Представление и архитектура окна
Представления и окна представляют пользовательский интерфейс Вашего приложения и обрабатывают взаимодействия с тем интерфейсом. UIKit и другие системные платформы обеспечивают много представлений, что можно использовать как есть с минимальной модификацией. Можно также определить пользовательские представления для мест, где необходимо представить содержание по-другому, чем стандартные представления позволяют.
Используете ли Вы системные представления или создаете Ваши собственные представления, необходимо понять инфраструктуру, предоставленную под UIView и UIWindow классы. Эти классы предоставляют сложные средства для управления расположением и представлением представлений. Понимание, как те средства работа важны для проверки Ваших представлений, ведет себя соответственно, когда изменения происходят в Вашем приложении.
Основные принципы архитектуры представления
Большинство вещей, которые Вы могли бы хотеть сделать визуально, сделано с объектами представления — экземпляры UIView класс. Объект представления определяет прямоугольную область на экране и обрабатывает получение и сенсорные события в той области. Представление может также действовать как родитель для других представлений и скоординировать размещение и калибровку тех представлений. UIView класс выполняет большую часть работы в управлении этими отношениями между представлениями, но можно также настроить поведение по умолчанию по мере необходимости.
Представления работают в сочетании с Базовыми Слоями анимации для обработки рендеринга и анимации содержания представления. Каждое представление в UIKit поддерживается расположенным на слое объектом (обычно экземпляр CALayer класс), который управляет запоминающим устройством для представления и обрабатывает связанные с представлением анимации. Большинство операций, которые Вы выполняете, должно быть через UIView интерфейс. Однако в ситуациях, где Вам нужно больше управления поведением рендеринга или анимации Вашего представления, можно выполнить операции через его уровень вместо этого.
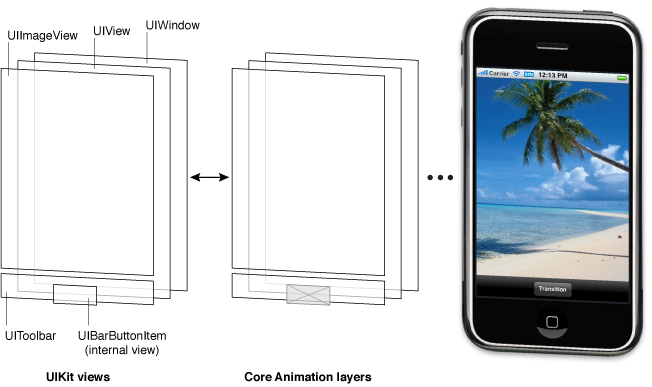
Для понимания отношения между представлениями и уровнями это помогает смотреть на пример. Рисунок 1-1 показывает архитектуру представления от примера приложения ViewTransitions вместе с отношением к базовым Базовым Слоям анимации. Представления в приложении включают окно (который является также представлением), обобщение UIView возразите, что действия как контейнерное представление, представление изображения, панель инструментов для отображения средств управления и элемента кнопки панели (который не является самим представлением, но который управляет представлением внутренне). (Фактический пример приложения ViewTransitions включает дополнительное представление изображения, использующееся для реализации переходов. Для простоты, и потому что то представление обычно скрыто, оно не включено в рисунок 1-1.) Каждое представление имеет соответствующий расположенный на слое объект, к которому можно получить доступ от того представления layer свойство. (Поскольку элемент кнопки панели не является представлением, Вы не можете получить доступ к его уровню непосредственно.) Позади тех расположенных на слое объектов Базовые объекты рендеринга Анимации, и в конечном счете аппаратные буферы раньше управляли фактическими битами на экране.

Использование Базовых объектов Слоя анимации имеет важные импликации для производительности. Фактический код для прорисовки объекта представления вызывают как можно меньше, и когда код вызывают, результаты кэшируются Базовой Анимацией и снова используются как можно больше позже. Многократное использование уже представленного содержанием устраняет дорогой цикл получения, обычно должен был обновлять представления. Повторное использование этого содержания особенно важно во время анимаций, где можно управлять существующим содержанием. Такое повторное использование является намного менее дорогим, чем создание нового содержания.
Иерархии представления и управление подпредставлением
В дополнение к обеспечению его собственного содержания представление может действовать как контейнер для других представлений. Когда одно представление содержит другого, отношения отцов и детей создаются между двумя представлениями. Дочернее представление в отношении известно как подпредставление, и родительское представление известно как суперпредставление. Создание этого типа отношения имеет импликации и для визуального появления Вашего приложения и для поведения приложения.
