Интерактивность и обратная связь
Пользователи знают стандартные жесты
Люди используют жесты — такие как касание, перетаскивают, и повышение — для взаимодействия с приложениями и их устройствами на iOS. Используя жесты дает людям близкое персональное соединение с их устройствами и улучшает их смысл непосредственного управления экранными объектами. Люди обычно ожидают, что жесты будут работать то же во всех приложениях, которые они используют.
Коснитесь, Чтобы нажать или выбрать управление или элемент.
Перетащите, Чтобы прокрутить или панорамировать — т.е. переместить сторону для запасного пути.
Перетащить элемент.
Щелчок, Чтобы прокрутить или панорамировать быстро.
Сильно ударьте С одним пальцем, чтобы возвратиться к предыдущему экрану, показать скрытое представление в контроллере представления разделения или кнопку Delete в строке табличного представления.
С четырьмя пальцами, для переключения между приложениями на iPad.
Дважды коснитесь, Чтобы увеличить масштаб и центрировать блок содержания или изображения.
Уменьшать масштаб (если уже увеличено).
Повышение повышения открывается к увеличению; повышение близко к уменьшению.
Коснитесь и содержите В доступном для редактирования или выбираемом тексте, для отображения увеличенного представления для расположения курсора.
Встряска Для инициирования отмены или действия восстановления.
В дополнение к стандартным жестам знают пользователи, iOS определяет несколько жестов, вызывающих действия в масштабе всей системы, такие как раскрытие Центр Уведомления или Центр управления. Пользователи полагаются на эти жесты для работы независимо от приложения, которое они используют.
Избегите связывать различные действия со стандартными жестами. Если Ваше приложение не является игрой, переопределение значения стандартного жеста может смутить людей и сделать Ваше приложение тяжелее для использования.
Избегите создавать пользовательские жесты, вызывающие те же действия как стандартные жесты. Люди привыкли к поведению стандартных жестов, и они не ценят быть ожидаемым изучить различные способы сделать ту же вещь.
Используйте сложные жесты в качестве ярлыков для ускорения задачи, не в качестве единственного способа выполнить его. Как можно больше, всегда давайте пользователям простой, прямой способ выполнить действие, даже если это означает дополнительное касание или два. Простые жесты позволяют пользователям фокусироваться на опыте и содержании, не взаимодействии.
В целом избегите определять новые жесты, если Ваше приложение не является игрой. В играх и других иммерсивных приложениях, пользовательские жесты могут быть забавной частью опыта. Но в приложениях, помогающих людям сделать вещи, которые важны для них, лучше использовать стандартные жесты, потому что люди не должны прилагать усилие, чтобы обнаружить их или помнить их.
В регулярной среде рассмотрите использование жестов мультипальца. Несмотря на то, что сложные жесты не являются подходящими для каждого приложения, они могут обогатить опыт в приложениях, что люди проводят много времени в, такого как среды довольного создания или игры. Всегда принимайте во внимание, что нестандартные жесты не являются поддающимися обнаружению и если редко, если когда-либо, быть единственным способом выполнить действие.
Интерактивные элементы приглашают касание
Для сигнализации интерактивности встроенные приложения используют множество сигналов, включая цвет, расположение, контекст, и значимые значки и метки. Пользователям редко нужны дополнительные художественные оформления, чтобы показать им, что экранный элемент является интерактивным или предложить то, что он делает.

