Пути
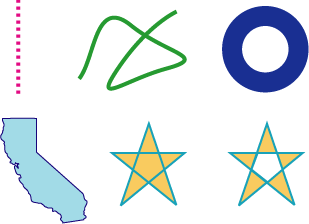
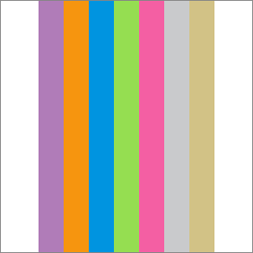
Путь определяет одну или более форм или подпути. Подпуть может состоять из прямых линий, кривых или обоих. Это может быть открыто или закрыто. Подпуть может быть простой формой, такой как строка, круг, прямоугольник, или звезда или более сложная форма, такая как контур горной цепи или абстрактного болвана. Рисунок 3-1 показывает некоторые пути, которые можно создать. Прямая линия (в верхнем левом из числа) подчеркивается штриховой линией; строки могут также быть существенными. Волнистый путь (в средней вершине) составлен из нескольких кривых и является открытым контуром. Концентрические круги заполнены, но не перечеркиваемые. Калифорния является замкнутым путем, составленным из многих кривых и строк, и путь и перечеркивается и заполняется. Звезды иллюстрируют две опции для заполнения путей, о которых Вы будете читать далее в этой главе.

В этой главе Вы узнаете о стандартных блоках, составляющих пути, как перечеркнуть и нарисовать пути и параметры, влияющие на появление путей.
Создание тракта и рисование пути
Создание тракта и рисование пути являются отдельными задачами. Сначала Вы создаете путь. Когда Вы хотите представить путь, Вы запрашиваете Кварц нарисовать его. Как Вы видите на рисунке 3-1, можно принять решение перечеркнуть путь, заполнить путь или оба штриха и заполнить путь. Можно также использовать путь для ограничения получения других объектов в границах создания пути, в действительности, области отсечения.
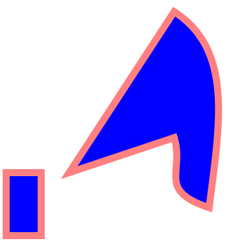
Рисунок 3-2 показывает путь, нарисованный, и это содержит два подпути. Подпуть слева является прямоугольником, и подпуть справа является абстрактной формой, составленной из прямых линий и кривых. Каждый подпуть заполнен и его перечеркиваемая схема.

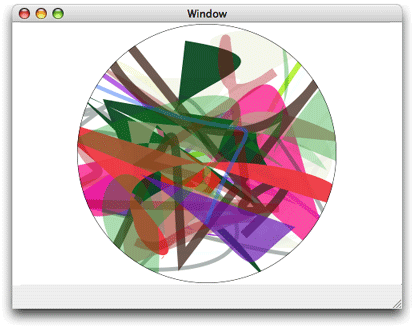
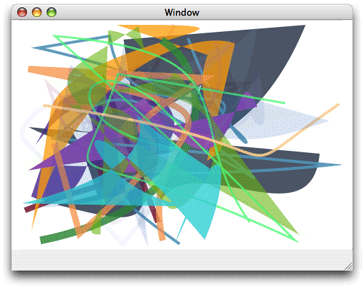
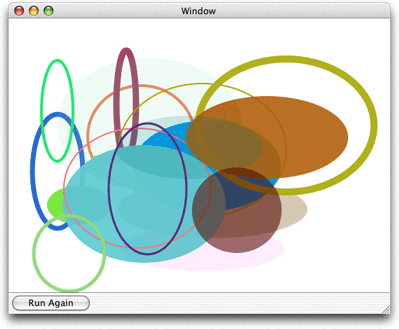
Рисунок 3-3 показывает разнообразные пути, нарисованные независимо. Каждый путь содержит случайным образом сгенерированную кривую, некоторые из которых заполнены и другие перечеркнули. Получение ограничивается к круговой области областью отсечения.

Стандартные блоки
Подпути создаются из строк, дуг и кривых. Кварц также обеспечивает функции удобства для добавления прямоугольников и замещающих знаков с единственным вызовом функции. Точки являются также существенными стандартными блоками путей, потому что точки определяют запуск и конечные расположения форм.
Точки
Точки являются координатами x и y, указывающими расположение в пространстве пользователя. Можно вызвать функцию CGContextMoveToPoint указать стартовую позицию для нового подпути. Кварц отслеживает текущую точку, которая является последним расположением, используемым для конструкции пути. Например, если Вы вызываете функцию CGContextMoveToPoint установить расположение в (10,10), который перемещает текущую точку к (10,10). Если Вы тогда проводите горизонтальную линию 50 модулей долго, последняя точка на строке, т.е. (60,10), становится текущей точкой. Строки, дуги и кривые всегда рисуются, запускаясь с текущей точки.
Большую часть времени Вы указываете точку путем передачи Кварцевым функциям двух значений с плавающей точкой для указания координат x и y. Некоторые функции требуют, чтобы Вы передали a CGPoint структура данных, содержащая два значения с плавающей точкой.
Строки
Строка определяется ее конечными точками. Его начальная точка, как всегда предполагается, является текущей точкой, поэтому при создании строки Вы указываете только ее конечную точку. Вы используете функцию CGContextAddLineToPoint добавлять одну строку к подпути.
Можно добавить серию связанных строк к пути путем вызывания функции CGContextAddLines. Вы передаете эту функцию массив точек. Первая точка должна быть начальной точкой первой строки; остающиеся точки являются конечными точками. Кварц начинает новый подпуть в первой точке и подключает сегмент прямой линии к каждой конечной точке.
Дуги
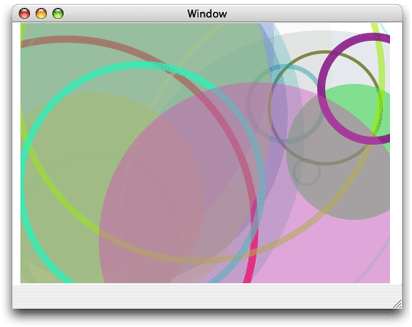
Дуги являются круговыми сегментами. Кварц обеспечивает две функции, создающие дуги. Функция CGContextAddArc создает изогнутый сегмент из круга. Вы указываете центр круга, радиуса и радиального угла (в радианах). Можно создать полный круг путем указания радиального угла 2 пи. Рисунок 3-4 показывает разнообразные пути, нарисованные независимо. Каждый путь содержит случайным образом сгенерированный круг; некоторые переполнены, и другие перечеркиваются.

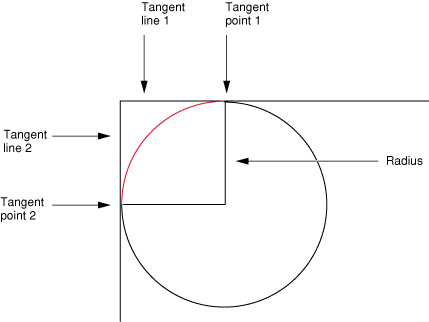
Функция CGContextAddArcToPoint когда Вы хотите к раунду углы прямоугольника, идеально для использования. Кварц использует конечные точки, которые Вы предоставляете для создания двух строк касательной. Вы также предоставляете радиус круга, от которого Кварц отрезает дугу. Центральная точка дуги является пересечением двух радиусов, каждый из которых перпендикулярен одной из двух строк касательной. Каждая конечная точка дуги является точкой касательной на одной из строк касательной, как показано на рисунке 3-5. Красная часть круга - то, что фактически нарисовано.

Если текущий путь уже содержит подпуть, Кварц добавляет сегмент прямой линии от текущей точки до начальной точки дуги. Если текущий путь пуст, Кварц создает новый подпуть в начальной точке для дуги и не добавляет начальный сегмент прямой линии.
Кривые
Квадратичные и кубические кривые Bézier являются алгебраическими кривыми, которые могут указать любое число интересных криволинейных форм. Точки на этих кривых вычисляются путем применения полиномиальной формулы к начальным и конечным точкам и одной или более контрольных точек. Формы, определенные таким образом, являются основанием для векторной графики. Формула намного более компактна для хранения, чем массив битов и имеет преимущество, что кривая может быть воссоздана в любом разрешении.
Рисунок 3-6 показывает множество кривых, создаваемых путем рисования разнообразных путей независимо. Каждый путь содержит случайным образом сгенерированную кривую; некоторые переполнены, и другие перечеркиваются.

Полиномиальные формулы, дающие повышению к квадратичным и кубическим кривым Bézier и подробным данным о том, как генерировать кривые от формул, обсуждены во многих текстах математики и онлайновых источниках, описывающих компьютерную графику. Эти подробные данные не обсуждены здесь.
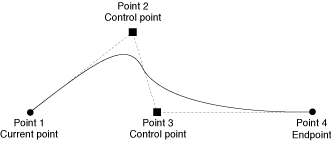
Вы используете функцию CGContextAddCurveToPoint для добавления кубической кривой Bézier от текущей точки с помощью контрольных точек и конечной точки, Вы указываете. Рисунок 3-7 показывает кубическую кривую Bézier, следующую из текущей точки, контрольных точек и конечной точки, показанной в числе. Размещение этих двух контрольных точек определяет геометрию кривой. Если контрольные точки и выше начальных и конечных точек, дуги кривой вверх. Если контрольные точки и ниже начальных и конечных точек, дуги кривой вниз. Если вторая контрольная точка ближе к текущей точке (начальная точка), чем первая контрольная точка, кривая пересекает себя, создавая цикл.

