Средства управления
Средства управления являются элементами UI, что пользователи любое представление (для получения информации) или взаимодействуют с (для выполнения действия). Все средства управления iOS 7 имеют обновленное появление, и у большинства из них также есть различные метрики.
Поскольку UIControl наследовался от UIView, можно использовать управление tintColor свойство для расцветки управления. Для получения дополнительной информации о расцветке представлений, посмотрите Используя Цвет Оттенка.
По умолчанию, предоставленный системой средства управления определенные с помощью системы поддержки анимации и изменения появления, указывающие выделенные и выбранные состояния.
Средство выбора даты
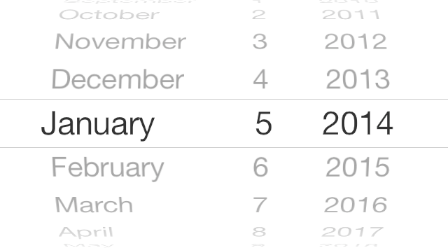
Средство выбора даты выводит на экран компоненты даты и времени, такие как минуты, часы, дни и годы.
Полный размер средства выбора даты является тем же в iOS 7, как это находится в iOS 6.
iOS 7

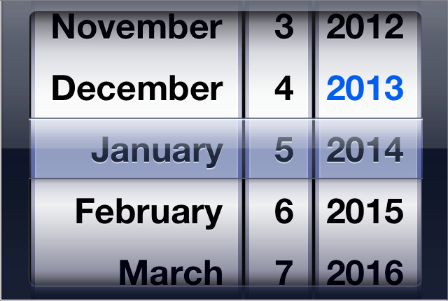
iOS 6

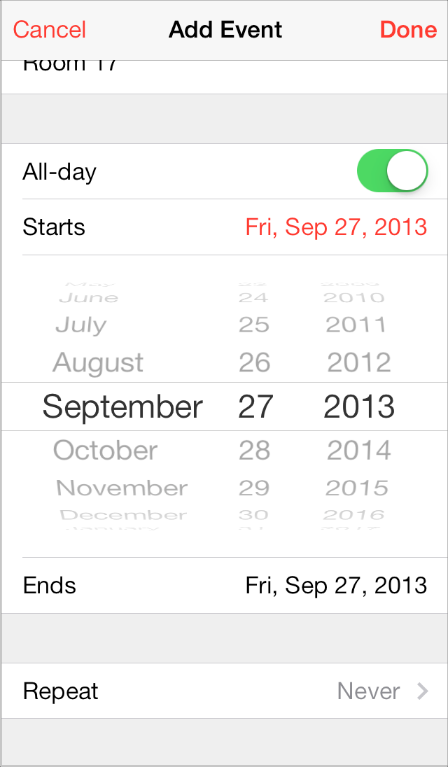
iOS 7 приложений имеет тенденцию встраивать средства выбора даты в содержании вместо того, чтобы вывести на экран их в другом представлении. Например, Календарь динамично разворачивает строку таблицы, чтобы позволить пользователям указать время, не оставляя представление создания события:

Контакт добавляет кнопку
Кнопка Contact Add — т.е. a UIButton объект типа UIButtonTypeContactAdd— позволяет пользователям добавить информацию контакта к текстовому полю или другому основанному на тексте представлению.
Размер и появление кнопки Contact Add изменились в iOS 7.
iOS 7
iOS 6
Подробная кнопка раскрытия
Кнопка Detail Disclosure — т.е. a UIButton объект типа UIButtonTypeDetailDisclosure— показывает дополнительные подробные данные или функциональность, связанную с элементом в таблице или другом представлении. В iOS 7 кнопка Detail Disclosure использует тот же символ в качестве кнопки Info.
Размер и появление кнопки Detail Disclosure изменились в iOS 7:
iOS 7
iOS 6
Когда кнопка Detail Disclosure появляется в строке таблицы, касание в другом месте в строке не активирует кнопку; вместо этого, это выбирает элемент строки или инициировало определенное с помощью приложения поведение.
Информационная кнопка
Кнопка Info — т.е. a UIButton объект типа UIButtonTypeInfoLight или UIButtonTypeInfoDark— показывает подробные данные конфигурации о приложении, иногда в конце текущего представления. В iOS 7 кнопка Info использует тот же символ в качестве кнопки Detail Disclosure.
Размер и появление кнопки Info изменились в iOS 7.
iOS 7
iOS 6 (показанный в Погоду)
Метка
Метка выводит на экран статический текст.
По умолчанию метка использует системный шрифт, таким образом, это выглядит по-другому в iOS 7, чем это делает в iOS 6.
iOS 7

