Создание и конфигурирование представлений прокрутки
Представления прокрутки создаются, как любое другое представление, или программно или в Интерфейсном Разработчике. Только мелкая сумма дополнительной конфигурации требуется, чтобы достигать основных возможностей прокрутки.
Создание представлений прокрутки
Представление прокрутки создается и вставляется в контроллер или иерархию представления как любое другое представление. Существует только два дополнительных шага, требуемые завершать конфигурацию представления прокрутки:
Необходимо установить
contentSizeсвойство к размеру содержания с возможностью прокрутки. Это указывает размер области с возможностью прокрутки.Необходимо также добавить представление или представления, выведенные на экран и прокрученные представлением прокрутки. Они представление (я) обеспечивают выведенное на экран содержание.
Можно дополнительно сконфигурировать любые визуальные индикаторы, которых приложение требует — вертикальные и горизонтальные индикаторы прокрутки, перетащите возврат, возврат изменения масштаба и направленное ограничение прокрутки
Создание представлений прокрутки в интерфейсном разработчике
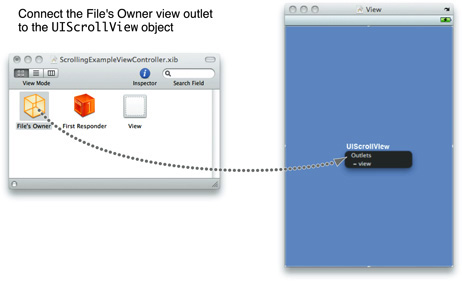
Для создания представления прокрутки в Интерфейсном Разработчике Вы перетаскиваете UIScrollView значок определил местоположение в разделе Library-> Cocoa Touch-> Data Views палитры Library в представление 'окна'. Вы тогда соединяетесь UIViewController выход представления подкласса к представлению прокрутки. Рисунок 1-1 показывает соединение, предполагая, что Владелец Файла UIViewController подкласс (общий шаблон разработки).
UIViewController разделите подключения на подклассы к представлению прокрутки
Даже при том, что UIScrollView инспектор в Интерфейсном Разработчике позволяет Вам устанавливать многие свойства экземпляра представления прокрутки, Вы все еще ответственны за установку contentSize свойство, определяющее размер области с возможностью прокрутки в Вашем коде приложения. Если Вы подключили представление прокрутки с view свойство экземпляра контроллера (обычно Владелец Файла), инициализируя contentSize свойство происходит в контроллере viewDidLoad метод, показанный в Перечислении 1-1.
Перечисление 1-1 , Устанавливающее размер представления прокрутки
- (void)viewDidLoad { |
[super viewDidLoad]; |
UIScrollView *tempScrollView=(UIScrollView *)self.view; |
tempScrollView.contentSize=CGSizeMake(1280,960); |
} |
После того, как размер представления прокрутки был сконфигурирован, Ваше приложение может тогда добавить требуемое подпредставление (я), которые обеспечивают содержание представления, или программно или путем вставки их в представление прокрутки в Интерфейсного Разработчика.
Создание представлений прокрутки программно
Также возможно создать представление прокрутки полностью в коде. Это обычно делается в Вашем классе контроллера, в частности, в реализации loadView метод. Демонстрационная реализация показана в Перечислении 1-2.
Перечисление 1-2 , Создающее s, прокручивает представление программно
- (void)loadView { |
CGRect fullScreenRect=[[UIScreen mainScreen] applicationFrame]; |
scrollView=[[UIScrollView alloc] initWithFrame:fullScreenRect]; |
scrollView.contentSize=CGSizeMake(320,758); |
// do any further configuration to the scroll view |
// add a view, or views, as a subview of the scroll view. |
// release scrollView as self.view retains it |
self.view=scrollView; |
[scrollView release]; |
} |
Этот код создает представление прокрутки, которое является размером полного экрана (меньше строка состояния), наборы scrollView возразите как представление контроллера и наборы contentSize свойство к 320 x 758 пикселям. Этот код создает представление прокрутки, которое прокрутит вертикально.
