Учебное руководство: раскадровки
Это учебное руководство основывается на проекте, который Вы создали в первом учебном руководстве (Учебное руководство: Основы). Вы поместите для использования то, что Вы узнали о представлениях, контроллерах представления, действиях и навигации. Вы также создадите некоторые ключевые потоки пользовательского интерфейса для Вашего приложения ToDoList и добавите поведение к сцене, которую Вы уже создали.
Это учебное руководство учит Вас как к:
Используйте раскадровки для определения содержимого приложения и потока
Управляйте многократными контроллерами представления
Добавьте действия к элементам в Вашем пользовательском интерфейсе
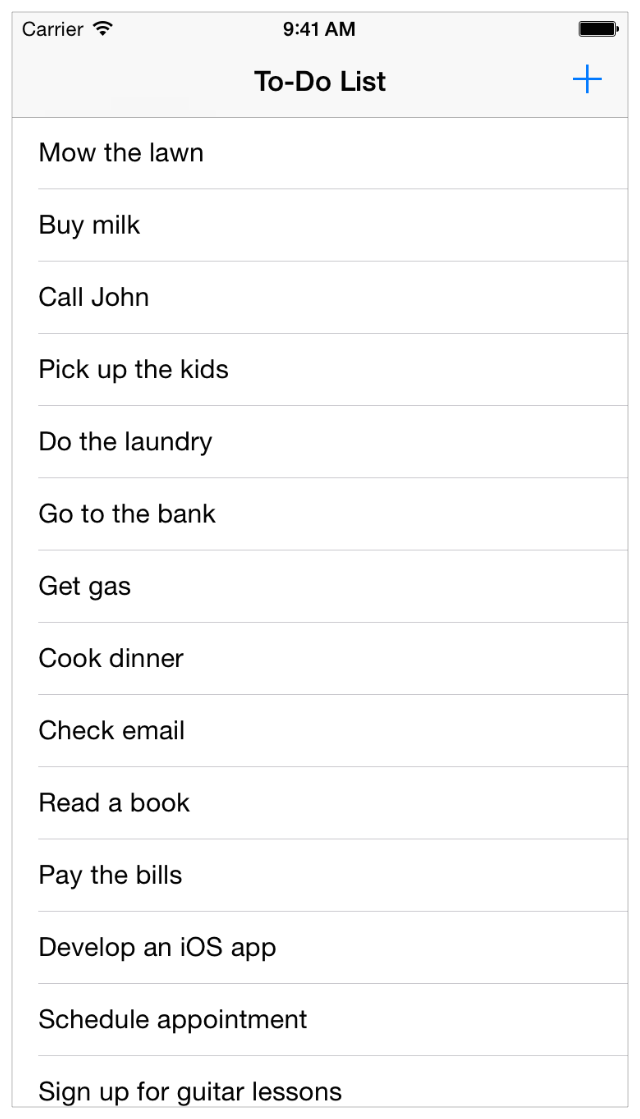
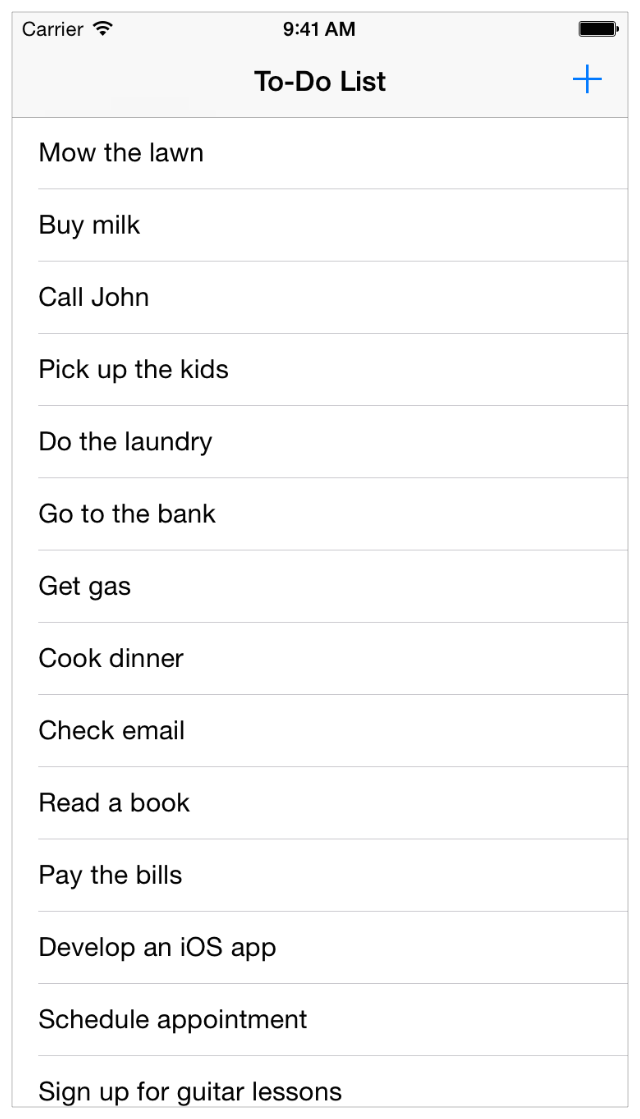
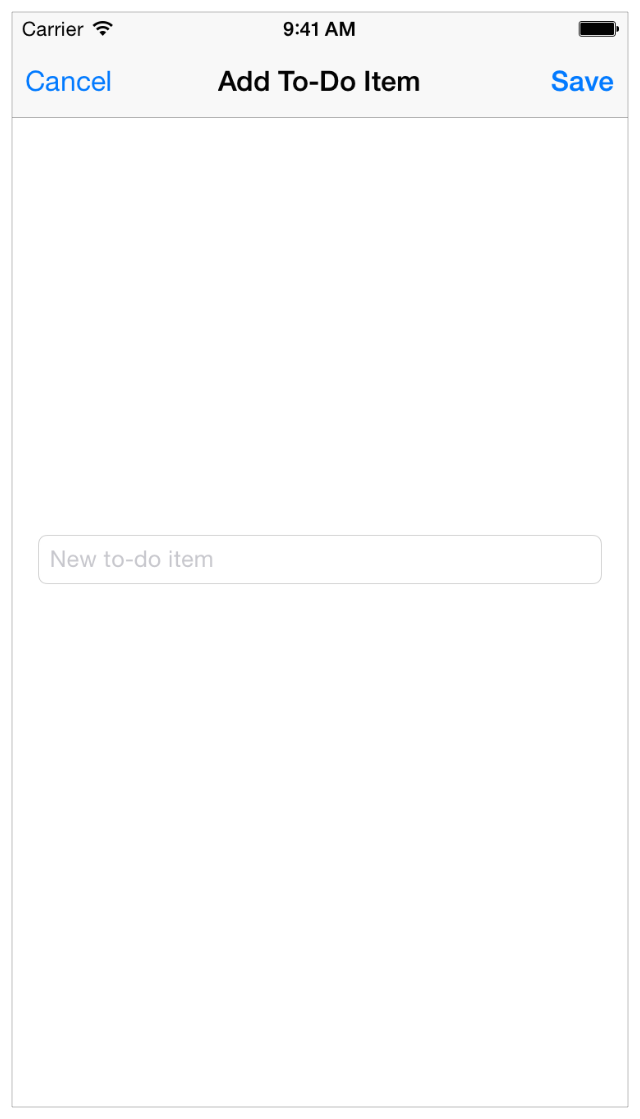
После завершения всех шагов в этом учебном руководстве у Вас будет приложение, выглядящее примерно так:

Создайте вторую сцену
До сих пор Вы работали с единственной сценой, которой управляет контроллер представления, представляющий страницу, где можно добавить элемент к списку ожидающих выполнения задач: добавление, чтобы сделать сцену элемента. Теперь пора создать сцену, показывающую весь список ожидающих выполнения задач. К счастью, iOS идет с мощным встроенным классом, названным табличным представлением (UITableView) специально разработанный для отображения списка прокрутки элементов.
Добавить сцену с табличным представлением к Вашей раскадровке
В навигаторе проекта выбрать
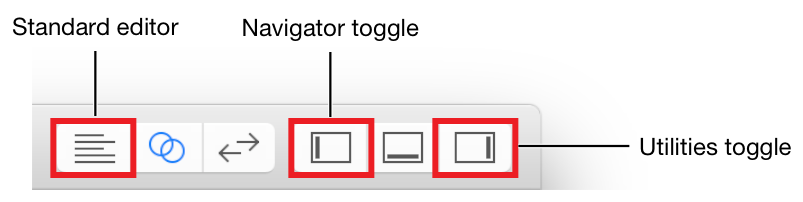
Main.storyboard.Если навигатор проекта все еще разрушен, переключите его путем щелчка по Кнопке навигатора на панели инструментов Xcode.

Если заместитель редактора все еще открыт, возвратитесь к типичному редактору путем нажатия Стандартной кнопки.
Откройте Библиотеку объектов в служебной области. (Для открытия библиотеки с командой меню выберите View> Utilities> Show Object Library.)
В Библиотеке объектов ввести
table view controllerв поле фильтра для нахождения Контроллера Табличного представления возражают быстро.Перетащите объект Контроллера Табличного представления из списка и отбросьте его на холсте налево от добавления, чтобы сделать сцену элемента. Если Вы должны, можно уменьшить использование Редактора> Холст> Изменение масштаба.
Если Вы видите табличное представление с содержанием, и ничто не происходит, когда Вы пытаетесь перетащить его к холсту, Вы, вероятно, перетаскиваете табличное представление, а не контроллер табличного представления. Табличное представление является одной из вещей, которыми управляет контроллер табличного представления, но Вы хотите целый пакет, поэтому найдите контроллер табличного представления и перетащите его к холсту.
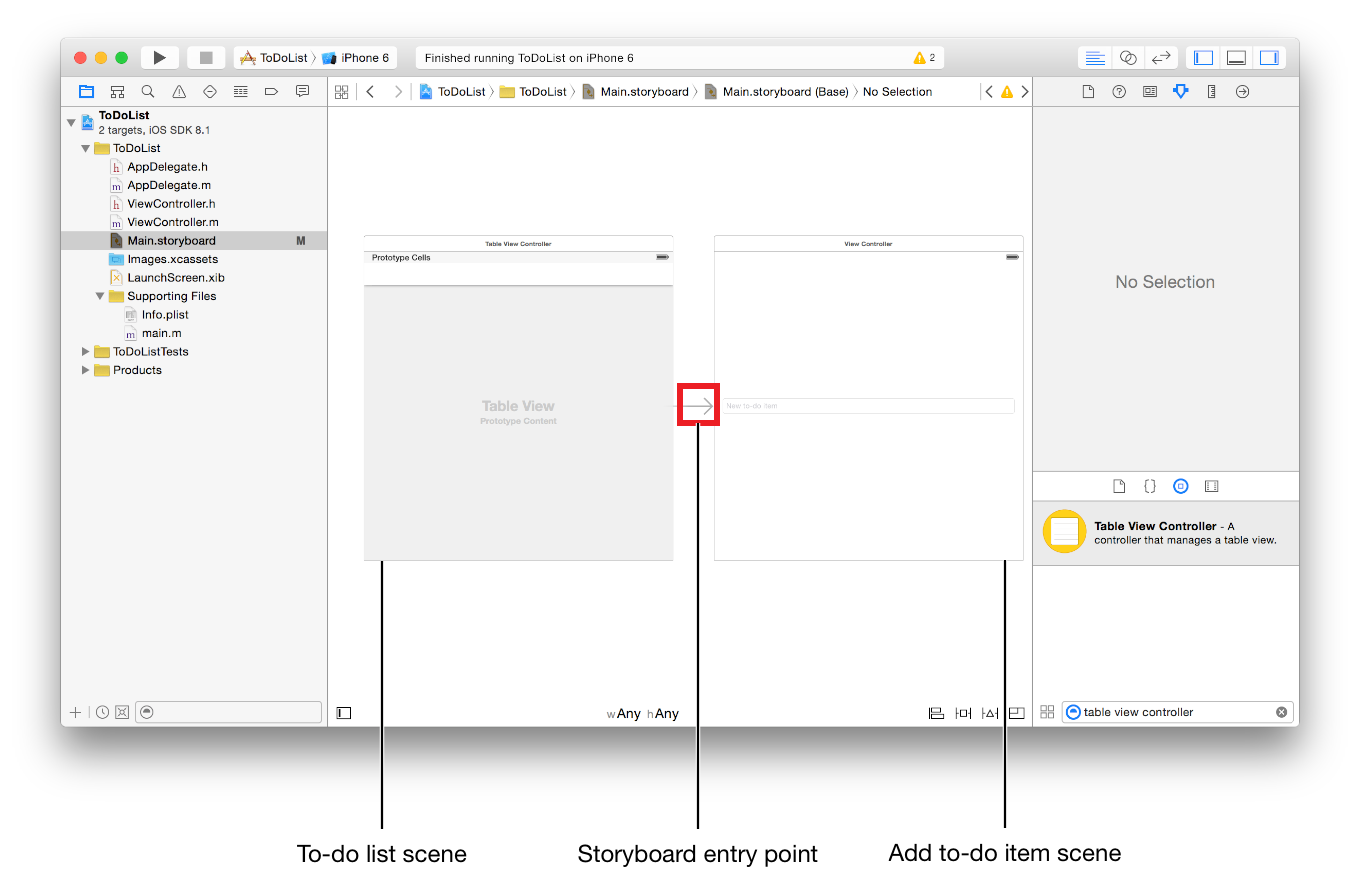
У Вас теперь есть две сцены, один для отображения списка ожидающих выполнения задач и один для добавления к - делают элементы.

Это целесообразно иметь список ожидающих выполнения задач быть первой вещью, которую видят пользователи, когда они запускают Ваше приложение, поэтому скажите XCode, что это - Ваше намерение путем установки контроллера табличного представления как первой сцены.
Установить контроллер табличного представления как начальную сцену
Перетащите точку входа раскадровки от добавления, чтобы сделать сцену элемента к контроллеру табличного представления.

Контроллер табличного представления установлен как начальный контроллер представления в Вашей раскадровке, делая его первой сценой, загружающейся на запуске приложения.
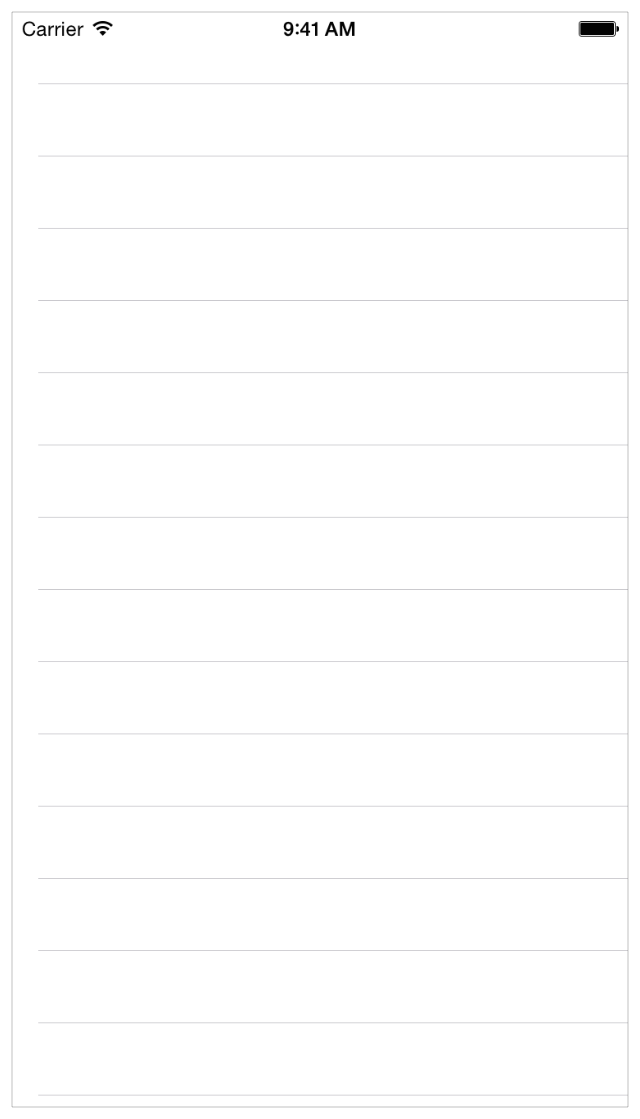
Контрольная точка: Выполните свое приложение. Вместо добавления, чтобы сделать сцену элемента с ее текстовым полем, необходимо теперь видеть пустое табличное представление — экран со многими горизонтальными делителями для разделения его на строки, но без содержания в каждой строке.

Выведите на экран статическое содержание в табличном представлении
Поскольку Вы еще не узнали о том, чтобы хранить данные, слишком рано, чтобы создать и сохранить к - делают элементы и выводят на экран их в табличном представлении. Но Вам не нужны реальные данные для анализа прототипа пользовательского интерфейса. XCode позволяет Вам создавать статическое содержание в табличном представлении в Интерфейсном Разработчике. Это делает намного проще видеть, как Ваш пользовательский интерфейс будет вести себя, и это - ценный способ испытать различные идеи.
Создать статическую ячейку в Вашем табличном представлении
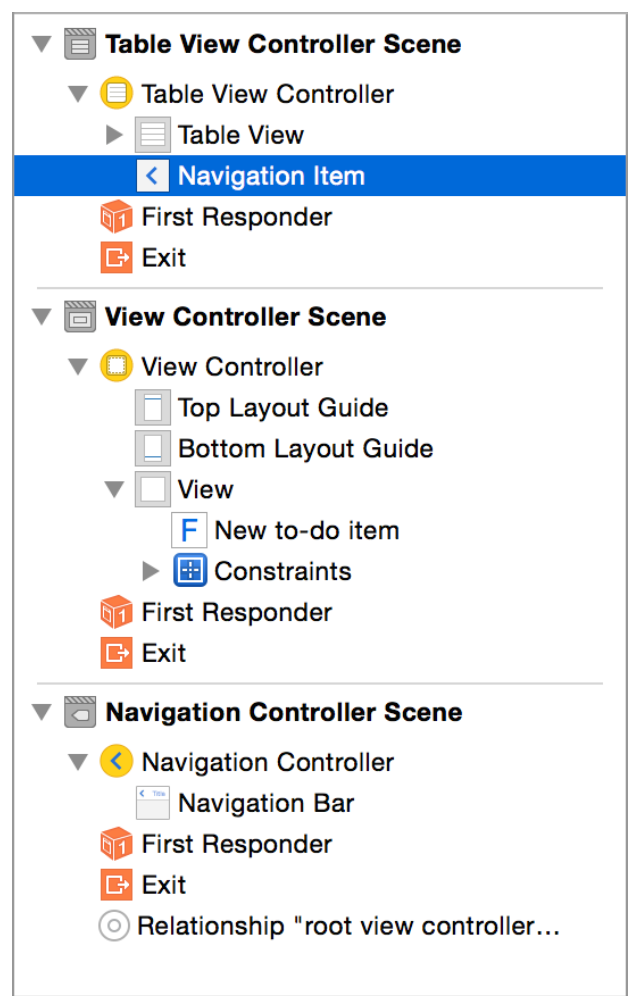
Если необходимо, открытый представление схемы
 .
. В представлении схемы выберите Table View под Контроллером Табличного представления.
С выбранным табличным представлением откройте инспектора Атрибутов
 в служебной области.
в служебной области. В инспекторе Атрибутов выберите Static Cells из всплывающего меню рядом с опцией Content.
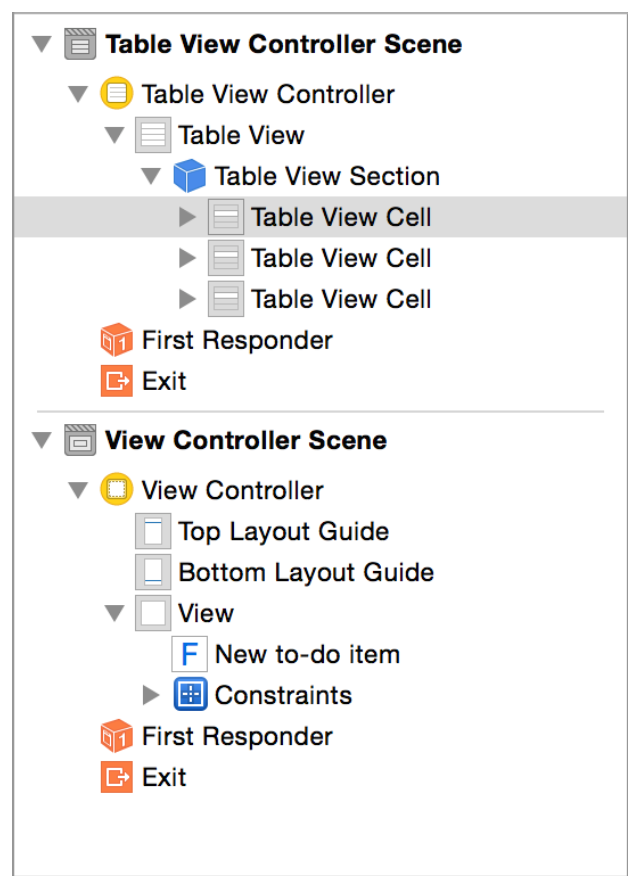
Три пустых ячейки табличного представления появляются в Вашем табличном представлении.
В представлении схемы выберите главную ячейку.

В инспекторе Атрибутов выберите Basic из всплывающего меню рядом с Параметром стиля.
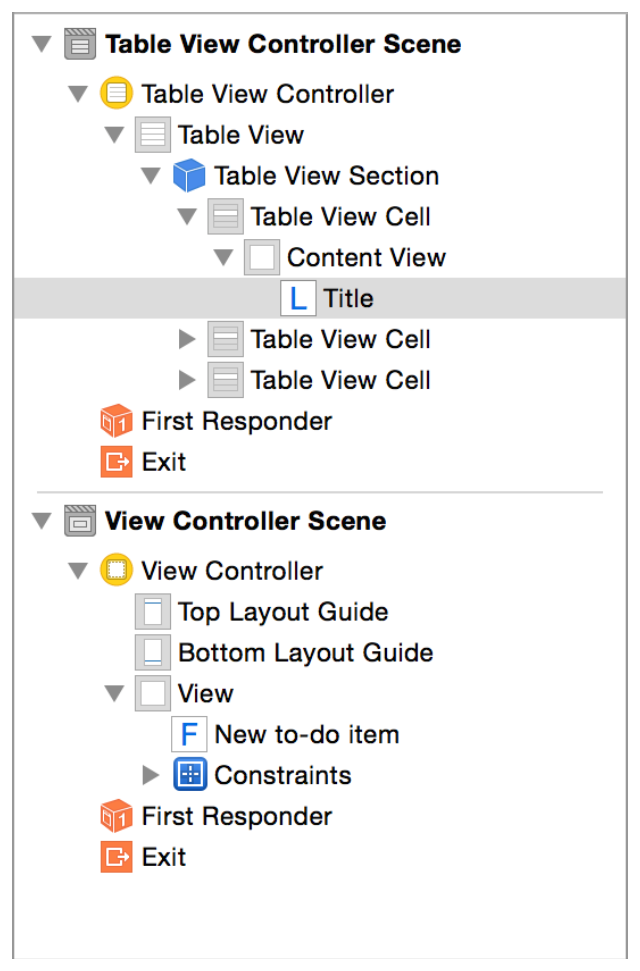
Основной стиль включает метку, таким образом, XCode создает метку с текстом «Заголовок» в ячейке таблицы.
В представлении схемы выберите метку.

В инспекторе Атрибутов измените текст метки из «Заголовка» для “Кошения газона”. Для изменения для вступления в силу нажмите Return или щелчок вне служебной области.
Также можно отредактировать метку путем двойного щелчка по нему и редактирования текста непосредственно.
Повторите шаги 4-7 для других ячеек, дав им, текст для другого вероятного - делает элементы.
Создайте достаточно ячеек так, чтобы элементы больше, чем заливка экран. Можно создать новые ячейки путем копирования и вставки их или удержанием функциональной клавиши при перетаскивании ячейки.
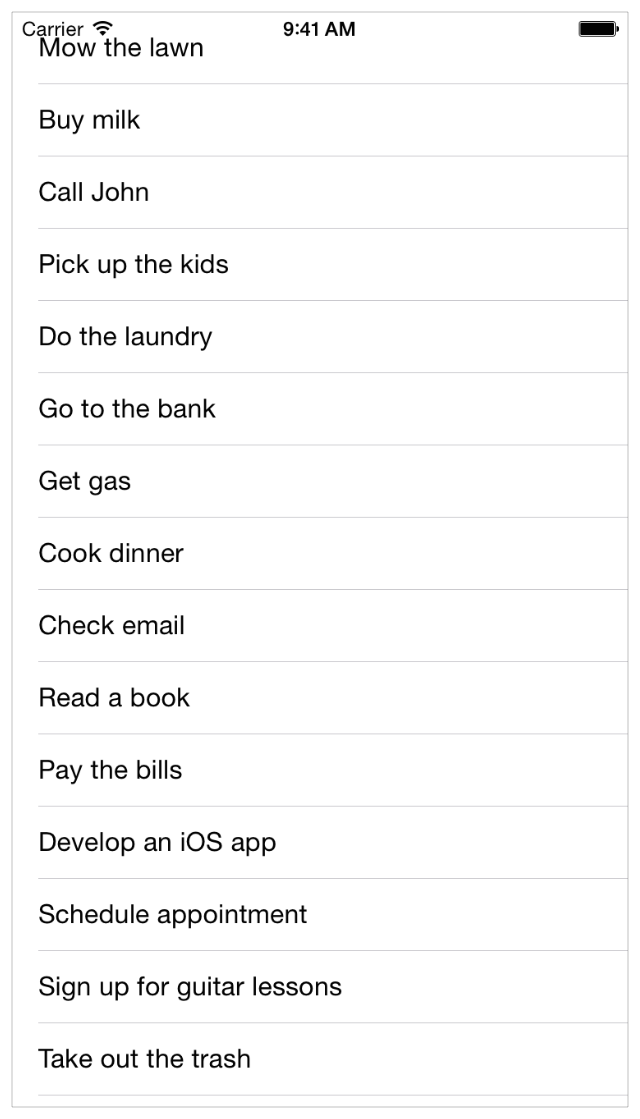
Контрольная точка: Выполните свое приложение. Необходимо теперь видеть табличное представление с предварительно сконфигурированными ячейками, которые Вы добавили в Интерфейсном Разработчике. Посмотрите, как новое табличное представление чувствует при прокрутке его. Попытайтесь повернуть моделируемое устройство — уведомление, как табличное представление уже сконфигурировано для разметки его содержания должным образом. Вы получаете большое поведение бесплатно при помощи табличного представления.
(Вы могли бы заметить, что главная ячейка перекрывается строкой состояния устройства — область, показывающая время, уровень заряда батареи и другую информацию. Не волнуйтесь, Вы фиксируете это затем.)

Добавьте переход для навигации вперед
Пора обеспечить способ перейти от этого табличного представления, с его списком к - делают элементы, к первой сцене, которую Вы создали, где пользователь может создать новое для - делают элемент. Как Ваше изученное в Определении Взаимодействия, переходы между сценами вызывают переходами.
Прежде, чем создать переход, необходимо сконфигурировать сцены. Во-первых, Вы обернете свой контроллер табличного представления списка ожидающих выполнения задач в контроллер навигации. Вспомните из Определения Взаимодействия, что контроллеры навигации обеспечивают панель навигации и отслеживают штабель навигации. Вы добавите кнопку к этой панели навигации для перехода к добавлению, чтобы сделать сцену элемента.
Добавить контроллер навигации к Вашему контроллеру табличного представления
В представлении схемы выберите Table View Controller.
С выбранным контроллером табличного представления выберите Editor> Embed In> Navigation Controller.
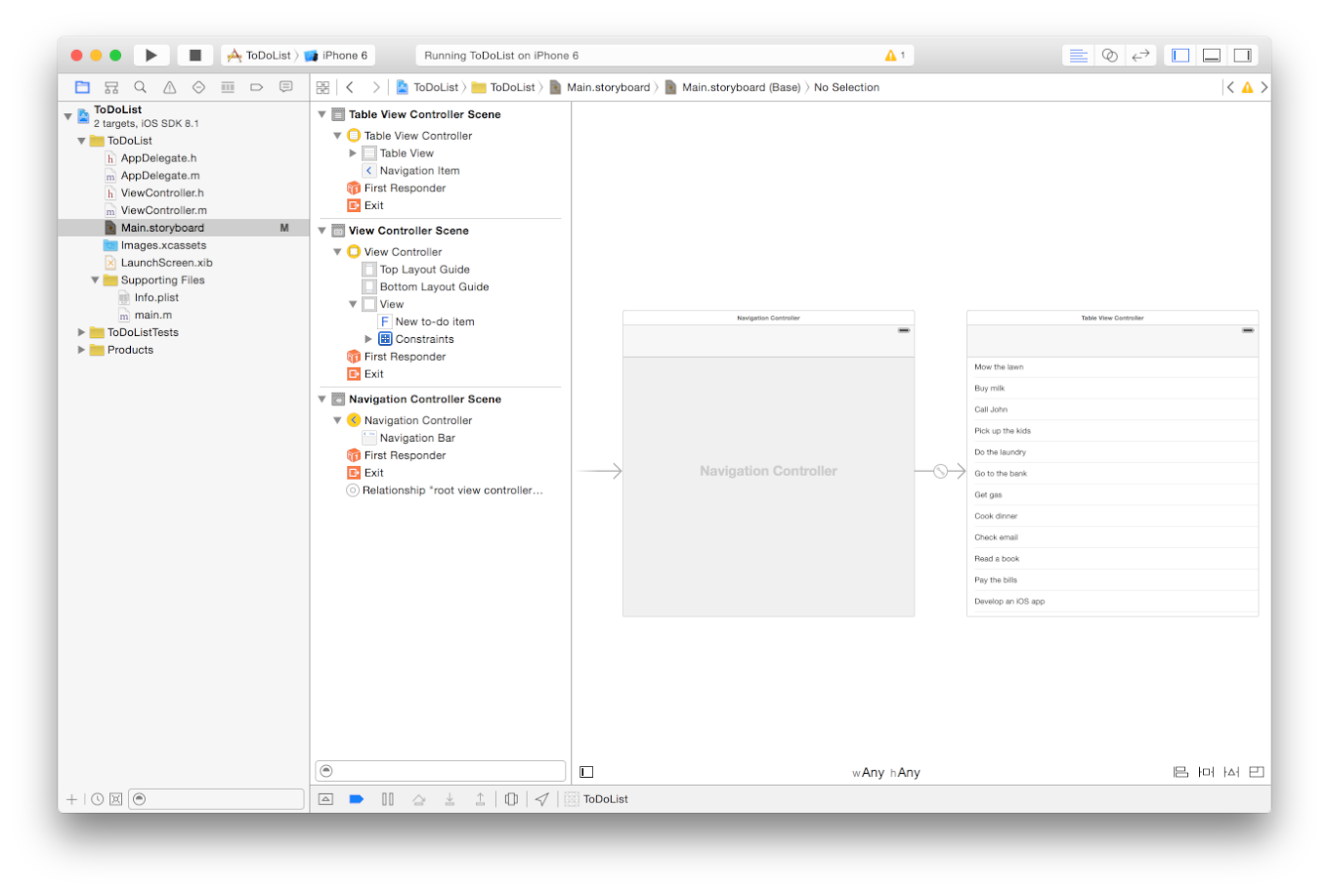
XCode добавляет новый контроллер навигации к Вашей раскадровке, устанавливает точку входа раскадровки в него и создает отношение между новым контроллером навигации и Вашим существующим контроллером табличного представления.

На холсте при выборе значка, соединяющего эти две сцены Вы будете видеть, что это - корневое отношение контроллера представления. Это означает, что представление для содержания, выведенного на экран ниже панели навигации, будет Вашим табличным представлением. Точка входа раскадровки установлена в контроллер навигации, потому что контроллер навигации содержит все содержание, которое Вы выведете на экран в своем приложении — это - контейнер и для списка ожидающих выполнения задач и для добавления, чтобы сделать сцены элемента.
Контрольная точка: Выполните свое приложение. Выше Вашего табличного представления необходимо теперь видеть дополнительное пространство. Это - панель навигации, предоставленная контроллером навигации. Панель навигации расширяет свой фон до вершины строки состояния, таким образом, строка состояния не накладывается с Вашим содержанием больше.

Теперь, Вы добавите заголовок (к списку ожидающих выполнения задач), и кнопка (для добавления дополнительный к - делают элементы) к панели навигации. Панели навигации получают свой заголовок от контроллера представления, который в настоящее время выводит на экран контроллер навигации — у них самостоятельно нет заголовка. Вы устанавливаете заголовок с помощью элемента навигации списка ожидающих выполнения задач (контроллер табличного представления) вместо того, чтобы установить его непосредственно на панели навигации.
Сконфигурировать панель навигации в контроллере табличного представления
В представлении схемы или на холсте, выберите Navigation Item под Контроллером Табличного представления.

В инспекторе Атрибутов ввести
To-Do Listв поле Title. Нажмите Return для сохранения.XCode изменяет описание сцены от “Сцены Контроллера Табличного представления” к “Сцене Списка ожидающих выполнения задач”, чтобы упростить для Вас идентифицировать сцену. Описание появляется в представлении схемы.

В Библиотеке объектов найдите объект Элемента Кнопки Панели.
Перетащите объект Элемента Кнопки Панели от списка до далекого права на панель навигации в контроллере табличного представления.
Кнопка, содержащая текст «Элемент», появляется, куда Вы перетащили элемент кнопки панели.
В представлении схемы или на холсте, выберите элемент кнопки панели.
В инспекторе Атрибутов найдите опцию Identifier в разделе Bar Button Item. Выберите Add из всплывающего меню Идентификатора.
Кнопка изменяется на кнопку Add (
+).
Контрольная точка: Выполните свое приложение. Панель навигации должна теперь иметь заголовок и вывести на экран кнопку Add. Кнопка ничего еще не делает. Вы фиксируете это затем.

Вы хотите, чтобы кнопка Add перевела добавление в рабочее состояние, чтобы сделать сцену элемента. Сцена уже сконфигурирована — это была первая сцена, которую Вы создали — но это не подключено к другим сценам. Когда пользователь касается кнопки, необходимо сконфигурировать кнопку Add для перевода в рабочее состояние другой сцены.
Сконфигурировать кнопку Add
На холсте нажмите кнопку Add.
Перетащите управление от кнопки до добавления, чтобы сделать контроллер представления элемента.

Контекстное меню назвало, Переход Действия появляется в расположении, где закончилось перетаскивание.

Меню Action Segue позволяет Вам выбирать, какой переход для использования для перехода от списка ожидающих выполнения задач до добавления, чтобы сделать элемент просматривает контроллер, когда пользователь касается кнопки Add.
Выберите показывают из меню Action Segue.
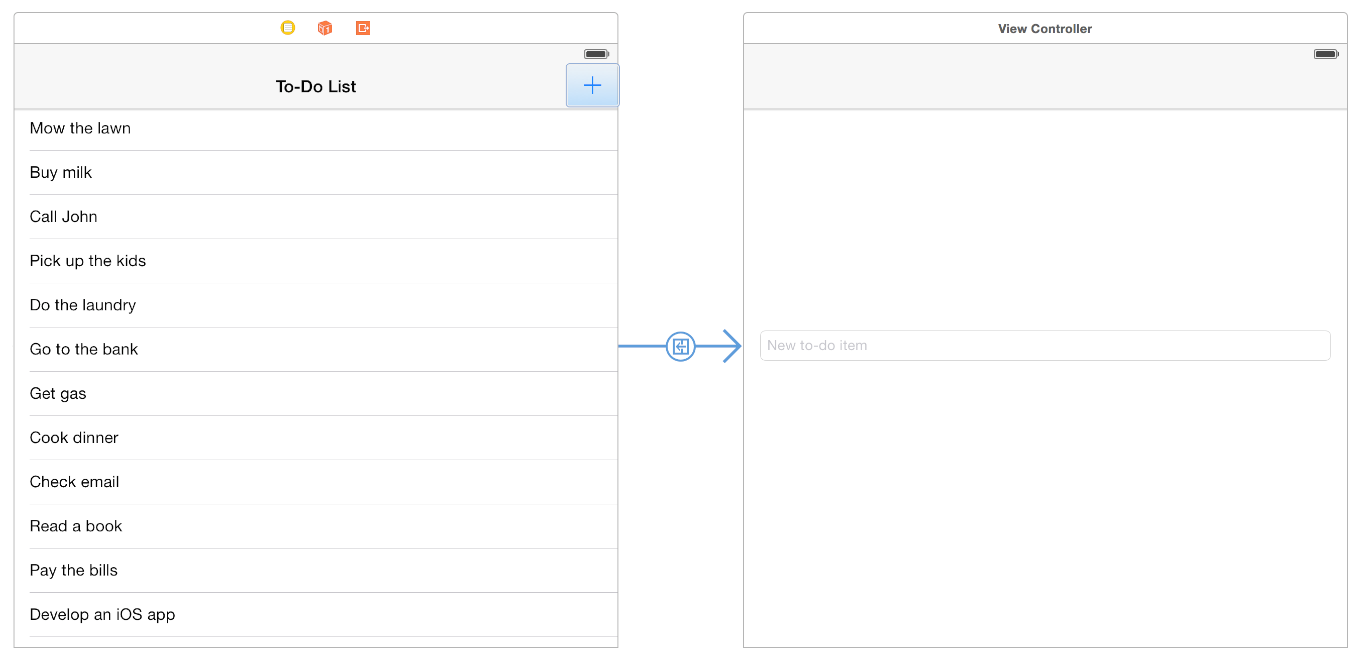
XCode устанавливает переход и конфигурирует добавление, чтобы сделать контроллер представления элемента, который будет выведен на экран в контроллере навигации — Вы будете видеть панель навигации в Интерфейсном Разработчике.
Контрольная точка: Выполните свое приложение. Можно нажать кнопку Add и перейти к добавлению, чтобы сделать контроллер представления элемента от табличного представления. Поскольку Вы используете контроллер навигации с переходом шоу, обратная навигация обрабатывается для Вас. Это означает, что можно щелкнуть по кнопке «Назад» для возвращения к табличному представлению.

