Запишите код в редакторе исходного кода
Вы проводите большую часть своего времени разработки, пишущий, редактируя, и отлаживая код. С функциями как исправление синтаксиса, завершение кода и статический анализ кода, редактор исходного кода XCode помогает Вам ввести код быстро и точно. Настраиваемые функции как окна с несколькими панелями, сочетания клавиш, и осведомленные о синтаксисе шрифты и цвета текста позволяют Вам конфигурировать редактора исходного кода для удовлетворения стилю работы.
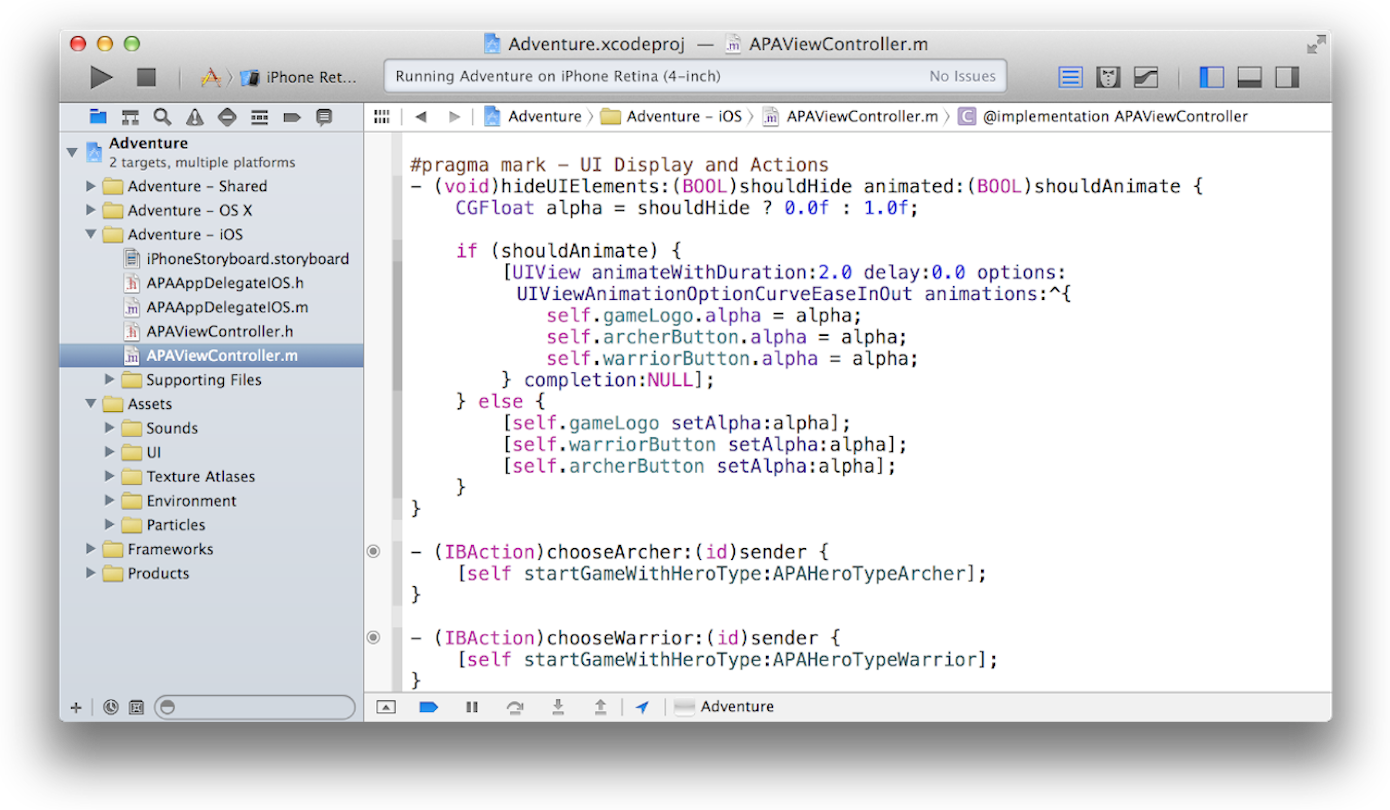
Чтобы просмотреть и отредактировать исходный файл, выберите его в навигаторе проекта. Содержание файла появляется в области редактора окна рабочей области.

Фиксируйте ошибки, в то время как Вы вводите
Поскольку Вы вводите в редактора исходного кода, XCode сканирует Ваш текст. При создании синтаксической ошибки XCode отмечает ее с красным подчеркиванием или каре. Щелкните по ошибке, и XCode выводит на экран сообщение, описывающее проблему.

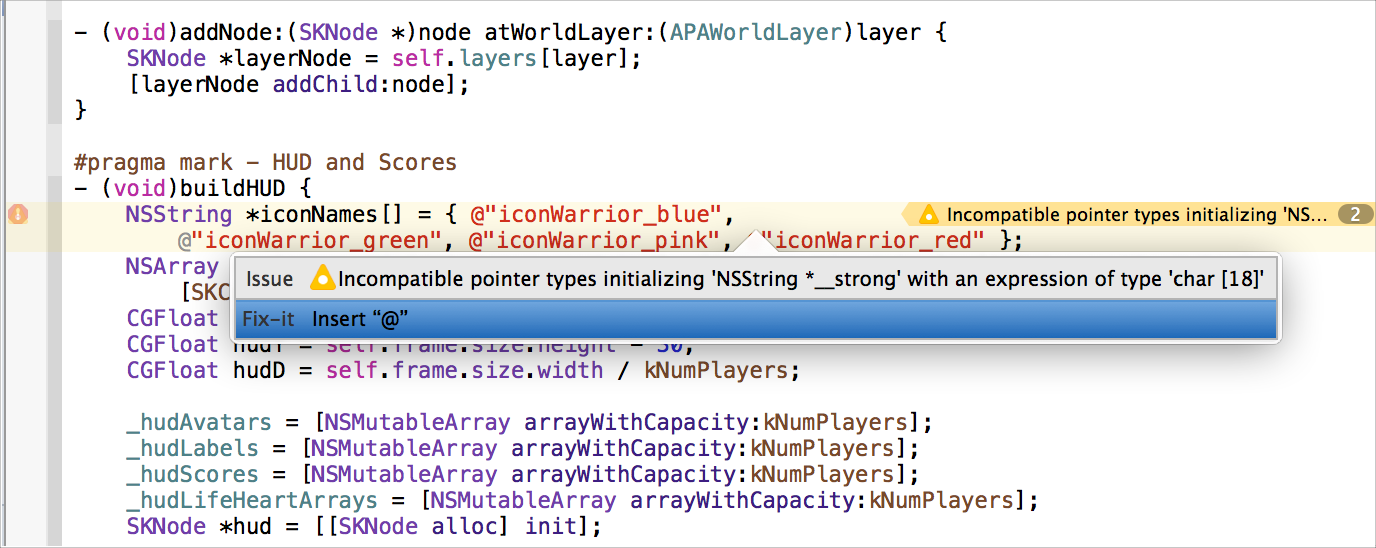
Часто, Фиксируйте - это предлагает восстанавливать Вашу ошибку автоматически. Выберите предложенное исправление и нажмите Return для принятия его. В снимке экрана Фиксируйте - он предлагает вставить “@” символ перед текстовой строкой. Для получения дополнительной информации посмотрите Захватывающие Ошибки с Фиксацией - это.
Бросьте фрагменты кода в свои файлы
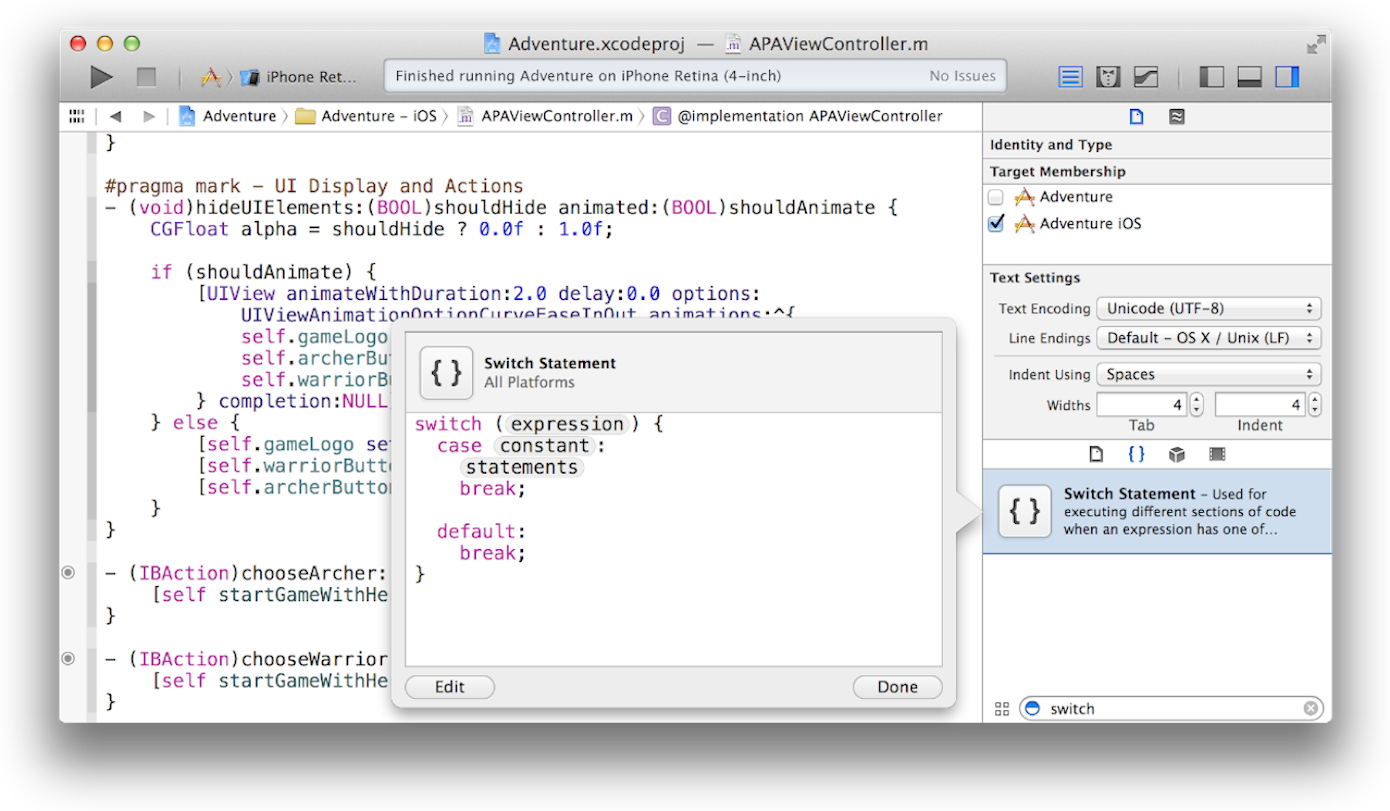
Используйте фрагменты кода для ввода исходного текста с минимальным усилием. Можно перетащить фрагмент кода непосредственно из Библиотеки Фрагмента кода в исходный файл. Для доступа к Библиотеке Фрагмента кода нажмите кнопку Code Snippet (![]() ) в области утилит окна рабочей области. Библиотека Фрагмента кода обеспечивает полезные стандартные отрывки, такие как отрывок оператора переключения, показанный в снимке экрана. Чтобы добавить Ваши собственные фрагменты кода к библиотеке, создайте свои собственные отрывки, и добавьте ярлыки, посмотрите Справку Редактора исходного кода.
) в области утилит окна рабочей области. Библиотека Фрагмента кода обеспечивает полезные стандартные отрывки, такие как отрывок оператора переключения, показанный в снимке экрана. Чтобы добавить Ваши собственные фрагменты кода к библиотеке, создайте свои собственные отрывки, и добавьте ярлыки, посмотрите Справку Редактора исходного кода.

Создайте исходные файлы из шаблонов
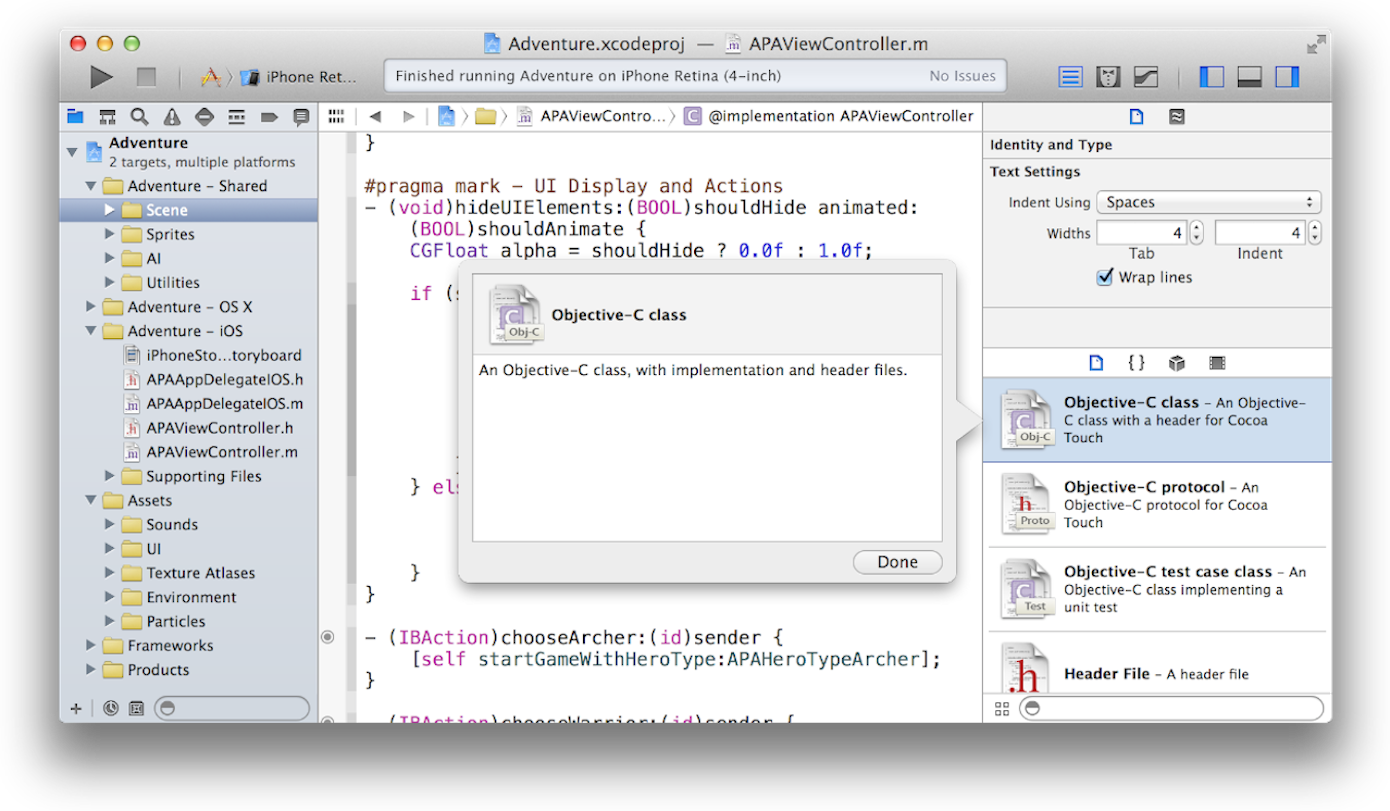
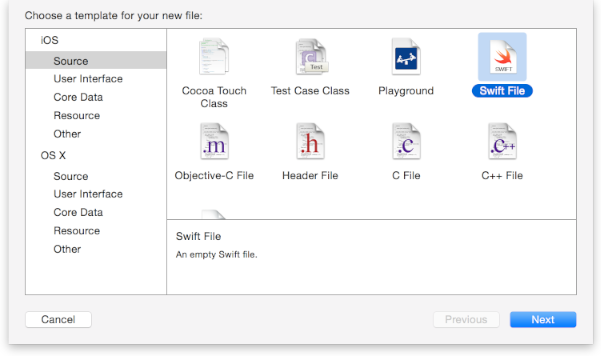
Используйте шаблоны файла для добавления файлов к проекту с минимальным усилием. Для доступа к Библиотеке шаблонов Файла нажмите кнопку File Template (![]() ) в области утилит окна рабочей области. Создайте исходный файл путем перетаскивания его шаблона навигатору проекта.
) в области утилит окна рабочей области. Создайте исходный файл путем перетаскивания его шаблона навигатору проекта.

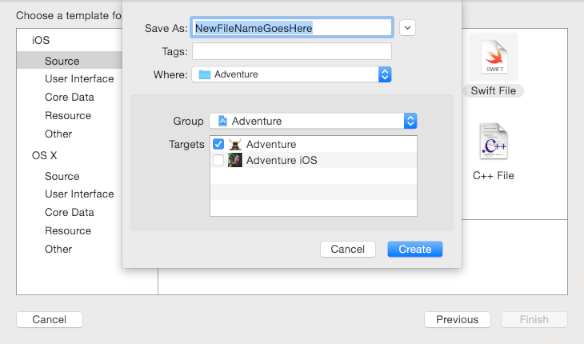
Также выберите File> New File или нажмите Command-N. XCode переводит Новое диалоговое окно Файла в рабочее состояние, где можно выбрать шаблон для файла. После выбора шаблона и нажатия Next, Вы называете файл и добавляете его к Вашему проекту.


Выполните статический анализ кода
Используйте статический анализатор для нахождения ошибок в коде перед ровным выполнением приложения. Статический анализатор испытывает тысячи возможных путей выполнения кода за несколько секунд, сообщая о потенциальных ошибках, которые, возможно, остались скрытыми или ошибки, которые могло бы быть почти невозможно тиражировать. Этот процесс также идентифицирует области в Вашем коде, не следующие за рекомендуемым использованием API, таким как Основа, UIKit и идиомы AppKit.
Для выполнения статического анализа кода выберите Product> Analyze. XCode статический анализатор анализирует исходный код проекта и идентифицирует эти типы проблем:
Логические дефекты, такие как доступ к неинициализированным переменным и разыменование нулевых указателей
Дефекты управления памятью, такие как утечка выделенной памяти
Мертвое хранилище (неиспользуемая переменная) дефекты
Дефекты использования API, следующие не после политик, требуемых платформами и библиотеками из проекта, используют
Статический анализатор сообщает о проблемах в навигаторе проблемы, доступном при нажатии Кнопка навигатора Проблемы![]() в панели навигатора проекта. Выберите сообщение анализатора в навигаторе проблемы для отображения связанного кода в редакторе исходного кода. Щелкните по соответствующему сообщению в редакторе исходного кода. Используйте всплывающее меню в панели результатов анализа выше редактора исходного кода для изучения пути потока дефекта. Тогда отредактируйте код для фиксации дефекта.
в панели навигатора проекта. Выберите сообщение анализатора в навигаторе проблемы для отображения связанного кода в редакторе исходного кода. Щелкните по соответствующему сообщению в редакторе исходного кода. Используйте всплывающее меню в панели результатов анализа выше редактора исходного кода для изучения пути потока дефекта. Тогда отредактируйте код для фиксации дефекта.
Для большего количества подробности посмотрите Выполняющий Статический Анализ кода в Справке XCode.
Ускорьте ввод с завершением кода
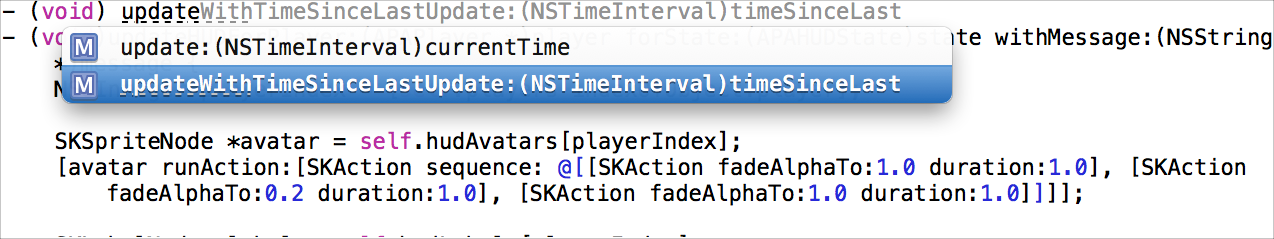
Когда Вы начинаете вводить имя символа, XCode выдвигает встроенные предположения для завершения имени. Щелкните по элементу в списке предложения, чтобы выбрать его или использовать Клавиши со стрелкой вверх и Клавиши со стрелкой вниз для изменения выбранного предложения. Нажмите Return для принятия предложения.

Когда метод или функция содержат параметры или параметры, завершение кода включает заполнителя для каждого. Для перемещения от одного заполнителя до другого выберите Navigate> Jump to Next Placeholder (или Navigate> Jump to Previous Placeholder). Также Вкладка перешла к следующему заполнителю, и Shift-Tab перешел к предыдущему.
Для большего количества подробности см. Вводящий текст с Завершением Кода.
Разделите редактора для отображения сходных материалов
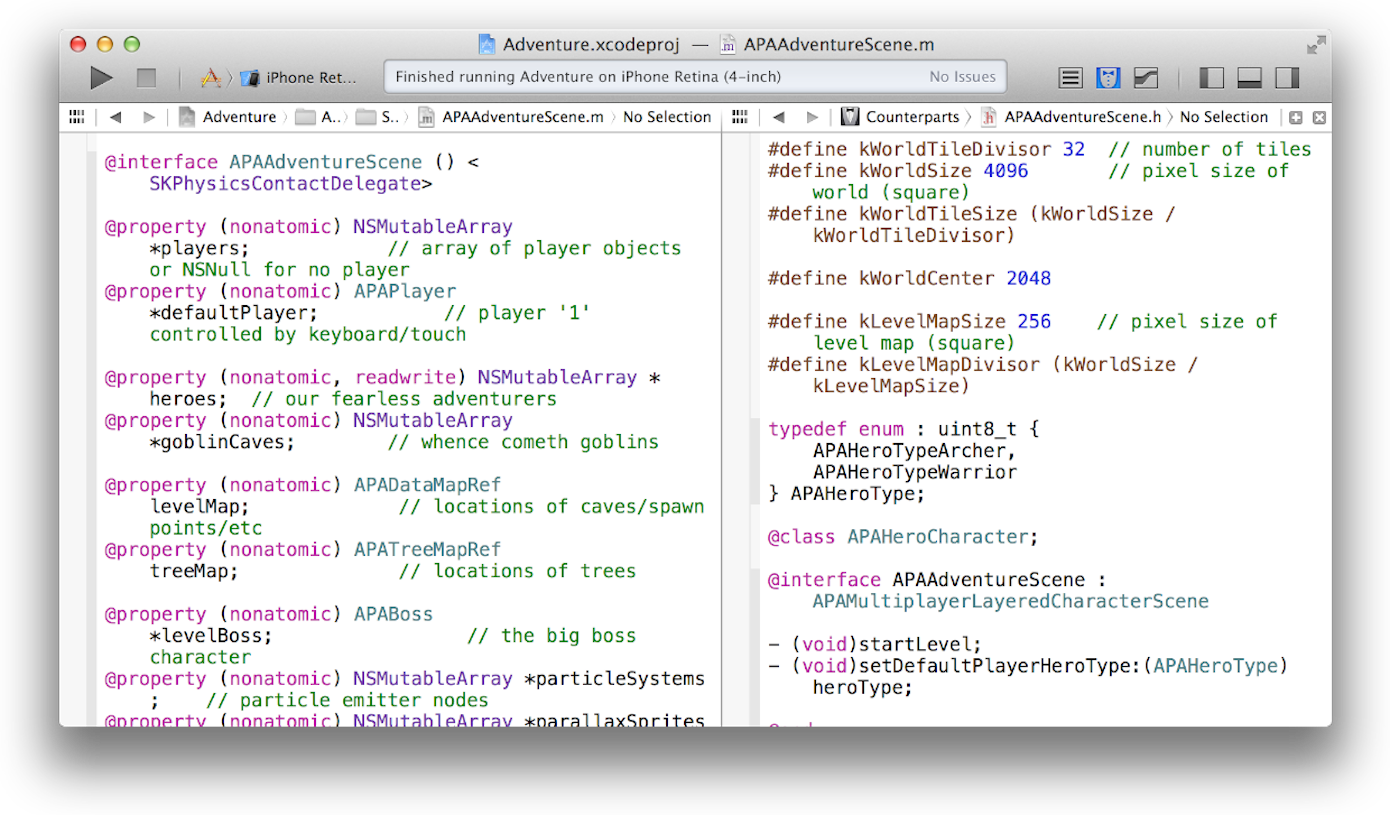
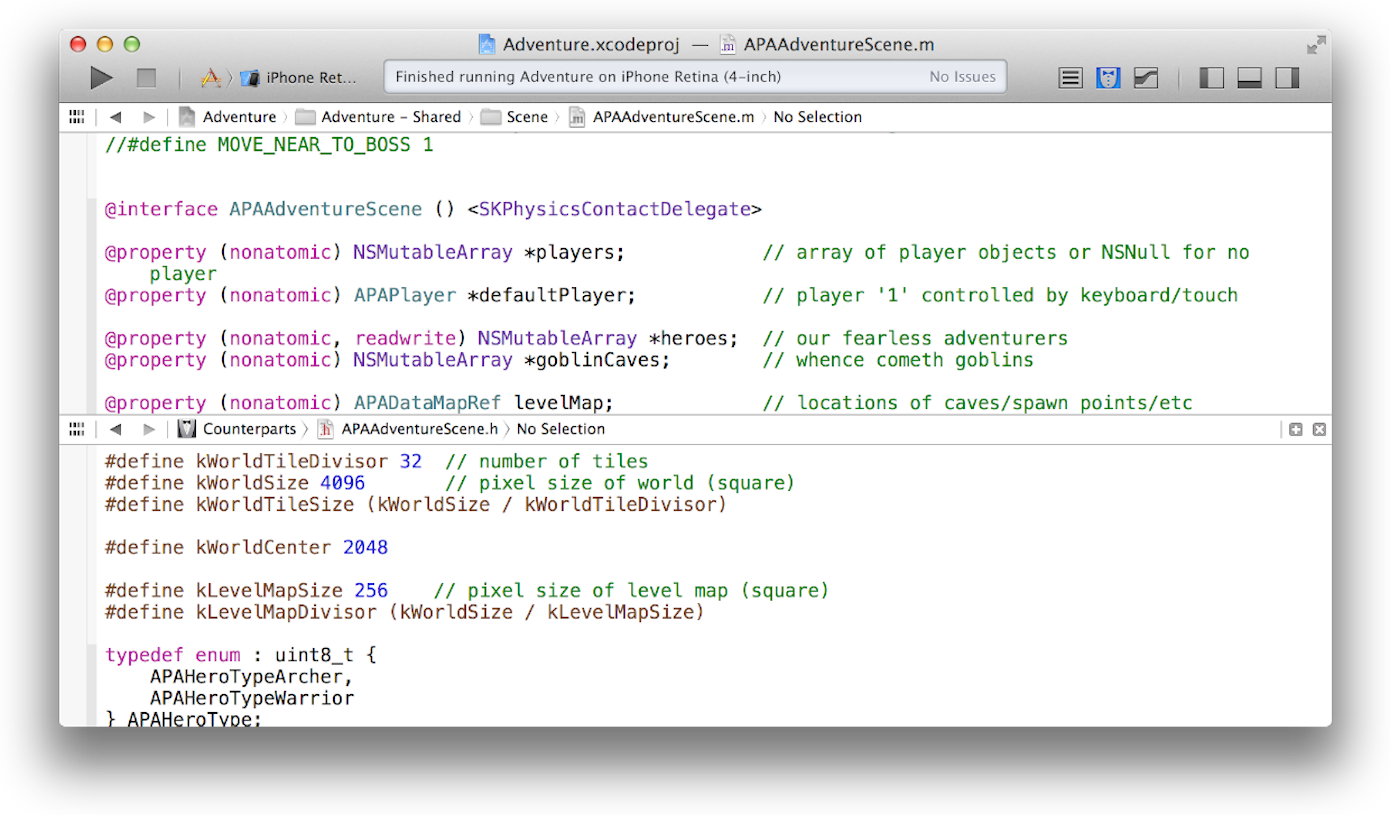
Разделите область редактора, чтобы видеть многократные представления того же файла или просмотреть многократные связанные файлы сразу. Например, можно одновременно просмотреть файл реализации и его дубликат заголовочного файла. Для разделения редактора исходного кода откройте область заместителя редактора путем нажатия кнопки Assistant Editor (![]() ) на панели инструментов рабочей области. Разделение может быть вертикальным или горизонтальным.
) на панели инструментов рабочей области. Разделение может быть вертикальным или горизонтальным.


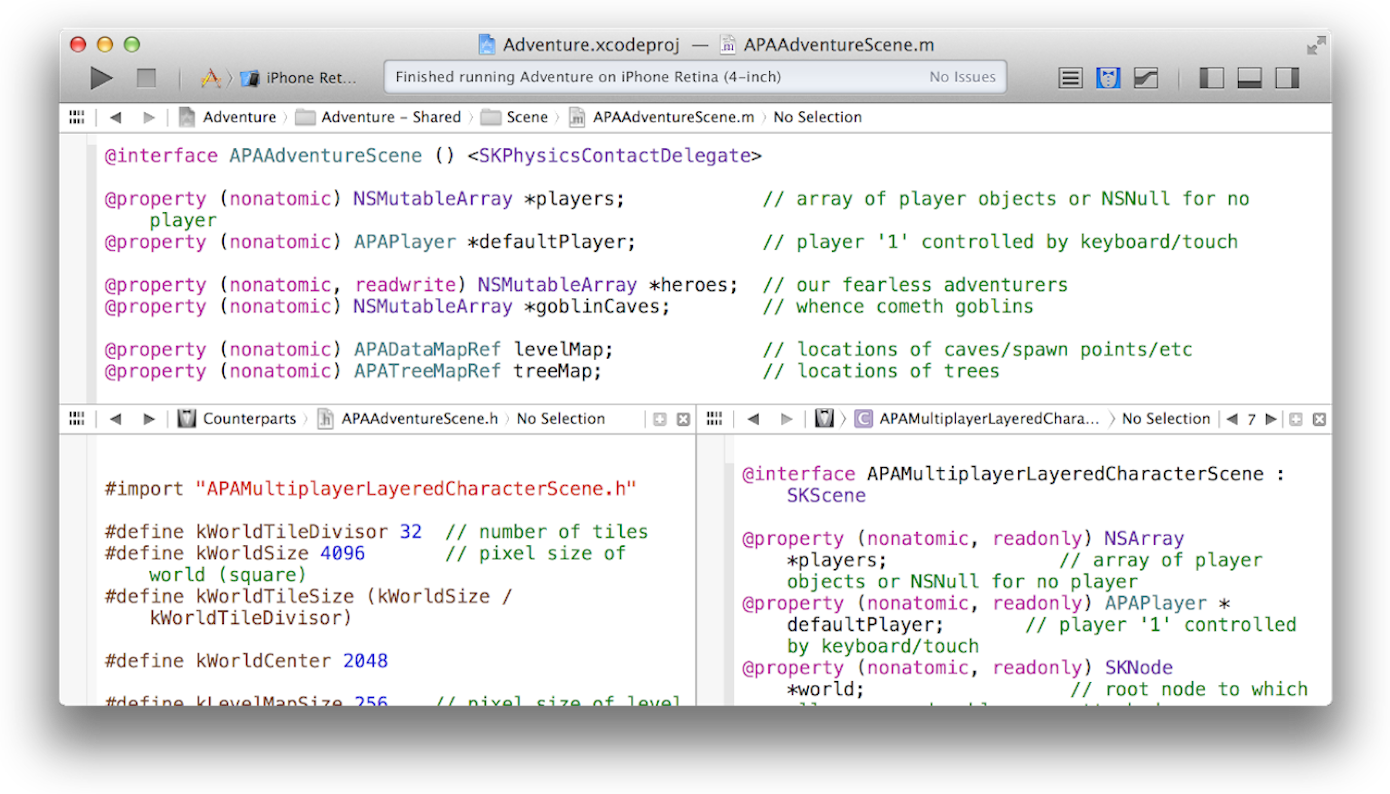
Для изменения ориентации разделения выберите View> Assistant Editor, и затем выберите один из пунктов меню. В обоих из снимков экрана выше, навигатор и области утилит закрываются для максимизации области просмотра редактора исходного кода.
При открытии области заместителя редактора можно установить ее в любой из двух режимов: руководство или отслеживание. В ручном режиме Вы выбираете файл для отображения путем навигации к нему в панели перехода. Содержание заместителя редактора не изменяется, как Вы изменяете содержание основного редактора.
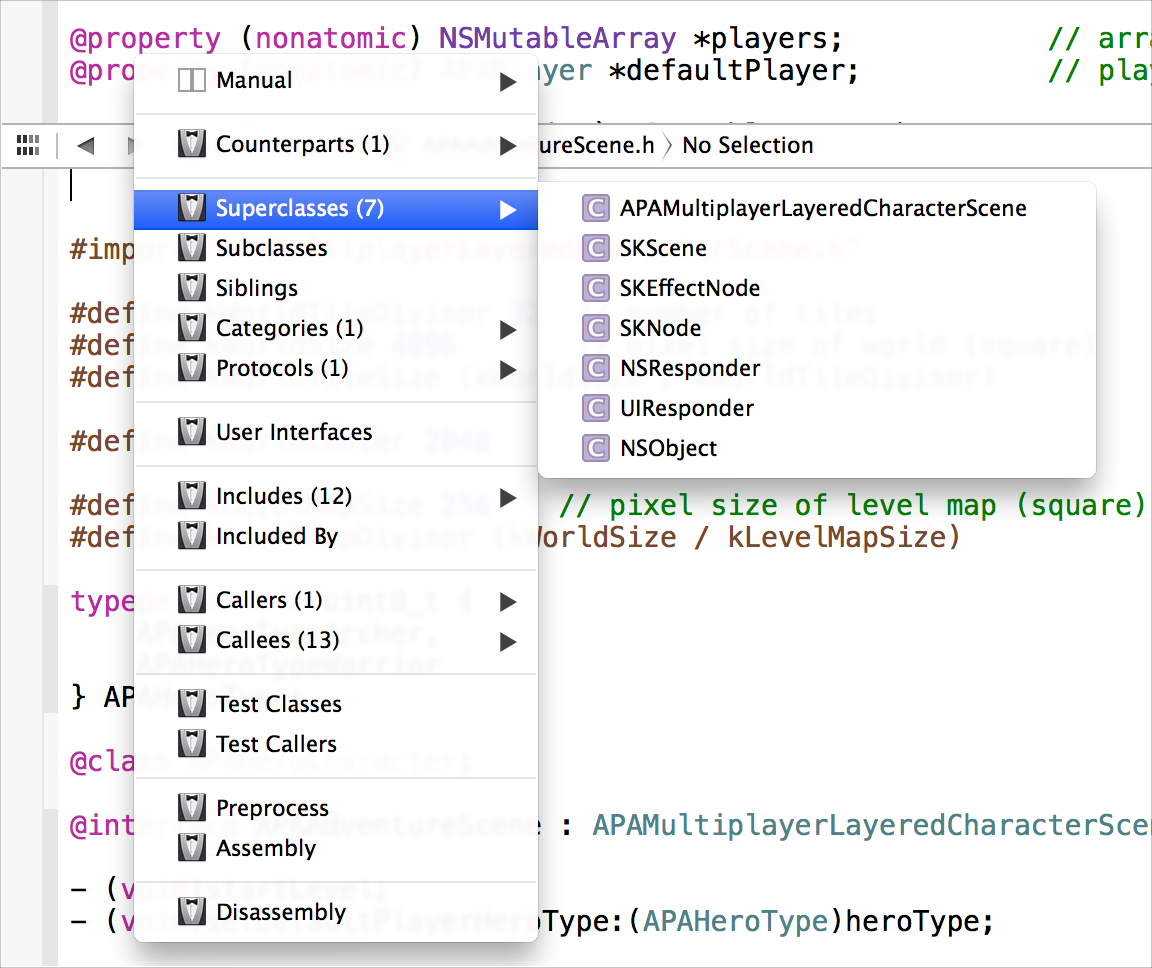
В режиме отслеживания Вы выбираете критерий из всплывающего меню. Критерии включают, включают группировки, такие как дубликаты, суперклассы, подклассы и одноуровневые элементы. Как только Вы выбираете критерий, XCode перечисляет надлежащие файлы в подменю. Поскольку Вы изменяете файл в основном редакторе, XCode обновляет заместителя редактора на основе выбранного критерия.
Для изменения режима выберите один из всплывающего меню Ассистента. (Всплывающее меню Ассистента является первым элементом направо от спины и прямых стрелок в панели перехода заместителя редактора.)

