Анимация содержания уровня
Инфраструктура, предоставленная Базовой Анимацией, упрощает создавать сложные анимации уровней Вашего приложения, и расширением любых представлений, которым принадлежат те уровни. Примеры включают изменение размера прямоугольника кадра уровня, менять его положение на экране, применение вращения преобразовывают, или изменение его непрозрачности. С Базовой Анимацией, инициируя анимацию часто так же просто как просто изменение свойства, но можно также создать анимации и установить параметры анимации явно.
Для получения информации о создании более усовершенствованных анимаций посмотрите Усовершенствованные Приемы Анимации.
Анимация простых изменений в свойствах уровня
Можно выполнить простые анимации неявно или явно в зависимости от потребностей. Неявные анимации используют синхронизацию значения по умолчанию и свойства анимации для выполнения анимации, тогда как явные анимации требуют, чтобы Вы сконфигурировали те свойства сами с помощью объекта Animation. Таким образом, неявные анимации совершенны для ситуаций, где Вы хотите внести изменение без большого количества кода, и синхронизация значения по умолчанию работает хорошо на Вас.
Простые анимации включают изменение свойств уровня и разрешения Базовой Анимации анимировать те изменения в течение долгого времени. Уровни определяют много свойств, влияющих на видимое появление уровня. Изменение одного из этих свойств является способом анимировать изменение появления. Например, изменяя непрозрачность уровня от 1.0 к 0.0 заставляет уровень постепенно исчезать и становиться прозрачным.
Для инициирования неявных анимаций все, что необходимо сделать, обновить свойства расположенного на слое объекта. При изменении расположенных на слое объектов в дереве уровня изменения сразу отражаются теми объектами. Однако визуальное появление расположенных на слое объектов сразу не изменяется. Что происходит, вместо этого то, что Базовая Анимация использует Ваши изменения в качестве триггера, чтобы создать и запланировать одну или более неявных анимаций для выполнения. Таким образом внесение изменения как то в Перечислении 3-1 заставляет Базовую Анимацию создавать объект Animation для Вас и планировать ту анимацию для выполнения запуска в следующем цикле обновления.
Перечисление 3-1 , Анимирующее изменение неявно
theLayer.opacity = 0.0; |
Для внесения того же изменения явно с помощью объекта Animation создайте a CABasicAnimation объект и использование, возражающие для конфигурирования параметров анимации. Можно установить запуск и закончить значения для анимации, изменить продолжительность или изменить любые другие параметры анимации прежде, чем добавить анимацию к уровню. Перечисление 3-2 показывает, как постепенно исчезнуть уровень с помощью объекта Animation. При создании объекта Вы указываете ключевой путь для свойства, Вы хотите анимировать и затем установить Ваши параметры анимации. Для выполнения анимации Вы используете addAnimation:forKey: метод для добавления его к уровням Вы хотите анимировать.
Перечисление 3-2 , Анимирующее изменение явно
CABasicAnimation* fadeAnim = [CABasicAnimation animationWithKeyPath:@"opacity"]; |
fadeAnim.fromValue = [NSNumber numberWithFloat:1.0]; |
fadeAnim.toValue = [NSNumber numberWithFloat:0.0]; |
fadeAnim.duration = 1.0; |
[theLayer addAnimation:fadeAnim forKey:@"opacity"]; |
// Change the actual data value in the layer to the final value. |
theLayer.opacity = 0.0; |
В отличие от неявной анимации, обновляющей значение данных расположенного на слое объекта, явная анимация не изменяет данные в дереве уровня. Явные анимации только производят анимации. В конце анимации Базовая Анимация удаляет объект Animation из уровня и перерисовывает уровень с помощью его текущих значений данных. Если Вы хотите, чтобы изменения от явной анимации были постоянными, необходимо также обновить свойство уровня как показано в предыдущем примере.
Неявные и явные анимации обычно начинают выполняться после того, как текущие концы цикла цикла выполнения и текущий поток должны иметь цикл выполнения для анимаций, которые будут выполняться. При изменении многократных свойств, или если Вы добавляете многократные объекты Animation к уровню, все те изменения свойства анимированы одновременно. Например, можно исчезнуть уровень при перемещении его вне экрана путем конфигурирования обеих анимаций одновременно. Однако можно также сконфигурировать объекты Animation для запуска в определенное время. Для получения дополнительной информации об изменении синхронизации анимации, посмотрите Настройку Синхронизации Анимации.
