Значки кнопки панели
iOS определяет много стандартных значков кнопки панели, таких как Обновление, Действие, Добавьте, и Избранное. Как можно больше, необходимо использовать эти кнопки и значки для представления стандартных задач в приложении. (Для узнавания больше о стандартных кнопках и значках, можно использовать, видеть Кнопки Панели инструментов и Панели навигации и Значки Панели вкладок.)
Если Ваше приложение включает задачи или режимы, которые не могут быть представлены стандартным значком — или если стандартные значки не координируют со стилем Вашего приложения — можно разработать собственные значки кнопки панели. На высоком уровне необходимо стремиться к проекту значка, который является:
Простой и оптимизированный. Слишком много подробных данных могут заставить значок казаться неаккуратным или непонятным.
Не легко принятый за один из предоставленных системой значков. Пользователи должны быть в состоянии отличить Ваш пользовательский значок от стандартных значков сразу.
С готовностью понятый и широко приемлемый. Стремитесь создать символ, который большинство пользователей интерпретирует правильно и что никакие пользователи не найдут наступление.
Используете ли Вы только пользовательские значки или соединение пользовательских и стандартных, все значки в Вашем приложении должны быть похожи, что принадлежат той же семье с точки зрения воспринятого размера, уровня детализации и визуального веса.
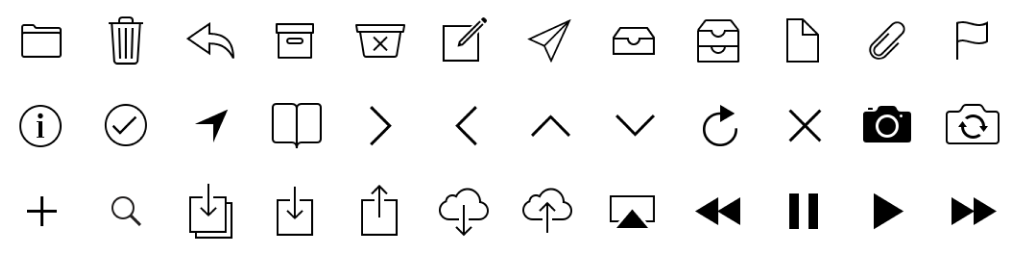
Например, смотрите на семью значков панели iOS и заметьте, как общие черты в размере, подробности и весе производят смысл гармоничной единицы:

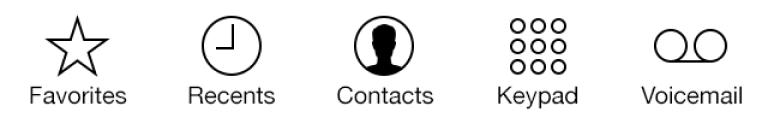
Для создания когерентной семьи значков непротиворечивость является ключевой: как можно больше, каждый значок должен использовать ту же перспективу и ту же толщину обводки. Чтобы гарантировать, чтобы все значки имели непротиворечивый воспринятый размер, Вам, вероятно, придется создать некоторые значки в различных фактических размерах. Например, набор системы обеспечил значки, показанные здесь, у всех есть тот же воспринятый размер, даже при том, что значки Favorites и Voicemail фактически немного больше, чем другие три значка.

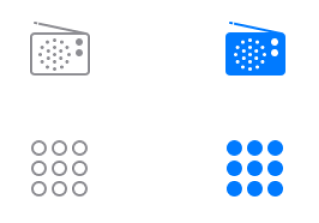
При разработке пользовательского значка панели вкладок необходимо обеспечить две версии — один для отменявшего появления и один для выбранного появления. Выбранное появление часто является заполненным - в версии отменявшего появления, но некотором требовании проектов изменений на этом подходе.

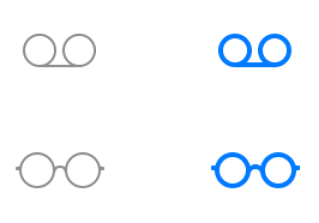
Для создания заполненного - в версии значка, имеющего внутренние подробные данные (такие как значок Radio) инвертируют подробные данные, таким образом, они сохраняют свое выдающееся положение в выбранной версии. Значок Keypad также имеет внутренние подробные данные, но выбранная версия сбила бы с толку и была бы трудна распознать, был ли ее фон заполнен в, и круги стали белыми основами.

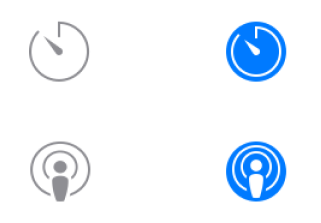
Иногда, для проекта нужно небольшое изменение для взгляда хорошим, когда он выбран. Например, потому что значки Timer и Podcasts включают открытые области, выбранные версии уплотняют штрихи немного для вписывания в круговой корпус.

Если значок становится менее распознаваемым, когда это заполнено в, хорошая альтернатива должна использовать более тяжелый штрих для рисования выбранной версии. Например, выбранные версии значков Voicemail и Reading List нарисованы со штрихом на 4 пикселя вместо штриха на 2 пикселя, использовавшегося для рисования отменявших версий.

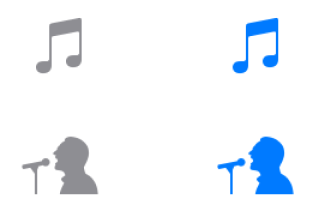
Иногда, форма значка имеет подробные данные, не выглядящие хорошими в перечеркиваемой схеме. Когда дело обстоит так — можно использовать по внешности заполненный для обеих версий значка, как это для значков Music и Artists — для пользователей просто отличить выбранные и отменявшие появления таких значков, потому что выбранное появление является более темным и получает оттенок.
Пользовательский значок, который Вы создаете для панели инструментов, панели навигации или панели вкладок, также известен как шаблонное изображение, потому что iOS использует его в качестве маски для создания значка, который Вы видите когда Ваше выполнение приложения. При создании полноцветного шаблонного изображения iOS игнорирует цвет.
Для разработки пользовательского значка панели следуйте этим инструкциям:
Используйте чистого белого с надлежащей альфа-прозрачностью.
Не включайте падающую тень.
Используйте сглаживание.
Если Вы хотите создать значок панели, который похож, что связан с семьей значка iOS, используйте очень тонкую обводку для рисования его. В частности штрих на 2 пикселя (высокое разрешение) работает хорошо на подробные значки, и штрих на 3 пикселя работает хорошо на менее подробные значки.
Независимо от визуального стиля значка используйте размеры, перечисленные в Таблице 41-1 для создания пользовательской панели инструментов, панели навигации и значков панели вкладок.
Не включайте текст в пользовательский значок панели вкладок. Вместо этого используйте элемент панели вкладок APIs для установки заголовка для каждой вкладки (например, initWithTitle:image:tag:). Если необходимо скорректировать автоматическое расположение заголовка, можно использовать корректировку заголовка APIs, такой как setTitlePositionAdjustment:.


