

|
Spec-Zone .ru
спецификации, руководства, описания, API
|
@IDProperty(value="id") public abstract class Node extends java.lang.Object implements EventTarget
Each item in the scene graph is called a Node. Branch nodes are
of type Parent, whose concrete subclasses are Group,
Region, and Control,
or subclasses thereof.
Leaf nodes are classes such as
Rectangle, Text,
ImageView, MediaView,
or other such leaf classes which cannot have children. Only a single node within
each scene graph tree will have no parent, which is referred to as the "root" node.
There may be several trees in the scene graph. Some trees may be part of
a Scene, in which case they are eligible to be displayed.
Other trees might not be part of any Scene.
A node may occur at most once anywhere in the scene graph. Specifically,
a node must appear no more than once in all of the following:
as the root node of a Scene,
the children ObservableList of a Parent,
or as the clip of a Node.
The scene graph must not have cycles. A cycle would exist if a node is
an ancestor of itself in the tree, considering the Group content
ObservableList, Parent children ObservableList, and Node clip relationships
mentioned above.
If a program adds a child node to a Parent (including Group, Region, etc) and that node is already a child of a different Parent or the root of a Scene, the node is automatically (and silently) removed from its former parent. If a program attempts to modify the scene graph in any other way that violates the above rules, an exception is thrown, the modification attempt is ignored and the scene graph is restored to its previous state.
It is possible to rearrange the structure of the scene graph, for example, to move a subtree from one location in the scene graph to another. In order to do this, one would normally remove the subtree from its old location before inserting it at the new location. However, the subtree will be automatically removed as described above if the application doesn't explicitly remove it.
Node objects may be constructed and modified on any thread as long they are
not yet attached to a Scene. An application must attach nodes to a
Scene, and modify nodes that are already attached to a Scene, on the JavaFX
Application Thread.
Each node in the scene graph can be given a unique id. This id is
much like the "id" attribute of an HTML tag in that it is up to the designer
and developer to ensure that the id is unique within the scene graph.
A convenience function called lookup(String) can be used to find
a node with a unique id within the scene graph, or within a subtree of the
scene graph. The id can also be used identify nodes for applying styles; see
the CSS section below.
The Node class defines a traditional computer graphics "local"
coordinate system in which the x axis increases to the right and the
y axis increases downwards. The concrete node classes for shapes
provide variables for defining the geometry and location of the shape
within this local coordinate space. For example,
Rectangle provides x, y,
width, height variables while
Circle provides centerX, centerY,
and radius.
At the device pixel level, integer coordinates map onto the corners and
cracks between the pixels and the centers of the pixels appear at the
midpoints between integer pixel locations. Because all coordinate values
are specified with floating point numbers, coordinates can precisely
point to these corners (when the floating point values have exact integer
values) or to any location on the pixel. For example, a coordinate of
(0.5, 0.5) would point to the center of the upper left pixel on the
Stage. Similarly, a rectangle at (0, 0) with dimensions
of 10 by 10 would span from the upper left corner of the
upper left pixel on the Stage to the lower right corner of the
10th pixel on the 10th scanline. The pixel center of the last pixel
inside that rectangle would be at the coordinates (9.5, 9.5).
In practice, most nodes have transformations applied to their coordinate
system as mentioned below. As a result, the information above describing
the alignment of device coordinates to the pixel grid is relative to
the transformed coordinates, not the local coordinates of the nodes.
The Shape class describes some additional
important context-specific information about coordinate mapping and how
it can affect rendering.
Any Node can have transformations applied to it. These include
translation, rotation, scaling, or shearing.
A translation transformation is one which shifts the origin of the
node's coordinate space along either the x or y axis. For example, if you
create a Rectangle which is drawn at the origin
(x=0, y=0) and has a width of 100 and a height of 50, and then apply a
Translate with a shift of 10 along the x axis
(x=10), then the rectangle will appear drawn at (x=10, y=0) and remain
100 points wide and 50 tall. Note that the origin was shifted, not the
x variable of the rectangle.
A common node transform is a translation by an integer distance, most often used to lay out nodes on the stage. Such integer translations maintain the device pixel mapping so that local coordinates that are integers still map to the cracks between pixels.
A rotation transformation is one which rotates the coordinate space of
the node about a specified "pivot" point, causing the node to appear rotated.
For example, if you create a Rectangle which is
drawn at the origin (x=0, y=0) and has a width of 100 and height of 30 and
you apply a Rotate with a 90 degree rotation
(angle=90) and a pivot at the origin (pivotX=0, pivotY=0), then
the rectangle will be drawn as if its x and y were zero but its height was
100 and its width -30. That is, it is as if a pin is being stuck at the top
left corner and the rectangle is rotating 90 degrees clockwise around that
pin. If the pivot point is instead placed in the center of the rectangle
(at point x=50, y=15) then the rectangle will instead appear to rotate about
its center.
Note that as with all transformations, the x, y, width, and height variables of the rectangle (which remain relative to the local coordinate space) have not changed, but rather the transformation alters the entire coordinate space of the rectangle.
A scaling transformation causes a node to either appear larger or
smaller depending on the scaling factor. Scaling alters the coordinate space
of the node such that each unit of distance along the axis in local
coordinates is multipled by the scale factor. As with rotation
transformations, scaling transformations are applied about a "pivot" point.
You can think of this as the point in the Node around which you "zoom". For
example, if you create a Rectangle with a
strokeWidth of 5, and a width and height of 50, and you apply a
Scale with scale factors (x=2.0, y=2.0) and
a pivot at the origin (pivotX=0, pivotY=0), the entire rectangle
(including the stroke) will double in size, growing to the right and
downwards from the origin.
A shearing transformation, sometimes called a skew, effectively rotates one axis so that the x and y axes are no longer perpendicular.
Multiple transformations may be applied to a node by specifying an ordered
chain of transforms. The order in which the transforms are applied is
defined by the ObservableList specified in the transforms variable.
Since every Node has transformations, every Node's geometric
bounding rectangle can be described differently depending on whether
transformations are accounted for or not.
Each Node has a read-only boundsInLocal
variable which specifies the bounding rectangle of the Node in
untransformed local coordinates. boundsInLocal includes the
Node's shape geometry, including any space required for a
non-zero stroke that may fall outside the local position/size variables,
and its clip and effect variables.
Each Node also has a read-only boundsInParent variable which
specifies the bounding rectangle of the Node after all transformations
have been applied, including those set in transforms,
scaleX/scaleY, rotate,
translateX/translateY, and layoutX/layoutY.
It is called "boundsInParent" because the rectangle will be relative to the
parent's coordinate system. This is the 'visual' bounds of the node.
Finally, the layoutBounds variable defines the rectangular bounds of
the Node that should be used as the basis for layout calculations and
may differ from the visual bounds of the node. For shapes, Text, and ImageView,
layoutBounds by default includes only the shape geometry, including space required
for a non-zero strokeWidth, but does not include the effect,
clip, or any transforms. For resizable classes (Regions and Controls)
layoutBounds will always map to 0,0 width x height.
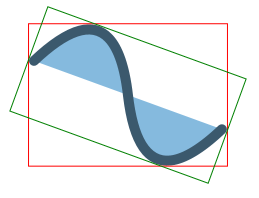
The image shows a node with transformation (rotation by 20 degrees)
and its bounds. The red rectangle represents boundsInParent in the
coordinate space of the Node's parent. The green rectangle represents boundsInLocal
in coordinate space of the Node.

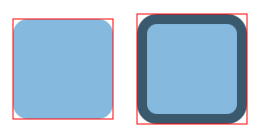
The images show a filled and stroked rectangle and their bounds. The
first rectangle [x:10.0 y:10.0 width:100.0 height:100.0 strokeWidth:0]
has the following bounds bounds: [x:10.0 y:10.0 width:100.0 height:100.0].
The second rectangle [x:10.0 y:10.0 width:100.0 height:100.0 strokeWidth:5]
has the following bounds: [x:5.0 y:5.0 width:110.0 height:110.0].
Since neither of the rectangles has any transformation applied,
boundsInParent and boundsInLocal are the same.

The Node class contains id, styleClass, and
style variables that are used in styling this node from
CSS. The id and styleClass variables are used in
CSS style sheets to identify nodes to which styles should be
applied. The style variable contains style properties and
values that are applied directly to this node.
For further information about CSS and how to apply CSS styles to nodes, see the CSS Reference Guide.
| Type | Property and Description |
|---|---|
ObjectProperty<BlendMode> |
blendMode
The
BlendMode used to blend this individual node
into the scene behind it. |
ReadOnlyObjectProperty<Bounds> |
boundsInLocal
The rectangular bounds of this
Node in the node's
untransformed local coordinate space. |
ReadOnlyObjectProperty<Bounds> |
boundsInParent
The rectangular bounds of this
Node which include its transforms. |
ObjectProperty<CacheHint> |
cacheHint
Additional hint for controlling bitmap caching.
|
BooleanProperty |
cache
A performance hint to the system to indicate that this
Node
should be cached as a bitmap. |
ObjectProperty<Node> |
clip
Specifies a
Node to use to define the the clipping shape for this
Node. |
ObjectProperty<Cursor> |
cursor
Defines the mouse cursor for this
Node and subnodes. |
ObjectProperty<DepthTest> |
depthTest
Indicates whether depth testing is used when rendering this node.
|
ReadOnlyBooleanProperty |
disabled
Indicates whether or not this
Node is disabled. |
BooleanProperty |
disable
Sets the individual disabled state of this
Node. |
ObjectProperty<Effect> |
effect
Specifies an effect to apply to this
Node. |
ObjectProperty<EventDispatcher> |
eventDispatcher
Specifies the event dispatcher for this node.
|
ReadOnlyBooleanProperty |
focused
Indicates whether this
Node currently has the input focus. |
BooleanProperty |
focusTraversable
Specifies whether this
Node should be a part of focus traversal
cycle. |
ReadOnlyBooleanProperty |
hover
Whether or not this
Node is being hovered over. |
StringProperty |
id
The id of this
Node. |
ObjectProperty<InputMethodRequests> |
inputMethodRequests
Property holding InputMethodRequests.
|
ReadOnlyObjectProperty<Bounds> |
layoutBounds
The rectangular bounds that should be used for layout calculations for
this node.
|
DoubleProperty |
layoutX
Defines the x coordinate of the translation that is added to this
Node's
transform for the purpose of layout. |
DoubleProperty |
layoutY
Defines the y coordinate of the translation that is added to this
Node's
transform for the purpose of layout. |
ReadOnlyObjectProperty<Transform> |
localToParentTransform
An affine transform that holds the computed local-to-parent transform.
|
ReadOnlyObjectProperty<Transform> |
localToSceneTransform
An affine transform that holds the computed local-to-scene transform.
|
BooleanProperty |
managed
Defines whether or not this node's layout will be managed by it's parent.
|
BooleanProperty |
mouseTransparent
If
true, this node (together with all its children) is completely
transparent to mouse events. |
ObjectProperty<EventHandler<? super ContextMenuEvent>> |
onContextMenuRequested
Defines a function to be called when a context menu
has been requested on this
Node. |
ObjectProperty<EventHandler<? super MouseEvent>> |
onDragDetected
Defines a function to be called when drag gesture has been
detected.
|
ObjectProperty<EventHandler<? super DragEvent>> |
onDragDone
Defines a function to be called when this
Node is a
drag and drop gesture source after its data has
been dropped on a drop target. |
ObjectProperty<EventHandler<? super DragEvent>> |
onDragDropped
Defines a function to be called when the mouse button is released
on this
Node during drag and drop gesture. |
ObjectProperty<EventHandler<? super DragEvent>> |
onDragEntered
Defines a function to be called when drag gesture
enters this
Node. |
ObjectProperty<EventHandler<? super DragEvent>> |
onDragExited
Defines a function to be called when drag gesture
exits this
Node. |
ObjectProperty<EventHandler<? super DragEvent>> |
onDragOver
Defines a function to be called when drag gesture progresses within
this
Node. |
ObjectProperty<EventHandler<? super InputMethodEvent>> |
onInputMethodTextChanged
Defines a function to be called when this
Node
has input focus and the input method text has changed. |
ObjectProperty<EventHandler<? super KeyEvent>> |
onKeyPressed
Defines a function to be called when this
Node or its child
Node has input focus and a key has been pressed. |
ObjectProperty<EventHandler<? super KeyEvent>> |
onKeyReleased
Defines a function to be called when this
Node or its child
Node has input focus and a key has been released. |
ObjectProperty<EventHandler<? super KeyEvent>> |
onKeyTyped
Defines a function to be called when this
Node or its child
Node has input focus and a key has been typed. |
ObjectProperty<EventHandler<? super MouseEvent>> |
onMouseClicked
Defines a function to be called when a mouse button has been clicked
(pressed and released) on this
Node. |
ObjectProperty<EventHandler<? super MouseDragEvent>> |
onMouseDragEntered
Defines a function to be called when a full press-drag-release gesture
enters this
Node. |
ObjectProperty<EventHandler<? super MouseDragEvent>> |
onMouseDragExited
Defines a function to be called when a full press-drag-release gesture
leaves this
Node. |
ObjectProperty<EventHandler<? super MouseEvent>> |
onMouseDragged
Defines a function to be called when a mouse button is pressed
on this
Node and then dragged. |
ObjectProperty<EventHandler<? super MouseDragEvent>> |
onMouseDragOver
Defines a function to be called when a full press-drag-release gesture
progresses within this
Node. |
ObjectProperty<EventHandler<? super MouseDragEvent>> |
onMouseDragReleased
Defines a function to be called when a full press-drag-release gesture
ends (by releasing mouse button) within this
Node. |
ObjectProperty<EventHandler<? super MouseEvent>> |
onMouseEntered
Defines a function to be called when the mouse enters this
Node. |
ObjectProperty<EventHandler<? super MouseEvent>> |
onMouseExited
Defines a function to be called when the mouse exits this
Node. |
ObjectProperty<EventHandler<? super MouseEvent>> |
onMouseMoved
Defines a function to be called when mouse cursor moves within
this
Node but no buttons have been pushed. |
ObjectProperty<EventHandler<? super MouseEvent>> |
onMousePressed
Defines a function to be called when a mouse button
has been pressed on this
Node. |
ObjectProperty<EventHandler<? super MouseEvent>> |
onMouseReleased
Defines a function to be called when a mouse button
has been released on this
Node. |
ObjectProperty<EventHandler<? super RotateEvent>> |
onRotate
Defines a function to be called when user performs a rotation action.
|
ObjectProperty<EventHandler<? super RotateEvent>> |
onRotationFinished
Defines a function to be called when a rotation gesture ends.
|
ObjectProperty<EventHandler<? super RotateEvent>> |
onRotationStarted
Defines a function to be called when a rotation gesture is detected.
|
ObjectProperty<EventHandler<? super ScrollEvent>> |
onScrollFinished
Defines a function to be called when a scrolling gesture ends.
|
ObjectProperty<EventHandler<? super ScrollEvent>> |
onScroll
Defines a function to be called when user performs a scrolling action.
|
ObjectProperty<EventHandler<? super ScrollEvent>> |
onScrollStarted
Defines a function to be called when a scrolling gesture is detected.
|
ObjectProperty<EventHandler<? super SwipeEvent>> |
onSwipeDown
Defines a function to be called when a downward swipe gesture
centered over this node happens.
|
ObjectProperty<EventHandler<? super SwipeEvent>> |
onSwipeLeft
Defines a function to be called when a leftward swipe gesture
centered over this node happens.
|
ObjectProperty<EventHandler<? super SwipeEvent>> |
onSwipeRight
Defines a function to be called when an rightward swipe gesture
centered over this node happens.
|
ObjectProperty<EventHandler<? super SwipeEvent>> |
onSwipeUp
Defines a function to be called when an upward swipe gesture
centered over this node happens.
|
ObjectProperty<EventHandler<? super TouchEvent>> |
onTouchMoved
Defines a function to be called when a touch point is moved.
|
ObjectProperty<EventHandler<? super TouchEvent>> |
onTouchPressed
Defines a function to be called when a new touch point is pressed.
|
ObjectProperty<EventHandler<? super TouchEvent>> |
onTouchReleased
Defines a function to be called when a touch point is released.
|
ObjectProperty<EventHandler<? super TouchEvent>> |
onTouchStationary
Defines a function to be called when a touch point stays pressed and
still.
|
ObjectProperty<EventHandler<? super ZoomEvent>> |
onZoomFinished
Defines a function to be called when a zooming gesture ends.
|
ObjectProperty<EventHandler<? super ZoomEvent>> |
onZoom
Defines a function to be called when user performs a zooming action.
|
ObjectProperty<EventHandler<? super ZoomEvent>> |
onZoomStarted
Defines a function to be called when a zooming gesture is detected.
|
DoubleProperty |
opacity
Specifies how opaque (that is, solid) the
Node appears. |
ReadOnlyObjectProperty<Parent> |
parent
The parent of this
Node. |
BooleanProperty |
pickOnBounds
Defines how the picking computation is done for this node when
triggered by a
MouseEvent or a contains function call. |
ReadOnlyBooleanProperty |
pressed
Whether or not the
Node is pressed. |
DoubleProperty |
rotate
Defines the angle of rotation about the
Node's center, measured in
degrees. |
ObjectProperty<Point3D> |
rotationAxis
Defines the axis of rotation of this
Node. |
DoubleProperty |
scaleX
Defines the factor by which coordinates are scaled about the center of the
object along the X axis of this
Node. |
DoubleProperty |
scaleY
Defines the factor by which coordinates are scaled about the center of the
object along the Y axis of this
Node. |
DoubleProperty |
scaleZ
Defines the factor by which coordinates are scaled about the center of the
object along the Z axis of this
Node. |
ReadOnlyObjectProperty<Scene> |
scene
The
Scene that this Node is part of. |
StringProperty |
style
A string representation of the CSS style associated with this
specific
Node. |
DoubleProperty |
translateX
Defines the x coordinate of the translation that is added to this
Node's
transform. |
DoubleProperty |
translateY
Defines the y coordinate of the translation that is added to this
Node's
transform. |
DoubleProperty |
translateZ
Defines the Z coordinate of the translation that is added to the
transformed coordinates of this
Node. |
BooleanProperty |
visible
Specifies whether this
Node and any subnodes should be rendered
as part of the scene graph. |
| Modifier | Constructor and Description |
|---|---|
protected |
Node()
Creates a new instance of Node.
|
| Modifier and Type | Method and Description |
|---|---|
<T extends Event> |
addEventFilter(EventType<T> eventType,
EventHandler<? super T> eventFilter)
Registers an event filter to this node.
|
<T extends Event> |
addEventHandler(EventType<T> eventType,
EventHandler<? super T> eventHandler)
Registers an event handler to this node.
|
void |
autosize()
If the node is resizable, will set its layout bounds to its current preferred
width and height.
|
ObjectProperty<BlendMode> |
blendModeProperty()
The
BlendMode used to blend this individual node
into the scene behind it. |
ReadOnlyObjectProperty<Bounds> |
boundsInLocalProperty()
The rectangular bounds of this
Node in the node's
untransformed local coordinate space. |
ReadOnlyObjectProperty<Bounds> |
boundsInParentProperty()
The rectangular bounds of this
Node which include its transforms. |
EventDispatchChain |
buildEventDispatchChain(EventDispatchChain tail)
Construct an event dispatch chain for this node.
|
ObjectProperty<CacheHint> |
cacheHintProperty()
Additional hint for controlling bitmap caching.
|
BooleanProperty |
cacheProperty()
A performance hint to the system to indicate that this
Node
should be cached as a bitmap. |
ObjectProperty<Node> |
clipProperty()
Specifies a
Node to use to define the the clipping shape for this
Node. |
boolean |
contains(double localX,
double localY)
Returns
true if the given point (specified in the local
coordinate space of this Node) is contained within the shape of
this Node. |
boolean |
contains(Point2D localPoint)
Returns
true if the given point (specified in the local
coordinate space of this Node) is contained within the shape of
this Node. |
ObjectProperty<Cursor> |
cursorProperty()
Defines the mouse cursor for this
Node and subnodes. |
ObjectProperty<DepthTest> |
depthTestProperty()
Indicates whether depth testing is used when rendering this node.
|
ReadOnlyBooleanProperty |
disabledProperty()
Indicates whether or not this
Node is disabled. |
BooleanProperty |
disableProperty()
Sets the individual disabled state of this
Node. |
ObjectProperty<Effect> |
effectProperty()
Specifies an effect to apply to this
Node. |
ObjectProperty<EventDispatcher> |
eventDispatcherProperty()
Specifies the event dispatcher for this node.
|
void |
fireEvent(Event event)
Fires the specified event.
|
ReadOnlyBooleanProperty |
focusedProperty()
Indicates whether this
Node currently has the input focus. |
BooleanProperty |
focusTraversableProperty()
Specifies whether this
Node should be a part of focus traversal
cycle. |
double |
getBaselineOffset()
The 'alphabetic' (or 'roman') baseline offset from the node's layoutBounds.minY location
that should be used when this node is being vertically aligned by baseline with
other nodes.
|
BlendMode |
getBlendMode()
Gets the value of the property blendMode.
|
Bounds |
getBoundsInLocal()
Gets the value of the property boundsInLocal.
|
Bounds |
getBoundsInParent()
Gets the value of the property boundsInParent.
|
CacheHint |
getCacheHint()
Gets the value of the property cacheHint.
|
Node |
getClip()
Gets the value of the property clip.
|
Orientation |
getContentBias()
Returns the orientation of a node's resizing bias for layout purposes.
|
Cursor |
getCursor()
Gets the value of the property cursor.
|
DepthTest |
getDepthTest()
Gets the value of the property depthTest.
|
Effect |
getEffect()
Gets the value of the property effect.
|
EventDispatcher |
getEventDispatcher()
Gets the value of the property eventDispatcher.
|
java.lang.String |
getId()
The id of this
Node. |
InputMethodRequests |
getInputMethodRequests()
Gets the value of the property inputMethodRequests.
|
Bounds |
getLayoutBounds()
Gets the value of the property layoutBounds.
|
double |
getLayoutX()
Gets the value of the property layoutX.
|
double |
getLayoutY()
Gets the value of the property layoutY.
|
Transform |
getLocalToParentTransform()
Gets the value of the property localToParentTransform.
|
Transform |
getLocalToSceneTransform()
Gets the value of the property localToSceneTransform.
|
EventHandler<? super ContextMenuEvent> |
getOnContextMenuRequested()
Gets the value of the property onContextMenuRequested.
|
EventHandler<? super MouseEvent> |
getOnDragDetected()
Gets the value of the property onDragDetected.
|
EventHandler<? super DragEvent> |
getOnDragDone()
Gets the value of the property onDragDone.
|
EventHandler<? super DragEvent> |
getOnDragDropped()
Gets the value of the property onDragDropped.
|
EventHandler<? super DragEvent> |
getOnDragEntered()
Gets the value of the property onDragEntered.
|
EventHandler<? super DragEvent> |
getOnDragExited()
Gets the value of the property onDragExited.
|
EventHandler<? super DragEvent> |
getOnDragOver()
Gets the value of the property onDragOver.
|
EventHandler<? super InputMethodEvent> |
getOnInputMethodTextChanged()
Gets the value of the property onInputMethodTextChanged.
|
EventHandler<? super KeyEvent> |
getOnKeyPressed()
Gets the value of the property onKeyPressed.
|
EventHandler<? super KeyEvent> |
getOnKeyReleased()
Gets the value of the property onKeyReleased.
|
EventHandler<? super KeyEvent> |
getOnKeyTyped()
Gets the value of the property onKeyTyped.
|
EventHandler<? super MouseEvent> |
getOnMouseClicked()
Gets the value of the property onMouseClicked.
|
EventHandler<? super MouseDragEvent> |
getOnMouseDragEntered()
Gets the value of the property onMouseDragEntered.
|
EventHandler<? super MouseDragEvent> |
getOnMouseDragExited()
Gets the value of the property onMouseDragExited.
|
EventHandler<? super MouseEvent> |
getOnMouseDragged()
Gets the value of the property onMouseDragged.
|
EventHandler<? super MouseDragEvent> |
getOnMouseDragOver()
Gets the value of the property onMouseDragOver.
|
EventHandler<? super MouseDragEvent> |
getOnMouseDragReleased()
Gets the value of the property onMouseDragReleased.
|
EventHandler<? super MouseEvent> |
getOnMouseEntered()
Gets the value of the property onMouseEntered.
|
EventHandler<? super MouseEvent> |
getOnMouseExited()
Gets the value of the property onMouseExited.
|
EventHandler<? super MouseEvent> |
getOnMouseMoved()
Gets the value of the property onMouseMoved.
|
EventHandler<? super MouseEvent> |
getOnMousePressed()
Gets the value of the property onMousePressed.
|
EventHandler<? super MouseEvent> |
getOnMouseReleased()
Gets the value of the property onMouseReleased.
|
EventHandler<? super RotateEvent> |
getOnRotate()
Gets the value of the property onRotate.
|
EventHandler<? super RotateEvent> |
getOnRotationFinished()
Gets the value of the property onRotationFinished.
|
EventHandler<? super RotateEvent> |
getOnRotationStarted()
Gets the value of the property onRotationStarted.
|
EventHandler<? super ScrollEvent> |
getOnScroll()
Gets the value of the property onScroll.
|
EventHandler<? super ScrollEvent> |
getOnScrollFinished()
Gets the value of the property onScrollFinished.
|
EventHandler<? super ScrollEvent> |
getOnScrollStarted()
Gets the value of the property onScrollStarted.
|
EventHandler<? super SwipeEvent> |
getOnSwipeDown()
Gets the value of the property onSwipeDown.
|
EventHandler<? super SwipeEvent> |
getOnSwipeLeft()
Gets the value of the property onSwipeLeft.
|
EventHandler<? super SwipeEvent> |
getOnSwipeRight()
Gets the value of the property onSwipeRight.
|
EventHandler<? super SwipeEvent> |
getOnSwipeUp()
Gets the value of the property onSwipeUp.
|
EventHandler<? super TouchEvent> |
getOnTouchMoved()
Gets the value of the property onTouchMoved.
|
EventHandler<? super TouchEvent> |
getOnTouchPressed()
Gets the value of the property onTouchPressed.
|
EventHandler<? super TouchEvent> |
getOnTouchReleased()
Gets the value of the property onTouchReleased.
|
EventHandler<? super TouchEvent> |
getOnTouchStationary()
Gets the value of the property onTouchStationary.
|
EventHandler<? super ZoomEvent> |
getOnZoom()
Gets the value of the property onZoom.
|
EventHandler<? super ZoomEvent> |
getOnZoomFinished()
Gets the value of the property onZoomFinished.
|
EventHandler<? super ZoomEvent> |
getOnZoomStarted()
Gets the value of the property onZoomStarted.
|
double |
getOpacity()
Gets the value of the property opacity.
|
Parent |
getParent()
Gets the value of the property parent.
|
ObservableMap<java.lang.Object,java.lang.Object> |
getProperties()
Returns an observable map of properties on this node for use primarily
by application developers.
|
double |
getRotate()
Gets the value of the property rotate.
|
Point3D |
getRotationAxis()
Gets the value of the property rotationAxis.
|
double |
getScaleX()
Gets the value of the property scaleX.
|
double |
getScaleY()
Gets the value of the property scaleY.
|
double |
getScaleZ()
Gets the value of the property scaleZ.
|
Scene |
getScene()
Gets the value of the property scene.
|
java.lang.String |
getStyle()
A string representation of the CSS style associated with this
specific
Node. |
ObservableList<java.lang.String> |
getStyleClass() |
ObservableList<Transform> |
getTransforms()
Defines the ObservableList of
Transform objects
to be applied to this Node. |
double |
getTranslateX()
Gets the value of the property translateX.
|
double |
getTranslateY()
Gets the value of the property translateY.
|
double |
getTranslateZ()
Gets the value of the property translateZ.
|
java.lang.Object |
getUserData()
Returns a previously set Object property, or null if no such property
has been set using the
setUserData(java.lang.Object) method. |
boolean |
hasProperties()
Tests if Node has properties.
|
ReadOnlyBooleanProperty |
hoverProperty()
Whether or not this
Node is being hovered over. |
StringProperty |
idProperty()
The id of this
Node. |
ObjectProperty<InputMethodRequests> |
inputMethodRequestsProperty()
Property holding InputMethodRequests.
|
boolean |
intersects(Bounds localBounds)
Returns
true if the given bounds (specified in the local
coordinate space of this Node) intersects the shape of this
Node. |
boolean |
intersects(double localX,
double localY,
double localWidth,
double localHeight)
Returns
true if the given rectangle (specified in the local
coordinate space of this Node) intersects the shape of this
Node. |
boolean |
isCache()
Gets the value of the property cache.
|
boolean |
isDisable()
Gets the value of the property disable.
|
boolean |
isDisabled()
Gets the value of the property disabled.
|
boolean |
isFocused()
Gets the value of the property focused.
|
boolean |
isFocusTraversable()
Gets the value of the property focusTraversable.
|
boolean |
isHover()
Gets the value of the property hover.
|
boolean |
isManaged()
Gets the value of the property managed.
|
boolean |
isMouseTransparent()
Gets the value of the property mouseTransparent.
|
boolean |
isPickOnBounds()
Gets the value of the property pickOnBounds.
|
boolean |
isPressed()
Gets the value of the property pressed.
|
boolean |
isResizable()
Indicates whether this node is a type which can be resized by its parent.
|
boolean |
isVisible()
Gets the value of the property visible.
|
ReadOnlyObjectProperty<Bounds> |
layoutBoundsProperty()
The rectangular bounds that should be used for layout calculations for
this node.
|
DoubleProperty |
layoutXProperty()
Defines the x coordinate of the translation that is added to this
Node's
transform for the purpose of layout. |
DoubleProperty |
layoutYProperty()
Defines the y coordinate of the translation that is added to this
Node's
transform for the purpose of layout. |
Bounds |
localToParent(Bounds localBounds)
Transforms a bounds from the local coordinate space of this
Node into the coordinate space of its parent. |
Point2D |
localToParent(double localX,
double localY)
Transforms a point from the local coordinate space of this
Node
into the coordinate space of its parent. |
Point2D |
localToParent(Point2D localPoint)
Transforms a point from the local coordinate space of this
Node
into the coordinate space of its parent. |
ReadOnlyObjectProperty<Transform> |
localToParentTransformProperty()
An affine transform that holds the computed local-to-parent transform.
|
Bounds |
localToScene(Bounds localBounds)
Transforms a bounds from the local coordinate space of this
Node into the coordinate space of its Scene. |
Point2D |
localToScene(double localX,
double localY)
Transforms a point from the local coordinate space of this
Node
into the coordinate space of its Scene. |
Point2D |
localToScene(Point2D localPoint)
Transforms a point from the local coordinate space of this
Node
into the coordinate space of its Scene. |
ReadOnlyObjectProperty<Transform> |
localToSceneTransformProperty()
An affine transform that holds the computed local-to-scene transform.
|
Node |
lookup(java.lang.String selector)
Finds this
Node, or the first sub-node, based on the given CSS selector. |
java.util.Set<Node> |
lookupAll(java.lang.String selector)
Finds all
Nodes, including this one and any children, which match
the given CSS selector. |
BooleanProperty |
managedProperty()
Defines whether or not this node's layout will be managed by it's parent.
|
double |
maxHeight(double width)
Returns the node's maximum height for use in layout calculations.
|
double |
maxWidth(double height)
Returns the node's maximum width for use in layout calculations.
|
double |
minHeight(double width)
Returns the node's minimum height for use in layout calculations.
|
double |
minWidth(double height)
Returns the node's minimum width for use in layout calculations.
|
BooleanProperty |
mouseTransparentProperty()
If
true, this node (together with all its children) is completely
transparent to mouse events. |
ObjectProperty<EventHandler<? super ContextMenuEvent>> |
onContextMenuRequestedProperty()
Defines a function to be called when a context menu
has been requested on this
Node. |
ObjectProperty<EventHandler<? super MouseEvent>> |
onDragDetectedProperty()
Defines a function to be called when drag gesture has been
detected.
|
ObjectProperty<EventHandler<? super DragEvent>> |
onDragDoneProperty()
Defines a function to be called when this
Node is a
drag and drop gesture source after its data has
been dropped on a drop target. |
ObjectProperty<EventHandler<? super DragEvent>> |
onDragDroppedProperty()
Defines a function to be called when the mouse button is released
on this
Node during drag and drop gesture. |
ObjectProperty<EventHandler<? super DragEvent>> |
onDragEnteredProperty()
Defines a function to be called when drag gesture
enters this
Node. |
ObjectProperty<EventHandler<? super DragEvent>> |
onDragExitedProperty()
Defines a function to be called when drag gesture
exits this
Node. |
ObjectProperty<EventHandler<? super DragEvent>> |
onDragOverProperty()
Defines a function to be called when drag gesture progresses within
this
Node. |
ObjectProperty<EventHandler<? super InputMethodEvent>> |
onInputMethodTextChangedProperty()
Defines a function to be called when this
Node
has input focus and the input method text has changed. |
ObjectProperty<EventHandler<? super KeyEvent>> |
onKeyPressedProperty()
Defines a function to be called when this
Node or its child
Node has input focus and a key has been pressed. |
ObjectProperty<EventHandler<? super KeyEvent>> |
onKeyReleasedProperty()
Defines a function to be called when this
Node or its child
Node has input focus and a key has been released. |
ObjectProperty<EventHandler<? super KeyEvent>> |
onKeyTypedProperty()
Defines a function to be called when this
Node or its child
Node has input focus and a key has been typed. |
ObjectProperty<EventHandler<? super MouseEvent>> |
onMouseClickedProperty()
Defines a function to be called when a mouse button has been clicked
(pressed and released) on this
Node. |
ObjectProperty<EventHandler<? super MouseDragEvent>> |
onMouseDragEnteredProperty()
Defines a function to be called when a full press-drag-release gesture
enters this
Node. |
ObjectProperty<EventHandler<? super MouseDragEvent>> |
onMouseDragExitedProperty()
Defines a function to be called when a full press-drag-release gesture
leaves this
Node. |
ObjectProperty<EventHandler<? super MouseEvent>> |
onMouseDraggedProperty()
Defines a function to be called when a mouse button is pressed
on this
Node and then dragged. |
ObjectProperty<EventHandler<? super MouseDragEvent>> |
onMouseDragOverProperty()
Defines a function to be called when a full press-drag-release gesture
progresses within this
Node. |
ObjectProperty<EventHandler<? super MouseDragEvent>> |
onMouseDragReleasedProperty()
Defines a function to be called when a full press-drag-release gesture
ends (by releasing mouse button) within this
Node. |
ObjectProperty<EventHandler<? super MouseEvent>> |
onMouseEnteredProperty()
Defines a function to be called when the mouse enters this
Node. |
ObjectProperty<EventHandler<? super MouseEvent>> |
onMouseExitedProperty()
Defines a function to be called when the mouse exits this
Node. |
ObjectProperty<EventHandler<? super MouseEvent>> |
onMouseMovedProperty()
Defines a function to be called when mouse cursor moves within
this
Node but no buttons have been pushed. |
ObjectProperty<EventHandler<? super MouseEvent>> |
onMousePressedProperty()
Defines a function to be called when a mouse button
has been pressed on this
Node. |
ObjectProperty<EventHandler<? super MouseEvent>> |
onMouseReleasedProperty()
Defines a function to be called when a mouse button
has been released on this
Node. |
ObjectProperty<EventHandler<? super RotateEvent>> |
onRotateProperty()
Defines a function to be called when user performs a rotation action.
|
ObjectProperty<EventHandler<? super RotateEvent>> |
onRotationFinishedProperty()
Defines a function to be called when a rotation gesture ends.
|
ObjectProperty<EventHandler<? super RotateEvent>> |
onRotationStartedProperty()
Defines a function to be called when a rotation gesture is detected.
|
ObjectProperty<EventHandler<? super ScrollEvent>> |
onScrollFinishedProperty()
Defines a function to be called when a scrolling gesture ends.
|
ObjectProperty<EventHandler<? super ScrollEvent>> |
onScrollProperty()
Defines a function to be called when user performs a scrolling action.
|
ObjectProperty<EventHandler<? super ScrollEvent>> |
onScrollStartedProperty()
Defines a function to be called when a scrolling gesture is detected.
|
ObjectProperty<EventHandler<? super SwipeEvent>> |
onSwipeDownProperty()
Defines a function to be called when a downward swipe gesture
centered over this node happens.
|
ObjectProperty<EventHandler<? super SwipeEvent>> |
onSwipeLeftProperty()
Defines a function to be called when a leftward swipe gesture
centered over this node happens.
|
ObjectProperty<EventHandler<? super SwipeEvent>> |
onSwipeRightProperty()
Defines a function to be called when an rightward swipe gesture
centered over this node happens.
|
ObjectProperty<EventHandler<? super SwipeEvent>> |
onSwipeUpProperty()
Defines a function to be called when an upward swipe gesture
centered over this node happens.
|
ObjectProperty<EventHandler<? super TouchEvent>> |
onTouchMovedProperty()
Defines a function to be called when a touch point is moved.
|
ObjectProperty<EventHandler<? super TouchEvent>> |
onTouchPressedProperty()
Defines a function to be called when a new touch point is pressed.
|
ObjectProperty<EventHandler<? super TouchEvent>> |
onTouchReleasedProperty()
Defines a function to be called when a touch point is released.
|
ObjectProperty<EventHandler<? super TouchEvent>> |
onTouchStationaryProperty()
Defines a function to be called when a touch point stays pressed and
still.
|
ObjectProperty<EventHandler<? super ZoomEvent>> |
onZoomFinishedProperty()
Defines a function to be called when a zooming gesture ends.
|
ObjectProperty<EventHandler<? super ZoomEvent>> |
onZoomProperty()
Defines a function to be called when user performs a zooming action.
|
ObjectProperty<EventHandler<? super ZoomEvent>> |
onZoomStartedProperty()
Defines a function to be called when a zooming gesture is detected.
|
DoubleProperty |
opacityProperty()
Specifies how opaque (that is, solid) the
Node appears. |
ReadOnlyObjectProperty<Parent> |
parentProperty()
The parent of this
Node. |
Bounds |
parentToLocal(Bounds parentBounds)
Transforms a rectangle from the coordinate space of the parent into the
local coordinate space of this
Node. |
Point2D |
parentToLocal(double parentX,
double parentY)
Transforms a point from the coordinate space of the parent into the
local coordinate space of this
Node. |
Point2D |
parentToLocal(Point2D parentPoint)
Transforms a point from the coordinate space of the parent into the
local coordinate space of this
Node. |
BooleanProperty |
pickOnBoundsProperty()
Defines how the picking computation is done for this node when
triggered by a
MouseEvent or a contains function call. |
double |
prefHeight(double width)
Returns the node's preferred height for use in layout calculations.