Используя анимацию ключевых кадров для изменения свойств слоя
Принимая во внимание, что основанная на свойстве анимация изменяет свойство от значения запуска до значения конца, a CAKeyframeAnimation объект позволяет Вам анимировать через ряд целевых значений в пути, который мог бы или не мог бы быть линейным. Анимация ключевых кадров состоит из ряда целевых значений данных и времена, в которые должно быть достигнуто каждое значение. В самой простой конфигурации Вы указываете и значения и времена с помощью массива. Для изменений в позиции уровня у Вас могут также быть изменения, следуют за путем. Объект Animation берет ключевые кадры, которые Вы указываете, и создает анимацию путем интерполяции от одного значения до следующего по данным периодам времени.
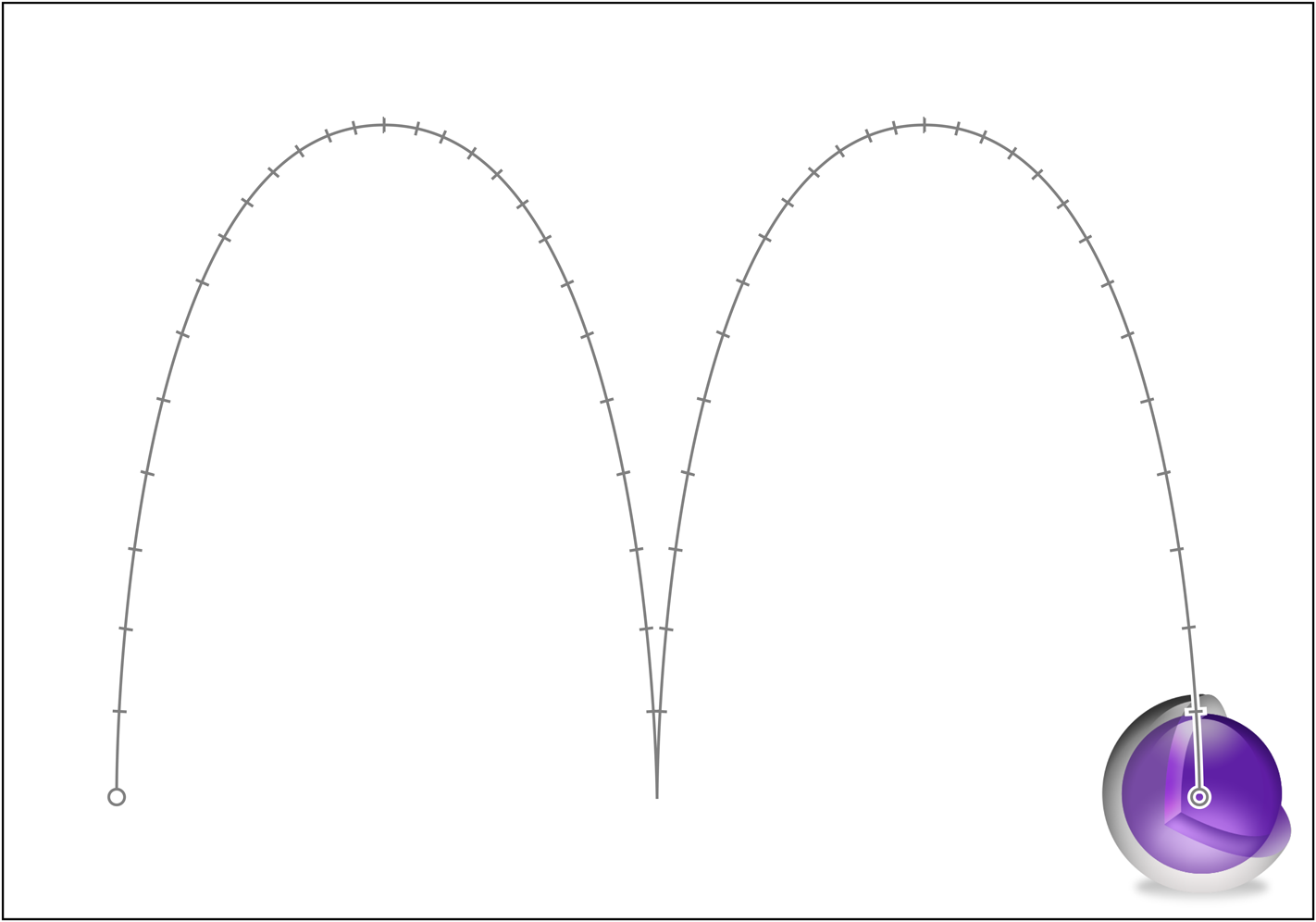
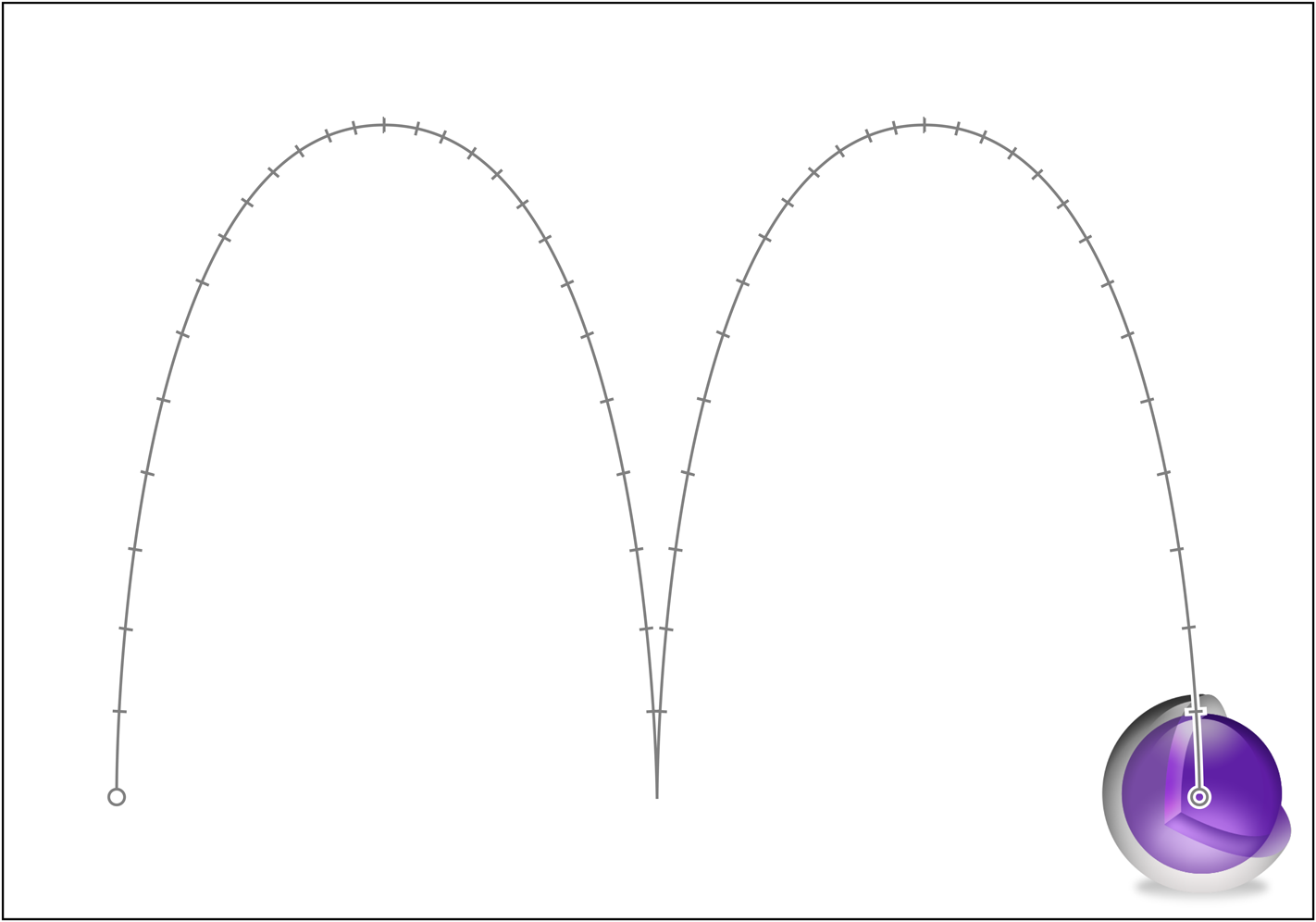
Рисунок 3-1 показывает 5-секундную анимацию уровня position свойство. Позиция анимирована для следования за путем, указанным с помощью a CGPathRef тип данных. Код для этой анимации показан в Перечислении 3-3.


Перечисление 3-3 показывает, что код раньше реализовывал анимацию на рисунке 3-1. Объект контуров в этом примере используется для определения позиции уровня для каждого кадра анимации.