Визуально, содержание подпредставления затеняет все или часть содержания ее родительского представления. Если подпредставление полностью непрозрачно, то область, занятая подпредставлением полностью, затеняет соответствующую область родителя. Если подпредставление частично прозрачно, содержание от двух представлений смешивается вместе до того, чтобы быть выведенным на экран на экране. Каждое суперпредставление хранит свои подпредставления в упорядоченном массиве, и порядок в том массиве также влияет на видимость каждого подпредставления. Если два одноуровневых подпредставления перекрывают друг друга, тот, добавленный в последний раз (или был перемещен до конца массива подпредставления) появляется поверх другого.
Отношение подпредставления суперпредставления также влияет на несколько способов поведения представления. Изменение размера родительского представления имеет волновой эффект, который может заставить размер и позицию любых подпредставлений изменяться также. При изменении размера родительского представления можно управлять поведением изменения размеров каждого подпредставления путем конфигурирования представления соответственно. Другие изменения, влияющие на подпредставления, включают сокрытие суперпредставления, изменение альфы суперпредставления (прозрачность) или применение математического преобразования к системе координат суперпредставления.
Расположение представлений в иерархии представления также определяет, как Ваше приложение реагирует на события. Когда касание происходит в определенном представлении, система отправляет объект-событие с сенсорной информацией непосредственно к тому представлению для обработки. Однако, если представление не обрабатывает определенное сенсорное событие, оно может передать объект-событие своему суперпредставлению. Если суперпредставление не обрабатывает событие, оно передает объект-событие своему суперпредставлению, и т.д. цепочка респондента. Определенные представления могут также передать объект-событие прошедшему объекту респондента, такому как контроллер представления. Если никакой объект не обрабатывает событие, оно в конечном счете достигает объекта приложения, обычно отбрасывающего его.
Для получения дополнительной информации о том, как создать иерархии представления, посмотрите Создание и Управление Иерархией Представления.
Цикл рисования представления
UIView класс использует по требованию рисующую модель для представления содержания. Когда представление сначала появляется на экране, система просит, чтобы он нарисовал свое содержание. Система получает снимок этого содержания и использования, создающего снимки как визуальное представление представления. Если Вы никогда не изменяете содержание представления, код для прорисовки представления никогда нельзя вызывать снова. Изображение снимка снова используется для большинства операций, включающих представление. При изменении содержания Вы уведомляете систему, что изменилось представление. Представление тогда повторяет процесс рисования представления и получения снимка новых результатов.
Когда содержание Вашего изменения представления, Вы не перерисовываете те изменения непосредственно. Вместо этого Вы лишаете законной силы представление с помощью любого setNeedsDisplay или setNeedsDisplayInRect: метод. Эти методы говорят системе, что содержание измененного представления и должно быть перерисовано в следующей возможности. Система ожидает до конца текущего цикла выполнения прежде, чем инициировать любые операции рисования. Эта задержка дает Вам шанс лишить законной силы многократные представления, добавить или удалить представления из Вашей иерархии, скрыть представления, изменить размеры представлений и изменить местоположение представлений одновременно. Все изменения, которые Вы вносите, тогда отражаются одновременно.
Когда время настает для рендеринга содержания представления, фактический процесс получения варьируется в зависимости от представления и его конфигурации. Системные представления обычно реализуют частные методы рисования представить их содержание. Те те же системные представления часто представляют интерфейсы, которые можно использовать для конфигурирования фактического появления представления. Для пользовательского UIView подклассы, Вы обычно переопределяете drawRect: метод Вашего представления и использования, что метод для рисования содержания представления. Существуют также другие способы обеспечить содержание представления, такое как установка содержания нижележащего слоя непосредственно, но переопределения drawRect: метод является наиболее распространенным методом.
Для получения дополнительной информации о том, как нарисовать содержание для пользовательских представлений, посмотрите Реализацию Вашего Кода для прорисовки.
Режимы содержания
Каждое представление имеет режим содержания, управляющий, как представление перерабатывает свое содержание в ответ на изменения в геометрии представления и перерабатывает ли это свое содержание вообще. Когда представление сначала выведено на экран, оно представляет свое содержание, как обычно, и результаты получены в базовом битовом массиве. После этого изменения в геометрии представления не всегда заставляют битовый массив быть воссозданным. Вместо этого значение в contentMode свойство определяет, должен ли битовый массив масштабироваться для адаптации новым границам или просто прикрепляться к одному углу или краю представления.
Режим содержания представления применяется каждый раз, когда Вы делаете следующее:
Измените ширину или высоту представления
frameилиboundsпрямоугольники.Присвойте преобразование, включающее масштабный коэффициент в представление
преобразоватьсвойство.
