Учебное руководство: добавьте данные
Это учебное руководство основывается на проекте, который Вы создали во втором учебном руководстве (Учебное руководство: Раскадровки). Вы примените то, что Вы узнали об использовании шаблонов разработки, работе с Основой и записи пользовательского класса для добавления поддержки динамических данных к приложению ToDoList.
Это учебное руководство учит Вас как к:
Работа с общими Фундаментальными классами
Создайте пользовательские классы данных
Реализуйте источник данных и делегируйте протокол
Данные передачи между контроллерами представления
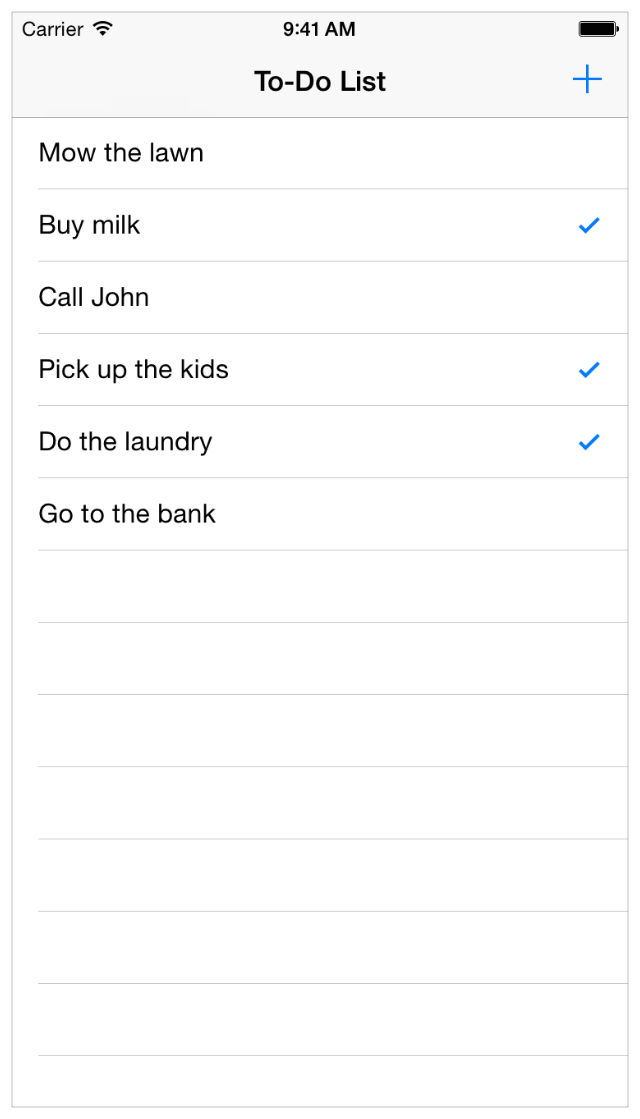
После завершения всех шагов в этом учебном руководстве у Вас будет приложение, выглядящее примерно так:


Создайте класс данных
Для начала работы откройте существующий проект в XCode.
В этой точке у Вас есть интерфейс и схема навигации для Вашего приложения ToDoList с помощью раскадровок. Теперь, пора добавить хранение данных и поведение с объектами модели.
Цель Вашего приложения состоит в том, чтобы создать список к - делают элементы, поэтому сначала Вы создадите пользовательский класс, ToDoItem, для представления частного лица - делают элемент. Как Вы вспоминаете, ToDoItem класс был обсужден в письменной форме Пользовательский Класс.
Создать класс ToDoItem
Выберите File> New> File (или нажмите Command-N).
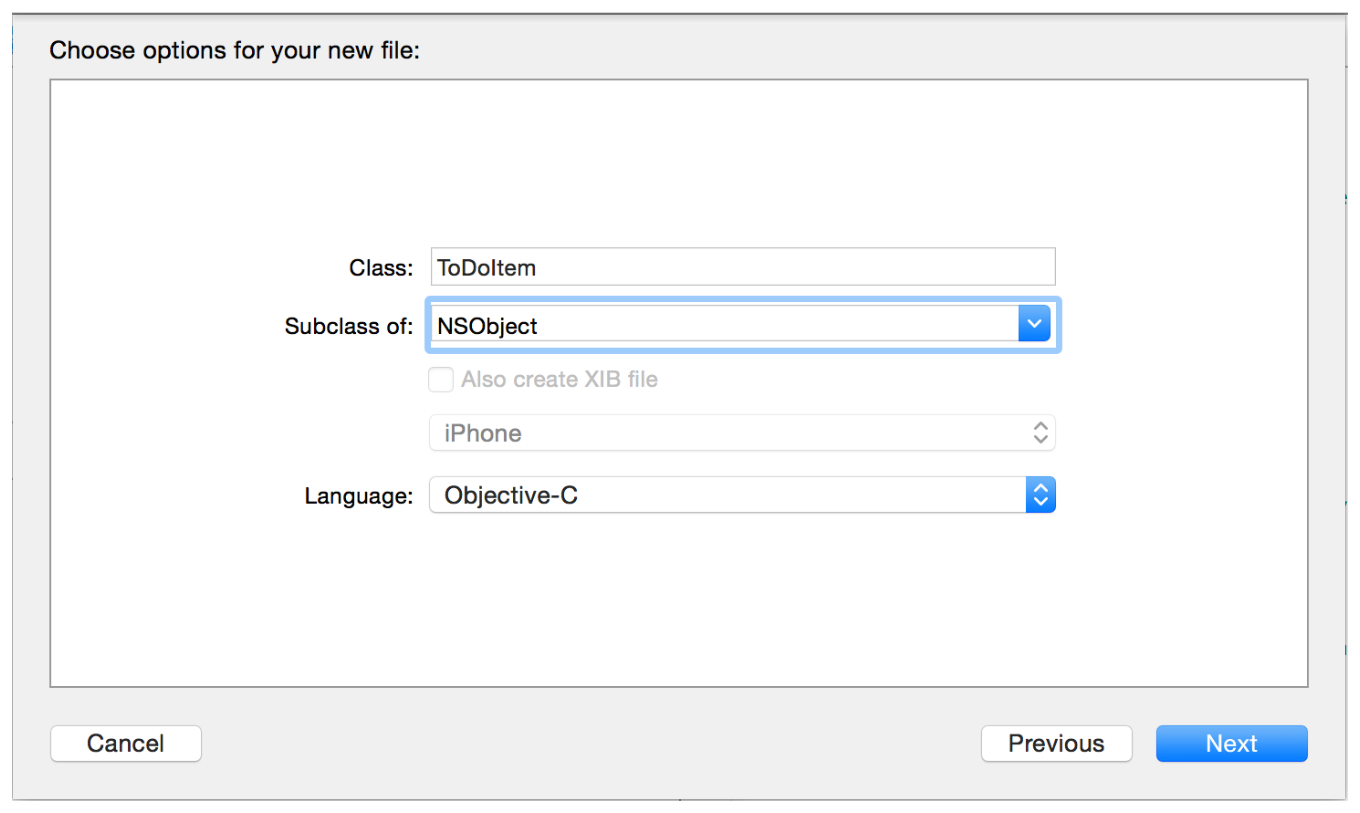
Диалоговое окно появляется, который предлагает Вам выбирать шаблон для своего нового файла.
Слева, выберите Source под iOS.
Выберите Cocoa Touch Class и нажмите Далее.
В поле Class ввести
ToDoItem.Выберите NSObject из “Подкласса” всплывающего меню.

Нажать Далее.
Значения по умолчанию расположения сохранения к Вашему каталогу проекта.
Значения по умолчанию опции Group к Вашему имени приложения, ToDoList.
В разделе Targets выбрано Ваше приложение, и тесты для Вашего приложения отменяются.
Оставьте эти значения по умолчанию, как они и нажимают Create.
ToDoItem класс является прямым для реализации. Это имеет свойства для своего имени, даты создания и состояния завершения. Идите вперед и добавьте эти свойства к ToDoItem интерфейс класса.
Сконфигурировать класс ToDoItem
В навигаторе проекта выбрать
ToDoItem.h.Добавьте следующие свойства к интерфейсу так, чтобы объявление было похоже на это:
@interface ToDoItem : NSObject@property NSString *itemName;@property BOOL completed;@property (readonly) NSDate *creationDate;@end
Контрольная точка: Разработайте свой проект путем выбора Product> Build (или нажатия Command-B). Вы еще не используете свой новый класс ни для чего, но создаете его, дает компилятору шанс проверить, что Вы не сделали ошибок ввода. Если Вы имеете, фиксируете их путем прочтения предупреждений или ошибок, которые обеспечивает компилятор, и затем оглянитесь назад по инструкциям в этом учебном руководстве, чтобы удостовериться, что все смотрит способ, которым это описано здесь.
Загрузите данные
У Вас теперь есть класс, от которого можно создать и хранить данные для частного лица к - делают элементы. Также необходимо сохранить список тех элементов. Естественное место для отслеживания этого находится в ToDoListTableViewController класс — контроллеры представления ответственны за координирование между моделью и представлением, таким образом, им нужна ссылка на модель.
Платформа Основы включает класс, NSMutableArray, это работает хорошо на отслеживание списков элементов. Важно использовать непостоянный массив так, чтобы можно было добавить элементы к массиву. Неизменная версия, NSArray, не позволяет Вам добавить элементы к нему после того, как это будет инициализировано.
Для использования массива, необходимо и объявить его и создать его. Вы делаете это путем выделения и инициализации массива.