Можно далее разделить область заместителя редактора путем нажатия кнопки Add (![]() ) в верхнем правом углу области заместителя редактора. Соседняя близкая кнопка (
) в верхнем правом углу области заместителя редактора. Соседняя близкая кнопка (![]() ) закрывает его снова.
) закрывает его снова.

Откройте файл быстро
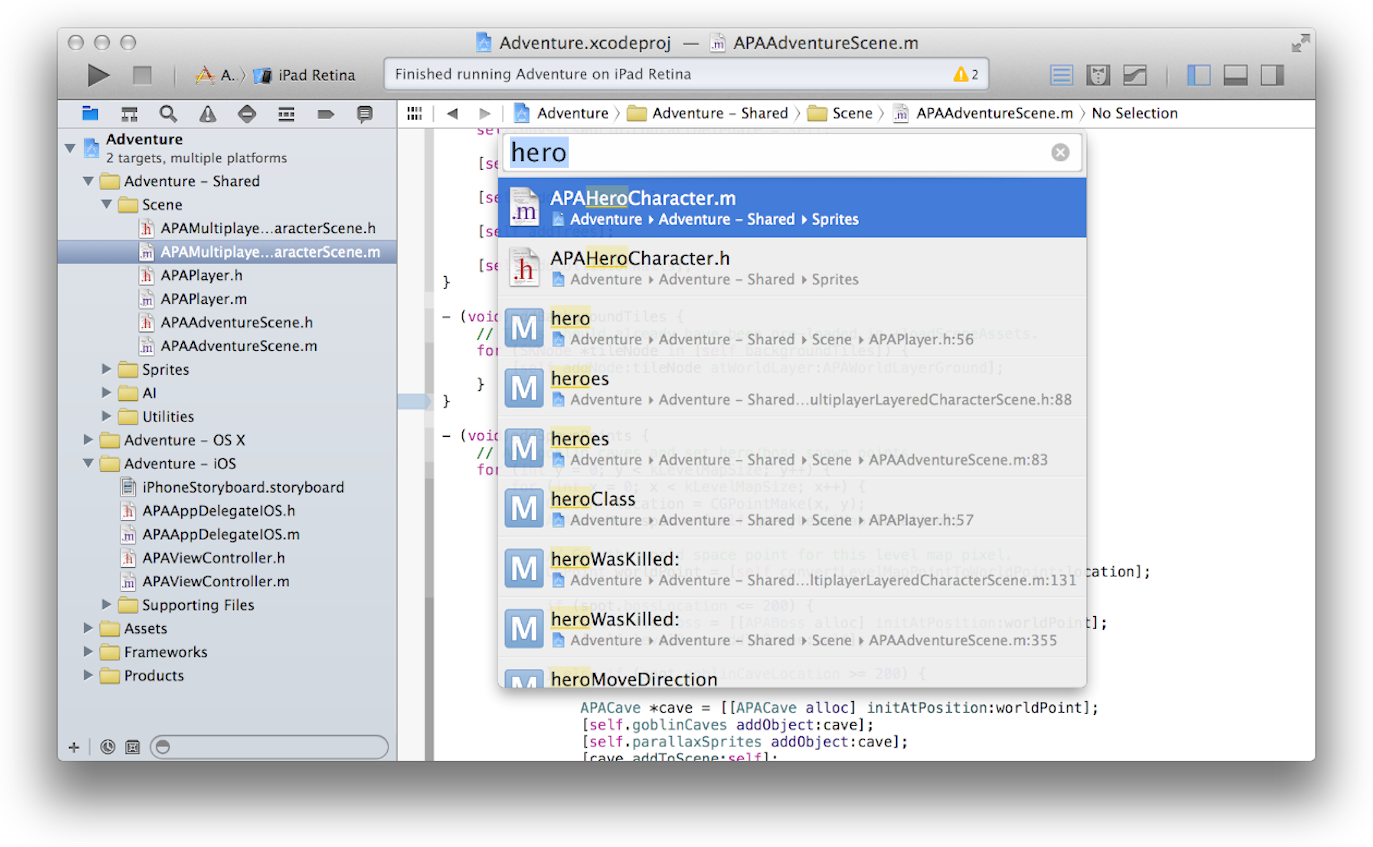
Выберите File> Open Quickly для определения местоположения файлов, определяющих указанный символ или чьи имена файлов содержат указанную строку. Откройте поиски Quickly нечувствительны к регистру и ограничиваются текущим проектом и активным комплектом разработчика программного обеспечения (SDK). Из списка результатов поиска дважды щелкните по файлу, который Вы хотите открыть.

Для открытия файла в области заместителя редактора удержите функциональную клавишу, когда Вы дважды щелкнете. Для открытия файла в отдельном окне нажмите Option-Shift. Чтобы видеть, что диалоговое окно позволяет Вам указать, где файл должен открыться, нажмите Option-Shift-click.
Используйте жесты и сочетания клавиш
Жесты и сочетания клавиш могут упростить и улучшить Ваше использование редактора исходного кода. Помимо общих Мультисенсорных жестов в OS X, эти жесты особенно применимы в редакторе исходного кода:
Щелчок с двумя пальцами открывает контекстное меню для редактора (как делает Щелчок управления или Щелкают левой кнопкой с мышью).
С двумя пальцами сильно ударяет, или вниз прокручивает вертикально, и левые или правые прокрутки горизонтально.
С двумя пальцами пролистывает влево или вправо, перешел через любые файлы, открытые в редакторе. Оставленный сильный удар показывает предыдущий файл, и сильно ударяющее право показывает следующий файл.
Последовательности клавиатуры служат ярлыками для многих общих команд меню в XCode. Например, Shift-Command-O вызывает команду Open Quickly из меню File, и Shift-Command-J вызывает команду Jump to Definition из меню Navigate. Другие сочетания клавиш помогают с редактированием операций. Например, Управление-K удаляет каждый символ из точки вставки до конца строки.
Сочетания клавиш установлены посредством привязок клавиш, которые можно просмотреть и изменить путем выбора Xcode> Preferences и выбора Key Bindings.
Автоматизируйте обширные изменения в своем коде
XCode предлагает несколько подходов к внесению изменений, применяющихся к многократным строкам текста.
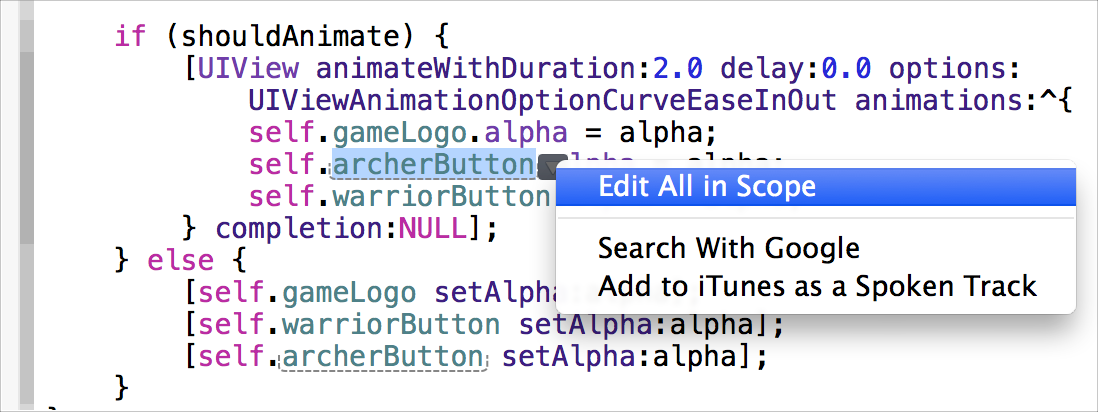
Можно одновременно изменить все случаи символа, такие как имя локальной переменной или параметра, в объеме. Поместите точку вставки в символ, который Вы хотите отредактировать. Когда треугольник раскрытия появится, щелкните по нему, чтобы вывести на экран меню и выбрать Edit All in Scope. Отредактируйте символ. Поскольку Вы вводите новый текст, все экземпляры изменения символа одновременно.

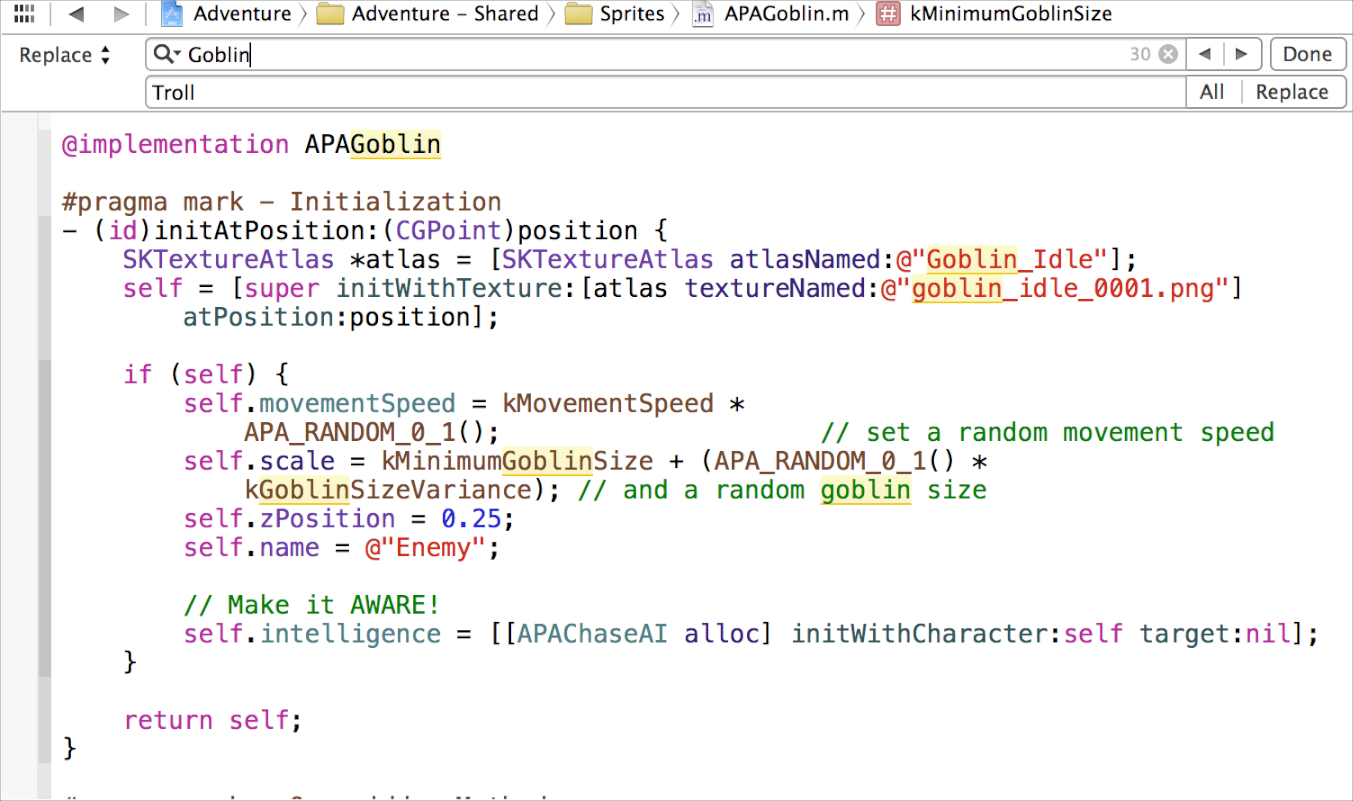
Экземпляры изменения текстовой строки в единственном файле путем выбора Find> Find and Replace.

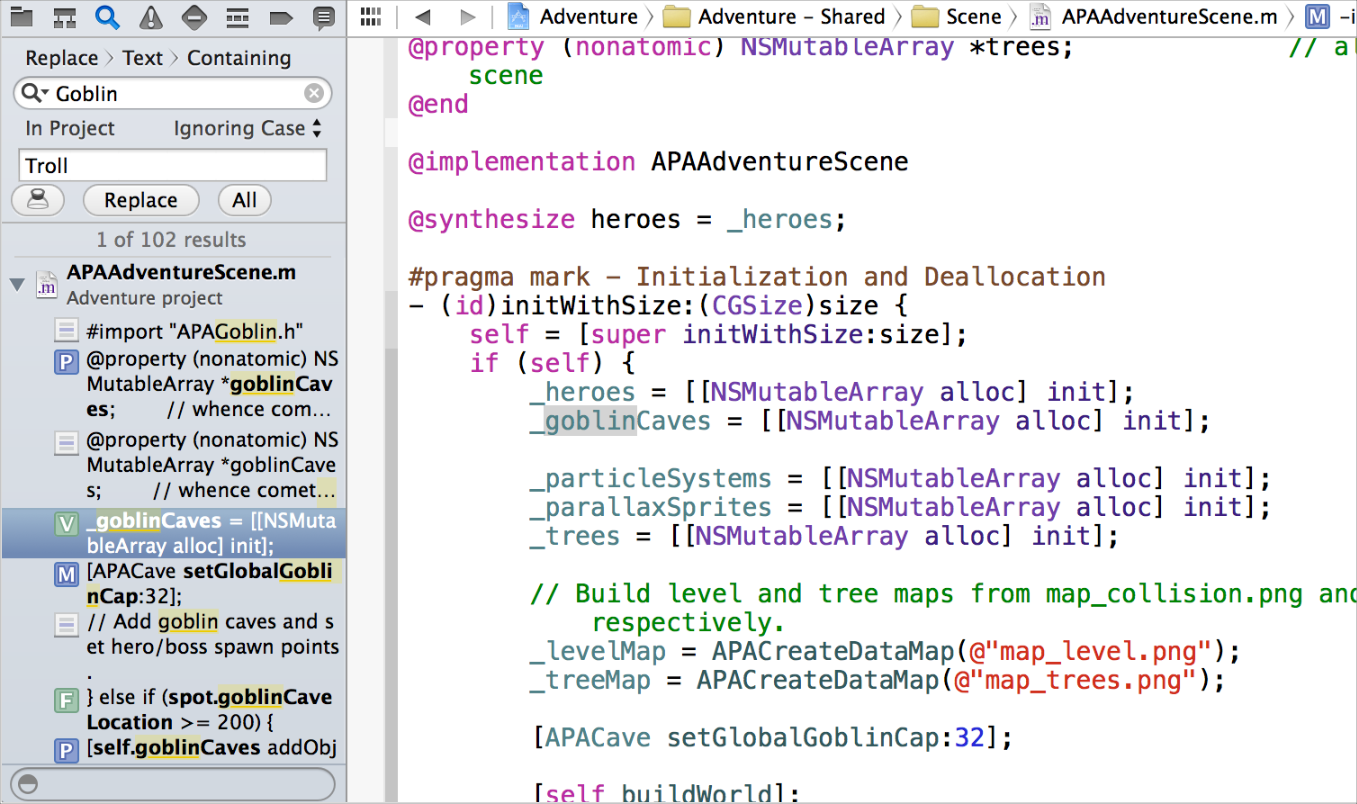
Экземпляры изменения текстовой строки в Вашей или рабочей области проекта путем выбора Find> Find and Replace in Project. Эта команда выводит на экран навигатора находки. Можно настроить работу — например, чтобы ограничить объем поиска или соответствовать регистр букв в строке. Навигатор находки обеспечивает предварительный просмотр, позволяющий Вам, заменяют все экземпляры строки или принять или отклонить отдельные замены.

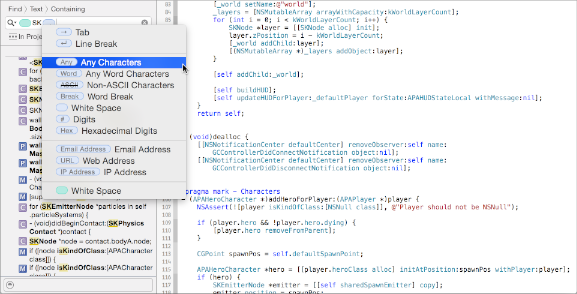
Можно использовать подстановочные строковые образцы в поле поиска. Для ввода компонента образца щелкните по треугольнику раскрытия слева от поля строки поиска и выберите Insert Pattern. Выберите компонент из всплывающего меню образцов. XCode вставляет подстановочный знак в текущем расположении курсора в строке поиска.

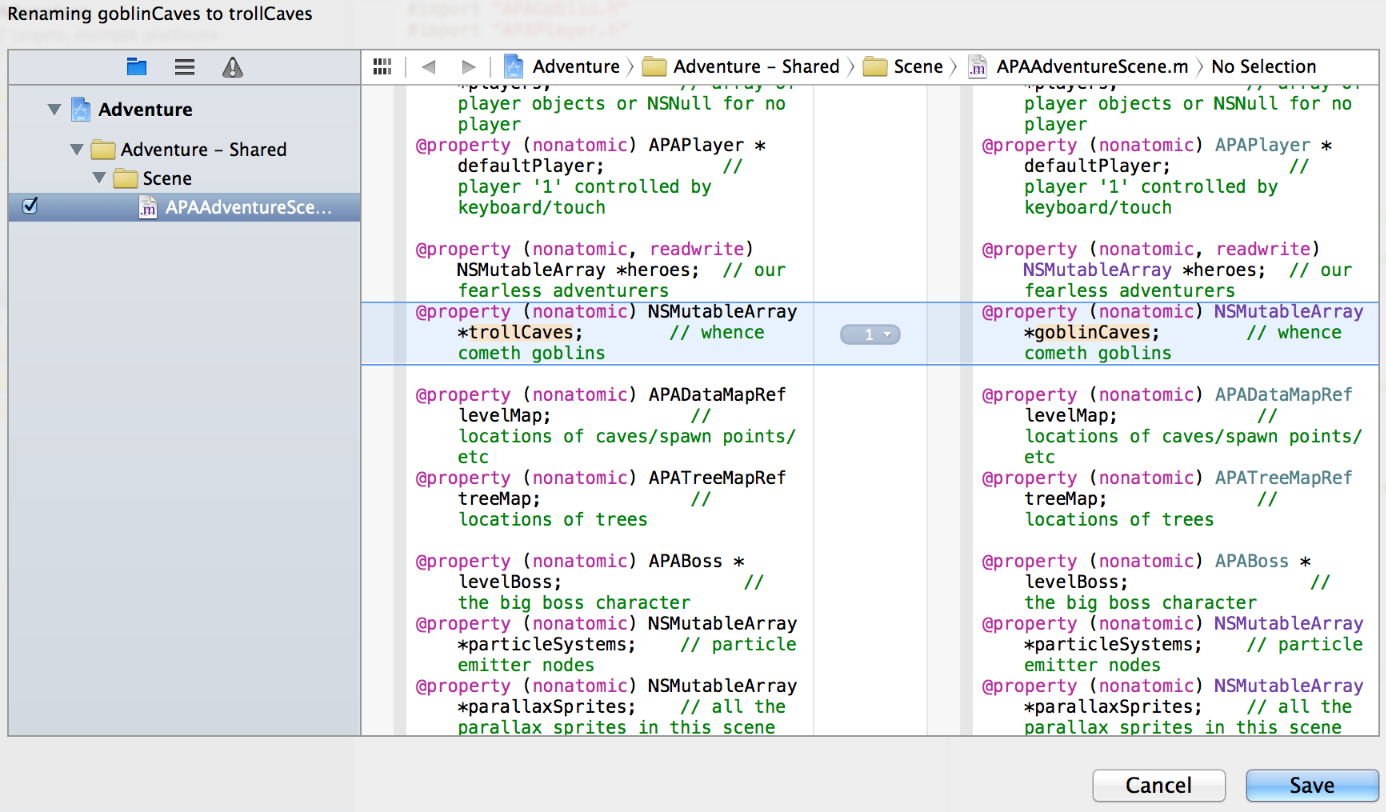
Можно осуществить рефакторинг код для улучшения его структуры, удобочитаемости и пригодности для обслуживания, не изменяя его поведение. Работа рефакторинга (также названный трансформацией) применяется к фрагменту кода или символу, который Вы выбираете в редакторе исходного кода. Можно переименовать символы, код выдержки в методы, создать суперклассы, переместить элементы до суперклассов или вниз к их подклассам и инкапсулировать переменные всюду по файлам проекта.
После выбора фрагмента кода или символа Вы хотите осуществить рефакторинг, выбрать Edit> Refactor и затем выбрать надлежащую команду рефакторинга. Область предварительного просмотра показывает Вам, как каждое изменение появится, когда применено. Отмените выбор файла в крайней левой области диалогового окна предварительного просмотра для упущения его из работы рефакторинга. Можно отредактировать исходный код непосредственно в предварительном просмотре. Любые такие редактирования показаны в предварительном просмотре и включены в работу рефакторинга.

Выведите на экран определение символа
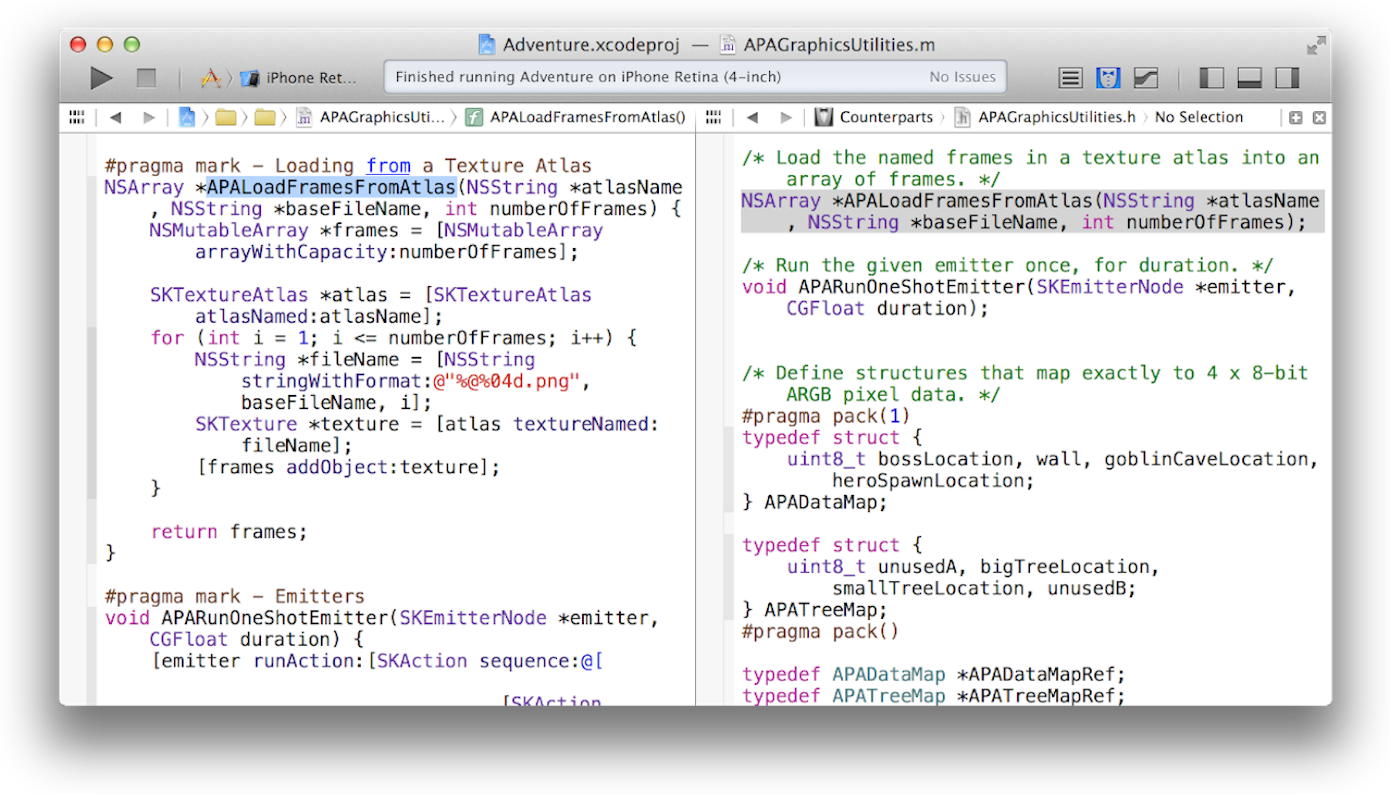
Поместите указатель по символу и Щелчку команды для отображения определения символа. Редактор исходного кода перешел к определению символа и выделяет его. Если определение находится в отдельном файле, редактор исходного кода выводит на экран тот файл. (Также поместите указатель по символу и выберите Navigate> Jump to Definition.)
Поместите указатель по символу и Щелчок команды опции для отображения его определения в области заместителя редактора, как проиллюстрировано для APALoadFramesFromAtlas функция в снимке экрана. Этот подход позволяет Вам сохранить символ в поле зрения, поскольку Вы проверяете его определение.

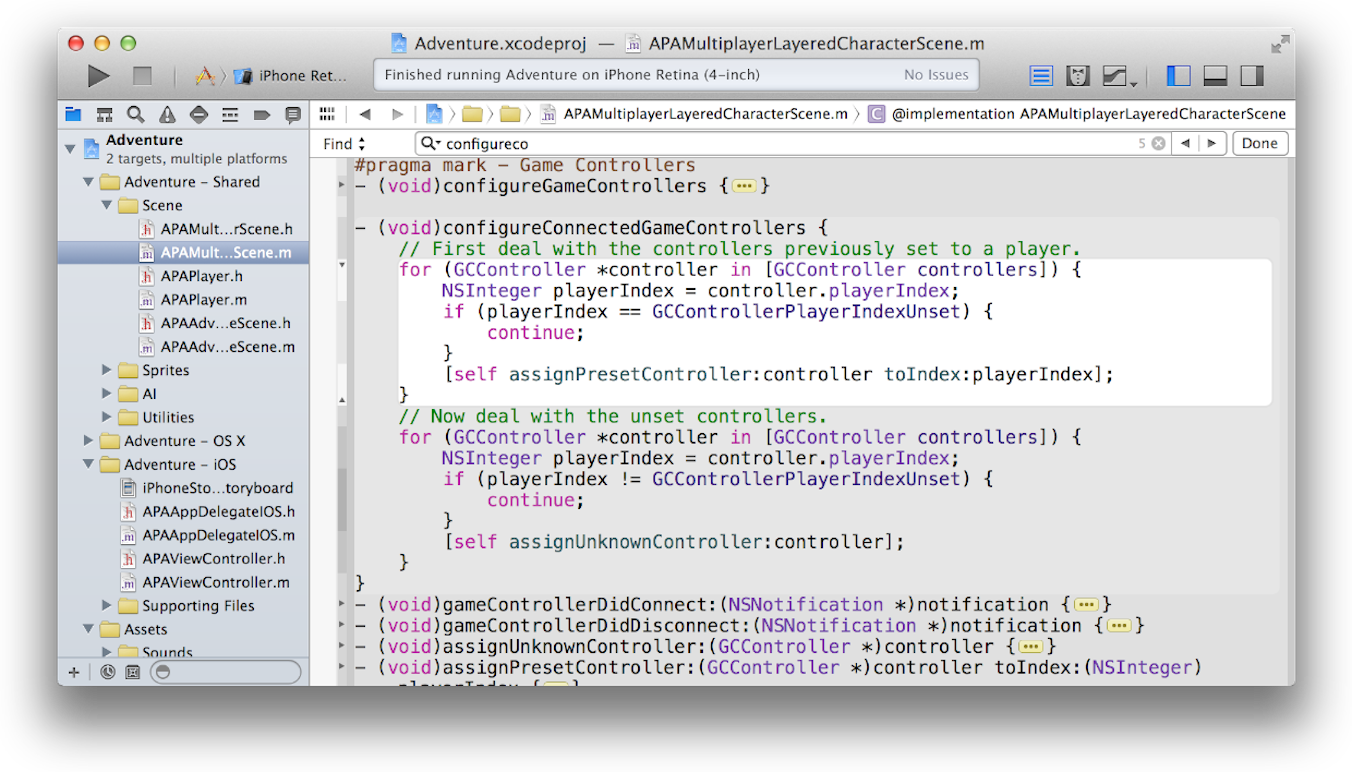
Исследуйте структуру своего кода со сворачиванием кода
Можно более легко сосредоточить внимание на определенном методе или функции в исходном коде путем сокрытия других частей исходного кода. Выберите Editor> Code Folding> Fold Methods и Functions. Перейдите к методу, Вы хотите развернуть и дважды щелкнуть по кнопке Ellipsis для разворачивания метода. Снимок экрана показывает configureConnectedGameControllers метод развернулся.

Переместите указатель в ленту фокуса на левом краю редактора для отображения объема — такой как for оператор в снимке экрана — в поле фокуса. Дополнительные объемы обозначены постепенно штриховки в коде.
Для большего количества подробности посмотрите Сворачивание и Разворачивание Исходного кода.
Пары соответствия фигурных скобок, круглых скобок и скобок автоматически
XCode помогает Вам сбалансировать разделители автоматически. Например:
Расположите указатель по ленте фокуса на левом краю редактора исходного кода. XCode выделяет объем в том расположении, как показано в предыдущем снимке экрана.
Введите вводную фигурную скобку. XCode автоматически вставляет закрывающую фигурную скобку после ввода разрыва строки.
Введите закрывающую фигурную скобку или другой разделитель. XCode кратко выделяет свой дубликат.
Используйте Клавишу со стрелкой вправо для перемещения точки вставки мимо заключительного разделителя. XCode кратко выделяет свой дубликат.
Выберите Editor> Structure> Balance Delimiter. XCode выбирает текст, окружающий точку вставки, включая самый близкий набор включения разделителей.
Дважды щелкните по любому разделителю. XCode выбирает текст, включенный разделителем и его дубликатом.
Для большего количества подробности посмотрите Соответствие Пар Фигурных скобок, Круглых скобок и Скобок.
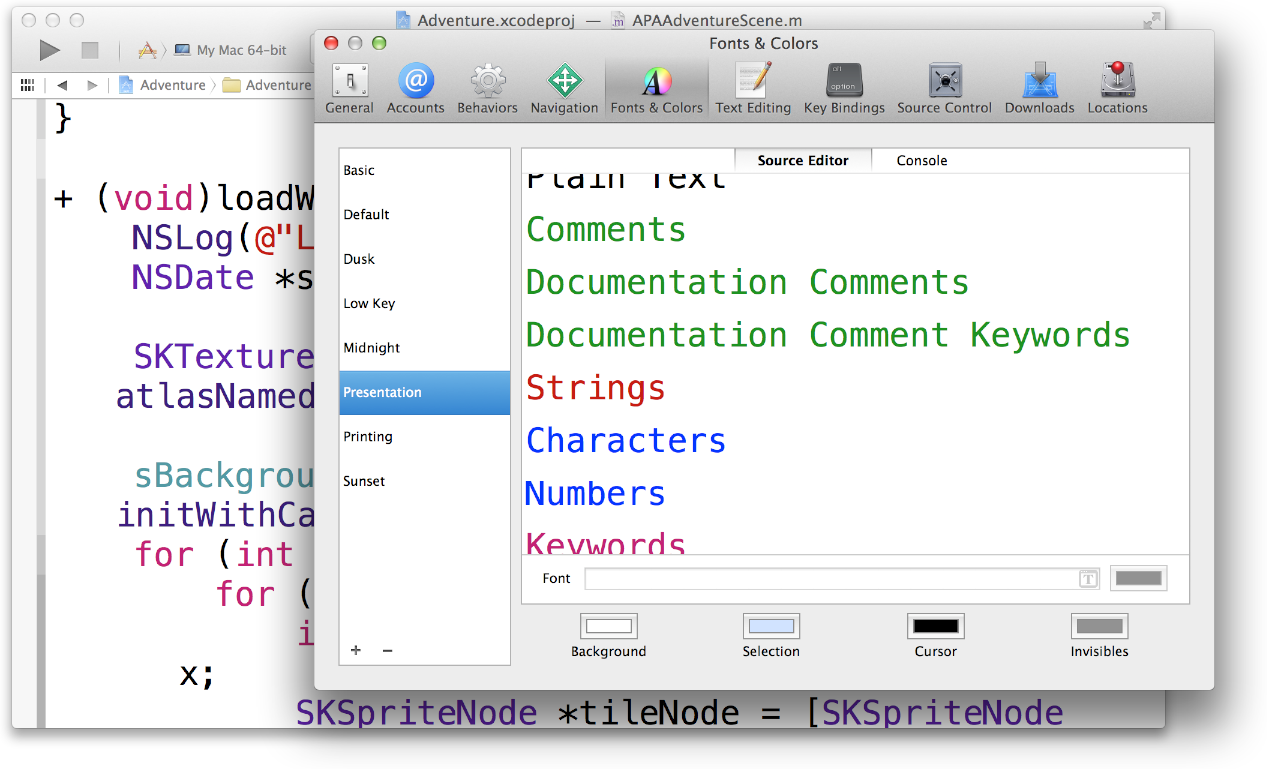
Выберите Syntax-Aware Fonts и Text Colors
XCode анализирует код на основе языка, и это присваивает синтаксическую метку каждому маркеру или строке — например, каждый комментарий, ключевое слово и имя класса, определенное в проекте. XCode присваивает цвет и шрифт к каждому синтаксическому типу, чтобы упростить для Вас читать код. Можно выбрать из нескольких шрифтов и окрасить темы путем выбора Xcode> Preferences и затем выбора Fonts и Colors. Например, тема Представления увеличивает размеры шрифта так, чтобы текст было проще считать, когда спроектировано на экране. Можно также создать собственный шрифт и окрасить темы.

