Создание Доступного приложения для iOS
Чтобы быть доступным, приложение для iPhone должно предоставить информацию о своих элементах пользовательского интерфейса пользователям VoiceOver. На высоком уровне это означает, что необходимо удостовериться что:
Каждый элемент пользовательского интерфейса, с которым могут взаимодействовать пользователи, доступен. Это включает элементы, просто предоставляющие информацию, такую как статический текст, а также средства управления, выполняющие действия.
Все доступные элементы предоставляют точную и полезную информацию.
В дополнение к этим основным принципам существует также несколько вещей, которые можно сделать, чтобы улучшить опыт пользователя VoiceOver с табличными представлениями и удостовериться, что динамические элементы в приложении всегда доступны.
Сделайте элементы пользовательского интерфейса доступными
Как упомянуто в Доступности и VoiceOver элемент пользовательского интерфейса доступен, если это сообщает о себе как элемент доступности. Будучи доступным недостаточно для создания элемента пользовательского интерфейса полезным для пользователей VoiceOver, он представляет первый шаг в процессе подавания доступной заявки.
Как утверждено в Доступности iOS API и Инструменты, стандартные средства управления UIKit и представления автоматически доступны. При использовании только стандартных средств управления UIKit Вы, вероятно, не должны выполнять много дополнительной работы, чтобы удостовериться, что Ваше приложение доступно. В этом случае Ваш следующий шаг должен гарантировать, что информация атрибута по умолчанию, предоставленная этими средствами управления, целесообразна в Вашем приложении. Чтобы изучить, как сделать это, посмотрите Предоставление Точная и Полезная Информация атрибута.
При создании пользовательских представлений, что информация о дисплее или с которым должны взаимодействовать пользователи, необходимо гарантировать доступность этих представлений сами. После того, как Вы сделали это, необходимо удостовериться, что эти представления предоставляют информацию доступности, помогающую людям использовать их (см. Предоставление Точная и Полезная Информация атрибута).
С точки зрения доступности пользовательское представление является или отдельным представлением или контейнерным представлением. Отдельное представление не содержит никакие другие представления, которые должны быть доступными. Например, пользовательский подкласс UIControl это выводит на экран значок и ведет себя как кнопка, не содержит никакие другие элементы, с которыми пользователь может взаимодействовать кроме самой кнопки. Читайте Делают Пользовательские Отдельные Представления Доступными, чтобы изучить, как сделать отдельное представление доступным.
Контейнерное представление, с другой стороны, содержит другие элементы, с которыми могут взаимодействовать пользователи. Например, в пользовательском подклассе UIView это выполняет ее собственное получение геометрических фигур, формы представляют элементы, с которыми пользователи могут взаимодействовать, и которые отличны от контейнерного представления. Такие отдельные элементы в контейнерном представлении не автоматически доступны (потому что они не подклассы UIView) и не предоставляйте информацию доступности. Чтобы изучить, как сделать содержание из контейнерного представления доступным, читайте, Делают Содержание из Пользовательских Контейнерных Представлений Доступным.
Сделайте пользовательские отдельные представления доступными
Если Ваше приложение содержит пользовательское отдельное представление, с которым должны взаимодействовать пользователи, необходимо сделать представление доступным. (Вспомните, что отдельное представление является представлением, содержащим никакие другие представления, с которыми взаимодействуют пользователи.)
В дополнение к использованию Интерфейсного Разработчика для создания пользовательского отдельного представления доступным существует два программируемых способа сделать это. Один путь состоит в том, чтобы установить состояние доступности Вашего пользовательского представления в коде, инстанцирующем его. Следующий фрагмент кода показывает, как сделать это:
@implementation MyCustomViewController |
- (id)init |
{ |
_view = [[[MyCustomView alloc] initWithFrame:CGRectZero] autorelease]; |
[_view setIsAccessibilityElement:YES]; |
/* Set attributes here. */ |
} |
Иначе должен реализовать isAccessibilityElement метод UIAccessibility протокол в реализации Вашего пользовательского подкласса. Следующий фрагмент кода показывает, как сделать это:
@implementation MyCustomView |
/* Implement attribute methods here. */ |
- (BOOL)isAccessibilityElement |
{ |
return YES; |
} |
Сделайте содержание из пользовательских контейнерных представлений доступным
Если Ваши отображения приложения пользовательское представление, содержащее другие элементы, с которыми взаимодействуют пользователи, необходимо сделать содержавшие элементы отдельно доступными. Одновременно, необходимо удостовериться, что само контейнерное представление не доступно. Причина состоит в том, что пользователи взаимодействуют с содержанием контейнера, не с самим контейнером.
