Представления содержания
Действие
Действие представляет предоставленную системой или пользовательскую задачу — доступный через контроллер представления действия — который может работать с текущим содержанием.

Действие:
Настраиваемый объект, представляющий задачу, которую может выполнить приложение, в то время как пользователи находятся в приложении
Представлен значком, выглядящим подобным значку кнопки панели

Пользователи инициируют действие путем ответвления его значка в контроллере представления действия. В ответ действие или сразу выполняет задачу, или если задача является сложной, это может запросить больше информации прежде, чем выполнить задачу.
Используйте действие для предоставления пользовательского доступа в службу поддержки или задачу, которую может выполнить приложение. Обратите внимание на то, что iOS обеспечивает несколько встроенных действий и расширений приложения, таких как Печать, Twitter, сообщение и AirPlay. Вы не должны создавать пользовательское действие, выполняющее встроенную задачу.
Создайте оптимизированное шаблонное изображение, представляющее Вашу задачу. Шаблонное изображение является изображением, которое iOS использует в качестве маски для создания заключительного значка, который видят пользователи. Для создания шаблонного изображения, выглядящего хорошим в заключительном значке следуйте этим инструкциям:
Используйте черный или белый от надлежащей альфа-прозрачности.
Не включайте падающую тень.
Используйте сглаживание.
Шаблонное изображение действия должно центрироваться в области, измеряющей приблизительно 70 x 70 пикселей (высокое разрешение).
Обработайте заголовок действия, кратко описывающий Вашу задачу. Заголовок выведен на экран ниже значка действия в контроллере представления действия. Сокращенное название является лучшим, потому что это выглядит лучше экранный, и проще локализовать. То, когда заголовок является слишком длинным, iOS сначала уменьшает текст и затем — если заголовок является все еще слишком длинным — усекает его. В целом это - хорошая идея избежать включая Вашу компанию или название продукта в заголовке действия.
Контроллер представления действия
Контроллер представления действия представляет переходное представление, перечисляющее предоставленный системой и пользовательские задачи, которые могут действовать на некоторое указанное содержание.

Контроллер представления действия:
Выводит на экран конфигурируемый список задач, которые пользователи могут выполнить на указанном содержании
Может появиться в листе действия или легкой сдобе, в зависимости от среды
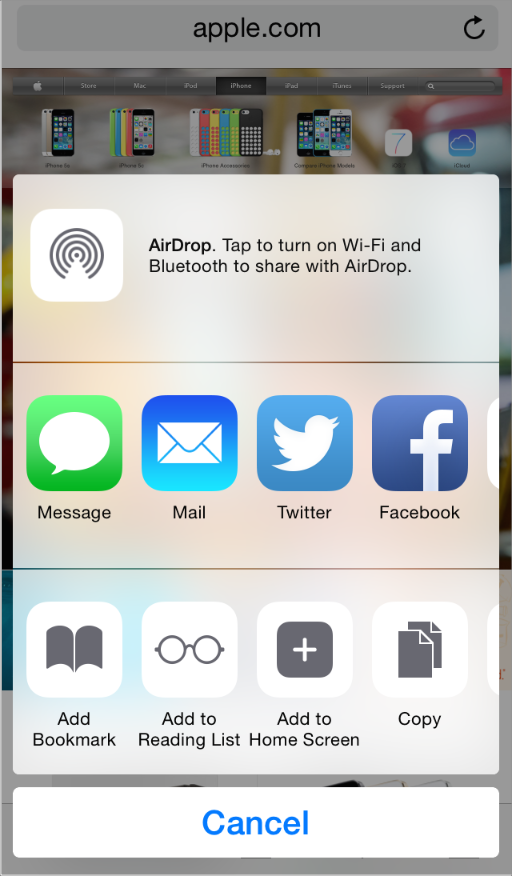
Используйте контроллер представления действия, чтобы дать людям список задач, которые они могут выполнить на содержании, указанном в некотором роде. Задачи могут быть предоставлены системой — такие как Копия, Twitter и Печать — или пользовательские. Распространенный способ использовать контроллер представления действия состоит в том, чтобы позволить пользователям отправлять выбранное содержание на учетную запись в социальной сети.
Не создавайте пользовательскую кнопку, показывающую контроллер представления действия. Люди приучены к доступу предоставленному системой задачи, когда они касаются Кнопки действий. Вы хотите использовать в своих интересах это изученное поведение и избежать смущать пользователей путем обеспечения альтернативного способа сделать ту же вещь.
Гарантируйте, что перечисленные задачи являются надлежащими в текущем контексте. Можно изменить задачи, перечисленные в контроллере представления действия путем указания предоставленный системой задачи исключить и путем идентификации пользовательских задач включать. Например, чтобы препятствовать тому, чтобы пользователи печатали изображение, Вы исключаете действие Печати из контроллера представления действия.
Представление набора
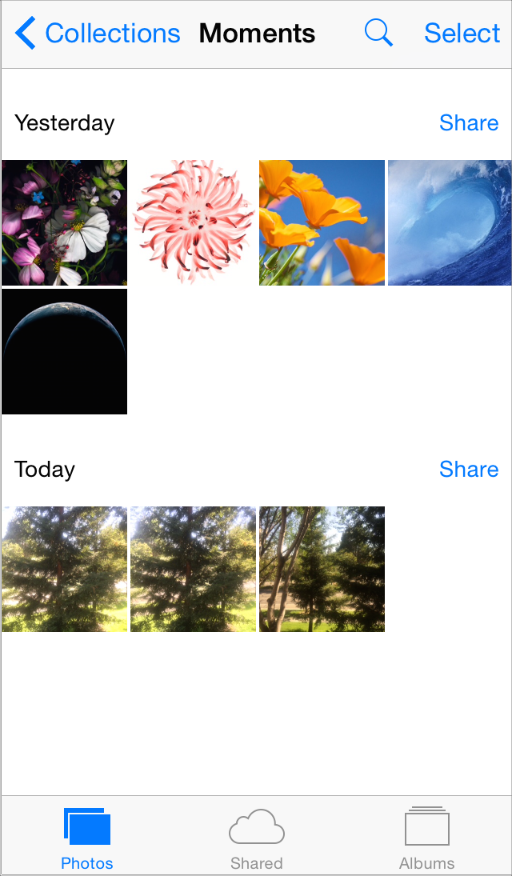
Представление набора управляет упорядоченным набором элементов и представляет их в настраиваемом расположении.