Навигация стиля нажатия, которую Вы получаете при помощи перехода шоу, работает, как это предполагается к — но это не совсем, что Вы хотите при добавлении элементов. Навигация нажатия разработана для интерфейса развертки, где Вы предоставляете больше информации о том, что выбрал пользователь. Добавление элемента, с другой стороны, является модальной работой — пользователь выполняет действие, это является завершенным и автономным, и затем возвращается от той сцены до основной навигации. Надлежащий метод представления для этого типа сцены является модальным переходом.
Вместо того, чтобы удалить существующий переход и создать новый, просто измените стиль перехода в инспекторе Атрибутов. Как большинство выбираемых элементов в раскадровке, можно отредактировать атрибуты перехода с помощью инспектора Атрибутов.
Изменить стиль перехода
В представлении схемы или на холсте, выберите переход от контроллера табличного представления до добавления, чтобы сделать контроллер представления элемента.

В инспекторе Атрибутов выберите Present Modally из всплывающего меню рядом с опцией Segue.
Поскольку модальный контроллер представления не становится добавленным к штабелю навигации, это не получает панель навигации от контроллера навигации контроллера табличного представления. Однако Вы хотите сохранить панель навигации для обеспечения пользователя визуальной непрерывностью. Для предоставления добавления, чтобы сделать контроллер представления элемента панель навигации, когда представлено модально встройте его в ее собственный контроллер навигации.
Для добавления контроллера навигации к добавлению, чтобы сделать элемент просматривают контроллер
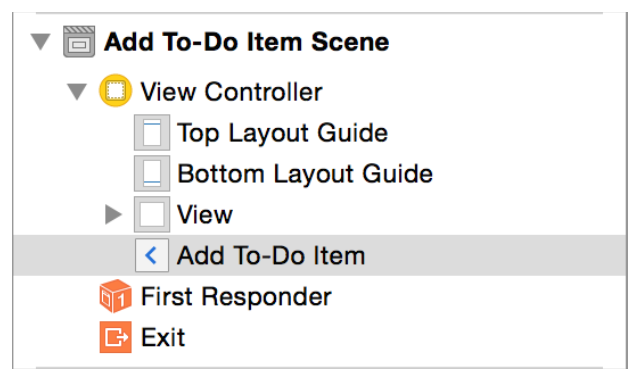
В представлении схемы выберите View Controller.
С выбранным контроллером представления выберите Editor> Embed In> Navigation Controller.
Как прежде, XCode добавляет контроллер навигации и показывает панель навигации наверху контроллера представления. Затем, сконфигурируйте эту панель, чтобы добавить заголовок к этой сцене, а также двум кнопкам, Отмене и Сохранить. Позже, Вы соедините эти кнопки с действиями.
Для конфигурирования панели навигации в добавлении, чтобы сделать элемент просматривают контроллер
В представлении схемы или на холсте, выберите Navigation Item под Контроллером Представления.
В инспекторе Атрибутов ввести
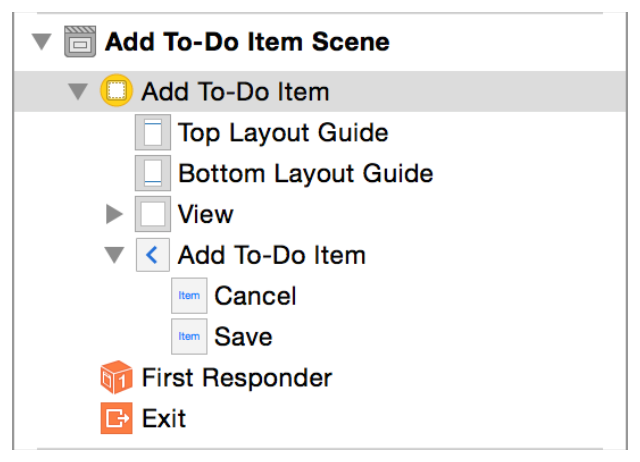
Add To-Do Itemв поле Title.XCode изменяет описание сцены от “Сцены Контроллера Представления” к тому, “Добавьте К - Делают Сцену Элемента”, чтобы упростить для Вас идентифицировать сцену. Описание появляется в представлении схемы.

Перетащите объект Элемента Кнопки Панели от Библиотеки объектов до далекого права на панель навигации в добавлении, чтобы сделать контроллер представления элемента.
В инспекторе Атрибутов выберите Save из всплывающего меню рядом с опцией Identifier.
Текст кнопки изменяется для «Сохранения».
Перетащите другой объект Элемента Кнопки Панели от Библиотеки объектов до крайне левой из панели навигации в добавлении, чтобы сделать контроллер представления элемента.
В инспекторе Атрибутов выберите Cancel из всплывающего меню рядом с опцией Identifier.
Текст кнопки изменяется на «Отмену».
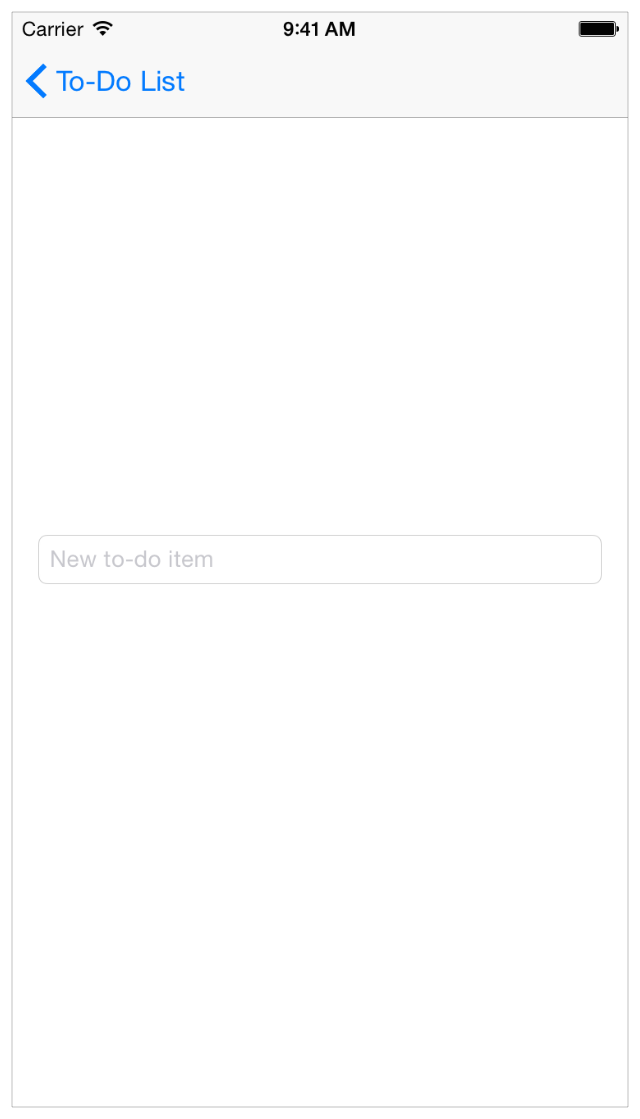
Контрольная точка: Выполните свое приложение. Нажмите кнопку Add. Вы все еще видите добавление, чтобы сделать сцену элемента, но больше нет кнопки для навигации назад к списку ожидающих выполнения задач — вместо этого, Вы видите эти две кнопки, которые Вы добавили, Сохраните и Отмена. Те кнопки еще не соединяются ни с какими действиями, таким образом, можно щелкнуть по ним, но они ничего не делают. Конфигурирование кнопок, чтобы завершиться или отменить редактирование нового для - делает элемент — и возвращает пользователя списку ожидающих выполнения задач — следующая задача.

