

|
Spec-Zone .ru
спецификации, руководства, описания, API
|
Не необходимо изучить каждую функцию IDE NetBeans прежде, чем исследовать его возможности создания GUI. Фактически, единственными функциями, которые Вы действительно должны понять, является Палитра, область Проекта, Редактор свойств, и Инспектор. Мы обсудим эти функции ниже.
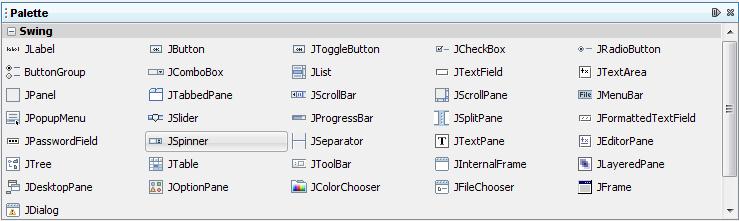
Палитра содержит все компоненты, предлагаемые API Swing. Можно, вероятно, уже предположить то, для чего многие из этих компонентов, даже если это - Ваш первый раз, используя их (JLabel текстовая метка, JList выпадающий список, и т.д.),

От этого списка наше приложение будет использовать только JLabel (основная текстовая метка), JTextField (для пользователя, чтобы ввести температуру), и JButton (чтобы преобразовать температуру от Цельсия до Фаренгейта.)
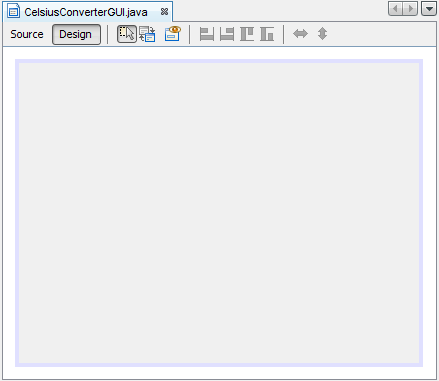
Область Проекта - то, где Вы визуально создадите свой GUI. У этого есть два представления: исходное представление, и режим конструктора. Режим конструктора является значением по умолчанию, как показано ниже. Можно переключиться между представлениями в любое время, щелкая по их соответствующим вкладкам.

Данные выше показывают сингл JFrame объект, как представлено большим теневым прямоугольником с синей границей. Обычно ожидаемое поведение (такое как выход, когда пользователь нажимает "близкую" кнопку) автоматически генерируется IDE и появляется в исходном представлении между недоступными для редактирования синими разделами кода, известного как охраняемые блоки.

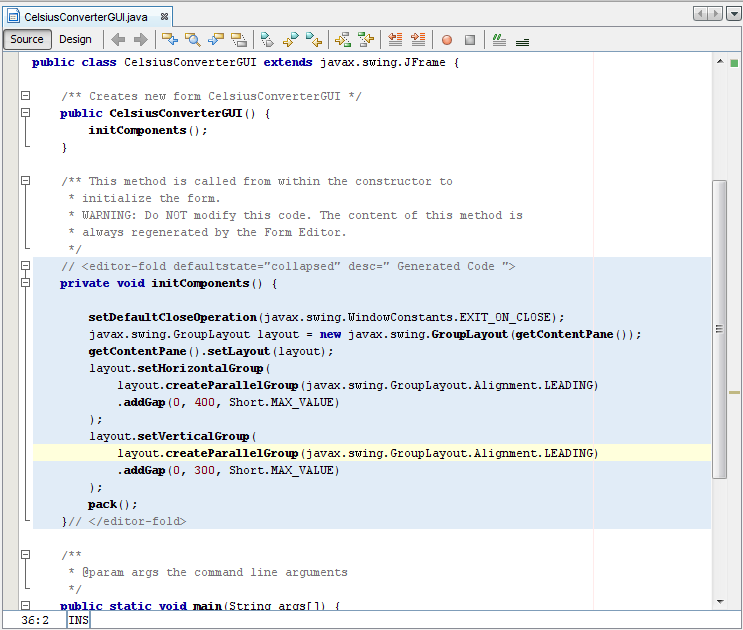
Беглый взгляд на исходное представление показывает, что IDE создал названный закрытый метод initComponents, который инициализирует различные компоненты GUI. Это также говорит приложению "выходить на завершении", выполняют некоторые специфичные для расположения задачи, затем упаковывают (скоро, чтобы быть добавленными) компоненты вместе на экране.
Не чувствуйте, что Вы должны понять этот код во всех подробностях; мы упоминаем это здесь просто, чтобы исследовать исходную вкладку. Для получения дополнительной информации об этих компонентах, см.:
Как Сделать Фреймы (Главные окна) и Разметка Компонентов В пределах Контейнера.
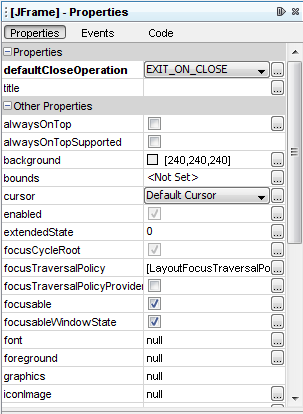
Редактор свойств делает то, что подразумевает его имя: это позволяет Вам редактировать свойства каждого компонента. Редактор свойств интуитивен, чтобы использовать; в этом Вы будете видеть серию строк — одну строку на свойство — что можно щелкнуть и отредактировать, не вводя исходный код непосредственно. Следующие данные показывают Редактор свойств для недавно добавленный JFrame объект:

Снимок экрана выше показывает различные свойства этого объекта, такие как цвет фона, цвет переднего плана, шрифт, и курсор.
Последний компонент IDE NetBeans, который мы будем использовать в этом уроке, является Инспектором:

Инспектор
Инспектор обеспечивает графическое изображение компонентов Вашего приложения. Мы будем использовать Инспектора только однажды, чтобы изменить несколько имен переменной на что-то другое чем их значения по умолчанию.