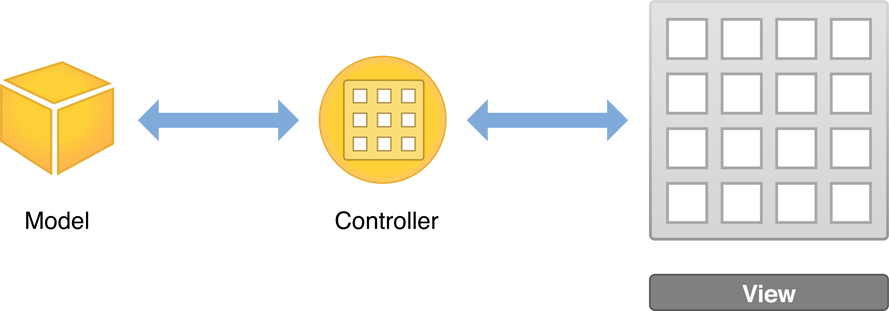
Разработка пользовательского интерфейса
Пользователь должен взаимодействовать с интерфейсом приложения самым простым возможным способом. Разработайте интерфейс с пользователем в памяти и сделайте его эффективным, ясным, и прямым.
Раскадровки позволяют Вам разработка и реализация Ваш интерфейс в графической среде. Вы видите точно, что Вы создаете, в то время как Вы создаете его, получаете непосредственную обратную связь о том, что работает и что не, и внесите немедленно видимые изменения в свой интерфейс.
При создании интерфейса в раскадровке как Вы сделали в Учебном руководстве: Основы, Вы работаете с представлениями. Представления выводят на экран содержание пользователю. Они - стандартные блоки для построения Вашего пользовательского интерфейса и представления Вашего содержания ясным, изящным, и полезным способом. Поскольку Вы разрабатываете более сложные приложения, Вы создадите интерфейсы с большим количеством сцен и большим количеством представлений.
.

Иерархия представления
Представления не только выводят на экран себя на экране и реагируют на ввод данных пользователем, они могут служить контейнерами для других представлений. В результате представления в приложении располагаются в иерархической структуре, названной иерархией представления. Иерархия представления определяет расположение представлений относительно других представлений. В той иерархии представления, включенные в представлении, вызывают подпредставлениями, и родительское представление, включающее представление, упоминается как его суперпредставление. Даже при том, что представление может иметь многократные подпредставления, оно может иметь только одно суперпредставление.
Наверху представления иерархия объект окна. Представленный экземпляром UIWindow класс, объект окна является основным контейнером, в который Вы добавляете свои объекты представления для дисплея на экране. Отдельно, окно не выводит на экран содержания. Для отображения содержания Вы добавляете довольное объект представления (с его иерархией подпредставлений) к окну.
Для довольного представление и его подпредставления, чтобы быть видимым пользователю, довольное представление должно быть вставлено в иерархию представления окна. При использовании раскадровки это размещение сконфигурировано автоматически для Вас. Когда приложение запускается, объект приложения загружает раскадровку, создает экземпляры соответствующих классов контроллера представления, разархивировал довольное иерархии представления для каждого контроллера представления, и затем добавляет представление содержания начального контроллера представления в окно. Вы узнаете об управляющих контроллерах представления в следующей главе; на данный момент Вы будете фокусироваться на создании иерархии в единственном контроллере представления в Вашей раскадровке.
Типы представлений
При разработке приложения важно знать какой представление использовать для какой цель. Например, вид представления, которое Вы используете для собирания входного текста от пользователя, такого как текстовое поле, отличается от того, что Вы могли бы использовать для отображения статического текста, такого как метка. Приложения, использующие представления UIKit для рисования, просто создать, потому что можно собрать основной интерфейс быстро. Объект представления UIKit является экземпляром UIView класс или один из его подклассов. Платформа UIKit обеспечивает много типов представлений, чтобы помочь представить и организовать данные.
