Об автоматическом расположении и ограничениях макета
Используйте Автоматическое Расположение для определения ограничений отношения для пользовательского интерфейса приложения так, чтобы, когда один элемент изменяет свой размер или позицию, тот элемент и его соседние элементы скорректировали их размеры и позиции соответственно. Например, можно центрировать изображение горизонтально в сцене раскадровки. Поскольку пользователь поворачивает устройство на iOS, изображение остается горизонтально центрируемым и в альбомных и в портретных ориентациях устройства.
С Автоматическими Ограничениями макета, управляющими расположением, элементы в Вашем пользовательском интерфейсе автоматически изменяют размеры и меняют местоположение себя каждый раз, когда:
Пользователь изменяет экранную ориентацию устройства на iOS
Пользователь изменяет размеры окна в приложении Mac
Изменение размерностей содержания (например, когда длина текстовой строки изменяется в метке или кнопке),
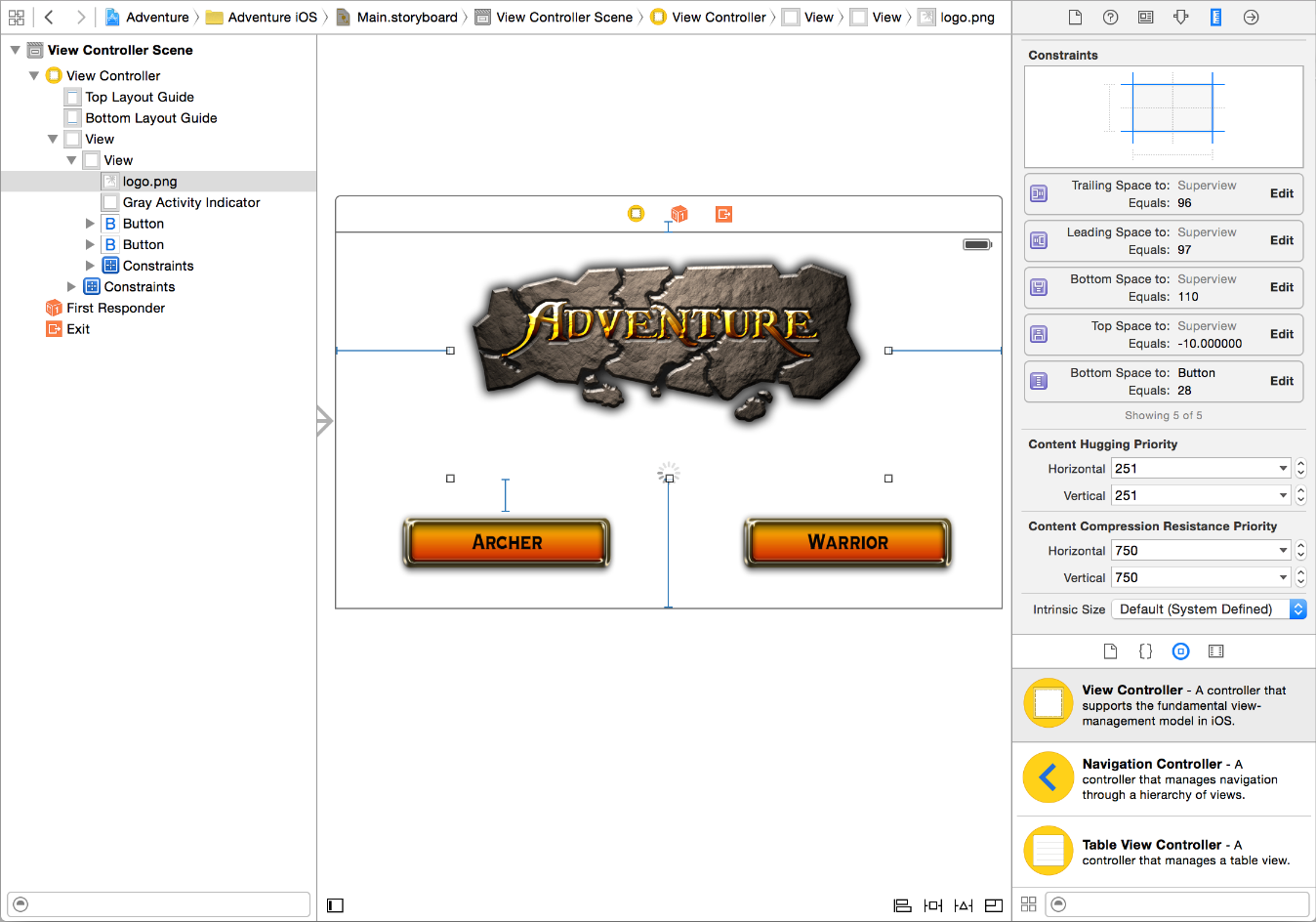
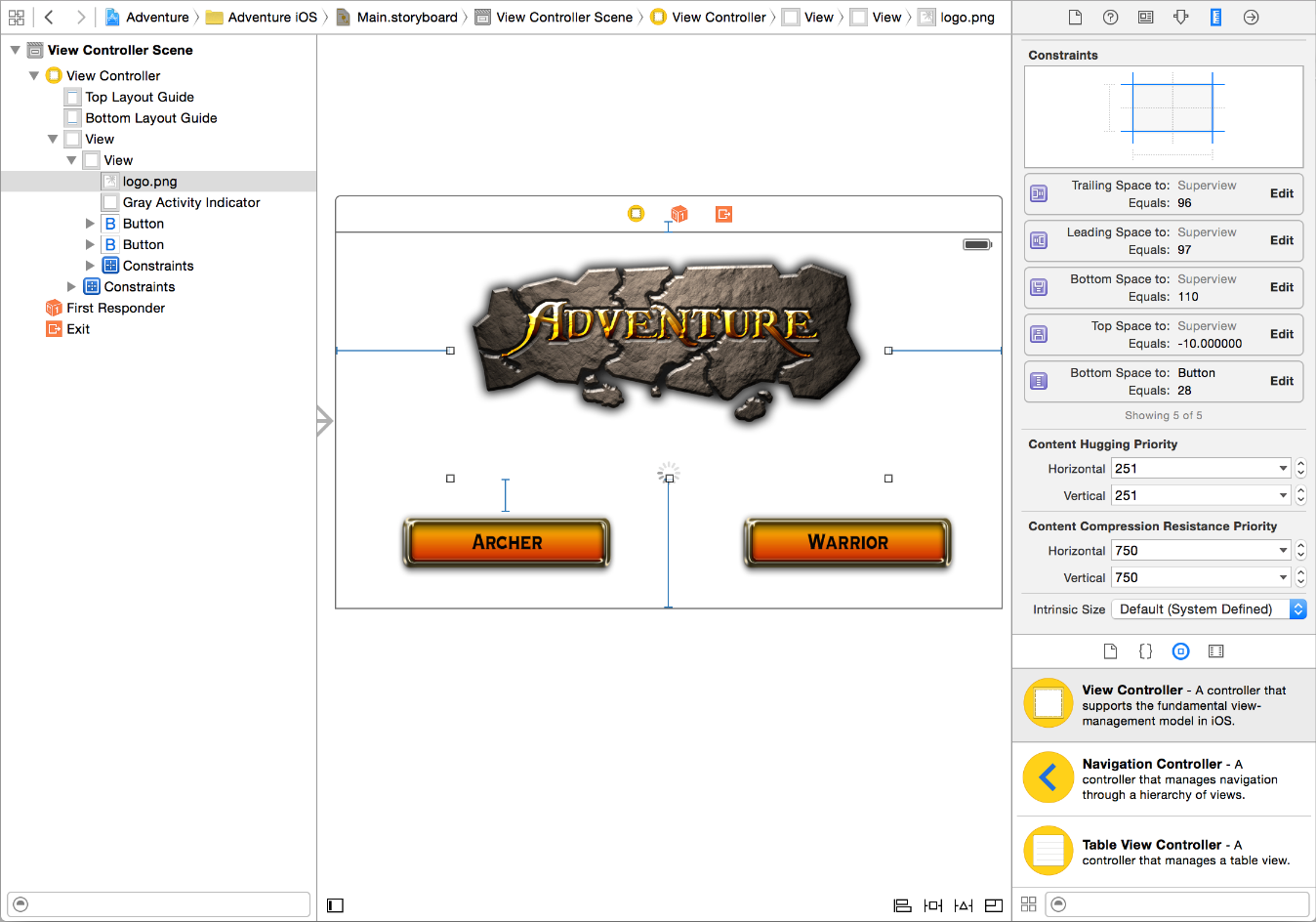
Для добавления ограничений макета Вы обычно Перетаскиваете управление между двумя элементами на Интерфейсном холсте Разработчика или в представлении схемы, или Вы Перетаскиваете управление в единственном элементе. Взаимодействуйте через интерфейс Разработчик представляет контекстное меню, перечисляющее надлежащие