

|
Spec-Zone .ru
спецификации, руководства, описания, API
|
Все Графические интерфейсы пользователя требуют некоторого основного фрейма приложения, в котором можно вывести на экран. В Swing это - экземпляр javax.swing.JFrame. Поэтому, наш первый шаг должен инстанцировать этого class и удостовериться, что все работает как ожидалось. Отметьте, что, программируя в Swing, Ваш код создания GUI должен быть помещен в Событие, Диспетчеризируют Поток (EDT). Это предотвратит потенциальные условия состязания, которые могли привести к мертвой блокировке. Следующий листинг кода показывает, как это делается.

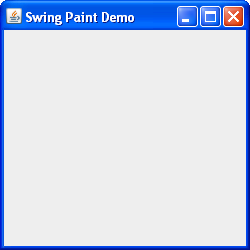
Экземпляр javax.swing. JFrame
Нажмите кнопку Launch, чтобы работать, SwingPaintDemo1, используя Сеть Java™ Запускаются (). Альтернативно, чтобы скомпилировать и выполнить пример самостоятельно, консультируйтесь, пример индексируют.
package painting;
import javax.swing.SwingUtilities;
import javax.swing.JFrame;
public class SwingPaintDemo1 {
public static void main(String[] args) {
SwingUtilities.invokeLater(new Runnable() {
public void run() {
createAndShowGUI();
}
});
}
private static void createAndShowGUI() {
System.out.println("Created GUI on EDT? "+
SwingUtilities.isEventDispatchThread());
JFrame f = new JFrame("Swing Paint Demo");
f.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
f.setSize(250,250);
f.setVisible(true);
}
}
Это создает фрейм, устанавливает его title, и делает все видимым. Мы использовали SwingUtilities помощник class, чтобы создать этот GUI на Событии Диспетчеризирует Поток. Отметьте это по умолчанию, a JFrame не выходит из приложения, когда пользователь нажимает его "близкую" кнопку. Мы обеспечиваем это поведение, вызывая setDefaultCloseOperation метод, передающий в соответствующем параметре. Кроме того, мы - explicity установка размера фрейма к 250 x 250 пикселей. Этот шаг не будет необходим, как только мы начинаем добавлять компоненты к фрейму.
Упражнения: