

|
Spec-Zone .ru
спецификации, руководства, описания, API
|
| Содержание | Предыдущий | Следующий |
Graphics2D расширяется java.awt.Graphics обеспечить более сложное управление представлением форм, текста, и изображений. Java 2D™ представляющий процесс управляют через Graphics2D возразите и его атрибуты состояния.
Graphics2D утвердите, что атрибуты, такие как стили линии и преобразования, применяются к графическим объектам, когда они представляются. Набор атрибутов состояния связался с a Graphics2D упоминается как Graphics2D контекст. Чтобы представить текст, формы, или изображения, Вы устанавливаете Graphics2D контекст и затем вызывает один из Graphics2D представляя методы, такой как draw или fill.
Следующие таблицы приводят интерфейсы и классы, используемые в соединении с Graphics2D контекст, включая классы, которые представляют атрибуты состояния. Большинство этих классов является частью java.awt пакет.
Чтобы представить графический объект, используя Java 2D™ API, Вы устанавливаете Graphics2D контекст и передача графический объект к одному из Graphics2D рендеринг методов.
Можно изменить атрибуты состояния, которые формируются Graphics2D контекст к:
Graphics2D определяет несколько методов для добавления и изменения атрибутов в графическом контексте. Большинство этих методов берет объект, который представляет определенный атрибут, такой как a Paint или Stroke объект.
Graphics2D контекст содержит ссылки на эти объекты атрибута: они не клонируются. Если Вы изменяете объект атрибута, который является частью Graphics2D контекст, Вы должны вызвать соответствующее set метод, чтобы уведомить контекст. Изменение объекта атрибута во время работы рендеринга вызовет непредсказуемый и возможно нестабильное поведение.
Когда графический объект представляется, геометрия, изображение, и информация атрибута объединяется, чтобы вычислить, какие пиксельные значения должны быть изменены на дисплее.
Процесс рендеринга для a Shape может быть разломан на четыре шага:
Shape должен перечеркнуться, Stroke атрибут в Graphics2D контекст используется, чтобы генерировать новое Shape это охватывает перечеркиваемый путь.Shape’s путь преобразовываются от пространства пользователя в пространство устройства согласно атрибуту преобразования в Graphics2D контекст.Shape’s путь отсекается, используя атрибут клипа в Graphics2D контекст.Shape, если таковые вообще имеются, заполняется, используя Paint и Composite атрибуты в Graphics2D контекст.Рендеринг текста подобен рендерингу a Shape, так как текст представляется как отдельные глифы, и каждый глиф является a Shape. Единственная разница - то, что Java 2-D API должен определить что Font примениться к тексту и получить соответствующих глифов от Font перед рендерингом.
Изображения обрабатываются по-другому, преобразования и операции отсечения выполняются на ограничивающем прямоугольнике изображения. Информация о цвете берется от изображения непосредственно, и его альфа-канал используется в соединении с током Composite припишите, когда пиксели изображения составляются на поверхность рендеринга.
2-D API Java позволяет Вам указывать, хотите ли Вы, чтобы объекты были представлены как можно быстрее, или предпочитаете ли Вы, чтобы качество рендеринга было настолько высоко насколько возможно. Ваше предпочтение определяется как подсказки через RenderingHints атрибут в Graphics2D контекст. Не все платформы поддерживают модификацию режима рендеринга, настолько определяющие подсказки рендеринга не гарантируют, что они будут использоваться.
RenderingHints class поддерживает следующие типы подсказок:
Установить или измениться RenderingHints атрибут в Graphics2D контекст, Вы вызываете setRenderingHints. То, когда подсказка устанавливается принять значение по умолчанию, значение по умолчанию рендеринга платформы используется, используется.
Сглаживание
Когда графические примитивы представляются на дисплеях растровой графики, их края могут казаться зубчатыми из-за искажения. Дуги и диагональные строки берут зубчатое появление, потому что они приближаются, включая пиксели, которые являются самыми близкими к пути строки или кривой. Это особенно примечательно на устройствах с низкой разрешающей способностью, где зубчатые края появляются на абсолютном контрасте по отношению к гладким краям горизонтали или вертикальных строк.
Сглаживание является методом, используемым, чтобы представить объекты с гладк& появ краями. Вместо того, чтобы просто включить пиксель, который является самым близким к строке или кривой, интенсивность окружающих пикселей устанавливается в пропорции на сумму области, покрытой представляемой геометрией. Это смягчает края и распространяет релейный переход по многократным пикселям. Однако, сглаживание требует дополнительных вычислительных ресурсов и может уменьшить скорость рендеринга
.

Перечеркивание a Shape такой как a GeneralPath объект эквивалентен выполнению логического пера вдоль сегментов GeneralPath. Graphics2D Stroke атрибут определяет характеристики метки, оттянутой пером.