ограничения. Выберите ограничения из этого списка, как показано в следующем снимке экрана. (Альтернативные методы для добавления ограничений макета описаны в похожих статьях, перечисленных в конце этой статьи.)


Ограничения представлены на холсте существенными синими строками. При выборе ограничения, такой как путем щелчка по нему по холсту или выбора его из представления схемы, можно отредактировать его определение в инспекторе Атрибутов.

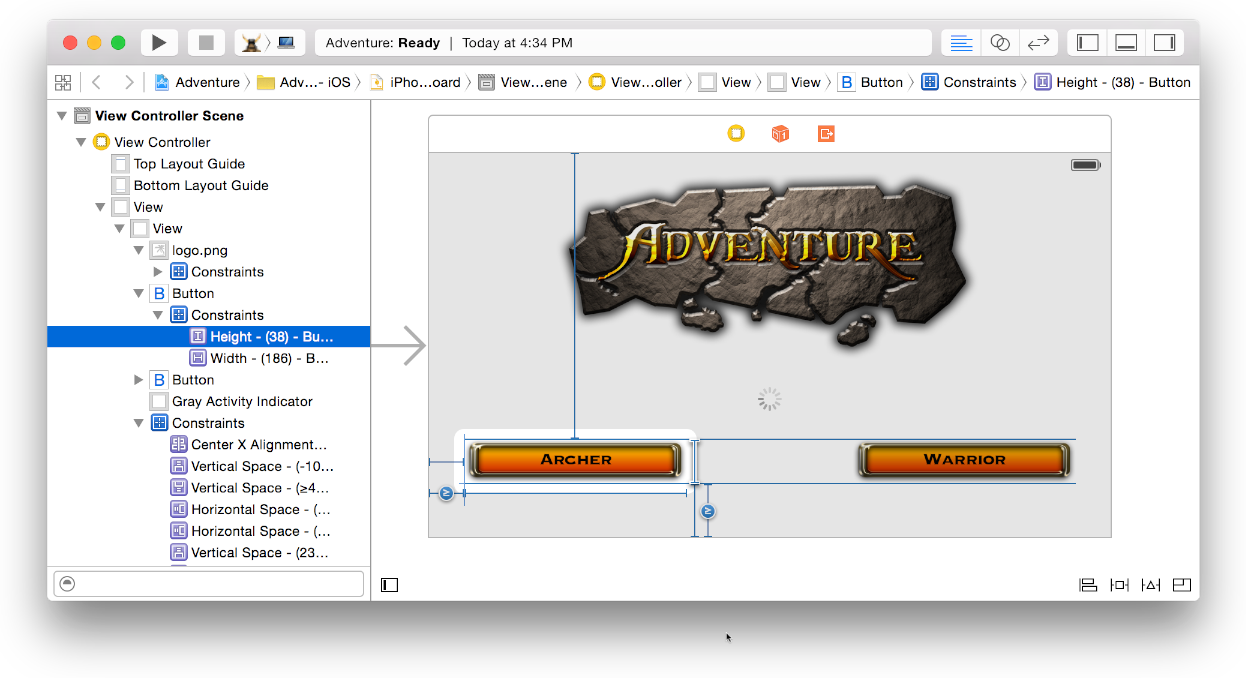
Инспектор представляет определение ограничения как математическое отношение. В снимке экрана выше, например, инспектор Атрибутов указывает что высота кнопок (Button.Height) равно 38 точкам.
