Управление пользовательским длинным интерфейсом взгляда
Пользовательский интерфейс уведомления длинного взгляда состоит из двух отдельных интерфейсов: помехи и один динамические. Статический интерфейс требуется и является простым способом вывести на экран предупредительное сообщение уведомления и любые статические изображения и текст, который Вы конфигурируете во время проектирования. Динамический интерфейс является дополнительным и дает Вам способ настроить дисплей содержания Вашего уведомления.
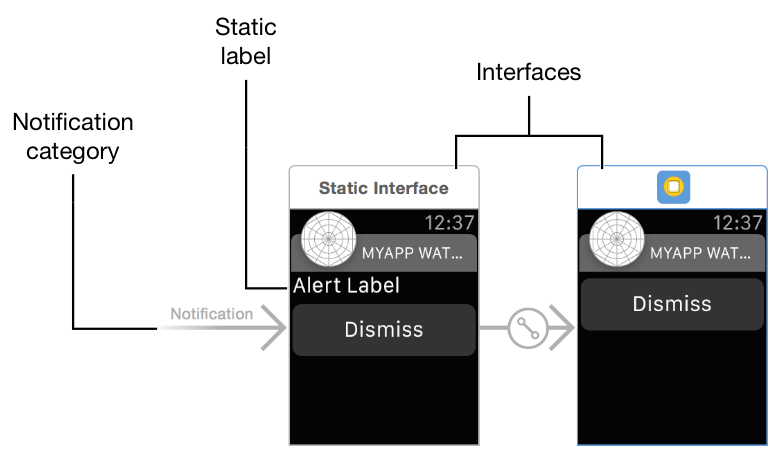
Когда Вы добавляете новый контроллер интерфейса уведомления к своему файлу раскадровки, XCode создает только статический интерфейс первоначально. Можно добавить динамический интерфейс путем включения свойства Has Dynamic Interface объекта категории уведомления в раскадровке. (Добавьте динамический интерфейс только при требовании настроек, идущих вне того, что возможно со статическим интерфейсом.) Рисунок 16-1 показывает и неизмененные статические и динамические интерфейсные сцены от файла раскадровки. Статические и динамические сцены связаны с тем же типом уведомления, который Вы конфигурируете использование объекта категории уведомления, присоединенного к статической сцене.