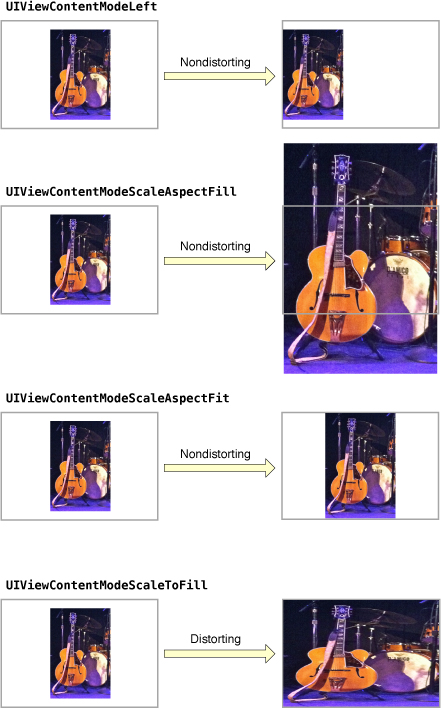
По умолчанию, contentMode свойство для большинства представлений установлено в UIViewContentModeScaleToFill, который заставляет содержание представления масштабироваться для адаптации новому типу телосложения. Рисунок 1-2 показывает результаты, происходящие для некоторых режимов содержания, которые доступны. Как Вы видите от фигуры, не всего результата режимов содержания в границах представления, являющихся заполненным полностью, и те, которые делают мог бы исказить содержание представления.

Режимы содержания хороши для переработки содержания Вашего представления, но можно также установить режим содержания в UIViewContentModeRedraw оцените, когда Вы в частности захотите, чтобы Ваши пользовательские представления перерисовали себя во время масштабирования и изменения размеров операций. Установка режима содержания Вашего представления к этому значению вынуждает систему вызвать Ваше представление drawRect: метод в ответ на изменения геометрии. В целом необходимо избегать использования этого значения, когда это возможно, и Вы не должны, конечно, использовать его со стандартными системными представлениями.
Для получения дополнительной информации о доступных режимах содержания, см. Ссылку класса UIView.
Поддающиеся растягиванию представления
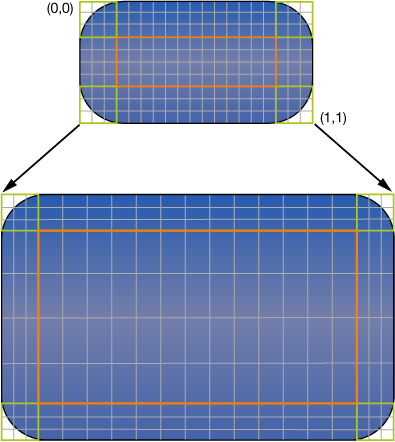
Можно определять часть представления как поддающуюся растягиванию так, чтобы, когда размер представления изменяется только, было затронуто содержание в поддающейся растягиванию части. Вы обычно используете поддающиеся растягиванию области для кнопок или других представлений, где часть представления определяет повторимый образец. Поддающаяся растягиванию область, которую Вы указываете, может допускать протяжение вдоль одного или обеих осей представления. Конечно, при протяжении представления вдоль двух осей, края представления должны также определить повторимый образец для предотвращения любого искажения. Рисунок 1-3 показывает, как это искажение проявляется в представлении. Цвет от каждого из исходных пикселей представления тиражирован для заполнения соответствующей области в большем представлении.

Вы указываете поддающуюся растягиванию область представления с помощью contentStretch свойство. Это свойство принимает прямоугольник, значения которого нормализованы к диапазону 0.0 к 1.0. При протяжении представления система умножает эти нормализованные значения на текущие границы представления и масштабный коэффициент для определения, какой пиксель или пиксели должны быть расширены. Использование нормализованных значений улучшает потребность в Вас обновить contentStretch свойство каждый раз границы Вашего изменения представления.
Режим содержания представления также играет роль в определении, как используется поддающаяся растягиванию область представления. Когда режим содержания заставил бы содержание представления масштабироваться, поддающиеся растягиванию области только используются. Это означает, что поддающиеся растягиванию представления поддерживаются только с UIViewContentModeScaleToFill, UIViewContentModeScaleAspectFit, и UIViewContentModeScaleAspectFill режимы содержания. Если Вы указываете режим содержания, прикрепляющий содержание к краю или углу (и таким образом фактически не масштабирует содержание), представление игнорирует поддающуюся растягиванию область.
Встроенная поддержка анимации
Одно из преимуществ наличия расположенного на слое объекта позади каждого представления - то, что можно анимировать много связанных с представлением изменений легко. Анимации являются полезным способом передать информацию пользователю и должны всегда рассматриваться во время проекта Вашего приложения. Много свойств UIView класс animatable — т.е. полуавтоматическая поддержка существует для анимации от одного значения до другого. Для выполнения анимации для одного из этих animatable свойств все, что необходимо сделать:
Скажите UIKit, что Вы хотите выполнить анимацию.
Измените значение свойства.
