Адаптивность и расположение
Сборка в адаптивности
Люди обычно хотят использовать свои любимые приложения на всех их устройствах и в любой ориентации. В iOS 8 и позже, Вы используете классы размера и Автоматическое Расположение, чтобы помочь Вам оправдать эту надежду путем определения, как расположение экранов, просмотрите контроллеры, и представления должны адаптироваться когда изменения среды дисплея. (Понятие среды дисплея может относиться ко всему экрану устройства или только части его, такой как область в легкой сдобе или основное представление в контроллере представления разделения.)
iOS определяет два класса размера: регулярный и компактный. Регулярный класс размера связан с расширяемым пространством, и компактный класс размера связан с ограниченным пространством. Для охарактеризования среды дисплея Вы указываете горизонтальный класс размера и вертикальный класс размера. Как Вы могли бы предположить, устройство на iOS может использовать один набор классов размера для портретной ориентации и различный набор классов размера для среды.
iOS автоматически делает различные изменения макета когда классы размера изменения среды дисплея. Например, когда вертикальный класс размера изменяется от компактного до регулярных, панелей навигации, и панели инструментов автоматически становятся более высокими.
При доверии классам размера для ведения к изменениям в расположении, приложение может выглядеть большим в любой среде дисплея. Чтобы изучить, как работать с классами размера в Интерфейсном Разработчике, посмотрите Справку Проекта Классов Размера.
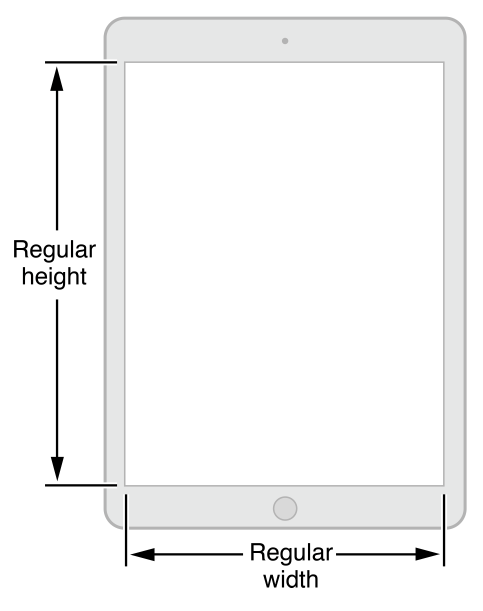
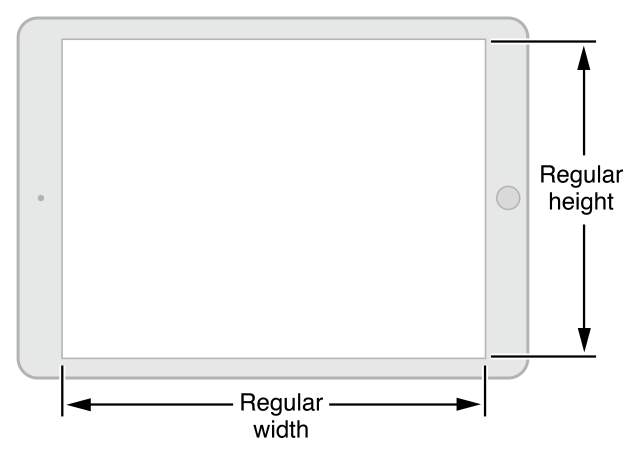
Следующие конкретные примеры могут помочь Вам визуализировать, как классы размера характеризуют среды дисплея различных устройств. Например, iPad использует регулярный класс размера в обеих размерностях и в обеих ориентациях. Другими словами, среда дисплея iPad всегда горизонтально и вертикально регулярная.
Классы размера iPad в портрете

Классы размера iPad в среде

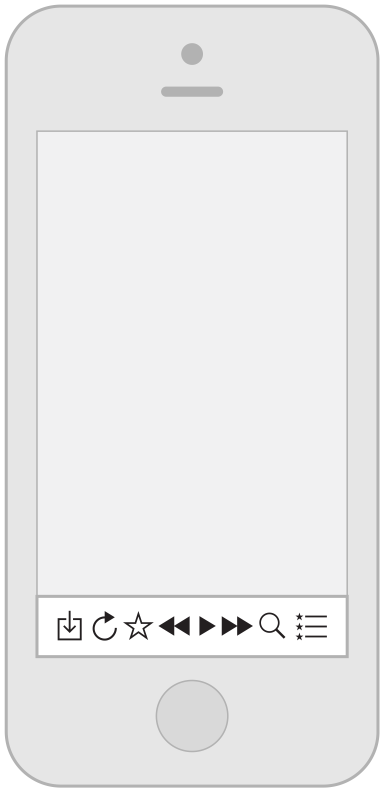
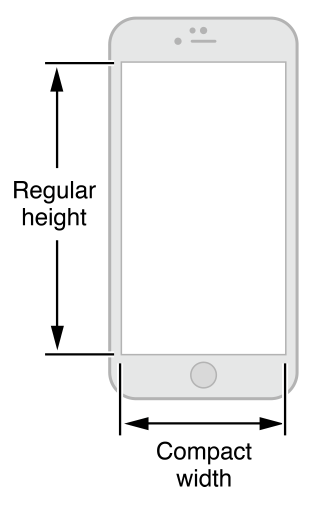
Среда дисплея iPhone может варьироваться в зависимости от устройства и его ориентации.

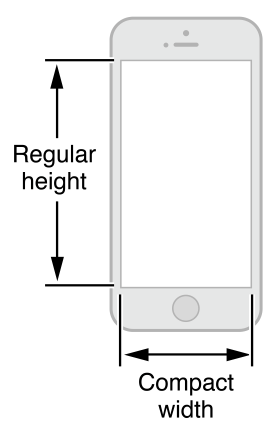
В портрете, iPhone 6 Плюс использование компактная горизонталь и регулярные вертикальные классы размера.
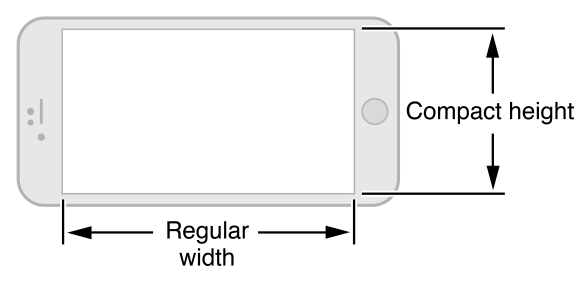
В среде, iPhone 6 Плюс использование регулярные горизонтальные и компактные вертикальные классы размера.

Все другие модели iPhone, включая iPhone 6, используют те же наборы классов размера.

В портрете iPhone 6, iPhone 5 и iPhone 4 s используют компактную горизонталь и регулярные вертикальные классы размера.
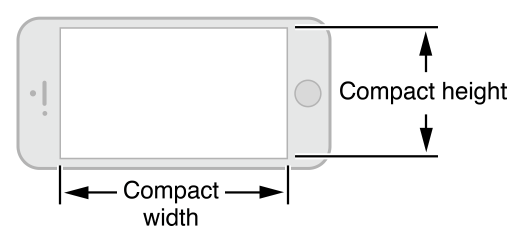
В среде эти устройства используют компактный класс размера и в измерениях по горизонтали и в измерениях по вертикали.