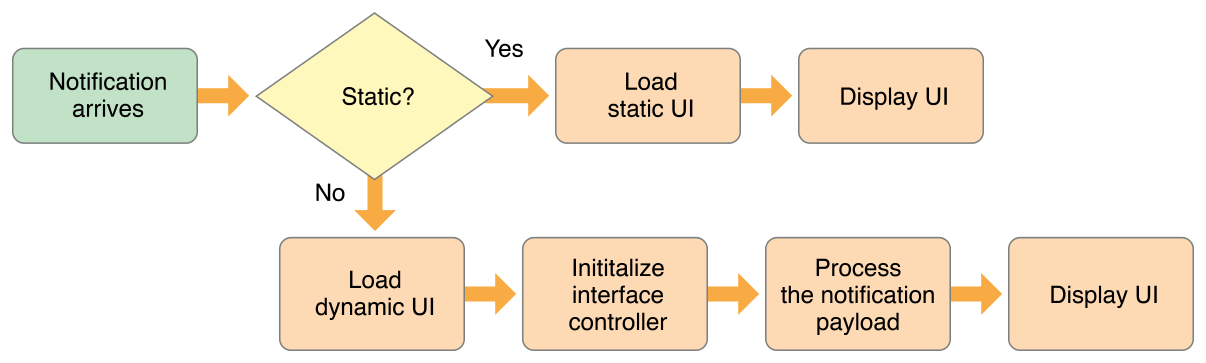
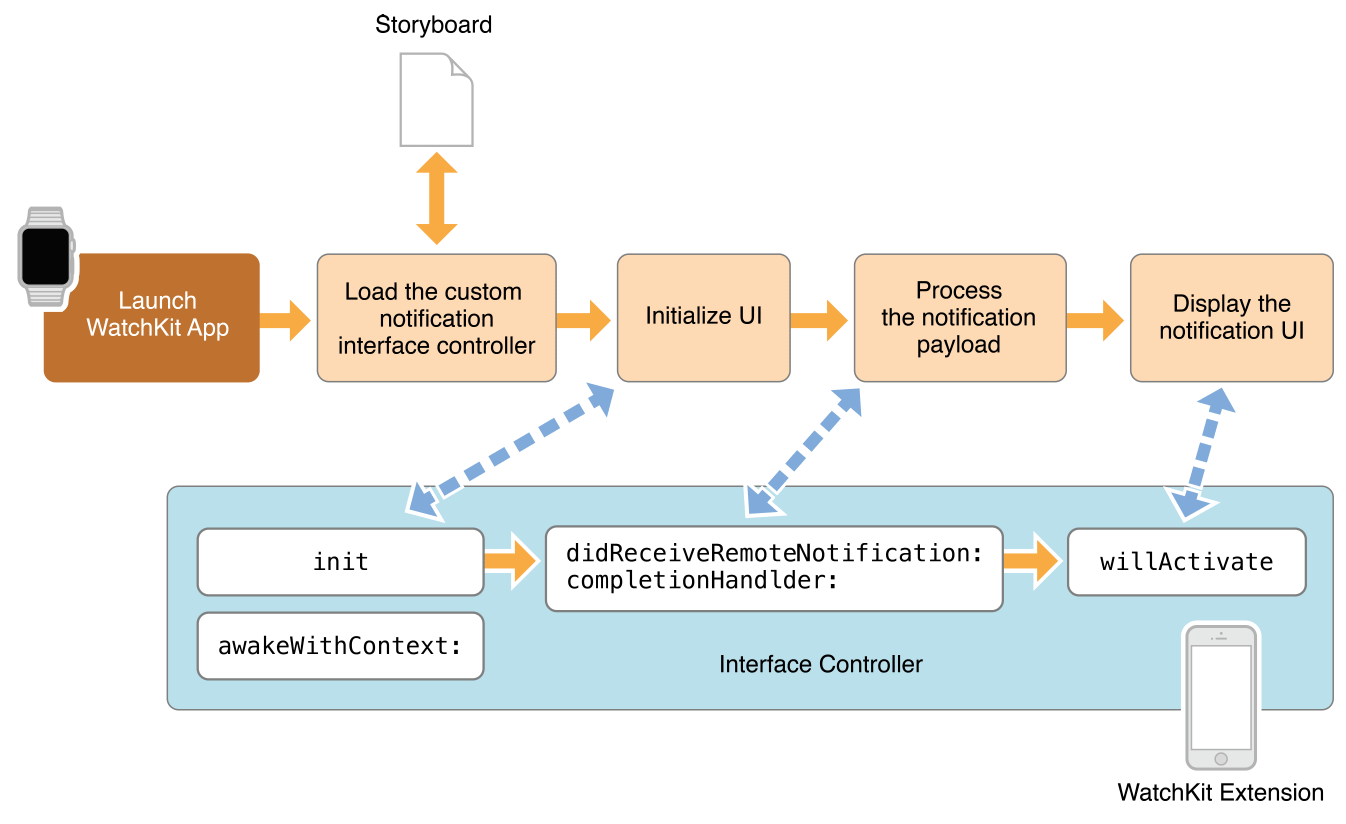
Когда уведомление о корректном типе поступает, WatchKit выбирает, вывести ли на экран Ваш статический или динамический интерфейс на основе нескольких факторов. WatchKit автоматически выводит на экран статический интерфейс, когда динамический интерфейс не доступен, существует недостаточно питания гарантировать отображение динамического интерфейса, или Вы явно говорите WatchKit не отображать динамический интерфейс. Во всех других случаях WatchKit выводит на экран Ваш динамический интерфейс. После делания выбора WatchKit загружает надлежащие ресурсы раскадровки и подготавливает интерфейс как показано на рисунке 16-2. Процесс загрузки для динамического интерфейса является главным образом тем же что касается других контроллеров интерфейса Вашего приложения, за исключением обработки полезной нагрузки уведомления, которая является определенной для контроллеров интерфейса уведомления.

