Создание Вашей сцены
Вы уже изучили много вещей о работе со сценами. Вот быстрое резюме важных фактов:
Сцены (
SKSceneобъекты), используются для обеспечения содержания, которое будет представленоSKViewобъект.Содержание сцены создается как дерево объектов узла. Сцена является корневым узлом.
Когда представлено представлением, сцена выполняет действия и моделирует физику, затем представляет дерево узла.
Вы создаете пользовательские сцены путем разделения на подклассы
SKSceneкласс.
С теми фундаментальными понятиями в памяти, пора узнать больше о дереве узла и создании Ваших сцен.
Узел предоставляет систему координат своим дочерним элементам
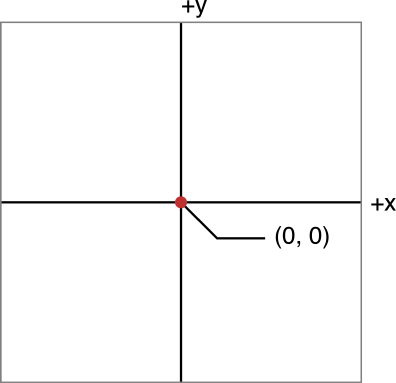
Когда узел помещается в дерево узла, position свойство помещает его в системе координат, предоставленной ее родителем. Набор Sprite использует ту же систему координат и на iOS и на OS X. Рисунок 4-1 показывает систему координат Набора Sprite. Координатные значения измеряются в точках, как в UIKit или AppKit; в случае необходимости, когда сцена представляется, точки преобразовываются в пиксели. Положительная x координата идет вправо, и положительная координата y восстанавливает работоспособность экран.

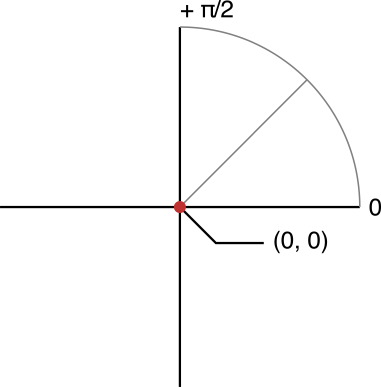
Набор Sprite также имеет стандартное соглашение вращения. Рисунок 4-2 показывает соглашение полярной координаты. Угол 0 радианы указывают положительную ось X. Положительный угол находится в направлении против часовой стрелки.

Когда Вы работаете только с кодом Набора Sprite, непротиворечивая система координат означает, что можно легко совместно использовать код между iOS и версией OS X игры. Однако это действительно означает, что, когда Вы пишете специфичный для OS код пользовательского интерфейса, Вы, возможно, должны преобразовать между соглашениями координаты представления операционной системы и системой координат Набора Sprite. Это чаще всего имеет место при работе с представлениями iOS, использующими различное координатное соглашение.
Только некоторые узлы содержат содержание
Не все узлы рисуют содержание. Например, SKSpriteNode класс рисует спрайт, но SKNode класс ничего не рисует. Можно сказать, рисует ли определенный объект узла содержание путем чтения frame свойство. Кадр является видимой областью системы координат родителя, которую вовлекает узел. Если узел рисует содержание, этот кадр имеет ненулевой размер. Для сцены кадр всегда отражает видимую часть координатного пространства сцены.
Если узел имеет потомков, рисующих содержание, для поддерева узла возможно обеспечить содержание даже при том, что это не обеспечивает содержания самого. Можно вызвать узел calculateAccumulatedFrame метод для получения прямоугольника, включающего всю область, которую вовлекают узел и все его потомки.
Создание сцены
Сцена представлена представлением. Сцена включает свойства, определяющие, где источник сцены расположен и размер сцены. Если сцена не соответствует размер представления, можно также определить, как сцена масштабируется для помещений в представление.
Размер сцены определяет свою видимую область
Когда сцена сначала инициализируется, size свойство сконфигурировано определяемым инициализатором. Размер сцены указывает размер видимой части сцены в точках. Это только используется для указания видимой части сцены. Узлы в дереве могут быть расположены за пределами этой области; те узлы все еще обрабатываются сценой, но проигнорированы средством рендеринга.