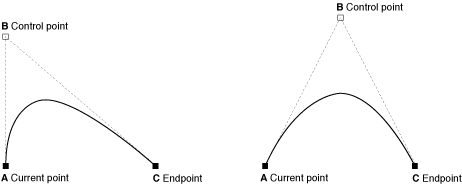
Можно добавить квадратичную кривую Bézier от текущей точки путем вызывания функции CGContextAddQuadCurveToPoint, и указывая контрольную точку и конечную точку. Рисунок 3-8 показывает две кривые, следующие из использования тех же конечных точек, но различных контрольных точек. Контрольная точка определяет направление что дуги кривой. Не возможно создать столько интересных форм с квадратичной кривой Bézier, сколько Вы можете с кубическим, потому что квадратичные кривые используют только одну контрольную точку. Например, не возможно создать перекрестное соединение с помощью единственной контрольной точки.

Закрытие подпути
Для закрытия текущего подпути приложение должно вызвать CGContextClosePath. Эта функция добавляет линейный сегмент от текущей точки до начальной точки подпути и закрывает подпуть. Строки, дуги и кривые, заканчивающиеся в начальной точке подпути, фактически не закрывают подпуть. Необходимо явно вызвать CGContextClosePath закрыть подпуть.
Некоторые Кварцевые функции обрабатывают подпути пути, как будто они были закрыты Вашим приложением. Те команды обрабатывают каждый подпуть, как будто Ваше приложение вызвало CGContextClosePath закрыть его, неявно добавляя линейный сегмент к начальной точке подпути.
После закрытия подпути, если Ваше приложение выполняет дополнительные вызовы для добавления строк, дуг или кривых к пути, Кварц начинает новый подпуть, запускающийся в начальной точке подпути, который Вы просто закрыли.
Замещающие знаки
Эллипс является по существу раздавленным кругом. Вы создаете один путем определения двух фокусов и затем графического изображения всех точек, лежащих на расстоянии, таким образом, что добавление расстояния от любой точки на эллипсе к одному фокусу к расстоянию от той же самой точки до другого фокуса всегда является тем же значением. Рисунок 3-9 показывает разнообразные пути, нарисованные независимо. Каждый путь содержит случайным образом сгенерированный эллипс; некоторые переполнены, и другие перечеркиваются.

Можно добавить эллипс к текущему пути путем вызывания функции CGContextAddEllipseInRect. Вы предоставляете прямоугольник, определяющий границы эллипса. Кварц приближает эллипс с помощью последовательности кривых Bézier. Центр эллипса является центром прямоугольника. Если ширина и высота прямоугольника равны (т.е. квадрат), эллипс является проспектом с радиусом, равным половине ширины (или высота) прямоугольника. Если ширина и высота прямоугольника неравны, они определяют главные и незначительные оси эллипса.
Эллипс, добавляющийся к пути, запускается с перемещения - к работе и заканчивается работой подпути завершения всеми перемещениями, ориентированными в направлении по часовой стрелке.
Прямоугольники
Можно добавить прямоугольник к текущему пути путем вызывания функции CGContextAddRect. Вы предоставляете a CGRect структура, содержащая источник прямоугольника и его ширины и высоты.
Прямоугольник, добавляющийся к пути, запускается с перемещения - к работе и заканчивается работой подпути завершения всеми перемещениями, ориентированными в направлении против часовой стрелки.
Можно добавить много прямоугольников к текущему пути путем вызывания функции CGContextAddRects и предоставление массива CGRect структуры. Рисунок 3-10 показывает разнообразные пути, нарисованные независимо. Каждый путь содержит случайным образом сгенерированный прямоугольник; некоторые переполнены, и другие перечеркиваются.