Среди свойств можно анимировать на a UIView объект является следующим:
frame— Используйте это для анимации позиции и изменений размера для представления.bounds— Используйте это для анимации изменений в размере представления.center— Используйте это для анимации позиции представления.transform— Используйте это, чтобы повернуть или масштабировать представление.alpha— Используйте это для изменения прозрачности представления.backgroundColor— Используйте это для изменения цвета фона представления.contentStretch— Используйте это, чтобы измениться, как простирается содержание представления.
Одно место, где анимации очень важны, при переходе от одного набора представлений другому. Как правило, Вы используете контроллер представления для управления анимациями, связанными с существенными изменениями между частями пользовательского интерфейса. Например, для интерфейсов, включающих навигацию от более высокого уровня до информации низшего уровня, Вы обычно используете контроллер навигации для управления переходами между представлениями, выводящими на экран каждый последовательный уровень данных. Однако можно также создать переходы между двумя наборами представлений с помощью анимаций вместо контроллера представления. Вы могли бы сделать так в местах, где стандартные анимации контроллера представления не приводят к результатам, Вы хотите.
В дополнение к анимациям Вы создаете использование классы UIKit, можно также создать анимации с помощью Базовых Слоев анимации. Раскрытие к уровню уровня дает Вам намного больше контроля синхронизацией и свойствами Ваших анимаций.
Для получения дополнительной информации о том, как выполнить основанные на представлении анимации, посмотрите Анимации. Для получения дополнительной информации о создании анимаций с помощью Базовой Анимации, см. Базовое Руководство по программированию Анимации и Базовую Поваренную книгу Анимации.
Геометрия представления и системы координат
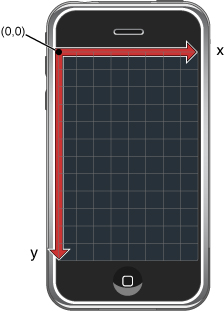
Система координат по умолчанию в UIKit возникает в верхнем левом углу и имеет оси, расширяющиеся вниз и вправо от точки источника. Координатные значения представлены с помощью чисел с плавающей точкой, допускающих точное расположение и расположение содержания независимо от базового разрешения экрана. Рисунок 1-4 показывает эту систему координат относительно экрана. В дополнение к системе координаты экрана окна и представления определяют свои собственные системы локальной координаты, позволяющие Вам указывать координаты относительно представления или источника окна вместо относительно экрана.

Поскольку каждое представление и окно определяют свою собственную систему локальной координаты, необходимо знать, какая система координат имеет силу в любой момент времени. Каждый раз, когда Вы вовлекаете представление или изменяете его геометрию, Вы делаете так относительно некоторой системы координат. В случае получения Вы указываете координаты относительно собственной системы координат представления. В случае изменений геометрии Вы указываете координаты относительно системы координат суперпредставления. UIWindow и UIView классы оба включают методы, чтобы помочь Вам преобразовать от одной системы координат до другого.
Отношение кадра, границ и центральных свойств
Объект представления отслеживает свой размер и расположение с помощью его frame, bounds, и center свойства:
frameсвойство содержит прямоугольник кадра, указывающий размер и расположение представления в системе координат его суперпредставления.boundsсвойство содержит прямоугольник границ, указывающий размер представления (и его источник содержания) в собственной системе локальной координаты представления.centerсвойство содержит известную центральную точку представления в системе координат суперпредставления.
Вы используете center и frame свойства прежде всего для управления геометрией текущего представления. Например, Вы используете эти свойства, создавая Вашу иерархию представления или меняя положение или размер представления во время выполнения. Если Вы меняете только положение представления (и не его размер), center свойство является предпочтительным способом сделать так. Значение в center даже если масштабирование или факторы вращения было добавлено к преобразованию представления, свойство всегда допустимо. То же не является истиной для значения в frame свойство, которое считают недопустимым, если преобразование представления не равно идентификационным данным, преобразовывает.
Вы используете bounds свойство прежде всего во время получения. Прямоугольник границ выражен в собственной системе локальной координаты представления. Источник по умолчанию этого прямоугольника (0, 0), и его размер соответствует размер прямоугольника кадра. Что-либо, что Вы рисуете в этом прямоугольнике, является частью видимого содержания представления. При изменении источника прямоугольника границ что-нибудь, что Вы рисуете в новом прямоугольнике, становится частью видимого содержания представления.