Используя точку привязки для расположения системы координат сцены в представление
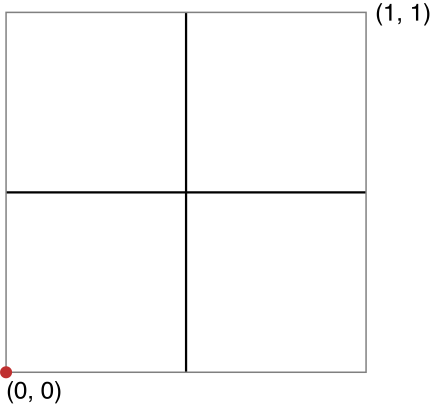
По умолчанию источник сцены помещается в нижний левый угол представления, как показано на рисунке 4-3. Так, сцена инициализируется с высотой 1024 и ширина 768, возникает (0,0) в нижнем левом углу, и (1024,768) координата в верхнем правом углу. frame свойство содержит (0,0)-(1024,768).
Сцена position свойство проигнорировано Набором Сцены, потому что сцена всегда является корневым узлом для дерева узла. Его значение по умолчанию CGPointZero и Вы не можете изменить его. Однако можно переместить источник сцены путем установки anchorPoint свойство. Точка привязки указана в координатном пространстве модуля и выбирает точку в представлении включения.

Значение по умолчанию для точки привязки CGPointZero, который помещает его в нижнем левом углу. Видимое координатное пространство сцены (0,0) к (width,height). Точка привязки по умолчанию является самой полезной для игр, не прокручивающих содержание сцены.
Второе наиболее распространенное значение точки привязки (0.5,0.5), который центрирует источник сцены посреди представления как показано на рисунке 4-4. Видимое координатное пространство сцены (-width/2,-height/2) к (width/2, height/2). Когда Вы хотите легко расположить узлы относительно центра экрана, такой как в игре прокрутки, центрирование сцены на ее точке привязки является самым полезным.

Так, для суммирования, anchorPoint и size свойства используются для вычислений кадра сцены, содержащего видимую часть сцены.
Содержание сцены масштабируется для адаптации представлению
После того, как сцена представляется, ее содержание копируется в представление представления. Если представление и сцена являются тем же размером, то содержание может быть непосредственно скопировано в представление. Если эти два отличаются, то сцена масштабируется для помещений в представление. scaleMode свойство определяет, как масштабируется содержание.
При разработке игры необходимо выбрать стратегию обработки сцены size и scaleMode свойства. Вот наиболее распространенные стратегии:
Инстанцируйте сцены с постоянным размером и никогда не изменяйте ее. Выберите масштабирующийся режим, позволяющий представлению масштабировать содержание сцены. Это дает сцене предсказуемую систему координат и кадр. Можно тогда базировать художественные активы и логику геймплея в этой системе координат.
Скорректируйте размер сцены в Вашей игре. Где необходимо, скорректируйте свою игровую логику и художественные активы для соответствия размера сцены.
Установите
scaleModeсвойство кSKSceneScaleModeResizeFill. Набор Sprite автоматически изменяет размеры сцены так, чтобы это всегда соответствовало размер представления. Где необходимо, скорректируйте свою игровую логику и художественные активы для соответствия размера сцены.
Перечисление 4-1 показывает типичную реализацию для того, когда Вы планируете использовать сцену постоянного размера. Как с примером Вы создали во Вскакивании в Набор Sprite, этот код указывает метод, который будет выполняться в первый раз, когда сцена представлена. Это конфигурирует свойства сцены, включая ее режим масштабирования, затем добавляет содержание. В этом примере режим масштаба установлен в SKSceneScaleModeAspectFit, который масштабирует содержание одинаково в обеих размерностях и гарантирует, что все содержание сцены видимо. Где необходимо, этот режим добавляет добавление черных полос сверху и снизу.
Перечисление 4-1 Используя режим масштаба для сцены фиксированного размера
- (void)createSceneContent |
{ |
self.scaleMode = SKSceneScaleModeAspectFit; |
self.backgroundColor = [SKColor blackColor]; |
// Add additional scene contents here. |
... |
} |
Если Вы ожидаете, что размер сцены изменится во время выполнения, то начальный размер сцены должен использоваться для определения, какие художественные активы использовать, а также любая игровая логика, зависящая от размера сцены. Ваша игра должна также переопределить сцену didChangeSize: метод, который вызывают каждый раз, когда сцена изменяет размер. Когда этот метод вызывают, необходимо обновить содержание сцены для соответствия нового размера.