|
double |
prefWidth(double height)
Returns the node's preferred width for use in layout calculations.
|
ReadOnlyBooleanProperty |
pressedProperty()
Whether or not the
Node is pressed. |
void |
relocate(double x,
double y)
Sets the node's layoutX and layoutY translation properties in order to
relocate this node to the x,y location in the parent.
|
<T extends Event> |
removeEventFilter(EventType<T> eventType,
EventHandler<? super T> eventFilter)
Unregisters a previously registered event filter from this node.
|
<T extends Event> |
removeEventHandler(EventType<T> eventType,
EventHandler<? super T> eventHandler)
Unregisters a previously registered event handler from this node.
|
void |
requestFocus()
Requests that this
Node get the input focus, and that this
Node's top-level ancestor become the focused window. |
void |
resize(double width,
double height)
If the node is resizable, will set its layout bounds to the specified
width and height.
|
void |
resizeRelocate(double x,
double y,
double width,
double height)
If the node is resizable, will set its layout bounds to the specified
width and height.
|
DoubleProperty |
rotateProperty()
Defines the angle of rotation about the
Node's center, measured in
degrees. |
ObjectProperty<Point3D> |
rotationAxisProperty()
Defines the axis of rotation of this
Node. |
DoubleProperty |
scaleXProperty()
Defines the factor by which coordinates are scaled about the center of the
object along the X axis of this
Node. |
DoubleProperty |
scaleYProperty()
Defines the factor by which coordinates are scaled about the center of the
object along the Y axis of this
Node. |
DoubleProperty |
scaleZProperty()
Defines the factor by which coordinates are scaled about the center of the
object along the Z axis of this
Node. |
ReadOnlyObjectProperty<Scene> |
sceneProperty()
The
Scene that this Node is part of. |
Bounds |
sceneToLocal(Bounds sceneBounds)
Transforms a rectangle from the coordinate space of the
Scene into the local coordinate space of this
Node. |
Point2D |
sceneToLocal(double sceneX,
double sceneY)
Transforms a point from the coordinate space of the
Scene
into the local coordinate space of this Node. |
Point2D |
sceneToLocal(Point2D scenePoint)
Transforms a point from the coordinate space of the
Scene
into the local coordinate space of this Node. |
void |
setBlendMode(BlendMode value)
Sets the value of the property blendMode.
|
void |
setCache(boolean value)
Sets the value of the property cache.
|
void |
setCacheHint(CacheHint value)
Sets the value of the property cacheHint.
|
void |
setClip(Node value)
Sets the value of the property clip.
|
void |
setCursor(Cursor value)
Sets the value of the property cursor.
|
void |
setDepthTest(DepthTest value)
Sets the value of the property depthTest.
|
void |
setDisable(boolean value)
Sets the value of the property disable.
|
protected void |
setDisabled(boolean value)
Sets the value of the property disabled.
|
void |
setEffect(Effect value)
Sets the value of the property effect.
|
void |
setEventDispatcher(EventDispatcher value)
Sets the value of the property eventDispatcher.
|
protected <T extends Event> |
setEventHandler(EventType<T> eventType,
EventHandler<? super T> eventHandler)
Sets the handler to use for this event type.
|
protected void |
setFocused(boolean value)
Sets the value of the property focused.
|
void |
setFocusTraversable(boolean value)
Sets the value of the property focusTraversable.
|
protected void |
setHover(boolean value)
Sets the value of the property hover.
|
void |
setId(java.lang.String value)
Sets the value of the property id.
|
void |
setInputMethodRequests(InputMethodRequests value)
Sets the value of the property inputMethodRequests.
|
void |
setLayoutX(double value)
Sets the value of the property layoutX.
|
void |
setLayoutY(double value)
Sets the value of the property layoutY.
|
void |
setManaged(boolean value)
Sets the value of the property managed.
|
void |
setMouseTransparent(boolean value)
Sets the value of the property mouseTransparent.
|
void |
setOnContextMenuRequested(EventHandler<? super ContextMenuEvent> value)
Sets the value of the property onContextMenuRequested.
|
void |
setOnDragDetected(EventHandler<? super MouseEvent> value)
Sets the value of the property onDragDetected.
|
void |
setOnDragDone(EventHandler<? super DragEvent> value)
Sets the value of the property onDragDone.
|
void |
setOnDragDropped(EventHandler<? super DragEvent> value)
Sets the value of the property onDragDropped.
|
void |
setOnDragEntered(EventHandler<? super DragEvent> value)
Sets the value of the property onDragEntered.
|
void |
setOnDragExited(EventHandler<? super DragEvent> value)
Sets the value of the property onDragExited.
|
void |
setOnDragOver(EventHandler<? super DragEvent> value)
Sets the value of the property onDragOver.
|
void |
setOnInputMethodTextChanged(EventHandler<? super InputMethodEvent> value)
Sets the value of the property onInputMethodTextChanged.
|
void |
setOnKeyPressed(EventHandler<? super KeyEvent> value)
Sets the value of the property onKeyPressed.
|
void |
setOnKeyReleased(EventHandler<? super KeyEvent> value)
Sets the value of the property onKeyReleased.
|
void |
setOnKeyTyped(EventHandler<? super KeyEvent> value)
Sets the value of the property onKeyTyped.
|
void |
setOnMouseClicked(EventHandler<? super MouseEvent> value)
Sets the value of the property onMouseClicked.
|
void |
setOnMouseDragEntered(EventHandler<? super MouseDragEvent> value)
Sets the value of the property onMouseDragEntered.
|
void |
setOnMouseDragExited(EventHandler<? super MouseDragEvent> value)
Sets the value of the property onMouseDragExited.
|
void |
setOnMouseDragged(EventHandler<? super MouseEvent> value)
Sets the value of the property onMouseDragged.
|
void |
setOnMouseDragOver(EventHandler<? super MouseDragEvent> value)
Sets the value of the property onMouseDragOver.
|
void |
setOnMouseDragReleased(EventHandler<? super MouseDragEvent> value)
Sets the value of the property onMouseDragReleased.
|
void |
setOnMouseEntered(EventHandler<? super MouseEvent> value)
Sets the value of the property onMouseEntered.
|
void |
setOnMouseExited(EventHandler<? super MouseEvent> value)
Sets the value of the property onMouseExited.
|
void |
setOnMouseMoved(EventHandler<? super MouseEvent> value)
Sets the value of the property onMouseMoved.
|
void |
setOnMousePressed(EventHandler<? super MouseEvent> value)
Sets the value of the property onMousePressed.
|
void |
setOnMouseReleased(EventHandler<? super MouseEvent> value)
Sets the value of the property onMouseReleased.
|
void |
setOnRotate(EventHandler<? super RotateEvent> value)
Sets the value of the property onRotate.
|
void |
setOnRotationFinished(EventHandler<? super RotateEvent> value)
Sets the value of the property onRotationFinished.
|
void |
setOnRotationStarted(EventHandler<? super RotateEvent> value)
Sets the value of the property onRotationStarted.
|
void |
setOnScroll(EventHandler<? super ScrollEvent> value)
Sets the value of the property onScroll.
|
void |
setOnScrollFinished(EventHandler<? super ScrollEvent> value)
Sets the value of the property onScrollFinished.
|
void |
setOnScrollStarted(EventHandler<? super ScrollEvent> value)
Sets the value of the property onScrollStarted.
|
void |
setOnSwipeDown(EventHandler<? super SwipeEvent> value)
Sets the value of the property onSwipeDown.
|
void |
setOnSwipeLeft(EventHandler<? super SwipeEvent> value)
Sets the value of the property onSwipeLeft.
|
void |
setOnSwipeRight(EventHandler<? super SwipeEvent> value)
Sets the value of the property onSwipeRight.
|
void |
setOnSwipeUp(EventHandler<? super SwipeEvent> value)
Sets the value of the property onSwipeUp.
|
void |
setOnTouchMoved(EventHandler<? super TouchEvent> value)
Sets the value of the property onTouchMoved.
|
void |
setOnTouchPressed(EventHandler<? super TouchEvent> value)
Sets the value of the property onTouchPressed.
|
void |
setOnTouchReleased(EventHandler<? super TouchEvent> value)
Sets the value of the property onTouchReleased.
|
void |
setOnTouchStationary(EventHandler<? super TouchEvent> value)
Sets the value of the property onTouchStationary.
|
void |
setOnZoom(EventHandler<? super ZoomEvent> value)
Sets the value of the property onZoom.
|
void |
setOnZoomFinished(EventHandler<? super ZoomEvent> value)
Sets the value of the property onZoomFinished.
|
void |
setOnZoomStarted(EventHandler<? super ZoomEvent> value)
Sets the value of the property onZoomStarted.
|
void |
setOpacity(double value)
Sets the value of the property opacity.
|
void |
setPickOnBounds(boolean value)
Sets the value of the property pickOnBounds.
|
protected void |
setPressed(boolean value)
Sets the value of the property pressed.
|
void |
setRotate(double value)
Sets the value of the property rotate.
|
void |
setRotationAxis(Point3D value)
Sets the value of the property rotationAxis.
|
void |
setScaleX(double value)
Sets the value of the property scaleX.
|
void |
setScaleY(double value)
Sets the value of the property scaleY.
|
void |
setScaleZ(double value)
Sets the value of the property scaleZ.
|
void |
setStyle(java.lang.String value)
A string representation of the CSS style associated with this
specific
Node. |
void |
setTranslateX(double value)
Sets the value of the property translateX.
|
void |
setTranslateY(double value)
Sets the value of the property translateY.
|
void |
setTranslateZ(double value)
Sets the value of the property translateZ.
|
void |
setUserData(java.lang.Object value)
Convenience method for setting a single Object property that can be
retrieved at a later date.
|
void |
setVisible(boolean value)
Sets the value of the property visible.
|
void |
snapshot(Callback<SnapshotResult,java.lang.Void> callback,
SnapshotParameters params,
WritableImage image)
Takes a snapshot of this node at the next frame and calls the
specified callback method when the image is ready.
|
WritableImage |
snapshot(SnapshotParameters params,
WritableImage image)
Takes a snapshot of this node and returns the rendered image when
it is ready.
|
Dragboard |
startDragAndDrop(TransferMode... transferModes)
Confirms a potential drag and drop gesture that is recognized over this
Node. |
void |
startFullDrag()
Starts a full press-drag-release gesture with this node as gesture
source.
|
StringProperty |
styleProperty()
A string representation of the CSS style associated with this
specific
Node. |
void |
toBack()
Moves this
Node to the back of its sibling nodes in terms of
z-order. |
void |
toFront()
Moves this
Node to the front of its sibling nodes in terms of
z-order. |
java.lang.String |
toString()
Returns a string representation for the object.
|
DoubleProperty |
translateXProperty()
Defines the x coordinate of the translation that is added to this
Node's
transform. |
DoubleProperty |
translateYProperty()
Defines the y coordinate of the translation that is added to this
Node's
transform. |
DoubleProperty |
translateZProperty()
Defines the Z coordinate of the translation that is added to the
transformed coordinates of this
Node. |
BooleanProperty |
visibleProperty()
Specifies whether this
Node and any subnodes should be rendered
as part of the scene graph. |
public final ReadOnlyObjectProperty<Parent> parentProperty
Node. If this Node has not been added
to a scene graph, then parent will be null.getParent()public final ReadOnlyObjectProperty<Scene> sceneProperty
Scene that this Node is part of. If the Node is not
part of a scene, then this variable will be null.getScene()public final StringProperty idProperty
Node. This simple string identifier is useful for
finding a specific Node within the scene graph. While the id of a Node
should be unique within the scene graph, this uniqueness is not enforced.
This is analogous to the "id" attribute on an HTML element
().
For example, if a Node is given the id of "myId", then the lookup method can
be used to find this node as follows: scene.lookup("#myId");.
getId(),
setId(String)public final StringProperty styleProperty
Node. This is analogous to the "style" attribute of an
HTML element. Note that, like the HTML style attribute, this
variable contains style properties and values and not the
selector portion of a style rule.getStyle(),
setStyle(String)public final BooleanProperty visibleProperty
Node and any subnodes should be rendered
as part of the scene graph. A node may be visible and yet not be shown
in the rendered scene if, for instance, it is off the screen or obscured
by another Node. Invisible nodes never receive mouse events or
keyboard focus and never maintain keyboard focus when they become
invisible.isVisible(),
setVisible(boolean)public final ObjectProperty<Cursor> cursorProperty
Node and subnodes. If null,
then the cursor of the first parent node with a non-null cursor will be
used. If no Node in the scene graph defines a cursor, then the cursor
of the Scene will be used.getCursor(),
setCursor(Cursor)public final DoubleProperty opacityProperty
Node appears. A Node
with 0% opacity is fully translucent. That is, while it is still
visible and rendered, you generally won't be able to see it. The
exception to this rule is when the Node is combined with a
blending mode and blend effect in which case a translucent Node may still
have an impact in rendering. An opacity of 50% will render the node as
being 50% transparent.
A visible node with any opacity setting still receives mouse
events and can receive keyboard focus. For example, if you want to have
a large invisible rectangle overlay all Nodes in the scene graph
in order to intercept mouse events but not be visible to the user, you could
create a large Rectangle that had an opacity of 0%.
Opacity is specified as a value between 0 and 1. Values less than 0 are treated as 0, values greater than 1 are treated as 1.
On some platforms ImageView might not support opacity variable.
There is a known limitation of mixing opacity < 1.0 with a 3D Transform.
Opacity/Blending is essentially a 2D image operation. The result of
an opacity < 1.0 set on a Group node with 3D transformed children
will cause its children to be rendered in order without Z-buffering
applied between those children.
getOpacity(),
setOpacity(double)public final ObjectProperty<BlendMode> blendModeProperty
BlendMode used to blend this individual node
into the scene behind it. If this node happens to be a Group then all of the
children will be composited individually into a temporary buffer using their
own blend modes and then that temporary buffer will be composited into the
scene using the specified blend mode.
A value of null is treated as pass-though this means no effect on a
parent such as a Group and the equivalent of SRC_OVER for a single Node.getBlendMode(),
setBlendMode(BlendMode)public final ObjectProperty<Node> clipProperty
Node to use to define the the clipping shape for this
Node. This clipping Node is not a child of this Node in the scene
graph sense. Rather, it is used to define the clip for this Node.
For example, you can use an ImageView Node as
a mask to represent the Clip. Or you could use one of the geometric shape
Nodes such as Rectangle or
Circle. Or you could use a
Text node to represent the Clip.
See the class documentation for Node for scene graph structure
restrictions on setting the clip. If these restrictions are violated by
a change to the clip variable, the change is ignored and the
previous value of the clip variable is restored.
Note that this is a conditional feature. See
ConditionalFeature.SHAPE_CLIP
for more information.
There is a known limitation of mixing Clip with a 3D Transform.
Clipping is essentially a 2D image operation. The result of
a Clip set on a Group node with 3D transformed children
will cause its children to be rendered in order without Z-buffering
applied between those children.
getClip(),
setClip(Node)public final BooleanProperty cacheProperty
Node
should be cached as a bitmap. Rendering a bitmap representation of a node
will be faster than rendering primitives in many cases, especially in the
case of primitives with effects applied (such as a blur). However, it
also increases memory usage. This hint indicates whether that trade-off
(increased memory usage for increased performance) is worthwhile. Also
note that on some platforms such as GPU accelerated platforms there is
little benefit to caching Nodes as bitmaps when blurs and other effects
are used since they are very fast to render on the GPU.
The cacheHintProperty() variable provides additional options for enabling
more aggressive bitmap caching.
Caching may be disabled for any node that has a 3D transform on itself, any of its ancestors, or any of its descendants.
cacheHintProperty(),
isCache(),
setCache(boolean)public final ObjectProperty<CacheHint> cacheHintProperty
Under certain circumstances, such as animating nodes that are very expensive to render, it is desirable to be able to perform transformations on the node without having to regenerate the cached bitmap. An option in such cases is to perform the transforms on the cached bitmap itself.
This technique can provide a dramatic improvement to animation
performance, though may also result in a reduction in visual quality.
The cacheHint variable provides a hint to the system about how
and when that trade-off (visual quality for animation performance) is
acceptable.
It is possible to enable the cacheHint only at times when your node is animating. In this way, expensive nodes can appear on screen with full visual quality, yet still animate smoothly.
Example:
expensiveNode.setCache(true);
expensiveNode.setCacheHint(CacheHint.QUALITY);
...
// Do an animation
expensiveNode.setCacheHint(CacheHint.SPEED);
new Timeline(
new KeyFrame(Duration.seconds(2),
new KeyValue(expensiveNode.scaleXProperty(), 2.0),
new KeyValue(expensiveNode.scaleYProperty(), 2.0),
new KeyValue(expensiveNode.rotateProperty(), 360),
new KeyValue(expensiveNode.cacheHintProperty(), CacheHint.QUALITY)
)
).play();
cacheHint is only a hint to the system. Depending on
the details of the node or the transform, this hint may be ignored.
If Node.cache is false, cacheHint is ignored.
Caching may be disabled for any node that has a 3D transform on itself,
any of its ancestors, or any of its descendants.
cacheProperty(),
getCacheHint(),
setCacheHint(CacheHint)public final ObjectProperty<Effect> effectProperty
Node.
Note that this is a conditional feature. See
ConditionalFeature.EFFECT
for more information.
There is a known limitation of mixing Effect with a 3D Transform. Effect is
essentially a 2D image operation. The result of an Effect set on
a Group node with 3D transformed children will cause its children
to be rendered in order without Z-buffering applied between those
children.
getEffect(),
setEffect(Effect)public final ObjectProperty<DepthTest> depthTestProperty
DepthTest.DISABLE, then depth testing
is disabled for this node.
If the depthTest flag is DepthTest.ENABLE, then depth testing
is enabled for this node.
If the depthTest flag is DepthTest.INHERIT, then depth testing
is enabled for this node if it is enabled for the parent node or the
parent node is null.
The depthTest flag is only used when the depthBuffer flag for
the Scene is true (meaning that the
Scene has an associated depth buffer)
Note that this is a conditional feature. See
ConditionalFeature.SCENE3D
for more information.
See the constructor in Scene with depthBuffer as one of its input arguments.
Scene,
getDepthTest(),
setDepthTest(DepthTest)public final BooleanProperty disableProperty
Node. Setting
disable to true will cause this Node and any subnodes to
become disabled. This variable should be used only to set the disabled
state of a Node. For querying the disabled state of a
Node, the disabled variable should instead be used,
since it is possible that a Node was disabled as a result of an
ancestor being disabled even if the individual disable state on
this Node is false.isDisable(),
setDisable(boolean)public final BooleanProperty pickOnBoundsProperty
MouseEvent or a contains function call.
If pickOnBounds is true, then picking is computed by
intersecting with the bounds of this node, else picking is computed
by intersecting with the geometric shape of this node.isPickOnBounds(),
setPickOnBounds(boolean)public final ReadOnlyBooleanProperty disabledProperty
Node is disabled. A Node
will become disabled if disable is set to true on either
itself or one of its ancestors in the scene graph.
A disabled Node should render itself differently to indicate its
disabled state to the user.
Such disabled rendering is dependent on the implementation of the
Node. The shape classes contained in javafx.scene.shape
do not implement such rendering by default, therefore applications using
shapes for handling input must implement appropriate disabled rendering
themselves. The user-interface controls defined in
javafx.scene.control will implement disabled-sensitive rendering,
however.