Представление набора:
Может содержать дополнительные представления, визуально отличающие подмножества элементов или обеспечивающие декоративные элементы, такие как пользовательские фоны
Поддерживает пользовательские анимированные переходы между разметками (по умолчанию, представление набора обеспечивает анимации, когда пользователи вставляют, переместитесь или удалите элементы),
Поддерживает добавление устройств распознавания жеста для выполнения пользовательских действий. По умолчанию представление набора распознает касание (для выбора элемента) и касаться-и-содержать (для редактирования элемента).
Используйте представление набора, чтобы дать пользователям способ просмотреть и управлять рядом элементов, которые не должны быть выведены на экран в списке. Поскольку представление набора не осуществляет строго линейное расположение, оно особенно хорошо подходит для экспонатов, отличающихся по размеру.
Представление набора поддерживает расширенную настройку, таким образом, важно избежать становиться отвлеченным Вашей возможностью создать радикальные новые проекты. Вы хотите, чтобы представление набора улучшило задачу пользователя; Вы не хотите, чтобы представление набора стало фокусом пользовательского опыта. Следующие инструкции могут помочь, Вы создать набор просматриваете это, люди ценят.
Не используйте представление набора, когда табличное представление будет лучшим выбором. Иногда для людей проще просмотреть и понять информацию, когда это представлено в списке. Например, это может быть более простым и более эффективным для людей просмотреть и взаимодействовать с текстовой информацией, когда это находится в списке прокрутки.
Упростите для людей выбирать элемент. Если будет трудно для пользователей коснуться элемента в Вашем представлении набора, то они, менее вероятно, будут любить использовать Ваше приложение. Как со всеми объектами пользовательского интерфейса, которых пользователи могли бы хотеть коснуться, гарантируйте, что минимальной целевой областью для каждого элемента в представлении набора являются 44 x 44 точки.
Проявите осмотрительность при создании динамических изменений макета. Представление набора позволяет Вам изменять расположение элементов, в то время как пользователи просматривают и взаимодействуют с ними. Если Вы решаете динамично скорректировать расположение представления набора, уверены, что изменение целесообразно и просто для пользователей отследить. Изменение расположения представления набора без очевидной мотивации может произвести людям впечатление, что Ваше приложение непредсказуемо и твердо использовать. И если текущий фокус или контекст будут потеряны во время динамического изменения макета, то пользователи, вероятно, будут чувствовать, что они больше не контролируют Ваше приложение.
Контейнерный контроллер представления
Контейнерный контроллер представления управляет и представляет свой набор дочерних представлений — или контроллеры представления — пользовательским способом. Примерами определенных с помощью системы контейнерных контроллеров представления являются контроллеры представления панели вкладок, контроллеры представления навигации и контроллеры представления разделения (можно узнать больше об этих элементах в Панели вкладок, Панели навигации и Контроллере Представления Разделения).
Контейнерный контроллер представления не имеет никакого предопределенного появления или поведения.
Используйте контейнерный контроллер представления для представления содержания, через которое пользователи перешли пользовательским способом.
Спросите себя, действительно необходим ли пользовательский контейнерный контроллер представления. Пользователи довольны появлением и поведением стандартных контейнерных контроллеров представления, таковы как контроллеры представления разделения и контроллеры представления панели вкладок. Необходимо быть уверены, что потенциальные преимущества пользовательского контейнерного представления перевешивают факт, что пользователи не будут распознавать его или немедленно знать, как это работает.
Удостоверьтесь, что Ваш пользовательский контейнерный контроллер представления работает в обеих ориентациях. Важно разработать контейнерный контроллер представления, дающий пользователям непротиворечивый опыт и в портрете и в среде.
В целом избегите роскошных переходов представления. При использовании раскадровок для разработки пользовательского контроллера представления, просто определить пользовательские анимации для переходов между довольным представления. Но в большинстве случаев, яркие переходы представления отвлекают людей от своей задачи и часто уменьшают эстетическую апелляцию Вашего приложения.
Представление изображения
Представление изображения выводит на экран одно изображение или мультсериал изображений.
Представление изображения:
Не имеет никакого предопределенного появления, и это не включает взаимодействие с пользователем по умолчанию
Исследует свойства и изображения и его родительского представления, чтобы определить, должно ли изображение расширяться, масштабироваться, измеряться для адаптации или прикрепляться к определенному расположению
В iOS 7 и позже, представление изображения, содержащее шаблонное изображение, применяет текущий цвет оттенка к изображению.
Как можно больше, гарантируйте, чтобы все изображения в представлении изображения имели тот же размер и использовали тот же масштаб. Если Ваши изображения будут иметь различные размеры, то представление изображения скорректирует их отдельно; если Ваши изображения используют различные масштабные коэффициенты, они могут представить неправильно.
Представление карты
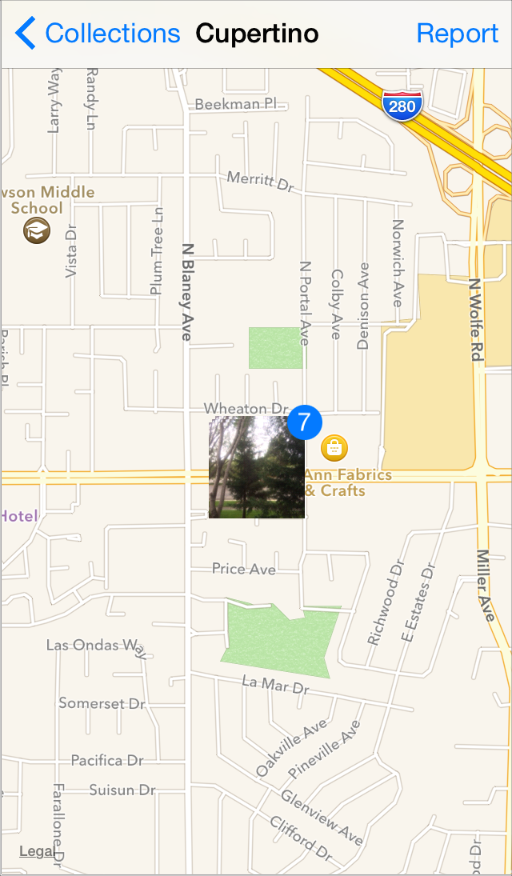
Представление карты представляет географические данные и поддерживает большую часть функциональности, предоставленной встроенным приложением Карт (показанный ниже в фотографиях).

