Временные представления
Предупреждение
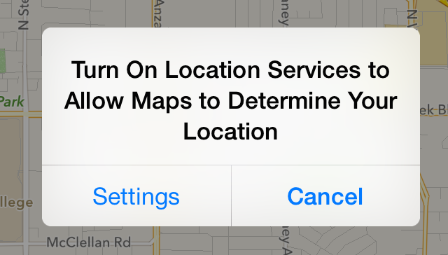
Предупреждение дает людям важную информацию, влияющую на их использование приложения или устройства.

Предупреждение:
Выводит на экран требуемый заголовок и дополнительное сообщение
Содержит одну или более кнопок
Нерегулярность, с которой появляются предупреждения, помогает пользователям отнестись к ним серьезно. Лучше минимизировать число предупреждений Ваши отображения приложения и удостоверяться каждая критическая информация предложений и полезный выбор.
Избегите создавать ненужные предупреждения. В целом предупреждения являются ненужными в следующих сценариях:
Если предупреждение делает это... |
Сделайте это вместо того, чтобы использовать предупреждение... |
|---|---|
Предоставляет информацию, связанную со стандартным функционированием приложения |
Разработайте привлекательный способ вывести на экран информацию, та, гармонирующая со стилем приложения. |
Пользователи обновлений на задачах, развивающихся обычно |
Используйте индикатор представления или действия прогресса (описанный в Индикаторе Представления и Действия прогресса) или интегрируйте информацию о статусе в приложение UI. |
Просит подтверждение инициируемых пользователями задач |
Используйте лист действия (описанный в Листе Действия). |
Сообщает пользователям проблем, что они ничего не могут сделать о |
Если проблема не критически важна, интегрируйте информацию в UI приложения; иначе, используйте предупреждение. |
Поскольку Вы читаете инструкции для разработки предупредительного текста, полезно знать следующие определения:
Капитализация стиля заголовка означает, что каждое слово капитализируется, кроме статей, сочинительных союзов и предлогов четырех или меньшего количества букв, когда они не первое слово.
Капитализация стиля предложения означает, что первое слово капитализируется, и остальная часть слов является нижним регистром, если они не имена собственные или надлежащие прилагательные.
Кратко опишите ситуацию и объясните, какие люди могут делать с этим. Идеально, текст, который Вы пишете, дает людям достаточно контекста для понимания, почему предупреждение появилось и решить который кнопка коснуться.

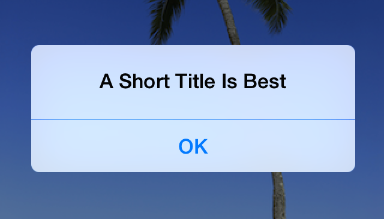
Сохраните заголовок достаточно коротким для отображения на одной строке, если это возможно. Длинный предупредительный заголовок является трудным для людей читать быстро, и это могло бы стать усеченным или вынудить предупредительное сообщение прокрутить.
Избегите заголовков однословных. Заголовки однословные, такие как Ошибка или Предупреждение, редко предоставляют любую полезную информацию.
Когда возможно, используйте часть предложения. Короткий, информативный оператор имеет тенденцию быть проще понять, чем полное предложение.
Как можно больше, запишите заголовок, делающий ненужным добавить сообщение. Например, Вы могли бы быть в состоянии избежать добавлять сообщение при использовании вопроса — или, менее часто, два предложения — для предупредительного заголовка.
Избегите звучать обличительными или поверхностными, когда необходимо будет поставить отрицательные новости. Люди понимают, что много предупреждений говорят им о проблемах или предупреждают их об опасных ситуациях. Пока Вы используете дружественный тон, лучше быть отрицательным и прямым, чем это должно быть положительным, но наклонным.
Как можно больше, избегите «Вас», «Вашего», «меня» и «моего». Иногда, текст, идентифицирующий людей непосредственно, может быть неоднозначным и может даже быть интерпретирован как оскорбление или покровительство.
Используйте капитализацию и пунктуацию соответственно. В частности:
Когда предупредительный заголовок... |
Использовать... |
|---|---|
Часть предложения или единственное предложение, которое не является вопросом |
Капитализация стиля заголовка и никакая конечная пунктуация |
Единственное предложение, которое является вопросом |
Капитализация стиля предложения и конечный вопросительный знак |
Состоит из двух или больше предложений |
Капитализация стиля предложения и надлежащая конечная пунктуация для каждого предложения |
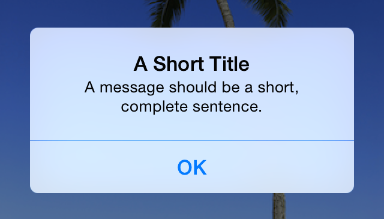
Если необходимо обеспечить дополнительное предупредительное сообщение, запишите короткое, полное предложение. Если возможно, сохраните сообщение достаточно коротким, чтобы быть выведенными на экран на одной или двух строках. Если сообщение будет слишком длинным, то оно прокрутит, давая пользователям плохой опыт. Используйте капитализацию стиля предложения и надлежащую конечную пунктуацию в сообщении.