Создание дерева узла
Вы создаете дерево узла путем создания отношений отцов и детей между узлами. Каждый узел ведет упорядоченный список дочерних элементов, на которые ссылаются путем чтения узла children свойство. Порядок дочерних элементов в дереве влияет на многие аспекты обработки сцены, включая тестирование хита и рендеринг. Так, важно организовать дерево узла соответственно.
Таблица 4-1 перечисляет наиболее распространенные методы, используемые для создания дерева узла. Полный список методов предоставлен в Ссылке класса SKNode.
Метод | Описание |
|---|---|
Добавляет узел до конца списка получателя дочерних узлов. | |
Вводит дочерний элемент в определенную позицию в списке получателя дочерних узлов. | |
Удаляет узел получения из его родителя. |
При необходимости к непосредственно поперечному в дереве узла Вы используете свойства в Таблице 4-2 для раскрытия структуры дерева.
Свойство | Описание |
|---|---|
Массив | |
Если узел является дочерним элементом другого узла, это содержит родителя. Иначе, это содержит | |
Если узел включен где-нибудь в сцене, это возвращает узел сцены, который является корнем дерева. Иначе это содержит |
Понимание порядка получения на дерево узла
Стандартное поведение для рендеринга сцены следует за простой парой правил:
Родитель рисует свое содержание прежде, чем представить его дочерние элементы.
Дочерние элементы представляются в порядке, в котором они появляются в дочернем массиве.
Рисунок 4-5 показывает, как представляется узел с четырьмя дочерними элементами.

В коде Вы записали во Вскакивании в Набор Sprite, Вы создали сцену с космическим кораблем и скалы. Два световых сигналов были указаны как дочерние элементы космического корабля, и космический корабль и скалы были дочерними элементами сцены. Таким образом, сцена представила свое содержание следующим образом:
Сцена представляет себя, очищая ее содержание к ее цвету фона.
Сцена представляет узел космического корабля.
Узел космического корабля представляет свои дочерние элементы, которые являются световыми сигналами на космическом корабле.
Сцена представляет горные узлы, появляющиеся после узла космического корабля в массиве сцены дочерних элементов.
Поддержание порядка дочерних элементов узла может быть большой работой. Вместо этого можно дать каждому узлу явную высоту в сцене. Вы делаете это путем установки узла zPosition свойство. Z позиция является высотой узла относительно своего родительского узла, очень как узел position свойство представляет свою позицию x и y относительно позиции родителя. Таким образом, Вы используете z позицию для размещения узла выше или ниже позиции родителя.
Когда Вы принимаете z позиции во внимание, вот то, как представляется дерево узла:
Глобальная переменная каждого узла z позиция вычисляется.
Узлы нарисованы в порядке от самого маленького значения z до самого большого значения z.
Если два узла совместно используют то же значение z, наследователи представляются сначала, и одноуровневые элементы представляются в дочернем порядке.
Как Вы только что видели, Набор Sprite использует детерминированный порядок рендеринга на основе узлов высоты и их позиций в дереве узла. Но, потому что порядок рендеринга так детерминирован, Набор Sprite может быть неспособен применить некоторую оптимизацию рендеринга, которую это могло бы иначе применить. Например, могло бы быть лучше, если Набор Sprite мог бы собрать все узлы, совместно использующие ту же текстуру и режим получения и и рисующие их с единственной передачей получения. Для включения этих видов оптимизации Вы устанавливаете представление ignoresSiblingOrder свойство к YES.
При игнорировании одноуровневого порядка Набор Sprite использует аппаратное обеспечение машинной графики для рендеринга узлов так, чтобы они появились порядок z. Это сортирует узлы в порядок получения, сокращающий количество вызовов получения, должен был представить сцену. Но с этим оптимизировал получающий порядок, Вы не можете предсказать порядок рендеринга на узлы, совместно использующие ту же высоту. Порядок рендеринга может измениться каждый раз, когда новый кадр представляется. Во многих случаях порядок получения этих узлов не важен. Например, если узлы на той же высоте, но не накладываются на экране, они могут быть привлечены в любом порядке.
Рисунок 4-6 показывает пример дерева, использующего z позиции для определения порядка рендеринга. В этом примере организация вертолета на высоте 100, и ее дочерние элементы представляются относительно ее высоты. Два узла ротора совместно используют ту же высоту, но не накладываются.

