Настройка таблиц стилей
Несмотря на то, что конфигурирование области просмотра является важным способом оптимизировать Ваш веб-контент для iOS, таблицы стилей обеспечивают дальнейшие методы для оптимизации. Например, используйте iOS расширения CSS для управления текстовым изменением размеров и выделением элемента. Если Вы используете условный CSS, то можно использовать эти настройки, не влияя на способ, которым другие браузеры представляют веб-страницы.
Считайте веб-контент Оптимизации для того, как использовать условный CSS и Основы CSS для того, как добавить CSS к существующему HTML. Посмотрите Safari Ссылка CSS для полного списка свойств CSS, поддерживаемых Safari.
Усиление свойства CSS3
Существует много свойств CSS3, доступных для Вас для использования в Safari на рабочем столе и iOS. Начинающиеся свойства CSS -webkit- обычно предлагаемые свойства CSS3 или расширения Apple CSS. Например, можно использовать следующие свойства CSS для эмуляции пользовательского интерфейса iOS:
-webkit-border-imageПозволяет Вам использовать изображение в качестве границы для поля. Посмотрите Функции Свойства CSS для подробных данных.
-webkit-border-radiusСоздает элементы со скругленными углами. Посмотрите Средства управления Формой Настройки для примеров кода. Посмотрите Функции Свойства CSS для подробных данных.
Корректировка размера текста
В дополнение к управлению областью просмотра можно управлять размером текста, который Safari на iOS использует при рендеринге блока текста.
Корректировка размера текста важна так, чтобы текст был четким когда пользовательские двойные касания. Если пользовательские двойные касания элемент блока HTML — такие как a <div> элемент — тогда Safari на iOS масштабирует область просмотра для приспосабливания блока width в видимой области. В первый раз, когда веб-страница представляется, Safari на iOS получает ширину блока и определяет надлежащий текстовый масштаб так, чтобы текст был четким.
Если автоматическая корректировка размера текста не работает на Вашу веб-страницу, то можно или выключить эту функцию или указать собственный масштаб как процент. Например, текст в абсолютно расположенных элементах мог бы переполнить области просмотра после корректировки. Другим страницам, возможно, понадобились бы несколько незначительных корректировок, чтобы заставить их выглядеть лучше. В этих случаях используйте -webkit-text-size-adjust Свойство CSS для изменения настроек по умолчанию для любого элемента, представляющего текст.
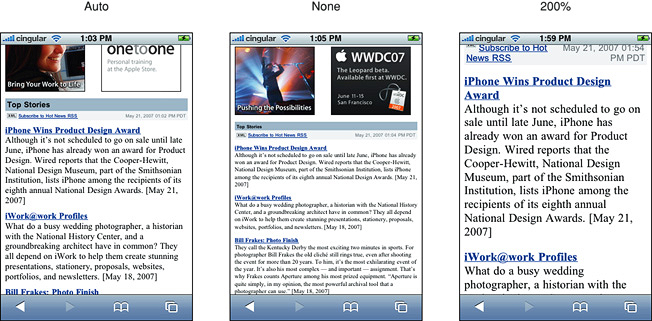
Рисунок 4-1 сравнивает веб-страницу, представленную Safari на iOS с -webkit-text-size-adjust набор к auto, none, и 200%. На iPad, значении по умолчанию для -webkit-text-size-adjust none. На всех других устройствах значение по умолчанию auto.

Для выключения автоматической текстовой корректировки установить -webkit-text-size-adjust к none следующим образом:
html {-webkit-text-size-adjust:none} |
Для изменения текстовой корректировки установить -webkit-text-size-adjust к проценту оценивают следующим образом, заменяя 200% с Вашим процентом:
html {-webkit-text-size-adjust:200%} |
Перечисление 4-1 показывает установку этого свойства для различных типов блоков с помощью встроенного стиля в HTML.
Перечисление 4-1 , Устанавливающее свойство корректировки размера текста
<body style=”-webkit-text-size-adjust:none”> |
<table style=”-webkit-text-size-adjust:auto”> |
<div style=”-webkit-text-size-adjust:200%”> |
Управление расположением с фиксированным расположением
CSS управляет размещением содержания в области просмотра. Используйте position Свойство CSS для хранения частей расположения в поле зрения независимо от прокрутки страницы. Для использования фиксированного расположения устанавливает поля, дополнение и размер объекта с CSS. Тогда добавьте position свойство со значением fixed следующим образом:
#sticky_container { |
top: 200px; |
right: 0; |
width: 300px; |
height: 400px; |
overflow: hidden; |
position: fixed; |
Фиксированное значение осуществляет другую информацию о размещении независимо от прокрутки и изменения размеров.
Поскольку демонстрация расположения CSS видит Расположение Понимания и Жесты в Safari на iOS и Льве от WWDC2011. Просмотрите 2013 WWDC: Новые функции и возможности в Safari и WebKit для Веб-разработчиков для других функций расположения как столбцы, разбиение на страницы, гибкие поля и области CSS.
Выделение элементов
По умолчанию, когда пользователь касается ссылки или JavaScript активируемый по щелчку элемент, Safari на iOS выделяет область в прозрачном сером цвете. Используя -webkit-tap-highlight-color Свойство CSS, можно или изменить или отключить это поведение по умолчанию на веб-страницах.
Синтаксис для установки этого свойства CSS:
-webkit-tap-highlight-color:<css-color> |
Это - унаследованное свойство, изменяющее цвет подсветки касания, повинуясь альфа-значению. Если Вы не указываете альфа-значение, Safari на iOS применяет альфа-значение по умолчанию к цвету. Для отключения выделения касания установите альфу в 0 (невидимый). Если Вы устанавливаете альфу в 1.0 (непрозрачный), тогда элемент не будет видим, когда коснулись.
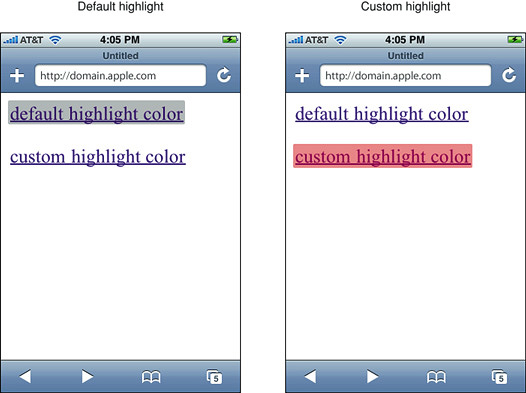
Перечисление 4-2 использует альфа-значение 0.4 для пользовательского цвета подсветки, показанного справа на рисунке 4-2.
Перечисление 4-2 , Изменяющее цвет подсветки касания
<html> |
<head> |
<meta name = "viewport" content = "width=200"> |
</head> |
<body> |
<a href = "whatever0.html">default highlight color</a><br><br> |
<a href = "whatever0.html" style = "-webkit-tap-highlight-color:rgba(200,0,0,0.4);">custom highlight color</a> |
</body> |
</html> |

Когда пользователь касается и содержит, Обратите внимание на то, что изменение этого поведения не влияет на цвет информационного пузыря.
Можно также использовать -webkit-tap-highlight-color Свойство CSS в сочетании с установкой сенсорного события для конфигурирования кнопок для поведения подобный рабочему столу. На iOS события от нажатия мыши отправляются так быстро, что вниз или активное состояние никогда не получается. Поэтому :active псевдо состояние инициировано только, когда существует сенсорный набор события на элементе HTML — например, когда ontouchstart установлен на элементе следующим образом:
<button class="action" ontouchstart="" style="-webkit-tap-highlight-color: rgba(0,0,0,0);">Testing Touch on iOS</button> |
Теперь, когда кнопка касается и держалась iOS, изменения кнопки в указанном цвете без окружающего прозрачного серого цветного появления.
Считайте События Обработки для определения активируемого по щелчку элемента. Посмотрите - цвет подсветки касания WebKit для узнавания больше об этом свойстве. Считайте Мультисенсорные События Обработки для подробных данных о сенсорных событиях.