Избегите удлинять предупредительный текст с описаниями который кнопка коснуться. Идеально, комбинация однозначного предупредительного текста и логических названий кнопок дает людям достаточно информации для понимания ситуации и их выбора. Если необходимо обеспечить подробное руководство, следовать этим инструкциям:
Обязательно используйте слово «касание» (не, «затрагивают» или «щелкнуть» или «выбрать») описать действие выбора.
Не включайте заголовок кнопки в кавычки, но действительно сохраните его капитализацию.
Обязательно протестируйте появление предупреждения в обеих ориентациях. Поскольку в среде высота предупреждения ограничивается, появление предупреждения может отличаться от своего появления в портрете. Рекомендуется оптимизировать длину предупредительного текста так, чтобы это могло быть считано, не прокручивая независимо от того что ориентация.

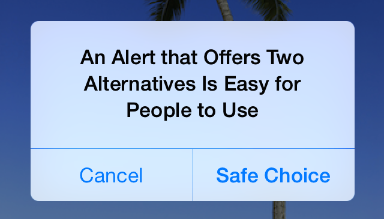
Обычно используйте предупреждение с двумя кнопками. Предупреждение с двумя кнопками является часто самым полезным, потому что для людей является самым простым выбрать между двумя альтернативами. Единственное предупреждение кнопки, менее вероятно, будет полезно, потому что оно сообщает людям, не давая им контроля над ситуацией. Предупреждение, содержащее три или больше кнопки, значительно более сложно, чем предупреждение с двумя кнопками и должно избежаться как можно больше. Если Вы добавляете слишком много кнопок к предупреждению, оно может заставить предупреждение прокручивать, который является плохим пользовательским опытом.
Кнопки места соответственно. Идеально, кнопка, это является самым естественным для касания, должна удовлетворить два критерия: Это должно выполнить действие, которое, наиболее вероятно, захотят пользователи, и это должно быть маловероятно для порождения проблем, если пользователь касается его непреднамеренно. В частности:
Когда наиболее вероятная кнопка выполняет неразрушающее действие, это должно быть справа на предупреждении с двумя кнопками. Кнопка, отменяющая это действие, должна быть слева.
Когда наиболее вероятная кнопка выполняет разрушительное действие, это должно быть слева на предупреждении с двумя кнопками. Кнопка, отменяющая это действие, должна быть справа.
Дайте предупредительным кнопкам короткие, логические заголовки. Лучшие заголовки кнопки состоят из одного или двух слов, описывающих результат ответвления кнопки. Следуйте этим инструкциям, поскольку Вы создаете заголовки для предупредительных кнопок:
Как со всеми заголовками кнопки, используйте капитализацию стиля заголовка и никакую конечную пунктуацию.
Как можно больше, используйте глаголы и глагольные группы, имеющие отношение непосредственно к предупредительному тексту — например, «Отмена», “Представление Все”, «Ответ», или «Игнорируют».
Используйте «OK» для простой опции принятия, если нет никакой лучшей альтернативы. Избегайте использования «Да» или «Нет».
Избегите «Вас», «Вашего», «меня» и «моего» как можно больше. Заголовки кнопки, использующие эти слова, часто неоднозначны и могут казаться покровительственными.
Лист действия
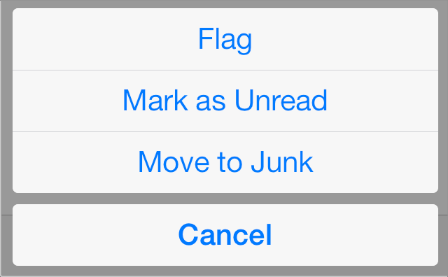
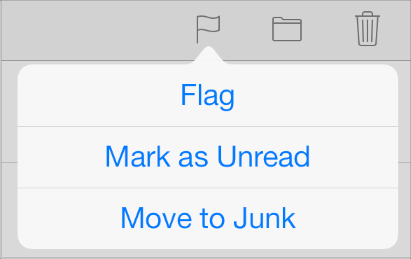
Лист действия выводит на экран ряд выбора, связанного с задачей, которую инициирует пользователь.
В горизонтально компактной среде лист действия появляется из нижней части экрана

