Значки и графика
Значок приложения
Для каждого приложения нужен красивый значок приложения. Для людей весьма обычно базировать их начальные мнения о качестве Вашего приложения, цели и надежности исключительно на виде Вашего значка приложения.

Вот несколько вещей, которые необходимо иметь в виду, как Вы думаете о своем значке приложения. Когда Вы будете готовы начать создавать его, посмотрите значок приложения для подробного руководства и спецификаций.
Значок приложения является важной частью бренда Вашего приложения. Приблизьтесь к проекту как к возможности рассказать историю Вашего приложения и создать эмоциональное соединение с пользователями.
Лучшие значки приложения уникальны, не нарушены, привлечение, и незабываемы.
Значок приложения должен выглядеть хорошим во многих различных размерах и на различных фонах. Подробные данные, которые могли бы обогатить значок в больших размерах, могут заставить его выглядеть грязным на небольшие размеры.
Значки панели
iOS обеспечивает много маленьких значков — представляющий общие задачи и типы содержания — для использования в панелях вкладок, панелях инструментов и панелях навигации. Это - хорошая идея использовать встроенные значки как можно больше, потому что пользователи уже знают то, что они имеют в виду.

Если необходимо представлять пользовательские действия или типы контента, можно создать пользовательские значки панели. Разработка этих маленьких, оптимизированных значков очень отличается от разработки значка приложения. Если необходимо создать пользовательские значки панели, посмотрите Значки Кнопки Панели, чтобы учиться как.

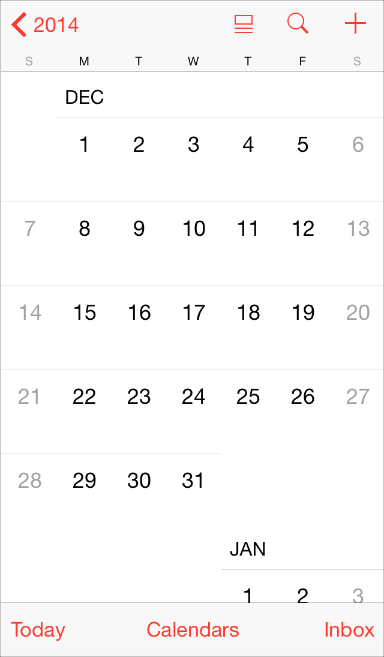
Обратите внимание на то, что можно использовать текст вместо значков для представления элементов в панели навигации или панели инструментов. Например, Календарь использует «Сегодня», «Календари» и «Ящик входящих сообщений» вместо значков на панели инструментов.
Помочь Вам решить, использовать ли текст или значки в панели навигации или панель инструментов на Вашем приложении, рассмотреть, сколько значков видимы экранный когда-то. Слишком много значков на экране могут заставить приложение казаться трудным декодировать. Кроме того, обратите внимание на то, что это решение могло бы отличаться в зависимости от горизонтальной среды, потому что горизонтально регулярная среда имеет тенденцию иметь больше комнаты для текста в панелях.
Графика
приложения для iOS имеют тенденцию быть графически богатыми. Выводите ли Вы на экран фотографии пользователей или создаете пользовательские иллюстрации, вот несколько инструкций, за которыми необходимо следовать.
Поддерживайте дисплей Сетчатки. Удостоверьтесь, что Вы предоставляете активы высокого разрешения для всех иллюстраций и графики в Вашем приложении. В частности предоставление @3x активы для iPhone 6 Плюс и @2x активы для всех других устройств на iOS с высокой разрешающей способностью.
Фотографии дисплея и графика в их исходном форматном соотношении, и не масштабируют их больше, чем 100%. Вы не хотите, чтобы иллюстрации или графика в Вашем приложении выглядели скошенными или слишком большими. Позвольте пользователям выбрать, хотят ли они увеличить масштаб изображений или.
Не используйте изображения, тиражирующие продукты Apple в Ваши проекты. Эти символы защищены авторским правом, и дизайн продукта может часто изменяться.
Не используйте значки приложения Apple, изображения или снимки экрана в Ваших проектах. Проекты Apple защищены авторским правом и не могут появиться в Вашем UI, если им не предоставлена система.


