Растровые изображения и маски изображения
Растровые изображения и маски изображения походят на любое получение, примитивное в Кварце. Оба изображения и маски изображения в Кварце представлены CGImageRef тип данных. Как Вы будете видеть далее в этой главе, существует множество функций, которые можно использовать для создания изображения. Некоторые из них требуют, чтобы провайдер данных или источник изображения снабдили растровыми данными. Другие функции создают изображение из существующего изображения или путем копирования изображения или путем применения работы к изображению. Независимо от того, как Вы создаете растровое изображение в Кварце, можно нарисовать изображение к любой разновидности графического контекста. Следует иметь в виду, что растровое изображение является массивом битов в определенном разрешении. При рисовании растрового изображения к независимому от разрешения графическому контексту (такому как контекст графики PDF), битовый массив ограничивается разрешением, в котором Вы создали его.
Существует один способ создать Кварцевую маску изображения — путем вызывания функции CGImageMaskCreate. Вы будете видеть, как создать один в Создании Маски Изображения. Применение маски изображения не является единственным путем к получению маски. Разделы, Маскирующие Изображение с Цветом, Маскируя Изображение с Маской Изображения, и Маскируя Изображение путем Отсечения Контекста, обсуждают все методы маскирования, доступные в Кварце.
О растровых изображениях и масках изображения
Растровое изображение (или выбранное изображение) является массивом пикселей (или выборки). Каждый пиксель представляет единственную точку в изображении. JPEG, TIFF и графические файлы PNG являются примерами растровых изображений. Значки приложения являются растровыми изображениями. Растровые изображения ограничиваются прямоугольными формами. Но с использованием альфа-компонента, они, может казаться, берут множество форм и могут быть повернуты и отсечены, как показано на рисунке 11-1.