Добавление пользовательского интерфейса уведомления к приложению
При создании цели Приложения WatchKit для приложения выберите опцию Include Notification Scene создать соответствующие файлы, необходимо реализовать один из интерфейсов уведомления. XCode предоставляет Вам пустую сцену раскадровки и пользовательский подкласс для использования для контроллера интерфейса уведомления. Если необходимо создать дополнительные интерфейсы уведомления, создать интерфейс уведомления вручную, если Вы не включали эту опцию при создании цели или.
Для создания нового интерфейса уведомления перетащите объект контроллера интерфейса уведомления к файлу раскадровки. Новый интерфейс содержит только статический контроллер интерфейса первоначально. Для добавления динамического интерфейса необходимо выполнить некоторые дополнительные шаги конфигурации.
В Вашем проекте создайте новое
WKUserNotificationInterfaceControllerподкласс.Создайте новый исходный файл и добавьте его к своей цели расширения WatchKit. Дайте Вашему подклассу надлежащее имя, отличающее его от Ваших других контроллеров интерфейса уведомления.
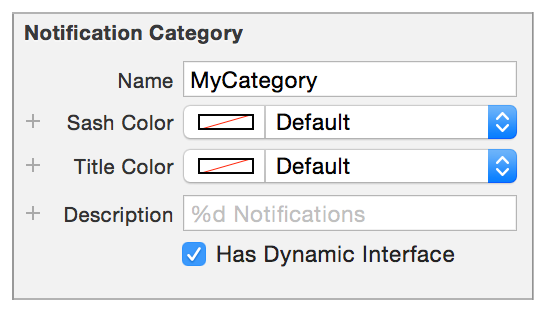
Включите Динамического Интерфейсного атрибута категории уведомления. Этот шаг добавляет динамическую сцену к Вашему файлу раскадровки.
Установите класс своего динамического контроллера интерфейса уведомления к классу, который Вы создали на Шаге 1.
Приложения могут иметь многократные интерфейсы уведомления, которые Вы дифференцируете категории использования. В Вашем файле раскадровки используйте объект Категории Уведомления указать название категории, связанное с каждой сценой. WatchKit использует значение категории для определения который сцена загрузиться во время выполнения. Если входящее уведомление не имеет категории, WatchKit загружает сцену, название категории которой установлено в default.
Конфигурирование категории пользовательского интерфейса
Каждый интерфейс уведомления должен иметь присвоенную категорию уведомления, говорящую Часы Apple, когда использовать его. Входящие уведомления могут включать a category введите их полезную нагрузку, значение которой является строкой, которую Вы определяете. Часы Apple используют ту категорию для решения который из сцен уведомления для отображения. Если входящее уведомление не включает строку категории, Часы Apple выводят на экран интерфейс уведомления, сконфигурированный с default категория.
Для присвоения типа уведомления интерфейсу уведомления выберите объект Категории Уведомления в раскадровке и перейдите к инспектору Атрибутов, показанному на рисунке 16-3. Введите название категории в Поле имени инспектора. Можно также установить цветной текст пояса и цвет текста заголовка для пользовательского интерфейса в инспекторе.

При генерации удаленных уведомлений сервер указывает тип уведомления включением category ключ aps словарь полезной нагрузки. Для локальных уведомлений Вы указываете это значение в category свойство UILocalNotification объект.
Конфигурирование статического интерфейса уведомления
Используйте статический интерфейс уведомления для определения простой версии пользовательского интерфейса уведомления. Цель статического интерфейса состоит в том, чтобы обеспечить интерфейс нейтрализации, если Ваше расширение WatchKit неспособно сконфигурировать динамический интерфейс своевременно. Правила для создания статического интерфейса следующие:
Все изображения должны находиться в комплекте приложений WatchKit.
Интерфейс не должен включать средства управления, таблицы, карты или другие интерактивные элементы.
Интерфейс
notificationAlertLabelвыход должен быть подключен к метке. Содержание метки установлено в предупредительное сообщение уведомления. Текст для всех других меток не изменяется.
