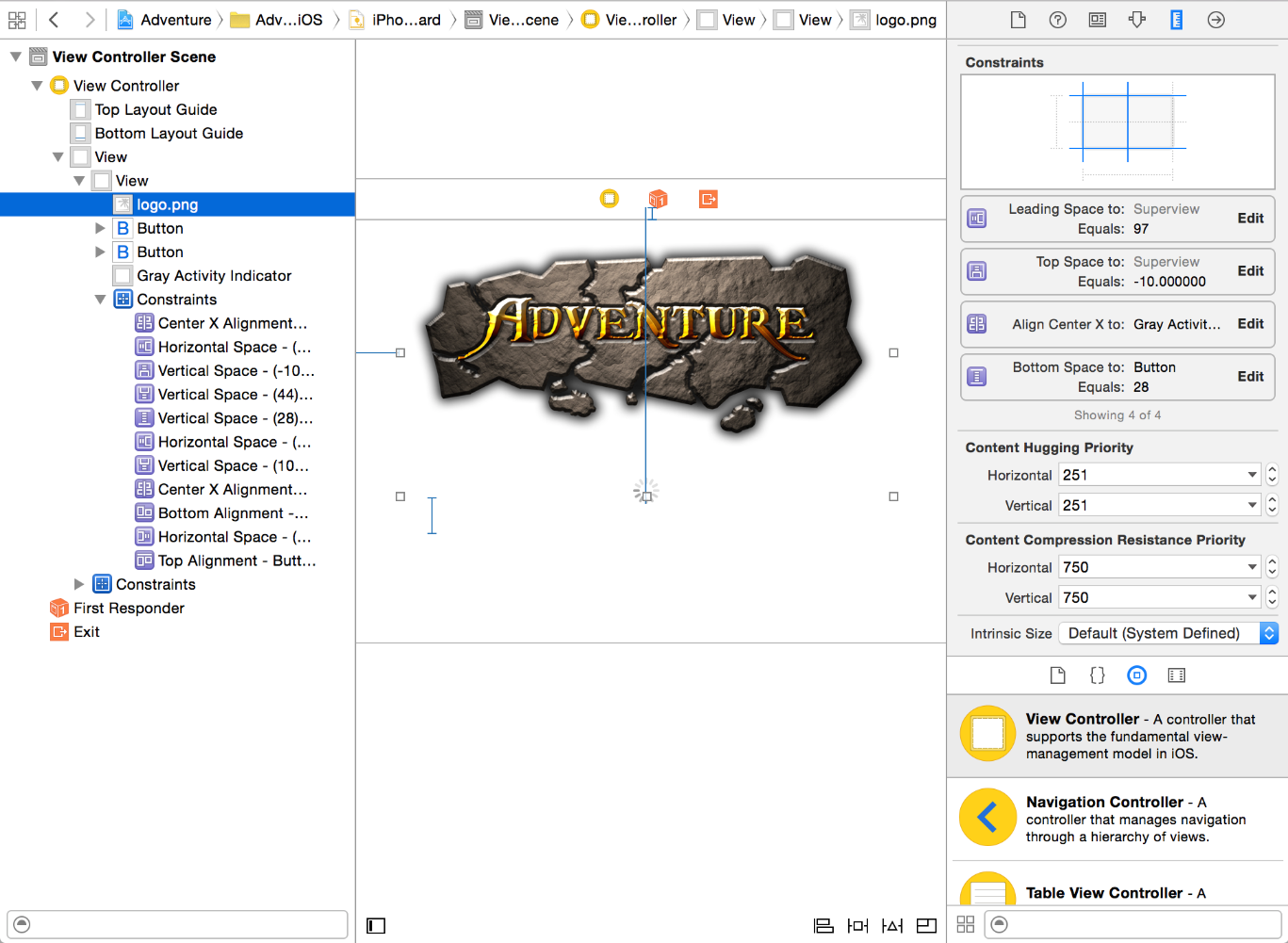
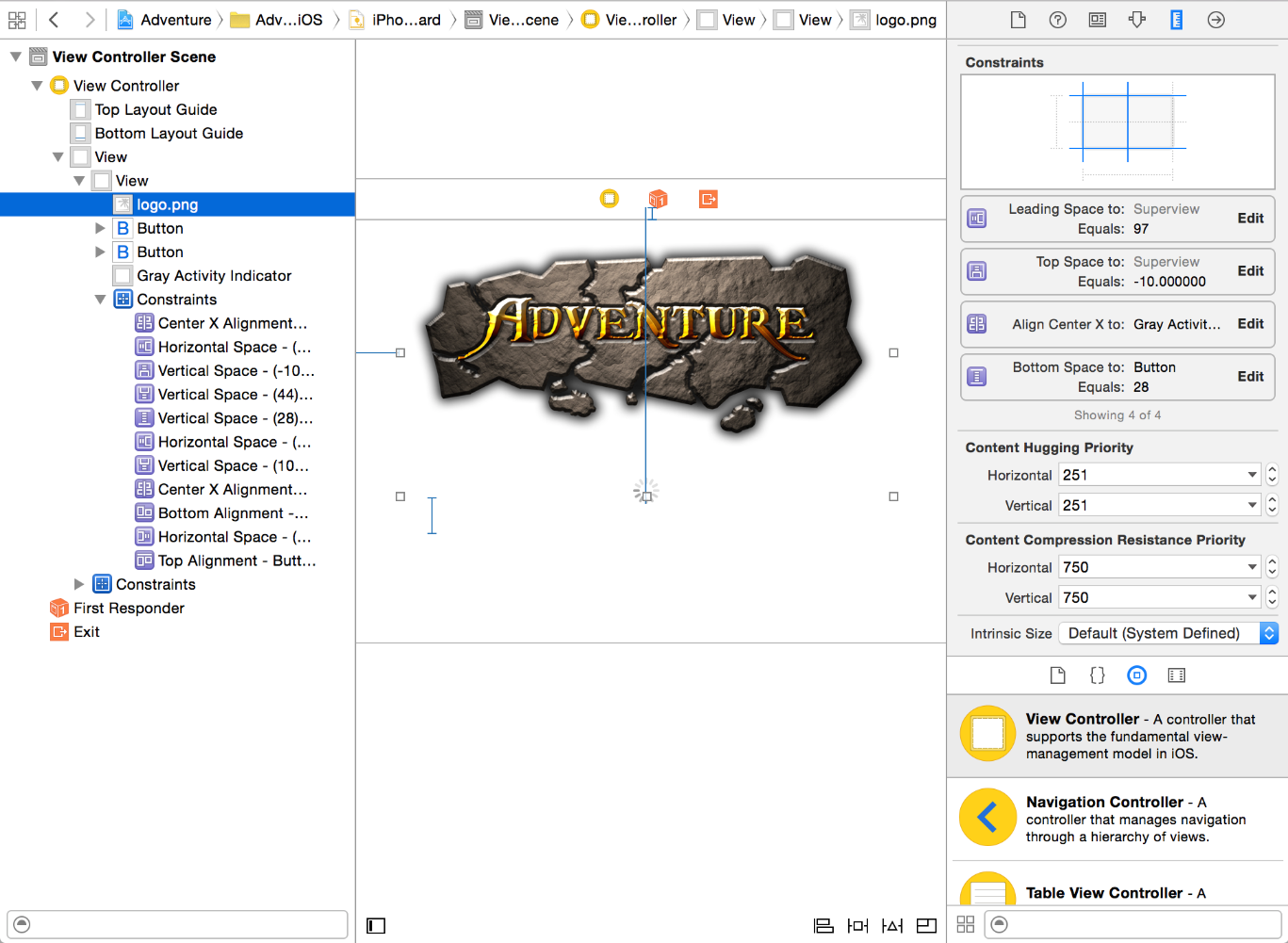
Просмотр полного списка ограничений макета для элемента
Идентифицируйте и отредактируйте все ограничения макета для элемента в инспекторе Размера.
-
В Интерфейсном Разработчике выберите элемент путем щелчка по нему в представлении схемы или на холсте.
Если представление схемы не появляется, выведите на экран его путем щелчка по управлению Схемой Документа Шоу (
 ) в нижнем левом углу холста.
) в нижнем левом углу холста. Откройте область утилит для окна рабочей области путем нажатия кнопки Show Utilities (
 ) в кнопках конфигурации рабочей области на панели инструментов.
) в кнопках конфигурации рабочей области на панели инструментов.В панели инспектора нажмите кнопку Size Inspector (
 ).
).Прокрутите область инспектора, пока Вы не найдете Список ограничений.