Выделить и инициализировать массив
В навигаторе проекта выбрать
ToDoListTableViewController.m.Поскольку массив элементов является подробностью реализации Вашего контроллера табличного представления, Вы объявляете его в
.mфайл вместо.hфайл. Это делает его частным к Вашему пользовательскому классу.Добавьте следующее свойство к интерфейсной категории XCode, создаваемый в Вашем пользовательском классе контроллера табличного представления. Объявление должно быть похожим на это:
@interface ToDoListTableViewController ()@property NSMutableArray *toDoItems;@end
Найдите
viewDidLoadметод. Шаблонная реализация похожа на это:- (void)viewDidLoad {[super viewDidLoad];// Uncomment the following line to preserve selection between presentations.// self.clearsSelectionOnViewWillAppear = NO;// Uncomment the following line to display an Edit button in the navigation bar for this view controller.// self.navigationItem.rightBarButtonItem = self.editButtonItem;}
Шаблонная реализация этого метода включает комментарии, вставленные XCode, когда это создало
ToDoListTableViewController. Комментарии к коду как это обеспечивают полезные подсказки и контекстную информацию в файлах исходного кода, но Вам не нужны они для этого учебного руководства. Не стесняйтесь удалять комментарии.Обновите реализацию метода, чтобы выделить и инициализировать
toDoItemsмассив вviewDidLoadметод:- (void)viewDidLoad {[super viewDidLoad];self.toDoItems = [[NSMutableArray alloc] init];}
В этой точке у Вас есть массив, к которому можно добавить элементы. Вы добавите несколько начальных элементов в отдельном методе, loadInitialData, от которого Вы вызовете viewDidLoad. Этот код входит в свой собственный метод, потому что это - модульная задача, и можно улучшить удобочитаемость кода путем создания этого метода отдельным. В реальном приложении этот метод загрузил бы данные из персистентного хранилища, такого как файл. На данный момент Вы создадите некоторые данные тестирования для экспериментирования с.
Создайте элемент, как Вы создали массив: Выделите и инициализируйте. Затем дайте элементу имя. Это имя будет показано в табличном представлении. Сделайте это для нескольких элементов.
Загрузить исходные данные
В
ToDoListTableViewController.m, добавьте новый вызванный методloadInitialDataниже@implementationстрока.- (void)loadInitialData {}
В этом методе создайте несколько элементов списка и добавьте их к массиву.
- (void)loadInitialData {ToDoItem *item1 = [[ToDoItem alloc] init];item1.itemName = @"Buy milk";[self.toDoItems addObject:item1];ToDoItem *item2 = [[ToDoItem alloc] init];item2.itemName = @"Buy eggs";[self.toDoItems addObject:item2];ToDoItem *item3 = [[ToDoItem alloc] init];item3.itemName = @"Read a book";[self.toDoItems addObject:item3];}
Обновите реализацию
viewDidLoadметод для вызоваloadInitialDataметод.- (void)viewDidLoad {[super viewDidLoad];self.toDoItems = [[NSMutableArray alloc] init];[self loadInitialData];}
Контрольная точка: Разработайте свой проект путем выбора Product> Build. Необходимо видеть многочисленные ошибки для строк Вашего loadInitialData метод. Ключ к тому, что пошло не так, как надо, является первой строкой, которая должна сказать “Использование необъявленного идентификатора ToDoItem”. Это означает, что компилятор не знает о Вашем ToDoItem класс, когда это компилирует ToDoListTableViewController. Компиляторы очень определены и должны быть сказаны явно, что обратить внимание на.
Сказать компилятору обращать внимание на Ваш класс ToDoItem
Найдите
#import "ToDoListTableViewController.h"строка около вершиныToDoListTableViewController.mфайл.Добавьте следующую строку сразу ниже его:
#import "ToDoItem.h"
Контрольная точка: Разработайте свой проект путем выбора Product> Build. Это должно создать без ошибок.
Выведите на экран данные
В этой точке, Вашем пользовательском подклассе контроллера табличного представления, ToDoListTableViewController, имеет непостоянный массив, это предварительно заполняется с некоторой выборкой к - делают элементы. Теперь необходимо вывести на экран данные в табличном представлении, этим управляет этот класс.
Для отображения динамических данных для табличного представления нужны два важных помощника: источник данных и делегат. Источник данных табличного представления, как подразумевается его именем, предоставляет табличное представление данные, которые это должно вывести на экран. Делегат табличного представления помогает табличному представлению управлять выбором ячейки, высотами строки и другими аспектами, связанными с отображением данных. По умолчанию, UITableViewController— и любой из его подклассов — принимает необходимые протоколы для создания контроллера табличного представления обоими источником данных (UITableViewDataSource протокол) и делегат (UITableViewDelegate протокол) для его связанного табличного представления. Ваше задание должно реализовать надлежащие методы протокола в Вашем подклассе контроллера табличного представления так, чтобы Ваше табличное представление имело корректное поведение.
Функционирующее табличное представление требует трех методов источника данных табличного представления. Первый из них numberOfSectionsInTableView:, который говорит табличному представлению сколько разделов отображать. Разделы обеспечивают способ визуально группирующихся ячеек в табличных представлениях, особенно табличных представлениях с большим количеством данных. Для простого табличного представления как то в приложении ToDoList Вам просто нужно табличное представление для отображения единственного раздела, таким образом, реализация numberOfSectionsInTableView: метод источника данных является прямым.
Вывести на экран раздел в Вашем табличном представлении
В навигаторе проекта выбрать
ToDoListTableViewController.m.Найдите
numberOfSectionsInTableView:метод источника данных. Шаблонная реализация похожа на это:- (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView {#warning Potentially incomplete method implementation.// Return the number of sections.return 0;}
Вы хотите единственный раздел, так измените возвращаемое значение с 0 до 1 и удалите строку предупреждения.
