Основы UI
Начальная точка для реализации Вашего приложения должна определить Ваши сцены раскадровки. Каждая сцена определяет часть пользовательского интерфейса Вашего приложения. Можно настроить сцены для различных размеров Часов Apple, и можно сконфигурировать различные аспекты интерфейса.
Сборка сцен раскадровки
Приложения WatchKit не используют ту же модель макета в качестве приложений для iOS. При сборке сцен интерфейса приложения WatchKit Вы не создаете иерархии представления путем размещения элементов произвольно в свободное место. Вместо этого поскольку Вы добавляете элементы к своей сцене, XCode располагает элементы для Вас, складывая их вертикально на различных строках. Во время выполнения Часы Apple берут те элементы и размечают их для Вас на основе свободного места.
Несмотря на то, что XCode обрабатывает полное расположение Вашего интерфейса, WatchKit обеспечивает способы точно настроить позицию элементов в сцене. Размер и позиция большинства элементов могут быть сконфигурированы с помощью инспектора Атрибутов. Менять положение элемента изменения позволяет Вам установить выравнивание по горизонтали и выравнивание по вертикали того элемента в его текущем расположении в стеке элемента. Опции калибровки позволяют Вам указать фиксированную ширину для элемента или предоставить ему возможность изменить размеры себя в свободном месте.
Объекты группы предлагают другой важный инструмент для расположения других элементов в Вашем интерфейсе. Элементы группы являются контейнером для других элементов, давая Вам опцию расположить элементы в группе горизонтально, а также вертикально. Можно вложить группы в других группах и использовать интервал каждой группы и вставить значения для изменения размера и позиции элементов. У групп нет визуального представления по умолчанию, но они могут быть сконфигурированы с цветом фона или изображением, если Вы хотите.
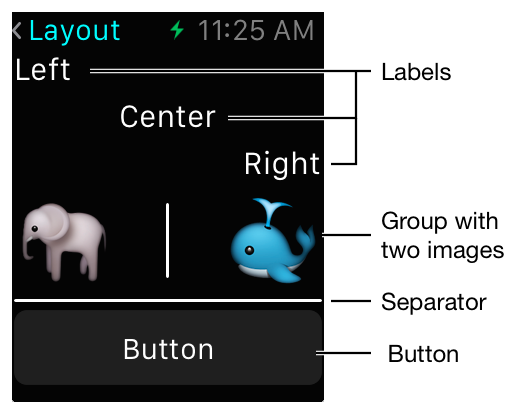
Рисунок 5-1 показывает, как можно расположить различные элементы в файле раскадровки. Первые три элемента являются метками, имеющими различное выравнивание в границах контроллера интерфейса. Ниже меток объект группы, содержащий два изображения, расположенные горизонтально. Интерфейс также содержит разделитель и кнопку, сложенную вертикально под объектом группы.

При создании интерфейсов в XCode позвольте объектам изменить размеры себя для адаптации свободному месту, когда это возможно. Интерфейсы приложения должны быть в состоянии выполнить оба размера дисплея Часов Apple. Разрешение системе изменить размеры объектов соответствовать свободному месту минимизирует сумму пользовательского кода, который необходимо записать для каждого устройства.
Размещение различных размеров дисплея
Поддержки XCode, настраивая Ваш интерфейс для различных размеров Часов Apple. Изменения, которые Вы вносите в редакторе раскадровки по умолчанию, применяются ко всем размерам Часов Apple, но можно настроить сцены раскадровки по мере необходимости для различных устройств. Например, Вы могли бы внести незначительные корректировки в интервал и расположение элементов или указать различные изображения для различных размеров устройства.