Представление карты:
Выводит на экран географический район с помощью стандартных данных карты, спутникового формирования изображений или комбинации обоих
Может вывести на экран аннотации (которые отмечают единственные точки), и оверлейные программы (которые формируют рисунок путей или двумерных областей),
Поддержки и программируемое и управляемое пользователями изменение масштаба и панорамирование
Используйте представление карты для предоставления пользователям интерактивного мнения географического района. При разработке приложения маршрутизации используйте представление карты для отображения маршрута пользователя (для получения дополнительной информации о создании приложения маршрутизации, посмотрите Маршрутизацию).
В целом позвольте пользователям взаимодействовать с картой. Люди приучены к взаимодействию со встроенным приложением Карт, и они ожидают быть в состоянии взаимодействовать с Вашей картой похожими способами.
Использование стандартный контакт раскрашивает непротиворечивый путь. Канцелярская кнопка показывает расположение интересного места в Вашей карте. Люди знакомы с контактом, раскрашивает встроенное приложение Карт, поэтому лучше избегать переопределять значение их, раскрашивает Ваше приложение. Когда Вы используете стандартные цвета контакта, убедиться использовать их следующими способами:
Используйте красный для пункта назначения
Используйте зеленый для начальной точки
Используйте фиолетовый для указанной пользователями точки
Контроллер просмотра
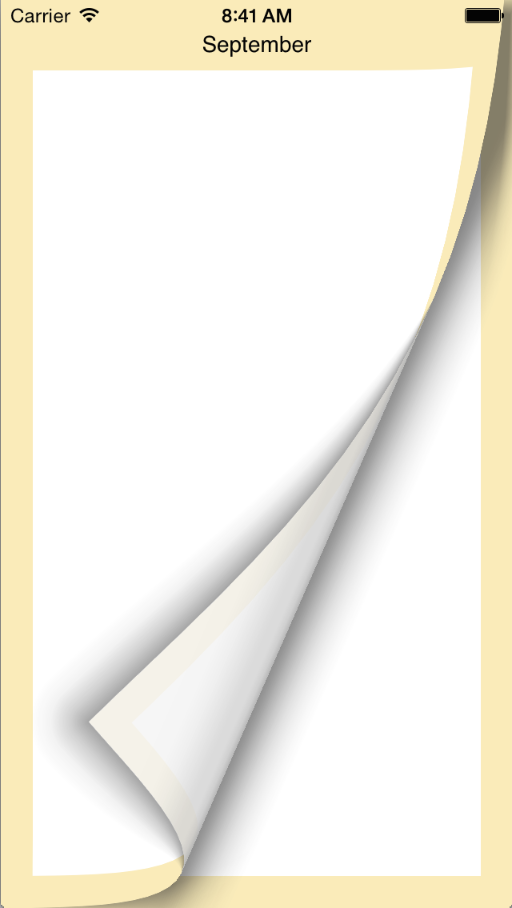
Контроллер просмотра использует один из двух стилей для управления переходами через многостраничное содержание — прокрутка или завихрение страницы. Вот то, как страница завихряется взгляды в Средстве моделирования iOS:

Контроллер просмотра:
Не имеет никакого появления по умолчанию для стиля прокрутки
Для стиля завихрения страницы контроллер просмотра может добавить появление внутренней части позвоночника книги между парами страниц
Анимирует переход от одной страницы до другого, согласно указанному стилю
Для стиля прокрутки текущая страница прокручивает к следующей странице; для стиля завихрения страницы текущая страница, кажется, поворачивается как страница в книге или блокноте.
Используйте контроллер просмотра для представления содержания, что пользовательский доступ линейным способом (таким как текст истории) или содержание, естественно врывающееся в блоки (такие как календарь).
Если необходимо, создайте пользовательский способ позволить пользовательскому содержанию доступа нелинейным способом. Контроллер просмотра позволяет пользователям переместиться от одной страницы до следующей или предыдущей страницы; это не дает пользователям способ перейти среди несмежных страниц. Если Вы хотите использовать контроллер просмотра для представления содержания, к которому пользователи могли бы получить доступ нелинейным способом — таким как словарь или оглавление книги — необходимо реализовать пользовательский способ позволить пользователям переместиться в различные области содержания.
Легкая сдоба
Легкая сдоба является переходным представлением, которое может быть показано, когда люди касаются управления или касания в экранной области.