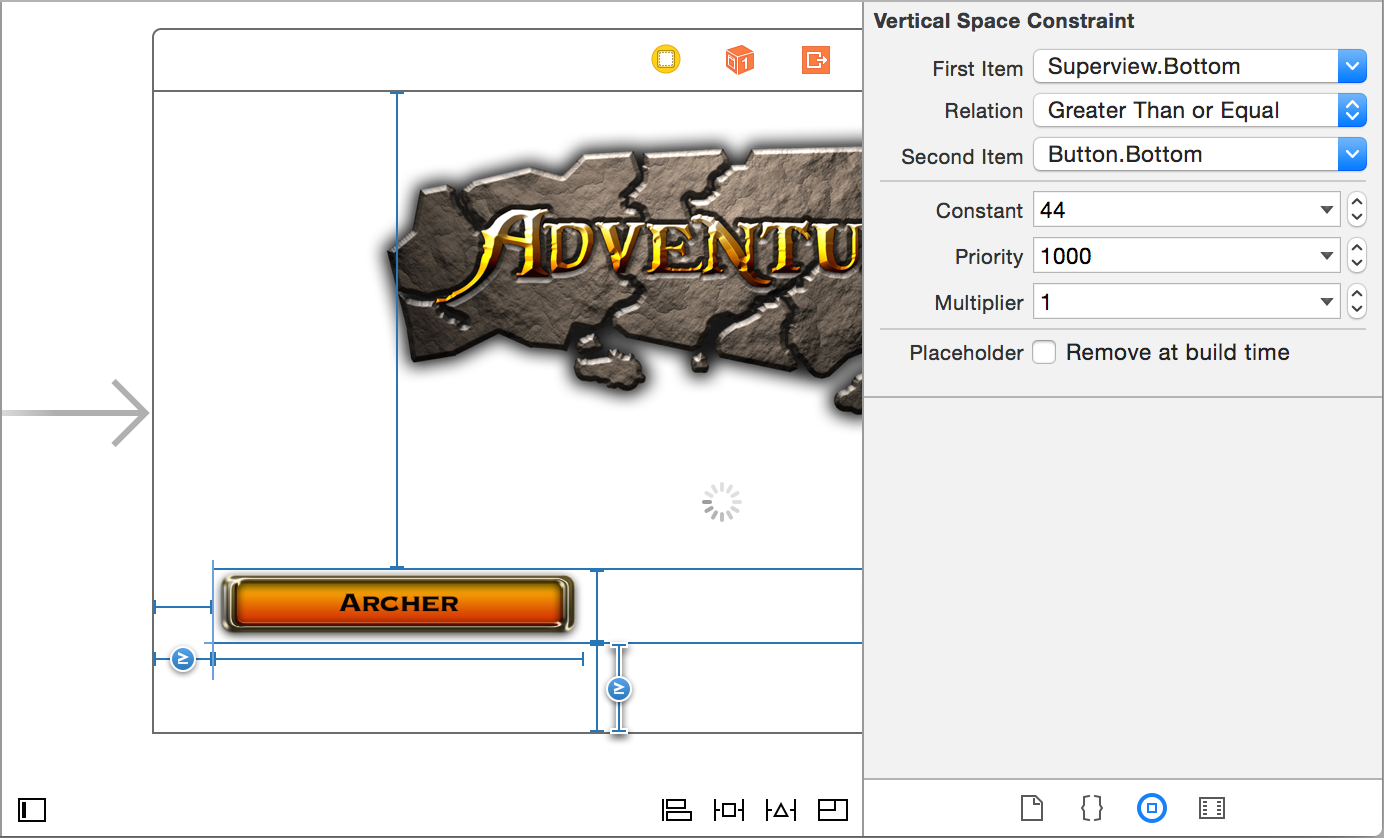
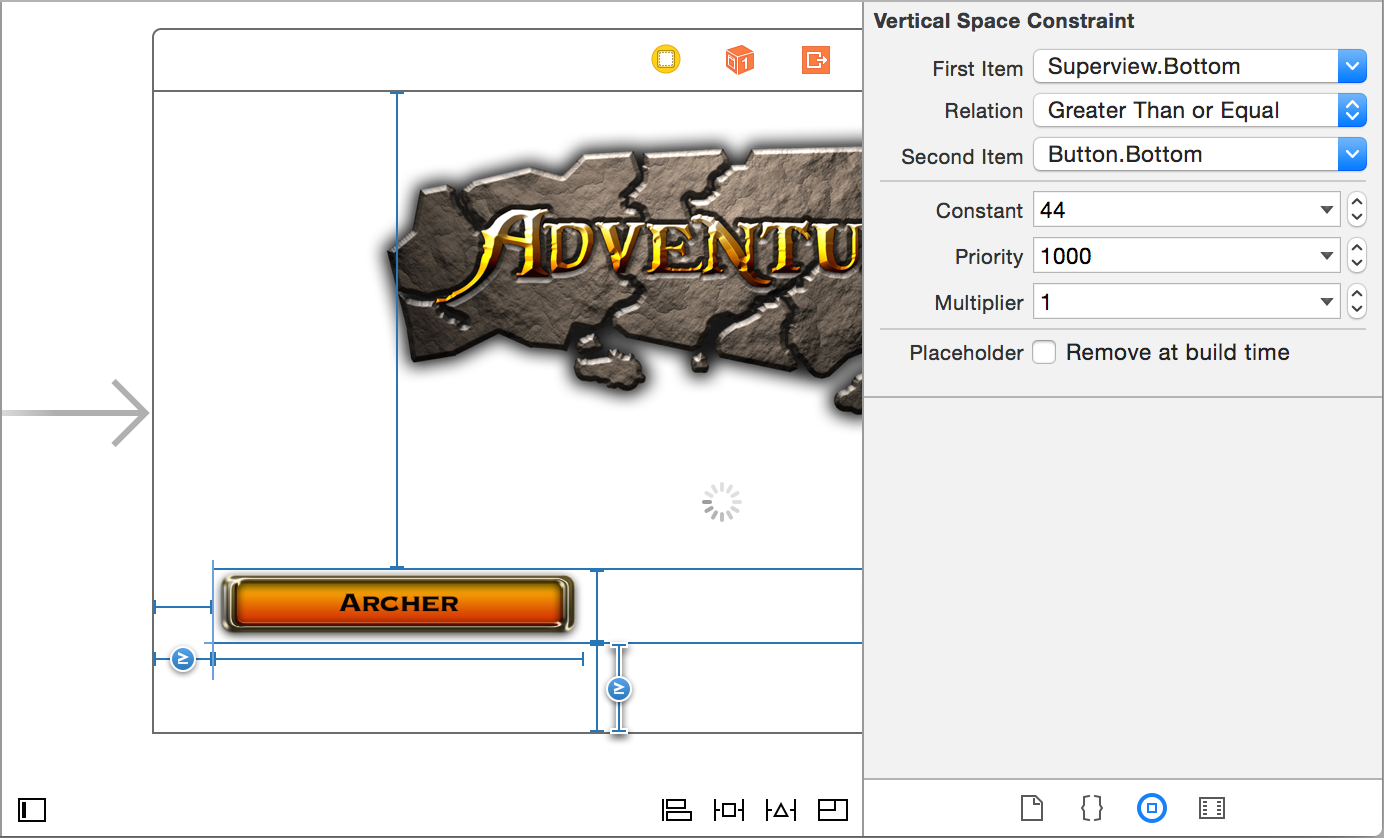
Ограничение обычно применяет отношение к двум элементам. Отношение может быть равным, больше, чем или равным, или меньше чем или равным. Например, ограничение могло бы указать что нижняя часть суперпредставления (Superview.Bottom) должны быть по крайней мере 44 точки далеко от нижней части кнопки (Button.Bottom), как показано в следующем снимке экрана.