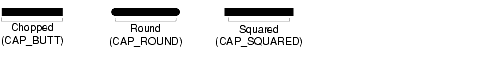
A BasicStroke объект используется, чтобы определить штриховые атрибуты для a Graphics2D контекст. BasicStroke определяет характеристики, такие как строка width, endcap стиль, стиль соединения сегмента, и образец подчеркивания штриховой линией. Установить или измениться Stroke атрибут в Graphics2D контекст, Вы вызываете setStroke.


Например, первое изображение в рисунке 2-3 использует стиль соединения среза; второе изображение использует круглый стиль соединения, раунд endcap стиль, и образец подчеркивания штриховой линией.

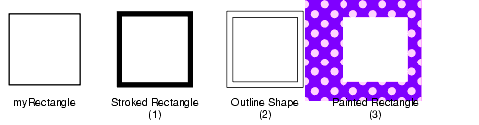
Graphics2D рендеринг методов, которые используют Stroke атрибут draw, drawArc, drawLine, drawOval, drawPolygon, drawPolyline, drawRect, и drawRoundRect.When один из этих методов вызывают, схема указанного Shape представляется. Stroke атрибут определяет характеристики строки и Paint атрибут определяет цвет или образец метки, оттянутой пером.
Например, когда draw(myRectangle) вызывается:
Stroke применяется к схеме прямоугольника.Shape объект.Paint применяется к пикселям, которые лежат в пределах контура схемы Shape.Этот процесс иллюстрируется в рисунке 2-4:

Атрибут заливки в Graphics2D контекст представляется a Paint объект. Вы добавляете a Paint к Graphics2D контекст, вызывая setPaint.
Когда a Shape или глиф оттягивается (Graphics2D.draw, Graphics2D.drawString), Paint применяется ко всем пикселям, которые лежат в Shape это представляет перечеркиваемую схему объекта. Когда a Shape заполнено (Graphics2D.fill), Paint применяется ко всем пикселям, которые лежат в пределах Shape’s контур.
Простые заливки чистого цвета могут быть установлены с setColor метод. Color самая простая реализация Paint интерфейс.
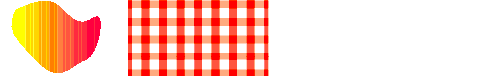
Заполниться Shapes с более сложными стилями краски, такими как градиенты и текстуры, Вы используете 2-D Java Paint классы GradientPaint и TexturePaint. Эти классы устраняют отнимающую много времени задачу создания сложных заливок, используя простые краски чистого цвета. Рисунок 2-5 иллюстрирует две заливки, которые могли легко быть определены GradientPaint и TexturePaint.

Когда fill вызывается, чтобы представить a Shape, система:
Shape.Paint объект.Пакетная обработка
Чтобы оптимизировать обработку пикселей, Java, 2-D API обрабатывает их в пакетах. Пакет может быть или непрерывным набором пикселей на данной строке развертки или блоком пикселей. Эта пакетная обработка делается в двух шагах:
Paint объект createContext метод вызывают, чтобы создать a PaintContext. PaintContext хранит контекстную информацию о текущей работе рендеринга и информации, необходимой, чтобы генерировать цвета. createContext метод передают ограничивающие прямоугольники графического объекта, являющегося заполненным в пространстве пользователя и в пространстве устройства, ColorModel в котором цвета должны быть сгенерированы, и преобразование, используемое, чтобы отобразить пространство пользователя в пространство устройства. ColorModel обрабатывается как подсказка потому что не все Paint объекты могут поддерживать произвольное ColorModel. (Для получения дополнительной информации о ColorModels, см. "Цвет" на странице 89. ”)getColorModel метод вызывают, чтобы добраться ColorModel из сгенерированной краски красят от PaintContext. getRaster метод тогда вызывают неоднократно, чтобы добраться Raster это содержит фактические цветные данные для каждого пакета. Эту информацию передают к следующему этапу в конвейере рендеринга, который тянет сгенерированный цвет, используя ток Composite объект.
Траектория отсечения идентифицирует часть a Shape или Image это должно быть представлено. Когда траектория отсечения является частью Graphics2D контекст, только те части a Shape или Image та ложь в пути представляется.
Добавить траекторию отсечения к Graphics2D контекст, Вы вызываете setClip. Любой Shape может использоваться, чтобы определить траекторию отсечения.
Чтобы изменить траекторию отсечения, можно или использовать setClip определить новый путь или вызов clip изменить траекторию отсечения на пересечение старой траектории отсечения и нового Shape.
Graphics2D контекст содержит преобразование, которое используется, чтобы преобразовать объекты от пространства пользователя до пространства устройства во время рендеринга. Чтобы выполнить дополнительные преобразования, такие как вращение или масштабирование, можно добавить другие преобразования к Graphics2D контекст. Эти дополнительные преобразования становятся частью конвейера преобразований, примененных во время рендеринга.
Graphics2D обеспечивает несколько различных способов изменить преобразование в Graphics2D контекст. Самое простое должно вызвать один из Graphics2D методы преобразования: rotate, scale, shear, или translate. Вы определяете характеристики преобразования, что Вы хотите быть примененными во время рендеринга, и Graphics2D автоматически производит соответствующие изменения.