Легкая сдоба:
Автономное модальное представление
В горизонтально регулярной среде, выводит на экран стрелку, указывающую точку, из которой это появилось
Имеет полупрозрачный фон, размывающий содержание позади него
Может содержать большое разнообразие объектов и представлений, таких как:
Таблица, изображение, карта, текст, сеть или пользовательские представления
Панели навигации, панели инструментов или панели вкладок
Средства управления или объекты, реагирующие на объекты в текущем представлении приложения
(По умолчанию табличные представления, панели навигации и панели инструментов на легкой сдобе используют прозрачный фон, чтобы позволить размыванию легкой сдобы показать через.)
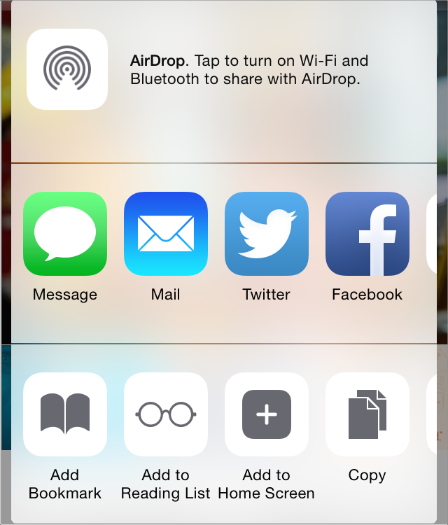
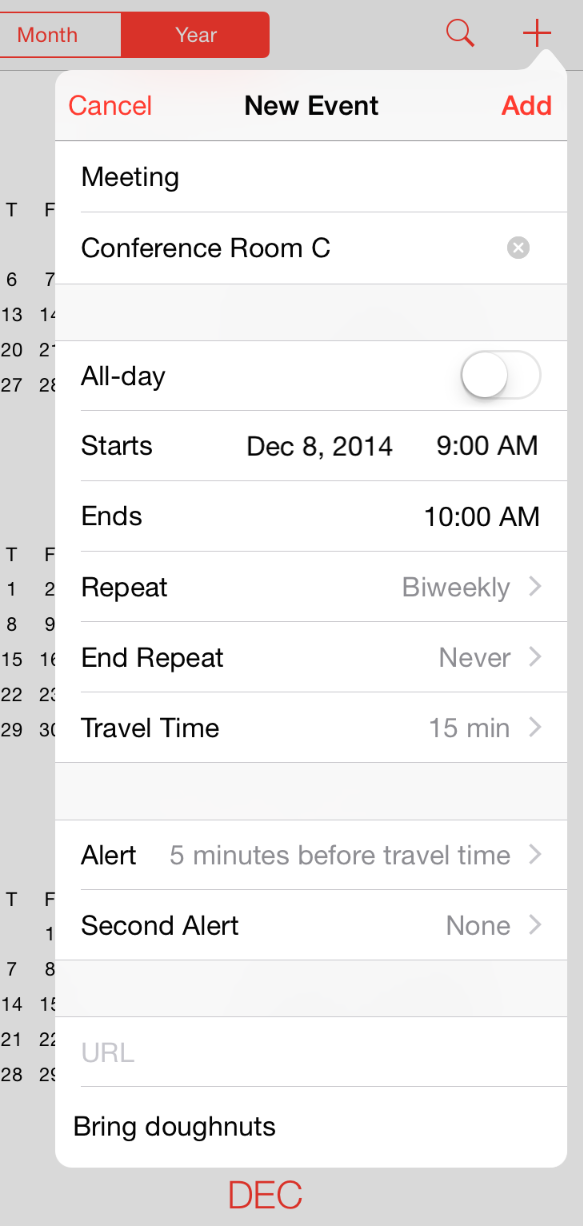
В горизонтально регулярной среде лист действия всегда появляется в легкой сдобе.
Используйте легкую сдобу для отображения дополнительной информации или списка элементов, связанных с фокусируемым или выбранным объектом.
Избегите обеспечивать, “отклоняют легкую сдобу” кнопка. Когда ее присутствие больше не необходимо, легкая сдоба должна закрыться автоматически. Для определения, когда присутствие легкой сдобы больше не будет необходимо рассмотрите следующие сценарии:
Если легкая сдоба … |
Сделайте это... |
|---|---|
Предоставляет возможности, влияющие на основное представление, но не реализует инспектора |
Закройте легкую сдобу, как только люди делают выбор или когда они касаются где угодно вне его границ, включая управление, показывающее легкую сдобу. |
Реализует инспектора |
Закройте легкую сдобу, когда люди касаются где угодно вне ее границ, включая управление, показывающее легкую сдобу. В этом сценарии не закрывайте легкую сдобу, как только люди делают выбор, потому что они могли бы хотеть сделать дополнительный выбор или изменить атрибуты текущего выбора. |
Включает задачу |
Закройте легкую сдобу, когда люди завершат или отменят задачу путем ответвления кнопки в легкой сдобе, такой, как Сделано или Отмена. В этом сценарии Вы не можете хотеть закрывать легкую сдобу, когда люди касаются вне ее границ, потому что могло бы быть важно, чтобы люди закончили — или явно отказались — задача. Иначе, сохраните ввод людей, когда они касаются вне границ легкой сдобы, как Вы были бы, если они коснулись Сделанный. |
В целом сохраните работу пользователей, когда они коснутся вне границ легкой сдобы. Не каждая легкая сдоба требует явного увольнения, таким образом, люди могли бы отклонить их по ошибке. Отбрасывание, которое люди работы делают в легкой сдобе, только если они касаются Кнопки отмены.
Выскажите мнение стрелки легкой сдобы максимально непосредственно к элементу, показавшему его. Выполнение этого помогает людям помнить, куда легкая сдоба прибыла из и с какой задачей или объектом это связано.
Удостоверьтесь, что люди могут использовать легкую сдобу, не видя содержимое приложения позади него. Легкая сдоба затеняет содержание позади него, и люди не могут перетащить легкую сдобу к другому расположению.
Гарантируйте, что только одна легкая сдоба видима экранный за один раз. Вы не должны отображать больше чем одну легкую сдобу (или пользовательское представление, разработанное, чтобы посмотреть и вести себя как легкая сдоба) одновременно. В частности необходимо избежать отображать каскад или иерархию легкой сдобы одновременно, в которой одна легкая сдоба появляется от другого.
Не выводите на экран модальное представление поверх легкой сдобы. За исключением предупреждения, ничто не должно быть выведено на экран поверх легкой сдобы.
Когда возможно, позвольте людям закрывать одну легкую сдобу и открывать новую с одним касанием. Это поведение особенно желательно, когда несколько различных кнопок панели, каждый открывает легкую сдобу, потому что оно препятствует тому, чтобы люди имели для создания дополнительных касаний.
Избегите делать легкую сдобу слишком большой. Легкая сдоба, должно казаться, не принимает весь экран. Вместо этого это должно быть просто достаточно большим для отображения его содержания и неподвижной точки к месту, из которого это прибыло. Высота легкой сдобы не ограничивается, таким образом, можно использовать ее для отображения длинного списка элементов. В целом, тем не менее, необходимо попытаться избежать прокручивать в легкой сдобе, включающей задачу. Обратите внимание на то, что система могла бы регулировать и высоту и ширину легкой сдобы, чтобы гарантировать, что это соответствует хорошо на экране.
Используйте стандартные средства управления UI и представления в легкой сдобе. В целом легкая сдоба смотрит лучше всего и проще для пользователей понять, когда они содержат стандартные средства управления и представления.
Удостоверьтесь, что пользовательская легкая сдоба все еще похожа на легкую сдобу. Несмотря на то, что просто настроить многие визуальные аспекты легкой сдобы при помощи UIPopoverBackgroundView APIs, избегите создавать проект, который люди не могли бы распознать как легкая сдоба. Если Вы изменяете появление легкой сдобы слишком много, пользователи не могут полагаться на свой предшествующий опыт помочь им понять, как использовать его в Вашем приложении.
Будьте осторожны при изменении размера легкой сдобы, в то время как это остается видимым. Вы могли бы хотеть изменить размер легкой сдобы при использовании его для отображения и минимального и расширенного представления той же информации. При корректировке размера видимой легкой сдобы это обычно - хорошая идея анимировать изменение, потому что это избегает производить впечатление, что новая легкая сдоба заменила старый.
Прокрутите представление
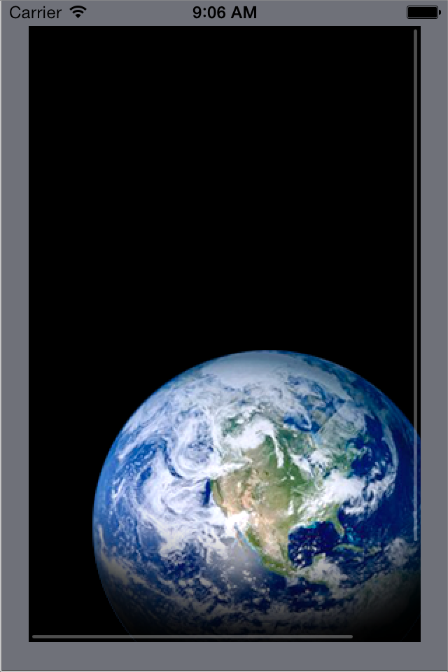
Представление прокрутки помогает людям видеть содержание, которое больше, чем границы представления прокрутки (изображение, показанное ниже, и более высоко и более широко, чем представление прокрутки, содержащее его).