- (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView {// Return the number of sections.return 1;}
Вы удалили строку предупреждения, говорящую “Потенциально неполную реализацию метода”, потому что Вы завершили реализацию.
Следующий метод источника данных, tableView:numberOfRowsInSection:, говорит табличному представлению сколько строк отображать в данном разделе. У Вас есть единственный раздел в Вашей таблице, и каждый к - делает элемент должен поссориться в том разделе. Это означает, что число строк должно быть числом ToDoItem объекты в Вашем toDoItems массив.
Возвратить число строк в Вашем табличном представлении
В
ToDoListTableViewController.m, найдитеtableView:numberOfRowsInSection:метод источника данных. Шаблонная реализация похожа на это:- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section {#warning Incomplete method implementation.// Return the number of rows in the section.return 0;}
Вы хотите возвратиться, число к - делают элементы, которые Вы имеете. К счастью,
NSArrayвызвали удобный методcountэто возвращает число элементов в массиве, таким образом, число строк[self.toDoItems count].Изменитесь
tableView:numberOfRowsInSection:метод источника данных, чтобы возвратить надлежащее число строк и удалить строку предупреждения.- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section {// Return the number of rows in the section.return [self.toDoItems count];}
Последний метод источника данных, tableView:cellForRowAtIndexPath:, просит ячейку отображать для данной строки. Каждая строка в табличном представлении имеет одну ячейку, и та ячейка определяет содержание, появляющееся в той строке и как размечается то содержание.
До сих пор Вы работали с кодом только, но ячейка для отображения для строки является в значительной степени частью интерфейса. К счастью, XCode упрощает разрабатывать пользовательские ячейки в Вашей раскадровке. Первая задача состоит в том, чтобы сказать табличному представлению, что вместо того, чтобы использовать статическое содержание, это будет прототипными ячейками использования с динамическим контентом.
Сконфигурировать Ваше табличное представление для использования прототипных ячеек
В навигаторе проекта выбрать
Main.storyboard.В представлении схемы выберите Table View под Сценой Списка ожидающих выполнения задач.
С выбранным табличным представлением откройте инспектора Атрибутов
 в служебной области.
в служебной области. В инспекторе Атрибутов измените поле Content табличного представления от Статических Ячеек до Динамических Прототипов.
Взаимодействуйте через интерфейс Разработчик берет статические ячейки, Вы сконфигурировали и преобразовываете их всех в прототипы.
Прототипные ячейки, поскольку имя подразумевает, являются ячейками, сконфигурированными со стилями текста, цветами, изображениями или другими атрибутами, поскольку Вы хотите, чтобы они были выведены на экран, но которые получают их данные от источника данных табличного представления во время выполнения. Источник данных загрузит прототипную ячейку для каждой строки и затем сконфигурирует ту ячейку для отображения данных для строки.
Для загрузки корректной ячейки источник данных должен знать то, что это вызывают, и то имя должно также быть сконфигурировано в раскадровке.
В то время как Вы определяете прототипное имя ячейки, Вы также сконфигурируете другое свойство — стиль выбора ячейки, определяющий появление ячейки, когда пользователь касается его. Вы установите стиль выбора ячейки так, чтобы ячейка не была выделена, когда пользователь коснется его. Это - поведение, которое Вы хотите, чтобы Ваши ячейки имели, когда пользователь коснется элемента в списке ожидающих выполнения задач для маркировки его, как завершено или незаконченный — функция, Вы реализуете позже в этом учебном руководстве.
Сконфигурировать прототипную ячейку
Выберите первую ячейку табличного представления в своем табличном представлении.
В инспекторе Атрибутов найдите поле Identifier и тип
ListPrototypeCell.В инспекторе Атрибутов измените поле Selection ячейки от Значения по умолчанию ни до Одного.
В представлении схемы выберите каждую ячейку помимо первой и удалите их.
Вам только нужна одна прототипная ячейка от этой точки.
Вы могли также изменить шрифт или другие атрибуты прототипной ячейки. Базовая конфигурация проста работать с, таким образом, Вы сохраните это.
Следующий шаг должен преподавать Ваш источник данных, как сконфигурировать ячейку для данной строки путем реализации tableView:cellForRowAtIndexPath:. Для табличных представлений с небольшим количеством строк все строки могут быть экранными сразу, таким образом, этот метод требуется каждая строка в Вашей таблице. Но табличные представления с большим количеством строк выводят на экран только небольшую часть своих общих элементов в установленный срок. Является самым эффективным для табличных представлений только попросить ячейки для строк, выводящихся на экран, и это что tableView:cellForRowAtIndexPath: позволяет табличному представлению делать.
Для любой данной строки в табличном представлении Вы конфигурируете ячейку путем выборки соответствующего элемента в toDoItems массив и затем установка текста ячейки маркируют к имени того элемента.
