Появление и поведение
iOS 7 вносит несколько изменений в то, как Вы размечаете и настраиваете появление своего UI. Изменения в расположении контроллера представления, цвете оттенка и шрифте влияют на все объекты UIKit в Вашем приложении. Кроме того, улучшения к устройству распознавания жеста APIs дают Вам более прекрасный гранулярный контроль над взаимодействиями жеста.
Используя контроллеры представления
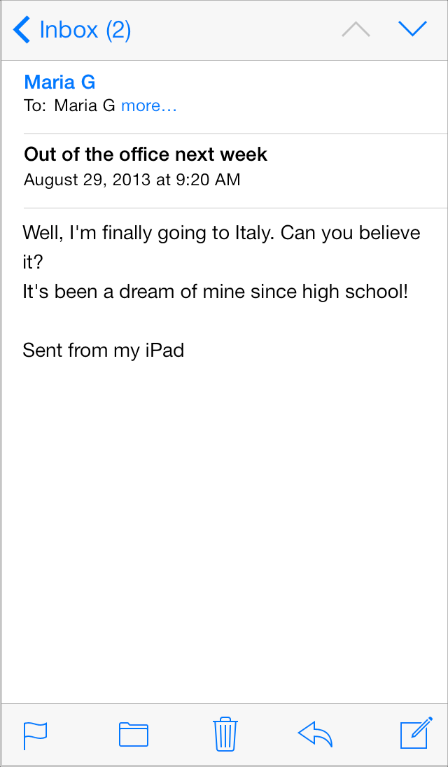
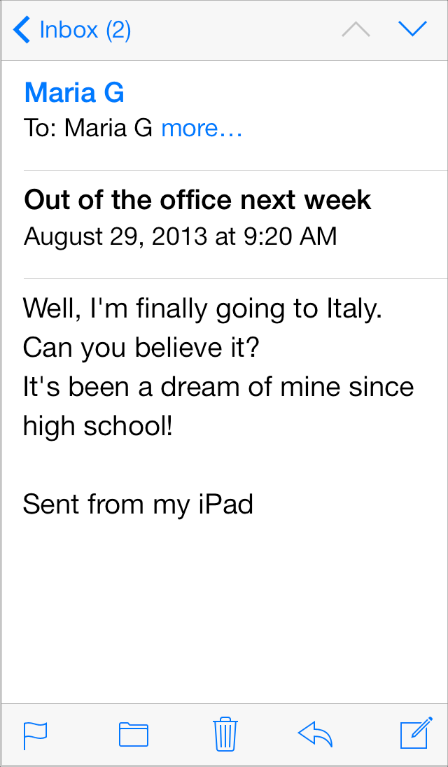
В iOS 7 контроллеры представления используют полноэкранное расположение. Одновременно, iOS 7 дает Вам более тонкую настройку по способу, которым контроллер представления размечает свои представления. В частности понятие полноэкранного расположения было усовершенствовано, чтобы позволить контроллеру представления указать расположение каждого края его представления.
wantsFullScreenLayout свойство контроллера представления осуждается в iOS 7. Если Вы в настоящее время указываете wantsFullScreenLayout = NO, контроллер представления может вывести на экран свое содержание в неожиданном расположении на экране, когда он работает в iOS 7.
Корректироваться, как контроллер представления размечает свои представления, UIViewController обеспечивает следующие свойства:
-
edgesForExtendedLayoutсвойство используетUIRectEdgeвведите, который указывает каждый из четырех краев прямоугольника, в дополнение к указанию ни одного и так далее.Использовать
edgesForExtendedLayoutуказать, какие края представления должны быть расширены, независимо от полупрозрачности панели. По умолчанию значение этого свойстваUIRectEdgeAll. extendedLayoutIncludesOpaqueBarsЕсли Ваш проект использует непрозрачные панели, совершенствовать
edgesForExtendedLayoutтакже устанавливаяextendedLayoutIncludesOpaqueBarsсвойство кNOfalse. (Значение по умолчаниюextendedLayoutIncludesOpaqueBarsNOfalse.)automaticallyAdjustsScrollViewInsetsЕсли Вы не хотите, чтобы прокрутка вставки содержания представления была автоматически скорректирована, установить
automaticallyAdjustsScrollViewInsetsкNOfalse. (Значение по умолчаниюautomaticallyAdjustsScrollViewInsetsYEStrue.)topLayoutGuide,bottomLayoutGuidetopLayoutGuideиbottomLayoutGuideсвойства указывают расположение вершины или нижних краев панели в представлении контроллера представления. Если панели должны перекрыть вершину или нижнюю часть представления, можно использовать Интерфейсного Разработчика для расположения представления относительно панели путем создания ограничений к нижней частиtopLayoutGuideили к вершинеbottomLayoutGuide. (Если никакие панели не должны перекрывать представление, нижнюю частьtopLayoutGuideсовпадает с вершиной представления и вершинойbottomLayoutGuideсовпадает с нижней частью представления.) Оба свойства лениво создаются, когда требуется.
В iOS 7 контроллеры представления могут поддерживать пользовательские анимированные переходы между представлениями. Кроме того, можно использовать iOS 7 APIs для поддержки взаимодействия с пользователем во время анимированного перехода. Для узнавания больше посмотрите Ссылку на протокол Ссылки на протокол и UIViewControllerInteractiveTransitioning UIViewControllerAnimatedTransitioning.