В горизонтально регулярной среде лист действия всегда выводится на экран в легкой сдобе

Лист действия:
Появляется как результат пользовательского действия
Дисплеи две или больше кнопки
Используйте лист действия для:
Обеспечьте альтернативные способы выполнить задачу. Лист действия позволяет Вам для обеспечения диапазона выбора, которые целесообразны в контексте текущей задачи, не давая этому выбору постоянное место в UI.
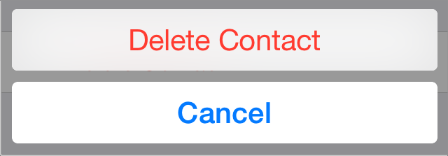
Получите подтверждение прежде, чем выполнить потенциально опасную задачу. Лист действия предлагает пользователям думать о потенциально опасных эффектах шага, который они собираются предпринять, и дает им некоторые альтернативы.
В горизонтально компактной среде включайте Кнопку отмены так, чтобы пользователи могли легко и безопасно отказаться от задачи. Поместите Кнопку отмены у основания листа действия, чтобы призвать пользователей прочитывать все альтернативы прежде, чем сделать выбор.
В горизонтально регулярной среде базируйте способ, которым лист действия выведен на экран на способе, которым пользователь инициирует задачу. В частности:
Если задача инициируется от... |
Выведите на экран лист действия... |
Включать Кнопку отмены? |
|---|---|---|
За пределами легкой сдобы |
Без анимации — т.е. лист действия и легкая сдоба появляются одновременно |
Нет, потому что пользователи могут коснуться вне легкой сдобы для отклонения листа действия |
В легкой сдобе |
С анимацией — т.е. лист действия скользит поверх содержания легкой сдобы |
Да, потому что пользователи должны быть в состоянии отклонить лист действия, не закрывая легкую сдобу |
Во всех средах используйте красный для кнопки, выполняющей потенциально разрушительное действие. Выведите на экран красную кнопку наверху листа действия, потому что, чем ближе к вершине действия покрывают кнопку, тем более привлекательный это.

Избегите заставлять пользователей прокрутить лист действия. Если Вы включаете слишком много кнопок в лист действия, пользователи должны прокрутить для наблюдения всего их выбора. Это - дезориентирующий опыт для пользователей, потому что они должны провести дополнительное время для различения выбора. Кроме того, для пользователей может быть очень трудно прокрутить, непреднамеренно не касаясь кнопки.
Модальное представление
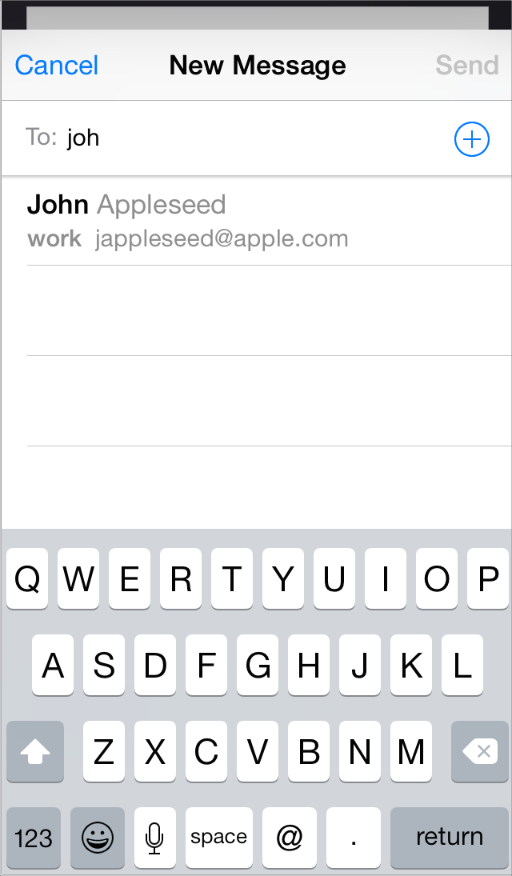
Модальное представление — т.е. представление, представленное модально — обеспечивает автономную функциональность в контексте текущей задачи или потока операций.