Представление прокрутки:
Не имеет никакого предопределенного появления
Переходный процесс вспышек прокручивает индикаторы, когда сначала появляется или когда пользователи взаимодействуют с ним
Реагирует на скорость и направление жестов для раскрытия содержания в пути, чувствующем себя естественным для людей
Когда пользователи перетаскивают содержание в представлении прокрутки, содержание следует за касанием; когда пользователи щелкают содержанием, представление прокрутки показывает содержание быстро и прекращает прокручивать, когда пользователь касается экрана или когда достигнут конец содержания.
Может работать в режиме пейджинговой связи, в котором каждый перетаскивает или щелкает жестом, показывает одну определенную с помощью приложения страницу содержания
Используйте представление прокрутки для предоставления людей доступ к большим представлениям — или к большим количествам представлений — в ограниченном пространстве.
Поведение изменения масштаба поддержки соответственно. Если это целесообразно в Вашем приложении, позвольте пользователям зажать или двойное касание для изменения масштаба в и из представления прокрутки. При включении изменения масштаба необходимо также установить максимальные и минимальные значения масштаба, которые целесообразны в контексте задачи пользователя. Например, позволяющие пользователи увеличивают масштаб текста, пока один символ не заполнится, экран вряд ли упростит для них читать содержание.
Рассмотрите использование управления страницей с представлением прокрутки режима пейджинговой связи. Когда Вы хотите вывести на экран содержание, это разделено на страницы, screenfuls, или другие блоки, можно использовать управление страницей, чтобы показать пользователям, сколько блоков доступно и какой они в настоящее время просматривают.
При использовании управления страницей с представлением прокрутки режима пейджинговой связи это - хорошая идея отключить индикатор прокрутки, это находится на той же оси как управление страницей. Удаление индикатора прокрутки сосредотачивает внимание на управлении страницей и дает людям один однозначный способ пролистать содержание. Для получения дополнительной информации об использовании управления страницей в Вашем приложении посмотрите Управление Страницей.
В целом выведите на экран только одно представление прокрутки за один раз. Люди часто делают большими, сильно ударяют жесты, когда они прокручивают, таким образом, для них может быть трудно избежать взаимодействовать с соседним представлением прокрутки о том же экране. Если Вы решаете поместить два представления прокрутки об одном экране, рассмотреть разрешение им прокрутить в различных направлениях так, чтобы один жест, менее вероятно, прокрутил оба представления. Например, Акции в портретной ориентации на iPhone выводит на экран биржевые цены в вертикально прокручивающем представлении выше специфичной для компании информации, которая находится в горизонтально прокручивающем представлении.
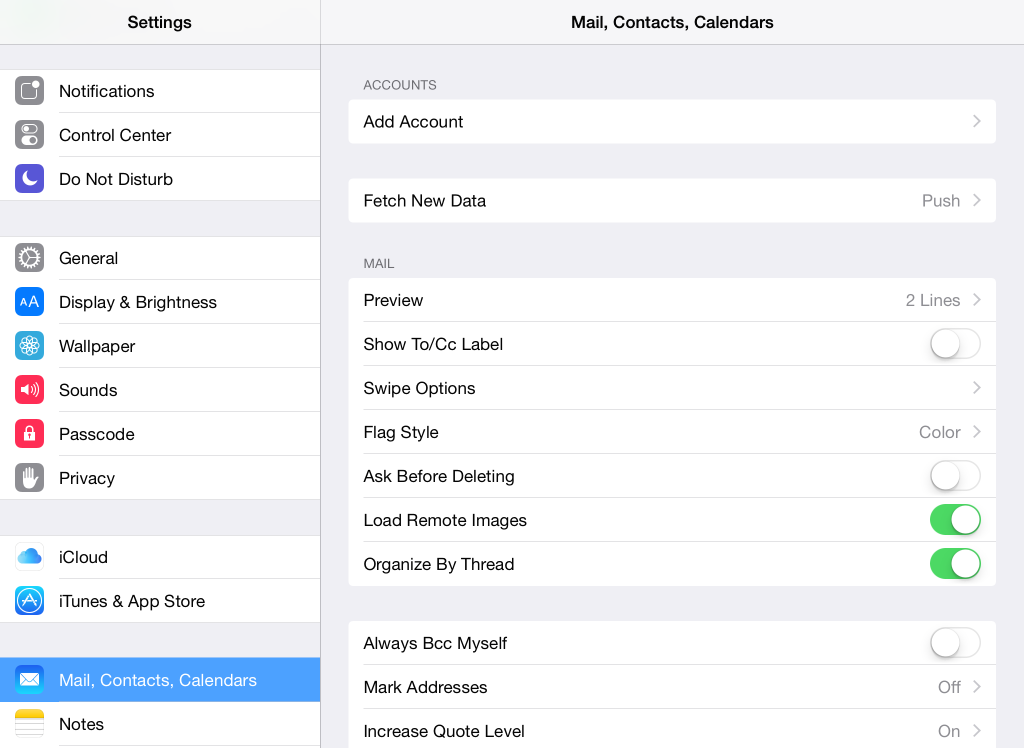
Контроллер представления разделения
Контроллер представления разделения является полноэкранным контроллером представления, управляющим представлением двух дочерних контроллеров представления.

