Средства управления
Индикатор действия
Индикатор действия показывает, что задача или процесс развиваются (показанный здесь с текстовыми метками).

Индикатор действия:
Вращения, в то время как задача развивается и исчезает, когда завершается задача
Не позволяет взаимодействие с пользователем
Используйте индикатор действия на панели инструментов или основном представлении, чтобы показать, что обработка происходит, не предлагая, когда это закончится.
Не выводите на экран стационарный индикатор действия. Пользователи связывают стационарный индикатор действия с остановленным процессом.
Используйте индикатор действия, чтобы заверить пользователей, что не остановились их задача или процесс. Когда обработка закончится, иногда более важно просто заверить пользователей, чем предложить.
Настройте индикатор действия для согласования с представлением, в котором это находится. При необходимости скоординируйте размер и цвет индикатора действия с фоном представления, в котором это находится.
Контакт добавляет кнопку
Кнопка Contact Add позволяет пользователю добавить существующий контакт к текстовому полю или другому основанному на тексте представлению.

Кнопка Contact Add:
Выводит на экран список контактов пользователя
Помогает пользователям добавить контакт к представлению, содержащему кнопку Contact Add
Используйте кнопку Contact Add, чтобы дать пользователям простой способ получить доступ к контакту, не используя клавиатуру. Например, пользователи могут коснуться, кнопка Contact Add в поле To Почты составляют представление вместо того, чтобы ввести имя получателя.
Поскольку Контакт Добавляет функции кнопок как альтернативу вводу контактной информации, не является надлежащим использовать кнопку в представлении, не принимающем ввод с клавиатуры.
Средство выбора даты
Средство выбора даты выводит на экран компоненты даты и времени, такие как часы, минуты, дни и годы.

Средство выбора даты:
Дисплеи до четырех независимых колес, каждое из которых выводит на экран значения в единственной категории, такие как месяц или час
Использование темный текст для отображения текущей стоимости посреди представления
Не может быть изменен (размер средства выбора даты является тем же размером как клавиатура iPhone),
Имеет четыре режима, каждый из которых выводит на экран колеса, содержащие ряд различных значений:
Дата и время. Режим даты и времени (режим по умолчанию) выводит на экран колеса для календарной даты, час, и мелкие значения и дополнительное колесо для обозначения AM/PM.
Время. Режим времени выводит на экран колеса для значений часа и минуты и дополнительное колесо для обозначения AM/PM.
Дата. Режим даты выводит на экран колеса в течение месяца, дня и значений года.
Таймер Countdown. Режим таймера обратного отсчета выводит на экран колеса в течение часа и минуты. Можно указать общую продолжительность обратного отсчета максимум до 23 часов и 59 минут.
Используйте средство выбора даты, чтобы позволить пользователям выбрать — вместо типа — дата или временная стоимость, состоящая из многократных частей, таких как день, месяц и год.
Как можно больше, выведите на экран средство выбора даты, встроенное с содержанием. Когда пользователи могут избежать перейти к другому представлению для использования средства выбора даты, лучше. В горизонтально регулярной среде средство выбора даты может появиться в легкой сдобе или встроить с содержанием.
Если это целесообразно в Вашем приложении, измените интервал в мелком колесе. По умолчанию мелкое колесо выводит на экран 60 значений (от 0 до 59). Если необходимо вывести на экран более грубую гранулярность выбора, можно установить мелкое колесо для отображения большего мелкого интервала, пока интервал делится равномерно на 60. Например, Вы могли бы хотеть вывести на экран интервалы четверти часа 0, 15, 30, и 45.
Подробная кнопка раскрытия
Кнопка Detail Disclosure показывает дополнительные подробные данные или функциональность, связанную с элементом.

Кнопка Detail Disclosure показывает отдельное представление, содержащее дополнительную информацию или функциональность, связанную с конкретным изделием.
Когда кнопка Detail Disclosure появляется в строке таблицы, касание в другом месте в строке не активирует кнопку Detail Disclosure; вместо этого, это выбирает элемент строки или приводит к определенному с помощью приложения поведению.
Как правило, Вы используете кнопку Detail Disclosure в табличном представлении, чтобы дать пользователям способ видеть больше подробных данных или функциональности, связанной с элементом списка. Однако можно также использовать этот элемент в других типах представлений, чтобы дать пользователям способ видеть больше информации или функциональности, связанной с элементом в том представлении.
Информационная кнопка
Кнопка Info показывает подробные данные конфигурации о приложении, иногда в конце текущего представления.

iOS включает два стиля кнопки Info: темная кнопка, выглядящая хорошей на легком содержании и кнопке светлого цвета, выглядящей хорошей на темном содержании.
Используйте кнопку Info для раскрытия подробных данных конфигурации или опций о приложении. Можно использовать стиль кнопки Info, координирующей лучше всего с UI приложения.
Метка
Метка выводит на экран статический текст.