Можно также явно конкатенировать AffineTransform с током Graphics2D преобразовать. AffineTransform выполняет линейное преобразование, такое как преобразование, масштабирование, вращение, или сдвиг на ряде графических примитивов. Когда преобразование связывается с существующим преобразованием, последнее определенное преобразование является первым, чтобы быть примененным. Чтобы связать преобразование с текущим преобразованием, Вы передаете AffineTransform к Graphics2D.transform.
Graphics2D class также содержит a setTransform метод, но этот метод никогда не должен использоваться, чтобы связать другое координатное преобразование на существующего преобразования. setTransform метод перезаписывает Graphics2D текущее преобразование объекта, которое необходимо в других целях, таких как:
JComponent в ненулевом преобразовании из источника его родителяGraphics2D объект мог бы хотеть преобразовать рендеринг для эффекта. setTransform метод предназначается для того, чтобы установить Graphics2D возразите назад против исходного преобразования после рендеринга преобразованной графики, текста или изображений:
Graphics2D также обеспечивает версию drawImage это берет AffineTransform в качестве параметра. Это позволяет Вам применить преобразование к объекту изображения, когда это оттягивается, постоянно не изменяя конвейер преобразования. Изображение оттягивается, как будто Вы связали преобразование с текущим преобразованием в Graphics2D контекст.
Аффинные преобразования
Java, который обеспечивает 2-D API, каждый преобразовывает class, AffineTransform. AffineTransforms используются, чтобы преобразовать текст, формы, и изображения, когда они представляются. Можно также применяться, преобразовывает к Font объекты создать новые деривации шрифта, как обсуждено в “Создании Дериваций Шрифта” на странице 65.
Аффинное преобразование выполняет линейное преобразование на ряде графических примитивов. Это всегда преобразовывает прямые линии в прямые линии и параллельные строки в параллельные строки; однако, расстояние между точками и углы между непараллельными строками могли бы быть изменены.
Аффинные преобразования основаны на двумерных матрицах следующей формы:
![]() где
где ![]() и
и ![]()
Преобразования могут быть объединены, эффективно создавая ряд или конвейер преобразований, которые могут быть применены к объекту. Эта комбинация упоминается как связь. Когда преобразование связывается с существующим преобразованием, такой как с AffineTransform.concatenate, последнее определенное преобразование является первым, чтобы быть примененным. Преобразование может также быть предварительно связано с существующим преобразованием. В этом случае последнее определенное преобразование является последним, которое будет применено.
Предварительная связь используется, чтобы выполнить преобразования относительно пространства устройства вместо пространства пользователя. Например, Вы могли использовать AffineTransform.preConcatenate выполнять преобразование относительно абсолютного пиксельного пространства.
AffineTransform обеспечивает ряд методов удобства для того, чтобы он создал AffineTransform объекты:
Чтобы использовать эти методы, Вы определяете характеристики преобразования, которое Вы хотите создать и AffineTransform генерирует соответствующую матрицу преобразования. Можно также создать AffineTransform непосредственно определяя элементы матрицы преобразования.
Когда два графических объекта накладываются, необходимо определить что цвета представить накладывающиеся пиксели. Например, если красный прямоугольник и синее прямоугольное перекрытие, пиксели, которые они совместно используют, могли быть представлены красные, синие, или некоторая комбинация двух. Цвет пикселей в накладывающейся области определит, какой прямоугольник, кажется, находится на вершине и как прозрачный это смотрит. Процесс определения, что цвет представить пиксели, совместно использованные, перекрывая объекты, вызывают, составляя композит.
Два интерфейса формируют основание Java 2-D модель составления композита: Composite и CompositeContext.
Чтобы определить составляющий композит стиль, который должен использоваться, Вы добавляете AlphaComposite возразите против Graphics2D контекст, вызывая setComposite. AlphaComposite, реализация Composite взаимодействуйте через интерфейс, поддерживает много различных стилей составления композита. Экземпляры этого class воплощают составляющее композит правило, которое описывает, как смешать новый цвет с существующим.
Одно из обычно используемого составления композита управляет в AlphaComposite class является SRC_OVER, который указывает, что новый цвет (исходный цвет) должен быть смешан по существующему цвету (целевой цвет).
Альфа-значение цвета является мерой своей прозрачности: это указывает как процент, сколько из ранее представленного цвета должно показать через, когда цвета накладываются. Непрозрачные цвета (alpha=1.0) не позволяйте ни одному базовому цвету показывать через, в то время как прозрачные цвета (alpha=0.0) позвольте всему этому показывать через.
Когда текст и Shapes представляются, альфа-ставка делается на Paint атрибут в Graphics2D контекст. Когда Shapes и текст сглаживается, альфа-значение от Paint в Graphics2D контекст объединяется с пиксельной информацией о покрытии от растеризированного пути. Изображения поддерживают свою собственную информацию об альфе — см. “Прозрачность и Изображения” на странице 26 для получения дополнительной информации.
