

|
Spec-Zone .ru
спецификации, руководства, описания, API
|
Затем, мы добавим пользовательскую поверхность рисунка к фрейму. Для этого мы создадим подкласс javax.swing.JPanel (универсальный легкий контейнер), который предоставит код для того, чтобы представить наше пользовательское рисование.

javax.swing. Подкласс JPanel
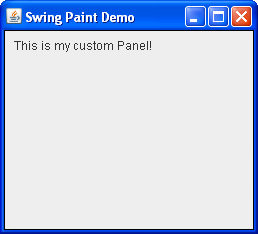
Нажмите кнопку Launch, чтобы работать, SwingPaintDemo2, используя Сеть Java™ Запускаются (). Альтернативно, чтобы скомпилировать и выполнить пример самостоятельно, консультируйтесь, пример индексируют.
package painting;
import javax.swing.SwingUtilities;
import javax.swing.JFrame;
import javax.swing.JPanel;
import javax.swing.BorderFactory;
import java.awt.Color;
import java.awt.Dimension;
import java.awt.Graphics;
public class SwingPaintDemo2 {
public static void main(String[] args) {
SwingUtilities.invokeLater(new Runnable() {
public void run() {
createAndShowGUI();
}
});
}
private static void createAndShowGUI() {
System.out.println("Created GUI on EDT? "+
SwingUtilities.isEventDispatchThread());
JFrame f = new JFrame("Swing Paint Demo");
f.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
f.add(new MyPanel());
f.pack();
f.setVisible(true);
}
}
class MyPanel extends JPanel {
public MyPanel() {
setBorder(BorderFactory.createLineBorder(Color.black));
}
public Dimension getPreferredSize() {
return new Dimension(250,200);
}
public void paintComponent(Graphics g) {
super.paintComponent(g);
// Draw Text
g.drawString("This is my custom Panel!",10,20);
}
}
Первое изменение, которое Вы заметите, - то, что мы теперь импортируем много дополнительных классов, такой как JPanel, Color, и Graphics. Так как некоторые из более старых классов AWT все еще используются в современных приложениях Swing, нормально видеть java.awt пакет в нескольких из операторов импорта. Мы также определили пользовательское JPanel подкласс, вызванный MyPanel, который включает большинство нового кода.
MyPanel У определения class есть конструктор, который устанавливает черную границу вокруг ее краев. Это - тонкая деталь, которую могло бы быть трудно видеть сначала (если это, только прокомментируйте вызов setBorder и затем перекомпилируйте.) MyPanel также переопределения getPreferredSize, который возвращает требуемый width, и height панели (в этом случае 250 width, 200 height.) Из-за этого, SwingPaintDemo class больше не должен определить размер фрейма в пикселях. Это просто добавляет панель к фрейму и затем вызывает pack.
paintComponent метод - то, где все Ваше пользовательское рисование имеет место. Этот метод определяется javax.swing.JComponent и затем переопределенный Вашими подклассами, чтобы обеспечить их пользовательское поведение. Собственный параметр, a возразите, представляет много методов для рисования 2-D форм и получения информации о графической среде приложения. В большинстве случаев объект, который фактически получается этим методом, будет экземпляром (a Graphics подкласс), который оказывает поддержку для сложного 2-D графического рендеринга.
Большинству стандартных компонентов Swing реализовывали их стиль отдельные "объекты" Делегата UI. Вызов super.paintComponent(g) выдает графический контекст делегату UI компонента, который красит фон панели. Для более близкого взгляда на этот процесс см. раздел, названный, "Крася и Делегата UI" в вышеупомянутой статье SDN.
Упражнения:
paintComponent метод вызывается.