Метка:
Дисплеи любая сумма статического текста
Не позволяет взаимодействие с пользователем кроме, потенциально, для копирования текста
Используйте метку, чтобы назвать или описать части Вашего UI или предоставить короткие сообщения пользователю. Метка подходит лучше всего для отображения относительно мелкой суммы текста.
Заботьтесь для создания меток четкими. Лучше поддерживать Динамический Тип и использовать UIFont метод preferredFontForTextStyle получить текст для дисплея в метке. Если Вы принимаете решение использовать пользовательские шрифты, не жертвуйте ясностью за надпись воображения или эффектные цвета. (Для инструкций об использовании текста в приложении посмотрите Цвет и Книгопечатание; для узнавания больше о Динамическом Типе посмотрите Стили текста.)
Индикатор сетевой активности
Индикатор сетевой активности появляется в строке состояния и показывает, что происходит сетевая активность.

Индикатор сетевой активности:
Вращения в строке состояния, в то время как сетевая активность продолжается и исчезает, когда останавливается сетевая активность
Не позволяет взаимодействие с пользователем
Выведите на экран индикатор сетевой активности для обеспечения обратной связи, когда приложение получит доступ к сети больше нескольких секунд. Если работа заканчивается раньше, чем это, Вы не должны показывать индикатор сетевой активности, потому что индикатор, вероятно, исчезнет, прежде чем пользователи замечают его присутствие.
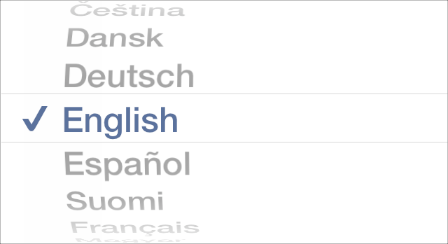
Управление страницей
Управление страницей указывает число открытых представлений и какой в настоящее время видим (показанный здесь в Погоду).

Управление страницей:
Выводит на экран точку индикатора для каждого открытого представления в приложении (слева направо, точки представляют порядок, в котором представления были открыты),
По умолчанию, использует непрозрачную точку для представления в настоящее время видимого представления и полупрозрачных точек для представления всех других открытых представлений
Не позволяет пользователям посещать представления непоследовательно
Не уменьшает или сжимает вместе точки, поскольку больше представлений открыто (при попытке вывести на экран больше точек, чем поместится в представление, точки отсекаются),
Не включает навигацию между представлениями по умолчанию; необходимо реализовать навигацию от представления к представлению и обновить состояние управления страницей соответственно
Используйте управление страницей, когда более важно показать пользователям, сколько представлений открыто, чем это должно помочь им выбрать определенное представление. Управление страницей разработано для приложений, в которых каждое представление является коллегой любого представления.
Не используйте управление страницей для отображения представлений в иерархии или другом сложном расположении. Управление страницей не показывает, как представления связаны друг с другом, и оно не указывает, какое представление соответствует каждой точке, таким образом, оно не может помочь пользователям перейти к определенному представлению.
Избегите отображать слишком много точек. Больше, чем приблизительно 10 точек тверды для пользователей рассчитать сразу и больше, чем приблизительно 20 открытых представлений являются трудоемкими для посещения в последовательности. Если пользователи могут открыть больше, чем приблизительно 20 равноправных представлений в Вашем приложении, рассмотреть отображение представлений в различном расположении, предоставляющем больше информации о представлениях и включающем непоследовательную навигацию.
Вертикально центрируйте управление страницей между базовым краем открытого представления и базовым краем экрана. В этой позиции управление страницей всегда видимо без того, чтобы стоять на пути.
Средство выбора
Средство выбора выводит на экран ряд значений, от которых пользователь выбирает тот.