Создание пути
Когда Вы хотите создать путь в графическом контексте, Вы сигнализируете Кварц путем вызывания функции CGContextBeginPath . Затем, Вы устанавливаете начальную точку для первой формы или подпуть, по пути путем вызывания функции CGContextMoveToPoint. После установления первой точки можно добавить строки, дуги и кривые к пути, имея в виду следующее:
Прежде чем Вы начнете новый путь, вызовете функцию
CGContextBeginPath.Строки, дуги и кривые нарисованы, запустившись в текущей точке. Пустой путь не имеет никакой текущей точки; необходимо вызвать
CGContextMoveToPointустановить начальную точку для первого подпути или вызвать функцию удобства, неявно делающую это для Вас.Когда Вы захотите закрыть текущий подпуть в пути, вызовите функцию
CGContextClosePathподключать сегмент к начальной точке подпути. Даже если Вы явно не устанавливаете новую начальную точку, последующие вызовы пути начинают новый подпуть.При рисовании дуг Кварц чертит линию между текущей точкой и начальной точкой дуги.
Кварцевые подпрограммы, добавляющие замещающие знаки и прямоугольники, добавляют новый закрытый подпуть к пути.
Необходимо вызвать функцию рисования, чтобы заполнить или перечеркнуть путь, потому что создание пути не рисует путь. Посмотрите Рисование Пути для получения дальнейшей информации.
После рисования пути он сбрасывается от графического контекста. Вы не могли бы хотеть терять свой путь так легко, особенно если он изображает сложную сцену, Вы хотите использовать много раз. По этой причине Кварц обеспечивает два типа данных для создания допускающих повторное использование путей —CGPathRef и CGMutablePathRef. Можно вызвать функцию CGPathCreateMutable для создания непостоянного CGPath возражают, к которому можно добавить строки, дуги, кривые и прямоугольники. Кварц обеспечивает ряд функций CGPath, которые параллельны функциям, обсужденным в Стандартных блоках. Функции пути воздействуют на объект CGPath вместо графического контекста. Эти функции:
CGPathCreateMutable, который заменяетCGContextBeginPathCGPathMoveToPoint, который заменяетCGContextMoveToPointCGPathAddLineToPoint, который заменяетCGContextAddLineToPointCGPathAddCurveToPoint, который заменяетCGContextAddCurveToPointCGPathAddEllipseInRect, который заменяетCGContextAddEllipseInRectCGPathAddArc, который заменяетCGContextAddArcCGPathAddRect, который заменяетCGContextAddRectCGPathCloseSubpath, который заменяетCGContextClosePath
Посмотрите Кварц 2D Ссылочный Набор для полного списка функций пути.
Когда Вы хотите добавить путь к графическому контексту, Вы вызываете функцию CGContextAddPath. Путь остается в графическом контексте, пока Кварц не красит его. Можно добавить путь снова путем вызова CGContextAddPath.
Рисование пути
Можно нарисовать текущий путь путем перечеркивания или заполнения или обоих. Перечеркивание красит строку, одновременно покупающую и продающую путь. Заполнение красит область содержавшей в пути. Кварц имеет функции, позволяющие Вам перечеркнуть путь, заполнить путь или оба штриха и заполнить путь. Характеристики перечеркиваемой строки (ширина, цвет, и т.д), цвет заливки и Кварцевое использование метода для вычисления закрашенной области являются всей частью состояния графики (см. Состояния графики).
Параметры то перечеркивание влияния
Можно влиять, как путь перечеркивается путем изменения параметров, перечисленных в Таблице 3-1. Эти параметры являются частью состояния графики, что означает, что значение, которое Вы устанавливаете для параметра, влияет на все последующее перечеркивание, пока Вы не устанавливаете параметр на другое значение.
Параметр | Функция для установки значения параметра |
|---|---|
Ширина строки | |
Соединение строки | |
Окончание линии | |
Предельный угол стыка | |
Пунктирный узор строки | |
Пространство цвета обводки | |
Цвет обводки | |
Штриховой образец |
Ширина строки является общей шириной строки, выраженной в модулях пространства пользователя. Строка одновременно покупает и продает путь с половиной общей ширины с обеих сторон.
Соединение строки указывает, как Кварц рисует соединение между связанными линейными сегментами. Кварц поддерживает стили соединения строки, описанные в Таблице 3-2. Стиль по умолчанию является соединением среза.
Стиль | Появление | Описание |
|---|---|---|
Соединение среза |
| Кварц расширяет внешние края штрихов для этих двух сегментов, пока они не встречаются под углом, как в кадре рисунка. Если сегменты встречаются под слишком резким углом, косоугольное соединение используется вместо этого. Если длина среза, разделенного на ширину строки, больше, чем предельный угол стыка, сегмент слишком резок. |
Круглое соединение |
| Кварц рисует полукруглую дугу с диаметром, равным ширине строки вокруг конечной точки. Вложенная область заполнена в. |
Косоугольное соединение |
| Кварц заканчивает эти два сегмента с прописными буквами торца. Получающаяся метка вне концов сегментов заполнена треугольником. |
Окончание линии указывает метод, используемый CGContextStrokePath нарисовать конечную точку строки. Кварц поддерживает стили окончания линии, описанные в Таблице 3-3. Стиль по умолчанию является прописной буквой торца.
Стиль | Появление | Описание |
|---|---|---|
Прописная буква торца |
| Кварц смело встречает штрих в конечной точке пути. Нет никакой проекции вне конца пути. |
Круглая прописная буква |
| Кварц рисует круг с диаметром, равным ширине строки вокруг точки, где эти два сегмента встречаются, производя скругленный угол. Вложенная область заполнена в. |
Проектирование квадратного конца |
| Кварц расширяет штрих вне конечной точки пути для расстояния, равного половине ширины строки. Расширение смело встречено. |
Закрытый подпуть обрабатывает начальную точку как соединение между связанными линейными сегментами; начальная точка представляется с помощью выбранного метода соединения строки. Напротив, если Вы закрываете путь путем добавления линейного сегмента, соединяющегося с начальной точкой, оба конца пути нарисованы с помощью выбранного метода окончания линии.
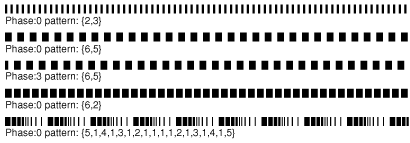
Пунктирный узор строки позволяет Вам проводить сегментированную линию вдоль перечеркиваемого пути. Вы управляете размером и размещением сегментов тире вдоль строки путем указания массива тире и фазы тире как параметры к CGContextSetLineDash:
void CGContextSetLineDash ( |
CGContextRef ctx, |
CGFloat phase, |
const CGFloat lengths[], |
size_t count |
); |
Элементы lengths параметр указывает ширины тире, чередующихся между нарисованными и непокрашенными сегментами строки. phase параметр указывает начальную точку пунктирного узора. Рисунок 3-11 показывает некоторые пунктирные узоры строки.

Пространство цвета обводки определяет, как значения цвета обводки интерпретируются Кварцем. Можно также указать Кварцевый цвет (CGColorRef тип данных), который инкапсулирует и цветовое и цветовое пространство. Для получения дополнительной информации об установке цветового пространства и цвета, посмотрите Цветовые и Цветовые пространства.
Функции для перечеркивания пути
Кварц обеспечивает функции, показанные в Таблице 3-4 для перечеркивания текущего пути. Некоторые - функции удобства для перечеркивания прямоугольников или замещающих знаков.
Функция | Описание |
|---|---|
| Перечеркивает текущий путь. |
| Перечеркивает указанный прямоугольник. |
| Перечеркивает указанный прямоугольник, с помощью указанной ширины строки. |
| Перечеркивает эллипс, соответствующий в указанном прямоугольнике. |
| Перечеркивает последовательность строк. |
| Если Вы передаете константу |
Функция CGContextStrokeLineSegments эквивалентно следующему коду:
CGContextBeginPath (context); |
for (k = 0; k < count; k += 2) { |
CGContextMoveToPoint(context, s[k].x, s[k].y); |
CGContextAddLineToPoint(context, s[k+1].x, s[k+1].y); |
} |
CGContextStrokePath(context); |
Когда Вы вызываете CGContextStrokeLineSegments, Вы указываете линейные сегменты как массив точек, организованных как пары. Каждая пара состоит из начальной точки линейного сегмента, сопровождаемого конечной точкой линейного сегмента. Например, первая точка в массиве указывает стартовую позицию первой строки, вторая точка указывает конечную позицию первой строки, третья точка указывает стартовую позицию второй строки и т.д.
Заполнение пути
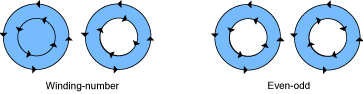
При заполнении текущего пути Кварцевые действия, как будто был закрыт каждый подпуть, содержавшийся в пути. Это тогда использует эти закрытые подпути и вычисляет пиксели для заполнения. Существует два способа, которыми Кварц может вычислить закрашенную область. Простые контуры, такие как овалы и прямоугольники имеют четко определенную область. Но если Ваш путь составлен из перекрывающихся сегментов или если путь включает многократные подпути, такие как концентрические круги, показанные на рисунке 3-12, существует два правила, которые можно использовать для определения закрашенной области.
Правило заливки по умолчанию вызывают ненулевым вьющимся правилом числа. Чтобы определить, должен ли отдельный момент быть нарисован, запустите в точке и чертите линию вне границ получения. Начиная с количества 0, добавьте 1 к количеству каждый раз, когда сегмент контура пересекает строку слева направо, и вычтите 1 каждый раз, когда сегмент контура пересекает строку справа налево. Если результат 0, точка не красится. Иначе, точка красится. Направление, что сегменты контура нарисованы, влияет на результат. Рисунок 3-12 показывает два набора внутренних и внешних кругов, заполняющихся с помощью ненулевого вьющегося правила числа. Когда каждый круг нарисован в том же направлении, оба круга заполнены. Когда круги нарисованы в противоположных направлениях, внутренний круг не заполнен.
Можно решить использовать ровно-нечетное правило. Чтобы определить, должен ли отдельный момент быть нарисован, запустите в точке и чертите линию вне границ получения. Считайте число сегментов контура, которые пересекает строка. Если результат нечетен, точка красится. Если результат даже, точка не красится. Направление, что сегменты контура нарисованы, не влияет на результат. Как Вы видите на рисунке 3-12, он не имеет значения, какое направление каждый круг нарисован, заливка всегда будет как показано.