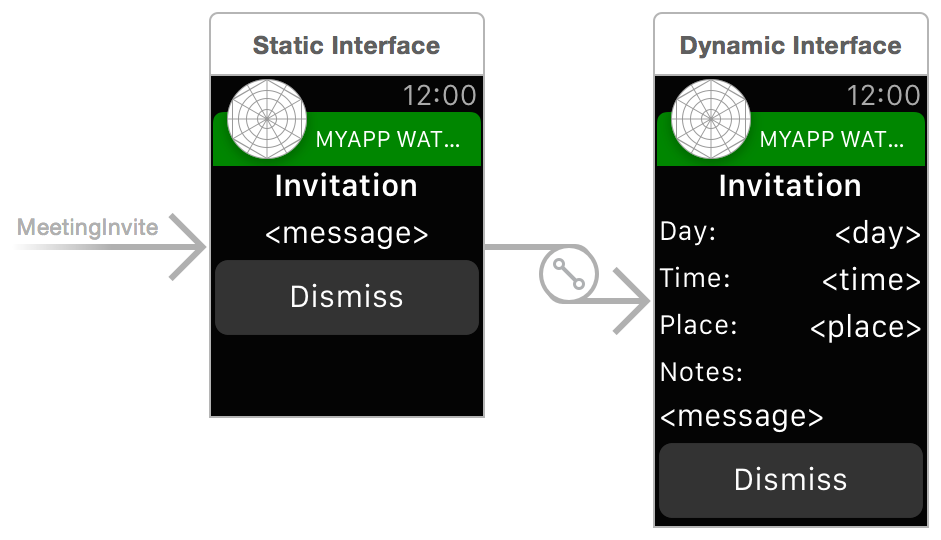
Рисунок 16-4 показывает конфигурацию статических и динамических сцен для пользовательского интерфейса уведомления в календарном приложении. Стрелка уведомления показывает на статическую сцену, содержащую пользовательский значок и две метки. В статическом интерфейсе, метка, содержащая строку <message> тот, связанный с notificationAlertLabel во время выполнения выход и поэтому получает предупредительное сообщение уведомления.

Конфигурирование динамического интерфейса уведомления
Динамический интерфейс уведомления позволяет Вам предоставить более обогащенный опыт уведомления пользователю. С динамическим интерфейсом можно вывести на экран больше, чем просто предупредительное сообщение. Можно включить дополнительную информацию, сконфигурировать больше чем одну метку, дисплей динамично сгенерированное содержание, и т.д.
Для реализации динамического интерфейса уведомления необходимо создать пользовательское WKUserNotificationInterfaceController подкласс. То, как Вы реализуете тот подкласс, определяет, какая информация выведена на экран в интерфейсе уведомления.
Разработка динамического интерфейса
Сконфигурируйте свой динамический интерфейс, поскольку Вы были бы любая другая сцена контроллера интерфейса. Включайте выходы в свой подкласс, чтобы относиться к меткам, изображениям и другим объектам в сцене, и использовать те выходы для конфигурирования содержания сцены во время выполнения. Ответвление Вашего интерфейса уведомления запускает приложение, таким образом, интерфейсы уведомления не должны содержать интерактивные средства управления.
Используйте метки, изображения, группы и разделители для большей части Вашего интерфейса.
Включайте таблицы, и отображается только по мере необходимости в Вашем интерфейсе.
Не включайте кнопки, переключатели или другие интерактивные средства управления.
Конфигурирование динамического интерфейса во время выполнения
Когда уведомление о надлежащем типе поступает, WatchKit выводит на экран надлежащую сцену от Вашей раскадровки и просит, чтобы Ваше расширение WatchKit инстанцировало соответствия WKUserNotificationInterfaceController подкласс. Рисунок 16-5 показывает шаги, что WatchKit берет для подготовки интерфейса. После инициализации контроллера интерфейса уведомления WatchKit поставляет данные полезной нагрузки ему с помощью любого didReceiveRemoteNotification:withCompletion: или didReceiveLocalNotification:withCompletion: метод. Вы используете данные полезной нагрузки, чтобы сконфигурировать остальную часть Вашего интерфейса уведомления и затем вызвать предоставленный блок обработчика завершения, чтобы позволить WatchKit знать, что Ваш интерфейс готов.