в то время как приложение работает, iOS 7 предоставляет контроллерам представления возможность скорректировать стиль строки состояния. Хороший способ изменить стиль строки состояния динамично состоит в том, чтобы реализовать preferredStatusBarStyle и — в блоке анимации — обновляют появление строки состояния и вызов setNeedsStatusBarAppearanceUpdate.
Используя цвет оттенка
В iOS 7 цвет оттенка является свойством UIView. iOS 7 приложений часто используют оттенок для определения ключевого цвета, указывающего интерактивность и состояние выбора для элементов UI всюду по приложению.
При указании оттенка для представления оттенок автоматически распространен ко всем подпредставлениям в иерархии представления. Поскольку UIWindow наследовался от UIView, можно указать цвет оттенка для целого приложения путем установки свойства оттенка окна с помощью кода как это:
window.tintColor = [UIColor purpleColor];
Если Вы не указываете оттенок для окна, это использует цвет системного значения по умолчанию.
По умолчанию цвет оттенка представления nil, что означает, что представление использует оттенок своего родителя. Это также означает, что, когда Вы просите у представления его цвет оттенка, это всегда возвращает значение цвета, даже если Вы не установили тот.
В целом, в то время как представление является внеэкранным, лучше изменять цвет оттенка представления. Чтобы заставить представление возвращаться к использованию оттенка его родителя, выберите цвет оттенка к nil.
Когда лист предупреждения или действия появляется, iOS 7 автоматически потускнел цвет оттенка представлений позади него. Реагировать на это цветное изменение, использующий пользовательский подкласс представления tintColor в его рендеринге должен переопределить tintColorDidChange обновить рендеринг в надлежащих случаях.
Используя шрифты
iOS 7 представляет Динамический Тип, упрощающий отображать выглядящий большим образом текст в Вашем приложении.


При принятии Динамического Типа Вы добираетесь:
Автоматические настройки межсимвольного интервала и высоты строки для каждого размера шрифта.
Возможность указать различные стили текста для семантически отличных блоков текста, такой как
Body,Footnote, илиHeadline.Текст, отвечающий соответственно, когда пользователи изменяют свой предпочтительный размер текста в Настройках.
Использовать в своих интересах эти функции, быть подготовленным реагировать на уведомления, отправляющиеся, когда пользователи изменяют настройки размера текста. Затем используйте UIFont метод preferredFontForTextStyle заставить новый шрифт использовать в Вашем UI. iOS 7 оптимизирует шрифты, указанные этим методом для максимальной четкости в каждом размере. Для узнавания больше о стилях текста и шрифтах использования в приложении посмотрите Стили текста.
Используя устройства распознавания жеста
До iOS 7, если устройство распознавания жеста требует, чтобы другое устройство распознавания жеста перестало работать, Вы используете requireGestureRecognizerToFail: устанавливать постоянное отношение между двумя объектами во время создания. Это хорошо работает, когда устройства распознавания жеста не создаются в другом месте в приложении — или в платформе — и набор устройств распознавания жеста остается тем же.
В iOS 7, UIGestureRecognizerDelegate внедряет два метода, позволяющие требованиям отказа быть указанными во время выполнения делегатом устройства распознавания жеста объект:
gestureRecognizer:gestureRecognizer shouldRequireFailureOfGestureRecognizer:otherGestureRecognizergestureRecognizer:gestureRecognizer shouldBeRequiredToFailByGestureRecognizer:otherGestureRecognizer
Для обоих методов делегата устройства распознавания жеста вызывают один раз на попытку распознавания, что означает, что требования отказа могут быть определены лениво. Это также означает, что можно установить требования отказа между устройствами распознавания в иерархиях другого представления.
Пример ситуации, где динамические требования отказа полезны, находится в приложении, присоединяющем устройство распознавания жеста панорамирования экранного края к представлению. В этом случае Вы могли бы хотеть, чтобы все другие соответствующие устройства распознавания жеста, связанные с поддеревом того представления, потребовали, чтобы устройство распознавания жеста экранного края перестало работать так, можно предотвратить любые графические незначительные сбои, которые могли бы произойти, когда другие устройства распознавания отменяются после запуска процесса распознавания. Чтобы сделать это, Вы могли использовать код, подобный следующему:
UIScreenEdgePanGestureRecognizer *myScreenEdgePanGestureRecognizer;...myScreenEdgePanGestureRecognizer = [[UIScreenEdgePanGestureRecognizer alloc] initWithTarget:self action:@selector(handleScreenEdgePan:)];myScreenEdgePanGestureRecognizer.delegate = self;// Configure the gesture recognizer and attach it to the view....- (BOOL)gestureRecognizer:(UIGestureRecognizer *)gestureRecognizer shouldBeRequiredToFailByGestureRecognizer:(UIGestureRecognizer *)otherGestureRecognizer {BOOL result = NO;if ((gestureRecognizer == myScreenEdgePanGestureRecognizer) && [[otherGestureRecognizer view] isDescendantOfView:[gestureRecognizer view]]) {result = YES;}return result;}


