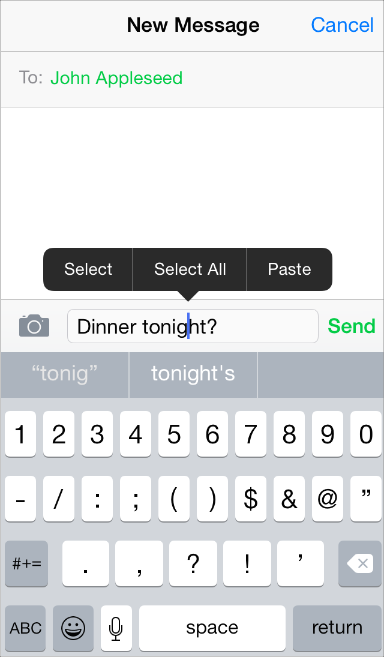
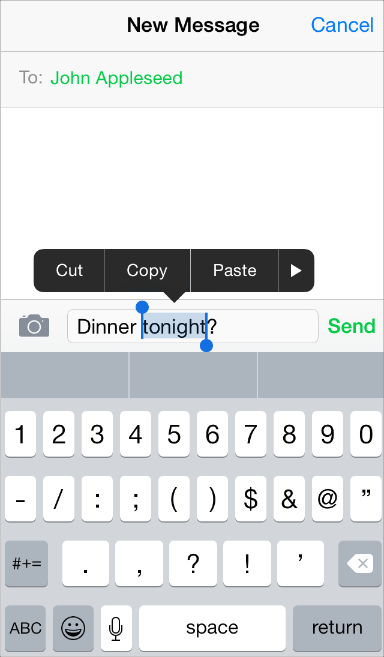
Меню редактирования
Пользователи могут показать меню редактирования для выполнения операций, таких как Сокращение, Вставка и Выбор в текстовом представлении, веб-представлении или представлении изображения.


Можно скорректировать некоторые способы поведения меню дать пользователям больше контроля содержанием в приложении. Например, Вы можете:
Укажите, какая из команд стандартного меню является подходящей для текущего контекста
Определите позицию меню, прежде чем это появится так, чтобы можно было препятствовать тому, чтобы были затенены важные части UI приложения
Определите объект, выбранный по умолчанию когда пользовательское двойное касание для раскрытия меню
Вы не можете изменить цвет или форму самого меню.
Для получения информации о том, как реализовать эти способы поведения в коде, посмотрите Копию, Сокращение и Операции вставки.
Чтобы гарантировать, что меню редактирования ведет себя, как, пользователи ожидают в Вашем приложении, Вы должны:
Команды отображения, которые целесообразны в текущем контексте. Например, если ничто не выбрано, меню не должно содержать Копию или Сокращение, потому что эти команды действуют на выбор. Точно так же, если что-то выбрано, меню не должно содержать Выбор. При поддержке меню редактирования в пользовательском представлении Вы ответственны за проверку, что команды изображения меню являются подходящими для текущего контекста.
Разместите изображение меню в своем расположении. iOS выводит на экран меню редактирования выше или ниже точки вставки или выбора, в зависимости от свободного места, и помещает указатель меню так, чтобы пользователи видели, как команды меню касаются содержания. Можно программно определить позицию меню, прежде чем это появится так, чтобы можно было препятствовать тому, чтобы важные части UI были затенены, при необходимости.
Поддерживайте оба жеста, которые люди могут использовать для вызова меню. Несмотря на то, что касание и содержит жест, основной способ, которым пользователи показывают меню редактирования, они могут также двойное касание слово в текстовом представлении, чтобы выбрать слово и показать меню одновременно. Если Вы поддерживаете меню в пользовательском представлении, несомненно, будут реагировать на оба жеста. Кроме того, можно определить объект, выбранный по умолчанию, когда пользователь удваивает касания.
Избегите создавать кнопку в своем UI, выполняющем команду, это доступно в меню редактирования. Например, лучше позволить пользователям выполнять работу копии с помощью меню редактирования, чем обеспечить Кнопку копирования, потому что пользователи зададутся вопросом, почему существует два способа сделать ту же вещь в приложении.
Рассмотрите включение выбора статического текста, если это полезно для пользователя. Например, пользователь мог бы хотеть скопировать заголовок изображения, но они вряд ли захотят скопировать метку элемента вкладки или экранного заголовка, такого как Учетные записи. В текстовом представлении выбор словом должен быть значением по умолчанию.
Не делайте заголовки кнопки можно выбрать. Выбираемый заголовок кнопки мешает пользователям показывать меню редактирования, не активируя кнопку. В целом элементы, ведущие себя как кнопки, не должны можно выбрать.
Поддержка объединения отмены и восстановления с Вашей поддержкой копии и вставки. Люди часто ожидают быть в состоянии отменить недавние операции, если они передумают. Поскольку меню редактирования не требует подтверждения, прежде чем его действия будут выполнены, необходимо дать пользователям возможность отменить или восстановить эти действия.
Следуйте этим инструкциям, если необходимо создать пользовательские пункты меню редактирования, такие как те показанные здесь:

Создайте пункты меню редактирования, редактирующие, изменяющиеся, или иначе действующие непосредственно на выбор пользователя. Люди ожидают, что стандартные пункты меню редактирования будут реагировать на текст или объекты в текущем контексте, и лучше, когда Ваши пользовательские элементы меню ведут себя так же.
Перечислите пользовательские элементы вместе после всех предоставленных системой элементов. Не вкрапляйте свои пользовательские элементы предоставленными системой.
Сохраните число пользовательских элементов меню разумным. Вы не хотите сокрушать своих пользователей со слишком многими выбором.
Используйте сжатые имена для своих пользовательских элементов меню и удостоверьтесь, что имена точно описывают то, что делают команды. В целом названия товара должны быть глаголами, описывающими действие, которое будет выполняться. Несмотря на то, что необходимо обычно использовать единственное капитализированное слово для названия товара, используйте капитализацию стиля заголовка, если необходимо использовать короткую фразу. (Кратко, капитализация стиля заголовка означает капитализировать каждое слово кроме статей, сочинительных союзов и предлогов четырех или меньшего количества букв.)


