Панели
Строка состояния
Строка состояния выводит на экран важную информацию об устройстве и текущей среде (показанный ниже на iPhone).
(Темное) содержание по умолчанию
Легкое содержание
Строка состояния:
Прозрачно
Когда настоящее, всегда появляется в верхнем краю экрана
Не создавайте пользовательскую строку состояния. Пользователи зависят от непротиворечивости предоставленной системой строки состояния. Несмотря на то, что Вы могли бы скрыть строку состояния в своем приложении, не является надлежащим создать пользовательский UI, занимающий его место.
Препятствуйте тому, чтобы прокрутка содержания показала через строку состояния. Поскольку пользователи прокручивают, Вы не хотите, чтобы они видели запутывающее соединение содержимого приложения и элементов строки состояния в области строки состояния. Для предоставления пользователям впечатления от вместительности при тихом обеспечении максимальной удобочитаемости удостоверьтесь, что строка состояния имеет фон, затеняющий содержание позади него. Вот несколько способов препятствовать прокрутке содержания показывать через строку состояния:
Используйте контроллер навигации для отображения содержания. Контроллер навигации автоматически выводит на экран фон строки состояния, и он гарантирует, чтобы его представления содержания не появлялись позади строки состояния. (Для узнавания больше о контроллерах навигации посмотрите Контроллеры Навигации.)
Создайте ненедовольное пользовательское изображение — такое как градиент — и выведите на экран его позади строки состояния. Чтобы гарантировать, что изображение стоит за строкой состояния, Вы могли использовать контроллер представления для хранения изображения выше представления прокрутки, или Вы могли использовать представление прокрутки для хранения прикрепленным к вершине.
Содержание позиции для предотвращения области строки состояния (т.е. область, определенная приложением
statusBarFrameсвойство). Если Вы делаете это, необходимо использовать цвет фона окна для обеспечения сплошного цвета позади строки состояния.
Избегите помещать недовольное содержание позади строки состояния. В частности Вы не хотите подразумевать, что пользователи должны коснуться строки состояния, чтобы получить доступ к содержанию или активировать средства управления в Вашем приложении.
Думайте дважды прежде постоянно скрыть строку состояния. Поскольку строка состояния прозрачна, не обычно необходимо скрыть его. Постоянно сокрытие строки состояния означает, что пользователи должны переключиться далеко от Вашего приложения, чтобы считать время или узнать, есть ли у них соединение Wi-Fi.
Рассмотрите сокрытие строки состояния — и всего другого приложения UI — в то время как люди активно просматривают полноэкранные носители. Если Вы скрываете строку состояния, несомненно, позволят людям получить его (и надлежащее приложение UI) с единственным касанием. Если у Вас нет неопровержимого довода, для этого избегают определять пользовательский жест для восстановления изображения строки состояния, потому что пользователи вряд ли обнаружат такой жест или помнить его.
Выберите цвет содержания строки состояния, координирующий с Вашим приложением. Появление по умолчанию выводит на экран темное содержание, выглядящее хорошим поверх содержимого приложения светлого цвета. Легкое содержание строки состояния выглядит хорошим поверх темного содержимого приложения.
Когда надлежащий, выведите на экран индикатор сетевой активности. Индикатор сетевой активности, может казаться, в строке состояния показывает пользователям, что происходит долгий доступ к сети. Чтобы изучить, как реализовать этот индикатор в Вашем коде, посмотрите Индикатор Сетевой активности.
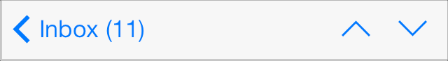
Панель навигации
Панель навигации включает навигацию через информационную иерархию и, дополнительно, управление экранным содержанием.


Панель навигации:
Полупрозрачно
Обычно появляется наверху экрана приложения, чуть ниже строки состояния
В горизонтально регулярной среде панель навигации может также вывести на экран в представлении, не продолжающем экран, такой как одна область контроллера представления разделения.
Может скрыться, когда клавиатура появляется, пользователь делает жест, или когда содержание переходов контроллера представления к вертикально компактной среде.
Может быть окрашен. (Используйте
tintColorокрашивать элементы кнопки панели; использоватьbarTintColorокрашивать фон панели.)
Используйте панель навигации для включения навигации среди различных взглядов и — если надлежащий — для обеспечения управления, управляющего элементами в представлении. Если необходимо обеспечить больший набор средств управления, и Вы не должны включать навигацию, рассматривать использование панели инструментов вместо этого (для узнавания больше, посмотрите Панель инструментов).
Когда пользователь переходит к новому уровню в иерархии навигации, две вещи должны произойти:
Заголовок панели навигации должен измениться на заголовок нового уровня, в подходящих случаях.
Кнопка «Назад» должна появиться в левом конце панели; это может быть маркировано заголовком предыдущего уровня, если это увеличивает ценность.

Когда это увеличит ценность, используйте заголовок текущего представления как заголовок панели навигации. Если создание заголовков можно оставить заголовок пустым, панель навигации кажется избыточной. Например, Примечания не делает заголовка текущее примечание, потому что первая строка содержания удовлетворяет всю пользовательскую потребность контекста.
Рассмотрите помещение сегментированного управления в панели навигации на верхнем уровне приложения. Это особенно полезно, если выполнение так помогает сгладить Вашу информационную иерархию, упрощающую для людей найти то, что они ищут. Если Вы используете сегментированное управление в панели навигации, несомненно, выберут точные заголовки кнопки «Назад». (Для инструкций по использованию посмотрите Сегментированное Управление.)
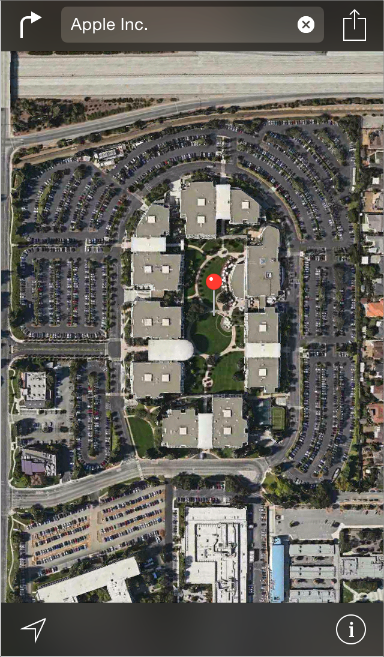
Если необходимо, рассмотрите использование подсказки для разъяснения то, что пользователи могут сделать на текущем экране. Подсказка является кратким предложением, появляющимся около вершины панели навигации. Например, Акции использует подсказку, чтобы удостовериться, что пользователи понимают, как найти информацию, которую они хотят.

Если необходимо использовать подсказку, запишите сжатое, короткое предложение, использующее надлежащую конечную пунктуацию.
Избегите переполнять панель навигации дополнительными средствами управления, даже если она похожа, что существует достаточно пространства. В целом панель навигации должна содержать не больше, чем текущий заголовок представления, кнопку «Назад» и одно управление, управляющее содержанием представления. При использовании сегментированного управления в панели навигации панель не должна отображать заголовок, и это не должно содержать средства управления кроме сегментированного управления.
Удостоверьтесь, что кнопки с титулом текста имеют достаточно пространства между ними. Если нет достаточного количества пространства между многократными левыми или правыми элементами кнопки панели в панели навигации, текстовые заголовки, может казаться, работают вместе, мешая пользователям отличать их. Если заголовки кнопки выглядят слишком близкими вместе в Вашей панели навигации, использовать UIBarButtonSystemItemFixedSpace добавить надлежащий интервал между ними. (Для узнавания больше об этой константе посмотрите Ссылку класса UIBarButtonItem.)
Как можно больше, удостоверьтесь, что вид специализированной панели навигации является непротиворечивым всюду по Вашему приложению. Например, не комбинируйте непрозрачную панель навигации с полупрозрачной панелью инструментов. Кроме того, лучше избегать изменять изображение, цвет или полупрозрачность панели навигации на различных экранах в той же ориентации.
Удостоверьтесь, что специализированная кнопка «Назад» все еще смотрит и ведет себя как кнопка «Назад». Пользователи знают, что стандартная кнопка «Назад» позволяет им возвращаться той же дорогой через иерархию информации. Если Вы решаете заменить предоставленную системой двойную угловую скобку пользовательским изображением, несомненно, предоставят пользовательский рисунок маски, также. iOS использует маску, чтобы заставить заголовок кнопки, казаться, появиться из — или исчезнуть в — двойная угловая скобка во время переходов.
Рассмотрите сокрытие панели навигации, когда пользователи захотят фокусироваться на содержании. Если Вы делаете это, несомненно, позволят пользователям восстановить панель навигации простым жестом, таким как касание.


Панель инструментов
Панель инструментов содержит средства управления, выполняющие действия, связанные с объектами на экране или представлении.


Панель инструментов:
Полупрозрачно
Всегда появляется в базовом краю экрана или представления о iPhone
Может также появиться в главном краю экрана или представления о iPad.
Может скрыться, когда клавиатура появляется, пользователь делает жест, или когда содержание переходов контроллера представления к вертикально компактной среде.
Используйте панель инструментов для обеспечения, ряд пользователей действий может взять в текущем контексте.
Включайте наиболее часто используемые команды, которые целесообразны в текущем контексте. Как можно больше, избегайте использования панели инструментов для обеспечения команд, которые только иногда полезны.
Рассмотрите использование сегментированного управления для обеспечения доступа к другим точкам зрения или режимам в текущем контексте. Это не хорошая идея использовать сегментированное управление на панели инструментов для показа задач уровня приложения или режимов, потому что панель инструментов является определенной для текущего экрана или представления. Если необходимо предоставить людей доступ к основным задачам, представления или режимы в приложении, используют панель вкладок вместо этого. Для узнавания больше о сегментированных средствах управления посмотрите Сегментированное Управление; для узнавания больше о панелях вкладок посмотрите Панель вкладок.
Используйте значки, если необходимо поместить больше чем три элемента в панель инструментов. Поскольку кнопки с титулом текста обычно используют больше пространства, чем значки, может быть трудно препятствовать заголовкам работать вместе.
Удостоверьтесь, что кнопки с титулом текста имеют достаточно пространства между ними. Если нет достаточного количества пространства между двумя или больше кнопками на панели инструментов, текстовые заголовки, может казаться, работают вместе, и пользователи могут счесть трудным различить их. Если заголовки кнопки выглядят слишком близкими на Вашей панели инструментов, использовать UIBarButtonSystemItemFixedSpace добавить надлежащий интервал между ними. (Для узнавания больше об этой константе посмотрите Ссылку класса UIBarButtonItem.)
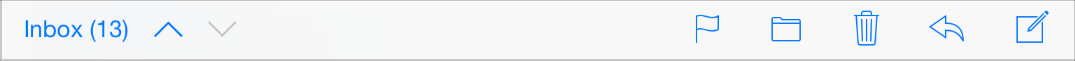
Панель инструментов и кнопки панели навигации
iOS обеспечивает многие из стандартной панели инструментов и кнопок панели навигации, использующихся во встроенных приложениях. Чтобы изучить, как разработать пользовательские значки панели, посмотрите Значки Кнопки Панели. Элементы на панели инструментов и панели навигации могут быть окрашены с помощью tintColor свойство.
Для обнаружения который имена символа использовать для указания кнопок, описанных в Таблице 37-1, см. документацию для UIBarButtonSystemItem в ссылке класса UIBarButtonItem.
Кнопка |
Имя |
Значение |
|---|---|---|
|
Действие |
Откройте модальное представление, перечисляющее предоставленный системой и предоставленные приложением действия, которые могут работать с текущим содержанием. |
|
Камера |
Откройте лист действия, выводящий на экран фото средство выбора при закрытых дверях режим. |
|
Сочинить |
Откройте новое представление сообщения в режиме редактирования. |
|
Закладки |
Покажите закладки приложений. |
|
Поиск |
Выведите на экран поле поиска. |
|
Добавить |
Создайте новый элемент. |
|
Мусор |
Удалите текущий элемент. |
|
Организовать |
Переместите или направьте элемент месту назначения в приложении, таком как папка. |
|
Ответ |
Отправьте или направьте элемент к другому расположению. |
|
Обновление |
Содержание обновления (используют только когда необходимый; иначе, обновитесь автоматически). |
|
Игра |
Начните воспроизведение носителей или слайды. |
|
Ускоренная перемотка |
Ускоренная перемотка посредством воспроизведения носителей или слайдов. |
|
Пауза |
Воспроизведение носителей паузы или слайды (отмечают, что это подразумевает сохранение контекста). |
|
Перемотка |
Переместитесь назад посредством воспроизведения носителей или слайдов. |
В дополнение к кнопкам, показанным в Таблице 37-1, можно также использовать предоставленное системой Редактирование, Отмену, Сохранить, Сделанный, Восстановление и кнопки Undo для поддержки редактирования или других типов манипулирования содержанием в приложении. Появление каждой из этих кнопок предоставлено его текстовым заголовком. Для обнаружения который имена символа использовать для указания этих кнопок см. документацию для UIBarButtonSystemItem в ссылке класса UIBarButtonItem.
Наконец, можно также использовать предоставленную системой кнопку Info на панели инструментов:

Панель вкладок
Панель вкладок предоставляет людям возможность переключиться между различными подзадачами, представлениями или режимами в приложении.


Панель вкладок:
Полупрозрачно
Всегда появляется в базовом краю экрана
Дисплеи не больше, чем пять вкладок когда-то в горизонтально компактной среде (если существует больше вкладок, панель вкладок выводит на экран четырех из них и добавляет вкладку More, показывающую дополнительные вкладки в списке),
Поддерживает ту же высоту во всех ориентациях
Может вывести на экран значок на вкладке для передачи специфичной для приложения информации (значок является красным овалом, содержащим белый текст и или число или восклицательный знак),
Используйте панель вкладок для предоставления пользовательского доступа к другим точкам зрения на тот же набор данных или различных подзадач, связанных с полной функцией приложения.
В целом используйте панель вкладок для организации информации на уровне приложения. Панель вкладок хорошо подходит для использования в основном представлении приложения, потому что это - хороший способ сгладить Вашу информационную иерархию и обеспечить доступ к нескольким категориям информации об узлах или режимам когда-то.
Не используйте панель вкладок для предоставления пользовательских средств управления, действующих на элементы на текущем экране или режиме приложения. Если необходимо обеспечить средства управления, включая управление, выводящее на экран модальное представление, используйте панель инструментов вместо этого (для инструкций по использованию, посмотрите Панель инструментов).
Не удаляйте вкладку, когда ее функция будет недоступна. При удалении вкладки в некоторых случаях, но не в других Вы делаете UI своего приложения нестабильным и непредсказуемым. Лучшее решение состоит в том, чтобы гарантировать, что все вкладки включены, но объясняют, почему содержание вкладки недоступно. Например, если у пользователя нет песен на устройстве на iOS, вкладке Songs в Музыкальных отображениях приложения экран, объясняющий, как загрузить песни.
Считайте применение идентификационных знаков значком панели вкладок для передачи незаметно. Можно вывести на экран значок на значке панели вкладок, чтобы указать, что существует новая информация, связанная с тем представлением или режимом.
В горизонтально регулярной среде Вы могли бы использовать панель вкладок в легкой сдобе или вторичной области контроллера представления разделения. Сделайте так, если вкладки переключают или фильтруют содержание в том представлении. Однако это часто работает лучше, чтобы использовать сегментированное управление в базовом краю легкой сдобы или разделить, просматривают область контроллера, потому что появление сегментированного управления координирует лучше с появлением этих элементов UI. (Для получения дополнительной информации об использовании сегментированного управления посмотрите Сегментированное Управление.)
Избегите переполнять панель вкладок слишком многими вкладками. Помещение слишком многих вкладок в панели вкладок может сделать физически трудным для людей коснуться того, который они хотят. И с каждой дополнительной вкладкой Вы выводите на экран, Вы увеличиваете сложность своего приложения.
В горизонтально регулярной среде избегите создавать вкладку More. В приложении, работающем в горизонтально регулярной среде, экран, посвященный исключительно списку дополнительных вкладок, является плохим использованием пространства.
Как можно больше, выведите на экран те же вкладки в каждой ориентации. Когда можно дать пользователям смысл визуальной устойчивости путем обеспечения тех же вкладок в каждой ориентации, лучше. В горизонтально регулярной среде Вы, возможно, должны были бы центрировать те же вкладки, заполняющие пространство в горизонтально компактной среде.
Значки панели вкладок
iOS обеспечивает стандартные значки, описанные в Таблице 37-2 для использования в панелях вкладок. Чтобы изучить, как разработать пользовательские значки панели вкладок, посмотрите Значки Кнопки Панели. Значки панели вкладок могут быть окрашены с помощью tintColor свойство.
Для обнаружения который имена символа использовать для указания этих значков см. документацию для UITabBarSystemItem в ссылке класса UITabBarItem.
Значок |
Имя |
Значение |
|---|---|---|
|
Закладки |
Покажите закладки приложений. |
|
Контакты |
Покажите контакты. |
|
Загрузки |
Покажите загрузки. |
|
Избранное |
Покажите определенное пользователями избранное. |
|
Известный |
Покажите содержание, которым обладает приложение. |
|
История |
Покажите историю пользовательских действий. |
|
Больше |
Покажите дополнительные элементы панели вкладок. |
|
Новый |
Покажите новый элемент. |
|
Большинство просматриваемое |
Покажите элементы, наиболее нравящиеся всем пользователям. |
|
Recents |
Покажите элементы, к которым получает доступ пользователь в течение определенного с помощью приложения периода. |
|
Поиск |
Перейдите к режиму поиска. |
|
Расчетная вершина |
Покажите оцененные самым высоким образом элементы, как определено пользователем. |
Панель поиска
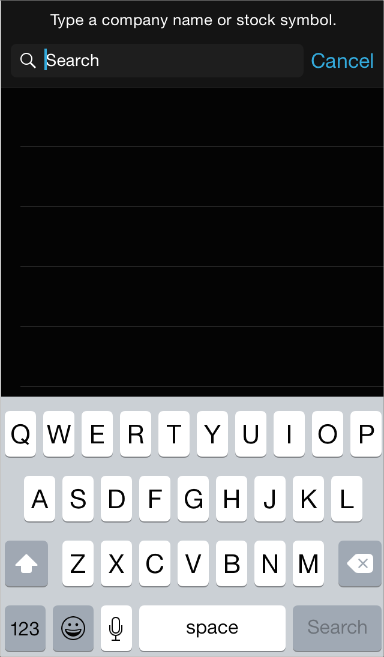
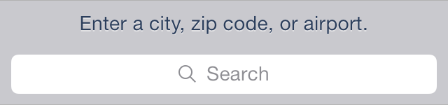
Панель поиска принимает текст от пользователей, которые могут использоваться в качестве ввода для поиска (показанный здесь с текстом заполнителя).

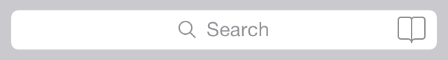
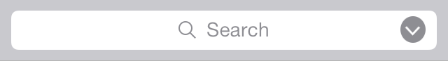
Панель поиска может вывести на экран дополнительные элементы, такие как они:
Текст заполнителя. Этот текст мог бы утвердить функцию управления (например, «Поиск» как показано выше) или напомнить пользователям в том, какой контекст они ищут (например, «Google»).
Кнопка Bookmarks. Эта кнопка может обеспечить, ярлык на информационных пользователей хотят легко найти снова. Например, кнопка Bookmarks в режиме поиска Карт предоставляет доступ в отмеченные расположения, недавние поиски и контакты.

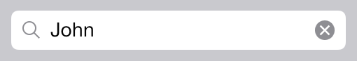
Кнопка Bookmarks видима только, когда нет никакого текста предоставленного пользователями или незаполнителя в панели поиска. Когда панель поиска содержит такой текст, кнопка Clear появляется так, чтобы пользователи могли стереть текст.
Кнопка Clear. Большинство панелей поиска включает кнопку Clear, позволяющую пользователям стереть содержание панели поиска с одним касанием.

Когда панель поиска содержит любой текст незаполнителя, кнопка Clear видима, таким образом, пользователи могут стереть текст. Если нет никакого текста предоставленного пользователями или незаполнителя в панели поиска, кнопка Clear скрыта.
Результаты перечисляют значок. Этот значок указывает присутствие результатов поиска. Когда пользователи касаются, результаты перечисляют значок, приложение может вывести на экран результаты их нового поиска.

Подсказка. Дескриптивный заголовок, названный подсказкой, может быть помещен выше панели поиска. Подсказка является коротким, полным предложением, обеспечивающим вводный или специфичный для приложения контекст для панели поиска.

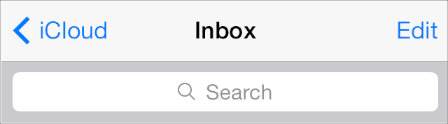
Используйте панель поиска для включения поиска в приложении. Не используйте текстовое поле для включения поиска, потому что он не имеет стандартного появления панели поиска, которое ожидают пользователи.
В iOS 8 и позже, с помощью UISearchController упрощает помещать панель поиска в панель навигации. Обратите внимание на то, что, когда контроллер представления поискового контроллера содержится в контроллере навигации — как имеет место в Почте — панель поиска автоматически переходы в панель навигации, когда пользователи инициируют поиск.
Выберите панель поиска разрабатывают, это дополняет важность поиска в Вашем приложении. Если поиск является первичной функцией в Вашем приложении, можно хотеть использовать видный стиль; если пользователи не должны искать очень часто, можно хотеть использовать минимальный стиль.


Панель объема
Панель объема — который доступен только в сочетании с панелью поиска — помогает пользователям определить объем поиска.

Когда панель поиска присутствует, панель объема может появиться около нее. Панель объема принимает то же появление, которое Вы указываете для панели поиска.
Может быть полезно вывести на экран панель объема, когда там ясно определяются или типичные категории, в которых пользователи могли бы хотеть искать. Однако еще лучше улучшить результаты поиска так, чтобы пользователи не должны были определять объем своего поиска.