Вывести на экран ячейки в Вашем табличном представлении
В навигаторе проекта выбрать
ToDoListTableViewController.m.Найдите и не прокомментируйте
tableView:cellForRowAtIndexPath:метод источника данных. (Чтобы не прокомментировать метод, удалите/*и*/символы, окружающие его.)После того, как Вы сделаете это, шаблонная реализация похожа на это:
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath {UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:@"reuseIdentifier" forIndexPath:indexPath];// Configure the cell...return cell;}
Шаблон выполняет несколько задач. Это просит у табличного представления ячейку с идентификатором заполнителя, добавляет комментарий о том, куда код для конфигурирования ячейки должен пойти, и затем возвращает ячейку.
Чтобы заставить этот код работать на Ваше приложение, необходимо будет изменить идентификатор заполнителя на тот, который Вы устанавливаете в раскадровке и затем добавляете код для конфигурирования ячейки.
Измените идентификатор заполнителя на идентификатор, который Вы устанавливаете в своей раскадровке. Избегать опечаток, копии и вставки от раскадровки до файла реализации. Строка кода, возвращающего ячейку, должна теперь быть похожей на это:
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:@"ListPrototypeCell" forIndexPath:indexPath];
Сразу перед оператором возврата, добавьте следующие строки кода:
ToDoItem *toDoItem = [self.toDoItems objectAtIndex:indexPath.row];cell.textLabel.text = toDoItem.itemName;
Эти строки выбирают надлежащий элемент в
toDoItemsвыстройте и определенный имя того элемента для отображения в ячейке.
Ваш tableView:cellForRowAtIndexPath: метод должен быть похожим на это:
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath {UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:@"ListPrototypeCell" forIndexPath:indexPath];ToDoItem *toDoItem = [self.toDoItems objectAtIndex:indexPath.row];cell.textLabel.text = toDoItem.itemName;return cell;}
Контрольная точка: Выполните свое приложение. Список элементов Вы включили loadInitialData должен обнаружиться как ячейки в Вашем табличном представлении.
Переключите состояние завершения элемента
Если Вы никогда не можете отмечать элементы, как завершено, список ожидающих выполнения задач не является большой пользой. Теперь, Вы добавите поддержку этого. Табличные представления позволяют Вам реализовывать простой интерфейс, где состояние завершения элемента переключается, когда пользователь касается ячейки. В частности, когда пользователь касается ячейки, табличное представление уведомляет своего делегата. Когда делегат получит это уведомление, Вы запишете код для ответа на него одним из двух способов:
Если элемент в той ячейке не был завершен, то код отмечает его, как завершено и выводит на экран завершенный элемент с галочкой рядом с ним.
Если элемент в той ячейке был завершен, то код отмечает его как незаконченный и удаляет галочку рядом с ним.
Все, что необходимо сделать, реализовать tableView:didSelectRowAtIndexPath: метод делегата реагировать на пользовательские касания и обновить Ваши элементы списка ожидающих выполнения задач соответственно.
Переключить элемент, как завершено или незаконченный
В навигаторе проекта выбрать
ToDoListTableViewController.m.Добавьте следующие строки до конца файла, чуть выше
@endстрока:#pragma mark - Table view delegate- (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath {}
Попытайтесь ввести вторую строку вместо того, чтобы просто копировать и вставить. Вы найдете, что завершение кода является одной из больших экономящих время функций XCode. Когда XCode переводит список в рабочее состояние потенциальных завершений, просмотрите список путем прокрутки, пока Вы не находите тот, который Вы хотите и затем нажимаете Return. XCode вставляет целую строку для Вас.
В этом методе Вы хотите реагировать на касание, но не фактически оставить ячейку выбранной. Добавьте следующий код для отмены выбора ячейки сразу после выбора:
[tableView deselectRowAtIndexPath:indexPath animated:NO];
Добавьте эту строку кода для поиска
ToDoItemв ВашемtoDoItemsмассив, соответствующий коснувшейся ячейке.ToDoItem *tappedItem = [self.toDoItems objectAtIndex:indexPath.row];
Переключите состояние завершения коснувшегося элемента.
tappedItem.completed = !tappedItem.completed;
Скажите табличному представлению перезагружать строку, данные которой Вы просто обновили.
[tableView reloadRowsAtIndexPaths:@[indexPath] withRowAnimation:UITableViewRowAnimationNone];
Ваш tableView:didSelectRowAtIndexPath: метод должен быть похожим на это:
- (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath {[tableView deselectRowAtIndexPath:indexPath animated:NO];ToDoItem *tappedItem = [self.toDoItems objectAtIndex:indexPath.row];tappedItem.completed = !tappedItem.completed;[tableView reloadRowsAtIndexPaths:@[indexPath] withRowAnimation:UITableViewRowAnimationNone];}
Контрольная точка: Выполните свое приложение. Список элементов Вы включили loadInitialData видимо как ячейки в Вашем табличном представлении. Но когда Вы касаетесь элементов, ничто, кажется, не происходит. Почему нет?
Причина состоит в том, что Вы не сконфигурировали ячейку табличного представления для отображения состояния завершения элемента. Для этого необходимо вернуться к tableView:cellForRowAtIndexPath: когда элемент завершается, метод источника данных и конфигурирует ячейку для отображения галочки.
Ячейки табличного представления могут иметь аксессуар ячейки на правой стороне. По умолчанию нет никакого выбранного аксессуара; однако, можно изменить ячейку для отображения галочки.
Вывести на экран состояние завершения элемента
Перейдите в
tableView:cellForRowAtIndexPath:метод.Добавьте следующий код чуть ниже строки, устанавливающей текстовую метку ячейки:
if (toDoItem.completed) {cell.accessoryType = UITableViewCellAccessoryCheckmark;} else {cell.accessoryType = UITableViewCellAccessoryNone;}
Этот код проверяет, что состояние завершения к - делает элемент, и устанавливает аксессуар ячейки на основе этого.
Ваш tableView:cellForRowAtIndexPath: метод должен теперь быть похожим на это:
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath {UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:@"ListPrototypeCell" forIndexPath:indexPath];ToDoItem *toDoItem = [self.toDoItems objectAtIndex:indexPath.row];cell.textLabel.text = toDoItem.itemName;if (toDoItem.completed) {cell.accessoryType = UITableViewCellAccessoryCheckmark;} else {cell.accessoryType = UITableViewCellAccessoryNone;}return cell;}
Контрольная точка: Выполните свое приложение. Список элементов Вы включили loadInitialData видимо как ячейки в Вашем табличном представлении. При ответвлении элемента галочка должна появиться рядом с ним. При ответвлении того же элемента снова галочка исчезает.
Добавьте новые элементы
Последний шаг в создании функциональности приложения списка ожидающих выполнения задач реализует возможность добавить элемент. Когда пользователь вводит название товара в текстовое поле в добавлении, чтобы сделать сцену элемента и касается кнопки Save, Вы хотите AddToDoItemViewController для создания нового для - делают элемент и пасуют назад его к ToDoListTableViewController вывести на экран в списке ожидающих выполнения задач.
Во-первых, Вы должны иметь к - делают элемент для конфигурирования. Дать AddToDoItemViewController свойство для содержания информации о новом для - делает элемент.
Для добавления к - делают свойство элемента к AddToDoItemViewController
В навигаторе проекта выбрать
AddToDoItemViewController.h.Поскольку необходимо будет получить доступ к - делают элемент от контроллера табличного представления позже, важно сделать к - делают общественность свойства элемента. Вот почему Вы объявляете его в интерфейсном файле,
AddToDoItemViewController.h, вместо в файле реализации,AddToDoItemViewController.m.В
AddToDoItemViewController.h, добавьте объявление импорта кToDoItem.hпрямо ниже#import <UIKit/UIKit.h>строка.#import "ToDoItem.h"
Добавьте a
toDoItemсвойство к интерфейсу.@interface AddToDoItemViewController : UIViewController@property ToDoItem *toDoItem;@end
Получить имя нового элемента, AddToDoItemViewController доступ потребностей к содержанию текстового поля, где пользователь вводит имя. Чтобы сделать это, создайте соединение из AddToDoItemViewController.m к текстовому полю в Вашей раскадровке.
Подключать текстовое поле к коду AddToDoItemViewController
В навигаторе проекта выбрать
Main.storyboard.В представлении схемы выберите Add To - Делают Элемент под Добавляет К - Делают Сцену Элемента.
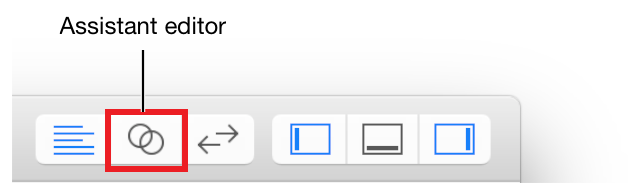
Нажмите кнопку Assistant на панели инструментов Xcode для открытия заместителя редактора.

Измените заместителя редактора от Предварительного просмотра до Автоматического>
AddToDoItemViewController.m.В Вашей раскадровке выберите текстовое поле.