Несмотря на то, что каждое представление имеет свою собственную определенную функцию, представления UIKit могут быть сгруппированы в эти общие категории.
Категория представления |
Цель |
Примеры представлений |
|---|---|---|
Содержание |
Выведите на экран определенный тип содержания, такого как изображение или текст. |
Представление изображения, метка |
Наборы |
Наборы дисплея или группы представлений. |
Представление Collection, табличное представление |
Средства управления |
Выполните действия или выведите на экран информацию. |
Кнопка, ползунок, переключатель |
Панели |
Перейдите или выполните действия. |
Панель инструментов, панель навигации, панель вкладок |
Ввод |
Получите вводимый пользователем текст. |
Панель поиска, текстовое представление |
Контейнеры |
Служите контейнерами для других представлений. |
Представление, прокрутите представление |
Модальный |
Прервите регулярный поток приложения, чтобы позволить пользователю выполнять действие. |
Лист действия, предупредительное представление |
Можно собрать представления графически с помощью Интерфейсного Разработчика. Интерфейсный Разработчик предоставляет библиотеке стандартных представлений, средств управления и других объектов, что необходимо создать интерфейс. После перетаскивания этих объектов от библиотеки Вы отбрасываете их на холст и располагаете их всегда, Вы хотите. Затем, используйте инспекторов для конфигурирования тех объектов прежде, чем сохранить их в раскадровке. Вы сразу видите результаты, без потребности записать код, сборку, и выполнить Ваше приложение.
Платформа UIKit обеспечивает стандартные представления для представления многих типов содержания, но можно также определить собственные представления путем разделения на подклассы UIView (или его потомки). Пользовательское представление является подклассом UIView в котором Вы обрабатываете все получение и задачи обработки событий сами. Вы не будете использовать пользовательские представления в этих учебных руководствах, но можно узнать больше о реализации пользовательского представления в Определении Пользовательского Представления.
Используйте раскадровки для разметки представлений
Вы используете раскадровку для разметки иерархии представлений в графической среде. Раскадровки обеспечивают прямой, визуальный способ работать с представлениями и создать Ваш интерфейс.
Поскольку Вы видели в Учебном руководстве: Основы, раскадровки составлены из сцен, и каждая сцена имеет связанную иерархию представления. Вы перетаскиваете представление из библиотеки объектов и помещаете ее в сцену раскадровки для добавления его автоматически к иерархии представления той сцены. Расположение представления в той иерархии определяется тем, куда Вы помещаете его. После добавления представления к сцене можно изменить размеры, управлять, сконфигурировать и переместить ее в холст.
Холст также показывает представление схемы объектов в Вашем интерфейсе. Представление схемы — который появляется на левой стороне холста — позволяет Вам видеть иерархическое представление объектов в Вашей раскадровке.

Иерархия представления, которую Вы создаете графически в сцене раскадровки, является эффективно рядом заархивированных объектов Objective C. Во время выполнения разархивированы эти объекты. Результатом является иерархия экземпляров соответствующих классов, сконфигурированных со свойствами, Вы установили визуально использование различных инспекторов в служебной области.
Поскольку Вы учились в Учебном руководстве: Основы, интерфейсная конфигурация по умолчанию, с которой Вы работаете в раскадровке, применяются к любой версии Вашего интерфейса. Когда необходимо привести интерфейс в соответствие с определенными размерами устройства или ориентациями, Вы вносите изменения в определенные классы размера. Класс размера является высокоуровневым способом описать горизонтальное или вертикальное пространство, это доступно в среде дисплея, таково как iPhone в портрете или iPad в среде. Существует два типа классов размера: регулярный и компактный. Среда дисплея характеризуется парой классов размера, тот, описывающий горизонтальное пространство и то, описывающее вертикальное пространство. Можно просмотреть и отредактировать интерфейс для различных комбинаций регулярных и компактных классов размера с помощью управления классом размера на холсте:

Вы не будете работать с определенными классами размера в этом учебном руководстве, но если Вы любопытны на предмет классов размера, узнаете больше о них в Справке Проекта Классов Размера.
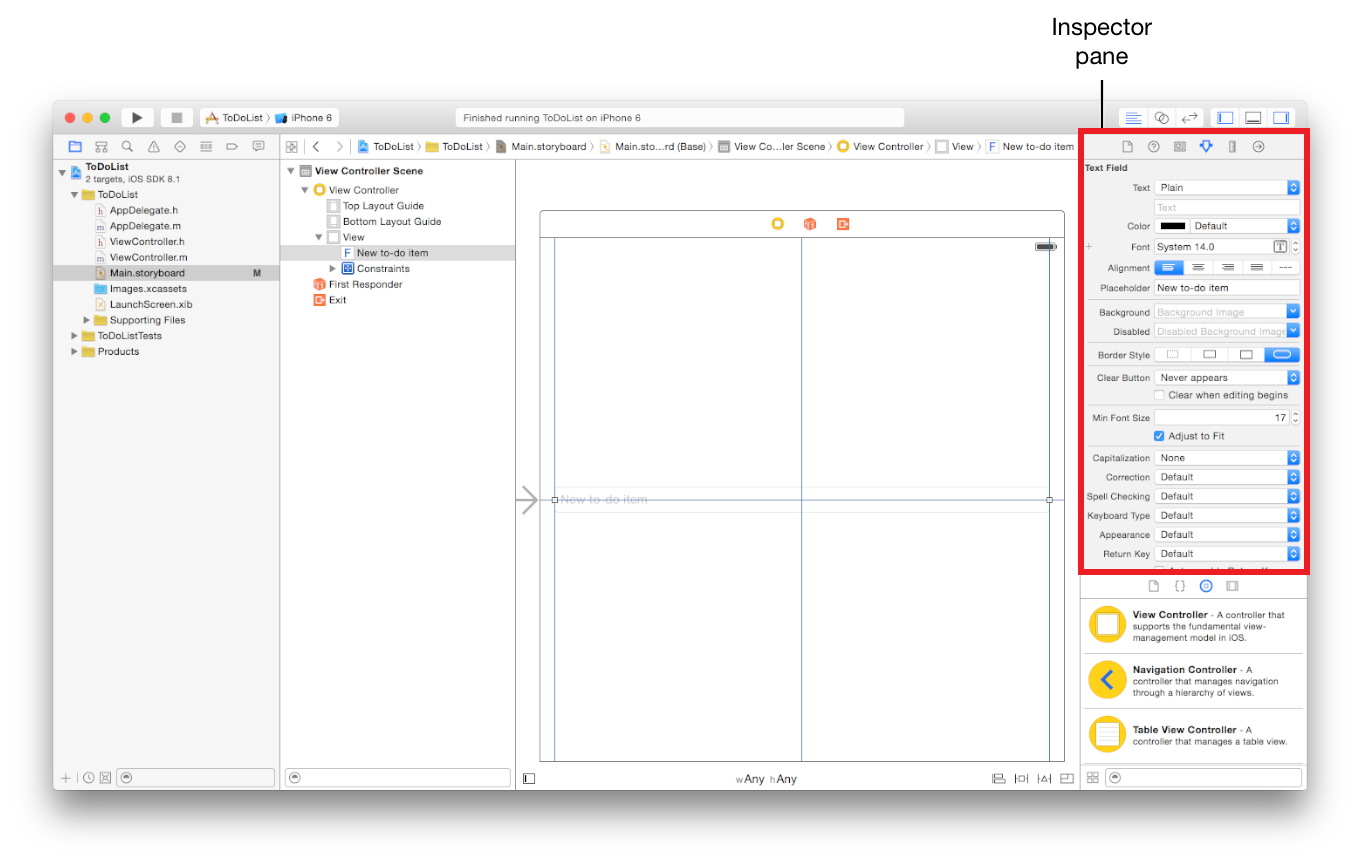
Используйте инспекторов для конфигурирования представлений
Область инспектора появляется в служебной области выше Библиотеки объектов.

Каждый инспектор обеспечивает важные параметры конфигурации для элементов в Вашем интерфейсе. При выборе объекта, такого как представление, в раскадровке, можно использовать инспекторов для настройки различных свойств того объекта.
 Файл. Укажите общую информацию о раскадровке.
Файл. Укажите общую информацию о раскадровке.  Быстрая Справка. Получите полезную документацию об объекте.
Быстрая Справка. Получите полезную документацию об объекте.  Идентификационные данные. Укажите пользовательский класс для своего объекта и определите его атрибуты доступности.
Идентификационные данные. Укажите пользовательский класс для своего объекта и определите его атрибуты доступности.  Атрибуты. Настройте визуальные атрибуты объекта.
Атрибуты. Настройте визуальные атрибуты объекта.  Размер. Укажите размер объекта и Автоматические Атрибуты макета.
Размер. Укажите размер объекта и Автоматические Атрибуты макета.  Соединения. Создайте соединения между своим интерфейсным и исходным кодом.
Соединения. Создайте соединения между своим интерфейсным и исходным кодом.
Вы начали работать с инспектором Атрибутов в первом учебном руководстве. Вы будете продолжать использовать этих инспекторов всюду по остальной части учебных руководств для конфигурирования представлений и других объектов в раскадровке. В частности Вы будете использовать инспектора Атрибутов для конфигурирования представлений, инспектор Идентификационных данных для конфигурирования контроллеров представления и инспектора Соединений для создания соединений между представлениями и контроллерами представления.
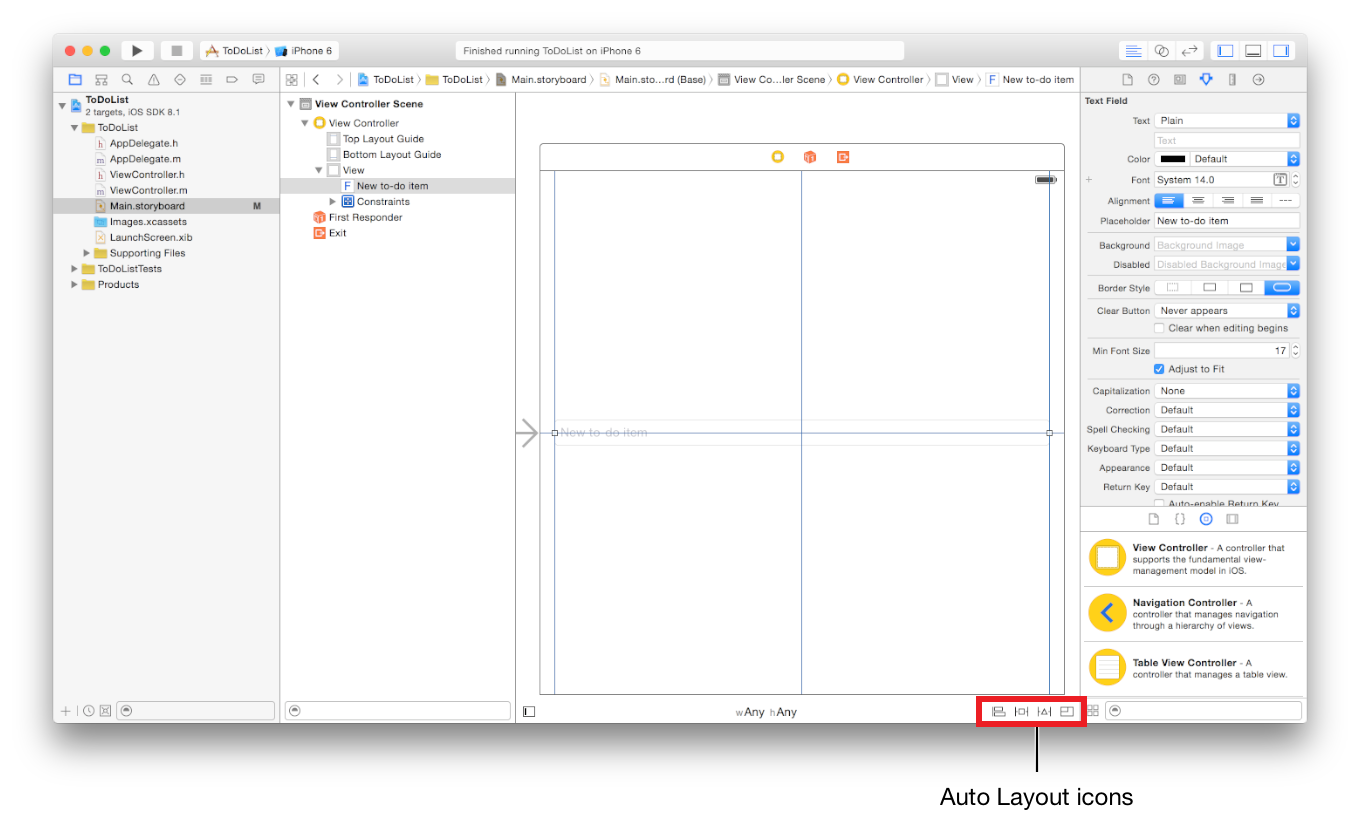
Используйте автоматическое расположение для расположения представлений
Когда Вы начинаете располагать представления в свою раскадровку, необходимо рассмотреть множество ситуаций. приложения для iOS, выполненные в ряде различных устройств, с различными размерами экрана, ориентациями и языками. Вам нужен динамический интерфейс, беспрепятственно реагирующий на изменения в размере экрана, ориентации устройства, локализации и метриках.
