Тематическое исследование: От Рабочего стола до iOS
Представление ведущих идей на iPad
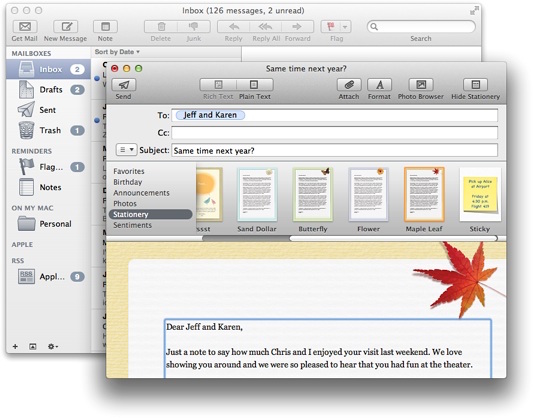
Представление ведущих идей на рабочем столе является мощным, гибким приложением для создания слайдовых презентаций мирового класса. Люди любят, как Представление ведущих идей комбинирует простоту использования с тонкозернистым управлением бесчисленными точными подробными данными, такими как текстовые атрибуты и анимации.

Представление ведущих идей на iPad получает сущность Представления ведущих идей на рабочем столе и заставляет его чувствовать себя как дома на iPad путем создания пользовательского опыта что:
Внимание на содержание пользователя
Сокращает сложность, не разводняя возможность
Обеспечивает ярлыки, уполномочивающие и восхищающиеся
Адаптирует знакомые признаки настольного опыта
Обеспечивает обратную связь и коммуникацию через красноречивую анимацию
Подчеркните пользователей, немедленно понимают, как использовать приложение на iPad, потому что это поставляет ожидаемую функциональность с помощью собственных парадигм iPad. Новые пользователи легко изучают, как использовать Представление ведущих идей на iPad, потому что они могут непосредственно управлять своим содержанием простыми, естественными способами.
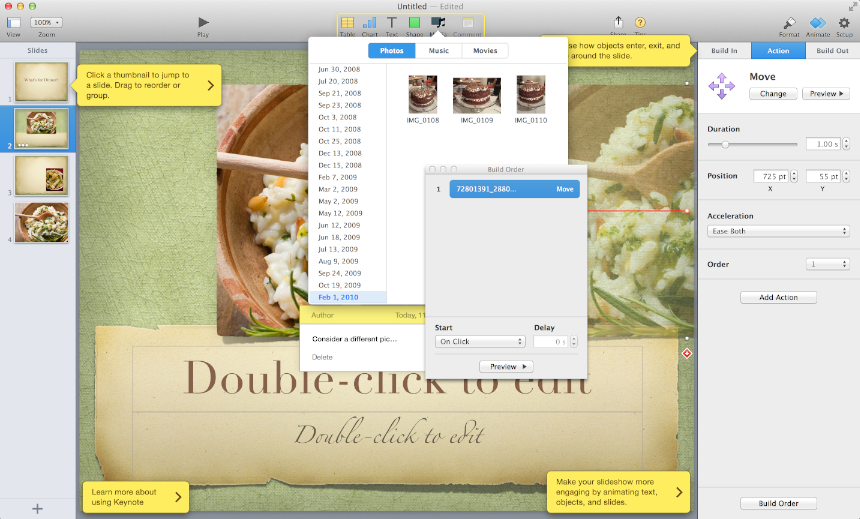
Трансформация Представления ведущих идей от рабочего стола до iPad основывается на бесчисленных модификациях и модернизациях, располагающихся от тонкого до глубокого. Это часть самой видимой адаптации:
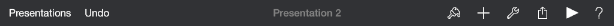
Оптимизированная панель инструментов. Только ряд элементов находится на панели инструментов, но они предоставляют пользователям непротиворечивый доступ ко всем функциям и инструментам, они должны создать свое содержание.

Упрощенный, приоритезированный инспектор, реагирующий на фокус пользователя. Представление ведущих идей на инспекторе iPad автоматически содержит инструменты и приписывает людей, должен изменить выбранный объект. Часто, люди могут сделать все модификации, в которых они нуждаются в первом представлении инспектора. Если они должны изменить менее часто изменяемые атрибуты, они могут выполнить развертку к другим представлениям инспектора.

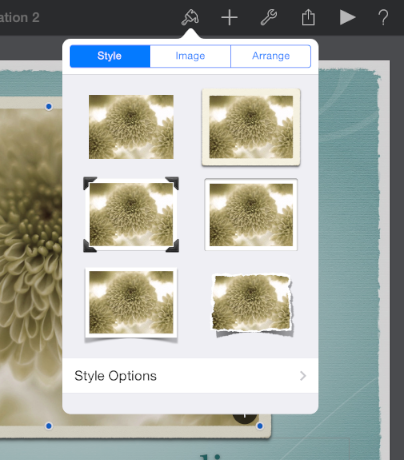
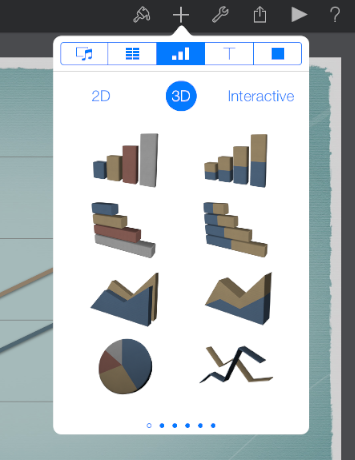
Много предварительно созданных наборов стиля. Люди могут легко изменить стиль объектов, таких как диаграммы и таблицы путем использования в своих интересах предварительно созданных стилей. В дополнение к цветовой схеме каждый набор включает предварительно разработанные атрибуты, такие как табличные заголовки и знаки деления оси, разработанные для координирования с полной темой.

Непосредственное управление содержанием, обогащенным значимой анимацией. В Представлении ведущих идей на iPad пользователь перетаскивает понижение к новой позиции, скручивает объект повернуть его и касается изображения для выбора его. Впечатление от непосредственного управления улучшено быстро реагирующим Представлением ведущих идей анимаций на iPad, выполняет. Например, понижение, импульсы мягко как пользователи перемещают его и, когда они помещают его в новое расположение, окружающие слайды, слегка колеблется исходящее для создания места для него.
Почта на iPhone
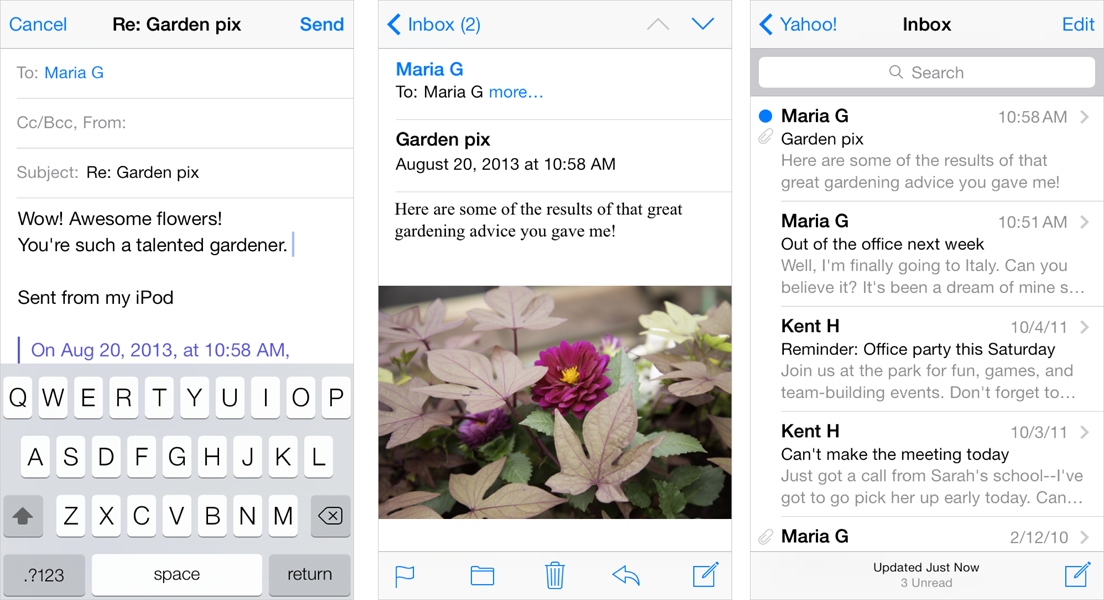
Почта является одним из наиболее очень видимых, хорошо используемых, и ценивших приложений в OS X. Это - также очень мощная программа, позволяющая пользователям создавать, получать, приоритезировать, и хранить электронную почту, отслеживать намеченные мероприятия и события, и создавать примечания и приглашения. Почта на рабочем столе предлагает эту мощную функциональность в нескольких окнах.

