

|
Spec-Zone .ru
спецификации, руководства, описания, API
|
События движения мыши уведомляют, когда пользователь использует мышь (или подобное устройство ввода данных), чтобы переместить экранный курсор. Для получения информации о прислушивании к другим видам событий от нажатия мыши, таким как щелчки, видят, Как Записать Слушателю Мыши. Для получения информации о прислушивании к событиям колеса мыши см., Как Записать Слушателю Колеса Мыши.
Если приложение требует обнаружения обоих событий от нажатия мыши и событий движения мыши, используйте MouseInputAdapter class, который реализует удобный интерфейс, который реализует обоих MouseListener и MouseMotionListener интерфейсы.
Альтернативно, используйте соответствие class AWT, который реализует MouseMotionListener интерфейс, чтобы создать a MouseMotionEvent и переопределите методы для определенных событий.
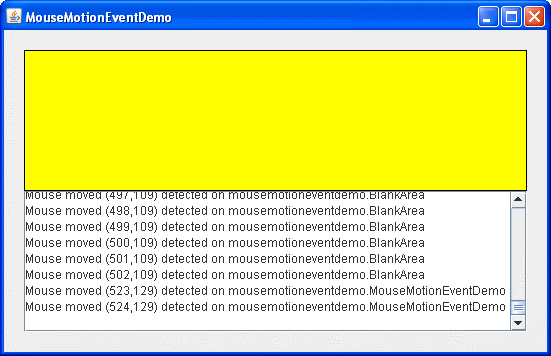
Следующий демонстрационный код содержит слушателя движения мыши. Этот демонстрационный пример является точно тем же самым как демонстрационным примером, описанным в, Как Записать раздел Слушателя Мыши, за исключением замены MouseMotionListener интерфейс для MouseListener интерфейс. Дополнительно, MouseMotionEventDemo реализует mouseDragged и mouseMoved методы вместо методов слушателя мыши, и дисплеи координируют вместо чисел щелчков.

Можно найти код демонстрационного примера в
public class MouseMotionEventDemo extends JPanel
implements MouseMotionListener {
//...in initialization code:
//Register for mouse events on blankArea and panel.
blankArea.addMouseMotionListener(this);
addMouseMotionListener(this);
...
}
public void mouseMoved(MouseEvent e) {
saySomething("Mouse moved", e);
}
public void mouseDragged(MouseEvent e) {
saySomething("Mouse dragged", e);
}
void saySomething(String eventDescription, MouseEvent e) {
textArea.append(eventDescription
+ " (" + e.getX() + "," + e.getY() + ")"
+ " detected on "
+ e.getComponent().getClass().getName()
+ newline);
}
}
Пример SelectionDemo, тянет прямоугольник, иллюстрирующий текущее перетаскивание пользователя. Чтобы потянуть прямоугольник, приложение должно реализовать обработчик событий для трех видов событий от нажатия мыши: щелчки мышью, мышь перетаскивает, и выпуски мыши. Чтобы быть информированным обо всех этих событиях, обработчик должен реализовать обоих MouseListener и MouseMotionListener интерфейсы, и быть зарегистрированным и как слушатель мыши и как слушатель движения мыши. Чтобы избежать иметь необходимость определить пустые методы, обработчик не реализует ни один интерфейс слушателя непосредственно. Вместо этого это расширяется MouseInputAdapter, как следующие шоу фрагмента кода.
...//where initialization occurs:
MyListener myListener = new MyListener();
addMouseListener(myListener);
addMouseMotionListener(myListener);
...
private class MyListener extends MouseInputAdapter {
public void mousePressed(MouseEvent e) {
int x = e.getX();
int y = e.getY();
currentRect = new Rectangle(x, y, 0, 0);
updateDrawableRect(getWidth(), getHeight());
repaint();
}
public void mouseDragged(MouseEvent e) {
updateSize(e);
}
public void mouseReleased(MouseEvent e) {
updateSize(e);
}
void updateSize(MouseEvent e) {
int x = e.getX();
int y = e.getY();
currentRect.setSize(x - currentRect.x,
y - currentRect.y);
updateDrawableRect(getWidth(), getHeight());
Rectangle totalRepaint = rectToDraw.union(previouseRectDrawn);
repaint(totalRepaint.x, totalRepaint.y,
totalRepaint.width, totalRepaint.height);
}
}
Соответствующие классы адаптера MouseMotionAdapter и .
| Метод | Цель |
|---|---|
| Вызванный в ответ на пользователя, перемещающего мышь, удерживая кнопку мыши вниз. Это событие запускается компонентом, который запустил новое нажатое мышью событие, даже если курсор больше не по тому компоненту. | |
| Вызванный в ответ на пользователя, перемещающего мышь без кнопок мыши, нажал. Это событие запускается компонентом, это в настоящий момент находится под курсором. |
У каждого метода события движения мыши есть единственный параметр â , и его не вызывают MouseMotionEvent! Вместо этого каждый метод события движения мыши использует a MouseEvent параметр. См. API MouseEvent для информации об использовании MouseEvent объекты.
Следующая таблица приводит примеры то движение мыши использования слушатели.
| Пример | Где Описано | Примечания |
|---|---|---|
MouseMotionEventDemo |
Этот раздел | Отчеты все события движения мыши, которые происходят в пределах глухой панели, чтобы демонстрировать обстоятельства, при которых запускаются события движения мыши. |
LayeredPaneDemo иLayeredPaneDemo2 |
Перемещает изображение Герцога вокруг в пределах многоуровневой области в ответ на события движения мыши. | |
SelectionDemo |
Позволяет пользователю перетаскивать прямоугольник, чтобы выбрать часть изображения. Использует подкласс MouseInputAdapter слушать оба события от нажатия мыши и события движения мыши. |
|
GlassPaneDemo |
Как Использовать Корневые Области | Использует подкласс MouseInputAdapter слушать события от нажатия мыши и события движения мыши на стеклянной области корневой области. Повторно диспетчеризирует события базовым компонентам. |
ScrollDemo |
Как Использовать Области прокрутки | Подкласс метки, ScrollablePicture, использует слушателя движения мыши, чтобы позволить пользователю прокручивать изображение, даже когда пользователь перетаскивает курсор за окном. |