Кварц обеспечивает функции, показанные в Таблице 3-5 для заполнения текущего пути. Некоторые - функции удобства для перечеркивания прямоугольников или замещающих знаков.
Функция | Описание |
|---|---|
| Заполняет текущий путь с помощью ровно-нечетного правила. |
| Заполняет текущий путь с помощью ненулевого вьющегося правила числа. |
| Заполняет область, соответствующую в указанном прямоугольнике. |
| Заполняет области, который соответствует в указанных прямоугольниках. |
| Заполняет эллипс, соответствующий в указанном прямоугольнике. |
| Если Вы передаете, заполняет текущий путь |
Установка режимов смешивания
Режимы смешивания указывают, как Кварц применяет краску по фону. Кварц использует нормальный режим смешивания по умолчанию, комбинирующий рисование переднего плана с фоновым рисованием с помощью следующей формулы:
result = (alpha * foreground) + (1 - alpha) * background
Цветовые и Цветовые пространства обеспечивают детальное обсуждение альфа-компонента цвета, указывающего непрозрачность цвета. Для примеров в этом разделе можно предположить, что цвет абсолютно непрозрачен (альфа-значение = 1.0). Для непрозрачных цветов, когда Вы красите использующий нормальный режим смешивания, что-либо, которое Вы красите по фону полностью, затеняет фон.
Можно установить режим смешивания для достижения множества эффектов путем вызывания функции CGContextSetBlendMode, передача надлежащего постоянного режима смешивания. Следует иметь в виду, что режим смешивания является частью состояния графики. Если Вы используете функцию CGContextSaveGState до изменения режима смешивания, затем вызывая функцию CGContextRestoreGState сбрасывает режим смешивания к нормальному.
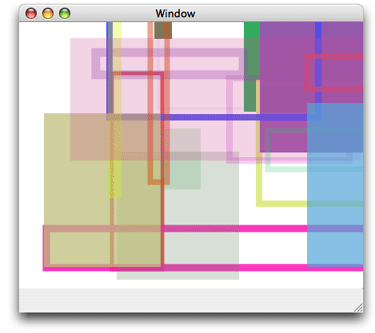
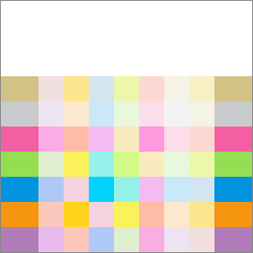
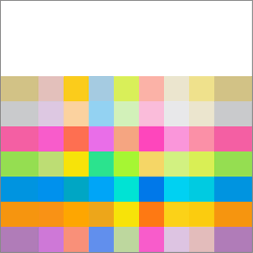
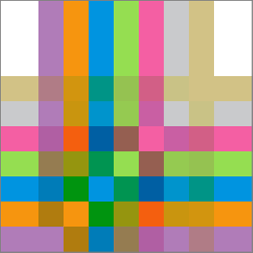
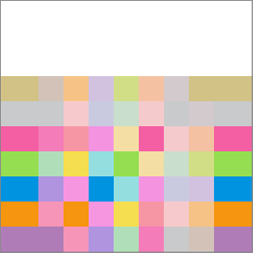
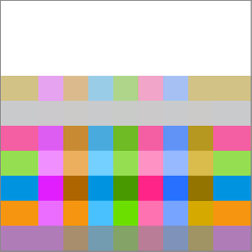
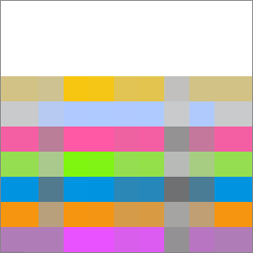
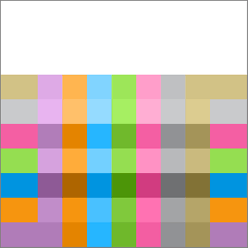
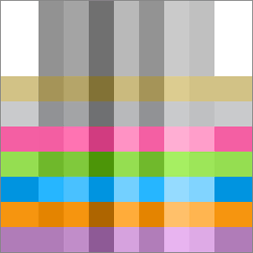
Остальная часть этого раздела показывает результаты рисования прямоугольников, показанных на рисунке 3-13 по прямоугольникам, показанным на рисунке 3-14. В каждом случае (Рисунок 3-15 через рисунок 3-30), фоновые прямоугольники красятся с помощью нормального режима смешивания. Тогда режим смешивания изменяется путем вызывания функции CGContextSetBlendMode с надлежащей константой. Наконец, приоритетные прямоугольники красятся.


Нормальный режим смешивания
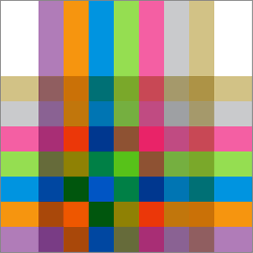
Поскольку нормальный режим смешивания является режимом смешивания по умолчанию, Вы вызываете функцию CGContextSetBlendMode с константой kCGBlendModeNormal только для сброса режима смешивания назад к значению по умолчанию после использования одной из других констант режима смешивания. Рисунок 3-15 показывает результат рисования рисунка 3-13 по рисунку 3-14 с помощью нормального режима смешивания.

Умножьте режим смешивания
Умножьтесь режим смешивания указывает для умножения выборок изображения переднего раздела с выборками фонового изображения. Итоговые цвета являются, по крайней мере, столь же темными как любой из двух способствующих демонстрационных цветов. Рисунок 3-16 показывает, что результат рисования рисунка 3-13 по использованию рисунка 3-14 умножает режим смешивания. Для использования этого режима смешивания вызовите функцию CGContextSetBlendMode с константой kCGBlendModeMultiply.

Экранируйте режим смешивания
Экранный режим смешивания указывает для умножения инверсии выборок изображения переднего раздела с инверсией выборок фонового изображения. Итоговые цвета, по крайней мере, так же легки как любой из двух способствующих демонстрационных цветов. Рисунок 3-17 показывает, что результат рисования рисунка 3-13 по использованию рисунка 3-14 экранирует режим смешивания. Для использования этого режима смешивания вызовите функцию CGContextSetBlendMode с константой kCGBlendModeScreen.

Наложите режим смешивания
Режим смешивания наложения указывает, чтобы или умножить или экранировать выборки изображения переднего раздела с выборками фонового изображения, в зависимости от цвета фона. Цвет фона смешивается с основным цветом для отражения легкости или темноты фона. Рисунок 3-18 показывает результат рисования рисунка 3-13 по рисунку 3-14 с помощью режима смешивания наложения. Для использования этого режима смешивания вызовите функцию CGContextSetBlendMode с константой kCGBlendModeOverlay.

Затемните режим смешивания
Указывает для создания составных выборок изображения путем выбора более темных выборок (или от изображения переднего раздела или от фона). Выборки фонового изображения заменяются любыми выборками изображения переднего раздела, которые являются более темными. Иначе, выборки фонового изображения оставлены без изменений. Рисунок 3-19 показывает, что результат рисования рисунка 3-13 по использованию рисунка 3-14 затемняет режим смешивания. Для использования этого режима смешивания вызовите функцию CGContextSetBlendMode с константой kCGBlendModeDarken.

Осветите режим смешивания
Указывает для создания составных выборок изображения путем выбора более легких выборок (или от переднего плана или от фона). Результат состоит в том, что выборки фонового изображения заменяются любыми выборками изображения переднего раздела, которые легче. Иначе, выборки фонового изображения оставлены без изменений. Рисунок 3-20 показывает, что результат рисования рисунка 3-13 по использованию рисунка 3-14 освещает режим смешивания. Для использования этого режима смешивания вызовите функцию CGContextSetBlendMode с константой kCGBlendModeLighten.

Цветной Dodge Blend Mode
Указывает для прояснения выборок фонового изображения для отражения выборок изображения переднего раздела. Демонстрационные значения изображения переднего раздела, указывающие черный, не вызывают изменение. Рисунок 3-21 показывает, что результат рисования рисунка 3-13 по рисунку 3-14 с помощью цвета избегает режима смешивания. Для использования этого режима смешивания вызовите функцию CGContextSetBlendMode с константой kCGBlendModeColorDodge.

Цветной режим смешивания записи
Указывает для затемнения выборок фонового изображения для отражения выборок изображения переднего раздела. Демонстрационные значения изображения переднего раздела, указывающие белый, не вызывают изменение. Рисунок 3-22 показывает, что результат рисования рисунка 3-13 по рисунку 3-14 с помощью цвета записывает режим смешивания. Для использования этого режима смешивания вызовите функцию CGContextSetBlendMode с константой kCGBlendModeColorBurn.

Режим смешивания рассеянного света
Указывает, чтобы или затемнить или осветить цвета, в зависимости от демонстрационного цвета изображения переднего раздела. Если демонстрационный цвет изображения переднего раздела легче, чем 50%-й серый, фон освещается, подобен уклонению. Если демонстрационный цвет изображения переднего раздела является более темным, чем 50%-й серый, фон затемняется, подобен записи. Если демонстрационный цвет изображения переднего раздела равен 50%-му серому, фон не изменяется. Выборки изображения, которые равны чистому черному или чистому белому продукту более темные или более легкие области, но не приводят к чистому черному или белый. Полный эффект подобен тому, чего Вы достигли бы путем блистания рассеянный центр внимания на изображении переднего раздела. Используйте это для добавления выделений к сцене. Рисунок 3-23 показывает результат рисования рисунка 3-13 по рисунку 3-14 с помощью режима смешивания рассеянного света. Для использования этого режима смешивания вызовите функцию CGContextSetBlendMode с константой kCGBlendModeSoftLight.

Режим смешивания жесткого света
Указывает для или умножения или цвета экрана, в зависимости от демонстрационного цвета изображения переднего раздела. Если демонстрационный цвет изображения переднего раздела легче, чем 50%-й серый, фон освещается, подобен экранированию. Если демонстрационный цвет изображения переднего раздела является более темным, чем 50%-й серый, фон затемняется, подобен умножению. Если демонстрационный цвет изображения переднего раздела равен 50%-му серому, изображение переднего раздела не изменяется. Выборки изображения, которые являются равными чистому черному или чистому белому результату в чистом черном или белыми. Полный эффект подобен тому, чего Вы достигли бы путем блистания резкий центр внимания на изображении переднего раздела. Используйте это для добавления выделений к сцене. Рисунок 3-24 показывает результат рисования рисунка 3-13 по рисунку 3-14 с помощью режима смешивания жесткого света. Для использования этого режима смешивания вызовите функцию CGContextSetBlendMode с константой kCGBlendModeHardLight.

Режим смешивания различия
Указывает для вычитания или демонстрационного цвета изображения переднего раздела из демонстрационного цвета фонового изображения или реверса, в зависимости от которого выборка имеет большее значение яркости. Демонстрационные значения изображения переднего раздела, которые являются черными, не вызывают изменения; белое инвертирование значения цвета фона. Рисунок 3-25 показывает результат рисования рисунка 3-13 по рисунку 3-14 с помощью режима смешивания различия. Для использования этого режима смешивания вызовите функцию CGContextSetBlendMode с константой kCGBlendModeDifference.