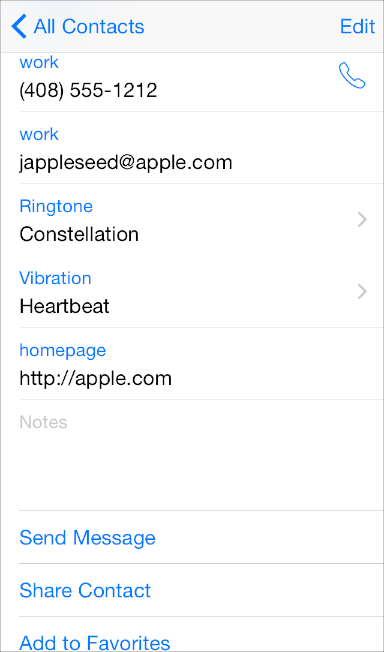
Ключевой цвет дает пользователям сильный визуальный индикатор интерактивности, особенно в приложениях, не использующих распространенность других цветов. В Контактах, синие метки интерактивные элементы и дает приложению объединенную и распознаваемую визуальную тему.
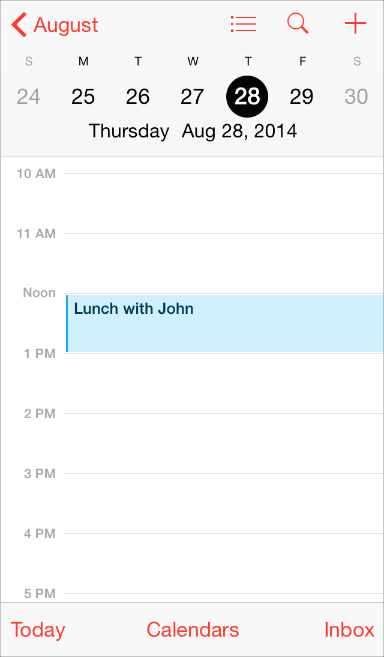
Кнопка «Назад» использует несколько сигналов, чтобы указать ее интерактивность и передать ее функцию: Это появляется в ответ на навигацию, это выводит на экран указывающую на спину двойную угловую скобку, это обычно использует ключевой цвет, и это может вывести на экран заголовок, описывающий предыдущий экран.


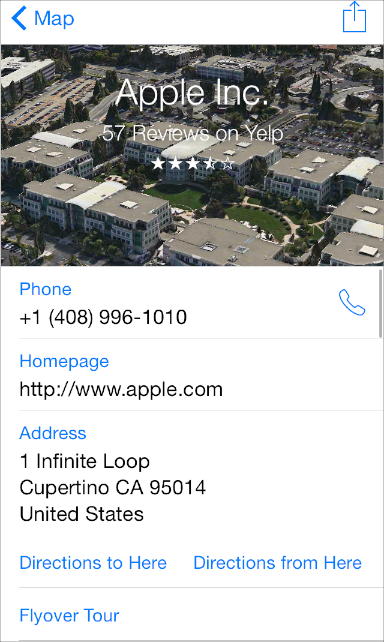
Значок или заголовок, обеспечивающий ясный призыв к действию, приглашают пользователей касаться его. Например, заголовки в Картах, таких как “Тур Эстакады” и “Направления к Здесь”, ясно описывают меры, которые могут принять пользователи. Объединенный с ключевым цветом, применимые на практике заголовки имеют тенденцию делать границы кнопки или другие приукрашивания лишними.
В предметной области добавьте границу кнопки или фон только если необходимый. Кнопки в панелях, листах действия и предупреждениях не нуждаются в границах, потому что пользователи знают, что большинство элементов в этих областях является интерактивным. В предметной области, с другой стороны, кнопка, возможно, нуждалась бы в границе или фоне для различения его от остальной части содержания. Например, Музыка, Часы, фотографии и App Store используют такие кнопки в нескольких определенных контекстах.

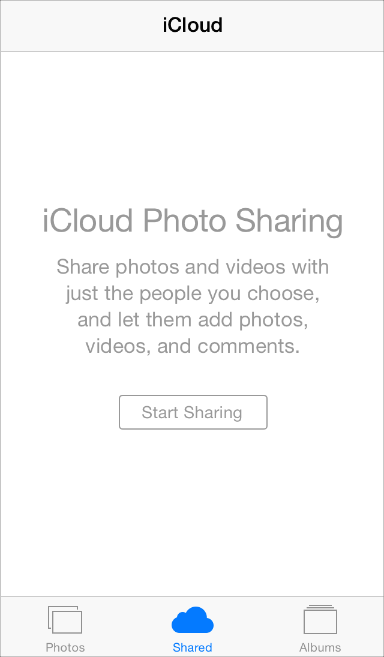
Фотографии используют границу кнопки для дифференциации кнопки Start Sharing от объяснительного текста, появляющегося выше ее.
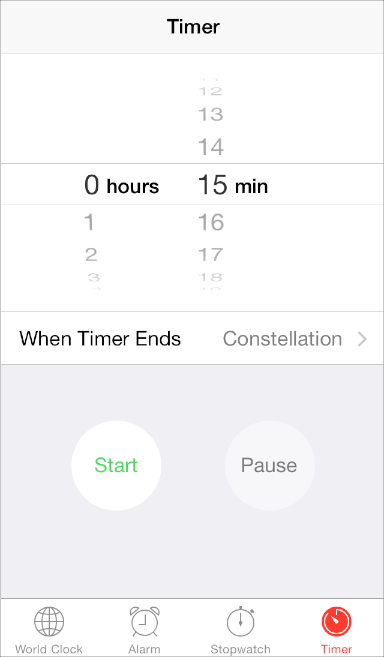
Часы используют фоны кнопки на экранах Секундомера и Таймера, чтобы привлечь внимание к кнопкам Start и Pause и сделать их простыми коснуться, даже когда среда пользователя недовольна.