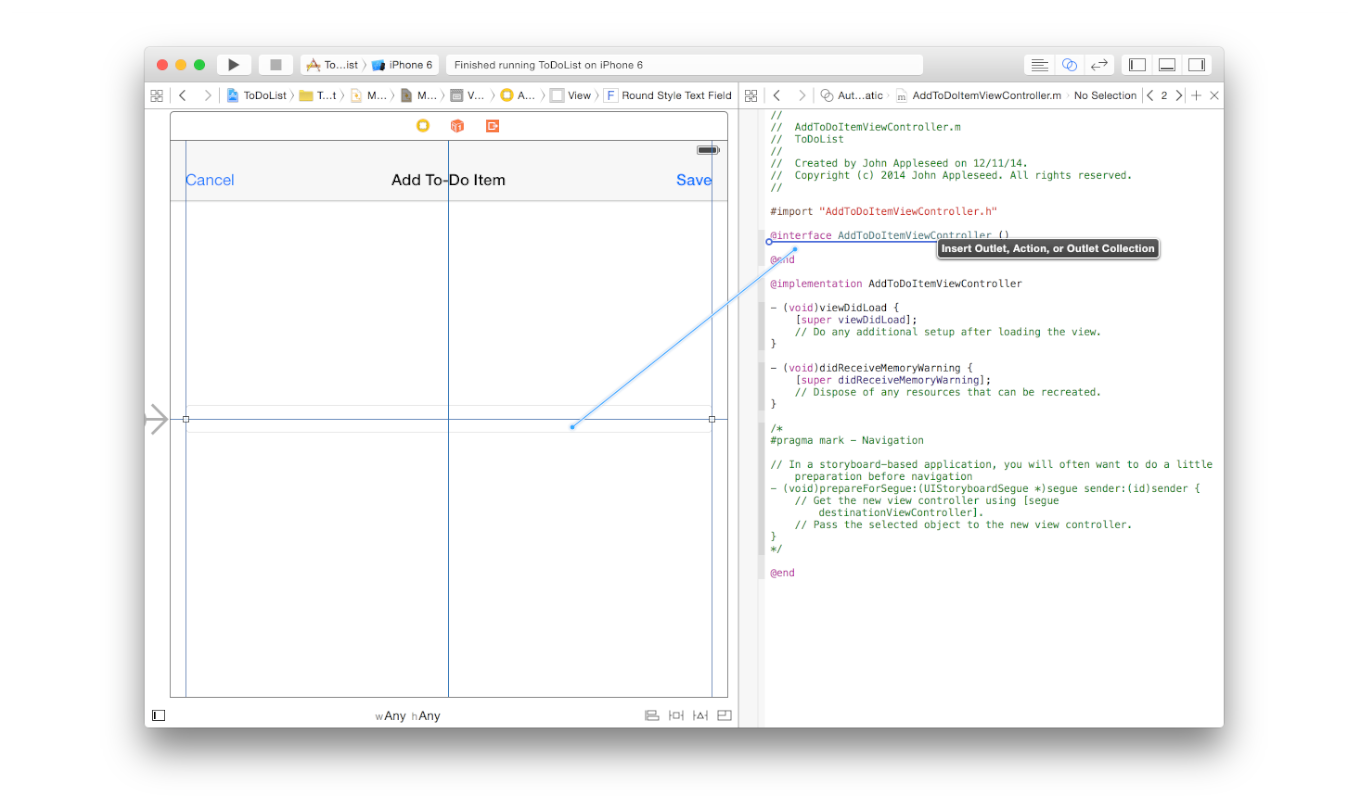
Перетащите управление от текстового поля на Вашем холсте к дисплею кода в редакторе справа, остановив перетаскивание в строке чуть ниже
@interfaceстрока вAddToDoItemViewController.m.
В диалоговом окне, появляющемся, для Имени, типа
textField.Остальная часть отпуска опций как они Ваше диалоговое окно должна быть похожей на это:

Нажмите Connect.
XCode добавляет необходимый код к
AddToDoItemViewController.mсохранить указатель на текстовое поле и конфигурирует раскадровку для установки того соединения.
Кроме того, AddToDoItemViewController потребности знать, когда создать новое для - делают элемент. Вы хотите, чтобы элемент был создан, только если коснулась кнопка Save. Чтобы быть в состоянии определить, когда это произойдет, добавьте кнопку Save как выход в AddToDoItemViewController.m.
Подключать кнопку Save к коду AddToDoItemViewController
В Вашей раскадровке нажмите кнопку Save.
Перетащите управление от кнопки Save на Вашем холсте к дисплею кода в редакторе справа, остановив перетаскивание в строке чуть ниже Вашего
textFieldсвойство вAddToDoItemViewController.m.
В диалоговом окне, появляющемся, для Имени, типа
saveButton.Остальная часть отпуска опций как они Ваше диалоговое окно должна быть похожей на это:

Нажмите Connect.
У Вас теперь есть способ идентифицировать кнопку Save. Поскольку Вы хотите создать элемент, когда кнопка Save касается, необходимо знать, когда это происходит.
Вспомните, что, когда пользователь касается или Отмены или кнопки Save, она начинает раскрутить переход назад к списку ожидающих выполнения задач — это - что-то, что Вы сконфигурировали во втором учебном руководстве. Прежде чем переход выполняется, система дает контроллер представления, включил шанс подготовиться путем вызова prepareForSegue:. Это - точно точка, в которой контроллер представления должен проверить, какая из кнопок коснулась, и если это была кнопка Save, создайте новое для - делают элемент. (Если Кнопка отмены касается, Вы не должны делать ничего для сохранения элемента.)
Сказать AddToDoItemViewController создавать элемент только, когда пользователь касается кнопки Save
В навигаторе проекта выбрать
AddToDoItemViewController.m.Если заместитель редактора все еще открыт, возвратитесь к типичному редактору путем нажатия Стандартной кнопки на панели инструментов Xcode.

Найдите и не прокомментируйте
prepareForSegue:метод источника данных. (Чтобы не прокомментировать метод, удалите/*и*/символы, окружающие его.)После того, как Вы сделаете это, шаблонная реализация похожа на это:
#pragma mark - Navigation// In a storyboard-based application, you will often want to do a little preparation before navigation- (void)prepareForSegue:(UIStoryboardSegue *)segue sender:(id)sender {// Get the new view controller using [segue destinationViewController].// Pass the selected object to the new view controller.}
В методе посмотрите, коснулась ли кнопка Save.