Для выполнения этого пользовательское контейнерное представление должно реализовать UIAccessibilityContainer протокол. Этот протокол определяет методы, делающие содержавшие элементы доступными в массиве.
Следующий фрагмент кода показывает частичную реализацию пользовательского контейнерного представления. Обратите внимание на то, что это контейнерное представление создает массив доступных элементов только когда методы UIAccessibilityContainer протокол вызывают. В результате, если доступность iPhone не в настоящее время активна, массив не создается.
Перечисление 2-1 Делает содержание из пользовательского контейнерного представления доступным как отдельные элементы доступности
@implementation MultiFacetedView |
- (NSArray *)accessibleElements |
{ |
if ( _accessibleElements != nil ) |
{ |
return _accessibleElements; |
} |
_accessibleElements = [[NSMutableArray alloc] init]; |
/* Create an accessibility element to represent the first contained element and initialize it as a component of MultiFacetedView. */ |
UIAccessibilityElement *element1 = [[[UIAccessibilityElement alloc] initWithAccessibilityContainer:self] autorelease]; |
/* Set attributes of the first contained element here. */ |
[_accessibleElements addObject:element1]; |
/* Perform similar steps for the second contained element. */ |
UIAccessibilityElement *element2 = [[[UIAccessibilityElement alloc] initWithAccessibilityContainer:self] autorelease]; |
/* Set attributes of the second contained element here. */ |
[_accessibleElements addObject:element2]; |
return _accessibleElements; |
} |
/* The container itself is not accessible, so MultiFacetedView should return NO in isAccessiblityElement. */ |
- (BOOL)isAccessibilityElement |
{ |
return NO; |
} |
/* The following methods are implementations of UIAccessibilityContainer protocol methods. */ |
- (NSInteger)accessibilityElementCount |
{ |
return [[self accessibleElements] count]; |
} |
- (id)accessibilityElementAtIndex:(NSInteger)index |
{ |
return [[self accessibleElements] objectAtIndex:index]; |
} |
- (NSInteger)indexOfAccessibilityElement:(id)element |
{ |
return [[self accessibleElements] indexOfObject:element]; |
} |
@end |
Предоставьте точную и полезную информацию атрибута
Существует две части к процессу поставляющей информации атрибута для доступных элементов:
Обработка краткой, точной, и полезной информации
Обеспечение, чтобы доступные элементы в приложении сообщили о том содержании правильно
При использовании пользовательских представлений необходимо предоставить всю надлежащую информацию атрибута для них. Для руководства посмотрите Обрабатывающие Полезные Метки и Подсказки, Инструкции для Создания Подсказок и Идентификации Надлежащих Черт.
Даже при использовании только стандартных средств управления UIKit и представлений Вы могли бы найти, что часть информации атрибута по умолчанию, которую они предоставляют, могла быть улучшена, чтобы иметь больше смысла в контексте Вашего приложения. Для получения дополнительной информации посмотрите информацию об Атрибуте по умолчанию Улучшения.
Если необходимо предоставить или изменить атрибуты доступности или на стандартных или на пользовательских элементах UI, можно сделать так любого в Интерфейсном Разработчике (см. информацию о Пользовательском атрибуте Определения в Интерфейсном Разработчике), или программно (см. информацию о Пользовательском атрибуте Определения Программно).
Улучшение информации об атрибуте по умолчанию
Как часть встроенной доступности стандартных средств управления UIKit и представлений, iOS также предоставляет информацию атрибута по умолчанию, описывающую эти элементы пользователям VoiceOver. В большинстве случаев эта информация является подходящей для приложений, использующих стандартные средства управления и представления. Когда предоставление информации пользовательского атрибута может улучшить опыт пользователя VoiceOver с Вашим приложением, Однако могли бы быть времена:
Если Вы используете стандартное управление UIKit или представление, выводящее на экран предоставленный системой значок или заголовок, сначала удостоверьтесь, что Вы используете его в соответствии с его намеченной целью (см. Инструкции по Интерфейсу пользователя iOS для получения дополнительной информации). Затем решите, передает ли атрибут метки по умолчанию точно результат использования того управления или представления в Вашем приложении. В противном случае рассмотрите обеспечение атрибута подсказки.