A disabled Node does not receive mouse or key events.
isDisabled(),
setDisabled(boolean)public final ObjectProperty<EventHandler<? super DragEvent>> onDragEnteredProperty
Node.public final ObjectProperty<EventHandler<? super DragEvent>> onDragExitedProperty
Node.public final ObjectProperty<EventHandler<? super DragEvent>> onDragOverProperty
Node.getOnDragOver(),
setOnDragOver(EventHandler)public final ObjectProperty<EventHandler<? super DragEvent>> onDragDroppedProperty
public final ObjectProperty<EventHandler<? super DragEvent>> onDragDoneProperty
Node is a
drag and drop gesture source after its data has
been dropped on a drop target. The transferMode of the
event shows what just happened at the drop target.
If transferMode has the value MOVE, then the source can
clear out its data. Clearing the source's data gives the appropriate
appearance to a user that the data has been moved by the drag and drop
gesture. A transferMode that has the value NONE
indicates that no data was transferred during the drag and drop gesture.getOnDragDone(),
setOnDragDone(EventHandler)public final BooleanProperty managedProperty
layoutBounds
calculations and will lay it
out during the scene's layout pass. If a managed node's layoutBounds
changes, it will automatically trigger relayout up the scene-graph
to the nearest layout root (which is typically the scene's root node).
If the node is unmanaged, its parent will ignore the child in both preferred
size computations and layout. Changes in layoutBounds will not trigger
relayout above it. If an unmanaged node is of type Parent,
it will act as a "layout root", meaning that calls to Parent.requestLayout()
beneath it will cause only the branch rooted by the node to be relayed out,
thereby isolating layout changes to that root and below. It's the application's
responsibility to set the size and position of an unmanaged node.
By default all nodes are managed.
isManaged(),
setManaged(boolean)public final DoubleProperty layoutXProperty
Node's
transform for the purpose of layout. The value should be computed as the
offset required to adjust the position of the node from its current
layoutBounds minX position (which might not be 0) to the desired location.
For example, if textnode should be positioned at finalX
textnode.setLayoutX(finalX - textnode.getLayoutBounds().getMinX());
Failure to subtract layoutBounds minX may result in misplacement
of the node. The relocate(x, y) method will automatically do the
correct computation and should generally be used over setting layoutX directly.
The node's final translation will be computed as layoutX + translateX,
where layoutX establishes the node's stable position
and translateX optionally makes dynamic adjustments to that
position.
If the node is managed and has a Region
as its parent, then the layout region will set layoutX according to its
own layout policy. If the node is unmanaged or parented by a Group,
then the application may set layoutX directly to position it.
getLayoutX(),
setLayoutX(double)public final DoubleProperty layoutYProperty
Node's
transform for the purpose of layout. The value should be computed as the
offset required to adjust the position of the node from its current
layoutBounds minY position (which might not be 0) to the desired location.
For example, if textnode should be positioned at finalY
textnode.setLayoutY(finalY - textnode.getLayoutBounds().getMinY());
Failure to subtract layoutBounds minY may result in misplacement
of the node. The relocate(x, y) method will automatically do the
correct computation and should generally be used over setting layoutY directly.
The node's final translation will be computed as layoutY + translateY,
where layoutY establishes the node's stable position
and translateY optionally makes dynamic adjustments to that
position.
If the node is managed and has a Region
as its parent, then the region will set layoutY according to its
own layout policy. If the node is unmanaged or parented by a Group,
then the application may set layoutY directly to position it.
getLayoutY(),
setLayoutY(double)public final ReadOnlyObjectProperty<Bounds> boundsInParentProperty
Node which include its transforms.
boundsInParent is calculated by
taking the local bounds (defined by boundsInLocal) and applying
the transform created by setting the following additional variables
transforms ObservableListscaleX, scaleYrotatelayoutX, layoutYtranslateX, translateY
The resulting bounds will be conceptually in the coordinate space of the
Node's parent, however the node need not have a parent to calculate
these bounds.
Note that this method does not take the node's visibility into account;
the computation is based on the geometry of this Node only.
This property will always have a non-null value.
Note that boundsInParent is automatically recomputed whenever the geometry of a node changes, or when any of the following the change: transforms ObservableList, translateX, translateY, layoutX, layoutY, scaleX, scaleY, or the rotate variable. For this reason, it is an error to bind any of these values in a node to an expression that depends upon this variable. For example, the x or y variables of a shape, or translateX, translateY should never be bound to boundsInParent for the purpose of positioning the node.
getBoundsInParent()public final ReadOnlyObjectProperty<Bounds> boundsInLocalProperty
Node in the node's
untransformed local coordinate space. For nodes that extend
Shape, the local bounds will also include
space required for a non-zero stroke that may fall outside the shape's
geometry that is defined by position and size attributes.
The local bounds will also include any clipping set with clip
as well as effects set with effect.
Note that this method does not take the node's visibility into account;
the computation is based on the geometry of this Node only.
This property will always have a non-null value.
Note that boundsInLocal is automatically recomputed whenever the geometry of a node changes. For this reason, it is an error to bind any of these values in a node to an expression that depends upon this variable. For example, the x or y variables of a shape should never be bound to boundsInLocal for the purpose of positioning the node.
getBoundsInLocal()public final ReadOnlyObjectProperty<Bounds> layoutBoundsProperty
layoutBounds may differ from the visual bounds
of the node and is computed differently depending on the node type.
If the node type is resizable (Region,
Control, or WebView)
then the layoutBounds will always be 0,0 width x height.
If the node type is not resizable (Shape,
Text, or Group), then the layoutBounds
are computed based on the node's geometric properties and does not include the
node's clip, effect, or transforms. See individual class documentation
for details.
Note that the layoutX, layoutY, translateX, and
translateY variables are not included in the layoutBounds.
This is important because layout code must first determine the current
size and location of the node (using layoutBounds) and then set
layoutX and layoutY to adjust the translation of the
node so that it will have the desired layout position.
Because the computation of layoutBounds is often tied to a node's
geometric variables, it is an error to bind any such variables to an
expression that depends upon layoutBounds. For example, the
x or y variables of a shape should never be bound to layoutBounds
for the purpose of positioning the node.
The layoutBounds will never be null.
getLayoutBounds()public final DoubleProperty translateXProperty
Node's
transform.
The node's final translation will be computed as layoutX + translateX,
where layoutX establishes the node's stable position and translateX
optionally makes dynamic adjustments to that position.
This variable can be used to alter the location of a node without disturbing
its layoutBounds, which makes it useful for animating a node's location.
getTranslateX(),
setTranslateX(double)public final DoubleProperty translateYProperty
Node's
transform.
The node's final translation will be computed as layoutY + translateY,
where layoutY establishes the node's stable position and translateY
optionally makes dynamic adjustments to that position.
This variable can be used to alter the location of a node without disturbing
its layoutBounds, which makes it useful for animating a node's location.
getTranslateY(),
setTranslateY(double)public final DoubleProperty translateZProperty
Node. This value will be added
to any translation defined by the transforms ObservableList and
layoutZ.
This variable can be used to alter the location of a Node without disturbing its layout bounds, which makes it useful for animating a node's location.
Note that this is a conditional feature. See
ConditionalFeature.SCENE3D
for more information.
getTranslateZ(),
setTranslateZ(double)public final DoubleProperty scaleXProperty
Node. This is used to stretch or
animate the node either manually or by using an animation.
This scale factor is not included in layoutBounds by
default, which makes it ideal for scaling the entire node after
all effects and transforms have been taken into account.
The pivot point about which the scale occurs is the center of the
untransformed layoutBounds.
getScaleX(),
setScaleX(double)public final DoubleProperty scaleYProperty
Node. This is used to stretch or
animate the node either manually or by using an animation.
This scale factor is not included in layoutBounds by
default, which makes it ideal for scaling the entire node after
all effects and transforms have been taken into account.
The pivot point about which the scale occurs is the center of the
untransformed layoutBounds.
getScaleY(),
setScaleY(double)public final DoubleProperty scaleZProperty
Node. This is used to stretch or
animate the node either manually or by using an animation.
This scale factor is not included in layoutBounds by
default, which makes it ideal for scaling the entire node after
all effects and transforms have been taken into account.
The pivot point about which the scale occurs is the center of the
rectangular bounds formed by taking boundsInLocal and applying
all the transforms in the transforms ObservableList.
Note that this is a conditional feature. See
ConditionalFeature.SCENE3D
for more information.
getScaleZ(),
setScaleZ(double)public final DoubleProperty rotateProperty
Node's center, measured in
degrees. This is used to rotate the Node.
This rotation factor is not included in layoutBounds by
default, which makes it ideal for rotating the entire node after
all effects and transforms have been taken into account.
The pivot point about which the rotation occurs is the center of the
untransformed layoutBounds.
Note that because the pivot point is computed as the center of this
Node's layout bounds, any change to the layout bounds will cause
the pivot point to change, which can move the object. For a leaf node,
any change to the geometry will cause the layout bounds to change.
For a group node, any change to any of its children, including a
change in a child's geometry, clip, effect, position, orientation, or
scale, will cause the group's layout bounds to change. If this movement
of the pivot point is not
desired, applications should instead use the Node's transforms
ObservableList, and add a Rotate transform,
which has a user-specifiable pivot point.
getRotate(),
setRotate(double)public final ObjectProperty<Point3D> rotationAxisProperty
Node.
Note that this is a conditional feature. See
ConditionalFeature.SCENE3D
for more information.
getRotationAxis(),
setRotationAxis(Point3D)public final ReadOnlyObjectProperty<Transform> localToParentTransformProperty
getLocalToParentTransform()public final ReadOnlyObjectProperty<Transform> localToSceneTransformProperty
Note that when you register a listener or a binding to this property, it needs to listen for invalidation on all its parents to the root node. This means that registering a listener on this property on many nodes may negatively affect performance of transformation changes in their common parents.
getLocalToSceneTransform()public final BooleanProperty mouseTransparentProperty
true, this node (together with all its children) is completely
transparent to mouse events. When choosing target for mouse event, nodes
with mouseTransparent set to true and their subtrees
won't be taken into account.public final ReadOnlyBooleanProperty hoverProperty
Node is being hovered over. Typically this is
due to the mouse being over the node, though it could be due to a pen
hovering on a graphics tablet or other form of input.
Note that current implementation of hover relies on mouse enter and exit events to determine whether this Node is in the hover state; this means that this feature is currently supported only on systems that have a mouse. Future implementations may provide alternative means of supporting hover.
isHover(),
setHover(boolean)public final ReadOnlyBooleanProperty pressedProperty
Node is pressed. Typically this is true when
the primary mouse button is down, though subclasses may define other
mouse button state or key state to cause the node to be "pressed".isPressed(),
setPressed(boolean)public final ObjectProperty<EventHandler<? super ContextMenuEvent>> onContextMenuRequestedProperty
Node.public final ObjectProperty<EventHandler<? super MouseEvent>> onMouseClickedProperty
Node.public final ObjectProperty<EventHandler<? super MouseEvent>> onMouseDraggedProperty
Node and then dragged.public final ObjectProperty<EventHandler<? super MouseEvent>> onMouseEnteredProperty
Node.public final ObjectProperty<EventHandler<? super MouseEvent>> onMouseExitedProperty
Node.public final ObjectProperty<EventHandler<? super MouseEvent>> onMouseMovedProperty
Node but no buttons have been pushed.public final ObjectProperty<EventHandler<? super MouseEvent>> onMousePressedProperty
Node.public final ObjectProperty<EventHandler<? super MouseEvent>> onMouseReleasedProperty
Node.public final ObjectProperty<EventHandler<? super MouseEvent>> onDragDetectedProperty
public final ObjectProperty<EventHandler<? super MouseDragEvent>> onMouseDragOverProperty
Node.public final ObjectProperty<EventHandler<? super MouseDragEvent>> onMouseDragReleasedProperty
Node.public final ObjectProperty<EventHandler<? super MouseDragEvent>> onMouseDragEnteredProperty
Node.public final ObjectProperty<EventHandler<? super MouseDragEvent>> onMouseDragExitedProperty
Node.public final ObjectProperty<EventHandler<? super ScrollEvent>> onScrollStartedProperty
getOnScrollStarted(),
setOnScrollStarted(EventHandler)public final ObjectProperty<EventHandler<? super ScrollEvent>> onScrollProperty
getOnScroll(),
setOnScroll(EventHandler)public final ObjectProperty<EventHandler<? super ScrollEvent>> onScrollFinishedProperty
getOnScrollFinished(),
setOnScrollFinished(EventHandler)public final ObjectProperty<EventHandler<? super RotateEvent>> onRotationStartedProperty
getOnRotationStarted(),
setOnRotationStarted(EventHandler)public final ObjectProperty<EventHandler<? super RotateEvent>> onRotateProperty
getOnRotate(),
setOnRotate(EventHandler)public final ObjectProperty<EventHandler<? super RotateEvent>> onRotationFinishedProperty
getOnRotationFinished(),
setOnRotationFinished(EventHandler)public final ObjectProperty<EventHandler<? super ZoomEvent>> onZoomStartedProperty
getOnZoomStarted(),
setOnZoomStarted(EventHandler)public final ObjectProperty<EventHandler<? super ZoomEvent>> onZoomProperty
getOnZoom(),
setOnZoom(EventHandler)public final ObjectProperty<EventHandler<? super ZoomEvent>> onZoomFinishedProperty
getOnZoomFinished(),
setOnZoomFinished(EventHandler)public final ObjectProperty<EventHandler<? super SwipeEvent>> onSwipeUpProperty
getOnSwipeUp(),
setOnSwipeUp(EventHandler)public final ObjectProperty<EventHandler<? super SwipeEvent>> onSwipeDownProperty
getOnSwipeDown(),
setOnSwipeDown(EventHandler)public final ObjectProperty<EventHandler<? super SwipeEvent>> onSwipeLeftProperty
getOnSwipeLeft(),
setOnSwipeLeft(EventHandler)public final ObjectProperty<EventHandler<? super SwipeEvent>> onSwipeRightProperty
getOnSwipeRight(),
setOnSwipeRight(EventHandler)public final ObjectProperty<EventHandler<? super TouchEvent>> onTouchPressedProperty
getOnTouchPressed(),
setOnTouchPressed(EventHandler)public final ObjectProperty<EventHandler<? super TouchEvent>> onTouchMovedProperty
getOnTouchMoved(),
setOnTouchMoved(EventHandler)public final ObjectProperty<EventHandler<? super TouchEvent>> onTouchReleasedProperty
getOnTouchReleased(),
setOnTouchReleased(EventHandler)public final ObjectProperty<EventHandler<? super TouchEvent>> onTouchStationaryProperty
getOnTouchStationary(),
setOnTouchStationary(EventHandler)public final ObjectProperty<EventHandler<? super KeyEvent>> onKeyPressedProperty
Node or its child
Node has input focus and a key has been pressed. The function
is called only if the event hasn't been already consumed during its
capturing or bubbling phase.public final ObjectProperty<EventHandler<? super KeyEvent>> onKeyReleasedProperty
Node or its child
Node has input focus and a key has been released. The function
is called only if the event hasn't been already consumed during its
capturing or bubbling phase.public final ObjectProperty<EventHandler<? super KeyEvent>> onKeyTypedProperty
Node or its child
Node has input focus and a key has been typed. The function
is called only if the event hasn't been already consumed during its
capturing or bubbling phase.getOnKeyTyped(),
setOnKeyTyped(EventHandler)public final ObjectProperty<EventHandler<? super InputMethodEvent>> onInputMethodTextChangedProperty
Node
has input focus and the input method text has changed. If this
function is not defined in this Node, then it
receives the result string of the input method composition as a
series of onKeyTyped function calls.
When the Node loses the input focus, the JavaFX runtime
automatically commits the existing composed text if any.public final ObjectProperty<InputMethodRequests> inputMethodRequestsProperty
getInputMethodRequests(),
setInputMethodRequests(InputMethodRequests)public final ReadOnlyBooleanProperty focusedProperty
Node currently has the input focus.
To have the input focus, a node must be the Scene's focus
owner, and the scene must be in a Stage that is visible
and active. See requestFocus() for more information.isFocused(),
setFocused(boolean)public final BooleanProperty focusTraversableProperty
Node should be a part of focus traversal
cycle. When this property is true focus can be moved to this
Node and from this Node using regular focus traversal
keys. On a desktop such keys are usually TAB for moving focus
forward and SHIFT+TAB for moving focus backward.
When a Scene is created, the system gives focus to a
Node whose focusTraversable variable is true
and that is eligible to receive the focus,
unless the focus had been set explicitly via a call
to requestFocus().isFocusTraversable(),
setFocusTraversable(boolean)public final ObjectProperty<EventDispatcher> eventDispatcherProperty
EventDispatcher,
the new dispatcher should forward events to the replaced dispatcher
to maintain the node's default event handling behavior.public final ObservableMap<java.lang.Object,java.lang.Object> getProperties()
public boolean hasProperties()
public void setUserData(java.lang.Object value)
getUserData().value - The value to be stored - this can later be retrieved by calling
getUserData().public java.lang.Object getUserData()
setUserData(java.lang.Object) method.public final Parent getParent()
Node. If this Node has not been added
to a scene graph, then parent will be null.public final ReadOnlyObjectProperty<Parent> parentProperty()
Node. If this Node has not been added
to a scene graph, then parent will be null.getParent()public final Scene getScene()
Scene that this Node is part of. If the Node is not
part of a scene, then this variable will be null.public final ReadOnlyObjectProperty<Scene> sceneProperty()
Scene that this Node is part of. If the Node is not
part of a scene, then this variable will be null.getScene()public final void setId(java.lang.String value)
Node. This simple string identifier is useful for
finding a specific Node within the scene graph. While the id of a Node
should be unique within the scene graph, this uniqueness is not enforced.
This is analogous to the "id" attribute on an HTML element
().
For example, if a Node is given the id of "myId", then the lookup method can
be used to find this node as follows: scene.lookup("#myId");.
public final java.lang.String getId()
Node. This simple string identifier is useful for
finding a specific Node within the scene graph. While the id of a Node
should be unique within the scene graph, this uniqueness is not enforced.
This is analogous to the "id" attribute on an HTML element
().Node using the setId
method or null, if no id has been assigned.public final StringProperty idProperty()
Node. This simple string identifier is useful for
finding a specific Node within the scene graph. While the id of a Node
should be unique within the scene graph, this uniqueness is not enforced.
This is analogous to the "id" attribute on an HTML element
().
For example, if a Node is given the id of "myId", then the lookup method can
be used to find this node as follows: scene.lookup("#myId");.
getId(),
setId(String)public final ObservableList<java.lang.String> getStyleClass()
public final void setStyle(java.lang.String value)
Node. This is analogous to the "style" attribute of an
HTML element. Note that, like the HTML style attribute, this
variable contains style properties and values and not the
selector portion of a style rule.value - The inline CSS style to use for this Node.
null is implicitly converted to an empty String.public final java.lang.String getStyle()
Node. This is analogous to the "style" attribute of an
HTML element. Note that, like the HTML style attribute, this
variable contains style properties and values and not the
selector portion of a style rule.Node.