Если кнопка Save не коснулась, вместо того, чтобы сохранить элемент, Вы хотите, чтобы метод возвратился, не делая ничего больше, как это:
if (sender != self.saveButton) return;
Добавьте этот код, чтобы проверить, ввел ли пользователь какой-либо текст в текстовом поле.
if (self.textField.text.length > 0) {}
Если существует текст, создайте новый элемент и дайте ему имя текста в текстовом поле. Кроме того, гарантируйте, что завершенное состояние установлено в
NOfalse.self.toDoItem = [[ToDoItem alloc] init];self.toDoItem.itemName = self.textField.text;self.toDoItem.completed = NO;
Если нет текста, Вы не хотите сохранять элемент, таким образом, Вы не должны добавлять код, чтобы сделать что-либо еще.
Ваш prepareForSegue: метод должен быть похожим на это:
- (void)prepareForSegue:(UIStoryboardSegue *)segue sender:(id)sender {if (sender != self.saveButton) return;if (self.textField.text.length > 0) {self.toDoItem = [[ToDoItem alloc] init];self.toDoItem.itemName = self.textField.text;self.toDoItem.completed = NO;}}
Новый элемент должен пасоваться назад к ToDoListTableViewController так, чтобы это могло добавить элемент к списку ожидающих выполнения задач. Для выполнения этого необходимо пересмотреть unwindToList: метод, который Вы записали во втором учебном руководстве. Этот метод вызывают после раскрутить триггеров перехода.
unwindToList: метод берет переход в качестве параметра, как все методы, использующиеся в качестве целей для раскрутить перехода. Параметр перехода является переходом, раскручивающимся от AddToDoItemViewController назад к ToDoListTableViewController. Поскольку переход является переходом между двумя контроллерами представления, он знает о своем исходном контроллере представления —AddToDoItemViewController. Прося, чтобы переход возразил для его исходного контроллера представления, можно получить доступ к любым данным, хранившим в исходном контроллере представления в unwindToList: метод. В этом случае Вы хотите получить доступ toDoItem свойство. Если это nil, элемент никогда не создавался — или текстовое поле не имело никакого текста или пользователя, коснулся Кнопки отмены. Если существует значение для toDoItem, Вы получаете элемент, добавляете его к Вашему toDoItems массив и дисплей это в списке ожидающих выполнения задач путем перезагрузки данных в табличном представлении.
Сохранить и вывести на экран новый элемент
В навигаторе проекта выбрать
ToDoListTableViewController.m.В
ToDoListTableViewController.m, добавьте объявление импорта кAddToDoItemViewController.hпрямо ниже#import "ToDoItem.h"строка.#import "AddToDoItemViewController.h"
Найдите
unwindToList:метод Вы добавили во втором учебном руководстве. Это похоже на это:- (IBAction)unwindToList:(UIStoryboardSegue *)segue {}
В этом методе получите исходный контроллер представления — контроллер, который Вы раскручиваете от,
AddToDoItemViewController.AddToDoItemViewController *source = [segue sourceViewController];
Получите значение контроллера
toDoItemсвойство.ToDoItem *item = source.toDoItem;
Если вводимый пользователем текст в текстовом поле добавления, чтобы сделать сцену элемента и затем коснулся кнопки Save, значения
toDoItemсвойство будет содержать элемент. Если пользователь не ввел текст в текстовом поле или коснулся Кнопки отмены для закрытия экрана, значенияtoDoItemсвойство не будет содержать элемент. Необходимо проверить, существует ли элемент.Добавьте этот код, чтобы проверить, существует ли элемент.
if (item != nil) {}
Если это
nil, нет никакого элемента вtoDoItemсвойство, таким образом, Вы не должны выполнять дополнительную работу для сохранения элемента.Если это действительно существует, необходимо добавить элемент к Вашему
toDoItemsмассив, как это:[self.toDoItems addObject:item];
Перезагрузите данные в своей таблице.
Поскольку табличное представление не отслеживает его данные, это - ответственность источника данных — в этом случае, Ваш контроллер табличного представления — для уведомления табличного представления, когда существуют новые данные для него для отображения.
[self.tableView reloadData];
Ваш unwindToList: метод должен быть похожим на это:
- (IBAction)unwindToList:(UIStoryboardSegue *)segue {AddToDoItemViewController *source = [segue sourceViewController];ToDoItem *item = source.toDoItem;if (item != nil) {[self.toDoItems addObject:item];[self.tableView reloadData];}}
Контрольная точка: Выполните свое приложение. Теперь, когда Вы нажимаете кнопку Add (+) и создайте новый элемент, необходимо видеть его в списке ожидающих выполнения задач. Поздравления! Вы создали приложение, берущее ввод от пользователя, хранилища это в объекте и передачах, возражающих между двумя контроллерами представления. Это - основа движущихся данных между сценами в основанном на раскадровке приложении.
Резюме
Вы почти сделаны с этим вводным туром по разработке приложений для iOS. Заключительный раздел дает Вам больше информации о том, как найти Ваш путь вокруг документации, и это предлагает некоторые следующие шаги, которые Вы могли бы предпринять, поскольку Вы изучаете, как создать более усовершенствованные приложения.