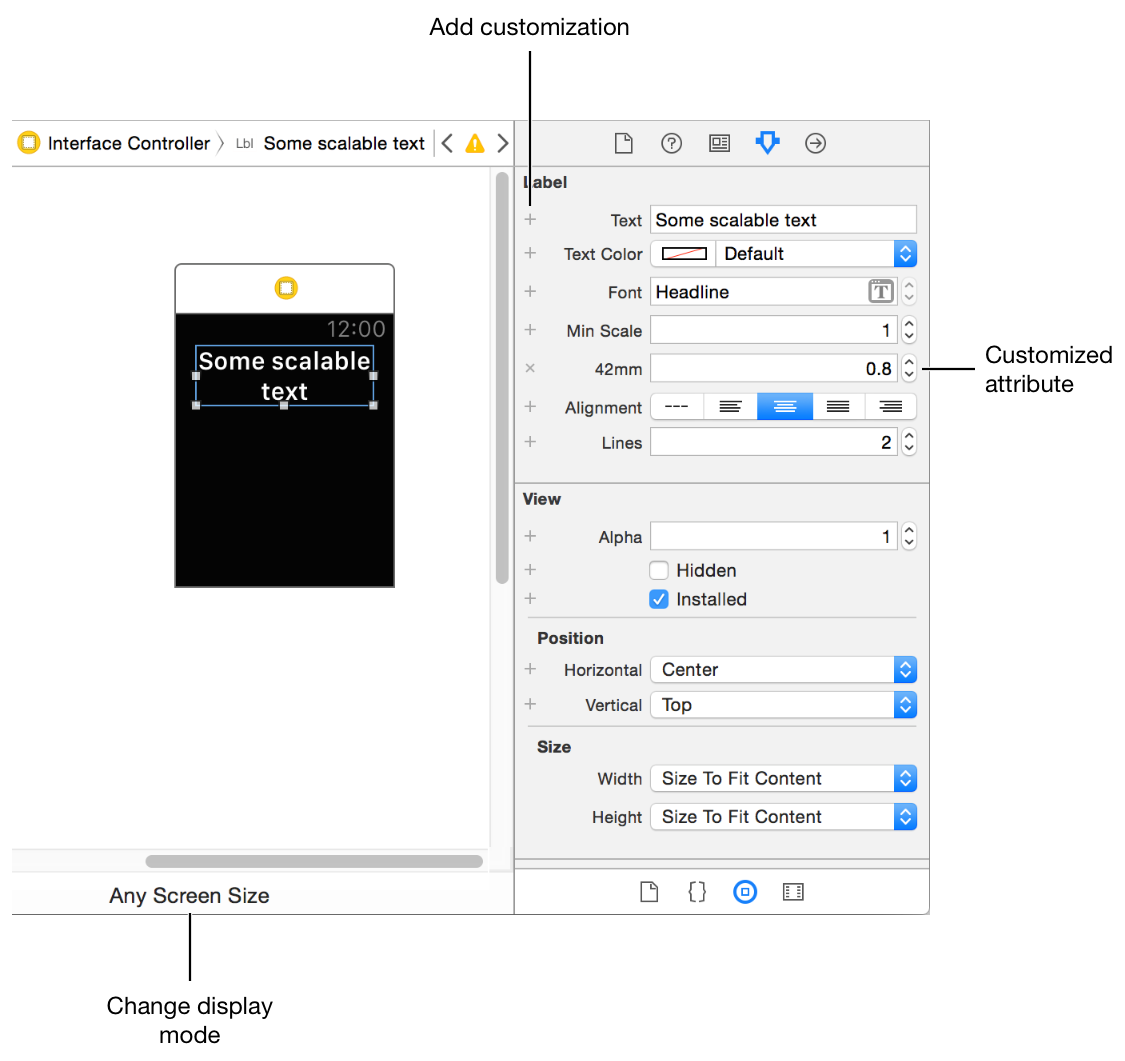
Для настройки элемента для определенного размера устройства используйте плюс кнопки (+) в инспекторе Атрибутов для переопределения значения атрибута для данного устройства. Щелчок плюс кнопка добавляет новую специфичную для устройства запись для атрибута. Изменения, которые Вы вносите в ту версию атрибута, влияют только на выбранное устройство. Рисунок 5-2 показывает, как текстовое масштабирование обрабатывается по-другому для Часов Apple 42 мм.

