Разработать меню
Меню Develop содержит ряд инструментов для помощи Вам в анализе прототипа, отладке и оптимизации Вашего веб-сайта:
Откройте Page With — Открывают текущую веб-страницу в другом веб-браузере. Любое приложение, регистрирующееся как средство просмотра для HTTP URLs, появляется здесь.
Агент пользователя — Браузеры отправляют строку агента пользователя, идентифицирующую тип браузера и версию к серверу. Та же строка отправляется в ответ на запрос JavaScript на строку агента пользователя. Использование этот пункт меню для изменения Safari строки агента пользователя отправляет, для моделирования посещения сайта с помощью различного браузера или типа устройства. Посмотрите Изменение Строки агента пользователя.
Покажите, что веб-инспектор — открывает веб-инспектора.
Покажите, что Ошибочная Консоль — Открывает консоль в веб-Инспекторе. Посмотрите Консоль.
Покажите, что Источник Страницы — Открывает Source Code in Web Inspector для наблюдения HTML текущей страницы. Посмотрите Источник по сравнению с DOM.
Покажите, что Ресурсы Страницы — Открывают боковую панель навигации Ресурсов в веб-Инспекторе для просмотра всех изображений, сценариев и таблиц стилей, присоединенных к текущей странице. Посмотрите Ресурсы и DOM.
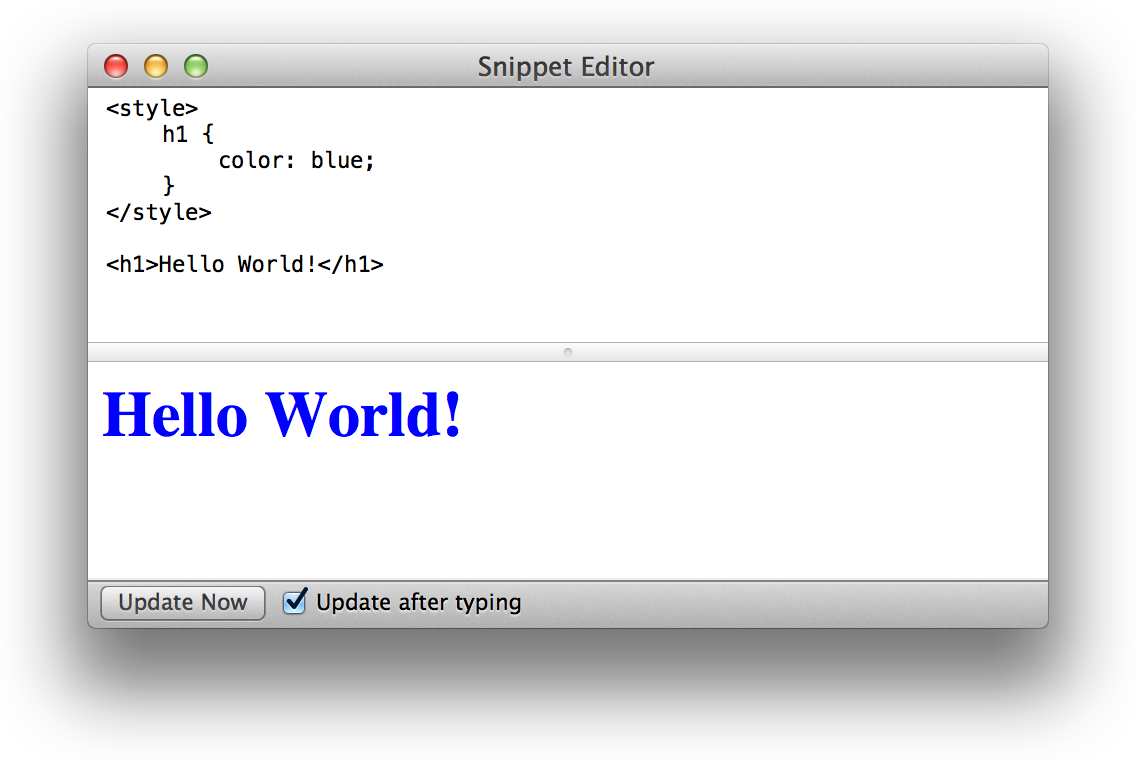
Покажите, что Редактор Отрывка — Открывает окно Snippet Editor для интерактивного анализа прототипа HTML, CSS или отрывков JavaScript. Посмотрите Редактора Отрывка.