По умолчанию контроллер представления разделения использует текущий класс размера, чтобы решить, как расположить его дочерние контроллеры представления. Например, контроллер представления разделения:
Попытки вывести на экран обе области бок о бок в горизонтально регулярной среде
Может вывести на экран основную область, разделенную на уровни поверх вторичной области, или может скрыть основную область вне экрана, пока это не необходимо, обычно в горизонтально компактной среде
Можно влиять на расположение областей, прося, чтобы контроллер представления разделения обратил внимание на предпочтительное расположение, которое Вы указываете для определенной среды дисплея.
Контроллер представления разделения может содержать большое разнообразие объектов и представлений, таких как:
Таблица, изображение, карта, текст, сеть или пользовательские представления
Панели навигации, панели инструментов или панели вкладок
Используйте контроллер представления разделения для отображения персистентной информации в основной области и связанных подробных данных или подчиненной информации во вторичной области. В этом шаблоне разработки, когда люди выбирают элемент в основной области, вторичная область должна вывести на экран информацию, связанную с тем элементом. (Вы ответственны за то, что заставили это произойти в коде.)
Избегите создавать вторичную область, которая является более узкой, чем основная область. Если вторичная область является более узкой, чем основная область, контроллер представления разделения больше не заполняет ширину экрана, и полное появление является несбалансированным.
Избегите отображать панель навигации в обеих областях одновременно. Выполнение этого сделало бы очень трудным для пользователей различить отношение между двумя областями.
В целом укажите текущий выбор в основной области персистентным способом. Даже при том, что содержание вторичной области может измениться, это должно всегда оставаться связанным с элементом, выбранным в основной области. Этот опыт просмотра помогает людям понять отношение между элементом в основной области и содержанием вторичной области.
Дайте людям альтернативу способы получить доступ к основной области, в подходящих случаях. По умолчанию только вторичная область выведена на экран в горизонтально компактной среде, и Вы предоставляете пользователям кнопку (обычно расположенный в панели навигации), чтобы показать и скрыть основную область. Контроллер представления разделения также поддерживает сильно ударить жест для выполнения показать/скрыть действия. Если Ваше приложение не использует сильно ударить жест для выполнения других функций, необходимо позволить людям сильно ударить для доступа к основной области.
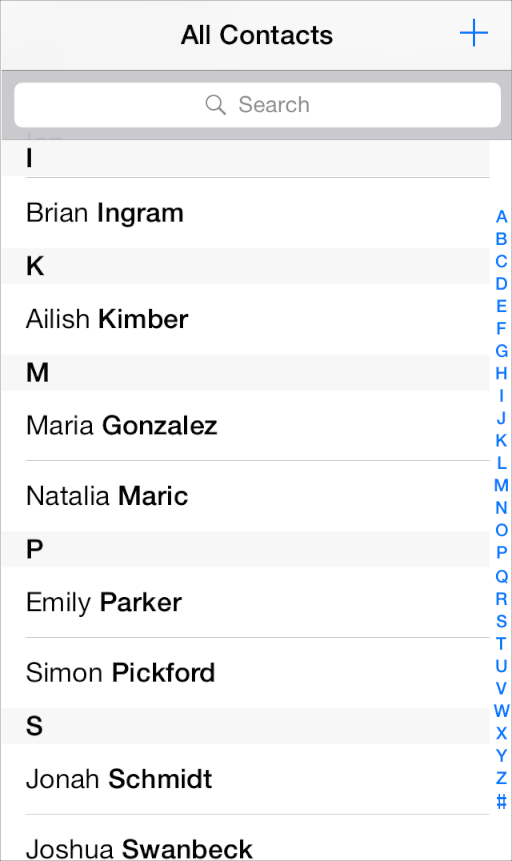
Табличное представление
Табличное представление представляет данные в списке отдельного столбца прокрутки многократных строк.

Табличное представление:
Данные дисплеев в строках, которые могут быть разделены на раздел или разделены на группы
Обеспечивает средства управления, позволяющие пользователям добавить или удалить строки, выбрать многократные строки, видеть больше информации об элементе строки или показать другое табличное представление
iOS определяет два стиля табличного представления:
Плоскость. В стандартном стиле строки могут быть разделены на маркированные разделы, и дополнительный индекс может появиться вертикально вдоль правого края представления. Заголовок может появиться, прежде чем первый элемент в разделе и нижний колонтитул могут появиться после последнего элемента.


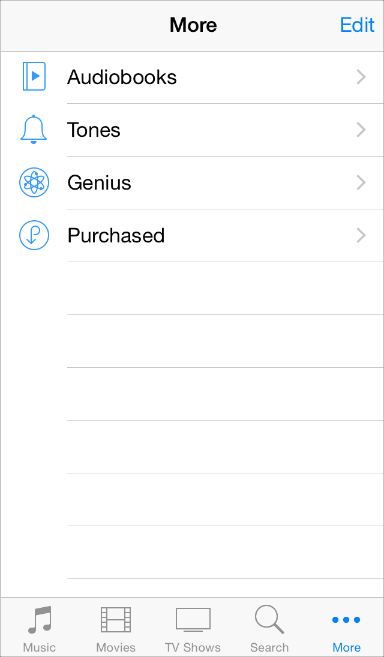
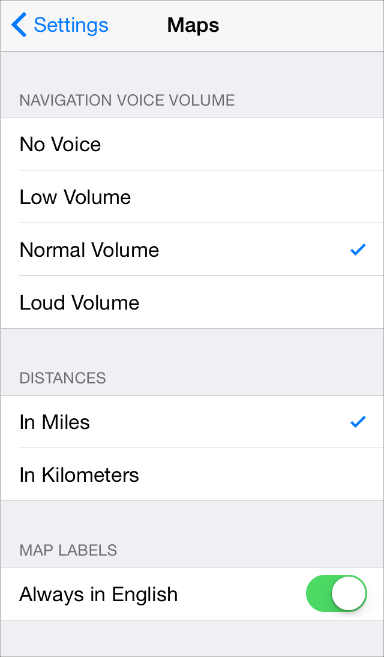
Сгруппированный. В сгруппированном стиле строки выведены на экран в группах, которым может предшествовать заголовок и сопровождать нижний колонтитул. Сгруппированное табличное представление всегда содержит по крайней мере одну группу элементов списка — один элемент списка на строку — и каждая группа всегда содержит по крайней мере один элемент. Сгруппированное табличное представление не включает индекс.
Когда пользователь касается выбираемого элемента, в обоих стилях строка таблицы становится выделенной кратко. Если выбор строки приводит к навигации на новый экран, выбранная строка становится выделенной кратко, поскольку новый экран скользит в место. Когда пользователь перешел назад на предыдущий экран, первоначально выбранная строка снова становится выделенной кратко для напоминания пользователю о более раннем выборе (это не остается выделенным).
iOS включает некоторые элементы табличного представления, которые могут расширить функциональность табличных представлений. Если не отмечено иначе, эти элементы подходят для использования с табличными представлениями только.
Элемент табличного представления |
Имя |
Значение |
|---|---|---|
|
Галочка |
Указывает, что выбрана строка. |
|
Индикатор Disclosure |
Дисплеи другая таблица связались со строкой. |
|
Кнопка Detail Disclosure |
Выводит на экран дополнительные подробные данные о строке в новом представлении (для получения информации о том, как использовать этот элемент за пределами таблицы, посмотрите Легкую сдобу). |
|
Переупорядочивание строки |
Указывает, что строка может быть перетащена к другому расположению в таблице. |
|
Строка вставляет |
Добавляет новая строка к таблице. |
|
Удалите кнопочное управление |
В контексте редактирования, показывает и скрывает кнопку Delete для строки. |
|
Кнопка Delete |
Удаляет строку. |
В дополнение к специфичным для таблицы упомянутым выше элементам iOS определяет управление обновлением, предоставляющее пользователям возможность обновить содержание таблицы. Для узнавания больше об использовании управления обновлением с таблицей в приложении посмотрите Управление Обновлением.
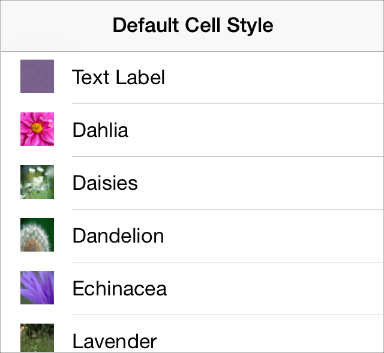
iOS определяет четыре стиля ячейки таблицы, реализующие наиболее распространенные разметки для строк таблицы и в простых и в сгруппированных таблицах. Каждый стиль ячеек подходит лучше всего для отображения другого типа информации.