Перечисление 3-3 , Создающее анимацию ключевых кадров возврата
// create a CGPath that implements two arcs (a bounce) |
CGMutablePathRef thePath = CGPathCreateMutable(); |
CGPathMoveToPoint(thePath,NULL,74.0,74.0); |
CGPathAddCurveToPoint(thePath,NULL,74.0,500.0, |
320.0,500.0, |
320.0,74.0); |
CGPathAddCurveToPoint(thePath,NULL,320.0,500.0, |
566.0,500.0, |
566.0,74.0); |
CAKeyframeAnimation * theAnimation; |
// Create the animation object, specifying the position property as the key path. |
theAnimation=[CAKeyframeAnimation animationWithKeyPath:@"position"]; |
theAnimation.path=thePath; |
theAnimation.duration=5.0; |
// Add the animation to the layer. |
[theLayer addAnimation:theAnimation forKey:@"position"]; |
Указание значений ключевого кадра
Значения ключевого кадра являются самой важной частью анимации ключевых кадров. Эти значения определяют поведение анимации в течение ее выполнения. Основной способ указать значения ключевого кадра как массив объектов, но для значений, содержащих a CGPoint тип данных (такой как уровень anchorPoint и position свойства), можно указать a CGPathRef тип данных вместо этого.
. Когда указание массива значений, от типа данных, требуемого свойством, что Вы помещаете в массив зависит, можно добавить некоторые объекты к массиву непосредственно; однако, некоторые объекты должны быть брошены к id прежде чем быть добавленным, и все скалярные типы или структуры должен быть обернут объектом. Например:
Для свойств, берущих a
CGRect(такие как границы и свойства кадра), оберните каждый прямоугольник вNSValueобъект.Для свойства преобразования уровня оберните каждого
CATransform3Dматрица вNSValueобъект. Анимация этого свойства заставляет анимацию ключевых кадров применяться, каждый преобразовывает матрицу к уровню поочередно.Для
borderColorсвойство, бросок каждыйCGColorRefтип данных к типуidпрежде, чем добавить его к массиву.Для свойств, берущих a
CGFloatзначение, оберните каждое значение вNSNumberобъект прежде, чем добавить его к массиву.При анимации уровня
contentsсвойство, укажите массивCGImageRefтипы данных.
Для свойств, берущих a CGPoint тип данных, можно создать массив точек (обернутый в NSValue объекты), или можно использовать a CGPathRef объект указать путь для следования. При указании массива точек объект анимации ключевых кадров проводит прямую линию между каждой последовательной точкой и следует за тем путем. Когда Вы указываете a CGPathRef объект, запуски анимации вначале точка пути и следует за своей схемой, включая вдоль любых кривых поверхностей. Можно использовать или открытый контур или замкнутый путь.
Указание синхронизации анимации ключевых кадров
Синхронизация и следование анимаций ключевых кадров более сложны, чем те из основных анимаций и существует несколько свойств, которые можно использовать для управления им:
calculationModeсвойство определяет алгоритм для использования в вычислении синхронизации анимации. Значение этого свойства влияет, как используются другие связанные с синхронизацией свойства.Линейные и кубические анимации — т.е. анимации, где
calculationModeсвойство установлено вkCAAnimationLinearилиkCAAnimationCubic— используйте предоставленную информацию синхронизации для генерации анимации. Эти режимы дают Вам максимальный контроль над синхронизацией анимации.Измеренные шагами анимации — т.е. анимации, где
calculationModeсвойство установлено вkCAAnimationPacedилиkCAAnimationCubicPaced— не полагайтесь на внешние значения синхронизации, предоставленныеkeyTimesилиtimingFunctionsсвойства. Вместо этого синхронизирующие значения вычисляются неявно для обеспечения анимации постоянной скоростью.Дискретные анимации — т.е. анимации, где
calculationModeсвойство установлено вkCAAnimationDiscrete— заставьте анимированное свойство спрыгивать с одного значения ключевого кадра к следующему без любой интерполяции. Этот режим вычисления использует значения вkeyTimesсвойство, но игнорируетtimingFunctionsсвойство
keyTimesсвойство указывает маркеры времени, в которых можно применить каждое значение ключевого кадра. Это свойство используется, только если режим вычисления установлен вkCAAnimationLinear,kCAAnimationDiscrete, илиkCAAnimationCubic. Это не используется для измеренных шагами анимаций.timingFunctionsсвойство указывает кривые синхронизации для использования для каждого сегмента ключевого кадра. (Это свойство заменяет наследованныйtimingFunctionсвойство.)