Каждая выборка в битовом массиве содержит один или несколько компонентов цвета в указанном цветовом пространстве плюс один дополнительный компонент, указывающий альфа-значение для указания прозрачности. Каждый компонент может быть от 1 до целых 32 битов. В Mac OS X Кварц также предоставляет поддержку для компонентов с плавающей точкой. Поддерживаемые форматы в Mac OS X и iOS описаны в “Pixel formats supported for bitmap graphics contexts”. ColorSync предоставляет поддержку цветового пространства для растровых изображений.
Кварц также поддерживает маски изображения. Маска изображения является битовым массивом, указывающим область для рисования, но не цвет. В действительности маска изображения действует как шаблон для указания, куда поместить цвет на странице. Кварц использует текущий цвет заливки для рисования маски изображения. Маска изображения может иметь глубину 1 - 8 битов.
Информация о растровом изображении
Кварц поддерживает большое разнообразие форматов изображения и имеет встроенное знание нескольких популярных форматов. В iOS форматы включают JPEG, GIF, PNG, TIF, ICO, GMP, XBM и CUR. Другие форматы растрового изображения или собственные форматы требуют, чтобы Вы указали подробные данные о формате изображения к Кварцу, чтобы гарантировать, что изображения интерпретируются правильно. Данные изображения Вы предоставляете к функции CGImageCreate должен быть чередован на на пиксель, не на строку развертки, основание. Кварц не поддерживает планарные данные.
В этом разделе описываются информацию, связанную с растровым изображением. Когда Вы создаете и работаете с Кварцевыми изображениями (которые используют CGImageRef тип данных), Вы будете видеть, что некоторые Кварцевые функции создания изображений требуют, чтобы Вы указали всю эту информацию, в то время как другие функции требуют подмножества этой информации. То, что Вы обеспечиваете, зависит от кодирования, используемого для растровых данных, и представляет ли битовый массив изображение или маску изображения.
Кварц использует следующую информацию, когда это создает растровое изображение (CGImageRef):
Растровый источник данных, который может быть Кварцевым провайдером данных или Кварцевым источником изображения. Управление данными в 2D Кварце описывает обоих и обсуждает функции, обеспечивающие источник растровых данных.
Дополнительный массив декодирования (Декодируют Массив).
Установка интерполяции, которая является булевым значением, указывающим, должен ли Кварц применить алгоритм интерполяции при изменении размеров изображения.
Намерение рендеринга, указывающее, как отобразить цвета, расположенные в целевом цветовом пространстве графического контекста. Эта информация не необходима для масок изображения. Посмотрите, что Установка Представляет Намерение для получения дополнительной информации.
Размеры изображения.
Формат пикселя, включающий биты на компонент, биты на пиксель и байты на строку (Формат пикселя).
Для изображений, цветовых пространств и растрового расположения (Цветовые пространства и Растровое Расположение) информация для описания расположения альфы и использует ли битовый массив значения с плавающей точкой. Маски изображения не запрашивают эту информацию.
Декодируйте массив
Массив декодирования отображает значения цвета изображения на другие значения цвета, который полезен для таких задач как desaturating изображение или инвертирование цветов. Массив содержит пару чисел для каждого компонента цвета. Когда Кварц представляет изображение, он применяет линейное преобразование для отображения исходного значения компонента на относительное число в определяемом диапазоне, подходящем для целевого цветового пространства. Например, массив декодирования для изображения в цветовом пространстве RGB содержит шесть записей, одну пару для каждого красного, зеленого, и синего компонента цвета.
Формат пикселя
Формат пикселя состоит из следующей информации:
Биты на компонент, который является числом битов в каждом отдельном цветовом компоненте в пикселе. Для маски изображения это значение является числом значительных битов маскирования в исходном пикселе. Например, если исходное изображение является 8-разрядной маской, укажите 8 битов за компонент.
Биты на пиксель, который является общим количеством битов в исходном пикселе. Это значение должно быть, по крайней мере, числом битов во времена компонента число компонентов на пиксель.
Байты на строку. Число байтов на горизонтальную строку в изображении.
Цветовые пространства и растровое расположение
Чтобы гарантировать, что Кварц правильно интерпретирует биты каждого пикселя, необходимо указать:
Содержит ли битовый массив альфа-канал. Кварц поддерживает RGB, CMYK и серые цветовые пространства. Это также поддерживает альфу или прозрачность, несмотря на то, что информация об альфе не доступна во всех форматах растрового изображения. Когда это доступно, альфа-компонент может быть расположен или в старших значащих битах пикселя или в младших значащих битах.
Для битовых массивов, имеющих альфа-компонент, умножаются ли компоненты цвета уже на альфа-значение. Предварительно умноженная альфа описывает исходный цвет, компоненты которого уже умножаются на альфа-значение. Предварительное умножение ускоряет рендеринг изображения путем устранения дополнительной работы умножения на компонент цвета. Например, в цветовом пространстве RGB, представляя изображение с предварительно умноженной альфой устраняет три операции умножения (красная альфа времен, зеленая альфа времен и синяя альфа времен) для каждого пикселя в изображении.
Формат данных выборок — целое число или значения с плавающей точкой.
Когда Вы создаете изображение с помощью функции CGImageCreate, Вы предоставляете a bitmapInfo параметр, типа CGImageBitmapInfo, указать растровую информацию макета. Следующие константы указывают расположение альфа-компонента и предварительно ли компоненты цвета умножаются:
kCGImageAlphaLast— альфа-компонент сохранен в младших значащих битах каждого пикселя, например, RGBA.kCGImageAlphaFirst— альфа-компонент сохранен в старших значащих битах каждого пикселя, например, ARGB.kCGImageAlphaPremultipliedLast— альфа-компонент сохранен в младших значащих битах каждого пикселя, и компоненты цвета были уже умножены на это альфа-значение.kCGImageAlphaPremultipliedFirst— альфа-компонент сохранен в старших значащих битах каждого пикселя, и компоненты цвета были уже умножены на это альфа-значение.kCGImageAlphaNoneSkipLast— нет никакого альфа-компонента. Если общий размер пикселя больше, чем пространство, требуемое для числа компонентов цвета в цветовом пространстве, младшие значащие биты проигнорированы.kCGImageAlphaNoneSkipFirst— нет никакого альфа-компонента. Если общий размер пикселя больше, чем пространство, требуемое для числа компонентов цвета в цветовом пространстве, старшие значащие биты проигнорированы.kCGImageAlphaNone— эквивалентныйkCGImageAlphaNoneSkipLast.
Вы используете константу kCGBitmapFloatComponents указать растровый формат, использующий значения с плавающей точкой. Для форматов с плавающей точкой, Вы логически OR эта константа с надлежащей константой из предыдущего списка. Например, для формата с плавающей точкой на 128 бит на пиксель, использующего предварительно умноженную альфу с альфой, расположенной в младших значащих битах каждого пикселя, Вы предоставляете следующую информацию к Кварцу:
kCGImageAlphaPremultipliedLast|kCGBitmapFloatComponents
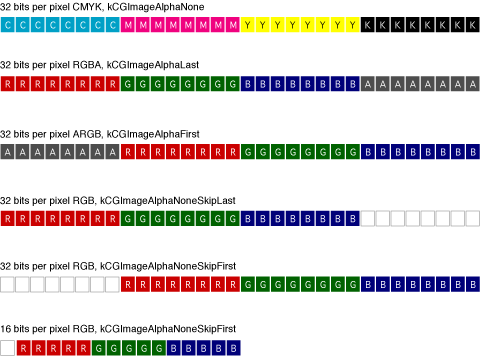
Рисунок 11-2 визуально изображает, как пиксели представлены в CMYK и цветовых пространствах RGB, использующих 16-или 32-разрядные целочисленные форматы. 32-разрядные целочисленные форматы пикселя используют 8 битов за компонент. 16-разрядный целочисленный формат использует 5 битов за компонент. Кварц, 2D также, поддерживает 128-разрядные форматы пикселя с плавающей точкой то использование 32 бита за компонент. 128-разрядные форматы не показаны в числе.