Всегда используйте didReceiveRemoteNotification:withCompletion: и didReceiveLocalNotification:withCompletion: методы для конфигурирования интерфейса уведомления. При реализации любого метода выполните предоставленный обработчик завершения, как только Вы сконфигурировали интерфейс. Если Вы ожидаете слишком долго, Часы Apple отказываются от попытки вывести на экран Ваш динамический интерфейс и выводят на экран статический интерфейс вместо этого.
Перечисление 16-1 показывает демонстрационную реализацию didReceiveRemoteNotification:withCompletion: метод. Этот метод реализован вымышленным календарным приложением, отправляющим удаленные уведомления за новыми приглашениями на встречу. Метод извлекает данные из полезной нагрузки удаленного уведомления и использует те данные для установки значений для меток в интерфейсе уведомления. Для краткости пример предполагает, что сервер всегда включает надлежащее значение для каждого ключа. Но Ваш собственный код должен выполнить любую проверку ошибок, необходимо, чтобы гарантировать, что данные полезной нагрузки допустимы. После конфигурирования меток, вызовы метода обработчик завершения, чтобы позволить WatchKit знать, что пользовательский интерфейс готов быть выведенным на экран.
// Standard remote notification payload keys.NSString* apsKeyString = @"aps";NSString* titleKeyString = @"title";// Payload keys that are specific to the app.NSString* customDataKey = @"cal";NSString* invitationDateKey = @"date";NSString* invitationLocationKey = @"loc";NSString* invitationNotesKey = @"note";- (void)didReceiveRemoteNotification:(NSDictionary *)remoteNotification withCompletion:(void(^)(WKUserNotificationInterfaceType interface)) completionHandler {// Get the aps dictionary from the payload.NSDictionary* apsDict = [remoteNotification objectForKey:apsKeyString];// Retrieve the title of the invitation.NSString* titleString = [apsDict objectForKey:titleKeyString];[self.titleLabel setText:titleString];// Extract the date and time from the custom section of the payload.// The date/time information is stored as the number of seconds since 1970.NSDictionary* customDataDict = [remoteNotification objectForKey:customDataKey];NSNumber* dateValue = [customDataDict objectForKey:invitationDateKey];NSDate* inviteDate = [NSDate dateWithTimeIntervalSince1970:[dateValue doubleValue]];// Format the date and time strings.NSDateFormatter *dateFormatter = [[NSDateFormatter alloc] init];// Call a custom method to get the localized date format string for the user.// The default date format string is "EEE, MMM d".dateFormatter.dateFormat = [self dateFormatForCurrentUser];NSString *formattedDateString = [dateFormatter stringFromDate:inviteDate];// Call a custom method to get the localized time format string for the user.// The default time format string is "h:mm a".dateFormatter.dateFormat = [self timeFormatForCurrentUser];NSString *formattedTimeString = [dateFormatter stringFromDate:inviteDate];// Set the date and time in the corresponding labels.[self.dateLabel setText:formattedDateString];[self.timeLabel setText:formattedTimeString];// Set the location of the meeting.NSString* locationString = [customDataDict objectForKey:invitationLocationKey];[self.locationLabel setText:locationString];// Set the invitation's notes (if any).NSString* notesString = [customDataDict objectForKey:invitationNotesKey];[self.notesLabel setText:notesString];// Tell WatchKit to display the custom interface.completionHandler(WKUserNotificationInterfaceTypeCustom);}
Когда вызов блока обработчика завершения, если Вы хотите, чтобы WatchKit вывел на экран Ваш статический интерфейс вместо этого, указывает WKUserNotificationInterfaceTypeDefault постоянный.
Тестирование пользовательского интерфейса
Если Вы не сделали так уже, когда Вы готовы протестировать свой динамический интерфейс в средстве моделирования, создать пользовательскую схему сборки выполнения Вашего интерфейса уведомления. При конфигурировании интерфейса укажите файл данных JSON, содержащий данные тестирования, которые Вы хотите поставленный Вашему интерфейсу. XCode обеспечивает пользовательские файлы JSON для указания этих данных.
Для получения дополнительной информации об установке схем сборки и конфигурировании Ваших данных полезной нагрузки, посмотрите Сборку, Выполнение и Процесс отладки.