Когда Вы создаете AlphaComposite объект, можно определить дополнительное альфа-значение. Когда Вы добавляете это AlphaComposite возразите против Graphics2D контекст, это дополнительное альфа-значение увеличивает прозрачность любых графических объектов, которые представляются — альфа-значение каждого графического объекта умножается на AlphaComposite’s альфа-значение.
Изображения могут перенести информацию о прозрачности для каждого пикселя в изображении. Эта информация, названная альфа-каналом, используется в соединении с Composite объект в Graphics2D контекст, чтобы смешать изображение с существующими рисунками.
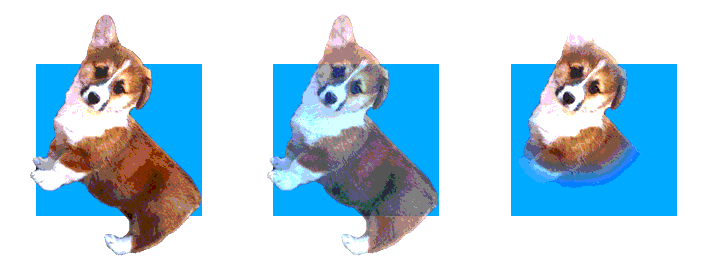
Например, рисунок 2-6 содержит три изображения с различной информацией о прозрачности. В каждом случае изображение выводится на экран по синему прямоугольнику. Этот пример предполагает что Graphics2D контекст содержит AlphaComposite возразите что использование SRC_OVER как составляющая композит работа.

В первом изображении все пиксели любой полностью непрозрачны (тело собаки) или полностью прозрачны (фон). Этот эффект часто используется на Веб-страницах. Во втором изображении все пиксели в теле собаки представляются, используя универсальное, ненепрозрачное альфа-значение, позволяя синий фон показать через. В третьем изображении пиксели вокруг поверхности собак полностью непрозрачны (alpha=1.0), но поскольку расстояние от его поверхности увеличивается, альфа-значения для пиксельного уменьшения.
Сконфигурировать Graphics2D контекст для того, чтобы представить, Вы используете Graphics2D методы набора, чтобы определить атрибуты такой как RenderingHints, Stroke, Paint, траектория отсечения, Composite, и Transform.
A RenderingHints объект инкапсулирует все Ваше предпочтение относительно того, как объект представляется. Установить рендеринг подсказывает в Graphics2D контекст, Вы создаете a RenderingHints объект и передача это в Graphics2D.setRenderingHints.
Установка подсказки рендеринга не гарантирует, что будет использоваться определенный алгоритм рендеринга: не все платформы поддерживают модификацию режима рендеринга.
В следующем примере включается сглаживание, и предпочтение рендеринга устанавливается в качество:
qualityHints = new RenderingHints(RenderingHints.KEY_ANTIALIASING, RenderingHints.VALUE_ANTIALIAS_ON); qualityHints.put(RenderingHints.KEY_RENDERING, RenderingHints.VALUE_RENDER_QUALITY); g2.setRenderingHints(qualityHints);
A BasicStroke определяет характеристики, которым применяются к a Shape’s схема, включая ее width и образец подчеркивания штриховой линией, как линейные сегменты объединяются, и художественное оформление (если кто-либо) применялся до конца строки. Установить штриховые атрибуты в Graphics2D контекст, Вы создаете a BasicStroke объект и передача это в setStroke.
Чтобы установить штриховой width, Вы создаете a BasicStroke объект с требуемым width и вызовом setStroke.
В следующем примере штриховой width устанавливается в двенадцать точек, и значения по умолчанию используются для соединения и endcap художественных оформлений:
Чтобы установить соединение и стили endcap, Вы создаете a BasicStroke объект с требуемыми атрибутами.
В следующем примере штриховой width устанавливается в двенадцать точек и круглое соединение, и стили endcap используются вместо значений по умолчанию:
roundStroke = new BasicStroke(4.0f, BasicStroke.CAP_ROUND, BasicStroke.JOIN_ROUND); g2.setStroke(roundStroke);
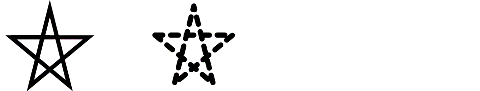
Сложные образцы подчеркивания штриховой линией могут легко быть определены с помощью a BasicStroke объект. Когда Вы создаете a BasicStroke объект, можно определить два параметра, которые управляют образцом подчеркивания штриховой линией:
dash— массив, который представляет образец подчеркивания штриховой линией. Переменные элементы в массиве представляют размер тире и размер пространства между тире. Элемент 0 представляет первого тире, элемент 1 представляет первое пространство.dash_phase— смещение, которое определяет, где образец подчеркивания штриховой линией запускается.В следующем примере два различных образца подчеркивания штриховой линией применяются к строке. В первом, размере тире и пространства между ними является постоянным. Второй образец подчеркивания штриховой линией более сложен, используя массив с шестью элементами, чтобы определить образец подчеркивания штриховой линией.