Пользователи не должны замечать существенные различия в интерфейсе Вашего приложения на различных размерах Часов Apple, поэтому минимизировать настройки, которые Вы делаете для различных размеров устройства. Каждый раз, когда возможно, предел соединяют интерфейсом с изменениями в связанных с расположением способах поведения, таких как интервал и поля. Несмотря на то, что возможно удалить интерфейсные объекты в целом из Вашего интерфейса в различных разметках, делание так не рекомендуется. Попытайтесь использовать тот же самый набор интерфейсных объектов на всех размерах Часов Apple.
Видеть настройки применилось к различным размерам устройства, используйте управление у основания редактора раскадровки для переключения между размерами устройства. Редактор раскадровки выводит на экран Любой размер устройства по умолчанию. Изменения, примененные в Любом режиме отображения, применяются ко всем размерам Часов Apple. Если Вы изменяете режим отображения на определенный размер устройства, изменения, которые Вы вносите, в то время как в том режиме применяются только к текущему устройству.
Обновление интерфейса во время выполнения
Во время выполнения контроллер интерфейса может сделать следующие модификации к объектам в его соответствующей сцене раскадровки:
Набор или значения данных обновления.
Измените визуальное появление объектов, поддерживающих такие модификации.
Измените размер объекта.
Измените прозрачность объекта.
Покажите или скройте объект.
Вы не можете добавить новые объекты к своему интерфейсу или изменить порядок объектов, которые уже являются там. Несмотря на то, что Вы не можете удалить объекты, можно скрыть их, который удаляет их из расположения временно. Когда элемент скрыт, другие объекты заполняют место, ранее занятое элементом. Для сокрытия объекта, не заполняя пространство установите альфа-значение элемента в 0. Для получения дополнительной информации о сокрытии объектов в сцене, посмотрите Скрывающиеся Интерфейсные Объекты.
Выбирание ключевого цвета приложения
Каждое приложение WatchKit имеет связанный ключевой цвет, применяющийся к следующим элементам UI:
Строка заголовка в строке состояния
Имя приложения в уведомлениях короткого взгляда
Ключевой цвет приложения сохранен в свойстве Global Tint раскадровки приложения. Для доступа к этому свойству выберите раскадровку и выведите на экран инспектора Файла. Выберите один из нескольких существующих ранее цветов от всплывающего меню или используйте палитру цветов для указания пользовательского цвета.
Интернационализация Вашего интерфейса
Раскадровки, идущие с Вашим приложением WatchKit, имеют основную интернационализацию, включенную по умолчанию. Эта опция заставляет любые строки в Вашей раскадровке быть добавленными к Вашему проекту Localizable.strings файлы автоматически. Просто переведите строки в тех файлах для каждого выходного языка и включайте их со своим приложением поставки. При создании сцены раскадровки во время выполнения XCode вставляет строки, связанные с надлежащей локализацией.
Расположите свой интерфейс так, чтобы метки и средства управления, содержащие текст, имели пространство для расширения. Вместо того, чтобы поместить многократные кнопки в ту же строку, расположите их вертикально так, чтобы каждый был достаточно пространства для отображения его заголовка.
Для текста и изображений, которые Вы указываете программно, используйте те же методы интернационализации, которые Вы используете для приложений OS X и iOS:
Используйте
NSLocalizedStringмакросы к строкам загрузки от файлов ресурсов.Используйте
NSNumberFormatterвозразите для форматирования численных значений.Используйте
NSDateFormatterвозразите для форматирования дат.
Когда используется в Вашем расширении WatchKit, NSLocale возразите возвращает информацию о локали, сконфигурированную на Часах Apple пользователя. Используйте тот класс для получения предпочтительных языков пользователя и другого языка и связанной с локалью информации.
Для получения дополнительной информации об интернационализации Вашего приложения, посмотрите Руководство по Интернационализации и Локализации.