Почта на внимании iPhone на базовую функциональность Почты на рабочем столе, помогая людям получить, создает, отправляет и организует их сообщения. Почта на iPhone поставляет эту сжатую функциональность в UI, адаптированном для мобильного опыта, включающего:
Оптимизированное появление, помещающее переднюю сторону и центр содержания людей
Различные взгляды, разработанные для упрощения различных задач
Интуитивная информационная структура, масштабирующаяся легко
Мощное редактирование и организация инструментов, которые доступны, когда они необходимы
Тонкая но выразительная анимация, передающая действия и обеспечивающая обратную связь
Важно понять, что Почта на iPhone не является лучшим приложением, чем Почта на рабочем столе; скорее это - Почта, перепроектированная для мобильных пользователей. Путем концентрации на подмножестве настольных функций и представления их в привлекательно скудном UI, Почта на iPhone дает людям ядро Почтового опыта, в то время как они мобильны.
Для адаптации Почтового опыта к мобильному контексту Почта на iPhone обновляет UI несколькими ключевыми способами.
Отличные, высоко фокусируемые экраны. Каждый отображения на экране один аспект Почтового опыта: считайте список, список почтового ящика, список сообщений, представление сообщения и представление состава. В экране люди прокручивают для наблюдения всего содержания.

Простая, предсказуемая навигация. Делая одно касание на экран, люди выполняют развертку от генерала (список учетных записей) к определенному (сообщение). Каждый отображения на экране заголовок, показывающий людям, где они, и кнопка «Назад», упрощающая для них возвращаться той же дорогой.
Простые, tappable средства управления, доступные при необходимости. Поскольку создание сообщения и проверка новую электронную почту являются основными людьми действий, мог бы хотеть взять в любом контексте, Почта на iPhone делает их доступными на многократных экранах. Когда люди просматривают сообщение, функции, такие как ответ, переместитесь, и мусор доступен, потому что они реагируют на сообщение.
Различные типы обратной связи для различных задач. Когда люди удаляют сообщение, оно анимирует в значок корзины. Когда люди отправляют сообщение, они видят его прогресс; когда отправить концы, они могут услышать отличительный звук. Когда их почтовый ящик обновился, путем рассмотрения тонкого текста на панели инструментов списка сообщений люди видят сразу.
Веб-контент в iOS
Safari на iOS обеспечивает выдающийся просматривающий мобильный Интернет опыт в устройствах на iOS. Люди ценят четкий текст и четкие изображения и возможность скорректировать их представление путем вращения устройства или зажимания и ответвления экрана.
Основанные на стандартах веб-сайты выводят на экран хорошо на устройствах на iOS. В частности веб-сайты, обнаруживающие устройство и не использующие плагины, выглядят большими и на iPhone и на iPad с мало, если таковые имеются, модификация.
Кроме того, самые успешные веб-сайты обычно:
Установите область просмотра соответственно для устройства, если страница width должна соответствовать ширину устройства
Избегите, чтобы CSS фиксировал расположение, так, чтобы содержание не перемещалось вне экрана, когда пользователи масштабируют или панорамируют страницу
Включите сенсорный UI, не полагающийся на основанные на указателе взаимодействия
Иногда, другие модификации могут быть надлежащими. Например, веб-приложения всегда устанавливают ширину области просмотра соответственно и часто скрывают UI Safari на iOS. Чтобы узнать больше, как сделать эти модификации, посмотрите Конфигурирование Области просмотра и Конфигурирование Веб-приложений в Руководстве по веб-контенту Safari.
Веб-сайты могут адаптировать настольный веб-опыт к Safari на iOS другими способами, также:
Разместите клавиатуру в Safari на iOS. Когда клавиатура и ассистент формы видимы, Safari на iPhone выводит на экран Вашу веб-страницу в области ниже текстового поля URL и выше ассистента формы и клавиатуры.
Разместите управление всплывающим меню в Safari на iOS. В Safari на рабочем столе, всплывающее меню, содержащее большое количество дисплеев элементов, как это делает в приложении OS X; т.е. меню открывается для отображения всех элементов, расширяясь мимо границ окна, при необходимости. В Safari на iOS всплывающее меню выведено на экран с помощью собственных элементов, который обеспечивает намного лучший пользовательский опыт. Например, на iPhone, всплывающее меню появляется в средстве выбора, списке выбора, от которого пользователь может выбрать. (Для узнавания больше об управлении средством выбора посмотрите Средство выбора.)