Было бы больше кода в этой реализации метода, например, код, который вставит подпредставление или представления и сконфигурирует тех как требуется. Кроме того, этот код предполагает, что контроллер не имеет a view набор уже. Если бы это сделало, то Вы были бы ответственны за выпуск существующего представления прежде, чем установить представление прокрутки как представление контроллера.
Добавление подпредставлений
После того, как Вы создали и сконфигурировали представление прокрутки, необходимо добавить подпредставление или подпредставления для отображения содержания. Необходимо ли использовать единственное подпредставление, или многократные подпредставления непосредственно в представлении прокрутки проектное решение, которое обычно является на основе одного требования: Ваша прокрутка просматривает потребность поддерживать изменение масштаба?
Если Вы намереваетесь поддерживать увеличение Вашего представления прокрутки, наиболее распространенный метод должен использовать единственное подпредставление, охватывающее все contentSize из прокрутки просматривают и затем добавляют дополнительные подпредставления к тому представлению. Это позволяет Вам указывать единственное представление содержания 'набора' как представление для изменения масштаба, и все его подпредставления будут масштабировать согласно его состоянию.
Если изменение масштаба не является требованием, то, использует ли Ваше представление прокрутки единственное подпредставление (с или без его собственных подпредставлений) или многократных подпредставлений, зависящее от приложения решение.
Конфигурирование размера содержания представления прокрутки, вставки содержания и индикаторов прокрутки
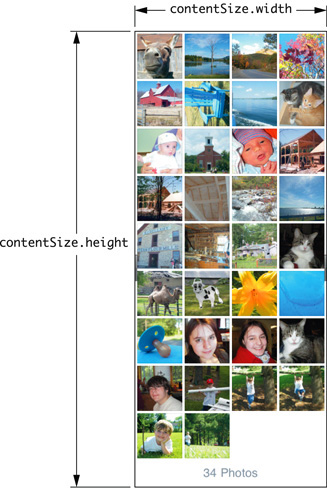
contentSize свойство является размером содержания, которое необходимо вывести на экран в представлении прокрутки. В Создании Представлений Прокрутки в Интерфейсном Разработчике это установлено в 320 широких 758 пикселей высотой. Изображение на рисунке 1-2 показывает содержание представления прокрутки с contentSize ширина и высота обозначены.
contentSize размерности маркируются
Можно хотеть добавить дополнение вокруг краев содержания представления прокрутки, обычно наверху и нижней части так контроллеры, и панели инструментов не вмешиваются в содержание. Для добавления дополнения используйте contentInset свойство для указания буферной области вокруг содержания представления прокрутки. Один образ мыслей его - то, что это заставляет прокрутку просмотреть предметную область, больше, не изменяя размер подпредставления или размер содержания представления.
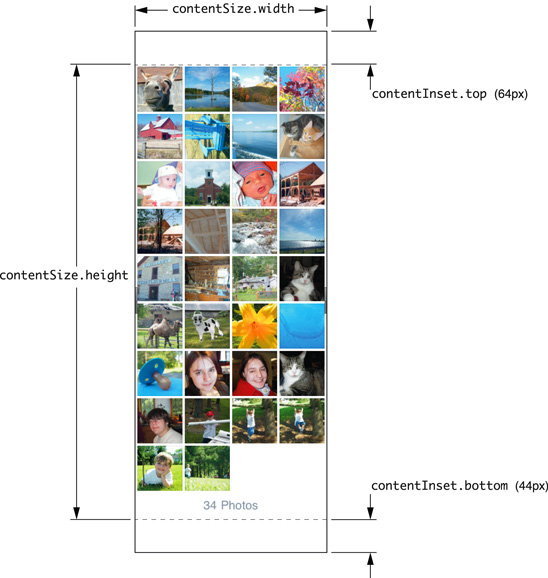
contentInset свойство является a UIEdgeInsets структура с полями top, bottom, left, right. Рисунок 1-3 показывает содержание с contentInset и contentSize обозначенный.
contentSize и contentInset обозначенный
Как показано в указании рисунка 1-3 (64,44,0,0) для contentInset свойство приводит к дополнительной буферной области, которая составляет 64 пикселя наверху содержания (20 пикселей для строки состояния и 44 пикселя для контроллера навигации) и 44 пикселя в нижней части (высота панели инструментов). Установка contentInset к этим значениям позволяет отображать управление навигацией и панель инструментов на экране, и все же позволяет прокручивать для отображения всего содержания представления прокрутки.
