Расположение
Приложения выводят на экран тот же интерфейс на всех размерах Часов Apple. Относительное расположение позволяет элементам расшириться по мере необходимости для заполнения свободного места.
Общие руководящие принципы
Ограничьте число бок о бок средств управления в Вашем интерфейсе. При размещении кнопок рядом, используйте значки вместо текста для кнопок. Никогда не помещайте больше чем три элемента рядом. Включая большее количество элементов делает цели касания слишком маленькими для пользователя.
Используйте полную ширину экрана. Поскольку внешняя панель на Часах Apple добавляет визуальное дополнение вокруг Вашего содержания, Вы не должны включать поля между экранным краем и Вашим содержанием. (Обратите внимание на то, что это дополнение не присутствует в Средстве моделирования iOS.)

Используйте выравнивание по левому краю. Элементы Вашего интерфейса размечаются от начала до конца и слева направо. Выравнивание элементов от левого края гарантирует, чтобы они имели пространство, чтобы развернуть и вывести на экран их содержание полностью.
Сделайте текстовые кнопки полной шириной. Кнопки, выводящие на экран текстовую метку, должны быть полной шириной так, чтобы все название кнопки было всегда видимо.
Используйте контекстное меню для представления вспомогательных действий. Вместо того, чтобы добавлять кнопки к Вашему интерфейсу, используйте контекстное меню для действий, использующихся менее часто. См. Меню.

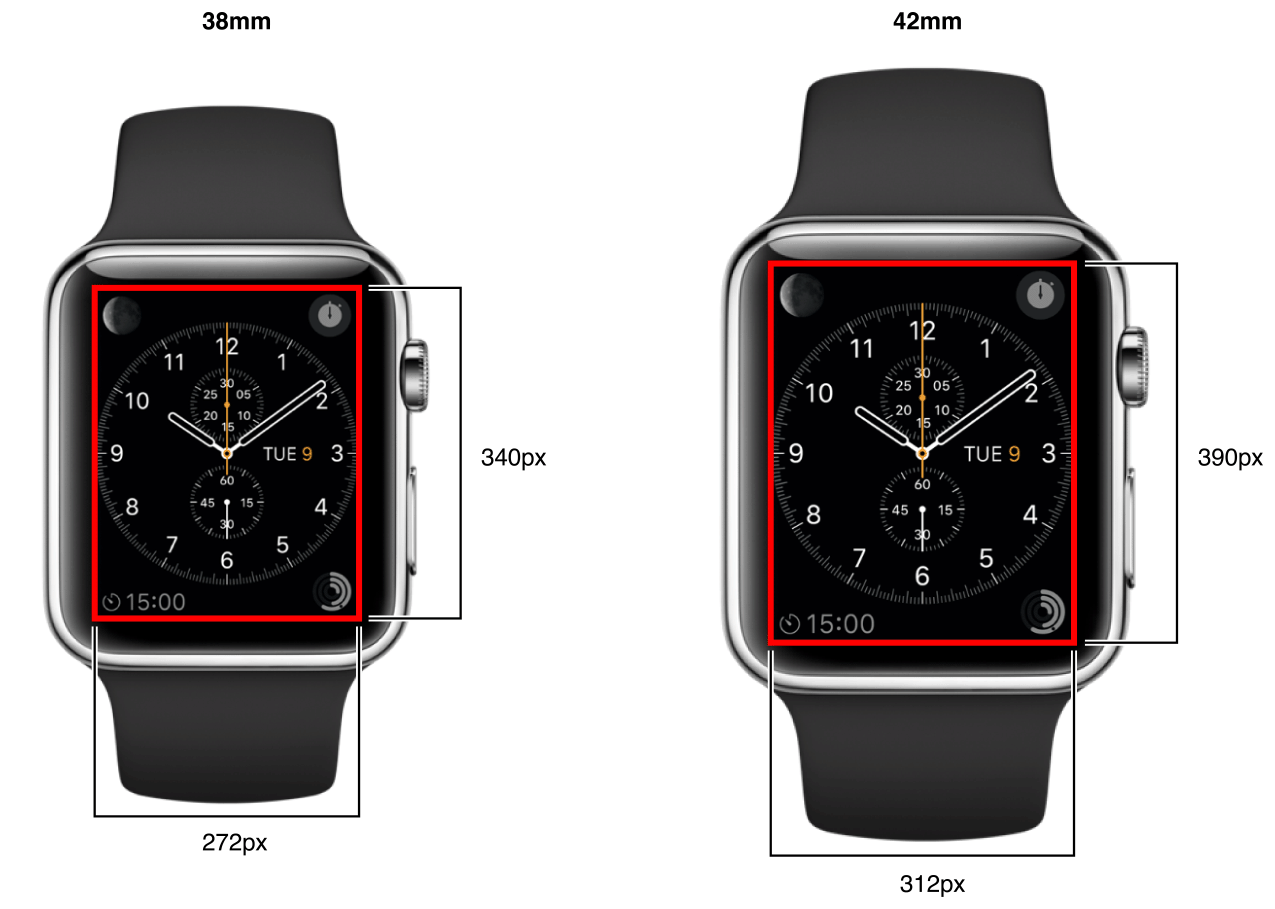
Размеры экрана
Обеспечьте то же содержание через различные размеры экрана. При разработке расположения используйте относительную калибровку и интервал опций так, чтобы элементы расширились или договор естественно для заполнения свободного места.

Обеспечьте активы изображения для различных размеров экрана только по мере необходимости. Используйте тот же файл ресурсов изображения, если это выглядит хорошим на обоих размерах экрана; иначе, предоставьте отдельным файлам ресурсов изображения (то же содержимое изображения) для каждого размера экрана.


