

|
Spec-Zone .ru
спецификации, руководства, описания, API
|
Компонентный слушатель является интерфейсом слушателя для того, чтобы получить компонентные события. Компонент является объектом, имеющим графическое изображение, которое может быть выведено на экран на экране, и это может взаимодействовать с пользователем. Некоторыми из примеров компонентов являются кнопки, флажки, и полосы прокрутки типичного графического интерфейса пользователя.
class, который интересуется обработкой компонентного события или реализует этот интерфейс и все методы, которые это содержит, или расширяет абстрактный ComponentAdapter class, переопределяющий только методы интереса. Объект слушателя, создаваемый из того, что class тогда регистрируется в компоненте, используя addComponentListener метод компонента. Когда размер компонента, расположение, или изменения видимости, соответствующий метод в объекте слушателя вызывается, и ComponentEvent передают к этому.
Одно или более компонентных событий запускаются a Component объект сразу после компонента скрывается, делается видимый, перемещался, или изменял размеры.
Скрытые от компонента и показанные компонентом события имеют место только как результат звонков a Component 's setVisible метод. Например, окно могло бы быть миниатюризировано в значок (представленный в виде значка) без скрытого от компонента запускаемого события.
Чтобы записать простую Компонентную программу слушателя, следуйте за шагами, упомянутыми ниже:
public class ComponentEventDemo ... implements ComponentListener
.... label.addComponentListener(this); ..... checkbox.addComponentListener(this); .... panel.addComponentListener(this); ... frame.addComponentListener(this);
public void componentHidden(ComponentEvent e) {
displayMessage(e.getComponent().getClass().getName() + " --- Hidden");
}
public void componentMoved(ComponentEvent e) {
displayMessage(e.getComponent().getClass().getName() + " --- Moved");
}
public void componentResized(ComponentEvent e) {
displayMessage(e.getComponent().getClass().getName() + " --- Resized ");
}
public void componentShown(ComponentEvent e) {
displayMessage(e.getComponent().getClass().getName() + " --- Shown");
}
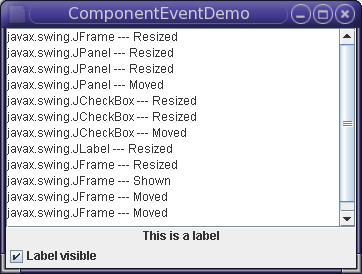
Следующий пример демонстрирует компонентные события. Окно содержит панель, у которой есть метка и флажок. Флажок управляет, видима ли метка. Текстовая область выводит на экран сообщение каждый раз окно, панель, метка, или флажок запускает компонентное событие.

Можно найти код демонстрационного примера в
public class ComponentEventDemo ... implements ComponentListener {
static JFrame frame;
JLabel label;
...
public ComponentEventDemo() {
...
JPanel panel = new JPanel(new BorderLayout());
label = new JLabel("This is a label", JLabel.CENTER);
label.addComponentListener(this);
panel.add(label, BorderLayout.CENTER);
JCheckBox checkbox = new JCheckBox("Label visible", true);
checkbox.addComponentListener(this);
panel.add(checkbox, BorderLayout.PAGE_END);
panel.addComponentListener(this);
...
frame.addComponentListener(this);
}
...
public void componentHidden(ComponentEvent e) {
displayMessage(e.getComponent().getClass().getName() + " --- Hidden");
}
public void componentMoved(ComponentEvent e) {
displayMessage(e.getComponent().getClass().getName() + " --- Moved");
}
public void componentResized(ComponentEvent e) {
displayMessage(e.getComponent().getClass().getName() + " --- Resized ");
}
public void componentShown(ComponentEvent e) {
displayMessage(e.getComponent().getClass().getName() + " --- Shown");
}
public static void main(String[] args) {
...
//Create and set up the window.
frame = new JFrame("ComponentEventDemo");
...
JComponent newContentPane = new ComponentEventDemo();
frame.setContentPane(newContentPane);
...
}
}
Все эти методы находятся также в адаптере class, ComponentAdapter.
| Метод | Цель |
|---|---|
Вызванный после слушаемого компонент скрывается как результат setVisible вызываемый метод. |
|
| Вызванный после слушаемого компонентные перемещения, относительно его контейнера. Например, если окно перемещается, окно запускает перемещенное в компонент событие, но компоненты, которые это содержит, не делают. | |
| Вызванный после слушаемого размер компонента (прямоугольные границы) изменения. | |
Вызванный после слушаемого компонент становится видимым как результат setVisible вызываемый метод. |
| Метод | Цель |
|---|---|
Возвращает компонент, который запустил событие. Можно использовать это вместо getSource метод. |
| Пример | Где Описано | Примечания |
|---|---|---|
ComponentEventDemo |
Этот раздел | Отчеты все компонентные события, которые происходят на нескольких компонентах, чтобы демонстрировать обстоятельства, при которых запускаются компонентные события. |