О программировании представления прокрутки
Представления прокрутки найдены в приложениях для iOS, когда содержание, которое должно выводиться на экран и управляться, не будет соответствовать полностью на экране. Представления прокрутки имеют две основных цели:
Чтобы позволить пользователям перетащить область содержания, они хотят вывести на экран
Позволять пользователям масштабировать в или из выведенного на экран содержания с помощью жестов повышения
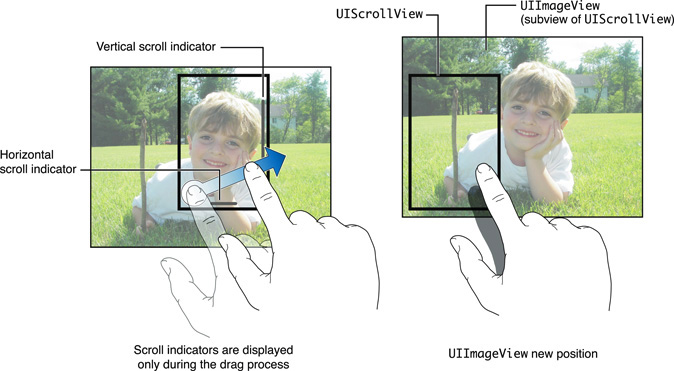
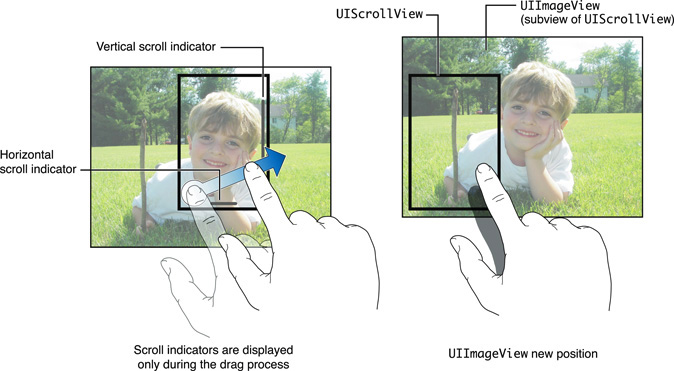
Следующие данные показывают типичное использование a UIScrollView класс. Подпредставление является a UIImageView содержа изображение мальчика. Когда пользователь перетаскивает его или ее палец на экране, области просмотра на перемещения изображения и, как Вы видите в схеме, индикаторы прокрутки показаны. Когда пользователь шевелит пальцем, индикаторы исчезают.


Сразу
UIScrollView класс обеспечивает следующую функциональность:
Прокрутка содержания, которое не будет соответствовать полностью на экране
Изменение масштаба содержания, разрешение приложения поддерживать стандартные жесты повышения для увеличения и уменьшения масштаба
Ограничение прокрутки на единственный экран содержания во время (режим пейджинговой связи)
UIScrollView класс не содержит специально определенного представления для содержания, что это выводит на экран; вместо этого это просто прокручивает свои подпредставления. Эта простая модель возможна, потому что представления прокрутки о iOS не имеют никаких дополнительных средств управления для инициирования прокрутки.
Основное представление, прокручивающее, является самым простым реализовать
Прокрутка через перетаскивание или жесты щелчка не требует никакого разделения на подклассы или делегации. За исключением установки размера содержания UIScrollView инстанцируйте программно, весь интерфейс может быть создан и разработан в Интерфейсном Разработчике.
Для поддержки жестов изменения масштаба повышения Вы используете делегацию
Добавление основного повышения - в и поддержка изменения масштаба повышения требует, чтобы прокрутка просмотрела делегацию использования. Класс делегата должен соответствовать UIScrollViewDelegate протокол и реализация метод делегата, указывающий, какое из подпредставлений представления прокрутки должно масштабироваться. Необходимо также указать один, или оба, минимальных и максимальных факторов увеличения.
Если Ваше приложение должно поддерживать двойное касание для изменения масштаба, касание с двумя пальцами для уменьшения масштаб, и простая единственная сенсорная прокрутка и панорамирование (в дополнение к стандартным жестам повышения), необходимо будет реализовать код в Вашем довольном представление для обработки этой функциональности.
Для поддержки повышения, чтобы масштабировать и коснуться для изменения масштаба Вы реализуете код в довольном представление
Если Ваше приложение должно поддерживать двойное касание для изменения масштаба, касание с двумя пальцами для уменьшения масштаб, и простая прокрутка единственного касания и панорамирование (в дополнение к стандартным жестам повышения), Вы реализуете код в Вашем довольном представление.
Для поддержки режима пейджинговой связи Вам нужны только Три подпредставления
Поддерживать режим пейджинговой связи, никакое разделение на подклассы или делегацию требуется. Вы просто указываете размер содержания и включаете режим пейджинговой связи. Можно реализовать большинство приложений разбивки на страницы с помощью только трех подпредставлений, таким образом сохранив пространство памяти и увеличив производительность.
Предпосылки
Прежде, чем считать это руководство, считайте Руководство по программированию Приложения для iOS для понимания базового процесса для разработки приложений для iOS. Также рассмотрите Руководство по программированию Контроллера Представления чтения для iOS для получения общей информации о контроллерах представления, часто использующихся в сочетании с представлениями прокрутки.
Как использовать этот документ
Остающиеся главы в этом руководстве берут Вас через все более и более сложные задачи, такие как обработка методов касания к изменению масштаба, понимая роль делегата и ее последовательности обмена сообщениями и вложенных представлений прокрутки в Вашем приложении.
См. также
Вы найдете следующие проекты примера кода быть поучительными моделями для Ваших собственных реализаций табличного представления:
Прокрутка демонстрирует основную прокрутку.
PageControl демонстрирует представления прокрутки использования в режиме пейджинговой связи.
ScrollViewSuite демонстрационных проектов. Это усовершенствованные примеры, демонстрирующие методы касания к прокрутке, а также другие значительно усовершенствованные проекты, включая мозаичное размещение, чтобы позволить большие, подробные изображения, быть выведенными на экран в памяти эффективный способ.