Средство выбора:
Универсальная версия средства выбора даты (для получения дополнительной информации о средстве выбора даты, посмотрите Средство выбора Даты),
Дисплеи одно или более колес, каждое из которых содержит список значений
Использование темный текст для отображения текущей стоимости посреди представления
Не может быть изменен (размер средства выбора является тем же размером как клавиатура iPhone),
Используйте средство выбора, чтобы упростить для людей выбирать из ряда значений.
В целом используйте средство выбора, когда пользователи будут знакомы со всем набором значений. Поскольку многие значения скрыты, когда колесо является стационарным, лучше, когда пользователи могут предсказать, каковы значения. Если необходимо обеспечить большой набор выбора, который не известен пользователям, средство выбора не могло бы быть надлежащим управлением.
Как можно больше, выведите на экран средство выбора, встроенное с содержанием. Когда пользователи могут избежать перейти к другому представлению для использования средства выбора, лучше.
Рассмотрите использование табличного представления вместо средства выбора, если необходимо вывести на экран очень большое количество значений. Это вызвано тем, что большая высота табличного представления делает прокрутку быстрее.
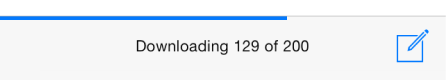
Представление прогресса
Представление прогресса показывает прогресс задачи, или обработайте, который имеет известную продолжительность (показанный здесь с панелью инструментов Mail).

Представление прогресса:
Состоит из дорожки, заполняющейся слева направо как доходы процесса или задача
Не позволяет взаимодействие с пользователем
iOS определяет два стиля представления прогресса:
Значение по умолчанию. Стиль по умолчанию включает незаполненное появление дорожки так, чтобы он мог одинокий в предметной области.

Панель. Стиль панели не включает незаполненное появление дорожки, потому что это предназначается для отображения с панелью, такой как панель навигации или панель инструментов.

Используйте представление прогресса для предоставления обратной связи на задаче, имеющей четко определенную продолжительность, особенно когда важно указать приблизительно, сколько времени задача возьмет.
При необходимости скоординируйте появление представления прогресса со стилем Вашего приложения. Путем настройки представления прогресса можно указать, например, пользовательский оттенок или изображение и для дорожки и для заливки представления прогресса.
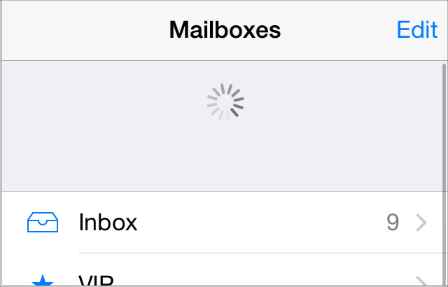
Управление обновлением
Управление обновлением выполняет инициируемое пользователями обновление содержания — обычно в таблице (показанный здесь выше списка почтового ящика).

Управление обновлением:
Выглядит подобным индикатору действия
Может вывести на экран заголовок
Скрыт по умолчанию, пока пользователь не инициирует действие обновления путем ослабления от главного края таблицы
Используйте управление обновлением, чтобы дать пользователям непротиворечивый способ сказать таблице или другому представлению сразу обновить свое содержание, не ожидая следующего автоматического обновления.
Не прекращайте выполнять автоматические обновления содержания просто, потому что Вы обеспечиваете управление обновлением. Даже при том, что пользователи ценят способность запросить, чтобы обновление быть выполненными теперь, они все еще ценили содержание, обновляющее себя автоматически. Если Вы будете полагаться на пользователей для инициирования всех обновлений, то пользователи, не знающие об управлении обновлением, вероятно, зададутся вопросом почему устаревшие данные отображений приложения. В целом Вы хотите дать пользователям опцию сразу обновить содержание; Вы не хотите делать пользователей ответственными за каждое обновление.
Предоставьте сокращенное название, только если оно увеличивает ценность. В частности не используйте заголовок, чтобы описать, как использовать управление обновлением.
Кнопка скругленного прямоугольника
Кнопка скругленного прямоугольника осуждается в iOS 7 и позже. Вместо этого используйте системную кнопку — т.е. a UIButton из типа UIButtonTypeSystem. Для инструкций посмотрите Системную Кнопку.
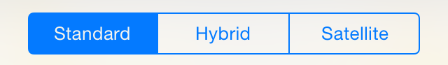
Сегментированное управление
Сегментированное управление является линейным набором сегментов, каждый из которых функционирует как кнопку, которая может вывести на экран другое представление.

Сегментированное управление:
Состоит из двух или больше сегментов, ширины которых пропорциональны, на основе общего количества сегментов
Может вывести на экран текст или изображения
Используйте сегментированное управление для предложения выбора, который является тесно связанным, но взаимоисключающим.
Удостоверьтесь, что каждого сегмента просто коснуться. Для поддержания удобной области хита 44 x 44 точки для каждого сегмента ограничьте число сегментов. На iPhone сегментированное управление должно иметь пять или меньше сегментов.
Как можно больше, сделайте размер содержания каждого сегмента непротиворечивым. Поскольку все сегменты в сегментированном управлении имеют равную ширину, не выглядит хорошим, если содержание заполняет некоторые сегменты, но не других.
Избегите смешивать текст и изображения в единственном сегментированном управлении. Сегментированное управление может содержать текст или изображения. Отдельный сегмент может содержать или текст или изображение, но не обоих. В целом, лучше избегать помещать текст в некоторые сегменты и изображения в других сегментах единственного сегментированного управления.
Если необходимо, скорректируйте расположение содержания в специализированном сегментированном управлении. При настройке фонового появления сегментированного управления удостоверьтесь, что автоматическое центрирование содержания управления все еще выглядит хорошим. Используйте метрики панели APIs для корректировки расположения содержания в сегментированном управлении (для узнавания больше об указании метрик панели, посмотрите настройку появления APIs, описанный в UISegmentedControl).
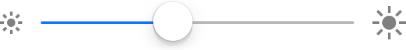
Ползунок
Ползунок позволяет пользователям вносить изменения в значение или процесс всюду по диапазону позволенных значений (показанный здесь с пользовательскими изображениями слева и справа).

Ползунок:
Состоит из горизонтальной дорожки и ползунка (круговое управление, которое пользователи могут двигать),
Может включать дополнительные изображения, передающие значение левых и правых значений
Заполняет часть дорожки между минимальным значением (обычно слева) и ползунком
Используйте ползунок, чтобы дать пользователям тонкозернистый контроль над значениями, которые они могут выбрать или над работой текущего процесса.
Если это увеличивает ценность, создайте пользовательскую видимость для ползунка. Например, Вы можете:
Определите появление ползунка, так, чтобы пользователи видели сразу, активен ли ползунок
Изображения предоставления, чтобы казаться, в обоих концах ползунка помочь пользователям понять то, что делает ползунок
Как правило, эти пользовательские изображения соответствуют минимальным и максимальным значениям диапазона значений, которым управляет ползунок. Ползунок, управляющий размером изображения, например, мог вывести на экран очень маленькое изображение в минимальном конце и очень большое изображение в максимальном конце.
Определите различное появление для дорожки, в зависимости от которой стороны ползунка оно идет и которые утверждают, что управление находится в
Не используйте ползунок для отображения регулятора громкости. Если необходимо вывести на экран регулятор громкости, используйте предоставленный регулятор громкости системы, доступный, когда Вы используете MPVolumeView класс. Обратите внимание на то, что, когда в настоящее время активное устройство аудиовыхода не поддерживает регулятор громкости, регулятор громкости заменяется надлежащим именем устройства.
Степпер
Степпер увеличивает или уменьшает значение постоянной суммой.

Степпер:
Управление с двумя сегментами, в котором один сегмент выводит на экран плюс символ, и другой сегмент выводит на экран минус символ по умолчанию
Пользовательские изображения поддержек
Не выводит на экран значение, которое изменяет пользователь
Используйте степпер, когда пользователи, возможно, должны были бы внести маленькие корректировки в значение.
Избегайте использования степпера, когда пользователи, вероятно, внесут большие изменения в значение. Это целесообразно использовать степпер для определения номера копий в листе действия Параметров принтера, потому что пользователи редко изменяют это значение очень. С другой стороны, это не было бы целесообразно использовать степпер, чтобы помочь пользователям выбрать диапазон страницы, потому что даже разумный диапазон страницы потребовал бы большого количества касаний.
Сделайте его очевидным, которые оценивают влияние степпера. Степпер не выводит на экран значений, таким образом, необходимо удостовериться, что пользователи знают, какое значение они изменяют, когда они используют степпер.
Переключатель
Переключатель представляет два взаимоисключающего выбора или состояния.
На
Прочь
Переключатель:
Указывает двоичное состояние элемента
Используется в табличных представлениях только
Используйте переключатель в строке таблицы, чтобы дать пользователям способ указать одну из двух опций, таких как да/нет или вкл\выкл, которые управляют состоянием элемента.
Можно использовать управление переключателем для изменения состояния других элементов UI в представлении. В зависимости от выбора пользователи делают, новые элементы списка могли бы появиться или исчезнуть или перечислить элементы, мог бы стать активным или неактивным.
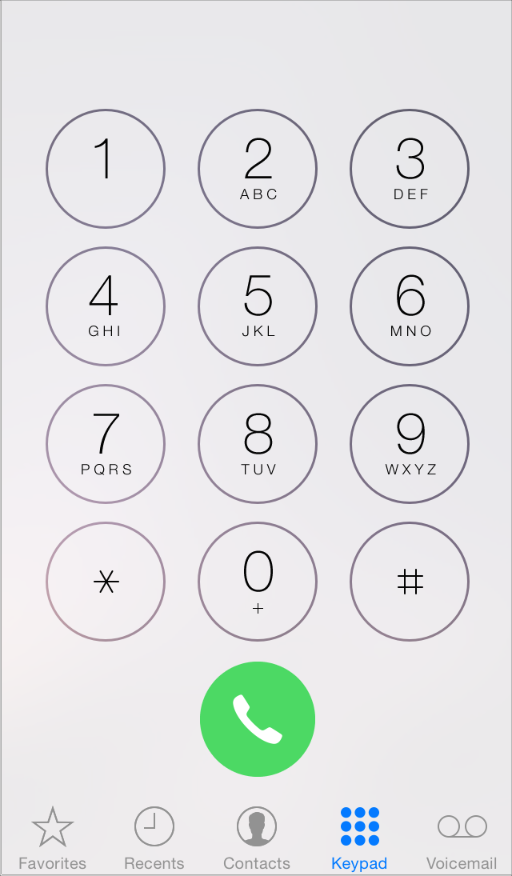
Системная кнопка
Системная кнопка выполняет специфичное для приложения действие.