Настройте редактирование и расположение с отступом опций
Можно изменить источник редактирующие и делающие отступ настройки для удовлетворения предпочтениям. Выберите Xcode> Preferences и выберите Text Editing для изменения опций, таких как они:
Числа строки дисплея в поле редактора исходного кода.
Автоматически вставьте закрывающие фигурные скобки, как Вы вводите.
Предложите завершения кода при вводе кода.
Используйте пробелы или вкладки для отступа.
Строки мягкой обертки.
Выполните осведомленное о синтаксисе расположение с отступом.
Ищите документацию для символа
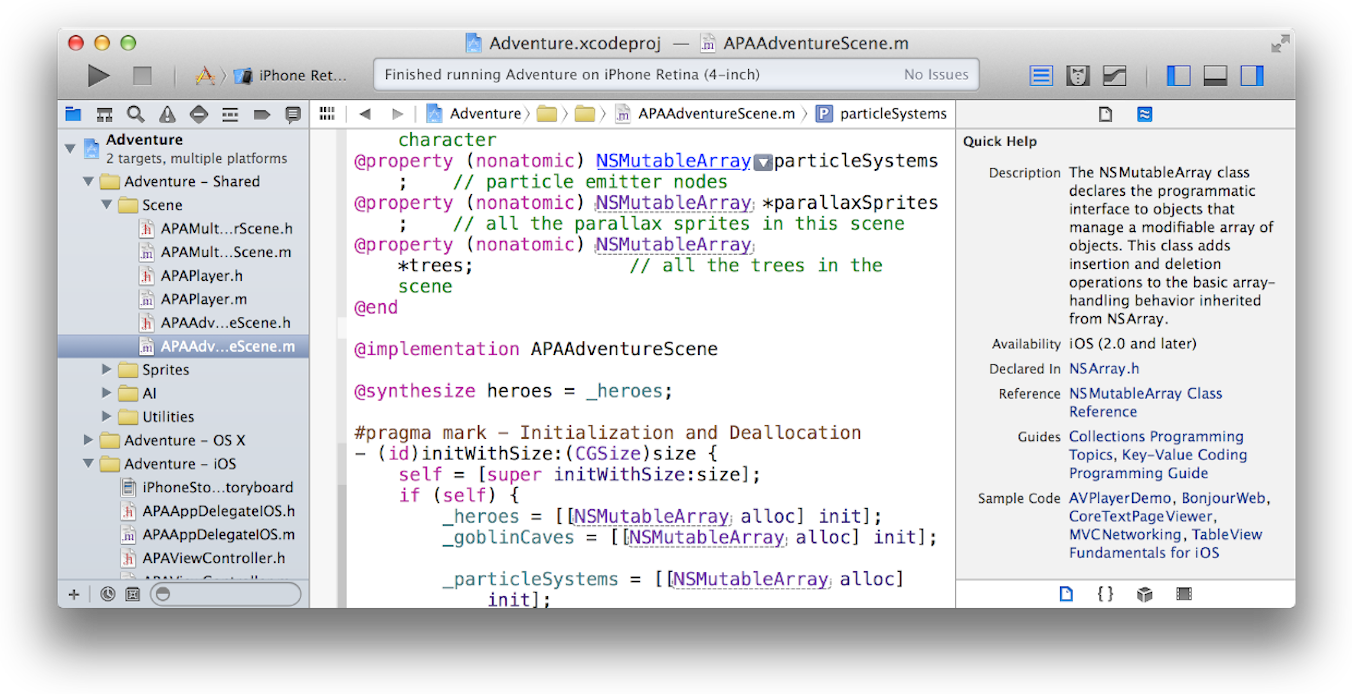
Найдите краткую справочную документацию для символа, такого как метод или свойство, путем размещения точки вставки в символ. Нажмите кнопку Quick Help (![]() ) на панели инструментов области инспектора. Если область инспектора не открыта, на основной панели инструментов нажимают кнопку, чтобы показать навигатору в наборе кнопки конфигурации рабочей области. Быстрая Справка для того символа появляется в области утилит.
) на панели инструментов области инспектора. Если область инспектора не открыта, на основной панели инструментов нажимают кнопку, чтобы показать навигатору в наборе кнопки конфигурации рабочей области. Быстрая Справка для того символа появляется в области утилит.
Информация включает ссылки для завершения справочной документации для символа, заголовочный файл, где символ объявляется, связанные руководства по программированию и связанный пример кода. (Для просмотра сводной информации во всплывающем окне — объявлении, описании символа, любого возвращаемого значения, его доступности выпуска, заголовочного файла и ссылки к его связанному справочному документу — Щелчок опции символ.)

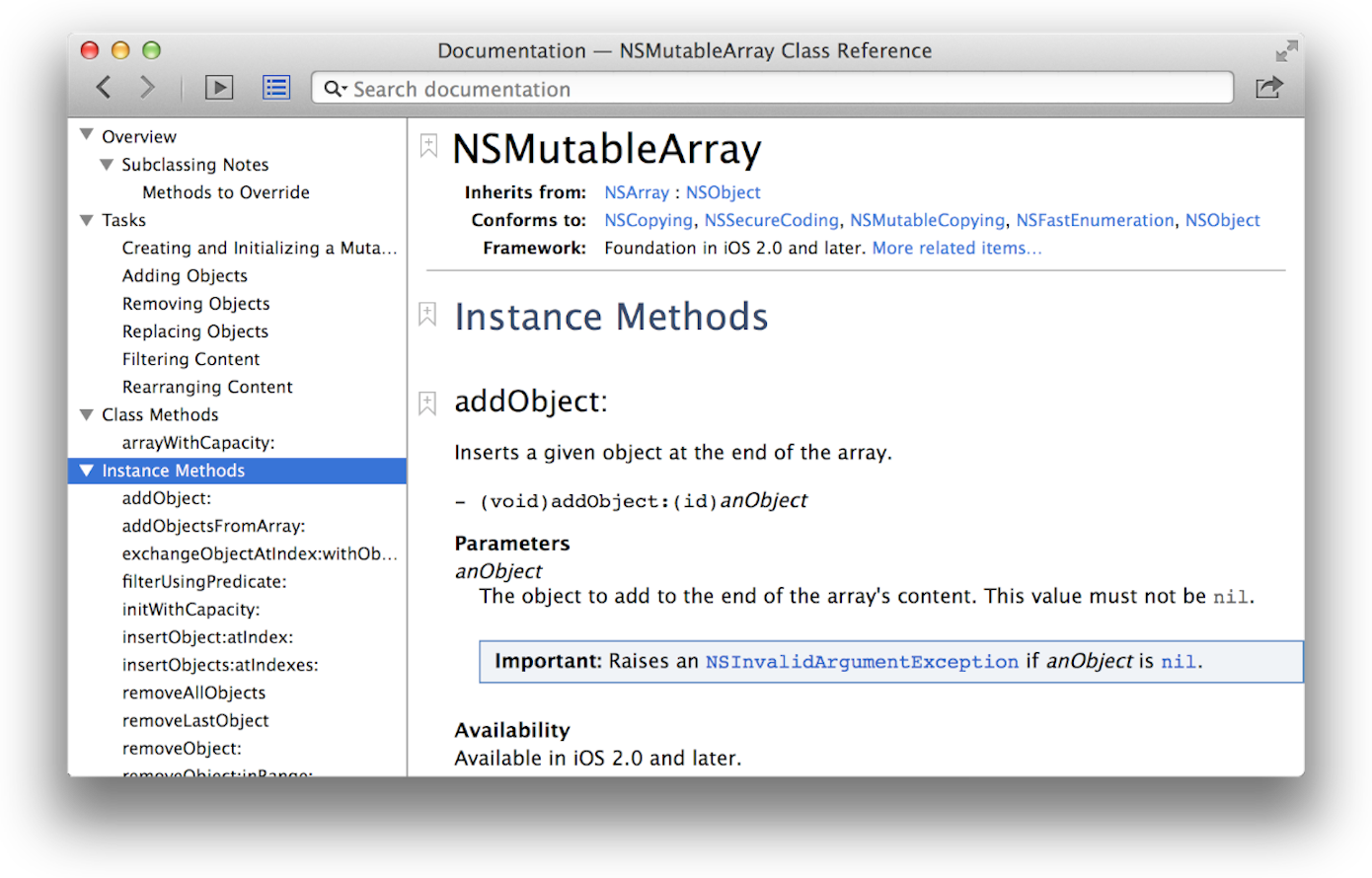
Щелкните по ссылке в Быстрой Справке, и XCode открывает отдельное окно средства просмотра документов XCode. Средство просмотра документов XCode обеспечивает доступ к информации, не устраняя Ваш фокус из файла, который Вы редактируете.

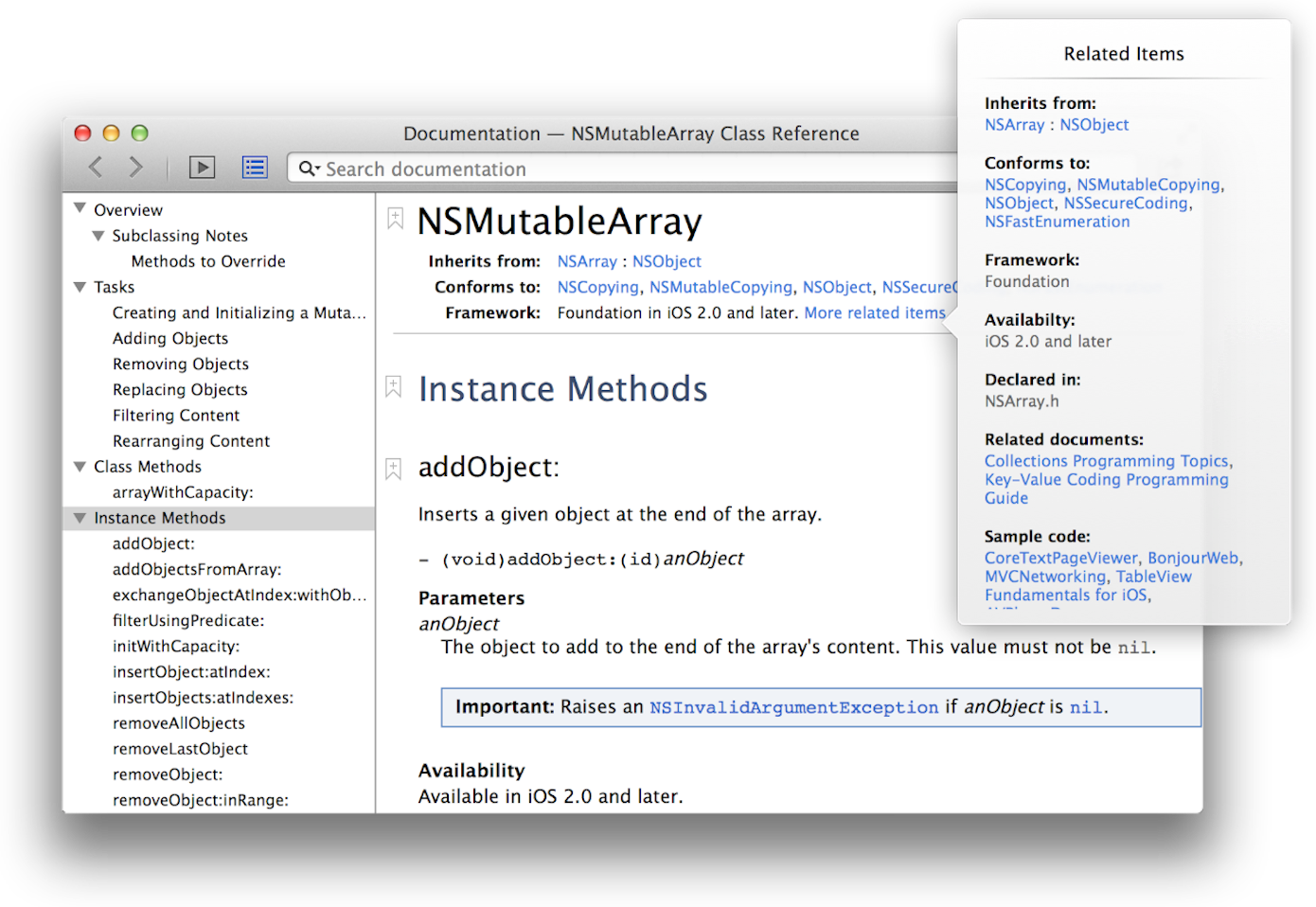
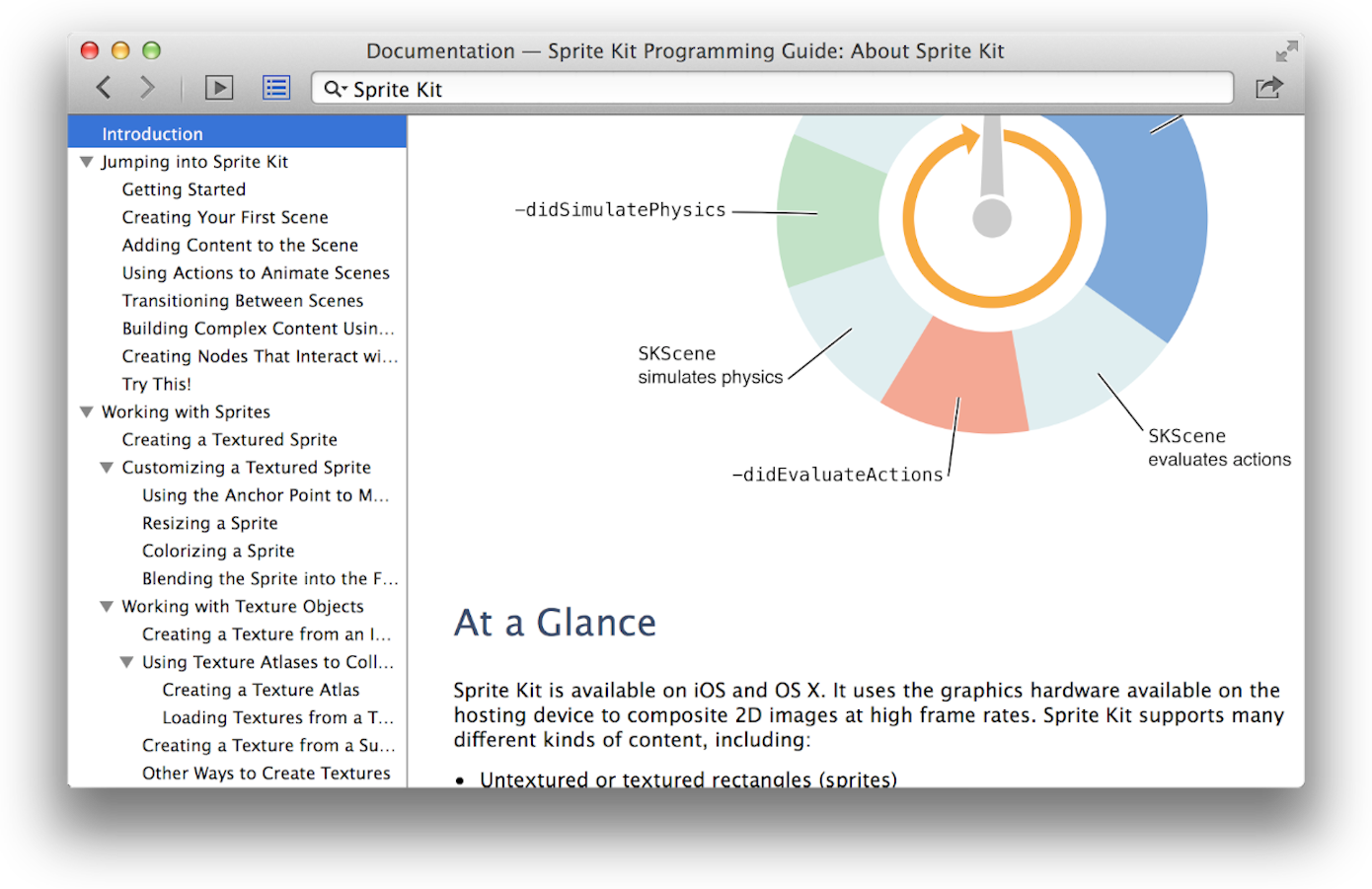
Средство просмотра документов поставляет всесторонние руководства по программированию, учебные руководства, пример кода и видеопрезентации инженеров Apple, в дополнение к подробной платформе ссылки API. От ссылки класса нажмите «More related items» около вершины средства просмотра для ссылок к дополнительным документам, относящимся к Вашей задаче программирования.