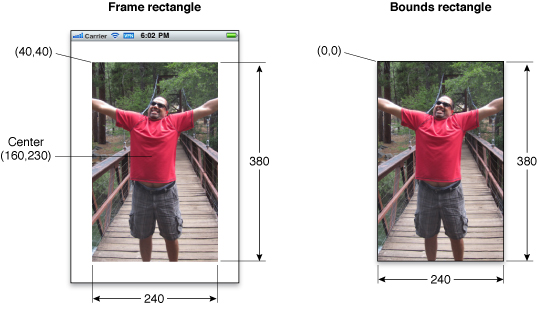
Рисунок 1-5 показывает отношение между кадром и ограничивает прямоугольники для представления изображения. В числе верхний левый угол представления изображения расположен в точке (40, 40) в системе координат ее суперпредставления, и размер прямоугольника 240 380 точками. Для прямоугольника границ точка источника (0, 0), и размер прямоугольника так же 240 380 точками.

Несмотря на то, что можно измениться frame, bounds, и center свойства, независимые от других, изменения в одном свойстве влияют на другие следующими способами:
Когда Вы устанавливаете
frameсвойство, значение размера вboundsсвойство изменяется для соответствия нового размера прямоугольника кадра. Значение вcenterсвойство так же изменяется для соответствия новой центральной точки прямоугольника кадра.Когда Вы устанавливаете
centerсвойство, значение источника вframeизменения соответственно.Когда Вы устанавливаете размер
boundsсвойство, значение размера вframeсвойство изменяется для соответствия нового размера прямоугольника границ.
По умолчанию кадр представления не отсекается к кадру его суперпредставления. Таким образом любые подпредставления, лежащие за пределами кадра их суперпредставления, представляются в их полноте. Можно изменить это поведение, тем не менее, путем установки суперпредставления clipsToBounds свойство к YES. Независимо от того, отсекаются ли подпредставления визуально, сенсорные события всегда уважают прямоугольник границ суперпредставления целевого представления. Другими словами, коснитесь событий, происходящих в части представления, находящегося за пределами прямоугольника границ его суперпредставления, не поставлены тому представлению.
Трансформации системы координат
Трансформации системы координат предлагают способ изменить Ваше представление (или его содержание) быстро и легко. Аффинное преобразование является математической матрицей, указывающей, как точки в одной системе координат отображаются на точки в различной системе координат. Можно применить аффинные преобразования ко всему представлению для изменения размера, расположения или ориентации представления относительно его суперпредставления. Можно также использовать аффинные преобразования в коде для прорисовки для выполнения тех же типов манипуляций к отдельным частям представленного содержания. Как Вы применяетесь, аффинное преобразование поэтому зависит от контекста:
Для изменения всего представления измените аффинное преобразование в
преобразоватьсвойство из Вашего представления.Изменить определенные части содержания в Вашем представлении
drawRect:метод, измените аффинное преобразование, связанное с активным графическим контекстом.
Вы обычно изменяете transform свойство представления, когда Вы хотите реализовать анимации. Например, Вы могли использовать это свойство для создания анимации представления, вращающегося вокруг его центральной точки. Вы не использовали бы это свойство, чтобы внести постоянные изменения в Ваше представление, такие как изменение его позиции или измерить представление в координатном пространстве его суперпредставления. Для того типа изменения необходимо изменить прямоугольник кадра представления вместо этого.
В Вашем представлении drawRect: метод, Вы используете аффинные преобразования, чтобы расположить и ориентировать элементы, которые Вы планируете нарисовать. Вместо того, чтобы фиксировать позицию объекта в некотором расположении в Вашем представлении, более просто создать каждый объект относительно фиксированной точки, обычно (0, 0), и использовать преобразование для расположения объекта сразу до получения. Тот путь, если позиция объектных изменений в Вашем представлении, все необходимо сделать, изменяют преобразование, которое является намного быстрее и менее дорогим, чем воссоздание объекта в его новом расположении. Можно получить аффинное преобразование, связанное с графическим контекстом с помощью CGContextGetCTM функционируйте и можно использовать связанные Базовые Графические функции, чтобы установить или изменить это преобразование во время получения.
Текущая матрица преобразования (CTM) является аффинным преобразованием в использовании в любой момент времени. При управлении геометрией всего представления CTM является аффинным преобразованием, сохраненным в представлении transform свойство. В Вашем drawRect: метод, CTM является аффинным преобразованием, связанным с активным графическим контекстом.
Система координат каждого подпредставления полагается на системы координат своих наследователей. Таким образом, когда Вы изменяете представление transform свойство, то изменение влияет на представление и все его подпредставления. Однако эти изменения влияют только на заключительный рендеринг представлений об экране. Поскольку каждое представление рисует свое содержание и размечает его подпредставления относительно его собственных границ, оно может проигнорировать преобразование своего суперпредставления во время рисования и расположения.