Создание изображений
Таблица 11-1 перечисляет функции, которые Кварц обеспечивает для создания объектов CGImage. Выбор функции создания изображений зависит от источника данных изображения. Самая гибкая функция CGImageCreate. Это создает изображение из любого вида растровых данных. Однако это - наиболее комплексная функция для использования, потому что необходимо указать всю растровую информацию. Для использования этой функции необходимо быть знакомы с темами, обсужденными в информации о Растровом изображении.
Если Вы хотите создать объект CGImage из файла образа, использующего стандартный формат изображения, такой как PNG или JPEG, самое простое решение состоит в том, чтобы вызвать функцию CGImageSourceCreateWithURL создать источник изображения и затем вызвать функцию CGImageSourceCreateImageAtIndex создать изображение из данных изображения в определенном индексе в источнике изображения. Если файл исходного изображения содержит только одно изображение, то обеспечьте 0 как индекс. Если формат файла образа поддерживает файлы, содержащие повторные изображения, необходимо предоставить индекс к надлежащему изображению, имея в виду, что индексные значения запускаются в 0.
Если Вы нарисовали содержание к контексту растрового изображения и хотите получить то получение к объекту CGImage, вызвать функцию CGBitmapContextCreateImage.
Несколько функций являются утилитами, воздействующими на существующие изображения, или чтобы сделать копию, создать миниатюру или создать изображение из части большей. Независимо от того, как Вы создаете объект CGImage, Вы используете функцию CGContextDrawImage нарисовать изображение к графическому контексту. Следует иметь в виду, что объекты CGImage являются неизменными. Когда Вы больше не нуждаетесь в объекте CGImage, выпускаете его путем вызывания функции CGImageRelease.
Функция | Описание |
|---|---|
| Гибкая функция для создания изображения. Необходимо указать всю растровую информацию, обсужденную в информации о Растровом изображении. |
| Создает изображение из источника изображения. Источники изображения могут содержать больше чем одно изображение. Посмотрите управление данными в Кварце, 2D для получения информации о создании источника изображения. |
| Создает изображение миниатюр изображения, связанного с источником изображения. Посмотрите управление данными в Кварце, 2D для получения информации о создании источника изображения. |
| Создает изображение путем копирования битов с контекста растрового изображения. |
| Создает изображение из данных, содержавших в подпрямоугольнике изображения. |
| Служебная функция, создающая копию изображения. |
| Служебная функция, создающая копию изображения и заменяющая его цветовое пространство. |
Следующие разделы обсуждают, как создать:
Подызображение от существующего изображения
Изображение от контекста растрового изображения
Можно консультироваться с этими источниками для получения дополнительной информации:
Управление данными в 2D Кварце обсуждает, как считать и записать данные изображения.
Ссылка CGImage, Ссылка CGImageSource и Ссылка CGBitmapContext для получения дополнительной информации о функциях, перечисленных в Таблице 11-1 и их параметрах.
Создание изображения от части увеличенного изображения
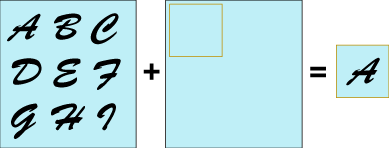
Функция CGImageCreateWithImageInRect позволяет Вам создать подызображение из существующего Кварцевого изображения. Рисунок 11-3 иллюстрирует извлечение изображения, содержащего букву из увеличенного изображения путем предоставления прямоугольника, указывающего расположение буквы «A».

Изображение, возвращенное функцией CGImageCreateWithImageInRect сохраняет ссылку на исходное изображение, что означает, что можно выпустить исходное изображение после вызывания этой функции.
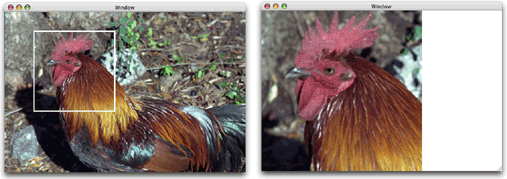
Рисунок 11-4 показывает другой пример извлечения части изображения для создания другого изображения. В этом случае голова петуха извлечена из увеличенного изображения, и затем нарисована к прямоугольнику, это больше, чем подызображение, эффективно увеличивая масштаб изображения.
Перечисление 11-1 показывает код, создающий и затем рисующий подызображение. Прямоугольник, что функция CGContextDrawImage рисует голову петуха к, имеет размерности, которые являются дважды размерностями извлеченного подызображения. Перечисление является фрагментом кода. Необходимо было бы объявить надлежащие переменные, создать изображение петуха и избавиться от изображения петуха и подызображения головы петуха. Поскольку код является фрагментом, он не показывает, как создать графический контекст, к которому нарисовано изображение. Можно использовать любую разновидность графического контекста, который Вы хотели бы. Для примеров того, как создать графический контекст, посмотрите Графические Контексты.

Код перечисления 11-1, создающий подызображение и рисующий увеличенный
myImageArea = CGRectMake (rooster_head_x_origin, rooster_head_y_origin, |
myWidth, myHeight); |
mySubimage = CGImageCreateWithImageInRect (myRoosterImage, myImageArea); |
myRect = CGRectMake(0, 0, myWidth*2, myHeight*2); |
CGContextDrawImage(context, myRect, mySubimage); |
Создание изображения от контекста растрового изображения
Для создания изображения из существующего контекста растрового изображения Вы вызываете функцию CGBitmapContextCreateImage следующим образом:
CGImageRef myImage; |
myImage = CGBitmapContextCreateImage (myBitmapContext); |
Объект CGImage, возвращенный функцией, создается работой копии. Поэтому любые последующие изменения, которые Вы вносите в контекст растрового изображения, не влияют на содержание возвращенного объекта CGImage. В некоторых случаях работа копии фактически следует за семантикой копии на записи, так, чтобы фактическая физическая копия битов произошла, только если изменяются базовые данные в контексте растрового изображения. Можно хотеть использовать получающееся изображение и выпустить его перед выполнением дополнительного вовлечения контекста растрового изображения так, чтобы можно было избежать фактической физической копии данных.
Для примера, показывающего, как создать контекст растрового изображения, seeCreating Контекст Растрового изображения.
Создание маски изображения
Кварцевая маска растрового изображения используется тем же путем, художник использует шелкографию. Маска растрового изображения определяет, как цвет передается, не, какие цвета используются. Каждое демонстрационное значение в маске изображения указывает сумму, что текущий цвет заливки маскируется в определенном расположении. Демонстрационное значение указывает непрозрачность маски. Большие значения представляют большую непрозрачность и указывают расположения, где Кварц красит меньше цвета. Можно думать о демонстрационном значении как об обратном альфа-значении. Значение 1 прозрачно и 0 непрозрачно.
Маски изображения равняются 1, 2, 4, или 8 битов за компонент. Для 1-разрядной маски, демонстрационного значения 1 указывает разделы маски, блокирующие текущий цвет заливки. Демонстрационное значение 0 указывает разделы маски, показывающие текущий цвет заливки состояния графики, когда красится маска. Можно думать о 1-разрядной маске как черной и белой; выборки или полностью блокируют краску или полностью позволяют краску.
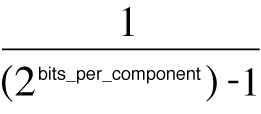
Маски изображения, имеющие 2, 4, или 8 битов за компонент, представляют полутоновые значения. Каждый компонент отображается на диапазон 0 к 1 использование следующей формулы:

Например, 4-разрядная маска имеет значения тот диапазон от 0 к 1 в инкрементах 1/15 . Значения компонентов, которые являются 0 или 1 представляйте экстремальные значения — полностью блокируют краску и полностью позволяют краску. Значения между 0 и 1 позвольте частичное рисование с помощью формулы 1 – MaskSampleValue. Например, если демонстрационное значение 8-разрядной маски масштабируется к 0.7, цвет красится, как будто он имел альфа-значение (1 – 0.7), который является 0.3.
Функция CGImageMaskCreate создает Кварцевую маску изображения из информации растрового изображения, которую Вы предоставляете, и это обсуждено в информации о Растровом изображении. Информация, которую Вы предоставляете для создания маски изображения, совпадает с тем, что Вы предоставляете для создания изображения, за исключением того, что Вы не предоставляете информацию цветового пространства, постоянная растровая информация, или намерение рендеринга, как Вы видите путем рассмотрения прототипа функции в Перечислении 11-2.
Перечисление 11-2 прототип для функционального CGImageMaskCreate
CGImageRef CGImageMaskCreate ( |
size_t width, |
size_t height, |
size_t bitsPerComponent, |
size_t bitsPerPixel, |
size_t bytesPerRow, |
CGDataProviderRef provider, |
const CGFloat decode[], |
bool shouldInterpolate |
); |
Маскирование изображений
Методы маскирования могут произвести много интересных эффектов путем управления, какие части изображения красятся. Вы можете:
Примените маску изображения к изображению. Можно также использовать изображение в качестве маски для достижения эффекта, это противоположно от применения маски изображения.
Используйте цвет для маскирования частей изображения, включающего метод, называемый маскированием цветовой рирпроекции.
Отсеките графический контекст к изображению или отобразите маску, эффективно маскирующую изображение (или любой вид рисования), когда Кварц рисует содержание к отсеченному контексту.
Маскирование изображения с маской изображения
Функция CGImageCreateWithMask возвращает изображение, это создается путем применения маски изображения к изображению. Эта функция берет два параметра:
Изображение Вы хотите применить маску к. Это изображение не может быть маской изображения или иметь цвет маскирования (см. Маскирование Изображения с Цветом), связанный с ним.
Маска изображения, создаваемая путем вызывания функции
CGImageMaskCreate. Возможно обеспечить изображение вместо маски изображения, но это дает много различного результата. Посмотрите Маскирование Изображения с Изображением.
Исходные выборки маски изображения действуют как обратное альфа-значение. Демонстрационное значение маски изображения (S):
Равный
1блоки крася соответствующую выборку изображения.Равный
0позволяет красить соответствующую выборку изображения при полном охвате.Больше, чем
0и меньше1позволяет красить соответствующую выборку изображения альфа-значением(1 – S).
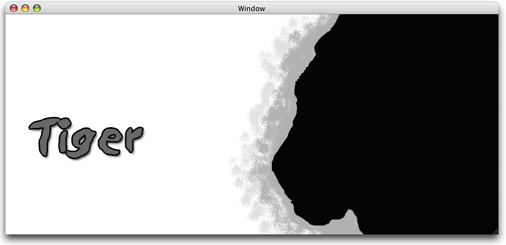
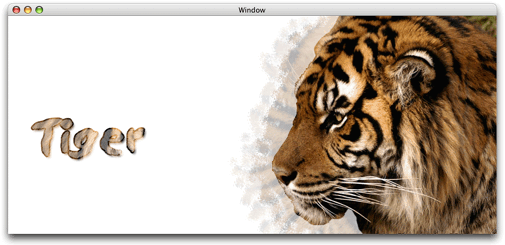
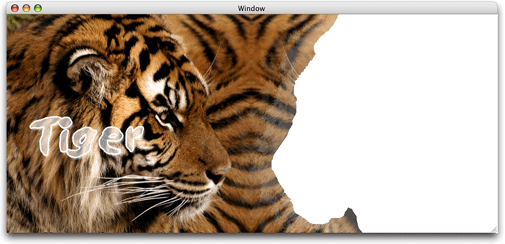
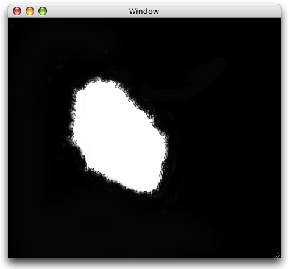
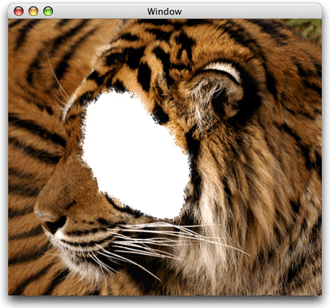
Рисунок 11-5 показывает изображение, создаваемое с одной из Кварцевых функций создания изображений, и рисунок 11-6 показывает маску изображения, создаваемую с функцией CGImageMaskCreate. Рисунок 11-7 показывает изображение что результаты вызывания функции CGImageCreateWithMask применять маску изображения к изображению.