Создайте пользовательские контроллеры представления
Вы выполнили всю эту конфигурацию, не пишущий кода. При конфигурировании завершения добавления, чтобы сделать контроллер представления элемента требует некоторого кода, тем не менее, и Вам нужно место для помещения его.
Прямо сейчас XCode сконфигурировал добавление, чтобы сделать контроллер представления элемента для соответствия коду в ViewController.h и ViewController.m в Вашем навигаторе проекта. Эти файлы представляют пользовательский подкласс контроллера представления, создававшийся для в Вас как часть Единственного Шаблона приложений Представления. Однако важно изучить, как создать и сконфигурировать пользовательские классы самостоятельно, потому что это - общая задача в разработке приложений. Таким образом, теперь Вы создадите пользовательский вызванный класс AddToDoItemViewController соответствовать добавлению, чтобы сделать сцену элемента в Вашей раскадровке. AddToDoItemViewController разделит на подклассы UIViewController так, чтобы это получило все основное поведение контроллера представления.
(Идите вперед и удалите ViewController.h и ViewController.m если Вы хотели бы, потому что Вы не будете использовать их. Для удаления файла из проекта выберите его в навигаторе проекта, нажмите клавишу Delete и нажмите Move to Trash в появляющемся сообщении.)
Создать подкласс UIViewController
Выберите File> New> File (или нажмите Command-N).
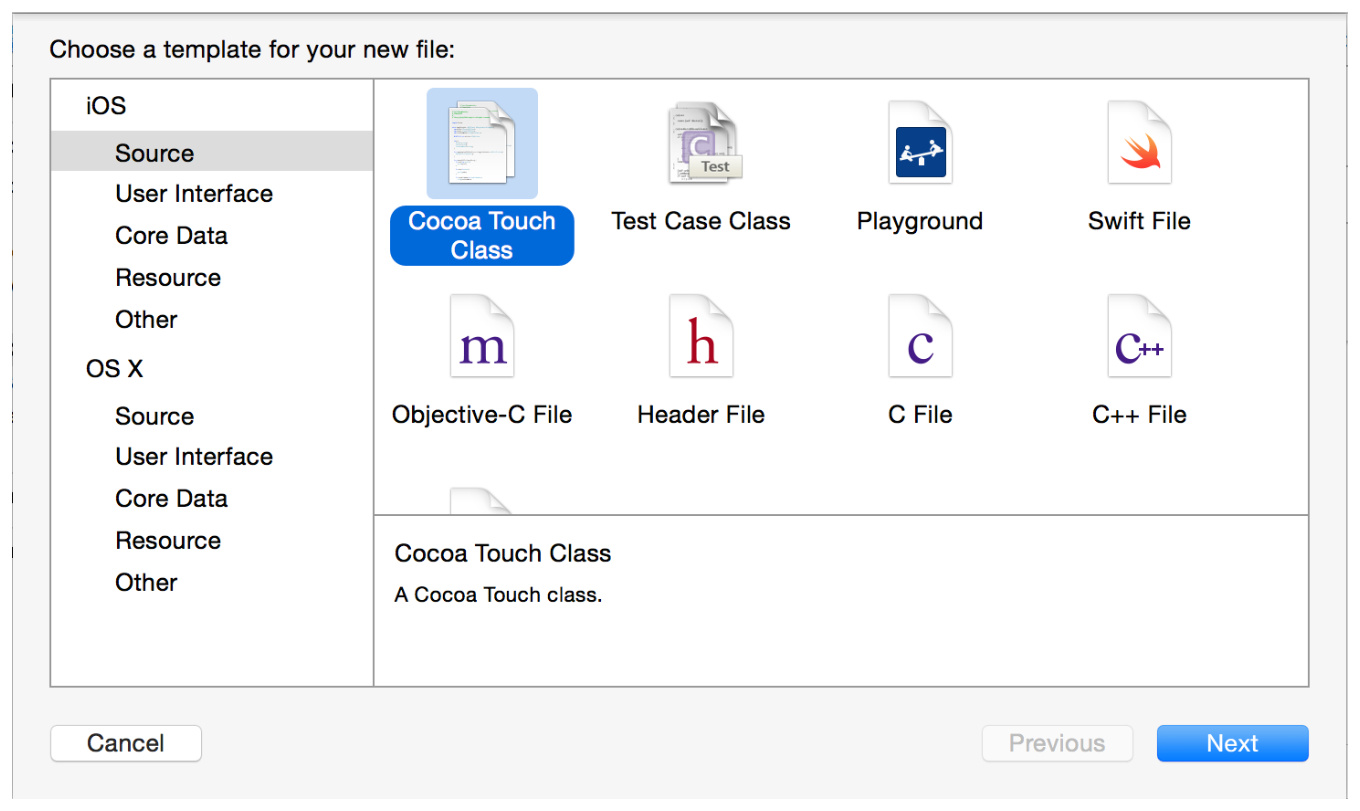
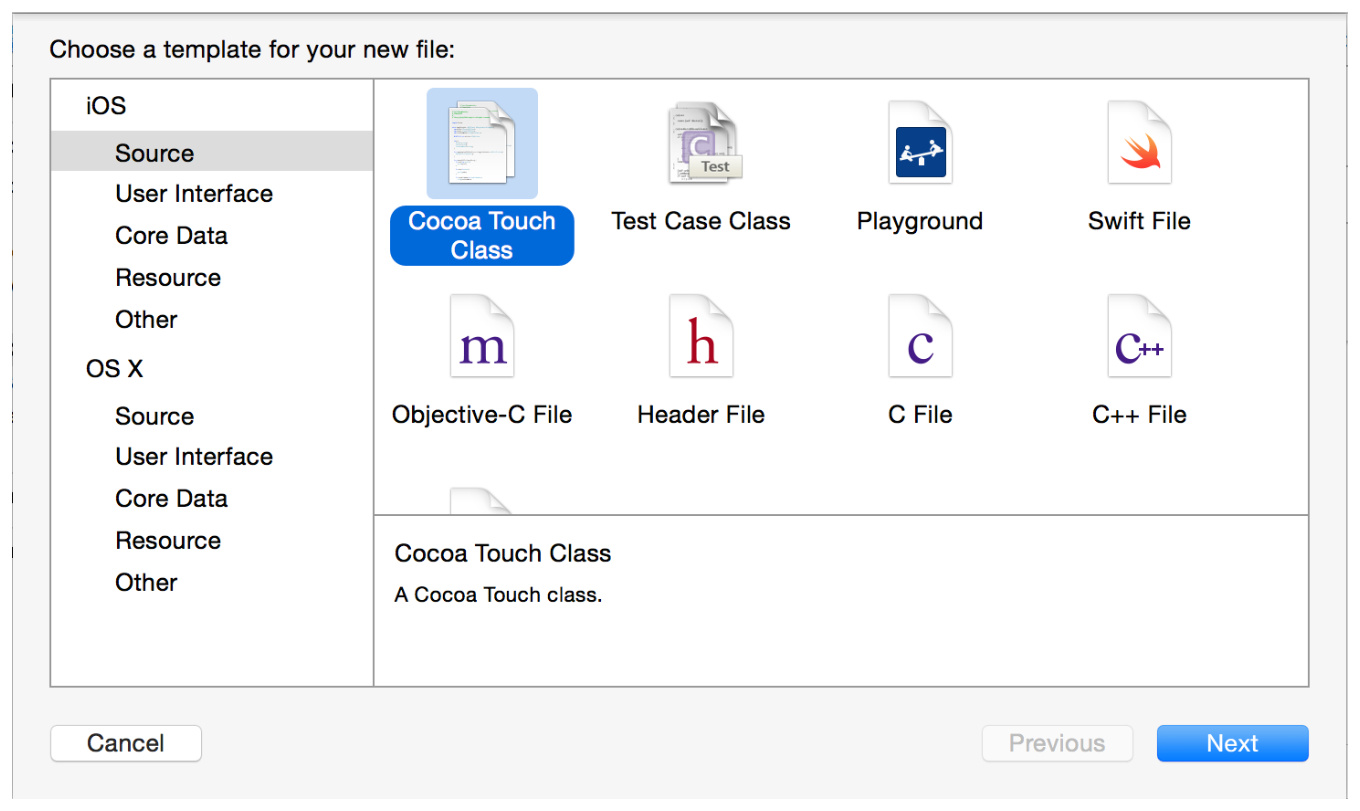
Слева от диалогового окна, появляющегося, выберите Source под iOS.