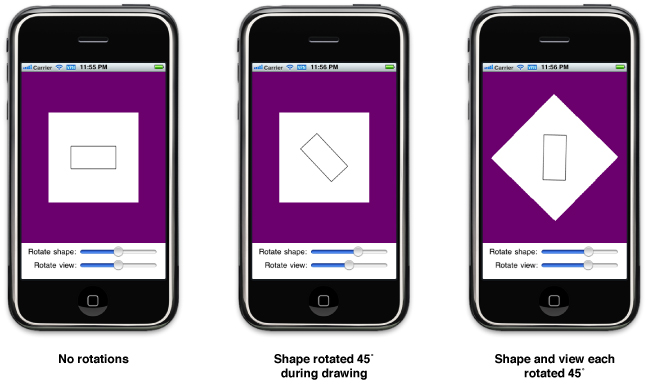
Рисунок 1-6 демонстрирует, как два различных фактора вращения объединяются визуально, когда представлено. В представлении drawRect: метод, применяя фактор вращения на 45 градусов к форме заставляет ту форму казаться повернутой на 45 градусов. Применение отдельного фактора вращения на 45 градусов к представлению тогда заставляет форму, казаться, быть повернутой на 90 градусов. Форма все еще повернута только на 45 градусов относительно представления, нарисовавшего ее, но вращение представления заставляет ее, казаться, быть повернутой на больше.

Для получения информации об изменении свойства преобразования Вашего представления во время выполнения посмотрите Перевод, Масштабирование и Вращение Представлений. Для получения информации о том, как использовать, преобразовывает, чтобы расположить содержание во время получения, видеть Рисование и Печать Руководства для iOS.
Точки по сравнению с пикселями
В iOS все координатные значения и расстояния указаны с помощью значений с плавающей точкой в модулях, называемых точками. Измеримый размер точки варьируется с устройства на устройство и в основном не важен. Главное понять о точках состоит в том, что они обеспечивают фиксированную систему отсчета для рисования.
Таблица 1-1 перечисляет экранные размерности (измеренный в точках) для различных типов основанных на iOS устройств в портретной ориентации. Размерность ширины перечисляется сначала, сопровождается размерностью высоты экрана. Пока Вы разрабатываете свой интерфейс к этим размерам экрана, Ваши представления выведут на экран правильно на соответствующем типе устройства.
Устройство | Экранные размерности (в точках) |
|---|---|
iPhone и устройства iPod touch с 4-дюймовым дисплеем Сетчатки | 320 x 568 |
Другой iPhone и устройства iPod touch | 320 x 480 |
iPad | 768 x 1024 |
Основанная на точке измерительная система, используемая для каждого типа устройства, определяет то, что известно как пользовательское координатное пространство. Это - стандартное координатное пространство, которое Вы используете для почти всего Вашего кода. Например, Вы используете точки и пользовательское координатное пространство при управлении геометрией представления или вызывании Базовых Графических функций для рисования содержания представления. Несмотря на то, что координаты в пользовательском координатном пространстве иногда отображаются непосредственно на пиксели на экране устройства, Вы никогда не должны принимать это дело обстоит так. Вместо этого необходимо всегда помнить следующее:
Одна точка не обязательно соответствует одному пикселю на экране.
На уровне устройств все координаты, которые Вы указываете в своем представлении, должны быть преобразованы в пиксели в некоторый момент. Однако отображение точек в пользовательском координатном пространстве к пикселям в координатном пространстве устройства обычно обрабатывается системой. И UIKit и Базовая Графика используют прежде всего основанную на векторе модель получения, где все координатные значения указаны с помощью точек. Таким образом при рисовании кривой с помощью Базовой Графики Вы указываете кривую с помощью тех же значений, независимо от разрешения базового экрана.
Когда необходимо работать с изображениями или другими основанными на пикселе технологиями, такими как OpenGL ES, iOS обеспечивает справку в управлении теми пикселями. Для файлов статического изображения, хранивших как ресурсы в Вашем комплекте приложений, iOS определяет соглашения для указания Ваших изображений в различных плотностях пикселей и для загрузки изображения что лучшие соответствия текущее разрешение экрана. Представления также предоставляют информацию о текущем масштабном коэффициенте так, чтобы можно было скорректировать любой основанный на пикселе код для прорисовки вручную для размещения экранов более высокого разрешения. Методы для контакта с основанным на пикселе содержанием в различных разрешениях экранов описаны в Поддержке Экранов С высокой разрешающей способностью В Представлениях в Рисовании и Печати Руководства для iOS.