Перечисление 1-3 , устанавливающее contentInset свойство
- (void)loadView { |
CGRect fullScreenRect=[[UIScreen mainScreen] applicationFrame]; |
scrollView=[[UIScrollView alloc] initWithFrame:fullScreenRect]; |
self.view=scrollView; |
scrollView.contentSize=CGSizeMake(320,758); |
scrollView.contentInset=UIEdgeInsetsMake(64.0,0.0,44.0,0.0); |
// do any further configuration to the scroll view |
// add a view, or views, as a subview of the scroll view. |
// release scrollView as self.view retains it |
self.view=scrollView; |
[scrollView release]; |
} |
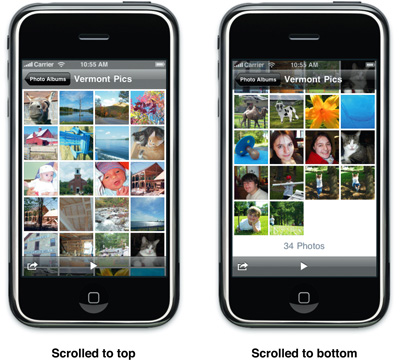
Рисунок 1-4 показывает результаты установки contentInset верхние и нижние параметры к тем значениям. Когда прокручено до вершины (как показано слева), экран оставляет пространство для панели навигации и строки состояния. Изображение справа показывает содержание, прокрученное до нижней части с пространством для панели инструментов. В обоих случаях Вы видите содержание через прозрачную панель навигации и панель инструментов, когда прокручено, все же когда содержание прокручивается полностью до вершины или нижней части, все содержание видимо.
contentInset верх и низ
Однако изменение contentInset когда Ваше представление прокрутки выводит на экран индикаторы прокрутки, значение имеет неожиданный побочный эффект. Поскольку пользователь перетаскивает содержание к вершине или нижней части экрана, прокруткам индикатора прокрутки по любому содержанию, выведенному на экран в областях, которые являются в области, определенной contentInset например, в управлении навигацией и панели инструментов.
Для исправления этого необходимо установить scrollIndicatorInsets свойство. Как с contentInset свойство, scrollIndicatorInsets свойство определяется как a UIEdgeInsets структура. Установка вертикальных значений вставки ограничивает вертикальные индикаторы прокрутки в том, чтобы быть выведенным на экран кроме того вставка, и это также приводит к горизонтальным индикаторам прокрутки, выводимым на экран вне contentInset область rect.
Изменение contentInset также не устанавливая scrollIndicatorInsets свойство позволяет индикаторам прокрутки быть нарисованными по контроллеру навигации и панели инструментов, нежелательному результату. Однако установка scrollIndicatorInsets значения для соответствия contentInset значение исправляет эту ситуацию.
Исправленный loadView реализация в Перечислении 1-4 показывает дополнительный код, требуемый сконфигурировать представление прокрутки путем добавления scrollIndicatorInsets инициализация.
Перечисление 1-4 , Устанавливающее представление прокрутки contentInset и scrollIndicatorInsets свойства
- (void)loadView { |
CGRect fullScreenRect=[[UIScreen mainScreen] applicationFrame]; |
scrollView=[[UIScrollView alloc] initWithFrame:fullScreenRect]; |
scrollView.contentSize=CGSizeMake(320,758); |
scrollView.contentInset=UIEdgeInsetsMake(64.0,0.0,44.0,0.0); |
scrollView.scrollIndicatorInsets=UIEdgeInsetsMake(64.0,0.0,44.0,0.0); |
// do any further configuration to the scroll view |
// add a view, or views, as a subview of the scroll view. |
// release scrollView as self.view retains it |
self.view=scrollView; |
[scrollView release]; |
} |