Выберите Cocoa Touch Class и нажмите Далее.
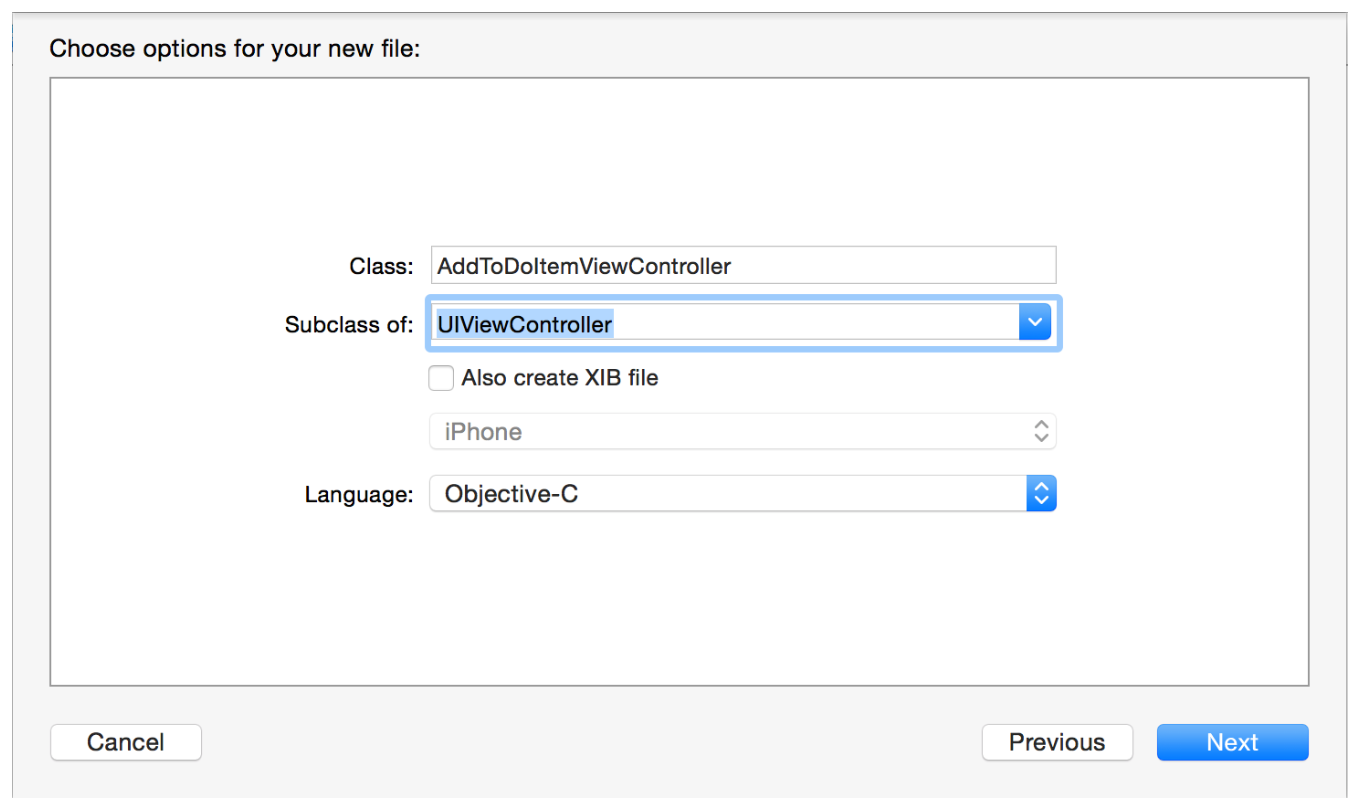
В поле Class ввести
AddToDoItem.Выбрать
UIViewControllerв “Подклассе” всплывающего меню.Заголовок класса изменяется на AddToDoItemViewController. XCode проясняет от именования, что Вы создаете пользовательский контроллер представления, так оставьте новое имя, как.

Удостоверьтесь, что отменяется опция «Also create XIB file».
Удостоверьтесь, что опция Language установлена в Objective C.
Нажать Далее.
Значения по умолчанию расположения сохранения к Вашему каталогу проекта.
Значения по умолчанию опции Group к Вашему имени приложения, ToDoList.
В разделе Targets выбрано Ваше приложение, и тесты для Вашего приложения отменяются.
Оставьте эти значения по умолчанию, как они и нажимают Create.
XCode создает пару файлов, определяющих
AddToDoItemViewControllerкласс: интерфейсный файл (AddToDoItemViewController.h), и файл реализации (AddToDoItemViewController.m).
Теперь, когда Вы создали пользовательский подкласс контроллера представления, необходимо сказать раскадровке использовать его: Вы переключите добавление, чтобы сделать сцену элемента от использования старого ViewController класс нового AddToDoItemViewController класс.
Идентифицировать AddToDoItemViewController как класс для добавления, чтобы сделать сцену элемента
В навигаторе проекта выбрать
Main.storyboard.Если необходимо, открытый представление схемы
 .
. В представлении схемы выберите View Controller под, Добавляют К - Делают Сцену Элемента.
С выбранным контроллером представления щелкните по третьему значку слева в служебной области для открытия инспектора Идентификационных данных
 .
. Инспектор Идентификационных данных позволяет Вам отредактировать свойства объекта в Вашей раскадровке, связанной с идентификационными данными того объекта, такой как, какому классу объект принадлежит.

В инспекторе Идентификационных данных откройте всплывающее меню рядом с опцией Class.
Вы будете видеть список всех классов контроллера представления, о которых знает XCode. Первый в списке должен быть Вашим пользовательским контроллером представления,
AddToDoItemViewController.Выбрать
AddToDoItemViewControllerиспользовать его для этой сцены.
Заметьте, что XCode изменил описание Вашего добавлять, чтобы сделать контроллер представления элемента от “Контроллера Представления” к тому, “Добавьте К - Делают Элемент” в представлении схемы. XCode интерпретирует имя пользовательского класса, чтобы упростить понимать то, что продолжается в раскадровке.

Во время выполнения Ваша раскадровка создаст экземпляр AddToDoItemViewController, Ваш пользовательский подкласс контроллера представления. Добавление, чтобы сделать экран элемента в приложении определит интерфейс в Вашей раскадровке и поведении, определенном в AddToDoItemViewController.m.
Теперь, создайте пользовательский класс для соответствия сцене списка ожидающих выполнения задач в раскадровке. Поскольку сцена списка ожидающих выполнения задач является контроллером табличного представления, этот класс должен разделить на подклассы UITableViewController. UITableViewController предлагает то же основное поведение контроллера представления как UIViewController с несколькими специализированными частями только для табличных представлений.
Создать подкласс UITableViewController
Выберите File> New> File (или нажмите Command-N).
Слева, выберите Source под iOS, затем выберите Cocoa Touch Class. Если Вы не создали классов начиная с последних шагов в учебном руководстве, оно, вероятно, уже выбрано для Вас.

Нажать Далее.
В поле Class ввести
ToDoListпреждеViewController.Выбрать
UITableViewControllerв “Подклассе” всплывающего меню.Заголовок класса изменяется на ToDoListTableViewController. Отпуск это, как.

Удостоверьтесь, что отменяется опция «Also create XIB file».
Удостоверьтесь, что опция Language установлена в Objective C.
Нажать Далее.
Значения по умолчанию расположения сохранения к Вашему каталогу проекта.
Значения по умолчанию опции Group к Вашему имени приложения, ToDoList.
В разделе Targets выбрано Ваше приложение, и тесты для Вашего приложения отменяются.
Оставьте эти значения по умолчанию, как они и нажимают Create.
XCode создает пару файлов, определяющих
ToDoListTableViewControllerкласс: интерфейсный файл (ToDoListTableViewController.h), и файл реализации (ToDoListTableViewController.m).
Еще раз необходимо удостовериться, что сконфигурировали пользовательский контроллер табличного представления, ToDoListTableViewController, в Вашей раскадровке.
Идентифицировать ToDoListTableViewController как класс для сцены списка ожидающих выполнения задач
В навигаторе проекта выбрать
Main.storyboard.В представлении схемы выберите Table View Controller под Сценой Списка ожидающих выполнения задач и откройте инспектора Идентификационных данных
 в служебной области.
в служебной области. В инспекторе Идентификационных данных выбрать
ToDoListTableViewControllerот всплывающего меню рядом с опцией Class.
Теперь, Вы готовы добавить пользовательский код к своим контроллерам представления.
Создайте раскрутить переход для навигации Назад
Кроме того, для показа и модальные переходы XCode обеспечивает раскрутить переход. Этот переход позволяет пользователям идти от отданной сцены до предыдущей сцены, и он предоставляет место Вам для добавления собственного кода, выполняющегося, когда пользователи перешли к предыдущей сцене. Можно использовать раскрутить переход для навигации назад от AddToDoItemViewController к ToDoListTableViewController.
Для создания раскрутить перехода Вы сначала добавляете метод действия для целевого контроллера представления (контроллер представления для сцены, которую Вы хотите раскрутить к). Этот метод должен возвратить действие (IBAction) и возьмите переход (UIStoryboardSegue) в качестве параметра. Поскольку Вы хотите успокоиться назад к сцене списка ожидающих выполнения задач, необходимо добавить метод действия с этим форматом к ToDoListTableViewController интерфейс и реализация.
Добавить метод действия для ToDoListTableViewController
В навигаторе проекта, открытом
ToDoListTableViewController.h.Добавьте следующий код строки ниже
@interface:- (IBAction)unwindToList:(UIStoryboardSegue *)segue;
В навигаторе проекта, открытом
ToDoListTableViewController.m.Добавьте следующий код строки ниже
@implementation:- (IBAction)unwindToList:(UIStoryboardSegue *)segue {}
Можно назвать раскрутить действие чем-либо, что Вы хотите. Вызов его unwindToList: проясняет, где раскручивание возьмет Вас. Для будущих проектов примите подобное соглашение о присвоении имен, то, где имя действия проясняет, куда пойдет раскручивание.
На данный момент оставьте эту реализацию метода пустой. Позже, Вы будете использовать этот метод для получения данных от AddToDoItemViewController добавить элемент к Вашему списку ожидающих выполнения задач.
Для создания раскрутить перехода соедините кнопки Cancel и Save с unwindToList: действие. В Вашей раскадровке Вы делаете это использование значка Exit в прикреплении исходного контроллера представления, AddToDoItemViewController.
К кнопкам ссылки к unwindToList: метод действия
В навигаторе проекта выбрать
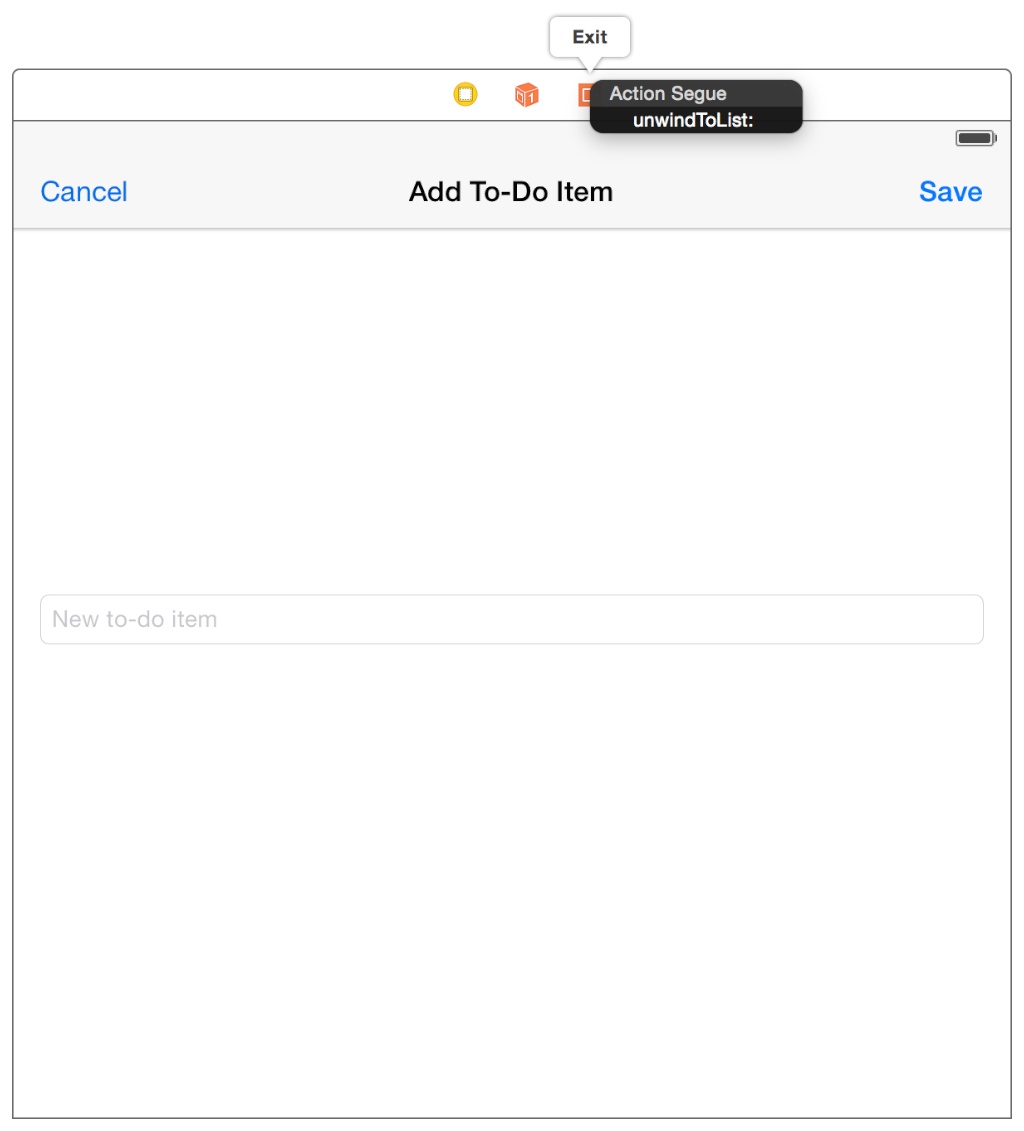
Main.storyboard.На холсте Перетащите управление от Кнопки отмены до элемента Выхода наверху добавления, чтобы сделать сцену элемента.