Для суммирования можно использовать и древовидный порядок и z позиции для определения порядка рендеринга сцены. При рендеринге сложной сцены необходимо отключить поведение сортировки и использовать z позиции узлов для создания детерминированного порядка сцены.
Тестирующий хит порядок является реверсом рисования порядка
В сцене, когда Набор Sprite обрабатывает сенсорные или события от нажатия мыши, он обходит сцену для нахождения самого близкого узла, хотящего принять событие. Если тот узел не хочет событие, Набор Sprite проверяет следующий самый близкий узел и т.д. Порядок, в котором обрабатывается тестирование хита, является по существу реверсом рисования порядка.
Для узла, который рассмотрят во время тестирования хита, userInteractionEnabled свойство должно быть установлено в YES. Значение по умолчанию NO для любого узла кроме узла сцены. Узел, хотящий получить события, должен реализовать надлежащие методы респондента от своего родительского класса (UIResponder на iOS и NSResponder на OS X). Это - одно из нескольких мест, где необходимо реализовать специфичный для платформы код в Наборе Sprite.
Иногда, Вы также хотите искать узлы непосредственно, вместо того, чтобы полагаться на стандартные механизмы обработки событий. В Наборе Sprite можно спросить узел, пересекает ли какой-либо из его потомков отдельный момент в их системе координат. Вызовите nodeAtPoint: метод для нахождения первого потомка, пересекающего точку или использование nodesAtPoint: метод для получения массива всех узлов, пересекающих точку.
Используя глубину узла для добавления других эффектов
Набор Sprite использует zPosition оцените только для определения тестирования хита и рисования порядка. Вы можете также z позиция для реализации собственных игровых эффектов. Например, Вы могли бы использовать высоту узла, чтобы определить, как она представляется или как она перемещается на экране. Таким образом можно моделировать эффекты параллакса или вуаль. Набор Sprite не создает эти эффекты для Вас. Обычно, Вы реализуете их путем обработки сцены сразу, прежде чем она будет представлена. Посмотрите, что Усовершенствованная Сцена Обрабатывает.
Узел применяет многие свои свойства его потомкам
При изменении свойства узла часто эффекты распространены потомкам узла. Результирующий эффект состоит в том, что дочерний элемент представляется базируемый не только на его собственных свойствах, но также и на свойствах его наследователей.
Свойство | Описание |
|---|---|
Система координат узла масштабируется этими двумя факторами. Это свойство влияет на координатное преобразование, кадр узла, получение и тестирование хита. Его потомки так же масштабируются. | |
Система координат узла повернута. Это свойство влияет на координатное преобразование, кадр узла, получение и тестирование хита. Его потомки так же масштабируются. | |
Если узел представляется с помощью режима смешивания, альфа-значение умножается в любое альфа-значение, прежде чем работа смешения будет иметь место. Потомки так же затронуты. | |
Если узел скрыт, узел и его потомки не представляются. | |
Скорость, на которой узел обрабатывает действия, умножается на это значение. Потомки так же затронуты. |
Преобразование между координатными пространствами
При работе с деревом узла иногда необходимо преобразовать позицию от одного координатного пространства до другого. Например, при указании соединений в системе физики, объединенные позиции указаны в координатах сцены. Так, если у Вас есть те точки в системе локальной координаты, необходимо преобразовать их в координатное пространство сцены.
Перечисление 4-2 показывает, как преобразовать позицию узла в систему координат сцены. Сцену просят выполнить преобразование. Помните, что позиция узла указана в системе координат ее родителя, таким образом, код передает node.parent как узел для преобразования из. Вы могли выполнить то же преобразование наоборот путем вызова convertPoint:toNode: метод.
Перечисление 4-2 , Преобразовывающее узел в систему координат сцены
CGPoint positionInScene = [node.scene convertPoint:node.position fromNode:node.parent]; |
Одна ситуация, где необходимо выполнить координатные преобразования, состоит в том при выполнении обработки событий. Мышь и сенсорные события должны быть преобразованы из координат окна для просмотра координат, и оттуда в сцену. Для упрощения кода, необходимо записать, Sprite, Кит добавляет несколько удобных методов:
В iOS используйте
locationInNode:иpreviousLocationInNode:наUITouchобъекты преобразовать сенсорное расположение в систему координат узла.В OS X используйте
locationInNode:метод наNSEventобъекты преобразовать событие от нажатия мыши в систему координат узла.