Поскольку Вы уже видели в Учебном руководстве: Основы, XCode предлагает инструмент под названием Автоматическое Расположение, чтобы помочь создать универсальный, адаптивный интерфейс. Автоматическое Расположение является системой для выражения отношений между представлениями. Это позволяет Вам определить эти отношения с точки зрения ограничений на отдельные представления или между наборами представлений.

Используйте значки Auto Layout в нижней правой области Вашего холста, чтобы добавить различные типы ограничений к представлениям о Вашем холсте, решить вопросы расположения и определить ограничительное поведение изменения размеров.
 Выровняться. Создайте ограничения выравнивания, такие как центрирование представления в его контейнере или выравнивания левых краев двух представлений.
Выровняться. Создайте ограничения выравнивания, такие как центрирование представления в его контейнере или выравнивания левых краев двух представлений.  Контакт. Создайте ограничения интервала, такие как определение высоты представления или указания его горизонтального расстояния от другого представления.
Контакт. Создайте ограничения интервала, такие как определение высоты представления или указания его горизонтального расстояния от другого представления.  Решите Автоматические Вопросы Расположения. Решите вопросы расположения путем добавления или сброса ограничений на основе предложений.
Решите Автоматические Вопросы Расположения. Решите вопросы расположения путем добавления или сброса ограничений на основе предложений.  Изменение размеров Поведения. Укажите как изменение размеров ограничений влияния.
Изменение размеров Поведения. Укажите как изменение размеров ограничений влияния.
Для простого интерфейса Вы создаете в приложении ToDoList, Вы не должны узнавать все об Автоматическом Расположении в этой точке. Поскольку интерфейсное расположение приложения становится более сложным, Вы добавите множество ограничений для указания точно, как интерфейс должен разметить на различных устройствах и ориентациях. В конце этого документа существует ссылка к Автоматическому руководству по Расположению, помогающему Вам использовать ограничения для определения большего количества сложных адаптивных интерфейсов.


