Учебное руководство: основы
Это учебное руководство берет Вас посредством процесса создания простого пользовательского интерфейса и добавления пользовательского поведения, преобразовывающего интерфейс в рабочее приложение. Законченное приложение будет работать на iPhone и iPad.
Это учебное руководство учит Вас как к:
Используйте XCode, чтобы создать и управлять проектом
Идентифицируйте основные части проекта XCode
Выполните свое приложение в Средстве моделирования iOS
Создайте интерфейс рядового пользователя в раскадровке
Предварительно просмотрите свой пользовательский интерфейс
Примите Автоматическое Расположение для добавления гибкости к пользовательскому интерфейсу
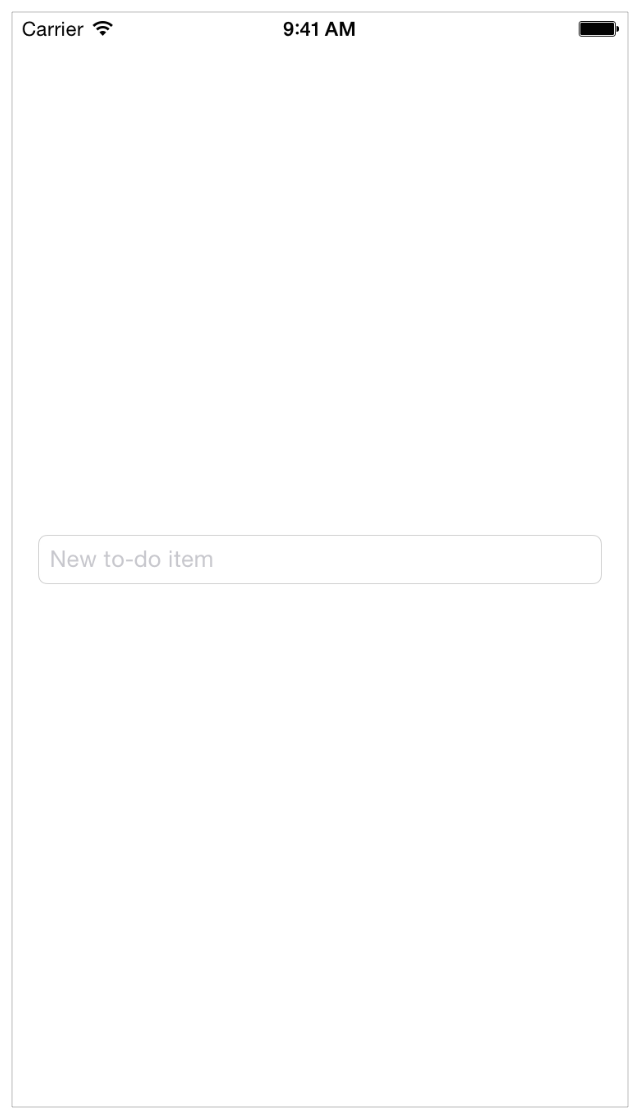
После завершения всех шагов в этом учебном руководстве у Вас будет приложение, выглядящее примерно так:

Эти учебные руководства используют XCode 6.1.1 и iOS SDK 8.1, поэтому если Вы следуете вдоль использования других версий программного обеспечения, Вы могли бы заметить некоторые различия.
Создайте новый проект
XCode включает несколько встроенных шаблонов приложений для разработки общих типов приложений для iOS, таких как игры, приложения с основанной на вкладке навигацией и основанные на табличном представлении приложения. Большинство этих шаблонов предварительно сконфигурировало интерфейсные и файлы исходного кода. Для этого учебного руководства Вы запустите с самого основного шаблона: Единственное Приложение Представления.
Работа с Единственным Шаблоном приложений Представления помогает Вам понять базовую структуру приложения для iOS и как содержание становится экранным. После изучения, как все работает, можно использовать один из других шаблонов для собственного приложения.
Создать новый проект
Откройте Xcode от
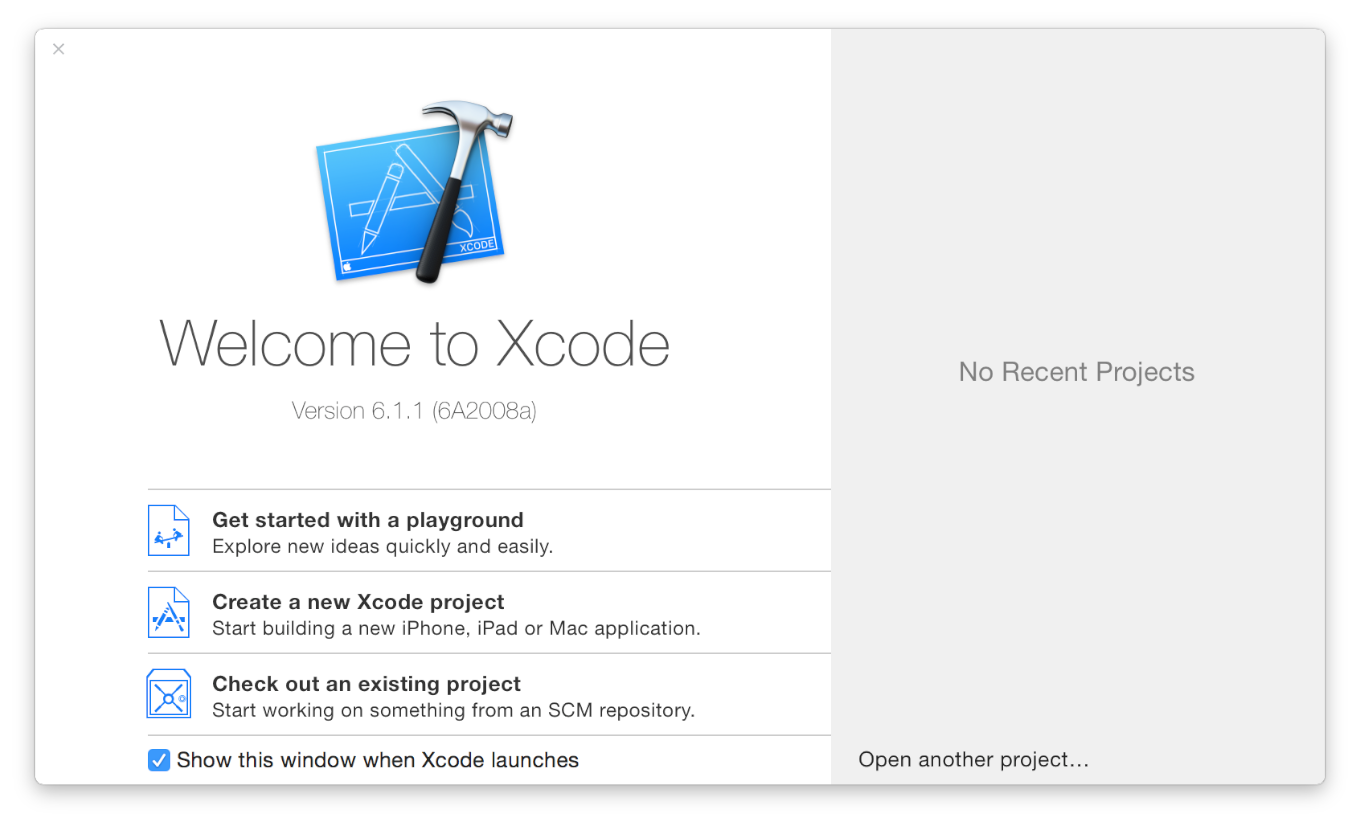
/Applicationsкаталог.Окно приветствия XCode появляется.

Если окно проекта появляется вместо окна приветствия, не волнуйтесь — Вы, вероятно, создали или открыли проект в XCode ранее. Просто используйте пункт меню на следующем шаге для создания проекта.
В окне приветствия нажмите «Create a new Xcode project» (или выберите File> New> Project).
XCode открывает новое окно и выводит на экран диалоговое окно, в котором Вы выбираете шаблон.

В разделе iOS слева от диалогового окна выберите Application.
В основной области диалогового окна нажмите Single View Application и затем нажмите Далее.
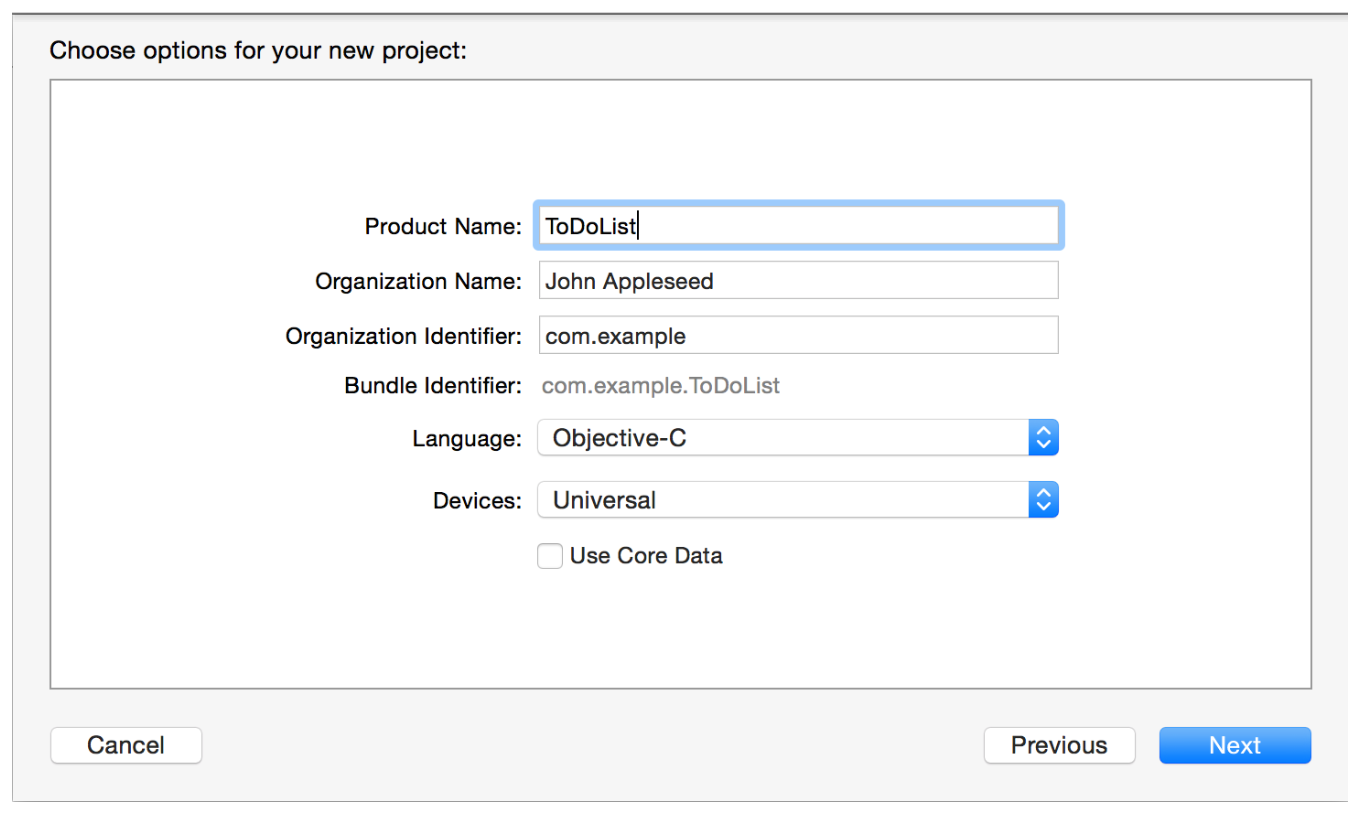
В диалоговом окне, появляющемся, назовите свое приложение и выберите дополнительные опции для Вашего проекта.

Используйте следующие значения:
Название продукта:
ToDoListXCode использует название продукта, которое Вы ввели для именования проекта и приложения.
Название организации: имя Вашей организации или Вашего собственного имени. Можно оставить это незаполненное.
Организационный Идентификатор: Ваш организационный идентификатор, если у Вас есть тот. Если Вы не делаете, использовать
com.example.Идентификатор пакета: Это значение автоматически сгенерировано на основе Вашего названия продукта и организационного идентификатора.
Язык: Objective C
Устройства: Universal
Универсальное приложение является тем, работающим и на iPhone и на iPad.
Данные Ядра использования: Отпуск отменяется.
Нажать Далее.
В диалоговом окне, появляющемся, выберите расположение, чтобы сохранить Ваш проект и нажать Create.
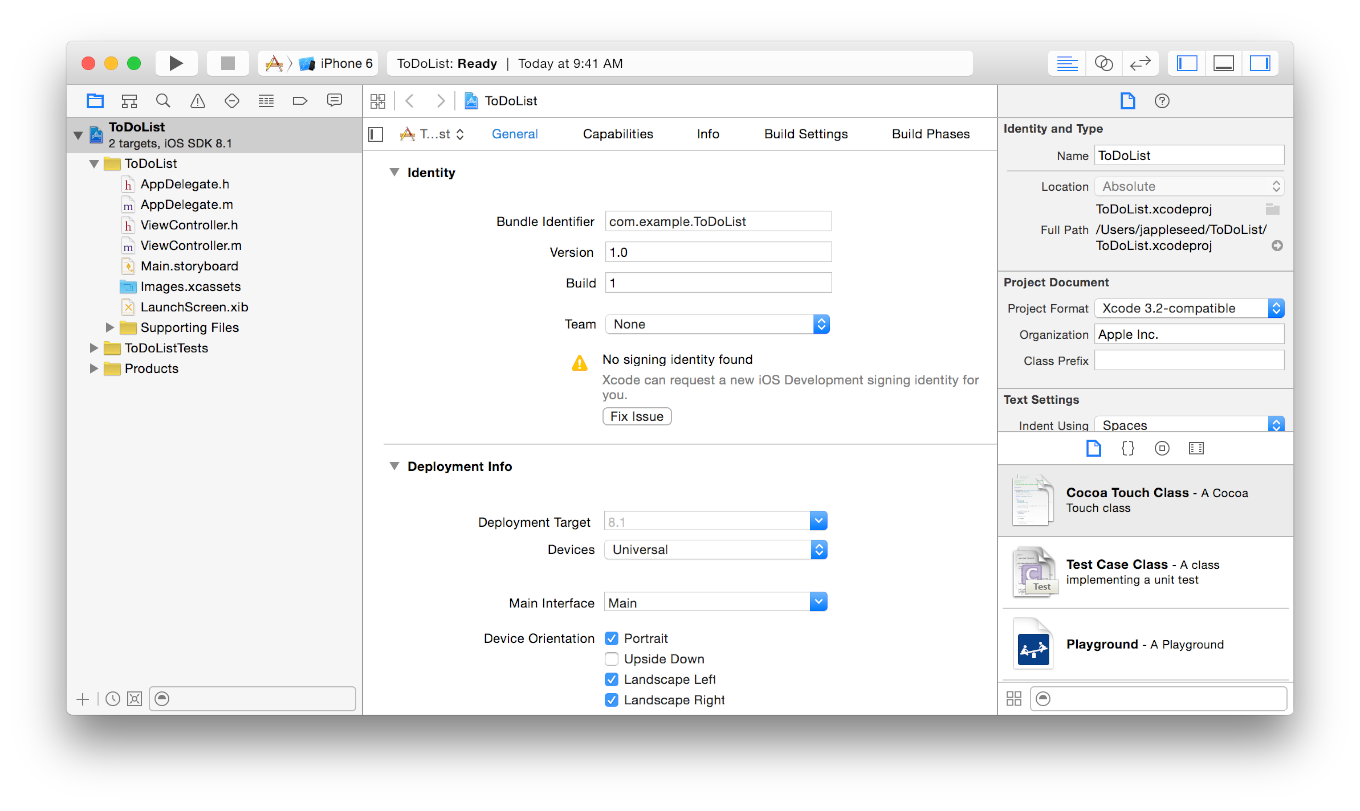
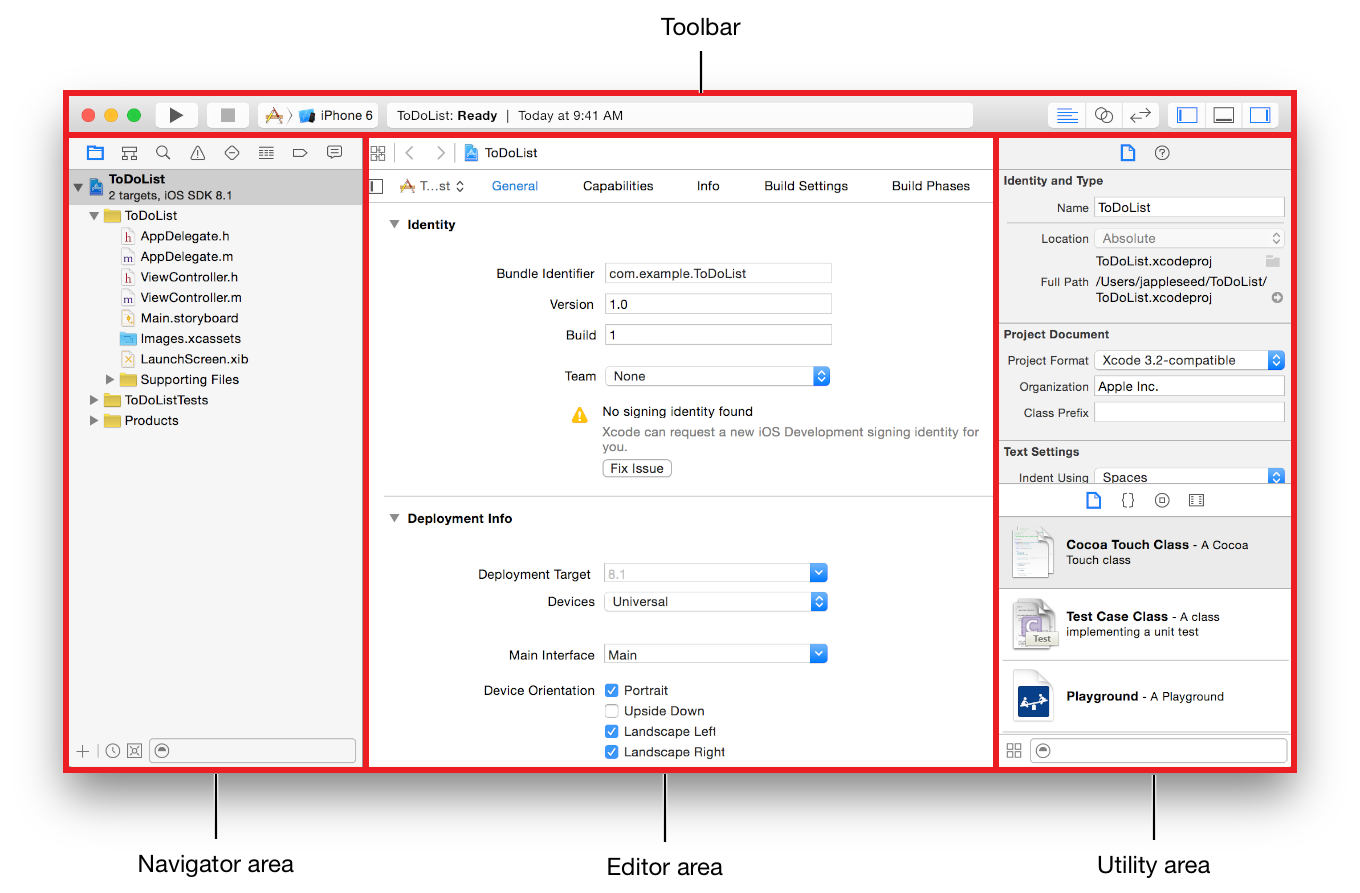
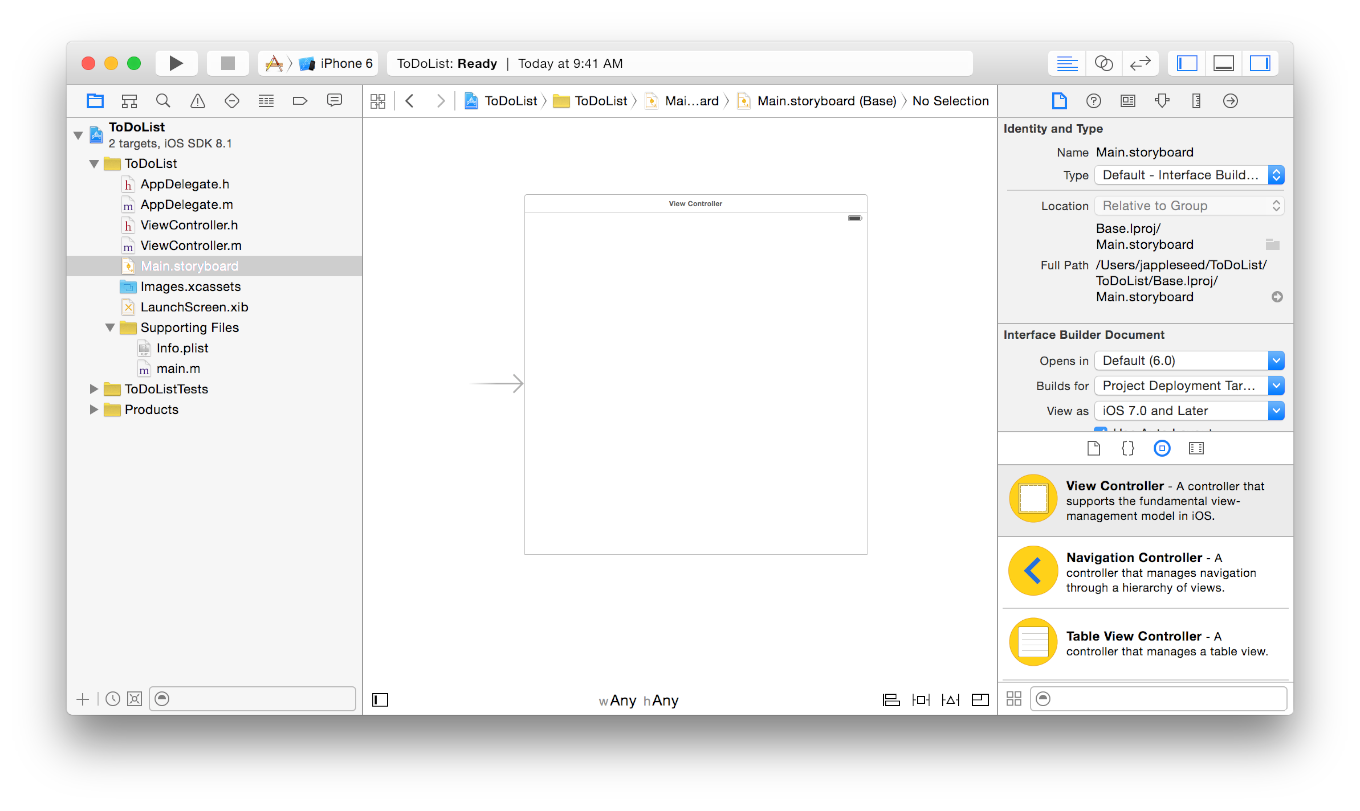
XCode открывает Ваш новый проект в окне (названный окном рабочей области):

Вы могли бы заметить предупреждающее сообщение, в котором не говорятся “Найденные идентификационные данные подписания”. Это предупреждение означает, что Вы еще не установили XCode для разработки iOS, но можно завершить учебное руководство, не делая его. В конце этого документа существует ссылка к руководству, помогающему Вам установить XCode для продолжения разработки iOS.
Познакомьтесь с XCode
XCode включает все, что необходимо создать приложение. Это не только организует файлы, входящие в создание приложения, это предоставляет редакторам для кода и интерфейсных элементов, позволяет Вам создавать и выполнять свое приложение, и включает мощный интегрированный отладчик.
Займите некоторое время для ознакомления себя с рабочей областью XCode. Вы будете использовать средства управления, идентифицированные в окне ниже всюду по этому учебному руководству. Нажмите различные кнопки для получения ощущения того, как они работают. Если Вы хотите больше информации со стороны интерфейса, считайте статьи справки для него — чтобы найти их, Щелчок управления область XCode и выбрать статью из появляющегося контекстного меню.

Выполните Средство моделирования iOS
Поскольку Вы базировали свой проект на шаблоне Xcode, основная среда приложения автоматически устанавливается для Вас. Даже при том, что Вы не записали кода, можно создать и выполнить Единственный Шаблон приложений Представления без любой дополнительной конфигурации.
Чтобы создать и выполнить Ваше приложение, используйте приложение Средства моделирования iOS, это включено в XCode. Поскольку его имя подразумевает, Средство моделирования iOS дает Вам общее представление о том, как Ваше приложение посмотрело бы и вело бы себя, если бы это работало на устройстве на iOS.
Средство моделирования iOS может смоделировать много различных типов аппаратных средств — iPad, iPhone с различными размерами экрана, и т.д. — таким образом, можно моделировать приложение на каждом устройстве, для которого Вы разрабатываете. В этом учебном руководстве используйте опцию iPhone 6.
Выполнять Ваше приложение в Средстве моделирования iOS
Удостоверьтесь, что iPhone 6 выбран во всплывающем меню Схемы на панели инструментов Xcode.

Идите вперед и просмотрите меню для наблюдения то, что другие аппаратные опции доступны в Средстве моделирования iOS.
Щелкните по Кнопке запуска, расположенной в верхнем левом углу панели инструментов Xcode.

Также выберите Product> Run (или нажмите Command-R).
При выполнении приложения впервые XCode спрашивает, требуется ли включить режим разработчика на Mac. Режим Developer предоставляет доступ XCode к определенным функциям отладки, не требуя, чтобы Вы ввели Ваш пароль каждый раз. Решите, требуется ли включить режим разработчика и следовать за подсказками. Если Вы принимаете решение не включить его, Вас можно попросить Вашего пароля позже. Учебное руководство предполагает, что включен режим разработчика.
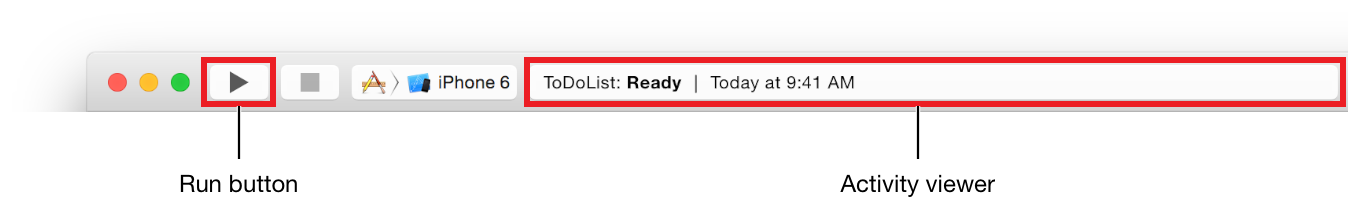
Наблюдайте панель инструментов Xcode, поскольку завершается процесс сборки.
XCode выводит на экран сообщения о процессе сборки в средстве просмотра действия, которое является посреди панели инструментов.
После того, как XCode заканчивает разрабатывать Ваш проект, Средство моделирования iOS запускается автоматически. Это может занять некоторое время для запуска в первый раз.
Средство моделирования iOS открывается в режиме iPhone, когда Вы указали. На моделируемом экране iPhone Средство моделирования iOS запускает Ваше приложение. Прежде чем приложение заканчивает запускаться, Вы будете видеть экран запуска с именем своего приложения, ToDoList.

Затем необходимо видеть что-то вроде этого:

Прямо сейчас Единственный Шаблон приложений Представления не делает многого — он просто выводит на экран белый экран. Другие шаблоны имеют более сложное поведение. Важно понять использование шаблона перед расширением его для создания собственного приложения. Выполнение Вашего приложения в Средстве моделирования iOS без модификаций является хорошим способом начать разрабатывать то понимание.
Выйдите из Средства моделирования iOS путем выбора Средства моделирования iOS> Выход Средство моделирования iOS (или нажатия Command-Q).
Рассмотрите исходный код
Единственный Шаблон приложений Представления идет с несколькими файлами исходного кода, устанавливающими среду приложения. Большая часть работы выполнена UIApplicationMain функция, автоматически вызванная в Вашем проекте main.m исходный файл. UIApplicationMain функция создает объект приложения, устанавливающий инфраструктуру для Вашего приложения для работы с системой iOS. Это включает создание цикла выполнения, поставляющего входные события Вашему приложению.
Вы не будете иметь дело с main.m исходный файл непосредственно, но интересно понять, как это работает.
Смотреть на main.m исходный файл
Удостоверьтесь, что навигатор проекта открыт в области навигатора.
Навигатор проекта выводит на экран все файлы в Вашем проекте. Если навигатор проекта не открыт, щелкните по крайней левой кнопке в панели селектора навигатора. (Также выведите на экран его путем выбора View> Navigators> Show Project Navigator.)

Откройте папку Supporting Files в навигаторе проекта путем щелчка по треугольнику раскрытия рядом с ним.
Выбрать
main.m.XCode открывает исходный файл в основной области редактора окна.

Также дважды щелкните
main.mфайл для открытия его в отдельном окне.
main.m Файл и Функция UIApplicationMain
main функция в main.m вызовы UIApplicationMain функция в пуле автовыпуска.
@autoreleasepool {return UIApplicationMain(argc, argv, nil, NSStringFromClass([AppDelegate class]));}
@autoreleasepool оператор поддерживает управление памятью для Вашего приложения. Automatic Reference Counting (ARC) делает управление памятью прямым, заставляя компилятор отслеживать то, кому принадлежит объект; @autoreleasepool часть инфраструктуры управления памятью.
Вызов к UIApplicationMain создает два важных начальных компонента Вашего приложения:
Экземпляр
UIApplicationкласс, названный объектом приложения.Объект приложения управляет циклом событий приложения и координирует другие высокоуровневые способы поведения приложения.
UIApplicationкласс, определенный в платформе UIKit, не требует, чтобы Вы записали любой дополнительный код, чтобы заставить его выполнять свою работу.Экземпляр
AppDelegateкласс, названный делегатом приложения.XCode создал этот класс для Вас как часть установки Единственного Шаблона приложений Представления. Делегат приложения создает окно, где содержание Вашего приложения нарисовано и обеспечивает место для ответа на изменения состояния в приложении. Делегат приложения - то, где Вы пишете свой код уровня пользовательского приложения. Как все классы,
AppDelegateкласс определяется в двух файлах исходного кода в Вашем приложении: в интерфейсном файле,AppDelegate.h, и в файле реализации,AppDelegate.m.
Поскольку Ваше приложение запускает, вызовы объекта приложения предопределенные методы на делегате приложения, чтобы дать Вашему пользовательскому коду шанс выполнить его работу — именно тогда, интересное поведение для приложения выполняется.
Делегат приложения исходные файлы
Для понимания роли делегата приложения в большей глубине просмотрите исходные файлы делегата приложения, AppDelegate.h (интерфейсный файл) и AppDelegate.m (файл реализации). Для просмотра делегата приложения интерфейсный файл выбрать AppDelegate.h в навигаторе проекта. Делегат приложения интерфейс содержит единственное свойство: window. С этим свойством делегат приложения отслеживает окно, в котором нарисовано все Ваше содержимое приложения.
Затем, просмотрите делегата приложения файл реализации путем выбора AppDelegate.m в навигаторе проекта. Делегат приложения реализация содержит «скелеты» важных методов. Эти предопределенные методы позволяют объекту приложения говорить с делегатом приложения. Во время значительного события во время выполнения — например, запуск приложения, предупреждения низкой памяти и завершение приложения — объект приложения вызывает соответствующий метод в делегате приложения, давая ему возможность ответить соответственно. Вы не должны делать ничего специального, чтобы удостовериться, что эти методы вызывают в корректное время — объект приложения обрабатывает ту часть задания для Вас.
Каждый из этих автоматически реализованных методов имеет поведение по умолчанию. Если Вы оставляете скелетную реализацию пустой или удаляете ее из Вашего AppDelegate.m файл, Вы получаете поведение по умолчанию каждый раз, когда вызывают тот метод. Используйте эти скелеты для помещения дополнительного пользовательского кода, что Вы хотите быть выполненными, когда вызывают методы. В этом учебном руководстве Вы не будете использовать делегата пользовательского приложения код, таким образом, Вы не должны будете вносить изменения в AppDelegate.m файл.
Откройте Your Storyboard
Вы готовы начать работать над раскадровкой для Вашего приложения. Раскадровка является визуальным представлением пользовательского интерфейса приложения, показывая экраны содержания и переходов между ними. Вы используете раскадровки для разметки потока — или история — который управляет приложением.
Открыть Вашу раскадровку
В навигаторе проекта выбрать
Main.storyboard.XCode открывает раскадровку в Интерфейсном Разработчике — ее визуальном интерфейсном редакторе — в области редактора. Фон раскадровки является холстом. Вы используете холст, чтобы добавить и расположить элементы пользовательского интерфейса.
Ваша раскадровка должна выглядеть подобной этому:

В этой точке раскадровка в Вашем приложении содержит одну сцену, представляющую экран содержания в Вашем приложении. Стрелка, указывающая на левую сторону сцены на холсте, является точкой входа раскадровки, что означает, что эта сцена загружается сначала, когда запускается приложение. Прямо сейчас сцена, которую Вы видите на холсте, содержит единственное представление, этим управляет контроллер представления. Вы узнаете больше о ролях представлений и просмотрите контроллеры после этого учебного руководства.
При выполнении приложения в iPhone 6 Средство моделирования iOS представление в этой сцене - то, что Вы видели на экране устройства. Но когда Вы смотрите на сцену на холсте, Вы заметите, что это не имеет точных размерностей экрана iPhone 6. Это вызвано тем, что сцена на холсте является обобщенным представлением Вашего интерфейса, который может примениться к любому устройству в любой ориентации. Вы используете это представление для создания адаптивного интерфейса, который является интерфейсом, автоматически корректирующимся так, чтобы это выглядело хорошим в контексте текущего устройства и ориентации. Вы изучите, как сделать Ваш интерфейс адаптивным скоро.
Создайте основной интерфейс
Пора создать основной интерфейс для сцены, позволяющей Вам добавить новый элемент к списку ожидающих выполнения задач.
XCode предоставляет библиотеке объектов, которые можно добавить к файлу раскадровки. Некоторые из них являются элементами пользовательского интерфейса, принадлежащими представления, такого как кнопки и текстовые поля. Другие, такие как контроллеры представления и устройства распознавания жеста, определяют поведение Вашего приложения, но не появляются на экране.
Чтобы быть в состоянии добавить элемент к списку ожидающих выполнения задач, Вам нужно текстовое поле, интерфейсный элемент, позволяющий вводу данных пользователем одна строка текста.
Добавить текстовое поле к Вашей сцене
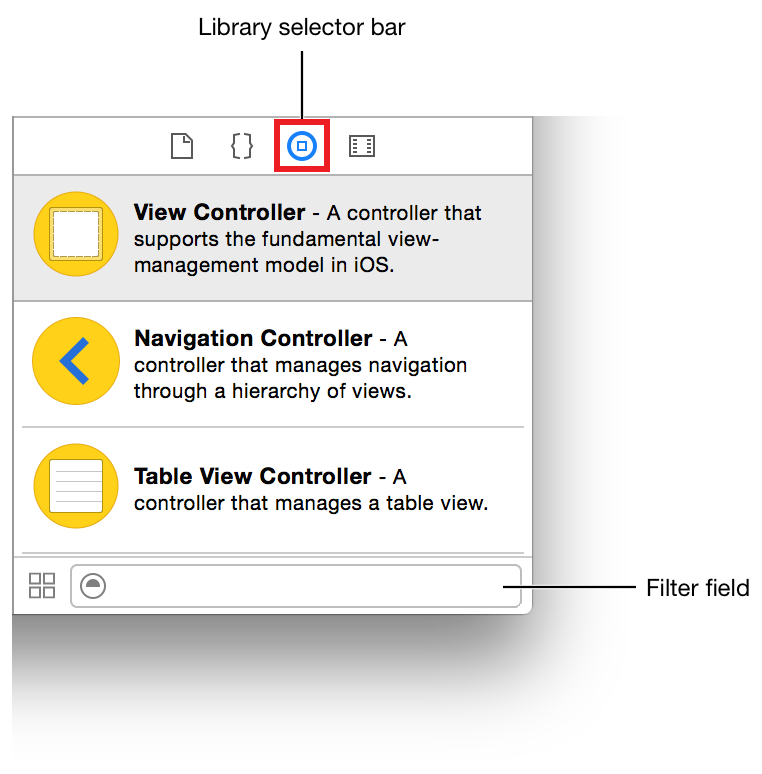
Откройте Библиотеку объектов.
Библиотека объектов появляется у основания служебной области. Если Вы не видите Библиотеки объектов, нажимаете ее кнопку, которая является третьей кнопкой слева в панели селектора библиотеки. (Также выведите на экран его путем выбора View> Utilities> Show Object Library.)

Список кажется показывающим имя каждого объекта, описание и визуальное представление.
В Библиотеке объектов ввести
text fieldв поле фильтра для нахождения Объекта текстового поля быстро.Перетащите Объект текстового поля от Библиотеки объектов до Вашей сцены.

Если Вы должны, можно увеличить использование Редактора> Холст> Изменение масштаба.
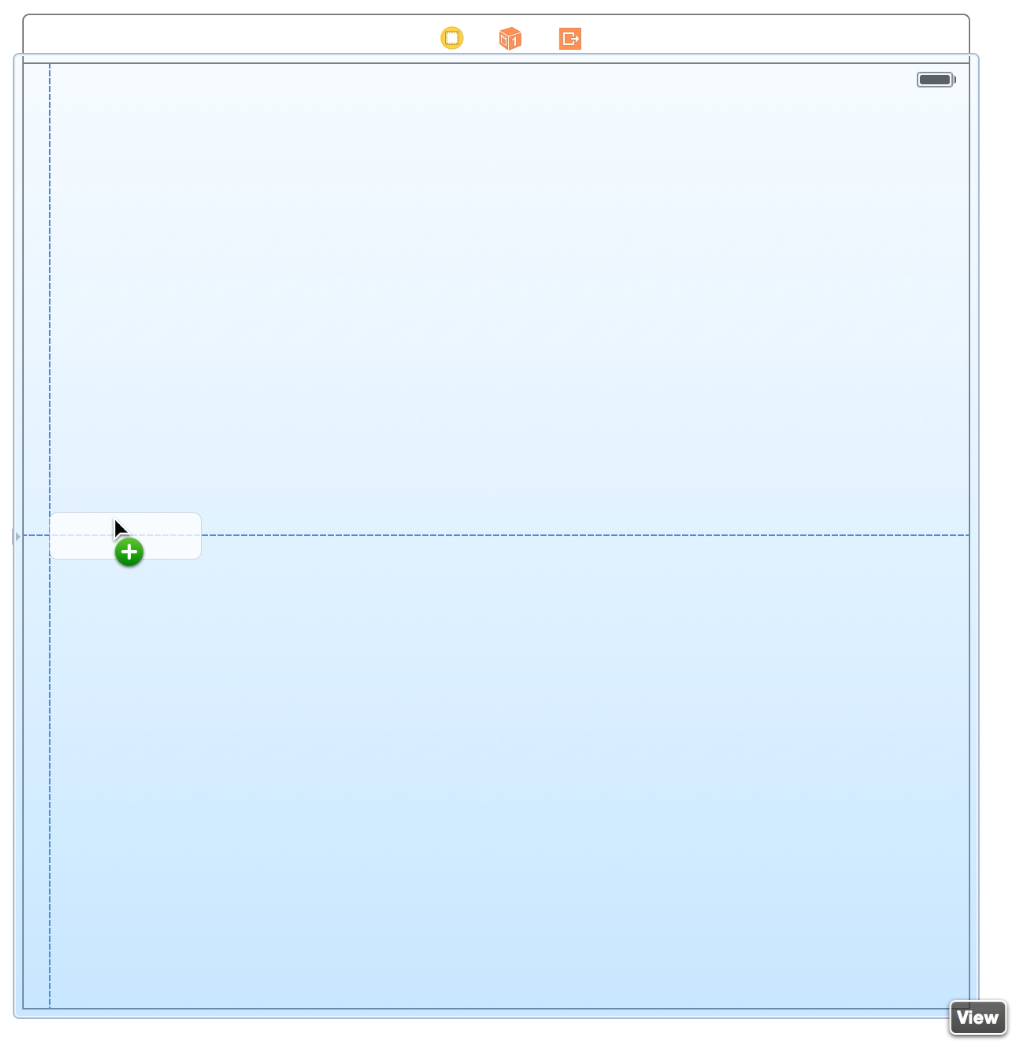
Перетащите текстовое поле так, чтобы оно центрировалось вертикально и выравнивалось с левым полем в сцене.
Прекратите перетаскивать текстовое поле, когда Вы будете видеть что-то вроде этого:

Синие руководства по расположению помогают Вам поместить текстовое поле. Руководства по расположению видимы только, когда Вы перетаскиваете или изменяете размеры объектов рядом с ними; когда Вы отпускаете текстового поля, они исчезают.
Если необходимо, щелкните по текстовому полю для раскрытия изменять размеры дескрипторов.
Вы изменяете размеры элемента UI путем перетаскивания изменять размеры дескрипторов, которые являются небольшими белыми квадратами, появляющимися на границах элемента. Вы показываете, что элемент изменяет размеры дескрипторов путем выбора его. В этом случае текстовое поле должно уже быть выбрано, потому что Вы просто прекратили перетаскивать его. Если Ваше текстовое поле похоже на тот ниже, Вы готовы изменить размеры его; если это не делает, выберите его на холсте.

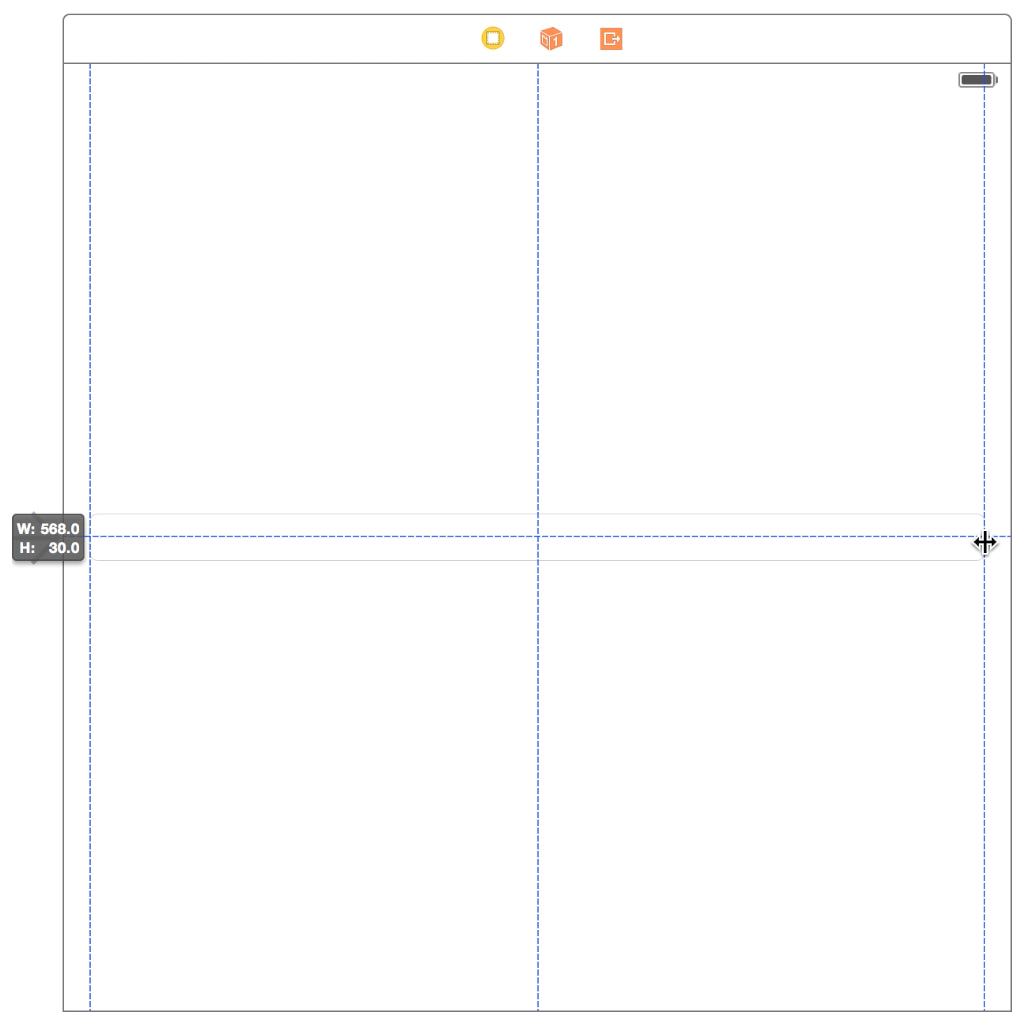
Измените размеры левых и правых краев текстового поля, пока Вы не будете видеть, что появляются три руководства по вертикальному макету.
Прекратите изменять размеры текстового поля, когда Вы будете видеть что-то вроде этого:

Несмотря на то, что у Вас есть текстовое поле в Вашей сцене, нет никакой инструкции пользователю о том, что войти в поле. Используйте текст заполнителя текстового поля, чтобы предложить пользователю вводить имя нового для - делают элемент.
Сконфигурировать текст заполнителя текстового поля
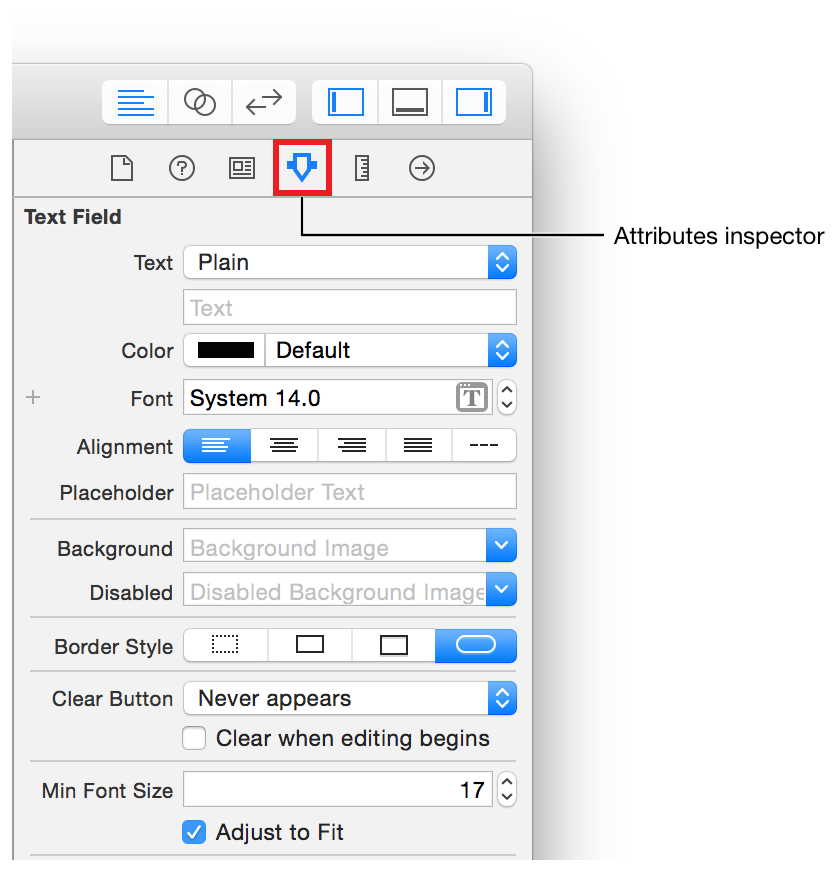
С выбранным текстовым полем откройте инспектора Атрибутов
 в служебной области.
в служебной области. Когда Вы нажимаете четвертую кнопку слева в панели селектора инспектора, инспектор Атрибутов появляется. Это позволяет Вам отредактировать свойства объекта в Вашей раскадровке.