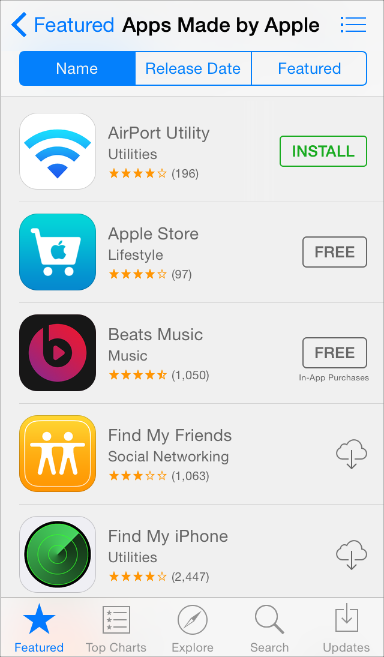
App Store использует границу кнопки в строке таблицы для подчеркивания различия между ответвлением строки для получения большей информации и ответвления кнопки для инициирования (или установка) закупки.
Обратная связь помогает пониманию
Обратная связь помогает пользователям знать то, что делает приложение, узнайте то, что они могут сделать затем, и понимать результаты их действий. Средства управления UIKit и представления обеспечивают много видов обратной связи.
Как можно больше, интегрируйте состояние и другую соответствующую информацию об обратной связи в Ваш UI. Когда пользователи могут получить этот тип информации, не принимая меры или будучи отвлеченным от их содержания, лучше. Например, Почта выводит на экран текущее состояние почтового ящика на панели инструментов, где это не конкурирует с содержанием пользователя.

Избегите ненужных предупреждений. Предупреждение является мощным механизмом обратной связи, но оно должно использоваться только для поставки важный — и идеально применимый на практике — информация. Если пользователи видят слишком много предупреждений, не содержащих важную информацию, они быстро учатся игнорировать все предупреждения. Для узнавания больше об использовании предупреждения посмотрите Предупреждение.
Ввод информации должен быть простым
Ввод информации занимает время и внимание, касаются ли люди средств управления или используют клавиатуру. Когда приложение замедляется, люди путем выяснения много ввода данных пользователем перед чем-либо полезным происходит, люди могут чувствовать себя отговоренными использовать его.
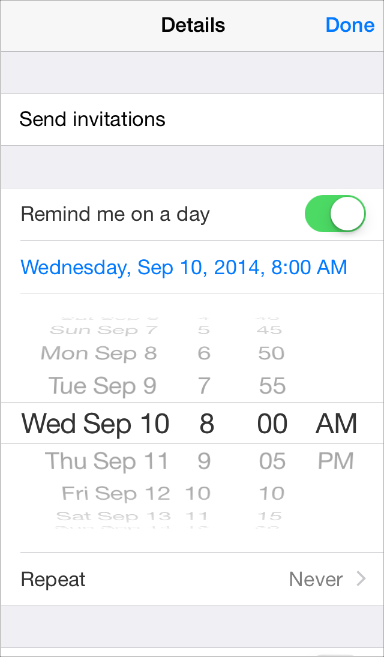
Упростите для пользователей делать выбор. Например, можно использовать средство выбора или табличное представление вместо текстового поля, потому что большинство людей считает проще выбрать элемент из списка, чем ввести слова.
Средство выбора даты в Напоминаниях


Получите информацию от iOS, в надлежащих случаях. Люди хранят большую информацию об их устройствах. Когда это целесообразно, не вынуждайте людей дать Вам информацию, которую можно легко найти для себя, такие как их контакты или информация календаря.
Сбалансируйте запрос на ввод путем предоставления пользователям чего-то полезного в ответ. Смысл дает и берет, помогает людям чувствовать, что они делают успехи, когда они перемещаются через Ваше приложение.