Обратите внимание на то, что области в исходном изображении, соответствующие черным областям маски, показывают через в получающемся изображении (рисунок 11-7). Области, соответствующие белым областям маски, не красятся. Области, соответствующие серым областям в маске, красятся с помощью промежуточного альфа-значения, которому это равно 1 минус демонстрационное значение маски изображения.

Маскирование изображения с изображением
Можно использовать функцию CGImageCreateWithMask замаскировать изображение с другим изображением, а не с маской изображения. Вы сделали бы это для достижения противоположности эффекта того, что Вы получаете при маскировании изображения с маской изображения. Вместо того, чтобы передать маску изображения это создало использование функции CGImageMaskCreate, Вы предоставляете изображение, создаваемое из одной из Кварцевых функций создания изображений.
Исходные выборки изображения, использующегося в качестве маски (но не Кварцевая маска изображения) действуют в качестве альфа-значений. Демонстрационное значение изображения (S):
Равный
1позволяет красить соответствующую выборку изображения при полном охвате.Равный
0блоки крася соответствующую выборку изображения.Больше, чем
0и меньше1позволяет красить соответствующую выборку изображения альфа-значениемS.
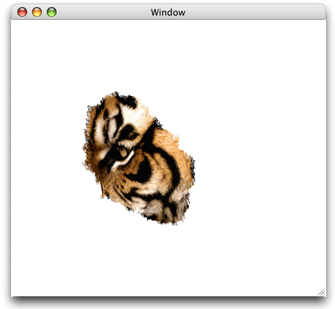
Рисунок 11-8 показывает изображение что результаты вызывания функции CGImageCreateWithMask применять изображение, показанное на рисунке 11-6 изображению, показанному на рисунке 11-5. В этом случае предположите, что изображение, показанное на рисунке 11-6, создается с помощью одной из Кварцевых функций создания изображений, такой как CGImageCreate. Сравните рисунок 11-8 с рисунком 11-7, чтобы видеть, как та же выборка оценивает, когда используется в качестве выборок изображения вместо выборок маски изображения, достигните противоположного эффекта.
Области в исходном изображении, соответствующие черным областям изображения, не красятся в получающемся изображении (рисунок 11-8). Области, соответствующие белым областям, красятся. Области, соответствующие серым областям в маске, красятся с помощью промежуточного альфа-значения, это равно демонстрационному значению изображения маскирования.

Маскирование изображения с цветом
Функция CGImageCreateWithMaskingColors создает изображение путем маскирования одного цвета, или диапазон раскрашивает изображение, предоставленное функции. Используя эту функцию, можно выполнить цветовую рирпроекцию, маскирующую подобный тому, что показано на рисунке 11-9, или можно замаскировать диапазон цветов, подобных тому, что показано на рисунке 11-11, рисунке 11-12 и рисунке 11-13.
Функция CGImageCreateWithMaskingColors берет два параметра:
Изображение, которое не является маской изображения и это не результат применения маски изображения или маскирования цвета к другому изображению.
Массив компонентов цвета, указывающих цвет или диапазон цветов для функции к маске в изображении.

Число элементов в массиве компонента цвета должно быть равно дважды числу компонентов цвета в цветовом пространстве изображения. Для каждого компонента цвета в цветовом пространстве предоставьте минимальное значение и максимальное значение, указывающее диапазон цветов к маске. Для маскирования только одного цвета установите минимальное значение, равное максимальному значению. Значения в массиве компонента цвета предоставляются в следующем порядке:
{min[1], max[1], ... min[N], max[N]}, где N число компонентов.
Если изображение использует целочисленные пиксельные компоненты, каждое значение в массиве компонента цвета должно быть в диапазоне [0 .. 2^bitsPerComponent - 1] . Если изображение использует пиксельные компоненты с плавающей точкой, каждое значение может быть любым числом с плавающей точкой, которое является допустимым компонентом цвета.
Если ее значения цвета падают в диапазоне, выборка изображения не красится:
{c[1], ... c[N]}
где min[i] <= c[i] <= max[i] for 1 <= i <= N
Что-либо под непокрашенными выборками, такими как текущий цвет заливки или другое получение, показывает через.
Изображение двух тигров, показанных на рисунке 11-10, использует цветовое пространство RGB, имеющее 8 битов за компонент. Замаскировать диапазон раскрашивает это изображение, Вы предоставляете минимальные и максимальные значения компонента цвета в диапазоне 0 к 255.