В инспекторе Атрибутов найдите поле маркированным Заполнителем и типом
New to-do item.Нажмите Return для отображения нового текста заполнителя в текстовом поле.
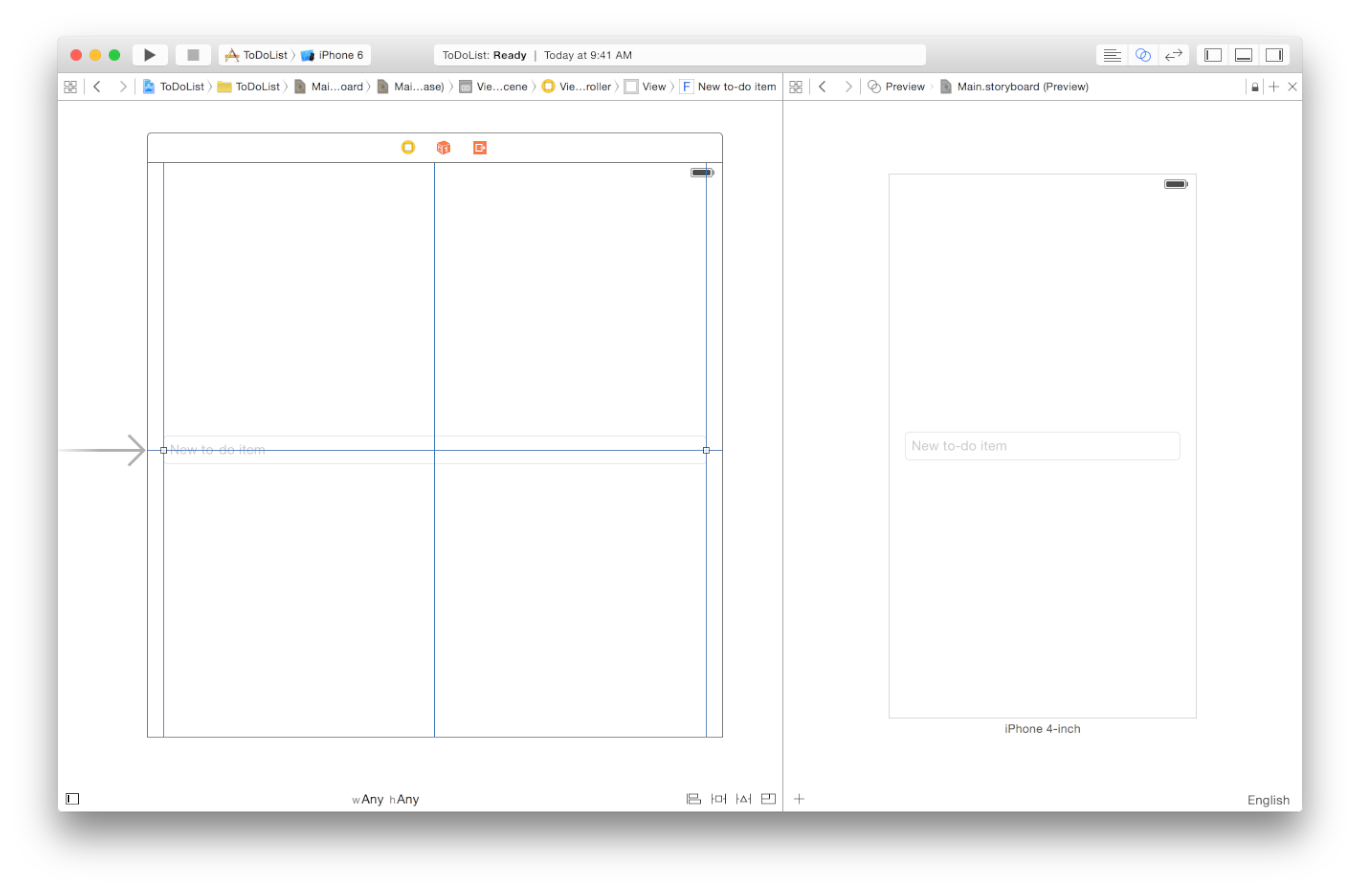
Предварительно просмотрите свой интерфейс
Предварительно просмотрите свое приложение периодически, чтобы проверить, что все смотрит способ, которым Вы ожидаете. Можно предварительно просмотреть интерфейс приложения с помощью заместителя редактора, выводящего на экран вторичного редактора бок о бок с основным.
Предварительно просматривать Ваш интерфейс
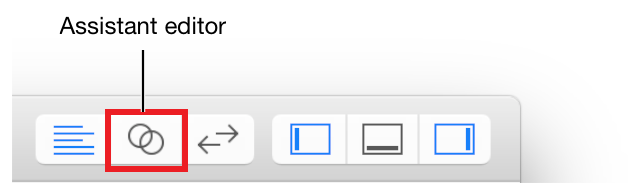
Нажмите кнопку Assistant на панели инструментов Xcode для открытия заместителя редактора.

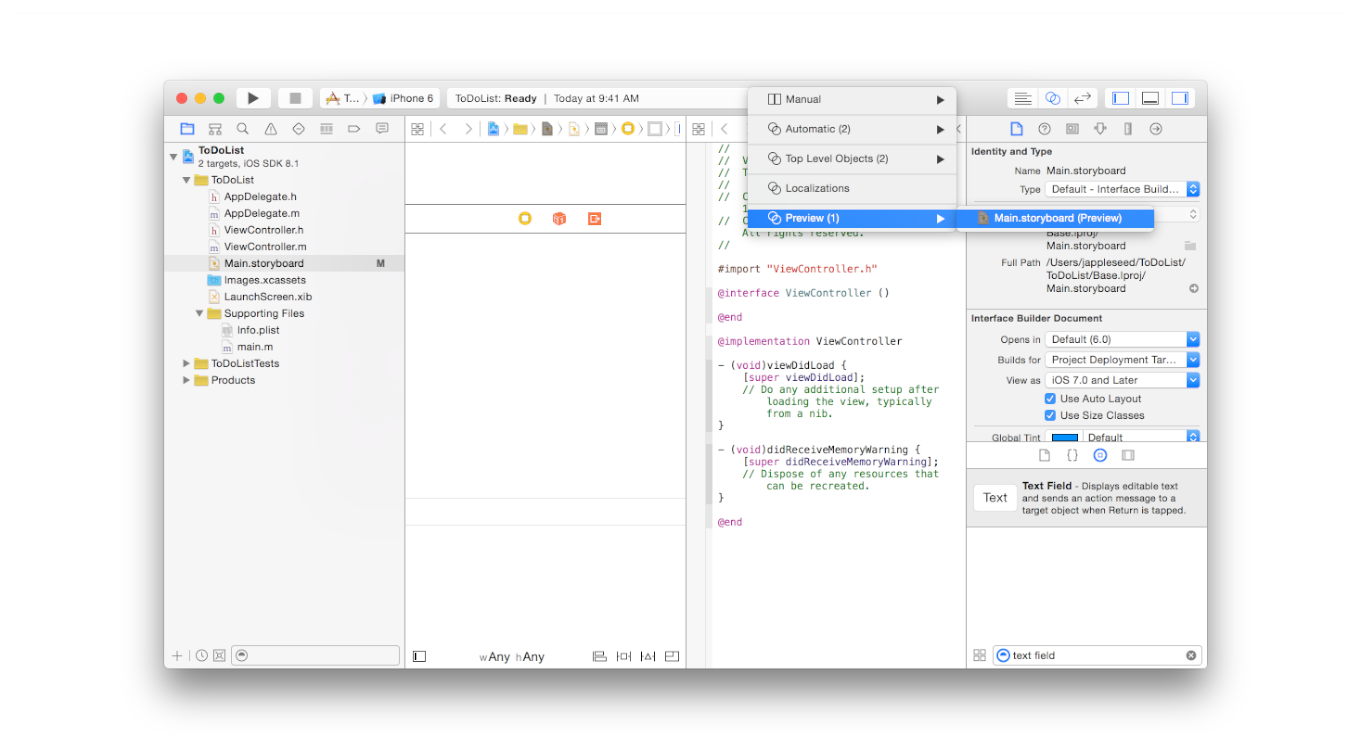
В панели селектора редактора переключите заместителя редактора от Автоматического до Предварительного просмотра.

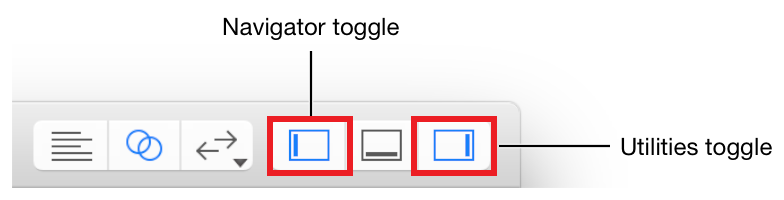
Если Вы хотите, чтобы больше пространства работало, разрушилось навигатор проекта и служебная область путем нажатия кнопок Navigator и Utilities на панели инструментов Xcode.