Модель взаимодействия во время выполнения для представлений
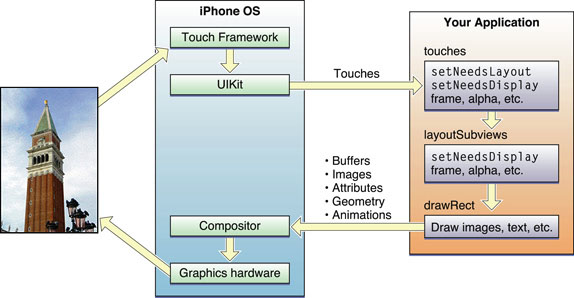
Любое время пользователь взаимодействует с Вашим пользовательским интерфейсом, или любое время Вашим собственным кодом программно, изменяет что-то, сложная последовательность событий имеет место в UIKit для обработки того взаимодействия. В отдельных моментах во время той последовательности UIKit обращается к Вашим классам представления и дает им шанс ответить от имени Вашего приложения. Понимание этих, на которые указывает выноска, важно для понимания, где Ваши представления вписываются в систему. Рисунок 1-7 показывает основную последовательность событий, запускающуюся с пользователя, касающегося экрана, и заканчивающуюся графической системой, обновляющей экранное содержание в ответ. Та же последовательность событий также произошла бы для любых программно инициируемых действий.

Следующие шаги повреждают последовательность события на рисунке 1-7 вниз еще больше и объясняют, что происходит на каждом этапе и как Вы могли бы хотеть, чтобы Ваше приложение реагировало в ответ.
Пользователь касается экрана.
Аппаратные средства сообщают о сенсорном событии платформе UIKit.
Платформа UIKit упаковывает касание в a
UIEventобъект и отгрузки это к надлежащему представлению. (Для подробного объяснения того, как UIKit поставляет события Вашим представлениям, посмотрите Руководство по Обработке событий для iOS.)Код обработки событий Вашего представления реагирует на событие. Например, Ваш код мог бы:
Измените свойства (кадр, границы, альфа, и т.д.) представления или его подпредставлений.
Вызовите
setNeedsLayoutметод для маркировки представления (или его подпредставлений) как необходимость в обновлении расположения.Вызовите
setNeedsDisplayилиsetNeedsDisplayInRect:метод для маркировки представления (или его подпредставлений) как бывший должный быть перерисованным.Уведомьте контроллер об изменениях в некоторой части данных.
Конечно, Вам решать для решения, какую из этих вещей должно сделать представление и какие методы оно должно вызвать.
Если геометрия представления, измененного по какой-либо причине, UIKit обновляет свои подпредставления согласно соблюдающим правилам:
При конфигурировании правил автоизменения размеров для представлений UIKit корректирует каждое представление согласно тем правилам. Для получения дополнительной информации, о как, автоизменяя размеры работы правил, посмотрите Изменения макета Обработки Автоматически Используя Автоизменение размеров Правил.
Если представление реализует
layoutSubviewsметод, UIKit вызывает его.Можно переопределить этот метод в пользовательских представлениях и использовать его для корректировки позиции и размера любых подпредставлений. Например, представление, обеспечивающее большую область с возможностью прокрутки, должно было бы использовать несколько подпредставлений в качестве «мозаик», а не создать одно большое представление, которое вряд ли уместится в памяти так или иначе. В его реализации этого метода представление скрыло бы любые подпредставления, которые являются теперь внеэкранными или меняют местоположение их и используют их для рисования недавно представленного содержания. Как часть этого процесса, код расположения представления может также лишить законной силы любые представления, которые должны быть перерисованы.
Если какая-либо часть какого-либо представления была отмечена как бывший должный быть перерисованной, UIKit просит, чтобы представление перерисовало себя.
Для пользовательских представлений, явно определяющих a
drawRect:метод, UIKit вызывает тот метод. Ваша реализация этого метода должна перерисовать указанную область представления как можно быстрее и ничего иного. Не делайте дополнительные изменения макета в этой точке и не вносите другие изменения в модель данных своего приложения. Цель этого метода состоит в том, чтобы обновить визуальное содержание Вашего представления.Стандартные системные представления обычно не реализуют a
drawRect:в это время метод, но вместо этого управляет их получением.Любые обновленные представления составляются с остальной частью видимого содержания приложения и отправляются в аппаратное обеспечение машинной графики для дисплея.
Аппаратное обеспечение машинной графики передает представленное содержание экрану.
В предыдущем наборе шагов первичные точки интеграции для Ваших собственных представлений:
Методы обработки событий:
layoutSubviewsметодdrawRect:метод
Это обычно переопределенные методы для представлений, но Вы, возможно, не должны переопределять всех их. При использовании устройств распознавания жеста для обработки событий, Вы не должны переопределять ни один из методов обработки событий. Точно так же, если Ваше представление не содержит подпредставления, или его размер не изменяется, нет никакой причины переопределить layoutSubviews метод. Наконец, drawRect: метод необходим только, когда содержание Вашего представления может измениться во время выполнения, и Вы используете собственные технологии, такие как UIKit или Базовая Графика, чтобы сделать Ваше получение.
Также важно помнить, что это первичные точки интеграции, но не единственные. Несколько методов UIView класс разработан, чтобы быть точками переопределения для подклассов. Необходимо смотреть на описания метода в Ссылке класса UIView для наблюдения, который методы могли бы быть подходящими для Вас для переопределения в пользовательских реализациях.