Перечисление 11-3 показывает фрагмент кода, устанавливающий массив компонентов цвета и предоставляющий массив к функции CGImageCreateWithMaskingColors достигнуть результата, показанного на рисунке 11-11.
Световой сигнал Listing 11-3 Masking к средним коричневым цветам в изображении
CGImageRef myColorMaskedImage; |
const CGFloat myMaskingColors[6] = {124, 255, 68, 222, 0, 165}; |
myColorMaskedImage = CGImageCreateWithMaskingColors (image, |
myMaskingColors); |
CGContextDrawImage (context, myContextRect, myColorMaskedImage); |

Перечисление 11-4 показывает другой фрагмент кода, воздействующий на изображение, которое, как показывают на рисунке 11-10, показало результаты на рисунке 11-12. Этот пример маскирует более темный диапазон цветов.
Перечисление 11-4 , Маскирующее оттенки коричневого цвета к черному
CGImageRef myMaskedImage; |
const CGFloat myMaskingColors[6] = { 0, 124, 0, 68, 0, 0 }; |
myColorMaskedImage = CGImageCreateWithMaskingColors (image, |
myMaskingColors); |
CGContextDrawImage (context, myContextRect, myColorMaskedImage); |

Вы можете цвета маски в изображении, а также устанавливать цвет заливки для достижения эффекта, показанного на рисунке 11-13, в котором маскируемые зоны заменяются цветом заливки. Перечисление 11-5 показывает фрагмент кода, генерирующий изображение, показанное на рисунке 11-13.
Перечисление 11-5 , Маскирующее диапазон цветов и устанавливающее цвет заливки и
CGImageRef myMaskedImage; |
const CGFloat myMaskingColors[6] = { 0, 124, 0, 68, 0, 0 }; |
myColorMaskedImage = CGImageCreateWithMaskingColors (image, |
myMaskingColors); |
CGContextSetRGBFillColor (myContext, 0.6373,0.6373, 0, 1); |
CGContextFillRect(context, rect); |
CGContextDrawImage(context, rect, myColorMaskedImage); |

Маскирование изображения путем отсечения контекста
Функция CGContextClipToMask отображает маску в прямоугольник и пересекает его с текущей областью отсечения графического контекста. Вы предоставляете следующие параметры:
Графический контекст Вы хотите отсечь.
Прямоугольник для применения маски к.
Маска изображения, создаваемая путем вызывания функции
CGImageMaskCreate. Можно предоставить изображение вместо маски изображения для достижения противоположности эффекта того, что Вы получаете путем предоставления маски изображения. Изображение должно быть создано с Кварцевой функцией создания изображений, но это не может быть результат применения маски или маскирования цвета к другому изображению.
Получающаяся отсеченная область зависит от того, обеспечиваете ли Вы маску изображения или изображение к функции CGContextClipToMask. При предоставлении маски изображения Вы получаете результаты, подобные описанным в Маскировании Изображения с Маской Изображения, за исключением того, что отсекается графический контекст. При предоставлении изображения графический контекст отсекается подобный тому, что описано в Маскировании Изображения с Изображением.
Смотрите на рисунок 11-14. Предположите, что это - маска изображения, создаваемая путем вызывания функции CGImageMaskCreate и затем маска предоставляется в качестве параметра функции CGContextClipToMask. Получающийся контекст позволяет красить к черным областям, не позволяет красить к белым областям и позволяет красить к серой области альфа-значением 1–S, где S демонстрационное значение масок изображения. Если Вы рисуете изображение к отсеченному контексту с помощью функции CGContextDrawImage, Вы получите результат, подобный показанному на рисунке 11-15.


Когда изображение маскирования обрабатывается как изображение, Вы получаете противоположный результат, как показано на рисунке 11-16.

Используя режимы смешивания с изображениями
Можно использовать Кварц 2D режимы смешивания (см. Режимы смешивания Установки) чтобы составить два изображения или составить изображение по любому содержанию, это уже нарисовано к графическому контексту. В этом разделе рассматриваются составление композита изображения по фоновому получению.
Общая процедура для составления композита изображения по фону следующие:
Нарисуйте фон.
Установите режим смешивания путем вызывания функции
CGContextSetBlendModeс одной из констант режима смешивания. (Режимы смешивания основаны на определенных в Ссылке PDF, Четвертом Выпуске, Версии 1.5, Adobe Systems, Inc.),Нарисуйте изображение, которое Вы хотите составить по фону путем вызывания функции
CGContextDrawImage.
Этот фрагмент кода составляет одно изображение по фону с помощью «затемнять» режима смешивания:
CGContextSetBlendMode (myContext, kCGBlendModeDarken); |
CGContextDrawImage (myContext, myRect, myImage2); |
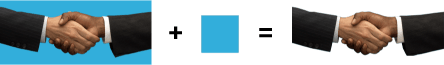
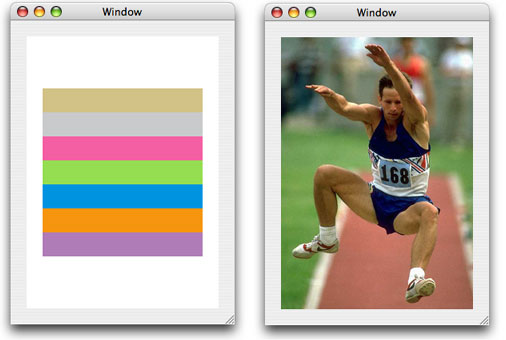
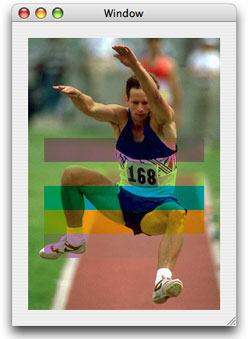
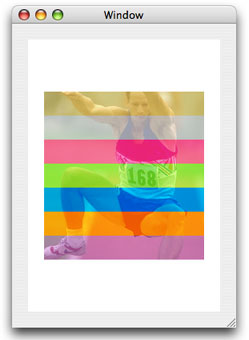
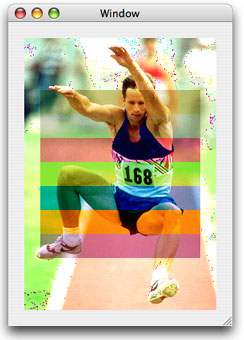
Остальная часть этого раздела использует каждый из режимов смешивания, доступных в Кварце для рисования изображения, показанного на правой стороне рисунка 11-17 по фону, состоящему из нарисованных прямоугольников, показанных на левой стороне числа. Во всех случаях прямоугольники сначала нарисованы к графическому контексту. Затем режим смешивания установлен путем вызывания функции CGContextSetBlendMode, передача надлежащего постоянного режима смешивания. Наконец, изображение перемычки нарисовано к графическому контексту.