Значение по умолчанию (UITableViewCellStyleDefault). Стиль ячеек по умолчанию включает дополнительное изображение в левый конец строки, сопровождаемой выровненным по левому краю заголовком.
Стиль по умолчанию хорош для отображения списка элементов, которые не должны дифференцироваться дополнительной информацией.
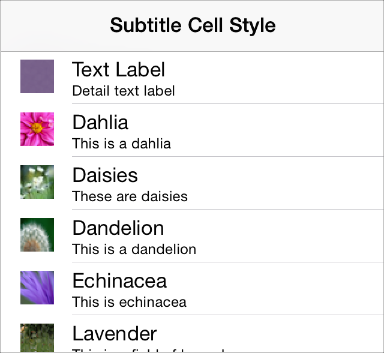
Подзаголовок (UITableViewCellStyleSubtitle). Стиль подзаголовка включает дополнительное изображение в левый конец строки, сопровождаемой выровненным по левому краю заголовком на одной строке и выровненным по левому краю подзаголовком на строке ниже.
Выравнивание по левому краю текстовых меток составляет список, простой отсканировать. Этот стиль ячейки таблицы работает хорошо, когда элементы списка выглядят подобными, потому что пользователи могут использовать дополнительную информацию в подробных текстовых метках, чтобы помочь отличить элементы, названные в текстовых метках.


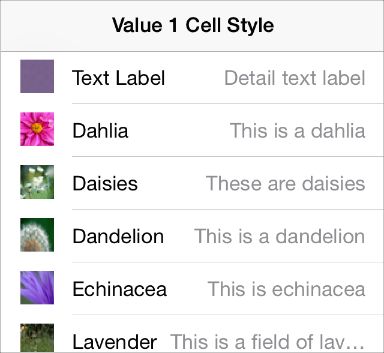
Оцените 1 (UITableViewCellStyleValue1). Значение 1 стиль выводит на экран выровненный по левому краю заголовок с, на той же строке, выровненном по правому краю подзаголовке в более легком шрифте.
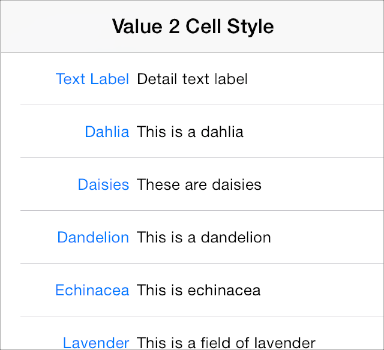
Оцените 2 (UITableViewCellStyleValue2). Значение 2 дисплея стиля выровненный по правому краю заголовок в синем шрифте, последовал та же строка выровненным по левому краю подзаголовком в черном шрифте. Изображения не соответствуют хорошо в этом стиле.
В значении 2 расположения, четкое вертикальное поле между текстом и подробным текстом помогают пользователям фокусироваться на первых словах подробной текстовой метки.