Используйте поле поиска на панели инструментов для определения местоположения дополнительной информации о API или концепции программирования.

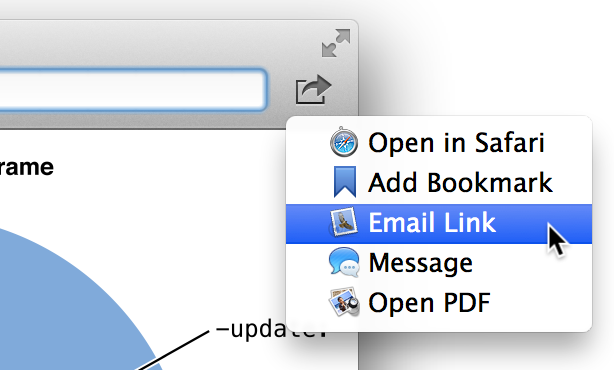
Для включения ссылки к документу в сообщении нажмите кнопку Share (![]() ) и выберите Email Link или Message. Можно открыть документ в Safari в HTML или Формате PDF из этого меню. Для проекта примера кода нажмите Open Project наверху окна, чтобы загрузить проект и открыть его в XCode.
) и выберите Email Link или Message. Можно открыть документ в Safari в HTML или Формате PDF из этого меню. Для проекта примера кода нажмите Open Project наверху окна, чтобы загрузить проект и открыть его в XCode.

Найдите справку для Использования редактора исходного кода
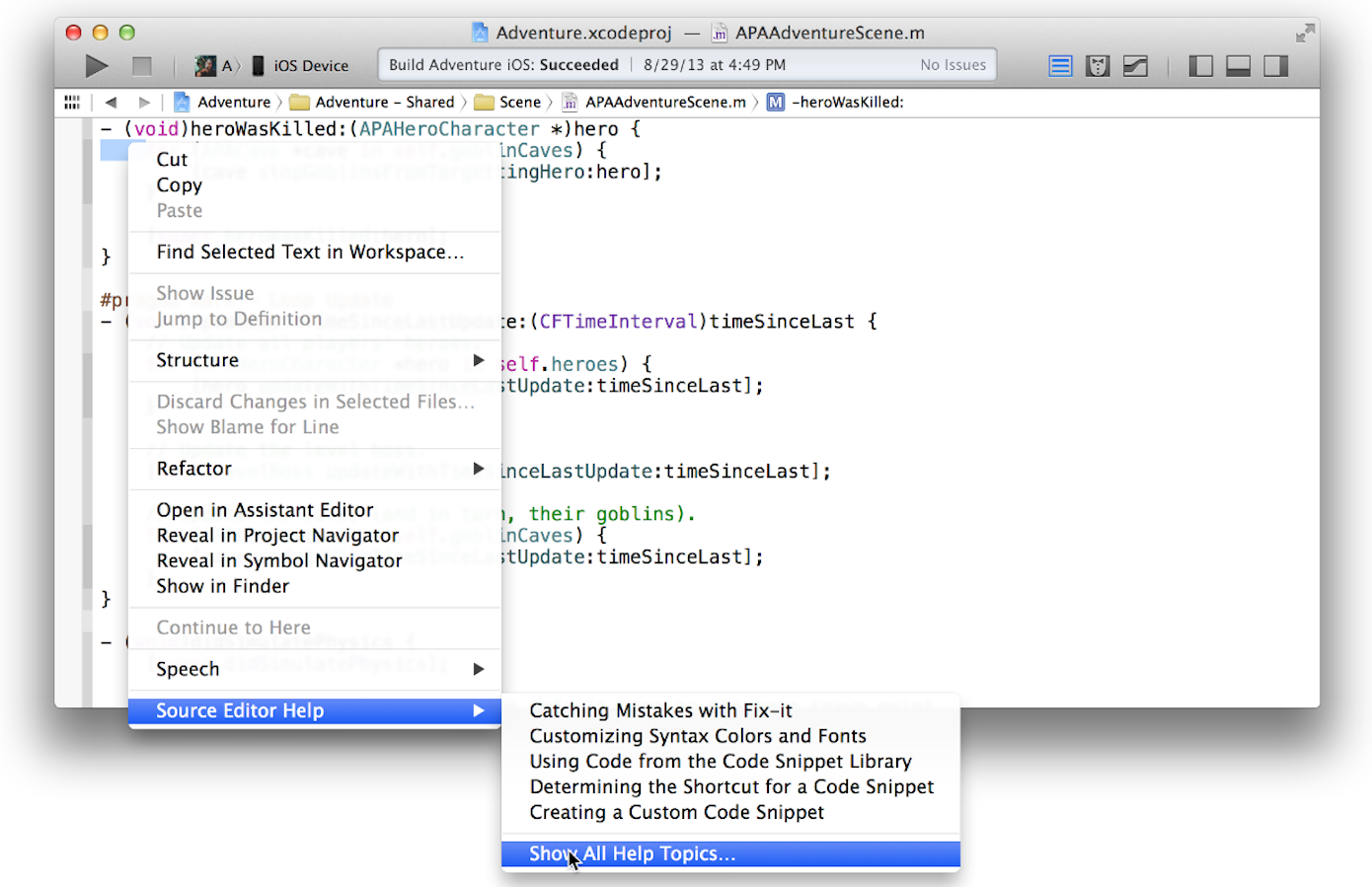
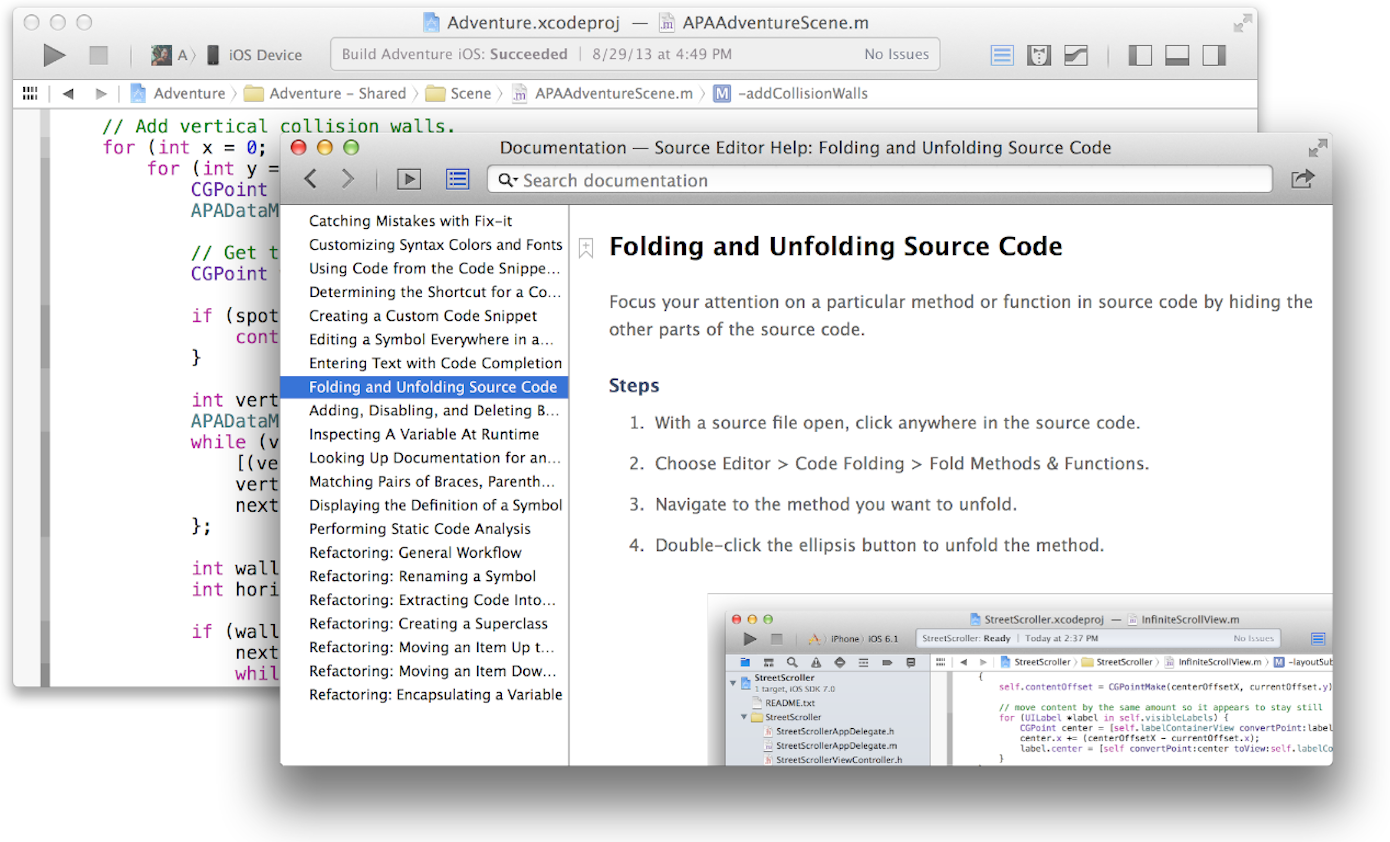
Поэтапные инструкции для выполнения редактора общего источника задачи доступны непосредственно в XCode. Щелчок управления где угодно в редакторе исходного кода для наблюдения короткого списка наиболее распространенных операций. Выберите Show All Help Topics для наблюдения всех статей справки для редактора исходного кода. Выберите задачу, и статья справки появляется в окне средства просмотра документации XCode.

Статьи Xcode Help доступны из контекстных меню всюду по XCode. Щелчок управления в любой из областей основного интерфейса пользователя для наблюдения списка статей справки, доступных для той области.

Поддержите свой код и другие ресурсы в проектах или рабочих областях