Например, если Вы помещаете кнопку Add в свою панель навигации при помощи предоставленного системой значка Add (+) в a
UIBarButtonItemобъект, Вы получаете атрибут метки по умолчанию, Добавляют, автоматически. Если это всегда очевидно, какой элемент пользователь добавляет, когда они активируют эту кнопку, нет никакой потребности обеспечить атрибут подсказки. Но если мог бы быть беспорядок, необходимо рассмотреть обеспечение пользовательской подсказки, описывающей результат использования того управления в приложении, такой как, «Добавляет учетная запись» или «Добавляет комментарий».Если Вы выводите на экран пользовательский значок или изображение в стандартном представлении UIKit, таком как a
UIButtonобъект, необходимо предоставить пользовательский атрибут метки, описывающий его.
Обработка полезных меток и подсказок
Когда пользователи VoiceOver запускают Ваше приложение, они полагаются на описания, которые VoiceOver говорит для понимания то, что делает приложение и как использовать его. Поскольку эти описания представляют объем опыта пользователя VoiceOver с Вашим приложением, важно, что они максимально точны и полезными. Инструкции в этом разделе помогают Вам создать метки и подсказки, которые подадут Вашу заявку, простую и приятную для людей с ограниченными возможностями использовать.
Инструкции для создания меток
Атрибут метки идентифицирует элемент пользовательского интерфейса. Каждый доступный элемент пользовательского интерфейса, стандартный и пользовательский, должен предоставить содержание для атрибута метки.
Хороший способ определить, что должна передать метка, состоит в том, чтобы думать о том, что зрячий пользователь выводит о Вашем приложении только путем рассмотрения его. Если Вы разработали хороший пользовательский интерфейс, зрячие пользователи должны знать то, что управление или представление делают в текущем контексте приложения путем чтения его заголовка или понимания его значка. Это - информация, которую необходимо сделать доступным для пользователей VoiceOver в атрибуте метки.
При обеспечении пользовательского элемента управления или представления, или если Вы выводите на экран пользовательский значок в стандартном управлении или представлении, необходимо обеспечить метку что:
Очень кратко описывает элемент. Идеально, метка состоит из отдельного слова, те, которые Добавляют, Игра, Удаляют, Поиск, Избранное или Объем.
Стремитесь разработать свое приложение так, чтобы отдельное слово идентифицировало элемент и сделало его использование очевидным в текущем контексте. Иногда, однако, могло бы быть необходимо использовать краткую фразу для надлежащей идентификации элемента. Когда дело обстоит так, создайте очень короткую фразу, такую как “Музыка игры”, “Добавляют, что имя”, или “Добавляют к событию”.
Не включает тип управления или представления. Информация о типе содержится в атрибуте черт элемента и никогда не должна повторяться в метке.
Например, если Вы включаете тип управления в метку кнопки Add, пользователи VoiceOver слышат, “Добавьте кнопка кнопки”, каждый раз они получают доступ к тому управлению. Этот опыт быстро стал бы раздражающим и мог бы заставить пользователей прекращать использовать Ваше приложение.
Начинается с капитализированного слова. Это помогает VoiceOver считать метку с надлежащим словоизменением.
Не заканчивается периодом. Метка не является предложением и поэтому не должна заканчиваться периодом.
Локализуется. Обязательно подайте Вашу заявку, доступную максимально широкой аудитории, путем локализации всех строк, включая доступность приписывают строки. В целом VoiceOver говорит на языке, который пользователь указывает в настройках International.
Инструкции для создания подсказок
Атрибут подсказки описывает результаты выполнения действия с управлением или представлением. Необходимо обеспечить подсказку только, когда результаты действия не очевидны из метки элемента.
Например, при обеспечении кнопки воспроизведения в приложении контекст, в котором появляется кнопка, должен упростить для пользователей понимать то, что происходит, когда они касаются его. Однако, если Вы позволяете пользователям играть песню путем ответвления заголовка песни в списке, Вы могли бы хотеть обеспечить подсказку, описывающую этот результат. Причина состоит в том, что метка элемента списка описывает сам элемент (в этом случае, заголовок песни), не, что происходит, когда пользователь касается его.