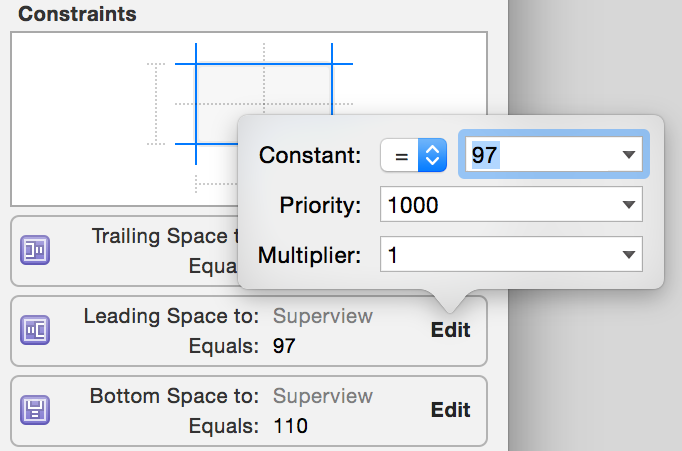
Для редактирования ограничений дважды щелкните по ограничению в списке.
XCode открывает ограничительное определение в инспекторе.
К ограничениям быстрого редактирования нажмите кнопку Edit для ограничения. Всплывающее окно позволяет Вам отредактировать отношение, постоянное, и приоритет ограничения как показано ниже.

Для удаления ограничений выберите ограничение в списке или на холсте, затем выберите Edit> Cut или нажмите клавишу Delete.
Инспектор Размера представляет полный список ограничений для элемента. Любое отдельное ограничение может быть удалено непосредственно в инспекторе Размера, и любой может быть выбран для редактирования в инспекторе Атрибутов.
Ограничения показаны в кратном числе другие места в Интерфейсном Разработчике, включая холст, представление схемы и инспектора Атрибутов. Однако трудно определить от этих областей, что является всеми ограничениями на элемент. Например, ограничение, включающее два элемента, появляется в представлении схемы только под первым элементом (как идентифицировано в инспекторе Атрибутов).
Фильтрация списка ограничений. Отфильтруйте список ограничений с помощью фильтра наверху списка. Каждая синяя строка указывает тип ограничения, показанного в списке. Для показа типа ограничения выберите надлежащую строку. Можно выбрать многократные строки. Если не будет никакого текста, то фильтр будет выглядеть что-то как то слева в следующем числе. Если будет текст, то он будет похож на тот справа.

Фильтр для объектов без текста показывает строки для размера и для горизонтали и вертикального расположения. Фильтр для объектов, показывающих текст, добавляет строку для вертикальной базовой линии.