Системная кнопка:
Не имеет никакой границы или фонового появления по умолчанию
Может содержать значок или текстовый заголовок
Поддерживает пользовательское художественное оформление, такое как граница или фоновое изображение (для добавления пользовательского появления, используйте кнопку типа
UIButtonTypeCustomи предоставьте пользовательское фоновое изображение),
Используйте системную кнопку для инициирования действия. Когда Вы предоставляете заголовок для системной кнопки, следуете за этим подходом:
Используйте глагольную или глагольную группу для описания действия, которое выполняет кнопка. Специфичный для действия заголовок показывает пользователям, что кнопка является интерактивной и говорит им, что произойдет, когда они коснутся его.
Используйте капитализацию стиля заголовка. Капитализируйте каждое слово кроме статей, сочинительных союзов и предлогов четырех или меньшего количества букв.
Избегите создавать заголовок, который является слишком длинным. Чрезмерно длинный текст становится усеченным, который может мешать пользователям понимать его.

При необходимости добавьте границу или фоновое появление к системной кнопке в области содержания. Большую часть времени можно избежать добавлять украшение к кнопке путем обработки ясного заголовка призыва к действию, определения оттенка и давания контекстных представлений. В некоторых предметных областях, однако, может быть надлежащим сосредоточить внимание на кнопке путем добавления границы или фонового появления.
В Телефоне, например, ограниченные цифровые клавиши укрепляют умственную модель звонка, и фон Вызывной кнопки дает пользователям привлекательный целевой показатель, которого это просто достигнуть.
Текстовое поле
Текстовое поле принимает одну строку ввода данных пользователем (показанный здесь с описанием цели и текстом заполнителя).

Текстовое поле:
Поле фиксированной высоты со скругленными углами
Автоматически выводит на экран клавиатуру, когда пользователи касаются в ней
Может включать предоставленные кнопки системы, такие как кнопка Bookmarks
Может вывести на экран текст, использующий многократные стили (для узнавания больше об этом, посмотрите
UITextView)
Используйте текстовое поле для получения мелкой суммы информации от пользователя.
Настройте текстовое поле, если оно помогает пользователям понять, как они должны использовать его. Например, можно вывести на экран пользовательские изображения в левых или правых сторонах текстового поля, или можно добавить предоставленную системой кнопку, такую как кнопка Bookmarks. В целом необходимо использовать левый конец текстового поля для указания его цели и правильного конца для указания присутствия дополнительных функций, таких как закладки.
Выведите на экран кнопку Clear в правильном конце текстового поля в надлежащих случаях. Когда этот элемент присутствует, касание его очищает содержание текстового поля, независимо от любого другого изображения, которое Вы могли бы вывести на экран по нему.
Выведите на экран подсказку в текстовом поле, если оно помогает пользователям понять его цель. Когда нет никакого другого текста в поле, текстовое поле может вывести на экран текст заполнителя — такой как Имя (или Адрес) —.
Укажите тип клавиатуры, это подходяще для типа содержания, которое Вы ожидаете, что пользователи введут. Например, Вы могли бы хотеть упростить для пользователей вводить URL, PIN или телефонный номер. iOS обеспечивает несколько различных типов клавиатуры, каждый разработанный для упрощения другого типа ввода. Для приобретения знаний о типах клавиатуры, которые доступны посмотрите UIKeyboardType в Ссылке на протокол UITextInputTraits. Для узнавания больше об управлении клавиатурой в приложении считайте Управление Клавиатурой. Обратите внимание на то, что Вы не имеете никакого контроля над методом ввода клавиатуры и расположения, потому что эти атрибуты определяются настройками языка пользователя.