Если результаты действия пользователя с управлением или представлением ясно не подразумеваются его меткой, создают подсказку что:
Очень кратко описывает результаты. Даже при том, что немного средств управления и представлений нужны в подсказках, стремятся сделать подсказки, действительно необходимо обеспечить максимально краткий. Выполнение так уменьшается, пользователи количества времени должны потратить слушание, прежде чем они смогут использовать элемент.
Однако однако, избегите жертвовать ясностью и хорошей грамматикой для краткости. Например, изменение, “Добавляет город” к тому, “Добавляет город”, не значительно уменьшает продолжительность подсказки, но действительно заставляет его звучать неловким и немного менее ясным.
Начинается с глагола и опускает предмет. Обязательно используйте форму описания третьего лица единственного числа глагола, такого как «Игры», а не императив, такие как «Игра». Вы хотите избегать использования императива, потому что использование его может заставить подсказку походить на команду. Например, Вы не хотите говорить пользователям “Играть песню”; вместо этого, Вы хотите сказать пользователям, что ответвление элемента “Играет песню”.
Чтобы помочь Вам найти правильное слово, предположите описание использования управления другу. Вы могли бы сказать, что что-то как “Ответвление этого управления играет песню”. Часто, можно использовать вторую фразу в таком предложении (в этом случае, “Играет песня”) как подсказка.
Начинается с капитализированного слова и заканчивается периодом. Даже при том, что подсказка является фразой, не, предложение, заканчивая подсказку периодом помогает VoiceOver говорить ее с надлежащим словоизменением.
Не включает имя действия или жеста. Подсказка не говорит пользователям, как выполнить действие, она говорит пользователям, что произойдет, когда произойдет то действие. Поэтому не создавайте подсказки, такие как “Касание для игры песни”, “Касание покупок элемент”, или “Сильно ударяет для удаления элемента”.
Это особенно важно, потому что пользователи VoiceOver могут использовать Специфичные для голоса за кадром жесты для взаимодействия с элементами в приложении. При именовании различного жеста в подсказке это очень сбило бы с толку.
Не включает имя управления или представления. Пользователь получает эту информацию от атрибута метки, таким образом, Вы не должны повторять его в подсказке. Поэтому не создавайте подсказки те, которые “Сохраняют, сохраняет Ваши редактирования” или “Обратные возвраты на предыдущий экран”.
Не включает тип управления или представления. Пользователь уже знает, ведет ли, например, управление или представление себя как кнопка или поле поиска, потому что эта информация доступна в атрибуте черт элемента. Поэтому не создавайте подсказки, такие как “Кнопка, добавляющая имя” или “Ползунок, управляющий масштабом”.
Локализуется. Как с метками доступности, подсказки должны быть доступными на предпочтительном языке пользователя.
Идентификация надлежащих черт
Атрибут черт содержит одну или более отдельных черт, взятый вместе, описывающих поведение доступного элемента пользовательского интерфейса. Поскольку некоторые отдельные черты могут быть объединены для описания единственного элемента, поведение элемента может быть точно охарактеризовано.
Стандартное управление UIKit, такое как поле кнопки или текстовое поле, обеспечивает содержание по умолчанию в атрибуте черт. Если Вы используете только стандартные средства управления UIKit в своем приложении (и не настраивайте их поведение всегда), Вы не должны вносить изменения в атрибут черт этих средств управления.
При настройке поведения стандартного управления Вы, возможно, должны были бы объединить новую черту с чертами управления по умолчанию. При создании пользовательского элемента управления или представления необходимо обеспечить содержание для атрибута черт элемента.
Интерфейс программирования Доступности UI определяет 12 отдельных черт, некоторые из которых могут быть объединены. Некоторые черты характеризуют элемент путем идентификации его поведения с поведением определенного типа управления (такого как кнопка) или типа объекта (такого как изображение). Другие черты характеризуют элемент путем описания определенного поведения, которое элемент может показать, такой возможность играть звук.
Вы используете следующие черты для охарактеризования элементов в приложении:
Кнопка
Ссылка
Поле поиска
Клавиша на клавиатуре
Статический текст
Изображение
Звук игр
Выбранный
Сводный элемент
Обновления часто
Не включенный
Ни один
В целом черты, соответствующие средствам управления, могут успешно быть объединены с чертами, описывающими способы поведения. Например, Вы могли бы объединить черту Кнопки с чертой Звука Игр для охарактеризования пользовательского элемента управления, ведущего себя как кнопка и играющего звук, когда это касается.
По большей части необходимо рассмотреть черты, соответствующие определенным средствам управления, в частности, Кнопке, Ссылке, Полю поиска, и чертам Клавиши на клавиатуре, чтобы быть взаимоисключающими. Т.е. Вы не должны использовать больше чем одну из этих черт для охарактеризования элемента в приложении. Вместо этого думайте, о котором из этих четырех черт соответствует наиболее близко элементу в Вашем приложении. Затем если Ваш элемент имеет дополнительные способы поведения, можно объединить первую черту с одной из поведенческих черт.
Например, предположите отображение изображения в приложении, реагирующем на касание пользователя путем открытия ссылки в Safari на iPhone. Вы могли охарактеризовать этот элемент путем объединения черт Изображения и Ссылки. Другим примером является клавиша на клавиатуре, изменяющая другие клавиши на клавиатуре, когда он касается. Вы могли охарактеризовать этот элемент путем объединения Клавиши на клавиатуре и Выбранных черт.
Для наблюдения некоторых примеров того, как черты характеризуют средства управления можно использовать Инспектора Доступности для наблюдения черт по умолчанию, установленных на стандартных средствах управления. Для получения информации о том, как использовать Инспектора Доступности, считайте Доступность Отладки в Средстве моделирования iOS с Инспектором Доступности.
Определение информации о пользовательском атрибуте в интерфейсном разработчике
При установке iOS SDK 3.0 Вы получаете версию Интерфейсного Разработчика, включающего функции, помогающие Вам подать свою доступную заявку. Если Ваше приложение содержит стандартные средства управления UIKit и представления, Вы могли бы быть в состоянии выполнить всю свою работу доступности в Интерфейсном Разработчике.
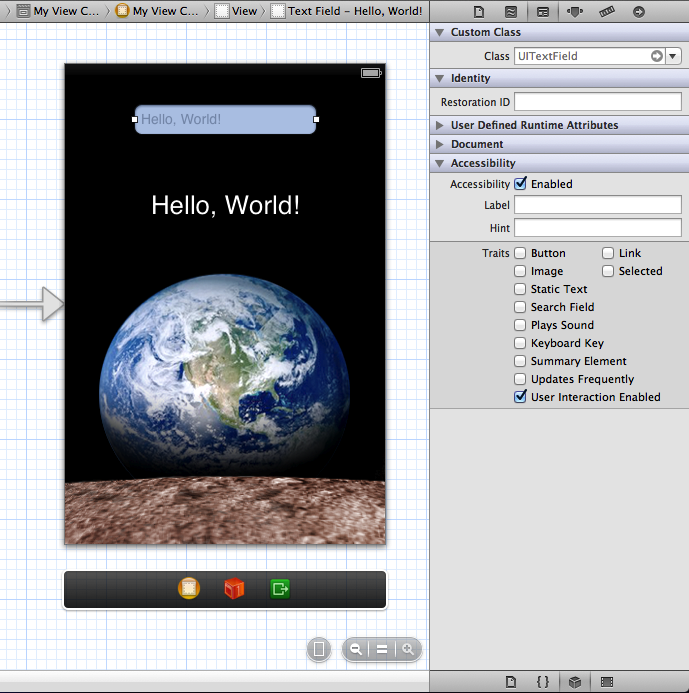
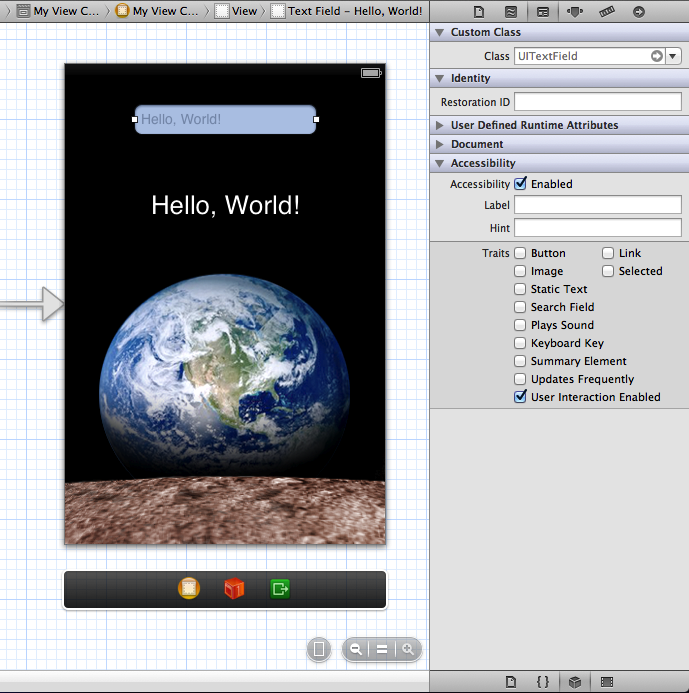
Используя Интерфейсного Разработчика, можно установить состояние доступности элемента и обеспечить пользовательское содержание для метки, подсказки и атрибутов черт. Чтобы сделать это, выберите элемент пользовательского интерфейса в своем файле пера и откройте инспектора Идентификационных данных. Покажите, что раздел Accessibility в инспекторе и необходимо видеть что-то как рисунок 2-1:


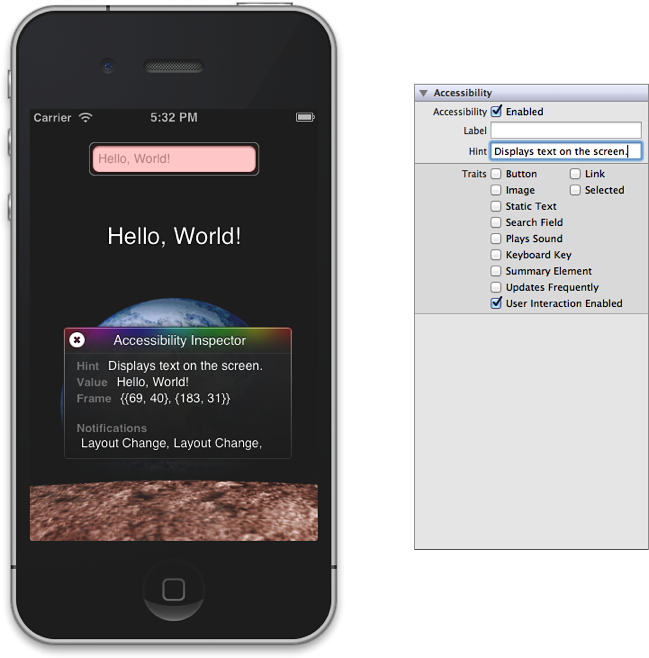
Как Вы видите на рисунке 2-1, стандартное текстовое поле, используемое в файле пера, доступно по умолчанию и включает информацию по умолчанию для метки, подсказки и атрибутов черт. (Обратите внимание на то, что, для текстового поля, выводящего на экран текст заполнителя, метка по умолчанию является текстом заполнителя.) Можно изменить любое из этих значений по умолчанию путем предоставления новой информации в Идентифицировать инспекторе, как показано на рисунке 2-2. (Рисунок 2-2 также показывает, как Инспектор Доступности выводит на экран информацию о доступности для текстового поля. Посмотрите Доступность Отладки в Средстве моделирования iOS с Инспектором Доступности для приобретения знаний об Инспекторе Доступности.)

Определение информации о пользовательском атрибуте программно
Если Вы предпочитаете, можно предоставить пользовательскую информацию для атрибутов программно. Вы могли бы хотеть сделать это, если Вы не используете Интерфейсного Разработчика вообще или если Вы генерируете свои представления в коде вместо того, чтобы использовать Интерфейсного Разработчика.
Как описано в Делают Пользовательские Отдельные Представления Доступными, можно установить информацию о доступности в реализации подкласса представления или в коде, инстанцирующем представления. Оба метода допустимы, но существует одна причина, почему Вы могли бы хотеть реализовать методы атрибута в своем подклассе вместо того, чтобы установить атрибуты в коде инстанцирования: Если Ваше представление выводит на экран данные, которые являются динамичными, или это часто изменяется, такие как время суток, необходимо реализовать методы подклассов возвратить новые данные по мере необходимости. Для тех ситуаций, если Вы только устанавливаете атрибуты при инстанцировании подкласса возвращенные данные, вероятно, устареют.
Фрагменты кода в этом разделе основываются, те в Делают Пользовательские Отдельные Представления Доступными включением некоторых специфичных для атрибута методов. Например, если бы Вы хотите реализовать методы доступности в своем подклассе, Вы записали бы код, подобный этому в Перечислении 2-2.
Перечисление 2-2 , Обеспечивающее информацию атрибута в пользовательской реализации подкласса
@implementation MyCustomView |
- (BOOL)isAccessibilityElement |
{ |
return YES; |
} |
- (NSString *)accessibilityLabel |
{ |
return NSLocalizedString(@"MyCustomView.label", nil); |
} |
/* This custom view behaves like a button. */ |
- (UIAccessibilityTraits)accessibilityTraits |
{ |
return UIAccessibilityTraitButton; |
} |
- (NSString *)accessibilityHint |
{ |
return NSLocalizedString(@"MyCustomView.hint", nil); |
} |
@end |
Если Вы хотите использовать устанавливающие свойство методы UIAccessibility протокол в коде, инстанцирующем Вашего пользовательского представления, можно записать код, подобный этому в Перечислении 2-3.
Перечисление 2-3 , Обеспечивающее информацию атрибута в коде, инстанцирующем пользовательского объекта подкласса
@implementation MyCustomViewController |
- (id)init |
{ |
_view = [[MyCustomView alloc] initWithFrame:CGRectZero]; |
[_view setIsAccessibilityElement:YES]; |
[_view setAccessibilityTraits:UIAccessibilityTraitButton]; |
[_view setAccessibilityLabel:NSLocalizedString(@"view.label", nil)]; |
[_view setAccessibilityHint:NSLocalizedString(@"view.hint", nil)]; |
} |
Улучшите доступность табличных представлений
Если Ваши отображения приложения, табличное представление, в котором каждая ячейка содержит элементы кроме (или в дополнение к) текст, существует несколько вещей, которые можно сделать для создания его более доступным. Точно так же, если Ваше табличное представление выводит на экран больше чем одни данные на строку, можно улучшить опыт пользователя VoiceOver путем агрегации информации в единственной, легкой для понимания метке.
Если ячейки таблицы в Вашем приложении содержат соединение различных элементов, определяют, взаимодействуют ли пользователи с каждой ячейкой как модуль, или с отдельными элементами в ячейке. Если пользователи должны получить доступ к отдельным элементам в ячейке, Вы должны:
Сделайте каждый отдельный элемент доступным отдельно.
Удостоверьтесь, что сама ячейка таблицы не доступна.
Кратко опишите полное содержание ячейки и используйте это описание для атрибута метки ячейки. Обратите внимание на то, что, в этом случае, метка считается одним из доступных элементов в ячейке.
Вы, вероятно, распознали, что ячейка таблицы, содержащая многократные элементы, такие как текст и средства управления, соответствует критериям контейнерного представления, как определено интерфейсом программирования Доступности UI. Однако Вы не должны идентифицировать ячейку как контейнерное представление или реализовать любой из методов UIAccessibilityContainer протокол, потому что ячейка таблицы автоматически определяется как контейнер.
Если Ваша таблица содержит ячейки, предоставляющие информацию в дискретных блоках, необходимо рассмотреть объединение информации от этих блоков в атрибуте метки. Когда Вы делаете это, пользователи VoiceOver могут получить значение содержания ячейки одним жестом, вместо того, чтобы иметь необходимость получить доступ к каждым данным отдельно.
Хороший пример того, как это может работать, находится во встроенном приложении Акций. Вместо того, чтобы обеспечить название компании, текущий курс акций и изменение цен как отдельные строки, Акции комбинируют эту информацию в метке, которая могла бы походить на это: “Apple Inc., 432,39$, выше на 1,3%». Заметьте запятые в этой метке. При объединении дискретных данных таким образом можно использовать запятые, чтобы сказать VoiceOver приостанавливаться кратко между фразами, упрощающими для пользователей понять информацию.