float dash1[] = {10.0f};
BasicStroke bs = new BasicStroke(5.0f, BasicStroke.CAP_BUTT,
BasicStroke.JOIN_MITER, 10.0f, dash1, 0.0f);
g2.setStroke(bs);
Line2D line = new Line2D.Float(20.0f, 10.0f, 100.0f, 10.0f);
g2.draw(line);
float[] dash2 = {6.0f, 4.0f, 2.0f, 4.0f, 2.0f, 4.0f};
bs = new BasicStroke(5.0f, BasicStroke.CAP_BUTT,
BasicStroke.JOIN_MITER, 10.0f, dash2, 0.0f);
g2.setStroke(bs);
g2.draw(line);
Оба образца подчеркивания штриховой линией используют фазу тире нуля, заставляя тире быть оттянутыми, запускаясь в начале образца подчеркивания штриховой линией. Два образца подчеркивания штриховой линией показывают в рисунке 2-7 иллюстрации
.
Paint атрибут в Graphics2D контекст определяет цвет заливки или образец, который используется когда текст и Shapes представляются.
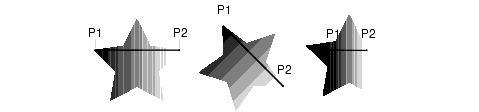
GradientPaint class обеспечивает легкий способ заполнить форму градиентом одного цвета другому. Когда Вы создаете a GradientPaint, Вы определяете исходное положение и цвет, и конечную позицию и цвет. Цвет заливки изменяется пропорционально от одного цвета до другого вдоль строки, соединяющей эти две позиции, как показано в рисунке 2-8.

В третьей звезде в рисунке 2-8 обе точки лежат в пределах формы. Все точки вдоль строки градиента, расширяющейся вне P1, берут начинающийся цвет, и точки вдоль строки градиента, расширяющейся вне P2, берут конечный цвет.
Заполнить форму градиентом одного цвета другому:
GradientPaint объект.Graphics2D.setPaint.Shape.Graphics2D.fill(shape).В следующем примере прямоугольник заполнен сине-зеленым градиентом.
GradientPaint gp = new GradientPaint(50.0f, 50.0f, Color.blue 50.0f, 250.0f, Color.green); g2.setPaint(gp); g2.fillRect(50, 50, 200, 200);
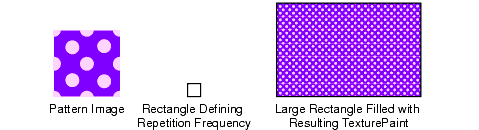
TexturePaint class обеспечивает легкий способ заполнить форму повторяющимся образцом. Когда Вы создаете a TexturePaint, Вы определяете a BufferedImage использовать в качестве образца. Вы также передаете конструктора прямоугольник, чтобы определить частоту повторения образца, как показано в рисунке 2-9.

Заполнить форму текстурой:
TexturePaint объект.Graphics2D.setPaint.Shape.Graphics2D.fill(shape).В следующем примере прямоугольник заполнен простой текстурой, создаваемой из буферизованного изображения.
// Create a buffered image texture patch of size 5x5 BufferedImage bi = new BufferedImage(5, 5, BufferedImage.TYPE_INT_RGB); Graphics2D big = bi.createGraphics(); // Render into the BufferedImage graphics to create the texture big.setColor(Color.green); big.fillRect(0,0,5,5); big.setColor(Color.lightGray); big.fillOval(0,0,5,5); // Create a texture paint from the buffered image Rectangle r = new Rectangle(0,0,5,5); TexturePaint tp = new TexturePaint(bi,r,TexturePaint.NEAREST_NEIGHBOR); // Add the texture paint to the graphics context. g2.setPaint(tp); // Create and render a rectangle filled with the texture. g2.fillRect(0,0,200,200); }
Определить траекторию отсечения:
Shape это представляет область, которую Вы хотите представить.Graphics2D.setClip использовать форму в качестве траектории отсечения для Graphics2D контекст.Уменьшать траекторию отсечения:
Shape это пересекает текущую траекторию отсечения.clip изменить траекторию отсечения на пересечение текущей траектории отсечения и нового Shape.В следующем примере траектория отсечения создается из эллипса и затем изменяется, вызывая clip.
public void paint(Graphics g) {
Graphics2D g2 = (Graphics2D) g;
// The width and height of the canvas
int w = getSize().width;
int h = getSize().height;
// Create an ellipse and use it as the clipping path
Ellipse2D e = new Ellipse2D.Float(w/4.0f,h/4.0f,
w/2.0f,h/2.0f);
g2.setClip(e);
// Fill the canvas. Only the area within the clip is rendered
g2.setColor(Color.cyan);
g2.fillRect(0,0,w,h);
// Change the clipping path, setting it to the intersection of
// the current clip and a new rectangle.
Rectangle r = new Rectangle(w/4+10,h/4+10,w/2-20,h/2-20);
g2.clip(r);
// Fill the canvas. Only the area within the new clip
// is rendered
g2.setColor(Color.magenta);
g2.fillRect(0,0,w,h);
}
Преобразовать a Shape, текстовая строка, или Image Вы добавляете новое AffineTransform к преобразованию конвейерно обрабатывают в Graphics2D контекст перед рендерингом. Преобразование применяется, когда графический объект представляется.
Например, чтобы потянуть прямоугольник, который поворачивается 45 градусов:
Graphics2D преобразуйте прежде, чем выполнить любые преобразования. Всегда вызывайте getTransform на Graphics2D прежде, чем добавить преобразование к графическому контексту, потому что у графического контекста могло бы уже быть преобразование, которое необходимо по другим причинам, таким как расположение Swing и легких компонентов в пределах окна.AffineTransform. getRotateInstance.Graphics2D.transform добавить новое преобразование к конвейеру преобразования. Никогда не используйте setTransform метод, чтобы добавить новое координатное преобразование, потому что setTransform перезапишет текущее преобразование в графическом контексте.Rectangle2D.Float объект.Graphics2D.draw представлять прямоугольник.Graphics2D назад к исходному преобразованию, которое Вы сохранили в Шаге 1, вызывая setTransform с исходным преобразованием.В следующем примере, экземпляре AffineTransform используется, чтобы повернуть прямоугольник 45 градусов, когда он представляется.
AffineTransform aT = g2.getTransform();Rectangle2D rect = new Rectangle2D.Float(1.0,1.0,2.0,3.0); AffineTransform rotate45 = AffineTransform.getRotateInstance(Math.PI/4.0,0.0,0.0) g2.transform(rotate45); g2.draw(rect);g2.setTransform(aT);
В этом примере, AffineTransform используется, чтобы повернуть текстовую строку вокруг центральной точки:
// Define the rendering transform AffineTransform at = new AffineTransform(); // Apply a translation transform to make room for the // rotated text. at.setToTranslation(400.0, 400.0); g2.transform(at); // Create a rotation transform to rotate the text at.setToRotation(Math.PI / 2.0); // Render four copies of the string “Java” at 90 degree angles for (int i = 0; i < 4; i++) { g2.drawString(“Java”, 0.0f, 0.0f); g2.transform(at); }
Можно преобразовать изображение таким же образом — преобразование в Graphics2D контекст применяется во время рендеринга независимо от типа представляемого графического объекта.
Применять преобразование к изображению, не изменяя преобразование в Graphics2D контекст, можно передать AffineTransform к drawImage:
AffineTransform rotate45 = AffineTransform.getRotateInstance(Math.PI/4.0,0.0,0.0) g2.drawImage(myImage, rotate45);
Преобразованиям можно также примениться к a Font создать измененную версию Font, для получения дополнительной информации см. “Деривации Шрифта Создания” на странице 65.
AlphaComposite инкапсулирует правила состава, которые определяют, как цвета должны быть представлены, когда один объект перекрывает другого. Чтобы определить состав разрабатывают для Graphics2D контекст, Вы создаете AlphaComposite и передайте это в setComposite. Обычно используемый стиль состава, SRC_OVER.
SRC_OVER составление композита правила составляет исходный пиксель по целевому пикселю так, что, совместно используемый пиксель берет цвет исходного пикселя. Например, если Вы представите синий прямоугольник и затем представите красный прямоугольник, который частично перекрывает его, то накладывающаяся область будет красной. Другими словами объект, который представляется последний, будет казаться, будет на вершине.
Использовать SRC_OVER правило состава:
AlphaComposite объект, вызывая getInstance и определение SRC_OVER правило.setComposite добавить AlphaComposite возразите против Graphics2D контекст.Как только составной объект устанавливается, перекрывая объекты будет представлен, используя указанное правило состава.
AlphaComposite позволяет Вам определять дополнительное постоянное альфа-значение, которое умножается с альфой исходных пикселей, чтобы увеличить прозрачность.
Например, чтобы создать AlphaComposite объект, который представляет исходный объект прозрачных 50 %, определяет альфу.5:
В следующем примере источник по альфа-объекту составного объекта создается с альфой.5 и добавляется к графическому контексту, заставляя последующие формы быть представленным прозрачными 50 %.