Используйте табличное представление для отображения больших или маленьких сумм информации чисто и эффективно. Например:
Обеспечьте список опций, из которых пользователи могут выбрать. Можно использовать галочку для показа пользователям в настоящее время выбираемых вариантов в списке.
Используйте или плоскость или сгруппированное табличное представление для отображения списка выбора, появляющегося, когда пользователи касаются элемента в строке таблицы. Используйте простое табличное представление для отображения списка выбора, появляющегося, когда пользователи касаются кнопки или другого элемента UI, который не находится в строке таблицы.
Выведите на экран иерархическую информацию. Простой стиль таблицы хорошо подходит для отображения иерархии информации. Каждый элемент списка может привести к различному подмножеству информации, выведенной на экран в другом списке. Пользователи следуют за путем через иерархию путем выбора одного элемента в каждом последовательном списке. Индикатор раскрытия говорит пользователям, что ответвление где угодно в строке показывает подмножество информации в новом списке.
Дисплей концептуально сгруппировал информацию. И стили табличного представления позволяют Вам обеспечивать контекст поставляющим заголовком и представлениями нижнего колонтитула между разделами информации.
Можно также использовать представление заголовка футов длиной — т.е. экземпляр UITableViewHeaderFooterView— вывести на экран текст или пользовательское представление в заголовке или нижнем колонтитуле. Чтобы изучить, как использовать представление заголовка футов длиной в Вашем коде, посмотрите Ссылку класса UITableViewHeaderFooterView.
Следуйте этим инструкциям при использовании табличных представлений:
Всегда обеспечивайте обратную связь, когда пользователи выберут элемент списка. Пользователи ожидают, что строка таблицы станет выделенной кратко, когда они коснутся выбираемого элемента в ней. После ответвления пользователи ожидают, что новое представление, будет казаться, (или строка вывести на экран галочку), чтобы указать, что элемент был выбран или включен.
Если табличное содержание обширно или сложно, избегите ожидать, пока все данные не доступны прежде, чем вывести на экран что-либо. Вместо этого заполните экранные строки текстовыми данными сразу и выведите на экран более сложные данные — такие как изображения — поскольку они становятся доступными. Этот метод дает пользовательскую полезную информацию сразу же и увеличивает воспринятую скорость отклика Вашего приложения.
Считайте отображение «устаревшими» данными при ожидании новых данных для поступления. Несмотря на то, что этот метод не рекомендуется для приложений, обрабатывающих часто изменяющиеся данные, он может помочь большему количеству статических приложений дать пользователям что-то полезное сразу же. Прежде чем Вы решите сделать это, измерить, как часто данные изменяются и насколько пользователи зависят от наблюдения новых данных быстро.
Если данные являются медленной загрузкой или комплексом, покажите пользователям, что продолжается обработка. Если таблица содержит только сложные данные, может быть трудно вывести на экран что-либо полезное сразу же. В этих редких случаях важно избежать отображать пустые строки, потому что пустые строки могут подразумевать, что остановилось Ваше приложение. Вместо этого таблица должна показать вращающийся индикатор действия, вместе с информативной меткой (такой как “Загрузка …”) центрируемый на экране. Это поведение заверяет пользователей, что продолжается обработка.
При необходимости используйте пользовательский заголовок для кнопки Delete. Если это помогает пользователям лучше понять способ, которым работает Ваше приложение, можно создать заголовок для замены предоставленного системой, Удаляют заголовок.
Как можно больше, используйте сжатые текстовые метки для предотвращения усечения. Усеченные слова и фразы могут быть трудными для пользователей отсканировать и понять. Текстовое усечение является автоматическим во всех стилях ячейки таблицы, но оно может представить более или менее проблемы, в зависимости от которого стиля ячеек Вы используете и на том, где происходит усечение.
Избегите комбинировать индекс с элементами табличного представления, выведенными на экран на правом краю таблицы. Элементы табличного представления, выведенные на экран на правом краю таблицы — такой как индикатор раскрытия — вмешиваются в индекс.
Создайте пользовательский стиль ячейки таблицы, если Вы хотите разметить свои строки таблицы нестандартным способом. Лучше создать пользовательский стиль ячейки таблицы, чем значительно изменить стандартный. Чтобы изучить, как создать Ваши собственные ячейки, посмотрите Ячейки Настройки.
Текстовое представление
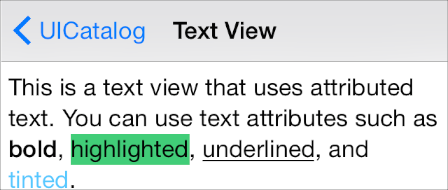
Текстовое представление принимает и выводит на экран многократные строки приписанного текста.

Текстовое представление:
Прямоугольник любой высоты
Поддержки, прокручивающие, когда содержание является слишком большим для адаптации в его границах
Пользовательские шрифты поддержек, цвета и выравнивание (по умолчанию, текстовое представление выводит на экран выровненный по левому краю системный шрифт черного цвета цвета),
Может поддерживать редактирование, когда клавиатура появляется, когда пользователь касается в текстовом представлении (метод ввода клавиатуры, и расположение определяются настройками языка пользователя),
Всегда удостоверяйтесь, что текст просто считать. Несмотря на то, что можно использовать приписанные строки для объединения многократных шрифтов, цветов и выравнивания творческими способами, важно поддержать удобочитаемость текста. Это - хорошая идея поддерживать Динамический Тип и использовать UIFont метод preferredFontForTextStyle получить текст для дисплея в текстовом представлении. Для некоторых инструкций по поддержке Динамического Типа посмотрите, что текст Должен Всегда Быть Четким; дополнительные сведения см. в Стилях текста.
Укажите различные типы клавиатуры для размещения различных типов содержания, которое Вы ожидаете, что пользователи введут. Например, Вы могли бы хотеть упростить для пользователей вводить URL, PIN или телефонный номер. Отметьте, однако, что Вы не имеете никакого контроля над методом ввода клавиатуры и расположения, определяющихся настройками языка пользователя.
iOS обеспечивает несколько типов клавиатуры, каждый разработанный для упрощения другого типа ввода. Для приобретения знаний о типах клавиатуры, которые доступны см. документацию для UIKeyboardType. Для узнавания больше об управлении клавиатурой в приложении считайте Управление Клавиатурой.
Веб-представление
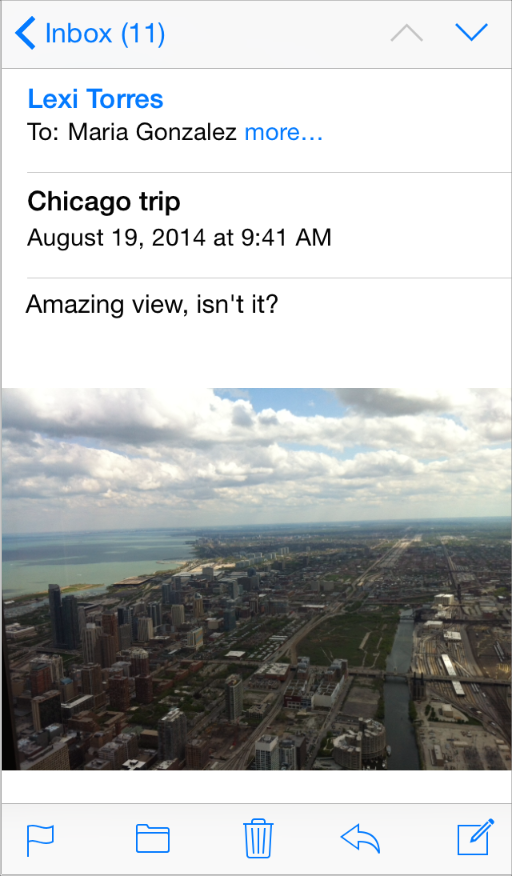
Веб-представление является областью, которая может вывести на экран богатое содержимое HTML (показанный здесь между панелью навигации и панелью инструментов на Почте на iPhone).

Веб-представление:
Веб-контент дисплеев
Выполняет некоторую автоматическую обработку на веб-контенте, таком как преобразование телефонного номера к линии телефонной связи
Если у Вас есть веб-страница или веб-приложение, Вы могли бы решить использовать веб-представление для реализации простого приложения для iOS, обеспечивающего обертку для веб-страницы или веб-приложения. Если Вы планируете использовать веб-представление для доступа к веб-контенту, которым Вы управляете, несомненно, считают Руководство по веб-контенту Safari.
Избегайте использования веб-представления для создания приложения, смотрящего и ведущего себя как мини-веб-браузер. Люди ожидают использовать Safari на iOS для просмотра веб-контента, так тиражирование этой широкой функциональности в приложении не рекомендуется.


