Модальные листы
Модальные листы дают пользователям способ выполнить задачу, получить информацию без отвлекающих факторов или продолжать выбор, сделанный первоначально в управлении Меню. Модальный лист достигает этого, временно препятствуя тому, чтобы пользователь взаимодействовал с остальной частью приложения.
Лучше минимизировать число модального опыта в Вашем приложении. В целом рассмотрите использование модального контекста только когда:
Критически важно привлечь внимание пользователя.
Автономная задача должна быть выполнена — или явно отказаться — чтобы избежать оставлять данные пользователя в неоднозначном состоянии.
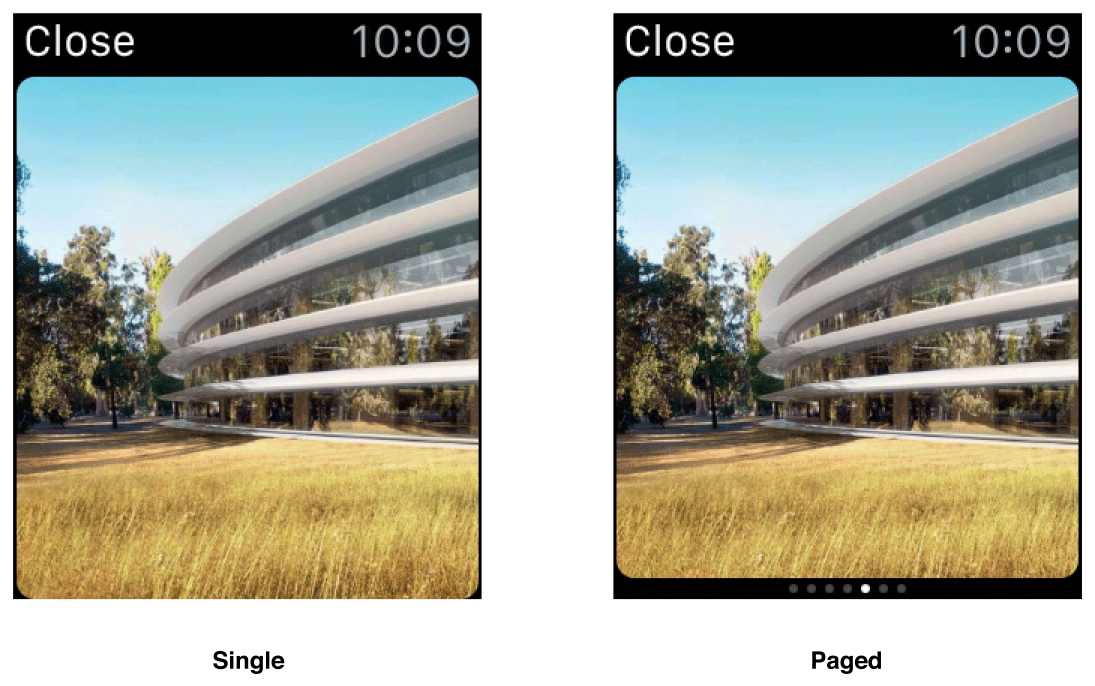
Модальные интерфейсы содержат единственный экран или многократные экраны, выведенные на экран в основанном на странице расположении. Единственной разницей между двумя интерфейсами является добавление точечных индикаторов у основания основанного на странице интерфейса. Верхний левый угол модального интерфейса резервируется для близкой кнопки. Когда пользователь касается этой кнопки (или выполняет левый край, сильно ударяют), система отклоняет модальный интерфейс без дальнейших действий.

Не добавляйте отдельную близкую кнопку в организации Вашего содержания. Предоставленная системой близкая кнопка обязательна, но можно изменить ее текст для передачи значения. Типичные заголовки для близкой кнопки Близки и Отмена. Цвет близкой кнопки является всегда белым.
Обеспечьте принять кнопку для задач, требующих принятия. Используйте стандартную кнопку для действий принятия. Ответвление кнопки должно выполнить соответствующие меры и затем отклонить модальный интерфейс.
Сохраните модальные задачи простыми. Избегите отображать второй модальный интерфейс от своего начального модального интерфейса.