Подсказки для Использования представлений эффективно
Пользовательские представления полезны для ситуаций, где необходимо нарисовать что-то, что стандартные системные представления не обеспечивают, но это - ответственность гарантировать, что производительность представлений достаточно хороша. UIKit делает все, что он может, чтобы оптимизировать связанные с представлением способы поведения и помочь Вам достигнуть хорошей производительности в своих пользовательских представлениях. Однако можно помочь UIKit в этом аспекте путем рассмотрения следующих советов.
Представления не всегда имеют соответствующий контроллер представления
Редко существует непосредственное отношение между отдельными представлениями и контроллерами представления в Вашем приложении. Задание контроллера представления должно управлять иерархией представления, часто состоящей больше чем из одного представления, используемого для реализования некоторой автономной опции. Для приложений для iPhone каждая иерархия представления обычно заполняет весь экран, несмотря на то, что для приложений для iPad иерархия представления может заполнить только часть экрана.
Поскольку Вы разрабатываете пользовательский интерфейс своего приложения, важно рассмотреть роль, которую будут играть контроллеры представления. Контроллеры представления обеспечивают много важных способов поведения, таких как координирование представления представлений об экране, координирования удаления тех представлений с экрана, выпуска памяти в ответ на предупреждения низкой памяти и вращение представлений в ответ на интерфейсные изменения ориентации. Хитрость этих способов поведения могла заставить Ваше приложение вести себя неправильно или неожиданными способами.
Для получения дополнительной информации контроллеры представления и их роль в приложениях, см. Руководство по программированию Контроллера Представления для iOS.
Минимизируйте пользовательское получение
Несмотря на то, что пользовательское получение необходимо время от времени, это - также что-то, чего необходимо избежать, когда это возможно. Единственное время необходимо действительно сделать любое пользовательское получение, - когда существующие системные классы представления не обеспечивают появление или возможности, в которых Вы нуждаетесь. Любое время Ваше содержание может быть собрано с комбинацией существующих представлений, Ваш лучший выбор, должно объединить те объекты представления в пользовательскую иерархию представления.
Используйте в своих интересах режимы содержания
Режимы содержания минимизируют потраченную перерисовку количества времени Ваших представлений. По умолчанию представления используют UIViewContentModeScaleToFill режим содержания, масштабирующий существующее содержание представления для адаптации прямоугольнику кадра представления. Можно изменить этот режим по мере необходимости для корректировки содержания по-другому, но необходимо избегать использования UIViewContentModeRedraw режим содержания, если Вы можете. Независимо от которого имеет силу режим содержания, можно всегда вынуждать представление перерисовать свое содержание путем вызова setNeedsDisplay или setNeedsDisplayInRect:.
Объявите представления как непрозрачные каждый раз, когда возможно
UIKit использует opaque свойство каждого представления, чтобы определить, может ли представление оптимизировать составляющие композит операции. Установка значения этого свойства к YES поскольку пользовательское представление говорит UIKit, что не должно представлять содержание позади Вашего представления. Меньше рендеринга может привести к увеличенной производительности для Вашего кода для прорисовки и обычно мотивируется. Конечно, если Вы устанавливаете opaque свойство к YES, Ваше представление должно заполнить свой прямоугольник границ полностью полностью непрозрачным содержанием.
Скорректируйте поведение получения своего представления когда прокрутка
В короткий срок прокрутка может подвергнуться многочисленным обновлениям представления. Если код для прорисовки Вашего представления не настраивается соответственно, прокручивание производительности для Вашего представления могло бы быть вялым. Вместо того, чтобы пытаться гарантировать, что содержание Вашего представления является нетронутым в любом случае, рассмотрите изменение поведения Вашего представления, когда начинается работа прокрутки. Например, в то время как прокрутка происходит, можно сократить качество представленного содержания временно или изменить режим содержания. При прокрутке остановок можно тогда возвратить представление его предыдущему состоянию и обновить содержание по мере необходимости.
Не настраивайте средства управления путем встраивания подпредставлений
Несмотря на то, что технически возможно добавить подпредставления к стандартным системным средствам управления — объекты, наследовавшиеся от UIControl— Вы никогда не должны настраивать их таким образом. Средства управления, поддерживающие настройки, делают так через явные и хорошо задокументированные интерфейсы в самом классе управления. Например, UIButton класс содержит методы для установки заголовка и фоновых изображений для кнопки. Используя определенную настройку точки означают, что Ваш код будет всегда работать правильно. Если реализация кнопки изменяется, хитрость этих методов, путем встраивания представления пользовательского изображения или метки в кнопке, могла бы заставить приложение вести себя неправильно теперь или в некоторый момент в будущем.