Нормальный режим смешивания
Нормальный режим смешивания красит выборки исходного изображения по выборкам фонового изображения. Нормальный режим смешивания является режимом смешивания по умолчанию в Кварце. Если Вы в настоящее время используете другой режим смешивания и хотите переключиться на нормальный режим смешивания, только необходимо явно установить нормальный режим смешивания. Можно установить нормальный режим смешивания путем передачи константы kCGBlendModeNormal к функции CGContextSetBlendMode или путем восстановления состояния графики (принимающий предыдущее состояние графики использовал нормальный режим смешивания), использование функции CGContextRestoreGState.
Рисунок 11-18 показывает результат использования нормального режима смешивания для рисования изображения показанным на рисунке 11-17 по прямоугольникам показанный в том же числе. В этом примере изображение нарисовано с помощью альфа-значения 1,0, таким образом, фон полностью затенен изображением.

Умножьте режим смешивания
Умножьтесь режим смешивания умножает выборки исходного изображения с выборками фонового изображения. Цвета в получающемся изображении являются, по крайней мере, столь же темными как любой из двух способствующих демонстрационных цветов.
Вы указываете, умножают режим смешивания путем передачи константы kCGBlendModeMultiply к функции CGContextSetBlendMode. Рисунок 11-19 показывает, что результат использования умножает режим смешивания для рисования изображения показанным на рисунке 11-17 по прямоугольникам показанный в том же числе.

Экранируйте режим смешивания
Экранный режим смешивания умножает инверсию выборок исходного изображения с инверсией выборок фонового изображения для получения цветов, которые, по крайней мере, так же легки как любой из двух способствующих демонстрационных цветов.
Вы указываете экранный режим смешивания путем передачи константы kCGBlendModeScreen к функции CGContextSetBlendMode. Рисунок 11-20 показывает результат использования экранного режима смешивания для рисования изображения показанным на рисунке 11-17 по прямоугольникам показанный в том же числе.

Наложите режим смешивания
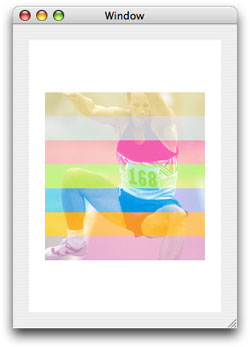
Наложите режим смешивания или умножает или экранирует выборки исходного изображения с выборками фонового изображения, в зависимости от цвета фоновых выборок. Результат состоит в том, чтобы наложить существующие выборки изображения при сохранении выделений и теней фона. Цвет фона смешивается с исходным изображением для отражения легкости или темноты фона.
Вы указываете режим смешивания наложения путем передачи константы kCGBlendModeOverlay к функции CGContextSetBlendMode. Рисунок 11-21 показывает результат использования режима смешивания наложения для рисования изображения показанным на рисунке 11-17 по прямоугольникам показанный в том же числе.

Затемните режим смешивания
Темнейте режим смешивания создает составные выборки изображения путем выбора более темных выборок из исходного изображения или фона. Выборки исходного изображения, которые являются более темными, чем выборки фонового изображения, заменяют соответствующие фоновые выборки.
Вы указываете, затемняют режим смешивания путем передачи константы kCGBlendModeDarken к функции CGContextSetBlendMode. Рисунок 11-22 показывает, что результат использования затемняет режим смешивания для рисования изображения показанным на рисунке 11-17 по прямоугольникам показанный в том же числе.

Осветите режим смешивания
Светитесь режим смешивания создает составные выборки изображения путем выбора более легких выборок из исходного изображения или фона. Выборки исходного изображения, которые легче, чем выборки фонового изображения, заменяют соответствующие фоновые выборки.
Вы указываете, освещают режим смешивания путем передачи константы kCGBlendModeLighten к функции CGContextSetBlendMode. Рисунок 11-23 показывает, что результат использования освещает режим смешивания для рисования изображения показанным на рисунке 11-17 по прямоугольникам показанный в том же числе.

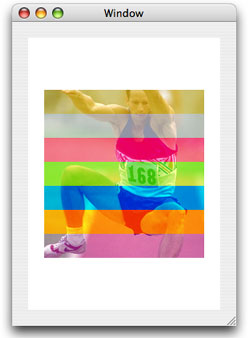
Цветной Dodge Blend Mode
Цветной режим смешивания уловки украшает выборки фонового изображения для отражения выборок исходного изображения. Демонстрационные значения исходного изображения, указывающие черный, остаются неизменными.
Вы указываете, что цвет избегает режима смешивания путем передачи константы kCGBlendModeColorDodge к функции CGContextSetBlendMode. Рисунок 11-24 показывает, что результат использования цвета избегает режима смешивания для рисования изображения показанным на рисунке 11-17 по прямоугольникам показанный в том же числе.