Если Вы не видите элемент Выхода, но вместо этого видите описание сцены, увеличение использования Редактора> Холст> Изменение масштаба, пока Вы не видите его.
Меню появляется в расположении, где закончилось перетаскивание.

Выбрать
unwindToList:из контекстного меню.Это - действие, которое Вы просто добавили к
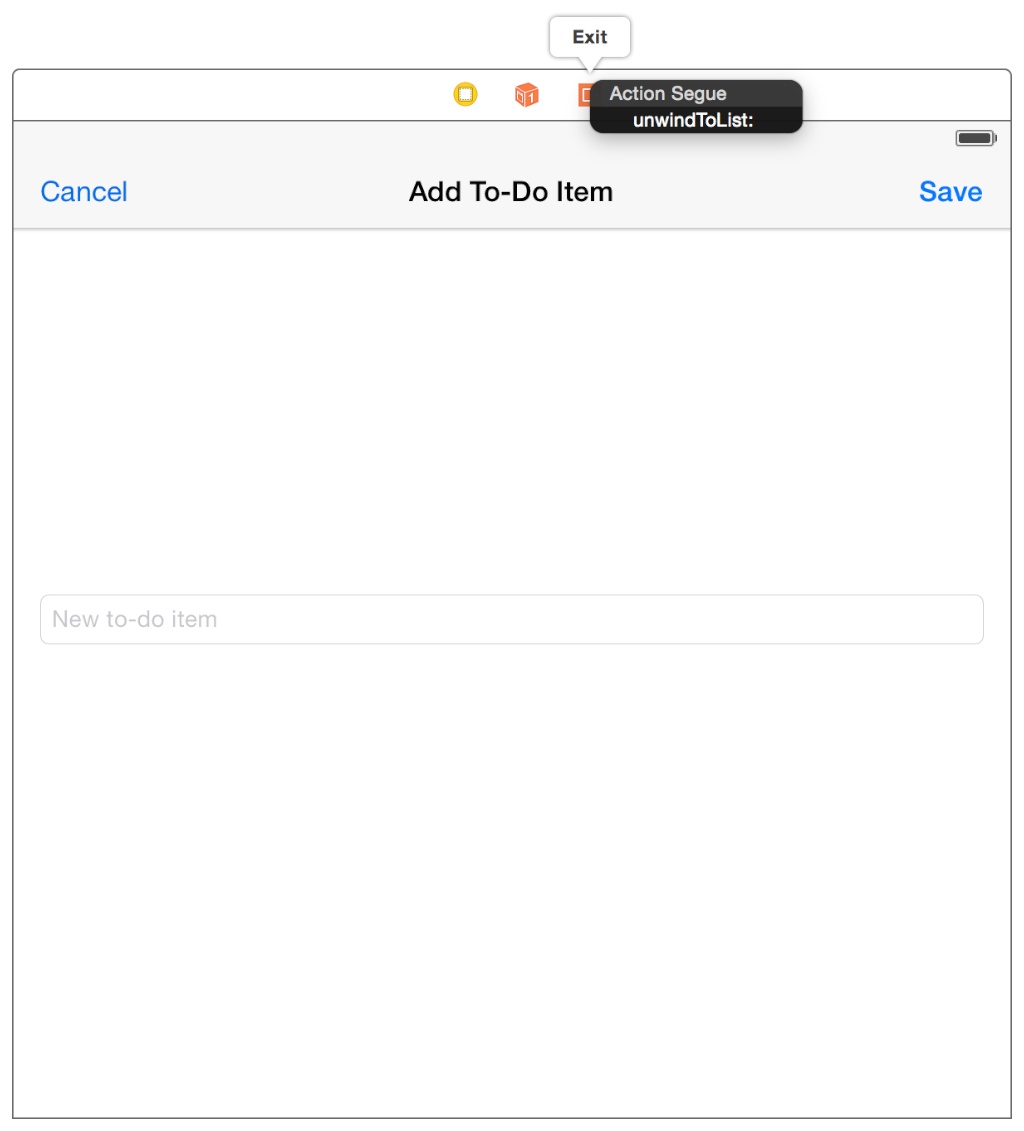
ToDoListTableViewController.mфайл. Теперь, когда пользователи касаются Кнопки отмены, они перейдут назад к сцене списка ожидающих выполнения задач. В этой точке,unwindToList:будет вызван.На холсте Перетащите управление от кнопки Save до элемента Выхода наверху добавления, чтобы сделать сцену элемента.

Меню появляется в расположении, где закончилось перетаскивание.

Выбрать
unwindToList:из контекстного меню.Теперь, когда пользователи касаются кнопки Save, они перейдут назад к сцене списка ожидающих выполнения задач. В этой точке,
unwindToList:будет вызван.
Заметьте использование того же действия и для Отмены и для кнопок Save. Когда Вы запишете код для обработки раскрутить перехода, в следующем учебном руководстве Вы различите два различных случая.
Контрольная точка: Теперь, выполните свое приложение. В запуске Вы видите табличное представление — но нет никаких данных в нем. Можно нажать кнопку Add и перейти к добавлению, чтобы сделать сцену элемента от сцены списка ожидающих выполнения задач. Можно нажать кнопки Cancel и Save для навигации назад к сцене списка ожидающих выполнения задач.
Итак, почему не обнаруживаются Ваши данные? Табличные представления имеют два способа получить данные — статически или динамично. Когда контроллер табличного представления реализует требуемое UITableViewDataSource методы, табличное представление просит, чтобы его контроллер представления данные вывел на экран, независимо от того, были ли статические данные сконфигурированы в Интерфейсном Разработчике. Если Вы смотрите на ToDoListTableViewController.m, Вы заметите, что это реализует три метода —numberOfSectionsInTableView:, tableView:numberOfRowsInSection:, и tableView:cellForRowAtIndexPath:. Вы будете работать с этими методами в следующем учебном руководстве для отображения динамических данных.
Резюме
В этой точке Вы закончили разрабатывать интерфейс для своего приложения. У Вас есть две сцены — один для добавления элементов к Вашему списку ожидающих выполнения задач и один для просмотра списка — и можно перейти между ними. В следующем модуле Вы реализуете возможность к пользователям добавить, что новое для - делает элемент и имеет его, появляются в списке.