public void paint(Graphics g) {
Graphics2D g2 = (Graphics2D) g;
g2.setColor(Color.red);
g2.translate(100,50);
// radians=degree * pie / 180
g2.rotate((45*java.lang.Math.PI)/180);
g2.fillRect(0,0,100,100);
g2.setTransform(new AffineTransform()); // set to identity
// Create a new alpha composite
AlphaComposite ac =
AlphaComposite.getInstance(AlphaComposite.SRC_OVER,0.5f);
g2.setComposite(ac);
g2.setColor(Color.green);
g2.fillRect(50,0,100,100);
g2.setColor(Color.blue);
g2.fillRect(125,75,100,100);
g2.setColor(Color.yellow);
g2.fillRect(50,125,100,100);
g2.setColor(Color.pink);
g2.fillRect(-25,75,100,100);
}
Graphics2D обеспечивает методы рендеринга для Shapes, Text, и Images:
draw— штрихи a Shape’s путь, используя Stroke и Paint объекты в Graphics2D контекст.fill— заливки a Shape использование Paint в Graphics2D контекст.drawString— представляет указанную текстовую строку, используя Paint в Graphics2D контекст.drawImage— представляет указанное изображение.Чтобы перечеркнуть и заполнить форму, следует вызвать обоих draw и fill методы.
Graphics2D также поддерживает ничью и методы заливки от предыдущих версий программного обеспечения JDK, такой как drawOval и fillRect.
Схема любого Shape может быть представлен с Graphics2D.draw метод. Методы ничьей от предыдущих версий программного обеспечения JDK также поддерживаются: drawLine, drawRect, drawRoundRect, drawOval, drawArc, drawPolyline, drawPolygon, draw3DRect.
Когда a Shape оттягивается, его путь перечеркивается с Stroke объект в Graphics2D контекст. (См. “Штриховые Атрибуты” на странице 19 для получения дополнительной информации.), устанавливая соответствующее BasicStroke объект в Graphics2D контекст, можно провести линии любого width или образца. BasicStroke объект также определяет endcap строки и атрибуты соединения.
Представлять схему формы:
BasicStroke объектGraphics2D.setStrokeShape.Graphics2D.draw(shape).В следующем примере, a GeneralPath объект используется, чтобы определить звезду и a BasicStroke объект добавляется к Graphics2D контекст, чтобы определить строку звезды с помощью и атрибуты соединения.
public void paint(Graphics g) {
Graphics2D g2 = (Graphics2D) g;
// create and set the stroke
g2.setStroke(new BasicStroke(4.0f));
// Create a star using a general path object
GeneralPath p = new GeneralPath(GeneralPath.NON_ZERO);
p.moveTo(- 100.0f, - 25.0f);
p.lineTo(+ 100.0f, - 25.0f);
p.lineTo(- 50.0f, + 100.0f);
p.lineTo(+ 0.0f, - 100.0f);
p.lineTo(+ 50.0f, + 100.0f);
p.closePath();
// translate origin towards center of canvas
g2.translate(100.0f, 100.0f);
// render the star's path
g2.draw(p);
}
Graphics2D.fill метод может использоваться, чтобы заполнить любого Shape. Когда a Shape заполнено, область в ее пути представляется с Graphics2D ток контекста Paint атрибут — a Color, TexturePaint, или GradientPaint.
Методы заливки от предыдущих версий программного обеспечения JDK также поддерживаются: fillRect, fill3DRect, fillRoundRect, fillOval, fillArc, fillPolygon, clearRect.
Заполнить a Shape:
Graphics2D.setColor или Graphics2D.setPaint.Shape.Graphics2D.fill представлять Shape.В следующем примере, setColor вызывается, чтобы определить зеленую заливку для a Rectangle2D.
public void paint(Graphics g) {
Graphics2D g2 = (Graphics2D) g;
g2.setPaint(Color.green);
Rectangle2D r2 = new Rectangle2D.Float(25,25,150,150);
g2.fill(r2);
}
Чтобы представить текстовую строку, Вы вызываете Graphics2D.drawString, передача в строке, которую Вы хотите представить. Для получения дополнительной информации о рендеринге текста и выборе шрифтов, см. “Шрифты и текстовое Расположение” на странице 45.
Представлять Image, Вы создаете Image и вызовите Graphics2D.drawImage. Для получения дополнительной информации об обработке и рендеринге изображений, см. "Обработку изображений" на странице 67.
Можно создать полностью новый тип составляющей композит работы, реализовывая Composite и CompositeContext интерфейсы. A Composite объект обеспечивает a CompositeContext возразите, что фактически содержит состояние и выполняет составляющую композит работу. Многократный CompositeContext объекты могут быть созданы от одного Composite объект поддержать отдельные состояния в многопоточной среде.
С выпуском JavaTM 2 SDK, версия 1.3 и более поздние версии, Java 2DTM API поддерживает три различных многоэкранных конфигурации, которые могут возможно быть сконфигурированы собственной платформой:
Java 2-D API позволяет Вам создать Frame, JFrame, Window, или JWindow объекты с a GraphicsConfiguration предназначаться для экранного устройства для того, чтобы представить.
Во всех трех конфигурациях каждое экранное устройство представляется a GraphicsDevice. A GraphicsDevice может иметь многократный GraphicsConfiguration объекты связались с этим.