If this Node does not have an inline style,
an empty String is returned.public final StringProperty styleProperty()
Node. This is analogous to the "style" attribute of an
HTML element. Note that, like the HTML style attribute, this
variable contains style properties and values and not the
selector portion of a style rule.getStyle(),
setStyle(String)public final void setVisible(boolean value)
Node and any subnodes should be rendered
as part of the scene graph. A node may be visible and yet not be shown
in the rendered scene if, for instance, it is off the screen or obscured
by another Node. Invisible nodes never receive mouse events or
keyboard focus and never maintain keyboard focus when they become
invisible.public final boolean isVisible()
Node and any subnodes should be rendered
as part of the scene graph. A node may be visible and yet not be shown
in the rendered scene if, for instance, it is off the screen or obscured
by another Node. Invisible nodes never receive mouse events or
keyboard focus and never maintain keyboard focus when they become
invisible.public final BooleanProperty visibleProperty()
Node and any subnodes should be rendered
as part of the scene graph. A node may be visible and yet not be shown
in the rendered scene if, for instance, it is off the screen or obscured
by another Node. Invisible nodes never receive mouse events or
keyboard focus and never maintain keyboard focus when they become
invisible.isVisible(),
setVisible(boolean)public final void setCursor(Cursor value)
Node and subnodes. If null,
then the cursor of the first parent node with a non-null cursor will be
used. If no Node in the scene graph defines a cursor, then the cursor
of the Scene will be used.public final Cursor getCursor()
Node and subnodes. If null,
then the cursor of the first parent node with a non-null cursor will be
used. If no Node in the scene graph defines a cursor, then the cursor
of the Scene will be used.public final ObjectProperty<Cursor> cursorProperty()
Node and subnodes. If null,
then the cursor of the first parent node with a non-null cursor will be
used. If no Node in the scene graph defines a cursor, then the cursor
of the Scene will be used.getCursor(),
setCursor(Cursor)public final void setOpacity(double value)
Node appears. A Node
with 0% opacity is fully translucent. That is, while it is still
visible and rendered, you generally won't be able to see it. The
exception to this rule is when the Node is combined with a
blending mode and blend effect in which case a translucent Node may still
have an impact in rendering. An opacity of 50% will render the node as
being 50% transparent.
A visible node with any opacity setting still receives mouse
events and can receive keyboard focus. For example, if you want to have
a large invisible rectangle overlay all Nodes in the scene graph
in order to intercept mouse events but not be visible to the user, you could
create a large Rectangle that had an opacity of 0%.
Opacity is specified as a value between 0 and 1. Values less than 0 are treated as 0, values greater than 1 are treated as 1.
On some platforms ImageView might not support opacity variable.
There is a known limitation of mixing opacity < 1.0 with a 3D Transform.
Opacity/Blending is essentially a 2D image operation. The result of
an opacity < 1.0 set on a Group node with 3D transformed children
will cause its children to be rendered in order without Z-buffering
applied between those children.
public final double getOpacity()
Node appears. A Node
with 0% opacity is fully translucent. That is, while it is still
visible and rendered, you generally won't be able to see it. The
exception to this rule is when the Node is combined with a
blending mode and blend effect in which case a translucent Node may still
have an impact in rendering. An opacity of 50% will render the node as
being 50% transparent.
A visible node with any opacity setting still receives mouse
events and can receive keyboard focus. For example, if you want to have
a large invisible rectangle overlay all Nodes in the scene graph
in order to intercept mouse events but not be visible to the user, you could
create a large Rectangle that had an opacity of 0%.
Opacity is specified as a value between 0 and 1. Values less than 0 are treated as 0, values greater than 1 are treated as 1.
On some platforms ImageView might not support opacity variable.
There is a known limitation of mixing opacity < 1.0 with a 3D Transform.
Opacity/Blending is essentially a 2D image operation. The result of
an opacity < 1.0 set on a Group node with 3D transformed children
will cause its children to be rendered in order without Z-buffering
applied between those children.
public final DoubleProperty opacityProperty()
Node appears. A Node
with 0% opacity is fully translucent. That is, while it is still
visible and rendered, you generally won't be able to see it. The
exception to this rule is when the Node is combined with a
blending mode and blend effect in which case a translucent Node may still
have an impact in rendering. An opacity of 50% will render the node as
being 50% transparent.
A visible node with any opacity setting still receives mouse
events and can receive keyboard focus. For example, if you want to have
a large invisible rectangle overlay all Nodes in the scene graph
in order to intercept mouse events but not be visible to the user, you could
create a large Rectangle that had an opacity of 0%.
Opacity is specified as a value between 0 and 1. Values less than 0 are treated as 0, values greater than 1 are treated as 1.
On some platforms ImageView might not support opacity variable.
There is a known limitation of mixing opacity < 1.0 with a 3D Transform.
Opacity/Blending is essentially a 2D image operation. The result of
an opacity < 1.0 set on a Group node with 3D transformed children
will cause its children to be rendered in order without Z-buffering
applied between those children.
getOpacity(),
setOpacity(double)public final void setBlendMode(BlendMode value)
BlendMode used to blend this individual node
into the scene behind it. If this node happens to be a Group then all of the
children will be composited individually into a temporary buffer using their
own blend modes and then that temporary buffer will be composited into the
scene using the specified blend mode.
A value of null is treated as pass-though this means no effect on a
parent such as a Group and the equivalent of SRC_OVER for a single Node.public final BlendMode getBlendMode()
BlendMode used to blend this individual node
into the scene behind it. If this node happens to be a Group then all of the
children will be composited individually into a temporary buffer using their
own blend modes and then that temporary buffer will be composited into the
scene using the specified blend mode.
A value of null is treated as pass-though this means no effect on a
parent such as a Group and the equivalent of SRC_OVER for a single Node.public final ObjectProperty<BlendMode> blendModeProperty()
BlendMode used to blend this individual node
into the scene behind it. If this node happens to be a Group then all of the
children will be composited individually into a temporary buffer using their
own blend modes and then that temporary buffer will be composited into the
scene using the specified blend mode.
A value of null is treated as pass-though this means no effect on a
parent such as a Group and the equivalent of SRC_OVER for a single Node.getBlendMode(),
setBlendMode(BlendMode)public final void setClip(Node value)
Node to use to define the the clipping shape for this
Node. This clipping Node is not a child of this Node in the scene
graph sense. Rather, it is used to define the clip for this Node.
For example, you can use an ImageView Node as
a mask to represent the Clip. Or you could use one of the geometric shape
Nodes such as Rectangle or
Circle. Or you could use a
Text node to represent the Clip.
See the class documentation for Node for scene graph structure
restrictions on setting the clip. If these restrictions are violated by
a change to the clip variable, the change is ignored and the
previous value of the clip variable is restored.
Note that this is a conditional feature. See
ConditionalFeature.SHAPE_CLIP
for more information.
There is a known limitation of mixing Clip with a 3D Transform.
Clipping is essentially a 2D image operation. The result of
a Clip set on a Group node with 3D transformed children
will cause its children to be rendered in order without Z-buffering
applied between those children.
public final Node getClip()
Node to use to define the the clipping shape for this
Node. This clipping Node is not a child of this Node in the scene
graph sense. Rather, it is used to define the clip for this Node.
For example, you can use an ImageView Node as
a mask to represent the Clip. Or you could use one of the geometric shape
Nodes such as Rectangle or
Circle. Or you could use a
Text node to represent the Clip.
See the class documentation for Node for scene graph structure
restrictions on setting the clip. If these restrictions are violated by
a change to the clip variable, the change is ignored and the
previous value of the clip variable is restored.
Note that this is a conditional feature. See
ConditionalFeature.SHAPE_CLIP
for more information.
There is a known limitation of mixing Clip with a 3D Transform.
Clipping is essentially a 2D image operation. The result of
a Clip set on a Group node with 3D transformed children
will cause its children to be rendered in order without Z-buffering
applied between those children.
public final ObjectProperty<Node> clipProperty()
Node to use to define the the clipping shape for this
Node. This clipping Node is not a child of this Node in the scene
graph sense. Rather, it is used to define the clip for this Node.
For example, you can use an ImageView Node as
a mask to represent the Clip. Or you could use one of the geometric shape
Nodes such as Rectangle or
Circle. Or you could use a
Text node to represent the Clip.
See the class documentation for Node for scene graph structure
restrictions on setting the clip. If these restrictions are violated by
a change to the clip variable, the change is ignored and the
previous value of the clip variable is restored.
Note that this is a conditional feature. See
ConditionalFeature.SHAPE_CLIP
for more information.
There is a known limitation of mixing Clip with a 3D Transform.
Clipping is essentially a 2D image operation. The result of
a Clip set on a Group node with 3D transformed children
will cause its children to be rendered in order without Z-buffering
applied between those children.
getClip(),
setClip(Node)public final void setCache(boolean value)
Node
should be cached as a bitmap. Rendering a bitmap representation of a node
will be faster than rendering primitives in many cases, especially in the
case of primitives with effects applied (such as a blur). However, it
also increases memory usage. This hint indicates whether that trade-off
(increased memory usage for increased performance) is worthwhile. Also
note that on some platforms such as GPU accelerated platforms there is
little benefit to caching Nodes as bitmaps when blurs and other effects
are used since they are very fast to render on the GPU.
The cacheHintProperty() variable provides additional options for enabling
more aggressive bitmap caching.
Caching may be disabled for any node that has a 3D transform on itself, any of its ancestors, or any of its descendants.
public final boolean isCache()
Node
should be cached as a bitmap. Rendering a bitmap representation of a node
will be faster than rendering primitives in many cases, especially in the
case of primitives with effects applied (such as a blur). However, it
also increases memory usage. This hint indicates whether that trade-off
(increased memory usage for increased performance) is worthwhile. Also
note that on some platforms such as GPU accelerated platforms there is
little benefit to caching Nodes as bitmaps when blurs and other effects
are used since they are very fast to render on the GPU.
The cacheHintProperty() variable provides additional options for enabling
more aggressive bitmap caching.
Caching may be disabled for any node that has a 3D transform on itself, any of its ancestors, or any of its descendants.
public final BooleanProperty cacheProperty()
Node
should be cached as a bitmap. Rendering a bitmap representation of a node
will be faster than rendering primitives in many cases, especially in the
case of primitives with effects applied (such as a blur). However, it
also increases memory usage. This hint indicates whether that trade-off
(increased memory usage for increased performance) is worthwhile. Also
note that on some platforms such as GPU accelerated platforms there is
little benefit to caching Nodes as bitmaps when blurs and other effects
are used since they are very fast to render on the GPU.
The cacheHintProperty() variable provides additional options for enabling
more aggressive bitmap caching.
Caching may be disabled for any node that has a 3D transform on itself, any of its ancestors, or any of its descendants.
cacheHintProperty(),
isCache(),
setCache(boolean)public final void setCacheHint(CacheHint value)
Under certain circumstances, such as animating nodes that are very expensive to render, it is desirable to be able to perform transformations on the node without having to regenerate the cached bitmap. An option in such cases is to perform the transforms on the cached bitmap itself.
This technique can provide a dramatic improvement to animation
performance, though may also result in a reduction in visual quality.
The cacheHint variable provides a hint to the system about how
and when that trade-off (visual quality for animation performance) is
acceptable.
It is possible to enable the cacheHint only at times when your node is animating. In this way, expensive nodes can appear on screen with full visual quality, yet still animate smoothly.
Example:
expensiveNode.setCache(true);
expensiveNode.setCacheHint(CacheHint.QUALITY);
...
// Do an animation
expensiveNode.setCacheHint(CacheHint.SPEED);
new Timeline(
new KeyFrame(Duration.seconds(2),
new KeyValue(expensiveNode.scaleXProperty(), 2.0),
new KeyValue(expensiveNode.scaleYProperty(), 2.0),
new KeyValue(expensiveNode.rotateProperty(), 360),
new KeyValue(expensiveNode.cacheHintProperty(), CacheHint.QUALITY)
)
).play();
cacheHint is only a hint to the system. Depending on
the details of the node or the transform, this hint may be ignored.
If Node.cache is false, cacheHint is ignored.
Caching may be disabled for any node that has a 3D transform on itself,
any of its ancestors, or any of its descendants.
public final CacheHint getCacheHint()
Under certain circumstances, such as animating nodes that are very expensive to render, it is desirable to be able to perform transformations on the node without having to regenerate the cached bitmap. An option in such cases is to perform the transforms on the cached bitmap itself.
This technique can provide a dramatic improvement to animation
performance, though may also result in a reduction in visual quality.
The cacheHint variable provides a hint to the system about how
and when that trade-off (visual quality for animation performance) is
acceptable.
It is possible to enable the cacheHint only at times when your node is animating. In this way, expensive nodes can appear on screen with full visual quality, yet still animate smoothly.
Example:
expensiveNode.setCache(true);
expensiveNode.setCacheHint(CacheHint.QUALITY);
...
// Do an animation
expensiveNode.setCacheHint(CacheHint.SPEED);
new Timeline(
new KeyFrame(Duration.seconds(2),
new KeyValue(expensiveNode.scaleXProperty(), 2.0),
new KeyValue(expensiveNode.scaleYProperty(), 2.0),
new KeyValue(expensiveNode.rotateProperty(), 360),
new KeyValue(expensiveNode.cacheHintProperty(), CacheHint.QUALITY)
)
).play();
cacheHint is only a hint to the system. Depending on
the details of the node or the transform, this hint may be ignored.
If Node.cache is false, cacheHint is ignored.
Caching may be disabled for any node that has a 3D transform on itself,
any of its ancestors, or any of its descendants.
public final ObjectProperty<CacheHint> cacheHintProperty()
Under certain circumstances, such as animating nodes that are very expensive to render, it is desirable to be able to perform transformations on the node without having to regenerate the cached bitmap. An option in such cases is to perform the transforms on the cached bitmap itself.
This technique can provide a dramatic improvement to animation
performance, though may also result in a reduction in visual quality.
The cacheHint variable provides a hint to the system about how
and when that trade-off (visual quality for animation performance) is
acceptable.
It is possible to enable the cacheHint only at times when your node is animating. In this way, expensive nodes can appear on screen with full visual quality, yet still animate smoothly.
Example:
expensiveNode.setCache(true);
expensiveNode.setCacheHint(CacheHint.QUALITY);
...
// Do an animation
expensiveNode.setCacheHint(CacheHint.SPEED);
new Timeline(
new KeyFrame(Duration.seconds(2),
new KeyValue(expensiveNode.scaleXProperty(), 2.0),
new KeyValue(expensiveNode.scaleYProperty(), 2.0),
new KeyValue(expensiveNode.rotateProperty(), 360),
new KeyValue(expensiveNode.cacheHintProperty(), CacheHint.QUALITY)
)
).play();
cacheHint is only a hint to the system. Depending on
the details of the node or the transform, this hint may be ignored.
If Node.cache is false, cacheHint is ignored.
Caching may be disabled for any node that has a 3D transform on itself,
any of its ancestors, or any of its descendants.
cacheProperty(),
getCacheHint(),
setCacheHint(CacheHint)public final void setEffect(Effect value)
Node.
Note that this is a conditional feature. See
ConditionalFeature.EFFECT
for more information.
There is a known limitation of mixing Effect with a 3D Transform. Effect is
essentially a 2D image operation. The result of an Effect set on
a Group node with 3D transformed children will cause its children
to be rendered in order without Z-buffering applied between those
children.
public final Effect getEffect()
Node.
Note that this is a conditional feature. See
ConditionalFeature.EFFECT
for more information.
There is a known limitation of mixing Effect with a 3D Transform. Effect is
essentially a 2D image operation. The result of an Effect set on
a Group node with 3D transformed children will cause its children
to be rendered in order without Z-buffering applied between those
children.
public final ObjectProperty<Effect> effectProperty()
Node.
Note that this is a conditional feature. See
ConditionalFeature.EFFECT
for more information.
There is a known limitation of mixing Effect with a 3D Transform. Effect is
essentially a 2D image operation. The result of an Effect set on
a Group node with 3D transformed children will cause its children
to be rendered in order without Z-buffering applied between those
children.
getEffect(),
setEffect(Effect)public final void setDepthTest(DepthTest value)
DepthTest.DISABLE, then depth testing
is disabled for this node.
If the depthTest flag is DepthTest.ENABLE, then depth testing
is enabled for this node.
If the depthTest flag is DepthTest.INHERIT, then depth testing
is enabled for this node if it is enabled for the parent node or the
parent node is null.
The depthTest flag is only used when the depthBuffer flag for
the Scene is true (meaning that the
Scene has an associated depth buffer)
Note that this is a conditional feature. See
ConditionalFeature.SCENE3D
for more information.
See the constructor in Scene with depthBuffer as one of its input arguments.
public final DepthTest getDepthTest()
DepthTest.DISABLE, then depth testing
is disabled for this node.
If the depthTest flag is DepthTest.ENABLE, then depth testing
is enabled for this node.
If the depthTest flag is DepthTest.INHERIT, then depth testing
is enabled for this node if it is enabled for the parent node or the
parent node is null.
The depthTest flag is only used when the depthBuffer flag for
the Scene is true (meaning that the
Scene has an associated depth buffer)
Note that this is a conditional feature. See
ConditionalFeature.SCENE3D
for more information.
See the constructor in Scene with depthBuffer as one of its input arguments.
public final ObjectProperty<DepthTest> depthTestProperty()
DepthTest.DISABLE, then depth testing
is disabled for this node.
If the depthTest flag is DepthTest.ENABLE, then depth testing
is enabled for this node.
If the depthTest flag is DepthTest.INHERIT, then depth testing
is enabled for this node if it is enabled for the parent node or the
parent node is null.
The depthTest flag is only used when the depthBuffer flag for
the Scene is true (meaning that the
Scene has an associated depth buffer)
Note that this is a conditional feature. See
ConditionalFeature.SCENE3D
for more information.
See the constructor in Scene with depthBuffer as one of its input arguments.
Scene,
getDepthTest(),
setDepthTest(DepthTest)public final void setDisable(boolean value)
Node. Setting
disable to true will cause this Node and any subnodes to
become disabled. This variable should be used only to set the disabled
state of a Node. For querying the disabled state of a
Node, the disabled variable should instead be used,
since it is possible that a Node was disabled as a result of an
ancestor being disabled even if the individual disable state on
this Node is false.public final boolean isDisable()
Node. Setting
disable to true will cause this Node and any subnodes to
become disabled. This variable should be used only to set the disabled
state of a Node. For querying the disabled state of a
Node, the disabled variable should instead be used,
since it is possible that a Node was disabled as a result of an
ancestor being disabled even if the individual disable state on
this Node is false.public final BooleanProperty disableProperty()
Node. Setting
disable to true will cause this Node and any subnodes to
become disabled. This variable should be used only to set the disabled
state of a Node. For querying the disabled state of a
Node, the disabled variable should instead be used,
since it is possible that a Node was disabled as a result of an
ancestor being disabled even if the individual disable state on
this Node is false.isDisable(),
setDisable(boolean)public final void setPickOnBounds(boolean value)
MouseEvent or a contains function call.
If pickOnBounds is true, then picking is computed by
intersecting with the bounds of this node, else picking is computed
by intersecting with the geometric shape of this node.public final boolean isPickOnBounds()
MouseEvent or a contains function call.
If pickOnBounds is true, then picking is computed by
intersecting with the bounds of this node, else picking is computed
by intersecting with the geometric shape of this node.public final BooleanProperty pickOnBoundsProperty()
MouseEvent or a contains function call.
If pickOnBounds is true, then picking is computed by
intersecting with the bounds of this node, else picking is computed
by intersecting with the geometric shape of this node.isPickOnBounds(),
setPickOnBounds(boolean)protected final void setDisabled(boolean value)
Node is disabled. A Node
will become disabled if disable is set to true on either
itself or one of its ancestors in the scene graph.