Обеспечьте большой опыт в каждой среде
При использовании в своих интересах адаптивности можно гарантировать, что UI соответственно реагирует на изменения в среде дисплея. Следуйте этим инструкциям, чтобы дать людям большой опыт во всех устройствах и ориентациях.
Уделите внимание основному содержанию во всех средах. Это - Ваш самый высокий приоритет. Люди используют Ваше приложение, чтобы просмотреть и взаимодействовать с содержанием, о котором они заботятся. Изменение фокуса, когда изменения среды могут дезориентировать людей и заставить их чувствовать, что они потеряли контроль над приложением.
Избегите безвозмездных изменений в расположении. Сопоставимый опыт во всех средах позволяет людям поддержать свои образцы использования, когда они поворачивают устройство или выполняют Ваше приложение на различном устройстве. Например, при использовании сетки для изображений на дисплее в горизонтально регулярной среде Вы не должны отображать ту же информацию в списке в горизонтально компактной среде, несмотря на то, что Вы могли бы скорректировать размерности сетки.
Будьте прямыми если Ваше выполнение приложения только в одной ориентации. Люди ожидают использовать Ваше приложение в различных ориентациях, и лучше, когда можно выполнить то ожидание. Но если важно, что Ваше выполнение приложения только в одной ориентации, Вы должны:
Избегите отображать элемент UI, говорящий людям поворачивать устройство. Выполнение в поддерживаемой ориентации ясно говорит людям поворачивать устройство при необходимости, не добавляя ненужную помеху к UI.
Поддерживайте оба варианта ориентации. Например, если выполнение приложения только в среде, люди должны быть в состоянии использовать его, содержат ли они устройство с кнопкой «Домой» справа или слева. И если люди поворачивают устройство 180 градусов при использовании приложения, лучше, если приложение отвечает путем вращения его содержания 180 градусов.
Если Ваше приложение интерпретирует изменения в ориентации устройства как ввод данных пользователем, вращение дескриптора специфичными для приложения способами. Например, игра, позволяющая людям передвинуть игровые фигуры путем вращения устройства, не может реагировать на вращение устройства путем вращения экрана. В случае как это необходимо запуститься в обоих вариантах требуемой ориентации и позволить людям переключаться между вариантами, пока они не запускают основную задачу приложения. Как только люди начинают основную задачу, начинают отвечать на перемещение устройств специфичными для приложения способами.
Используйте расположение для передачи
Расположение охватывает больше, чем, как элементы UI считают экран приложения. С Вашим расположением Вы показываете пользователям, что является самым важным, что их выбор, и как связаны вещи.
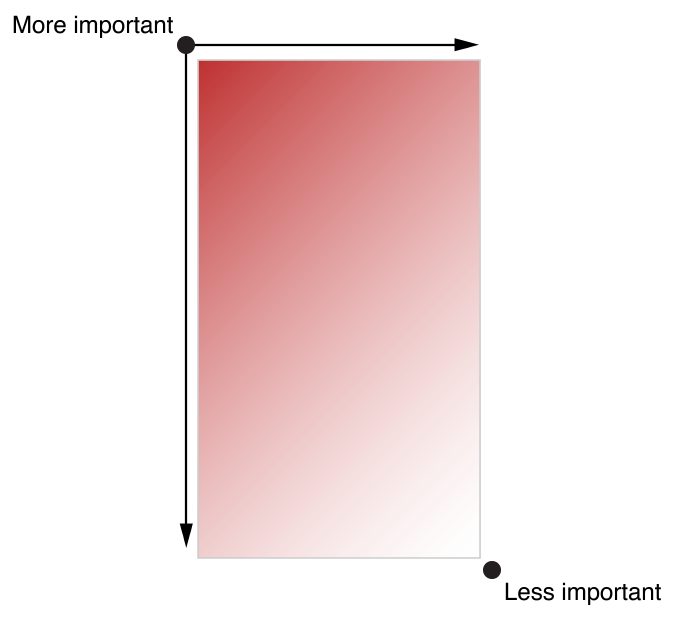
Упростите фокусироваться на основной задаче путем подъема важного содержания или функциональности. Некоторые хорошие способы сделать это должно поместить основные изделия в верхнюю половину экрана и — в слева направо культурах — около левой стороны экрана:

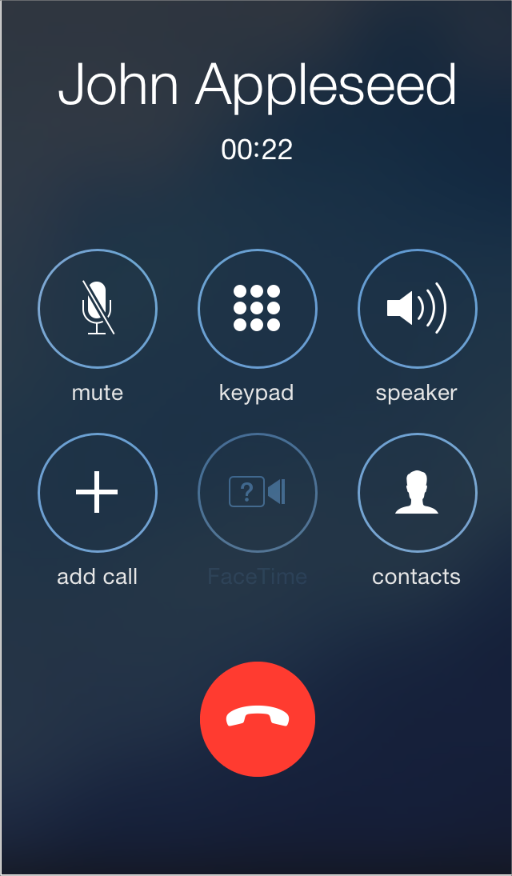
Используйте визуальный вес и баланс, чтобы показать пользователям относительную важность экранных элементов. Большие элементы попадаются на глаза и имеют тенденцию казаться более важными, чем меньшие. Большие элементы также проще для пользователей коснуться, который делает их особенно полезными в приложениях — таких как Телефон и Часы — что пользователи часто используют в недовольной среде.

Используйте выравнивание, чтобы упростить сканирование и передать группировки или иерархию. Выравнивание имеет тенденцию заставлять приложение выглядеть аккуратным и организованным, и оно дает пользовательские места для фокусирований, в то время как они просматривают screenfuls путем прокрутки информации. Добавление отступа и выравнивание различных информационных групп указывают, как группы связаны и упрощают для пользователей находить конкретные изделия.
Удостоверьтесь, что пользователи могут понять основное содержание в его размере по умолчанию. Например, пользователям не придется прокрутить горизонтально для чтения важного текста или изменения масштаба для наблюдения основных изображений.
Будьте подготовлены к изменениям в размере текста. Пользователи ожидают, что большинство приложений ответит соответственно, когда они выберут различный размер текста в Настройках. Для размещения некоторых изменений размера текста Вы, возможно, должны были бы скорректировать расположение; для получения дополнительной информации об отображении текста в Вашем приложении, посмотрите, что текст Должен Всегда Быть Четким.
Как можно больше, избегите противоречивых появлений в своем UI. В целом элементы, имеющие подобные функции, должны также выглядеть подобными. Люди часто предполагают, что должна быть причина несоответствий, которые они замечают, и они склонны провести время, пытаясь понять ее.
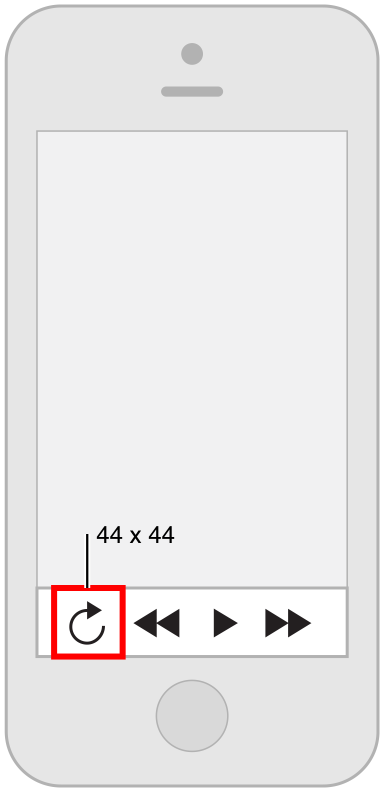
Упростите для людей взаимодействовать с содержанием и средствами управления путем предоставления каждому интерактивному элементу вполне достаточного интервала. Дайте tappable средствам управления цель хита приблизительно 44 x 44 точки.
Рекомендуемый

Не рекомендуемый