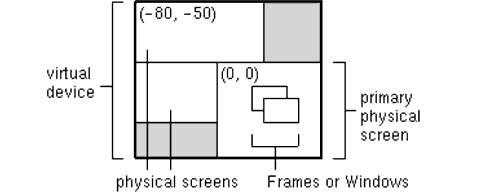
Когда два или больше экрана используются, чтобы сформировать виртуальное устройство, виртуальная система координат, которая существует за пределами физических экранов, используется, чтобы представить виртуальное устройство. Границы каждого GraphicsConfiguration в этой многоэкранной конфигурации относительно виртуальной системы координат. Один экран в этой среде идентифицируется как основной экран, который располагается в (0, 0) в виртуальной системе координат. В зависимости от расположения основного экрана у виртуального устройства могли бы быть отрицательные координаты, как показано в рисунке 2-10:

Определить, является ли Ваша среда средой виртуального устройства в который a Window или a Frame может охватить два или больше физических экрана, вызвать getBounds на каждом GraphicsConfiguration в Вашей системе и проверке, чтобы видеть, является ли источник чем-то другим чем (0, 0). getBounds метод a GraphicsConfiguration возвраты a Rectangle в виртуальной системе координат. Так, если какой-либо из источников не (0, 0), Ваша среда является средой виртуального устройства.
В среде виртуального устройства, координатах GraphicsConfiguration объекты относительно виртуальной системы координат. Так, следует использовать виртуальные координаты, вызывая setLocation метод a Frame или Window. Например, этот пример кода получает границы a GraphicsConfiguration и использует границы, чтобы установить расположение a Frame в (10, 10) относительно источника физического экрана соответствия GraphicsConfiguration.
Frame f = new Frame(GraphicsConfiguration gc); Rectangle bounds = gc.getBounds(); f.setLocation(10 + bounds.x, 10 + bounds.y);
Если границы GraphicsConfiguration не принимаются во внимание, Frame выводится на экран в (10, 10) на основном физическом экране, который мог бы отличаться от физического экрана указанного GraphicsConfiguration.
getBounds метод может также использоваться, чтобы определить границы виртуального устройства. Вызвать getBounds на каждом GraphicsConfiguration в Вашей системе. Чтобы определить границы виртуального устройства, вычислите объединение всех границ. Этот метод используется в следующей выборке.
Rectangle virtualBounds = new Rectangle(); GraphicsEnvironment ge = GraphicsEnvironment.getLocalGraphicsEnvironment(); GraphicsDevice[] gs = ge.getScreenDevices(); for (int j = 0; j < gs.length; j++) { GraphicsDevice gd = gs[j]; GraphicsConfiguration[] gc = gd.getConfigurations(); for (int i = 0; i < gc.length; i++) { virtualBounds = virtualBounds.union(gc[i].getBounds()); } }
Следующий апплет создает a JFrame с каждым GraphicsConfiguration из каждого GraphicsDevice в GraphicsEnvironment. Каждый JFrame дисплеи ряд красных, зеленых и синих дорожек, экранного числа, GraphicsConfiguration число и границы GraphicsConfiguration. Этот пример кода должен быть выполнен с JavaTM 2 SDK, версия 1.3 или позже.
import java.applet.Applet; import java.awt.*; import javax.swing.*; public class MultiFrameApplet extends Applet { public MultiFrameApplet() { main(null); } public static void main(String[] argv) { GraphicsEnvironment ge = GraphicsEnvironment.getLocalGraphicsEnvironment(); GraphicsDevice[] gs = ge.getScreenDevices(); for (int j = 0; j < gs.length; j++) { GraphicsDevice gd = gs[j]; GraphicsConfiguration[] gc = gd.getConfigurations(); for (int i=0; i < gc.length; i++) { JFrame f = new JFrame(gs[j].getDefaultConfiguration()); GCCanvas c = new GCCanvas(gc[i]); Rectangle gcBounds = gc[i].getBounds(); int xoffs = gcBounds.x; int yoffs = gcBounds.y; f.getContentPane().add(c); f.setTitle("Screen# "+Integer.toString(j)+", GC# "+Integer.toString(i)); f.setSize(300, 150); f.setLocation((i*50)+xoffs, (i*60)+yoffs); f.show(); } } } } class GCCanvas extends Canvas { GraphicsConfiguration gc; Rectangle bounds; public GCCanvas(GraphicsConfiguration gc) { super(gc); this.gc = gc; bounds = gc.getBounds(); } public Dimension getPreferredSize() { return new Dimension(300, 150); } public void paint(Graphics g) { g.setColor(Color.red); g.fillRect(0, 0, 100, 150); g.setColor(Color.green); g.fillRect(100, 0, 100, 150); g.setColor(Color.blue); g.fillRect(200, 0, 100, 150); g.setColor(Color.black); g.drawString("ScreenSize="+ Integer.toString(bounds.width)+ "X"+ Integer.toString(bounds.height), 10, 15); g.drawString(gc.toString(), 10, 30); } }
| Содержание | Предыдущий | Следующий |