iOS 6
Обязательно используйте UIFont метод preferredFontForTextStyle получить текст для дисплея в метке.
Управление страницей
Управление страницей указывает, сколько представлений открыто и какой в настоящее время видим.
Размер и появление управления страницей изменились в iOS 7.
iOS 7 (управление, показанное в Погоду)
iOS 6 (управление, показанное в Погоду)
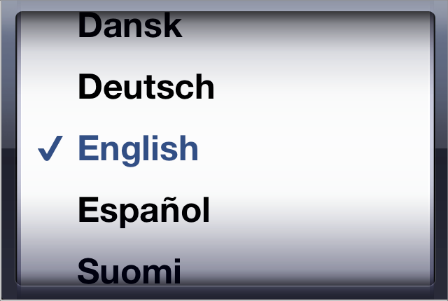
Средство выбора
Средство выбора выводит на экран ряд значений, из которых может выбрать пользователь.
Полный размер средства выбора является тем же в iOS 7, как это находится в iOS 6; его появление и поведение в iOS 7 подобны появлению и поведению средства выбора даты.
iOS 7

iOS 6

Представление прогресса
Представление прогресса показывает прогресс задачи, или обработайте, который имеет известную продолжительность.
Размер и появление представления прогресса — показанный здесь на панели инструментов Mail — изменились в iOS 7.
iOS 7
iOS 6
Если Вы в настоящее время используете trackTintColor свойство для указания оттенка для дорожки представления прогресса дорожка продолжает использовать этот оттенок в iOS 7. Если Вы устанавливаете trackTintColor к nil, дорожка использует оттенок своего родителя.
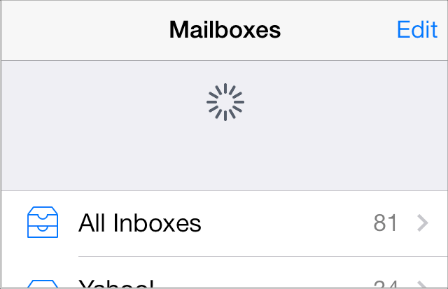
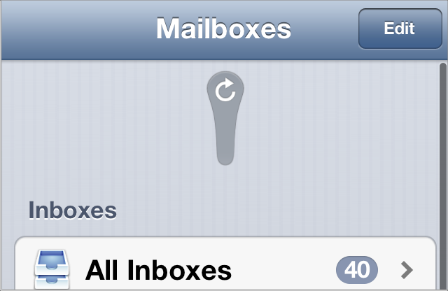
Управление обновлением
Управление обновлением выполняет инициируемое пользователями обновление содержания, обычно в таблице.
Размер и появление управления обновлением изменились в iOS 7.
iOS 7

iOS 6

Кнопка скругленного прямоугольника
Кнопка скругленного прямоугольника осуждается в iOS 7. Вместо этого используйте системную кнопку — т.е. a UIButton объект типа UIButtonTypeSystem.
системные кнопки iOS 7 не включают внешнюю панель или фоновое появление. Системная кнопка может содержать графический символ или текстовый заголовок, и она может указать, что оттенок окрашивает или получает цвет своего родителя.
Если необходимо вывести на экран кнопку, включающую внешнюю панель, используйте кнопку типа UIButtonTypeCustom и предоставьте пользовательское фоновое изображение.
Сегментированное управление
Сегментированное управление является линейным набором сегментов, в которых каждый сегмент функционирует как кнопку, которая может вывести на экран другое представление.
Размер и появление сегментированного управления изменились в iOS 7.
iOS 7
iOS 6
В iOS 7 сегментированное управление использует отдельный стиль, и segmentedControlStyle свойство не использовано.
Ползунок
Ползунок позволяет пользователям внести изменения в значение или процесс всюду по диапазону позволенных значений.
Размер и появление ползунка изменились в iOS 7.
iOS 7
iOS 6
iOS 7 продолжает использовать оттенки, которые Вы указываете для минимальных и максимальных изображений дорожки и для ползунка, с помощью свойств minimumTrackTintColor, maximumTrackTintColor, и thumbTintColor. Если Вы устанавливаете minimumTrackColor свойство к nil, область использует оттенок своего родителя; если Вы устанавливаете maximumTrackTintColor или thumbTintColor свойства к nil, обе области используют свой цвет по умолчанию.
Степпер
Степпер увеличивает или уменьшает значение постоянной суммой.
Размер и появление степпера изменились в iOS 7.
iOS 7
iOS 6
В iOS 7, по умолчанию, степпер обрабатывает пользовательский инкремент и декрементные изображения как шаблонные изображения.
Переключатель
Переключатель представляет два взаимоисключающего выбора или состояния (обычно используемый только в табличных представлениях).
Размер и появление переключателя изменились в iOS 7.
iOS 7
iOS 6
iOS 7 продолжает использовать оттенки, которые Вы указываете для на и прочь — или отключенный — состояния и для ползунка, с помощью свойств onTintColor, tintColor, и thumbTintColor.
В iOS 7, по умолчанию, пользовательский на и от изображений проигнорированы.
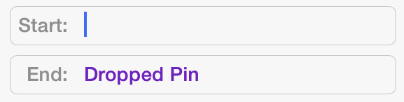
Текстовое поле
Текстовое поле принимает одну строку ввода данных пользователем.
Размер и появление текстового поля изменились в iOS 7.
iOS 7 (два текстовых поля, показанные в Картах)

iOS 6 (два текстовых поля, показанные в Картах)

Обязательно используйте UIFont метод preferredFontForTextStyle получить текст для дисплея в текстовом представлении.