A disabled Node should render itself differently to indicate its
disabled state to the user.
Such disabled rendering is dependent on the implementation of the
Node. The shape classes contained in javafx.scene.shape
do not implement such rendering by default, therefore applications using
shapes for handling input must implement appropriate disabled rendering
themselves. The user-interface controls defined in
javafx.scene.control will implement disabled-sensitive rendering,
however.
A disabled Node does not receive mouse or key events.
public final boolean isDisabled()
Node is disabled. A Node
will become disabled if disable is set to true on either
itself or one of its ancestors in the scene graph.
A disabled Node should render itself differently to indicate its
disabled state to the user.
Such disabled rendering is dependent on the implementation of the
Node. The shape classes contained in javafx.scene.shape
do not implement such rendering by default, therefore applications using
shapes for handling input must implement appropriate disabled rendering
themselves. The user-interface controls defined in
javafx.scene.control will implement disabled-sensitive rendering,
however.
A disabled Node does not receive mouse or key events.
public final ReadOnlyBooleanProperty disabledProperty()
Node is disabled. A Node
will become disabled if disable is set to true on either
itself or one of its ancestors in the scene graph.
A disabled Node should render itself differently to indicate its
disabled state to the user.
Such disabled rendering is dependent on the implementation of the
Node. The shape classes contained in javafx.scene.shape
do not implement such rendering by default, therefore applications using
shapes for handling input must implement appropriate disabled rendering
themselves. The user-interface controls defined in
javafx.scene.control will implement disabled-sensitive rendering,
however.
A disabled Node does not receive mouse or key events.
isDisabled(),
setDisabled(boolean)public Node lookup(java.lang.String selector)
Node, or the first sub-node, based on the given CSS selector.
If this node is a Parent, then this function will traverse down
into the branch until it finds a match. If more than one sub-node matches the
specified selector, this function returns the first of them.
For example, if a Node is given the id of "myId", then the lookup method can
be used to find this node as follows: scene.lookup("#myId");.
selector - The css selector of the node to findNode, which matches
the CSS selector, null if none is found.public java.util.Set<Node> lookupAll(java.lang.String selector)
Nodes, including this one and any children, which match
the given CSS selector. If no matches are found, an empty unmodifiable set is
returned. The set is explicitly unordered.selector - The css selector of the nodes to findNode, which match
the CSS selector. The returned set is always unordered and
unmodifiable, and never null.public void toBack()
Node to the back of its sibling nodes in terms of
z-order. This is accomplished by moving this Node to the
first position in its parent's content ObservableList.
This function has no effect if this Node is not part of a group.public void toFront()
Node to the front of its sibling nodes in terms of
z-order. This is accomplished by moving this Node to the
last position in its parent's content ObservableList.
This function has no effect if this Node is not part of a group.public WritableImage snapshot(SnapshotParameters params, WritableImage image)
Paint
specified by the SnapshotParameters. This node is then rendered to
the image.
If the viewport specified by the SnapshotParameters is null, the
upper-left pixel of the boundsInParent of this
node, after first applying the transform specified by the
SnapshotParameters,
is mapped to the upper-left pixel (0,0) in the image.
If a non-null viewport is specified,
the upper-left pixel of the viewport is mapped to upper-left pixel
(0,0) in the image.
In both cases, this mapping to (0,0) of the image is done with an integer
translation. The portion of the node that is outside of the rendered
image will be clipped by the image.
When taking a snapshot of a scene that is being animated, either explicitly by the application or implicitly (such as chart animation), the snapshot will be rendered based on the state of the scene graph at the moment the snapshot is taken and will not reflect any subsequent animation changes.
NOTE: In order for CSS and layout to function correctly, the node must be part of a Scene (the Scene may be attached to a Stage, but need not be).
params - the snapshot parameters containing attributes that
will control the rendering. If the SnapshotParameters object is null,
then the Scene's attributes will be used if this node is part of a scene,
or default attributes will be used if this node is not part of a scene.image - the writable image that will be used to hold the rendered node.
It may be null in which case a new WritableImage will be constructed.
The new image is constructed using integer width and
height values that are derived either from the transformed bounds of this
Node or from the size of the viewport as specified in the
SnapShotParameters. These integer values are chosen such that the image
will wholly contain the bounds of this Node or the specified viewport.
If the image is non-null, the node will be rendered into the
existing image.
In this case, the width and height of the image determine the area
that is rendered instead of the width and height of the bounds or
viewport.java.lang.IllegalStateException - if this method is called on a thread
other than the JavaFX Application Thread.public void snapshot(Callback<SnapshotResult,java.lang.Void> callback, SnapshotParameters params, WritableImage image)
Paint
specified by the SnapshotParameters. This node is then rendered to
the image.
If the viewport specified by the SnapshotParameters is null, the
upper-left pixel of the boundsInParent of this
node, after first applying the transform specified by the
SnapshotParameters,
is mapped to the upper-left pixel (0,0) in the image.
If a non-null viewport is specified,
the upper-left pixel of the viewport is mapped to upper-left pixel
(0,0) in the image.
In both cases, this mapping to (0,0) of the image is done with an integer
translation. The portion of the node that is outside of the rendered
image will be clipped by the image.
This is an asynchronous call, which means that other events or animation might be processed before the node is rendered. If any such events modify the node, or any of its children, that modification will be reflected in the rendered image (just like it will also be reflected in the frame rendered to the Stage, if this node is part of a live scene graph).
When taking a snapshot of a node that is being animated, either explicitly by the application or implicitly (such as chart animation), the snapshot will be rendered based on the state of the scene graph at the moment the snapshot is taken and will not reflect any subsequent animation changes.
NOTE: In order for CSS and layout to function correctly, the node must be part of a Scene (the Scene may be attached to a Stage, but need not be).
callback - a class whose call method will be called when the image
is ready. The SnapshotResult that is passed into the call method of
the callback will contain the rendered image, the source node
that was rendered, and a copy of the SnapshotParameters.
The callback parameter must not be null.params - the snapshot parameters containing attributes that
will control the rendering. If the SnapshotParameters object is null,
then the Scene's attributes will be used if this node is part of a scene,
or default attributes will be used if this node is not part of a scene.image - the writable image that will be used to hold the rendered node.
It may be null in which case a new WritableImage will be constructed.
The new image is constructed using integer width and
height values that are derived either from the transformed bounds of this
Node or from the size of the viewport as specified in the
SnapShotParameters. These integer values are chosen such that the image
will wholly contain the bounds of this Node or the specified viewport.
If the image is non-null, the node will be rendered into the
existing image.
In this case, the width and height of the image determine the area
that is rendered instead of the width and height of the bounds or
viewport.java.lang.IllegalStateException - if this method is called on a thread
other than the JavaFX Application Thread.java.lang.NullPointerException - if the callback parameter is null.public final void setOnDragEntered(EventHandler<? super DragEvent> value)
Node.public final EventHandler<? super DragEvent> getOnDragEntered()
Node.public final ObjectProperty<EventHandler<? super DragEvent>> onDragEnteredProperty()
Node.public final void setOnDragExited(EventHandler<? super DragEvent> value)
Node.public final EventHandler<? super DragEvent> getOnDragExited()
Node.public final ObjectProperty<EventHandler<? super DragEvent>> onDragExitedProperty()
Node.public final void setOnDragOver(EventHandler<? super DragEvent> value)
Node.public final EventHandler<? super DragEvent> getOnDragOver()
Node.public final ObjectProperty<EventHandler<? super DragEvent>> onDragOverProperty()
Node.getOnDragOver(),
setOnDragOver(EventHandler)public final void setOnDragDropped(EventHandler<? super DragEvent> value)
public final EventHandler<? super DragEvent> getOnDragDropped()
public final ObjectProperty<EventHandler<? super DragEvent>> onDragDroppedProperty()
public final void setOnDragDone(EventHandler<? super DragEvent> value)
Node is a
drag and drop gesture source after its data has
been dropped on a drop target. The transferMode of the
event shows what just happened at the drop target.
If transferMode has the value MOVE, then the source can
clear out its data. Clearing the source's data gives the appropriate
appearance to a user that the data has been moved by the drag and drop
gesture. A transferMode that has the value NONE
indicates that no data was transferred during the drag and drop gesture.public final EventHandler<? super DragEvent> getOnDragDone()
Node is a
drag and drop gesture source after its data has
been dropped on a drop target. The transferMode of the
event shows what just happened at the drop target.
If transferMode has the value MOVE, then the source can
clear out its data. Clearing the source's data gives the appropriate
appearance to a user that the data has been moved by the drag and drop
gesture. A transferMode that has the value NONE
indicates that no data was transferred during the drag and drop gesture.public final ObjectProperty<EventHandler<? super DragEvent>> onDragDoneProperty()
Node is a
drag and drop gesture source after its data has
been dropped on a drop target. The transferMode of the
event shows what just happened at the drop target.
If transferMode has the value MOVE, then the source can
clear out its data. Clearing the source's data gives the appropriate
appearance to a user that the data has been moved by the drag and drop
gesture. A transferMode that has the value NONE
indicates that no data was transferred during the drag and drop gesture.getOnDragDone(),
setOnDragDone(EventHandler)public Dragboard startDragAndDrop(TransferMode... transferModes)
Node.
Can be called only from a DRAG_DETECTED event handler. The returned
Dragboard is used to transfer data during
the drag and drop gesture. Placing this Node's data on the
Dragboard also identifies this Node as the source of
the drag and drop gesture.
More detail about drag and drop gestures is described in the overivew
of DragEvent.transferModes - The supported TransferMode(s) of this NodeDragboard to place this Node's data onjava.lang.IllegalStateException - if drag and drop cannot be started at this
moment (it's called outside of DRAG_DETECTED event handling or
this node is not in scene).DragEventpublic void startFullDrag()
DRAG_DETECTED mouse
event handler. More detail about dragging gestures can be found
in the overview of MouseEvent and MouseDragEvent.java.lang.IllegalStateException - if the full press-drag-release gesture
cannot be started at this moment (it's called outside of
DRAG_DETECTED event handling or this node is not in scene).MouseEvent,
MouseDragEventpublic final void setManaged(boolean value)
layoutBounds
calculations and will lay it
out during the scene's layout pass. If a managed node's layoutBounds
changes, it will automatically trigger relayout up the scene-graph
to the nearest layout root (which is typically the scene's root node).
If the node is unmanaged, its parent will ignore the child in both preferred
size computations and layout. Changes in layoutBounds will not trigger
relayout above it. If an unmanaged node is of type Parent,
it will act as a "layout root", meaning that calls to Parent.requestLayout()
beneath it will cause only the branch rooted by the node to be relayed out,
thereby isolating layout changes to that root and below. It's the application's
responsibility to set the size and position of an unmanaged node.
By default all nodes are managed.
public final boolean isManaged()
layoutBounds
calculations and will lay it
out during the scene's layout pass. If a managed node's layoutBounds
changes, it will automatically trigger relayout up the scene-graph
to the nearest layout root (which is typically the scene's root node).
If the node is unmanaged, its parent will ignore the child in both preferred
size computations and layout. Changes in layoutBounds will not trigger
relayout above it. If an unmanaged node is of type Parent,
it will act as a "layout root", meaning that calls to Parent.requestLayout()
beneath it will cause only the branch rooted by the node to be relayed out,
thereby isolating layout changes to that root and below. It's the application's
responsibility to set the size and position of an unmanaged node.
By default all nodes are managed.
public final BooleanProperty managedProperty()
layoutBounds
calculations and will lay it
out during the scene's layout pass. If a managed node's layoutBounds
changes, it will automatically trigger relayout up the scene-graph
to the nearest layout root (which is typically the scene's root node).
If the node is unmanaged, its parent will ignore the child in both preferred
size computations and layout. Changes in layoutBounds will not trigger
relayout above it. If an unmanaged node is of type Parent,
it will act as a "layout root", meaning that calls to Parent.requestLayout()
beneath it will cause only the branch rooted by the node to be relayed out,
thereby isolating layout changes to that root and below. It's the application's
responsibility to set the size and position of an unmanaged node.
By default all nodes are managed.
isManaged(),
setManaged(boolean)public final void setLayoutX(double value)
Node's
transform for the purpose of layout. The value should be computed as the
offset required to adjust the position of the node from its current
layoutBounds minX position (which might not be 0) to the desired location.
For example, if textnode should be positioned at finalX
textnode.setLayoutX(finalX - textnode.getLayoutBounds().getMinX());
Failure to subtract layoutBounds minX may result in misplacement
of the node. The relocate(x, y) method will automatically do the
correct computation and should generally be used over setting layoutX directly.
The node's final translation will be computed as layoutX + translateX,
where layoutX establishes the node's stable position
and translateX optionally makes dynamic adjustments to that
position.
If the node is managed and has a Region
as its parent, then the layout region will set layoutX according to its
own layout policy. If the node is unmanaged or parented by a Group,
then the application may set layoutX directly to position it.
public final double getLayoutX()
Node's
transform for the purpose of layout. The value should be computed as the
offset required to adjust the position of the node from its current
layoutBounds minX position (which might not be 0) to the desired location.
For example, if textnode should be positioned at finalX
textnode.setLayoutX(finalX - textnode.getLayoutBounds().getMinX());
Failure to subtract layoutBounds minX may result in misplacement
of the node. The relocate(x, y) method will automatically do the
correct computation and should generally be used over setting layoutX directly.
The node's final translation will be computed as layoutX + translateX,
where layoutX establishes the node's stable position
and translateX optionally makes dynamic adjustments to that
position.
If the node is managed and has a Region
as its parent, then the layout region will set layoutX according to its
own layout policy. If the node is unmanaged or parented by a Group,
then the application may set layoutX directly to position it.
public final DoubleProperty layoutXProperty()
Node's
transform for the purpose of layout. The value should be computed as the
offset required to adjust the position of the node from its current
layoutBounds minX position (which might not be 0) to the desired location.
For example, if textnode should be positioned at finalX
textnode.setLayoutX(finalX - textnode.getLayoutBounds().getMinX());
Failure to subtract layoutBounds minX may result in misplacement
of the node. The relocate(x, y) method will automatically do the
correct computation and should generally be used over setting layoutX directly.
The node's final translation will be computed as layoutX + translateX,
where layoutX establishes the node's stable position
and translateX optionally makes dynamic adjustments to that
position.
If the node is managed and has a Region
as its parent, then the layout region will set layoutX according to its
own layout policy. If the node is unmanaged or parented by a Group,
then the application may set layoutX directly to position it.
getLayoutX(),
setLayoutX(double)public final void setLayoutY(double value)
Node's
transform for the purpose of layout. The value should be computed as the
offset required to adjust the position of the node from its current
layoutBounds minY position (which might not be 0) to the desired location.
For example, if textnode should be positioned at finalY
textnode.setLayoutY(finalY - textnode.getLayoutBounds().getMinY());
Failure to subtract layoutBounds minY may result in misplacement
of the node. The relocate(x, y) method will automatically do the
correct computation and should generally be used over setting layoutY directly.
The node's final translation will be computed as layoutY + translateY,
where layoutY establishes the node's stable position
and translateY optionally makes dynamic adjustments to that
position.
If the node is managed and has a Region
as its parent, then the region will set layoutY according to its
own layout policy. If the node is unmanaged or parented by a Group,
then the application may set layoutY directly to position it.
public final double getLayoutY()
Node's
transform for the purpose of layout. The value should be computed as the
offset required to adjust the position of the node from its current
layoutBounds minY position (which might not be 0) to the desired location.
For example, if textnode should be positioned at finalY
textnode.setLayoutY(finalY - textnode.getLayoutBounds().getMinY());
Failure to subtract layoutBounds minY may result in misplacement
of the node. The relocate(x, y) method will automatically do the
correct computation and should generally be used over setting layoutY directly.
The node's final translation will be computed as layoutY + translateY,
where layoutY establishes the node's stable position
and translateY optionally makes dynamic adjustments to that
position.
If the node is managed and has a Region
as its parent, then the region will set layoutY according to its
own layout policy. If the node is unmanaged or parented by a Group,
then the application may set layoutY directly to position it.
public final DoubleProperty layoutYProperty()
Node's
transform for the purpose of layout. The value should be computed as the
offset required to adjust the position of the node from its current
layoutBounds minY position (which might not be 0) to the desired location.
For example, if textnode should be positioned at finalY
textnode.setLayoutY(finalY - textnode.getLayoutBounds().getMinY());
Failure to subtract layoutBounds minY may result in misplacement
of the node. The relocate(x, y) method will automatically do the
correct computation and should generally be used over setting layoutY directly.
The node's final translation will be computed as layoutY + translateY,
where layoutY establishes the node's stable position
and translateY optionally makes dynamic adjustments to that
position.
If the node is managed and has a Region
as its parent, then the region will set layoutY according to its
own layout policy. If the node is unmanaged or parented by a Group,
then the application may set layoutY directly to position it.
getLayoutY(),
setLayoutY(double)public void relocate(double x,
double y)
This method does not alter translateX or translateY, which if also set will be added to layoutX and layoutY, adjusting the final location by corresponding amounts.
x - the target x coordinate locationy - the target y coordinate locationpublic boolean isResizable()
If this method returns false, then the parent cannot resize it during layout (resize() is a no-op) and it should return its layoutBounds for minimum, preferred, and maximum sizes. Group, Text, and all Shapes are not resizable and hence depend on the application to establish their sizing by setting appropriate properties (e.g. width/height for Rectangle, text on Text, and so on). Non-resizable nodes may still be relocated during layout.
getContentBias(),
minWidth(double),
minHeight(double),
prefWidth(double),
prefHeight(double),
maxWidth(double),
maxHeight(double),
resize(double, double),
getLayoutBounds()public Orientation getContentBias()
Resizable subclasses should override this method to return an appropriate value.
isResizable(),
minWidth(double),
minHeight(double),
prefWidth(double),
prefHeight(double),
maxWidth(double),
maxHeight(double)public double minWidth(double height)
Layout code which calls this method should first check the content-bias of the node. If the node has a vertical content-bias, then callers should pass in a height value that the minimum width should be based on. If the node has either a horizontal or null content-bias, then the caller should pass in -1.
Node subclasses with a vertical content-bias should honor the height parameter whether -1 or a positive value. All other subclasses may ignore the height parameter (which will likely be -1).
height - the height that should be used if minimum width depends on itisResizable(),
getContentBias()public double minHeight(double width)
Layout code which calls this method should first check the content-bias of the node. If the node has a horizontal content-bias, then callers should pass in a width value that the minimum height should be based on. If the node has either a vertical or null content-bias, then the caller should pass in -1.
Node subclasses with a horizontal content-bias should honor the width parameter whether -1 or a positive value. All other subclasses may ignore the width parameter (which will likely be -1).
width - the width that should be used if minimum height depends on itisResizable(),
getContentBias()public double prefWidth(double height)
Layout code which calls this method should first check the content-bias of the node. If the node has a vertical content-bias, then callers should pass in a height value that the preferred width should be based on. If the node has either a horizontal or null content-bias, then the caller should pass in -1.
Node subclasses with a vertical content-bias should honor the height parameter whether -1 or a positive value. All other subclasses may ignore the height parameter (which will likely be -1).
height - the height that should be used if preferred width depends on itisResizable(),
getContentBias(),
autosize()public double prefHeight(double width)
Layout code which calls this method should first check the content-bias of the node. If the node has a horizontal content-bias, then callers should pass in a width value that the preferred height should be based on. If the node has either a vertical or null content-bias, then the caller should pass in -1.
Node subclasses with a horizontal content-bias should honor the height parameter whether -1 or a positive value. All other subclasses may ignore the height parameter (which will likely be -1).
width - the width that should be used if preferred height depends on itgetContentBias(),
autosize()public double maxWidth(double height)
If the node is not resizable, returns its layoutBounds width.
Layout code which calls this method should first check the content-bias of the node. If the node has a vertical content-bias, then callers should pass in a height value that the maximum width should be based on. If the node has either a horizontal or null content-bias, then the caller should pass in -1.
Node subclasses with a vertical content-bias should honor the height parameter whether -1 or a positive value. All other subclasses may ignore the height parameter (which will likely be -1).
height - the height that should be used if maximum width depends on itisResizable(),
getContentBias()public double maxHeight(double width)
If the node is not resizable, returns its layoutBounds height.
Layout code which calls this method should first check the content-bias of the node. If the node has a horizontal content-bias, then callers should pass in a width value that the maximum height should be based on. If the node has either a vertical or null content-bias, then the caller should pass in -1.
Node subclasses with a horizontal content-bias should honor the width parameter whether -1 or a positive value. All other subclasses may ignore the width parameter (which will likely be -1).
width - the width that should be used if maximum height depends on itisResizable(),
getContentBias()public void resize(double width,
double height)
This method should generally only be called by parent nodes from their layoutChildren() methods. All Parent classes will automatically resize resizable children, so resizing done directly by the application will be overridden by the node's parent, unless the child is unmanaged.
Parents are responsible for ensuring the width and height values fall within the resizable node's preferred range. The autosize() method may be used if the parent just needs to resize the node to its preferred size.
width - the target layout bounds widthheight - the target layout bounds heightisResizable(),
getContentBias(),
autosize(),
minWidth(double),
minHeight(double),
prefWidth(double),
prefHeight(double),
maxWidth(double),
maxHeight(double),
getLayoutBounds()public final void autosize()
This method automatically queries the node's content-bias and if it's horizontal, will pass in the node's preferred width to get the preferred height; if vertical, will pass in the node's preferred height to get the width, and if null, will compute the preferred width/height independently.
isResizable(),
getContentBias()public void resizeRelocate(double x,
double y,
double width,
double height)
Once the node has been resized (if resizable) then sets the node's layoutX and layoutY translation properties in order to relocate it to x,y in the parent's coordinate space.
This method should generally only be called by parent nodes from their layoutChildren() methods. All Parent classes will automatically resize resizable children, so resizing done directly by the application will be overridden by the node's parent, unless the child is unmanaged.
Parents are responsible for ensuring the width and height values fall within the resizable node's preferred range. The autosize() and relocate() methods may be used if the parent just needs to resize the node to its preferred size and reposition it.
x - the target x coordinate locationy - the target y coordinate locationwidth - the target layout bounds widthheight - the target layout bounds heightisResizable(),
getContentBias(),
autosize(),
minWidth(double),
minHeight(double),
prefWidth(double),
prefHeight(double),
maxWidth(double),
maxHeight(double)public double getBaselineOffset()
public final Bounds getBoundsInParent()
Node which include its transforms.
boundsInParent is calculated by
taking the local bounds (defined by boundsInLocal) and applying
the transform created by setting the following additional variables
transforms ObservableListscaleX, scaleYrotatelayoutX, layoutYtranslateX, translateY
The resulting bounds will be conceptually in the coordinate space of the
Node's parent, however the node need not have a parent to calculate
these bounds.
Note that this method does not take the node's visibility into account;
the computation is based on the geometry of this Node only.
This property will always have a non-null value.
Note that boundsInParent is automatically recomputed whenever the geometry of a node changes, or when any of the following the change: transforms ObservableList, translateX, translateY, layoutX, layoutY, scaleX, scaleY, or the rotate variable. For this reason, it is an error to bind any of these values in a node to an expression that depends upon this variable. For example, the x or y variables of a shape, or translateX, translateY should never be bound to boundsInParent for the purpose of positioning the node.
public final ReadOnlyObjectProperty<Bounds> boundsInParentProperty()
Node which include its transforms.
boundsInParent is calculated by
taking the local bounds (defined by boundsInLocal) and applying
the transform created by setting the following additional variables
transforms ObservableListscaleX, scaleYrotatelayoutX, layoutYtranslateX, translateY
The resulting bounds will be conceptually in the coordinate space of the
Node's parent, however the node need not have a parent to calculate
these bounds.
Note that this method does not take the node's visibility into account;
the computation is based on the geometry of this Node only.
This property will always have a non-null value.
Note that boundsInParent is automatically recomputed whenever the geometry of a node changes, or when any of the following the change: transforms ObservableList, translateX, translateY, layoutX, layoutY, scaleX, scaleY, or the rotate variable. For this reason, it is an error to bind any of these values in a node to an expression that depends upon this variable. For example, the x or y variables of a shape, or translateX, translateY should never be bound to boundsInParent for the purpose of positioning the node.
getBoundsInParent()public final Bounds getBoundsInLocal()
Node in the node's
untransformed local coordinate space. For nodes that extend
Shape, the local bounds will also include
space required for a non-zero stroke that may fall outside the shape's
geometry that is defined by position and size attributes.
The local bounds will also include any clipping set with clip
as well as effects set with effect.
Note that this method does not take the node's visibility into account;
the computation is based on the geometry of this Node only.
This property will always have a non-null value.
Note that boundsInLocal is automatically recomputed whenever the geometry of a node changes. For this reason, it is an error to bind any of these values in a node to an expression that depends upon this variable. For example, the x or y variables of a shape should never be bound to boundsInLocal for the purpose of positioning the node.
public final ReadOnlyObjectProperty<Bounds> boundsInLocalProperty()
Node in the node's
untransformed local coordinate space. For nodes that extend
Shape, the local bounds will also include
space required for a non-zero stroke that may fall outside the shape's
geometry that is defined by position and size attributes.
The local bounds will also include any clipping set with clip
as well as effects set with effect.
Note that this method does not take the node's visibility into account;
the computation is based on the geometry of this Node only.
This property will always have a non-null value.
Note that boundsInLocal is automatically recomputed whenever the geometry of a node changes. For this reason, it is an error to bind any of these values in a node to an expression that depends upon this variable. For example, the x or y variables of a shape should never be bound to boundsInLocal for the purpose of positioning the node.
getBoundsInLocal()public final Bounds getLayoutBounds()
layoutBounds may differ from the visual bounds
of the node and is computed differently depending on the node type.
If the node type is resizable (Region,
Control, or WebView)
then the layoutBounds will always be 0,0 width x height.
If the node type is not resizable (Shape,
Text, or Group), then the layoutBounds
are computed based on the node's geometric properties and does not include the
node's clip, effect, or transforms. See individual class documentation
for details.
Note that the layoutX, layoutY, translateX, and
translateY variables are not included in the layoutBounds.
This is important because layout code must first determine the current
size and location of the node (using layoutBounds) and then set
layoutX and layoutY to adjust the translation of the
node so that it will have the desired layout position.
Because the computation of layoutBounds is often tied to a node's
geometric variables, it is an error to bind any such variables to an
expression that depends upon layoutBounds. For example, the
x or y variables of a shape should never be bound to layoutBounds
for the purpose of positioning the node.
The layoutBounds will never be null.
public final ReadOnlyObjectProperty<Bounds> layoutBoundsProperty()
layoutBounds may differ from the visual bounds
of the node and is computed differently depending on the node type.
If the node type is resizable (Region,
Control, or WebView)
then the layoutBounds will always be 0,0 width x height.
If the node type is not resizable (Shape,
Text, or Group), then the layoutBounds
are computed based on the node's geometric properties and does not include the
node's clip, effect, or transforms. See individual class documentation
for details.
Note that the layoutX, layoutY, translateX, and
translateY variables are not included in the layoutBounds.
This is important because layout code must first determine the current
size and location of the node (using layoutBounds) and then set
layoutX and layoutY to adjust the translation of the
node so that it will have the desired layout position.
Because the computation of layoutBounds is often tied to a node's
geometric variables, it is an error to bind any such variables to an
expression that depends upon layoutBounds. For example, the
x or y variables of a shape should never be bound to layoutBounds
for the purpose of positioning the node.
The layoutBounds will never be null.
getLayoutBounds()public boolean contains(double localX,
double localY)
true if the given point (specified in the local
coordinate space of this Node) is contained within the shape of
this Node. Note that this method does not take visibility into
account; the test is based on the geometry of this Node only.public boolean contains(Point2D localPoint)
true if the given point (specified in the local
coordinate space of this Node) is contained within the shape of
this Node. Note that this method does not take visibility into
account; the test is based on the geometry of this Node only.public boolean intersects(double localX,
double localY,
double localWidth,
double localHeight)
true if the given rectangle (specified in the local
coordinate space of this Node) intersects the shape of this
Node. Note that this method does not take visibility into
account; the test is based on the geometry of this Node only.
The default behavior of this function is simply to check if the
given coordinates intersect with the local bounds.public boolean intersects(Bounds localBounds)
true if the given bounds (specified in the local
coordinate space of this Node) intersects the shape of this
Node. Note that this method does not take visibility into
account; the test is based on the geometry of this Node only.
The default behavior of this function is simply to check if the
given coordinates intersect with the local bounds.public Point2D sceneToLocal(double sceneX, double sceneY)
Scene
into the local coordinate space of this Node.public Point2D sceneToLocal(Point2D scenePoint)
Scene
into the local coordinate space of this Node.public Bounds sceneToLocal(Bounds sceneBounds)
Scene into the local coordinate space of this
Node.public Point2D localToScene(double localX, double localY)
Node
into the coordinate space of its Scene.public Point2D localToScene(Point2D localPoint)
Node
into the coordinate space of its Scene.public Bounds localToScene(Bounds localBounds)
Node into the coordinate space of its Scene.public Point2D parentToLocal(double parentX, double parentY)
Node.public Point2D parentToLocal(Point2D parentPoint)
Node.public Bounds parentToLocal(Bounds parentBounds)
Node.public Point2D localToParent(double localX, double localY)
Node
into the coordinate space of its parent.public Point2D localToParent(Point2D localPoint)
Node
into the coordinate space of its parent.public Bounds localToParent(Bounds localBounds)
Node into the coordinate space of its parent.public final ObservableList<Transform> getTransforms()
Transform objects
to be applied to this Node. This ObservableList of transforms is applied
before translateX, translateY, scaleX, and
scaleY, rotate transforms.public final void setTranslateX(double value)
Node's
transform.
The node's final translation will be computed as layoutX + translateX,
where layoutX establishes the node's stable position and translateX
optionally makes dynamic adjustments to that position.
This variable can be used to alter the location of a node without disturbing
its layoutBounds, which makes it useful for animating a node's location.
public final double getTranslateX()
Node's
transform.
The node's final translation will be computed as layoutX + translateX,
where layoutX establishes the node's stable position and translateX
optionally makes dynamic adjustments to that position.
This variable can be used to alter the location of a node without disturbing
its layoutBounds, which makes it useful for animating a node's location.
public final DoubleProperty translateXProperty()
Node's
transform.
The node's final translation will be computed as layoutX + translateX,
where layoutX establishes the node's stable position and translateX
optionally makes dynamic adjustments to that position.
This variable can be used to alter the location of a node without disturbing
its layoutBounds, which makes it useful for animating a node's location.
getTranslateX(),
setTranslateX(double)public final void setTranslateY(double value)
Node's
transform.
The node's final translation will be computed as layoutY + translateY,
where layoutY establishes the node's stable position and translateY
optionally makes dynamic adjustments to that position.
This variable can be used to alter the location of a node without disturbing
its layoutBounds, which makes it useful for animating a node's location.
public final double getTranslateY()
Node's
transform.
The node's final translation will be computed as layoutY + translateY,
where layoutY establishes the node's stable position and translateY
optionally makes dynamic adjustments to that position.
This variable can be used to alter the location of a node without disturbing
its layoutBounds, which makes it useful for animating a node's location.
public final DoubleProperty translateYProperty()
Node's
transform.
The node's final translation will be computed as layoutY + translateY,
where layoutY establishes the node's stable position and translateY
optionally makes dynamic adjustments to that position.
This variable can be used to alter the location of a node without disturbing
its layoutBounds, which makes it useful for animating a node's location.
getTranslateY(),
setTranslateY(double)public final void setTranslateZ(double value)
Node. This value will be added
to any translation defined by the transforms ObservableList and
layoutZ.
This variable can be used to alter the location of a Node without disturbing its layout bounds, which makes it useful for animating a node's location.
Note that this is a conditional feature. See
ConditionalFeature.SCENE3D
for more information.
public final double getTranslateZ()
Node. This value will be added
to any translation defined by the transforms ObservableList and
layoutZ.
This variable can be used to alter the location of a Node without disturbing its layout bounds, which makes it useful for animating a node's location.
Note that this is a conditional feature. See
ConditionalFeature.SCENE3D
for more information.
public final DoubleProperty translateZProperty()
Node. This value will be added
to any translation defined by the transforms ObservableList and
layoutZ.
This variable can be used to alter the location of a Node without disturbing its layout bounds, which makes it useful for animating a node's location.
Note that this is a conditional feature. See
ConditionalFeature.SCENE3D
for more information.
getTranslateZ(),
setTranslateZ(double)public final void setScaleX(double value)
Node. This is used to stretch or
animate the node either manually or by using an animation.
This scale factor is not included in layoutBounds by
default, which makes it ideal for scaling the entire node after
all effects and transforms have been taken into account.
The pivot point about which the scale occurs is the center of the
untransformed layoutBounds.
public final double getScaleX()
Node. This is used to stretch or
animate the node either manually or by using an animation.
This scale factor is not included in layoutBounds by
default, which makes it ideal for scaling the entire node after
all effects and transforms have been taken into account.
The pivot point about which the scale occurs is the center of the
untransformed layoutBounds.
public final DoubleProperty scaleXProperty()
Node. This is used to stretch or
animate the node either manually or by using an animation.
This scale factor is not included in layoutBounds by
default, which makes it ideal for scaling the entire node after
all effects and transforms have been taken into account.
The pivot point about which the scale occurs is the center of the
untransformed layoutBounds.
getScaleX(),
setScaleX(double)public final void setScaleY(double value)
Node. This is used to stretch or
animate the node either manually or by using an animation.
This scale factor is not included in layoutBounds by
default, which makes it ideal for scaling the entire node after
all effects and transforms have been taken into account.
The pivot point about which the scale occurs is the center of the
untransformed layoutBounds.
public final double getScaleY()
Node. This is used to stretch or
animate the node either manually or by using an animation.
This scale factor is not included in layoutBounds by
default, which makes it ideal for scaling the entire node after
all effects and transforms have been taken into account.
The pivot point about which the scale occurs is the center of the
untransformed layoutBounds.
public final DoubleProperty scaleYProperty()
Node. This is used to stretch or
animate the node either manually or by using an animation.
This scale factor is not included in layoutBounds by
default, which makes it ideal for scaling the entire node after
all effects and transforms have been taken into account.
The pivot point about which the scale occurs is the center of the
untransformed layoutBounds.
getScaleY(),
setScaleY(double)public final void setScaleZ(double value)
Node. This is used to stretch or
animate the node either manually or by using an animation.
This scale factor is not included in layoutBounds by
default, which makes it ideal for scaling the entire node after
all effects and transforms have been taken into account.
The pivot point about which the scale occurs is the center of the
rectangular bounds formed by taking boundsInLocal and applying
all the transforms in the transforms ObservableList.
Note that this is a conditional feature. See
ConditionalFeature.SCENE3D
for more information.
public final double getScaleZ()
Node. This is used to stretch or
animate the node either manually or by using an animation.
This scale factor is not included in layoutBounds by
default, which makes it ideal for scaling the entire node after
all effects and transforms have been taken into account.
The pivot point about which the scale occurs is the center of the
rectangular bounds formed by taking boundsInLocal and applying
all the transforms in the transforms ObservableList.
Note that this is a conditional feature. See
ConditionalFeature.SCENE3D
for more information.
public final DoubleProperty scaleZProperty()
Node. This is used to stretch or
animate the node either manually or by using an animation.
This scale factor is not included in layoutBounds by
default, which makes it ideal for scaling the entire node after
all effects and transforms have been taken into account.
The pivot point about which the scale occurs is the center of the
rectangular bounds formed by taking boundsInLocal and applying
all the transforms in the transforms ObservableList.
Note that this is a conditional feature. See
ConditionalFeature.SCENE3D
for more information.
getScaleZ(),
setScaleZ(double)public final void setRotate(double value)
Node's center, measured in
degrees. This is used to rotate the Node.
This rotation factor is not included in layoutBounds by
default, which makes it ideal for rotating the entire node after
all effects and transforms have been taken into account.
The pivot point about which the rotation occurs is the center of the
untransformed layoutBounds.
Note that because the pivot point is computed as the center of this
Node's layout bounds, any change to the layout bounds will cause
the pivot point to change, which can move the object. For a leaf node,
any change to the geometry will cause the layout bounds to change.
For a group node, any change to any of its children, including a
change in a child's geometry, clip, effect, position, orientation, or
scale, will cause the group's layout bounds to change. If this movement
of the pivot point is not
desired, applications should instead use the Node's transforms
ObservableList, and add a Rotate transform,
which has a user-specifiable pivot point.
public final double getRotate()
Node's center, measured in
degrees. This is used to rotate the Node.
This rotation factor is not included in layoutBounds by
default, which makes it ideal for rotating the entire node after
all effects and transforms have been taken into account.
The pivot point about which the rotation occurs is the center of the
untransformed layoutBounds.
Note that because the pivot point is computed as the center of this
Node's layout bounds, any change to the layout bounds will cause
the pivot point to change, which can move the object. For a leaf node,
any change to the geometry will cause the layout bounds to change.
For a group node, any change to any of its children, including a
change in a child's geometry, clip, effect, position, orientation, or
scale, will cause the group's layout bounds to change. If this movement
of the pivot point is not
desired, applications should instead use the Node's transforms
ObservableList, and add a Rotate transform,
which has a user-specifiable pivot point.
public final DoubleProperty rotateProperty()
Node's center, measured in
degrees. This is used to rotate the Node.
This rotation factor is not included in layoutBounds by
default, which makes it ideal for rotating the entire node after
all effects and transforms have been taken into account.
The pivot point about which the rotation occurs is the center of the
untransformed layoutBounds.
Note that because the pivot point is computed as the center of this
Node's layout bounds, any change to the layout bounds will cause
the pivot point to change, which can move the object. For a leaf node,
any change to the geometry will cause the layout bounds to change.
For a group node, any change to any of its children, including a
change in a child's geometry, clip, effect, position, orientation, or
scale, will cause the group's layout bounds to change. If this movement
of the pivot point is not
desired, applications should instead use the Node's transforms
ObservableList, and add a Rotate transform,
which has a user-specifiable pivot point.
getRotate(),
setRotate(double)public final void setRotationAxis(Point3D value)
Node.
Note that this is a conditional feature. See
ConditionalFeature.SCENE3D
for more information.
public final Point3D getRotationAxis()
Node.
Note that this is a conditional feature. See
ConditionalFeature.SCENE3D
for more information.
public final ObjectProperty<Point3D> rotationAxisProperty()
Node.