Режим смешивания исключения
Указывает эффект, подобный произведенному kCGBlendModeDifference, но с более низким контрастом. Демонстрационные значения изображения переднего раздела, которые являются черными, не вызывают изменение; белое инвертирование значения цвета фона. Рисунок 3-26 показывает результат рисования рисунка 3-13 по рисунку 3-14 с помощью режима смешивания исключения. Для использования этого режима смешивания вызовите функцию CGContextSetBlendMode с константой kCGBlendModeExclusion.

Режим смешивания оттенка
Указывает для использования яркости и степеней насыщения фона с оттенком изображения переднего раздела. Рисунок 3-27 показывает результат рисования рисунка 3-13 по рисунку 3-14 с помощью режима смешивания оттенка. Для использования этого режима смешивания вызовите функцию CGContextSetBlendMode с константой kCGBlendModeHue.

Режим смешивания насыщенности
Указывает для использования яркости и значений оттенка фона с насыщенностью изображения переднего раздела. Области фона, не имеющие никакой насыщенности (т.е. чистые серые области) не вызывают изменение. Рисунок 3-28 показывает результат рисования рисунка 3-13 по рисунку 3-14 с помощью режима смешивания насыщенности. Для использования этого режима смешивания вызовите функцию CGContextSetBlendMode с константой kCGBlendModeSaturation.

Цветной режим смешивания
Указывает для использования значений яркости фона с оттенком и степенями насыщения изображения переднего раздела. Этот режим сохраняет уровни серого в изображении. Можно использовать этот режим, чтобы окрасить монохромные изображения или окрасить цветные изображения. Рисунок 3-29 показывает результат рисования рисунка 3-13 по рисунку 3-14 с помощью цветного режима смешивания. Для использования этого режима смешивания вызовите функцию CGContextSetBlendMode с константой kCGBlendModeColor.

Режим смешивания яркости
Указывает для использования оттенка и насыщенности фона с яркостью изображения переднего раздела. Этот режим создает эффект, который является обратным к эффекту, создаваемому kCGBlendModeColor. Рисунок 3-30 показывает результат рисования рисунка 3-13 по рисунку 3-14 с помощью режима смешивания яркости. Для использования этого режима смешивания вызовите функцию CGContextSetBlendMode с константой kCGBlendModeLuminosity.

Отсечение к пути
Текущая область отсечения создается из пути, служащего маской, позволяя Вам блокировать часть страницы, которую Вы не хотите красить. Например, если Вы имеете очень большое растровое изображение и хотите показать только небольшую часть ее, Вы могли установить область отсечения для отображения только части, которую Вы хотите показать.
Когда Вы красите, Кварцевый рендеринг красит только в области отсечения. Рисование, происходящее в закрытых подпутях области отсечения, видимо; рисование, происходящее вне закрытых подпутей области отсечения, не.
Когда графический контекст первоначально создается, область отсечения включает всю paintable область контекста (например, поле носителей контекста PDF). Вы изменяете область отсечения путем установки текущего пути и затем использования функции отсечения вместо функции получения. Функция отсечения пересекает область заливки текущего пути с существующей областью отсечения. Таким образом можно пересечь область отсечения, уменьшив видимую область изображения, но Вы не можете увеличить область области отсечения.
Областью отсечения является часть состояния графики. Для восстановления области отсечения к предыдущему состоянию можно сохранить состояние графики, прежде чем Вы отсечете и восстановите состояние графики после того, как Вы сделаны с отсеченным получением.
Перечисление 3-1 показывает фрагмент кода, устанавливающий область отсечения в форме круга. Это получение причин кода, которое будет отсечено, подобный тому, что показано на рисунке 3-3. (Для другого примера посмотрите Клип Контекст в главе Градиенты.)
Перечисление 3-1 , Настраивающее круговую отсекаемую область
CGContextBeginPath (context); |
CGContextAddArc (context, w/2, h/2, ((w>h) ? h : w)/2, 0, 2*PI, 0); |
CGContextClosePath (context); |
CGContextClip (context); |
Функция | Описание |
|---|---|
Использует ненулевое вьющееся правило числа вычислить пересечение текущего пути с текущей траекторией отсечения. | |
Использует ровно-нечетное правило вычислить пересечение текущего пути с текущей траекторией отсечения. | |
Устанавливает область отсечения в область, пересекающую и текущую траекторию отсечения и указанный прямоугольник. | |
Устанавливает область отсечения в область, пересекающую и текущую траекторию отсечения и область в указанных прямоугольниках. | |
Отображает маску в указанный прямоугольник и пересекает его с текущей областью отсечения графического контекста. Любой последующий путь, привлекающий Вас, выполняет к графическому контексту, отсекается. (См. Маскирование Изображения путем Отсечения Контекста.) |