(При создании проекта Автоматическое Расположение включено по умолчанию. Если необходимо отключить Автоматическое Расположение, выбрать View> Utilities> Show File Inspector и снять флажок для Использования Автоматическое Расположение.)
Ограничительные атрибуты. Каждое ограничение для элемента включает атрибут, касающийся размера или позиции прямоугольника выравнивания элемента. (Поскольку прямоугольник выравнивания основывается на представлении довольного элемента, Автоматическое Расположение использует прямоугольник выравнивания вместо прямоугольника кадра элемента. Для большего количества информации о прямоугольнике выравнивания посмотрите Переключение Между Прямоугольником Кадра и Выравнивания inInterface Справкой Носителей и разработчик Обджект.) Атрибуты попадают в три категории:
Горизонтальное расположение: Продвижение, Запаздывание, Левый, Правильный, и Центральный
Вертикальное расположение: Вершина, Нижняя часть, Центр и Базовая линия
Размер: ширина, высота и форматное соотношение
Оставленный относится к левому краю прямоугольника выравнивания элемента, Нижняя часть относится к базовому краю прямоугольника выравнивания элемента, Ширина относится к ширине прямоугольника выравнивания элемента и т.д. С ограничениями Вы выравниваете эти прямоугольники, определяете пространство между ними и измеряете их.
Продвижение относится к краю прямоугольника выравнивания, где начинаются слова и предложения; Запаздывание относится к краю, где слова и приговаривают конец. Для слева направо языков такой столь же английский, Продвижение совпадает с Левый, тогда как в справа налево среде, такой как иврит или арабский язык, Продвижение совпадает с Правом. Точно так же Запаздывание совпадает с прямо для английского языка, но Запаздывание совпадает с Уехавший иврит и арабский язык. Необходимо использовать Продвижение и Запаздывание, чтобы удостовериться, что интерфейс размечается соответственно на всех языках, если горизонтальная позиция не должна оставаться фиксированной в левом или правом независимо от языка.
Базовый атрибут доступен только для элементов, имеющих базовые линии. Базовая линия относится к невидимой строке, смещенной от нижней части прямоугольника выравнивания, вдоль которого размечаются глифы символов.
Для атрибута размера можно указать постоянное число точек (таких как ширина 80), пропорциональное отношение (например, определив ширину одного элемента, чтобы быть дважды шириной другого), или форматное соотношение (например, определив ширину элемента, чтобы быть дважды его высотой).
Приоритеты. Можно указать степень приоритета Автоматическое использование Расположения для удовлетворения ограничения по сравнению с другими ограничениями в суперпредставлении. Новые ограничения создаются с приоритетом по умолчанию 1 000, который делает их требуемыми. Обычно Вы не должны будете изменять приоритет по умолчанию. Однако, если Вы находите, что ограничения, взаимодействующие некоторым непреднамеренным способом, отдавая более низкий приоритет менее критическому ограничению, могут разрешить проблему. Возможно, когда их контейнерное представление становится слишком узким, например, горизонтально расположенные с интервалами средства управления становятся отсеченными. Путем сокращения приоритета для ширины средств управления или приоритета для их пространства по горизонтали в этом примере, контейнерное представление может стать узким, не отсекая средства управления.
Классы размера. Чтобы наиболее легко развернуть приложение для iOS на различных устройствах в различных ориентациях используйте классы размера в сочетании с ограничениями макета. Начните путем разметки проекта абстрактно, как будто для универсального устройства. Для разработки для более определенных форм-факторов выберите надлежащие классы размера, затем добавьте, удалите или отредактируйте ограничения макета по мере необходимости.