Если Вы хотите обработать анимацию, синхронизирующую себя, используйте kCAAnimationLinear или kCAAnimationCubic режим и keyTimes и timingFunctions свойства. keyTimes определяет моменты времени, в которых можно применить каждое значение ключевого кадра. Синхронизацией для всех промежуточных значений управляют функции синхронизации, позволяющие Вам применять простоту - в, или простота изгибается к каждому сегменту. Если Вы не указываете функций синхронизации, синхронизация линейна.
Остановка явной анимации, в то время как это работает
Анимации обычно работают, пока они не завершены, но можно остановить их рано в случае необходимости использование одного из следующих методов:
Для удаления единственного объекта Animation из уровня вызовите уровень
removeAnimationForKey:метод для удаления объекта Animation. Этот метод использует ключ, переданныйaddAnimation:forKey:метод для идентификации анимации. Ключ, который Вы указываете, не должен бытьnil.Для удаления всех объектов Animation из уровня вызовите уровень
removeAllAnimationsметод. Этот метод сразу удаляет все продолжающиеся анимации и перерисовывает уровень с помощью его информации о текущем состоянии.
При удалении анимации из уровня Базовая Анимация отвечает путем перерисовки уровня с помощью его текущей стоимости. Поскольку текущая стоимость обычно является значениями конца анимации, это может заставить появление уровня внезапно перейти. Если Вы хотите, чтобы появление уровня осталось, где это было на последнем кадре анимации, можно использовать объекты в дереве представления, чтобы получить те окончательные значения и установить их на объектах в дереве уровня.
Для получения информации о приостановке анимации временно, см. Перечисление 5-4.
Анимация многократных изменений вместе
Если Вы хотите применить многократные анимации к расположенному на слое объекту одновременно, можно сгруппировать их вместе использующий a CAAnimationGroup объект. Используя группу объект упрощает управление многократными объектами Animation путем обеспечения единственной точки конфигурации. Синхронизация и значения продолжительности применилась к переопределению группы те те же значения в отдельных объектах Animation.
Перечисление 3-4 показывает, как Вы использовали бы группу анимации для выполнения двух связанных с границей анимаций одновременно и с той же продолжительностью.
Перечисление 3-4 , Анимирующее две анимации вместе
// Animation 1 |
CAKeyframeAnimation* widthAnim = [CAKeyframeAnimation animationWithKeyPath:@"borderWidth"]; |
NSArray* widthValues = [NSArray arrayWithObjects:@1.0, @10.0, @5.0, @30.0, @0.5, @15.0, @2.0, @50.0, @0.0, nil]; |
widthAnim.values = widthValues; |
widthAnim.calculationMode = kCAAnimationPaced; |
// Animation 2 |
CAKeyframeAnimation* colorAnim = [CAKeyframeAnimation animationWithKeyPath:@"borderColor"]; |
NSArray* colorValues = [NSArray arrayWithObjects:(id)[UIColor greenColor].CGColor, |
(id)[UIColor redColor].CGColor, (id)[UIColor blueColor].CGColor, nil]; |
colorAnim.values = colorValues; |
colorAnim.calculationMode = kCAAnimationPaced; |
// Animation group |
CAAnimationGroup* group = [CAAnimationGroup animation]; |
group.animations = [NSArray arrayWithObjects:colorAnim, widthAnim, nil]; |
group.duration = 5.0; |
[myLayer addAnimation:group forKey:@"BorderChanges"]; |
Более усовершенствованный способ собрать в группу анимации состоит в том, чтобы использовать объект транзакции. Транзакции обеспечивают больше гибкости, позволяя Вам создать вложенные наборы анимаций и присвоить различные параметры анимации для каждого. Для получения информации о том, как использовать объекты транзакции, посмотрите, что Явные транзакции Позволяют Вам Параметры Анимации Изменения.
Обнаружение конца анимации
Когда анимация начинается или заканчивается, базовая Анимация предоставляет поддержку для обнаружения. Эти уведомления являются хорошим временем, чтобы сделать любые задачи по обслуживанию, связанные с анимацией. Например, Вы могли бы использовать уведомление запуска, чтобы установить некоторую связанную информацию состояния и использовать соответствующее уведомление конца для разъединения того состояния.
Существует два различных пути, которые будут уведомлены о состоянии анимации:
Добавьте блок завершения к текущей операции с помощью
setCompletionBlock:метод. Когда все анимации в конце транзакции, транзакция выполняет Ваш блок завершения.Присвойте делегата в Вашем
CAAnimationвозразите и реализуйтеanimationDidStart:иanimationDidStop:finished:методы делегата.