Модальное представление:
Может занять весь экран, всю область родительского представления (такого как легкая сдоба), или часть экрана
Содержит текст и средства управления, которые необходимы для выполнения задачи
Обычно выводит на экран кнопку, выполняющую задачу и отклоняющую представление и Кнопку отмены, отказывающуюся от задачи и отклоняющую представление
Используйте модальное представление, когда необходимо будет предложить возможность для выполнения автономной задачи, связанной с первичной функцией приложения. Модальное представление является особенно подходящим для многоступенчатой подзадачи, требующей элементов UI, не принадлежащих главного приложения UI все время.
Выберите модальный стиль представления, удовлетворяющий текущей задаче, текущей среде и визуальному стилю Вашего приложения. Можно использовать любой из этих стилей, определенных здесь:
Модальный стиль представления |
Появление |
Рекомендуемый для |
|---|---|---|
Полный экран |
Покрывает весь экран. |
Представление потенциально сложной задачи, которую люди могут выполнить в контексте модального представления. |
Лист страницы |
В горизонтально регулярной среде, стиль, частично покрывающий базовое содержание. Все открытые области недоступны, чтобы препятствовать тому, чтобы пользователь взаимодействовал с ними. (В горизонтально компактной среде этот стиль ведет себя то же как полноэкранный стиль.) |
Представление потенциально сложной задачи, которую люди могут выполнить в контексте модального представления. |
Лист формы |
В горизонтально регулярной среде, стиль, выводящий на экран содержание, центрируемое на экране. Все открытые области недоступны, чтобы препятствовать тому, чтобы пользователь взаимодействовал с ними. В некоторых случаях, когда клавиатура присутствует, позиция модального представления корректируется. (В горизонтально компактной среде этот стиль ведет себя то же как полноэкранный стиль.) |
Собирание структурированной информации от пользователя. |
Текущий контекст |
Использует тот же размер в качестве его родительского представления. |
Выводя на экран модальное содержание в области просмотра разделения, легкой сдобе или другом неполноэкранном представлении. |
Не выводите на экран модальное представление поверх легкой сдобы. За возможным исключением предупреждения ничто не должно отображать поверх легкой сдобы. В редких случаях, когда Вы, возможно, должны были бы вывести на экран модальное представление в результате действия, пользователь берет в легкой сдобе, закройте легкую сдобу перед открытием модального представления.
Скоординируйте полный вид модального представления с появлением Вашего приложения. Например, модальное представление часто включает панель навигации, содержащую заголовок и кнопки, отменяющие или выполняющие задачу модального представления. Когда дело обстоит так, панель навигации должна использовать то же появление в качестве панели навигации в приложении.
Выведите на экран заголовок, идентифицирующий задачу, в подходящих случаях. Вы могли бы также вывести на экран текст в других областях представления, более полно описывающего задачу или обеспечивающего некоторое руководство.
Выберите надлежащий стиль перехода для раскрытия модального представления. Используйте стиль, координирующий с Вашим приложением и улучшающий осведомленность пользователя о временном сдвиге контекста, который представляет модальное представление. Чтобы сделать это, можно указать один из следующих стилей перехода:
Вертикальный. В вертикальном стиле модальные слайды представления от базового края экрана и слайдов отступают, когда отклонено (это - стиль перехода по умолчанию).
Зеркальное отражение. В зеркально отраженном стиле текущее представление зеркально отражает горизонтально справа налево для раскрытия модального представления. Визуально, модальное представление смотрит, как будто это - задняя часть текущего представления. Когда модальное представление отклонено, оно зеркально отражает горизонтально слева направо, показывая предыдущее представление.
Если Вы варьируетесь стили перехода для модальных представлений в приложении, сделайте так в пути, который целесообразен пользователям. Пользователи быстры для замечания поведенческих различий в приложении и предположат, что они имеют в виду что-то. Лучше устанавливать логический, непротиворечивый образец, который пользователи могут легко обнаружить и помнить и избежать изменять стили перехода без серьезного основания.


