма кузова использует размер шрифта 17 точек в большом размере, который является установкой размера текста по умолчанию.
В целом размер шрифта и ведущие значения отличаются одной точкой на установку размера текста. Исключения к этому являются этими двумя стилями заголовка, использующими тот же размер шрифта, продвижение и отслеживание при дополнительно-маленьких, маленьких, и средних настройках.
В самых маленьких трех размерах текста отслеживающие значения являются относительно большими; в самых больших трех размерах текста отслеживающие значения относительно трудны.
Заголовок и формы кузова используют тот же размер шрифта. Для различения его от формы кузова стиль заголовка использует более тяжелый вес.
Текст в контроллере навигации использует тот же размер шрифта, который текст формы кузова использует для большой установки (в частности, 17 точек).
Текст всегда использует или регулярный или средний вес; это не использует легкий или полужирный.
В целом используйте единственный шрифт всюду по своему приложению. Смешивание нескольких различных шрифтов может заставить Ваше приложение казаться фрагментированным и неаккуратным. Вместо этого используйте один шрифт и всего несколько стилей и размеров. Используйте UIFont стили текста API для определения различных областей текста согласно семантическому использованию, таких как организация или заголовок.
Рекомендуемый

Не рекомендуемый