Если Вы хотите объединить две анимации в цепочку вместе так, чтобы каждый запустил, когда другие концы, не используйте уведомления анимации. Вместо этого используйте beginTime свойство Ваших объектов Animation для запуска каждого в желаемое время. Для объединения в цепочку двух анимаций вместе установите время начала второй анимации до конца время первой анимации. Для получения дополнительной информации об анимации и синхронизирующих значениях, посмотрите Настройку Синхронизации Анимации.
Как анимировать поддержанные уровнем представления
Если уровень принадлежит поддержанному уровнем представлению, рекомендуемый способ создать анимации состоит в том, чтобы использовать основанные на представлении интерфейсы анимации, предоставленные UIKit или AppKit. Существуют способы анимировать уровень непосредственно с помощью Базовых интерфейсов Анимации, но как Вы создаете те анимации, зависит от целевой платформы.
Правила для Изменения Уровней в iOS
Поскольку представления iOS всегда имеют нижележащий слой, UIView сам класс получает большинство своих данных из расположенного на слое объекта непосредственно. В результате изменения, которые Вы вносите в уровень, автоматически отражаются объектом представления также. Это поведение означает, что можно использовать или Базовую Анимацию или UIView интерфейсы для внесения изменений.
Если Вы хотите использовать Базовые классы Анимации для инициирования анимаций, необходимо издать все Базовые приказы Анимации из основанного на представлении блока анимации. UIView класс отключает анимации уровня по умолчанию, но повторно включает им в блоках анимации. Таким образом, любые изменения, которые Вы вносите за пределами блока анимации, не анимированы. Перечисление 3-5 показывает пример того, как изменить непрозрачность уровня неявно и ее позицию явно. В этом примере, myNewPosition переменная вычислена заранее и получена блоком. Обе анимации запускаются одновременно, но выполнения анимации непрозрачности с синхронизацией значения по умолчанию, в то время как анимация позиции работает с синхронизацией, указанной в ее объекте Animation.
Перечисление 3-5 , Анимирующее уровень, присоединенный к представлению iOS
[UIView animateWithDuration:1.0 animations:^{ |
// Change the opacity implicitly. |
myView.layer.opacity = 0.0; |
// Change the position explicitly. |
CABasicAnimation* theAnim = [CABasicAnimation animationWithKeyPath:@"position"]; |
theAnim.fromValue = [NSValue valueWithCGPoint:myView.layer.position]; |
theAnim.toValue = [NSValue valueWithCGPoint:myNewPosition]; |
theAnim.duration = 3.0; |
[myView.layer addAnimation:theAnim forKey:@"AnimateFrame"]; |
}]; |
Правила для изменения уровней в OS X
Для анимации изменений в поддержанном уровнем представлении в OS X, лучше использовать интерфейсы самого представления. Вы редко должны, если когда-либо, непосредственно изменять уровень, который присоединен к одному из Ваших поддержанных уровнем NSView объекты. В то время как Ваше приложение работает, AppKit ответственен за создание и конфигурирование тех расположенных на слое объектов и за управление ими. Изменение уровня могло заставить его выходить из синхронизации с объектом представления и могло привести к неожиданным результатам. Для поддержанных уровнем представлений Ваш код не должен абсолютно изменять никого следующие свойства расположенного на слое объекта:
AppKit отключает неявные анимации для своих поддержанных уровнем представлений по умолчанию. Объект прокси аниматора представления повторно включает неявные анимации автоматически для Вас. Если Вы хотите анимировать свойства слоя непосредственно, можно также программно повторно включить неявные анимации путем изменения allowsImplicitAnimation свойство тока NSAnimationContext объект к YES. Снова, необходимо сделать это только для animatable свойств, которые не находятся в предыдущем списке.
Не забудьте обновлять ограничения представления как часть Вашей анимации
При использовании правил макета на основе ограничений для управления позицией представлений, необходимо удалить любые ограничения, которые могли бы вмешаться в анимацию как часть конфигурирования той анимации. Ограничения влияют на любые изменения, которые Вы вносите в позицию или размер представления. Они также влияют на отношения между представлением и его дочерними представлениями. При анимации изменений в каком-либо из тех элементов можно удалить ограничения, внести изменение, и затем применяться необходимы, любые новые ограничения.
Для получения дополнительной информации об ограничениях и как Вы используете их для управления расположением представлений, посмотрите Автоматическое Руководство по Расположению.