Ваше окно Xcode должно выглядеть примерно так:

Как Вы видите, текстовое поле не выглядит совершенно правильным. Это расширяется мимо края экрана. Интерфейс, который Вы указали в своей корректной внешности раскадровки, итак, почему это происходит в предварительном просмотре iPhone?
Как Вы узнали ранее, Вы фактически создаете адаптивный интерфейс, масштабирующийся для различных размеров iPhone и iPad. Сцена, которую Вы видите по умолчанию в Вашей раскадровке, показывает обобщенную версию Вашего интерфейса. Здесь, необходимо будет указать, как интерфейс должен привести в соответствие с определенными устройствами. Например, когда интерфейс уменьшается вниз к размеру iPhone, текстовое поле должно уменьшиться. Когда интерфейс растет до размера iPad, текстовое поле должно расти. Можно указать эти виды интерфейсных правил легко с помощью Автоматического Расположения.
Примите автоматическое расположение
Автоматическое Расположение является мощным механизмом расположения, помогающим Вам разработать адаптивные разметки легко. Вы описываете свое намерение для расположения элементов в сцене и затем позволяете механизму расположения определить, как лучше всего реализовать то намерение. Вы описываете свои поглощенные ограничения использования — правила, объясняющие, где один элемент должен быть расположен относительно другого, каким размером это должно быть, или какой из двух элементов должен уменьшиться сначала, когда что-то сокращает пространство, доступное для каждого из них.
Текстовое поле в этом интерфейсе должно появиться фиксированная сумма пространства от вершины экрана устройства и фрагмента к горизонтальным полям, независимо от устройства.
Расположить текстовое поле с помощью Автоматического Расположения
В Вашей раскадровке выберите текстовое поле.
На холсте щелкните по значку Auto Layout Align.

Установите флажки, следующие за Горизонтальным Центром в Контейнерном и Вертикальном Центре в Контейнере.

Нажмите кнопку Add 2 Constraints.

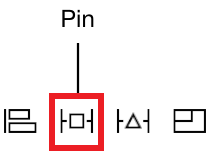
На холсте щелкните по значку Auto Layout Pin.

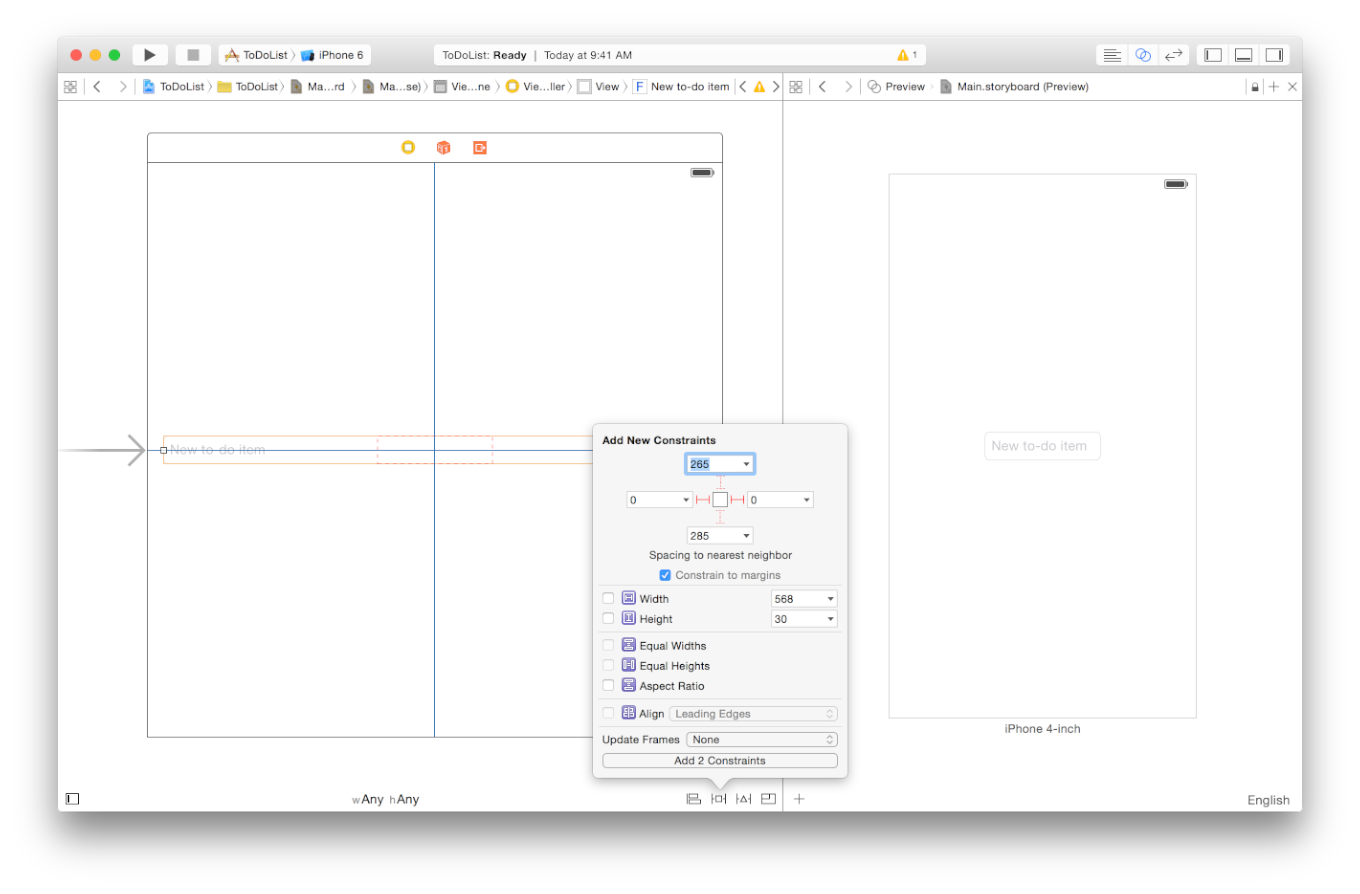
Выше “Интервала самому близкому соседу”, выбирают два горизонтальных красных ограничения путем щелчка по ним.

Эти ограничения указывают интервал к самому близкому продвижению и запаздывающим соседям. Поскольку флажок «Constrain to margins» устанавливается, текстовое поле в этом случае ограничивается к полям представления.
Нажмите кнопку Add 2 Constraints.

Предварительный просмотр интерфейса приложения обновляет для отражения новых ограничений:

Если Вы не получите поведение, то Вы ожидаете, используете XCode Автоматические функции отладки Расположения для помощи Вам. С выбранным текстовым полем щелкните по значку Resolve Auto Layout Issues и выберите, Reset to Suggested Constraints для имения XCode обновляют интерфейс с допустимым набором ограничений. Или щелкните по значку Resolve Auto Layout Issues и выберите Clear Constraints, чтобы удалить все ограничения на текстовое поле, и затем попытаться выполнить шаги выше снова.
Контрольная точка: Выполните свое приложение в Средстве моделирования iOS, чтобы удостовериться, что сцена, Вы создали взгляды путем, Вы ожидаете его к. Необходимо быть в состоянии щелкнуть в текстовом поле и ввести текст с помощью клавиатуры (если Вы хотели бы, переключите клавиатуру программного обеспечения путем нажатия Command-K). Если Вы поворачиваете устройство (Стрелка влево команды или Стрелка вправо команды) или выполняете приложение на различном устройстве, текстовое поле растет или уменьшается к надлежащему размеру в зависимости от ориентации и размера экрана устройства. Обратите внимание на то, что на некоторых устройствах, текстовое поле могло бы быть затенено клавиатурой в альбомной ориентации.

Несмотря на то, что эта сцена еще не делает многого, интерфейс рядового пользователя там и функционален. Рассмотрение расположения от запуска гарантирует, чтобы у Вас была прочная основа для здания.
Резюме
Вы находитесь теперь хорошо на Вашем пути к созданию основного интерфейса с раскадровками. В остающихся учебных руководствах Вы узнаете больше о добавляющем взаимодействии к своему интерфейсу и пишущий код для создания пользовательского поведения. Главы между учебными руководствами ведут Вас через понятия, которые Вы осуществите при работе над приложением.