Вот фрагмент кода, показывающий, как объединиться, информация в метках два разделяют элементы на единственную метку, описывающую обоих:
@implementation CurrentWeather |
/* This is a view that provides weather information. It contains a city subview and a temperature subview, each of which provides a separate label. */ |
- (NSString *)accessibilityLabel |
{ |
NSString *weatherCityLabel = [self.weatherCity accessibilityLabel]; |
NSString *weatherTempLabel = [self.weatherTemp accessibilityLabel]; |
/* Combine the city and temperature information so that VoiceOver users can get the weather information with one gesture. */ |
return [NSString stringWithFormat:@"%@, %@", weatherCityLabel, weatherTempLabel]; |
} |
@end |
Сделайте динамические элементы доступными
Если элементы пользовательского интерфейса в Вашем приложении могут измениться динамично, необходимо удостовериться, что информация доступности, которую они предоставляют, точна и актуальна. Также необходимо отправить уведомления, когда изменения происходят в расположении экранов приложения, так, чтобы VoiceOver мог помочь пользователям переместиться по новому расположению. Интерфейс программирования Доступности UI обеспечивает два типа уведомления, которые можно использовать, когда эти виды изменений происходят на экране. (Для приобретения знаний об этих уведомлениях см. "Уведомления” в Ссылке на протокол UIAccessibility.)
Если элементы пользовательского интерфейса могут быть в различных состояниях в зависимости от других условий в Вашем приложении, необходимо добавить логику к коду, возвращающему корректную информацию о доступности для каждого состояния, в котором может быть элемент. Поскольку эти изменения могут произойти как результат пользовательских действий, лучше добавлять эту логику к реализации подкласса, не к коду, инстанцирующему подкласса.
Следующий код показывает, как обработать изменения динамического состояния и как отправить уведомление, когда изменяется вид экрана. Код представляет реализацию a UIView подкласс, ведущий себя как пользовательская клавиша на клавиатуре. Доступность ключа маркирует изменения в зависимости от того, представляет ли экземпляр букву или другой тип символа, и на том, выбирается ли в настоящее время клавиша Shift. Ключ также возвращает различные черты доступности, в зависимости от того, какую клавишу на клавиатуре он представляет и выбирается ли он в настоящее время. Обратите внимание на то, что код в Перечислении 2-4 предполагает, что существует много методов, запрашивающих состояние клавиатуры.
Перечисление 2-4 Возвращая корректную информацию о доступности для существующих условий и отправляя уведомление изменения макета
@implementation BigKey |
- (NSString *)accessibilityLabel |
{ |
NSString *keyLabel = [_keyLabel accessibilityLabel]; |
if ( [self isLetterKey] ) |
{ |
if ( [self isShifted] ) |
{ |
return [keyLabel uppercaseString]; |
} |
else |
{ |
return [keyLabel lowercaseString]; |
} |
} |
else |
{ |
return keyLabel; |
} |
} |
- (UIAccessibilityTraits)accessibilityTraits |
{ |
UIAccessibilityTraits traits = [super accessibilityTraits] | UIAccessibilityTraitKeyboardKey; |
/* If this is the shift key and it's selected, users need to know that shift is currently in effect. */ |
if ( [self isShiftKey] && [self isSelected] ) |
{ |
traits |= UIAccessibilityTraitSelected; |
} |
return traits; |
} |
- (void)keyboardChangedToNumbers |
{ |
/* Code to perform the change to a number keyboard here. */ |
/* Send a notification of this change to the screen layout. */ |
UIAccessibilityPostNotification(UIAccessibilityLayoutChangedNotification, nil); |
} |
@end |
Сделайте нетекстовые данные доступными
Иногда Ваши данные отображений приложения, это не автоматически совместимо с путем доступность, работают. Например, при отображении изображения необходимо предоставить описание его в его метке доступности так, чтобы пользователи VoiceOver могли понять информацию, которую передает изображение. Или, если Вы предоставляете информацию графическим способом, таким как система оценки, выводящая на экран звезды, необходимо удостовериться, что метка доступности передает значение позади графического представления.
Следующий фрагмент кода использует пример пользовательского представления, рисующего число звезд, соответствующее оценке элемента. Код показывает, как это представление возвращает надлежащую метку доступности, в зависимости от того, сколько звезд это рисует.
@implementation RatingView |
/* Other subclass implementation code here. */ |
- (NSString *)accessibilityLabel |
{ |
/* _starCount is an instance variable that contains how many stars to draw. */ |
NSInteger starCount = _starCount; |
if ( starCount == 1 ) |
{ |
ratingString = NSLocalizedString(@"rating.singular.label", nil); // here, ratingString is "star" |
} |
else |
{ |
ratingString = NSLocalizedString(@"rating.plural.label", nil); // here, ratingString is "stars" |
} |
return [NSString stringWithFormat:@"%d %@", starCount, ratingString]; |
} |
@end |