Покажите, что Дополнительный Разработчик — Открывает Extension Builder, чтобы установить, изменить, создать, или удалить расширение Safari. Посмотрите Руководство по Разработке Расширений Safari.
Запустите Профильный JavaScript — Включают профилировщика JavaScript для наблюдения, сколько раз вызвана каждая функция, сколько времени это берет и т.д. Посмотрите, что JavaScript Профилирует.
Запустите Запись Временной шкалы — Рекордная подробная информация о состоянии входящих Запросов HTTP, событий JavaScript и рендеринга расположения. Посмотрите Временные шкалы Записи.
Пустые Кэши — Удаляют все кэши, сохраненные браузером. Выберите это, если Вы подозрительны, что Ваша веб-страница использует устаревшее кэшируемое содержание.
Отключите Кэши — Выключают кэширование, чтобы видеть, как веб-сайт загружается в первый раз. Выберите это, если Вы подозрительны, что Ваша веб-страница использует устаревшее кэшируемое содержание.
Отключите Изображения — Выключают дисплей изображения и просматривают веб-сайты как текст только.
Отключите Стили — Выключают свойства стиля CSS для просмотра страницы просто как HTML и JavaScript.
Отключите JavaScript — веб-сайты Представления с отключенным интерпретатором JavaScript.
Отключите Специфичные для сайта Взломы — Использование это, чтобы отключить модификации к Safari и протестировать Ваш сайт на корректную работу (если инженеры Apple изменили Safari в частности для работы вокруг проблемы с веб-сайтом).
Отключите Локальные Ограничения Файла — Отключают проверки безопасности, которые могут запретить локальную разработку.
Включите WebGL — Включают возможность к содержанию представления OpenGL в Safari.
Позвольте JavaScript в Строке поиска — Позволяют JavaScript выполняться на странице путем ввода
javascript:сопровождаемый допустимым выражением JavaScript в Строке поиска.
Изменение строки агента пользователя
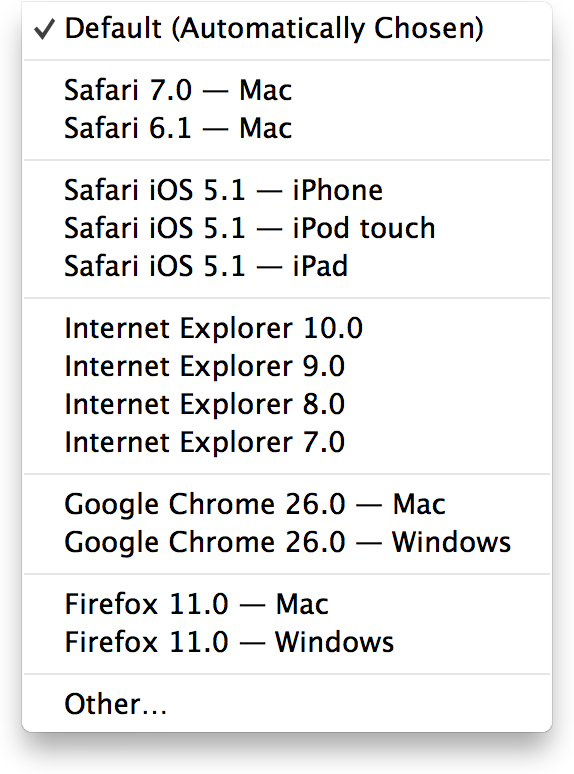
Каждый браузер имеет строку агента пользователя, идентифицирующую ее тип и номер версии. Браузер отправляет эту строку в сервер. Ваш веб-сайт может также использовать JavaScript для чтения строки агента пользователя для определения, какую версию браузера пользователь выполняет. Можно выбрать то, о чем Safari сообщает как его агент пользователя из подменю User Agent.
Это может быть полезно для быстрого тестирования кода, чтобы видеть, реагирует ли он на различные агенты пользователя, как Вы ожидаете, не имея необходимость фактически загружать страницу в многократных версиях многократных браузеров. Подменю User Agent показано на рисунке a-1.

Можно выбрать общие версии большинства популярных браузеров из подменю. Обратите внимание на то, что список включает версии Safari, найденного на iPhone, iPad и iPod touch.
Другой... пункт меню открывает лист, показывающий строку агента пользователя по умолчанию, которую можно отредактировать к любой строке, которую Вы любите.
Редактор отрывка
Редактор отрывка обеспечивает интерактивную песочницу для предварительного просмотра HTML и CSS, как показано на рисунке a-2.