Note that this is a conditional feature. See
ConditionalFeature.SCENE3D
for more information.
getRotationAxis(),
setRotationAxis(Point3D)public final ReadOnlyObjectProperty<Transform> localToParentTransformProperty()
getLocalToParentTransform()public final Transform getLocalToParentTransform()
public final ReadOnlyObjectProperty<Transform> localToSceneTransformProperty()
Note that when you register a listener or a binding to this property, it needs to listen for invalidation on all its parents to the root node. This means that registering a listener on this property on many nodes may negatively affect performance of transformation changes in their common parents.
getLocalToSceneTransform()public final Transform getLocalToSceneTransform()
Note that when you register a listener or a binding to this property, it needs to listen for invalidation on all its parents to the root node. This means that registering a listener on this property on many nodes may negatively affect performance of transformation changes in their common parents.
public final void setMouseTransparent(boolean value)
true, this node (together with all its children) is completely
transparent to mouse events. When choosing target for mouse event, nodes
with mouseTransparent set to true and their subtrees
won't be taken into account.public final boolean isMouseTransparent()
true, this node (together with all its children) is completely
transparent to mouse events. When choosing target for mouse event, nodes
with mouseTransparent set to true and their subtrees
won't be taken into account.public final BooleanProperty mouseTransparentProperty()
true, this node (together with all its children) is completely
transparent to mouse events. When choosing target for mouse event, nodes
with mouseTransparent set to true and their subtrees
won't be taken into account.protected final void setHover(boolean value)
Node is being hovered over. Typically this is
due to the mouse being over the node, though it could be due to a pen
hovering on a graphics tablet or other form of input.
Note that current implementation of hover relies on mouse enter and exit events to determine whether this Node is in the hover state; this means that this feature is currently supported only on systems that have a mouse. Future implementations may provide alternative means of supporting hover.
public final boolean isHover()
Node is being hovered over. Typically this is
due to the mouse being over the node, though it could be due to a pen
hovering on a graphics tablet or other form of input.
Note that current implementation of hover relies on mouse enter and exit events to determine whether this Node is in the hover state; this means that this feature is currently supported only on systems that have a mouse. Future implementations may provide alternative means of supporting hover.
public final ReadOnlyBooleanProperty hoverProperty()
Node is being hovered over. Typically this is
due to the mouse being over the node, though it could be due to a pen
hovering on a graphics tablet or other form of input.
Note that current implementation of hover relies on mouse enter and exit events to determine whether this Node is in the hover state; this means that this feature is currently supported only on systems that have a mouse. Future implementations may provide alternative means of supporting hover.
isHover(),
setHover(boolean)protected final void setPressed(boolean value)
Node is pressed. Typically this is true when
the primary mouse button is down, though subclasses may define other
mouse button state or key state to cause the node to be "pressed".public final boolean isPressed()
Node is pressed. Typically this is true when
the primary mouse button is down, though subclasses may define other
mouse button state or key state to cause the node to be "pressed".public final ReadOnlyBooleanProperty pressedProperty()
Node is pressed. Typically this is true when
the primary mouse button is down, though subclasses may define other
mouse button state or key state to cause the node to be "pressed".isPressed(),
setPressed(boolean)public final void setOnContextMenuRequested(EventHandler<? super ContextMenuEvent> value)
Node.public final EventHandler<? super ContextMenuEvent> getOnContextMenuRequested()
Node.public final ObjectProperty<EventHandler<? super ContextMenuEvent>> onContextMenuRequestedProperty()
Node.public final void setOnMouseClicked(EventHandler<? super MouseEvent> value)
Node.public final EventHandler<? super MouseEvent> getOnMouseClicked()
Node.public final ObjectProperty<EventHandler<? super MouseEvent>> onMouseClickedProperty()
Node.public final void setOnMouseDragged(EventHandler<? super MouseEvent> value)
Node and then dragged.public final EventHandler<? super MouseEvent> getOnMouseDragged()
Node and then dragged.public final ObjectProperty<EventHandler<? super MouseEvent>> onMouseDraggedProperty()
Node and then dragged.public final void setOnMouseEntered(EventHandler<? super MouseEvent> value)
Node.public final EventHandler<? super MouseEvent> getOnMouseEntered()
Node.public final ObjectProperty<EventHandler<? super MouseEvent>> onMouseEnteredProperty()
Node.public final void setOnMouseExited(EventHandler<? super MouseEvent> value)
Node.public final EventHandler<? super MouseEvent> getOnMouseExited()
Node.public final ObjectProperty<EventHandler<? super MouseEvent>> onMouseExitedProperty()
Node.public final void setOnMouseMoved(EventHandler<? super MouseEvent> value)
Node but no buttons have been pushed.public final EventHandler<? super MouseEvent> getOnMouseMoved()
Node but no buttons have been pushed.public final ObjectProperty<EventHandler<? super MouseEvent>> onMouseMovedProperty()
Node but no buttons have been pushed.public final void setOnMousePressed(EventHandler<? super MouseEvent> value)
Node.public final EventHandler<? super MouseEvent> getOnMousePressed()
Node.public final ObjectProperty<EventHandler<? super MouseEvent>> onMousePressedProperty()
Node.public final void setOnMouseReleased(EventHandler<? super MouseEvent> value)
Node.public final EventHandler<? super MouseEvent> getOnMouseReleased()
Node.public final ObjectProperty<EventHandler<? super MouseEvent>> onMouseReleasedProperty()
Node.public final void setOnDragDetected(EventHandler<? super MouseEvent> value)
public final EventHandler<? super MouseEvent> getOnDragDetected()
public final ObjectProperty<EventHandler<? super MouseEvent>> onDragDetectedProperty()
public final void setOnMouseDragOver(EventHandler<? super MouseDragEvent> value)
Node.public final EventHandler<? super MouseDragEvent> getOnMouseDragOver()
Node.public final ObjectProperty<EventHandler<? super MouseDragEvent>> onMouseDragOverProperty()
Node.public final void setOnMouseDragReleased(EventHandler<? super MouseDragEvent> value)
Node.public final EventHandler<? super MouseDragEvent> getOnMouseDragReleased()
Node.public final ObjectProperty<EventHandler<? super MouseDragEvent>> onMouseDragReleasedProperty()
Node.public final void setOnMouseDragEntered(EventHandler<? super MouseDragEvent> value)
Node.public final EventHandler<? super MouseDragEvent> getOnMouseDragEntered()
Node.public final ObjectProperty<EventHandler<? super MouseDragEvent>> onMouseDragEnteredProperty()
Node.public final void setOnMouseDragExited(EventHandler<? super MouseDragEvent> value)
Node.public final EventHandler<? super MouseDragEvent> getOnMouseDragExited()
Node.public final ObjectProperty<EventHandler<? super MouseDragEvent>> onMouseDragExitedProperty()
Node.public final void setOnScrollStarted(EventHandler<? super ScrollEvent> value)
public final EventHandler<? super ScrollEvent> getOnScrollStarted()
public final ObjectProperty<EventHandler<? super ScrollEvent>> onScrollStartedProperty()
getOnScrollStarted(),
setOnScrollStarted(EventHandler)public final void setOnScroll(EventHandler<? super ScrollEvent> value)
public final EventHandler<? super ScrollEvent> getOnScroll()
public final ObjectProperty<EventHandler<? super ScrollEvent>> onScrollProperty()
getOnScroll(),
setOnScroll(EventHandler)public final void setOnScrollFinished(EventHandler<? super ScrollEvent> value)
public final EventHandler<? super ScrollEvent> getOnScrollFinished()
public final ObjectProperty<EventHandler<? super ScrollEvent>> onScrollFinishedProperty()
getOnScrollFinished(),
setOnScrollFinished(EventHandler)public final void setOnRotationStarted(EventHandler<? super RotateEvent> value)
public final EventHandler<? super RotateEvent> getOnRotationStarted()
public final ObjectProperty<EventHandler<? super RotateEvent>> onRotationStartedProperty()
getOnRotationStarted(),
setOnRotationStarted(EventHandler)public final void setOnRotate(EventHandler<? super RotateEvent> value)
public final EventHandler<? super RotateEvent> getOnRotate()
public final ObjectProperty<EventHandler<? super RotateEvent>> onRotateProperty()
getOnRotate(),
setOnRotate(EventHandler)public final void setOnRotationFinished(EventHandler<? super RotateEvent> value)
public final EventHandler<? super RotateEvent> getOnRotationFinished()
public final ObjectProperty<EventHandler<? super RotateEvent>> onRotationFinishedProperty()
getOnRotationFinished(),
setOnRotationFinished(EventHandler)public final void setOnZoomStarted(EventHandler<? super ZoomEvent> value)
public final EventHandler<? super ZoomEvent> getOnZoomStarted()
public final ObjectProperty<EventHandler<? super ZoomEvent>> onZoomStartedProperty()
getOnZoomStarted(),
setOnZoomStarted(EventHandler)public final void setOnZoom(EventHandler<? super ZoomEvent> value)
public final EventHandler<? super ZoomEvent> getOnZoom()
public final ObjectProperty<EventHandler<? super ZoomEvent>> onZoomProperty()
getOnZoom(),
setOnZoom(EventHandler)public final void setOnZoomFinished(EventHandler<? super ZoomEvent> value)
public final EventHandler<? super ZoomEvent> getOnZoomFinished()
public final ObjectProperty<EventHandler<? super ZoomEvent>> onZoomFinishedProperty()
getOnZoomFinished(),
setOnZoomFinished(EventHandler)public final void setOnSwipeUp(EventHandler<? super SwipeEvent> value)
public final EventHandler<? super SwipeEvent> getOnSwipeUp()
public final ObjectProperty<EventHandler<? super SwipeEvent>> onSwipeUpProperty()
getOnSwipeUp(),
setOnSwipeUp(EventHandler)public final void setOnSwipeDown(EventHandler<? super SwipeEvent> value)
public final EventHandler<? super SwipeEvent> getOnSwipeDown()
public final ObjectProperty<EventHandler<? super SwipeEvent>> onSwipeDownProperty()
getOnSwipeDown(),
setOnSwipeDown(EventHandler)public final void setOnSwipeLeft(EventHandler<? super SwipeEvent> value)
public final EventHandler<? super SwipeEvent> getOnSwipeLeft()
public final ObjectProperty<EventHandler<? super SwipeEvent>> onSwipeLeftProperty()
getOnSwipeLeft(),
setOnSwipeLeft(EventHandler)public final void setOnSwipeRight(EventHandler<? super SwipeEvent> value)
public final EventHandler<? super SwipeEvent> getOnSwipeRight()
public final ObjectProperty<EventHandler<? super SwipeEvent>> onSwipeRightProperty()
getOnSwipeRight(),
setOnSwipeRight(EventHandler)public final void setOnTouchPressed(EventHandler<? super TouchEvent> value)
public final EventHandler<? super TouchEvent> getOnTouchPressed()
public final ObjectProperty<EventHandler<? super TouchEvent>> onTouchPressedProperty()
getOnTouchPressed(),
setOnTouchPressed(EventHandler)public final void setOnTouchMoved(EventHandler<? super TouchEvent> value)
public final EventHandler<? super TouchEvent> getOnTouchMoved()
public final ObjectProperty<EventHandler<? super TouchEvent>> onTouchMovedProperty()
getOnTouchMoved(),
setOnTouchMoved(EventHandler)public final void setOnTouchReleased(EventHandler<? super TouchEvent> value)
public final EventHandler<? super TouchEvent> getOnTouchReleased()
public final ObjectProperty<EventHandler<? super TouchEvent>> onTouchReleasedProperty()
getOnTouchReleased(),
setOnTouchReleased(EventHandler)public final void setOnTouchStationary(EventHandler<? super TouchEvent> value)
public final EventHandler<? super TouchEvent> getOnTouchStationary()
public final ObjectProperty<EventHandler<? super TouchEvent>> onTouchStationaryProperty()
getOnTouchStationary(),
setOnTouchStationary(EventHandler)public final void setOnKeyPressed(EventHandler<? super KeyEvent> value)
Node or its child
Node has input focus and a key has been pressed. The function
is called only if the event hasn't been already consumed during its
capturing or bubbling phase.public final EventHandler<? super KeyEvent> getOnKeyPressed()
Node or its child
Node has input focus and a key has been pressed. The function
is called only if the event hasn't been already consumed during its
capturing or bubbling phase.public final ObjectProperty<EventHandler<? super KeyEvent>> onKeyPressedProperty()
Node or its child
Node has input focus and a key has been pressed. The function
is called only if the event hasn't been already consumed during its
capturing or bubbling phase.public final void setOnKeyReleased(EventHandler<? super KeyEvent> value)
Node or its child
Node has input focus and a key has been released. The function
is called only if the event hasn't been already consumed during its
capturing or bubbling phase.public final EventHandler<? super KeyEvent> getOnKeyReleased()
Node or its child
Node has input focus and a key has been released. The function
is called only if the event hasn't been already consumed during its
capturing or bubbling phase.public final ObjectProperty<EventHandler<? super KeyEvent>> onKeyReleasedProperty()
Node or its child
Node has input focus and a key has been released. The function
is called only if the event hasn't been already consumed during its
capturing or bubbling phase.public final void setOnKeyTyped(EventHandler<? super KeyEvent> value)
Node or its child
Node has input focus and a key has been typed. The function
is called only if the event hasn't been already consumed during its
capturing or bubbling phase.public final EventHandler<? super KeyEvent> getOnKeyTyped()
Node or its child
Node has input focus and a key has been typed. The function
is called only if the event hasn't been already consumed during its
capturing or bubbling phase.public final ObjectProperty<EventHandler<? super KeyEvent>> onKeyTypedProperty()
Node or its child
Node has input focus and a key has been typed. The function
is called only if the event hasn't been already consumed during its
capturing or bubbling phase.getOnKeyTyped(),
setOnKeyTyped(EventHandler)public final void setOnInputMethodTextChanged(EventHandler<? super InputMethodEvent> value)
Node
has input focus and the input method text has changed. If this
function is not defined in this Node, then it
receives the result string of the input method composition as a
series of onKeyTyped function calls.
When the Node loses the input focus, the JavaFX runtime
automatically commits the existing composed text if any.public final EventHandler<? super InputMethodEvent> getOnInputMethodTextChanged()
Node
has input focus and the input method text has changed. If this
function is not defined in this Node, then it
receives the result string of the input method composition as a
series of onKeyTyped function calls.
When the Node loses the input focus, the JavaFX runtime
automatically commits the existing composed text if any.public final ObjectProperty<EventHandler<? super InputMethodEvent>> onInputMethodTextChangedProperty()
Node
has input focus and the input method text has changed. If this
function is not defined in this Node, then it
receives the result string of the input method composition as a
series of onKeyTyped function calls.
When the Node loses the input focus, the JavaFX runtime
automatically commits the existing composed text if any.public final void setInputMethodRequests(InputMethodRequests value)
public final InputMethodRequests getInputMethodRequests()
public final ObjectProperty<InputMethodRequests> inputMethodRequestsProperty()
getInputMethodRequests(),
setInputMethodRequests(InputMethodRequests)protected final void setFocused(boolean value)
Node currently has the input focus.
To have the input focus, a node must be the Scene's focus
owner, and the scene must be in a Stage that is visible
and active. See requestFocus() for more information.public final boolean isFocused()
Node currently has the input focus.
To have the input focus, a node must be the Scene's focus
owner, and the scene must be in a Stage that is visible
and active. See requestFocus() for more information.public final ReadOnlyBooleanProperty focusedProperty()
Node currently has the input focus.
To have the input focus, a node must be the Scene's focus
owner, and the scene must be in a Stage that is visible
and active. See requestFocus() for more information.isFocused(),
setFocused(boolean)public final void setFocusTraversable(boolean value)
Node should be a part of focus traversal
cycle. When this property is true focus can be moved to this
Node and from this Node using regular focus traversal
keys. On a desktop such keys are usually TAB for moving focus
forward and SHIFT+TAB for moving focus backward.
When a Scene is created, the system gives focus to a
Node whose focusTraversable variable is true
and that is eligible to receive the focus,
unless the focus had been set explicitly via a call
to requestFocus().public final boolean isFocusTraversable()
Node should be a part of focus traversal
cycle. When this property is true focus can be moved to this
Node and from this Node using regular focus traversal
keys. On a desktop such keys are usually TAB for moving focus
forward and SHIFT+TAB for moving focus backward.
When a Scene is created, the system gives focus to a
Node whose focusTraversable variable is true
and that is eligible to receive the focus,
unless the focus had been set explicitly via a call
to requestFocus().public final BooleanProperty focusTraversableProperty()
Node should be a part of focus traversal
cycle. When this property is true focus can be moved to this
Node and from this Node using regular focus traversal
keys. On a desktop such keys are usually TAB for moving focus
forward and SHIFT+TAB for moving focus backward.
When a Scene is created, the system gives focus to a
Node whose focusTraversable variable is true
and that is eligible to receive the focus,
unless the focus had been set explicitly via a call
to requestFocus().isFocusTraversable(),
setFocusTraversable(boolean)public void requestFocus()
Node get the input focus, and that this
Node's top-level ancestor become the focused window. To be
eligible to receive the focus, the node must be part of a scene, it and
all of its ancestors must be visible, and it must not be disabled.
If this node is eligible, this function will cause it to become this
Scene's "focus owner". Each scene has at most one focus owner
node. The focus owner will not actually have the input focus, however,
unless the scene belongs to a Stage that is both visible
and active.public java.lang.String toString()
toString in class java.lang.Objectpublic final void setEventDispatcher(EventDispatcher value)
EventDispatcher,
the new dispatcher should forward events to the replaced dispatcher
to maintain the node's default event handling behavior.public final EventDispatcher getEventDispatcher()
EventDispatcher,
the new dispatcher should forward events to the replaced dispatcher
to maintain the node's default event handling behavior.public final ObjectProperty<EventDispatcher> eventDispatcherProperty()
EventDispatcher,
the new dispatcher should forward events to the replaced dispatcher
to maintain the node's default event handling behavior.public final <T extends Event> void addEventHandler(EventType<T> eventType, EventHandler<? super T> eventHandler)
Event of the specified type during the bubbling
phase of event delivery.T - the specific event class of the handlereventType - the type of the events to receive by the handlereventHandler - the handler to registerjava.lang.NullPointerException - if the event type or handler is nullpublic final <T extends Event> void removeEventHandler(EventType<T> eventType, EventHandler<? super T> eventHandler)
T - the specific event class of the handlereventType - the event type from which to unregistereventHandler - the handler to unregisterjava.lang.NullPointerException - if the event type or handler is nullpublic final <T extends Event> void addEventFilter(EventType<T> eventType, EventHandler<? super T> eventFilter)
Event of the specified type during the capturing
phase of event delivery.T - the specific event class of the filtereventType - the type of the events to receive by the filtereventFilter - the filter to registerjava.lang.NullPointerException - if the event type or filter is nullpublic final <T extends Event> void removeEventFilter(EventType<T> eventType, EventHandler<? super T> eventFilter)
T - the specific event class of the filtereventType - the event type from which to unregistereventFilter - the filter to unregisterjava.lang.NullPointerException - if the event type or filter is nullprotected final <T extends Event> void setEventHandler(EventType<T> eventType, EventHandler<? super T> eventHandler)
T - the specific event class of the handlereventType - the event type to associate with the given eventHandlereventHandler - the handler to register, or null to unregisterjava.lang.NullPointerException - if the event type is nullpublic EventDispatchChain buildEventDispatchChain(EventDispatchChain tail)
buildEventDispatchChain in interface EventTargettail - the initial chain to build frompublic final void fireEvent(Event event)
This method must be called on the FX user thread.
event - the event to fireCopyright (c) 2008, 2012, Oracle and/or its affiliates. All rights reserved. Use is subject to .