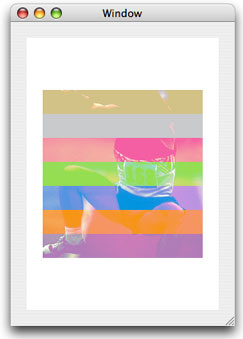
Цветной режим смешивания записи
Цветной режим смешивания записи затемняет выборки фонового изображения для отражения выборок исходного изображения. Демонстрационные значения исходного изображения, указывающие белый, остаются неизменными.
Вы указываете, что цвет записывает режим смешивания путем передачи константы kCGBlendModeColorBurn к функции CGContextSetBlendMode. Рисунок 11-25 показывает, что результат использования цвета записывает режим смешивания для рисования изображения показанным на рисунке 11-17 по прямоугольникам показанный в том же числе.

Режим смешивания рассеянного света
Режим смешивания рассеянного света или затемняет или освещает цвета, в зависимости от демонстрационного цвета исходного изображения. Если демонстрационный цвет исходного изображения легче, чем 50%-й серый, фон светится, подобный уклонению. Если демонстрационный цвет исходного изображения является более темным, чем 50%-й серый, фон темнеет, подобный записи. Если демонстрационный цвет исходного изображения равен 50%-му серому, фон не изменяется.
Выборки изображения, которые равны чистому черному или чистому белому продукту более темные или более легкие области, но не приводят к чистому черному или белый. Полный эффект подобен тому, чего Вы достигаете путем блистания рассеянный центр внимания на исходном изображении.
Вы указываете режим смешивания рассеянного света путем передачи константы kCGBlendModeSoftLight к функции CGContextSetBlendMode. Рисунок 11-26 показывает результат использования режима смешивания рассеянного света для рисования изображения показанным на рисунке 11-17 по прямоугольникам показанный в том же числе.

Режим смешивания жесткого света
Режим смешивания жесткого света или умножает или экранирует цвета, в зависимости от демонстрационного цвета исходного изображения. Если демонстрационный цвет исходного изображения легче, чем 50%-й серый, фон освещается, подобен экранированию. Если демонстрационный цвет исходного изображения является более темным, чем 50%-й серый, фон затемняется, подобен умножению. Если демонстрационный цвет исходного изображения равен 50%-му серому, исходное изображение не изменяется. Выборки изображения, которые являются равными чистому черному или чистому белому результату в чистом черном или белыми. Полный эффект подобен тому, чего Вы достигаете путем блистания резкий центр внимания на исходном изображении.
Вы указываете режим смешивания жесткого света путем передачи константы kCGBlendModeHardLight к функции CGContextSetBlendMode. Рисунок 11-27 показывает результат использования режима смешивания жесткого света для рисования изображения показанным на рисунке 11-17 по прямоугольникам показанный в том же числе.

Режим смешивания различия
Режим смешивания различия вычитает или демонстрационный цвет исходного изображения из демонстрационного цвета фонового изображения или реверс, в зависимости от которого выборка имеет большее значение яркости. Демонстрационные значения исходного изображения, которые являются черными, не вызывают изменения; белое инвертирование значения цвета фона.
Вы указываете режим смешивания различия путем передачи константы kCGBlendModeDifference к функции CGContextSetBlendMode. Рисунок 11-28 показывает результат использования режима смешивания различия для рисования изображения показанным на рисунке 11-17 по прямоугольникам показанный в том же числе.

Режим смешивания исключения
Режим смешивания исключения производит более низко-контрастную версию режима смешивания различия. Демонстрационные значения исходного изображения, которые являются черными, не вызывают изменение; белое инвертирование значения цвета фона.
Вы указываете режим смешивания исключения путем передачи константы kCGBlendModeExclusion к функции CGContextSetBlendMode. Рисунок 11-29 показывает результат использования режима смешивания исключения для рисования изображения показанным на рисунке 11-17 по прямоугольникам показанный в том же числе.

Режим смешивания оттенка
Режим смешивания оттенка использует яркость и степени насыщения фона с оттенком исходного изображения. Вы указываете режим смешивания оттенка путем передачи константы kCGBlendModeHue к функции CGContextSetBlendMode. Рисунок 11-30 показывает результат использования режима смешивания оттенка для рисования изображения показанным на рисунке 11-17 по прямоугольникам показанный в том же числе.

Режим смешивания насыщенности
Режим смешивания насыщенности использует яркость и значения оттенка фона с насыщенностью исходного изображения. Чистые серые области не вызывают изменение. Вы указываете режим смешивания насыщенности путем передачи константы kCGBlendModeSaturation к функции CGContextSetBlendMode. Рисунок 11-31 показывает результат использования режима смешивания насыщенности для рисования изображения показанным на рисунке 11-17 по прямоугольникам показанный в том же числе.

Цветной режим смешивания
Цветной режим смешивания использует значения яркости фона с оттенком и степенями насыщения исходного изображения. Этот режим сохраняет уровни серого в изображении. Вы указываете цветной режим смешивания путем передачи константы kCGBlendModeColor к функции CGContextSetBlendMode. Рисунок 11-32 показывает результат использования цветного режима смешивания для рисования изображения показанным на рисунке 11-17 по прямоугольникам показанный в том же числе.

Режим смешивания яркости
Режим смешивания яркости использует оттенок и насыщенность фона с яркостью исходного изображения для создания эффекта, который является обратным к эффекту, создаваемому цветным режимом смешивания.
Вы указываете режим смешивания яркости путем передачи константы kCGBlendModeLuminosity к функции CGContextSetBlendMode. Рисунок 11-33 показывает результат использования режима смешивания яркости для рисования изображения показанным на рисунке 11-17 по прямоугольникам показанный в том же числе.

