Создайте пользовательский интерфейс
Вы создаете пользовательский интерфейс своего приложения в Интерфейсном Разработчике. Выберите файл пользовательского интерфейса в навигаторе проекта и содержание файла, открытое в Интерфейсном Разработчике в области редактора окна рабочей области. Файл пользовательского интерфейса имеет расширение файла .storyboard или .xib. xib файл обычно указывает одну панель контроллера представления или строку меню. Раскадровка указывает ряд контроллеров представления и переходов между теми контроллерами. В отличие от xib, раскадровка может содержать все визуальные компоненты Вашего пользовательского интерфейса. Файлы пользовательского интерфейса по умолчанию предоставляются XCode при создании новых проектов из его встроенных шаблонов.

Содержание .xib и .storyboard файлы хранятся XCode в формате XML. Во время изготовления XCode компилирует Ваш .xib и .storyboard файлы в двоичные файлы, известные как перья. Во время выполнения перья загружают и инстанцируют для создания новых представлений.
Для добавления элементов пользовательского интерфейса объекты перетаскивания от области утилит на Интерфейсный холст Разработчика, где Вы располагаете элементы, устанавливают свои атрибуты и устанавливают соединения между ними и кодом в Ваших исходных файлах. Поскольку Вы размечаете элементы пользовательского интерфейса своего приложения в Интерфейсном Разработчике, можно записать код, реализующий их поведение в заместителе редактора.

Для большего количества подробности о процессе создания пользовательского интерфейса, и создания и конфигурирования интерфейсных файлов разработчика, посмотрите Интерфейсного разработчика Хелпа.
Добавьте элементы пользовательского интерфейса от библиотеки объектов
У интерфейсного Разработчика есть две главных области: прикрепление (слева) и холст (справа). Прикрепление перечисляет объекты, содержавшиеся в файле пользовательского интерфейса. Холст - то, где Вы размечаете эти объекты в пользовательском интерфейсе своего приложения.

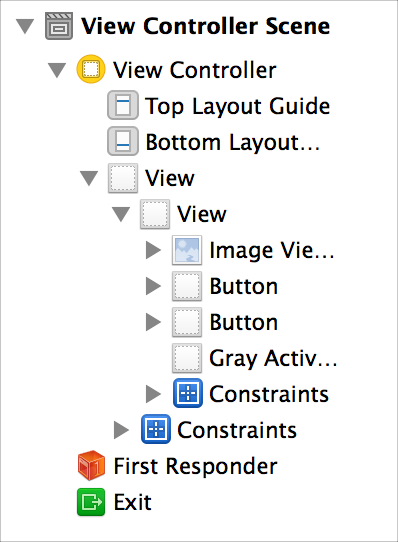
Представление схемы в прикреплении показывает все объекты, вложенные в объектах более высокого уровня.

Для xib файлов можно вывести на экран высокоуровневые объекты в представлении в виде значков вместо представления схемы путем щелчка по Hide и управлению Show Document Outline на нижнем левом из интерфейсного холста разработчика (![]() ).
).

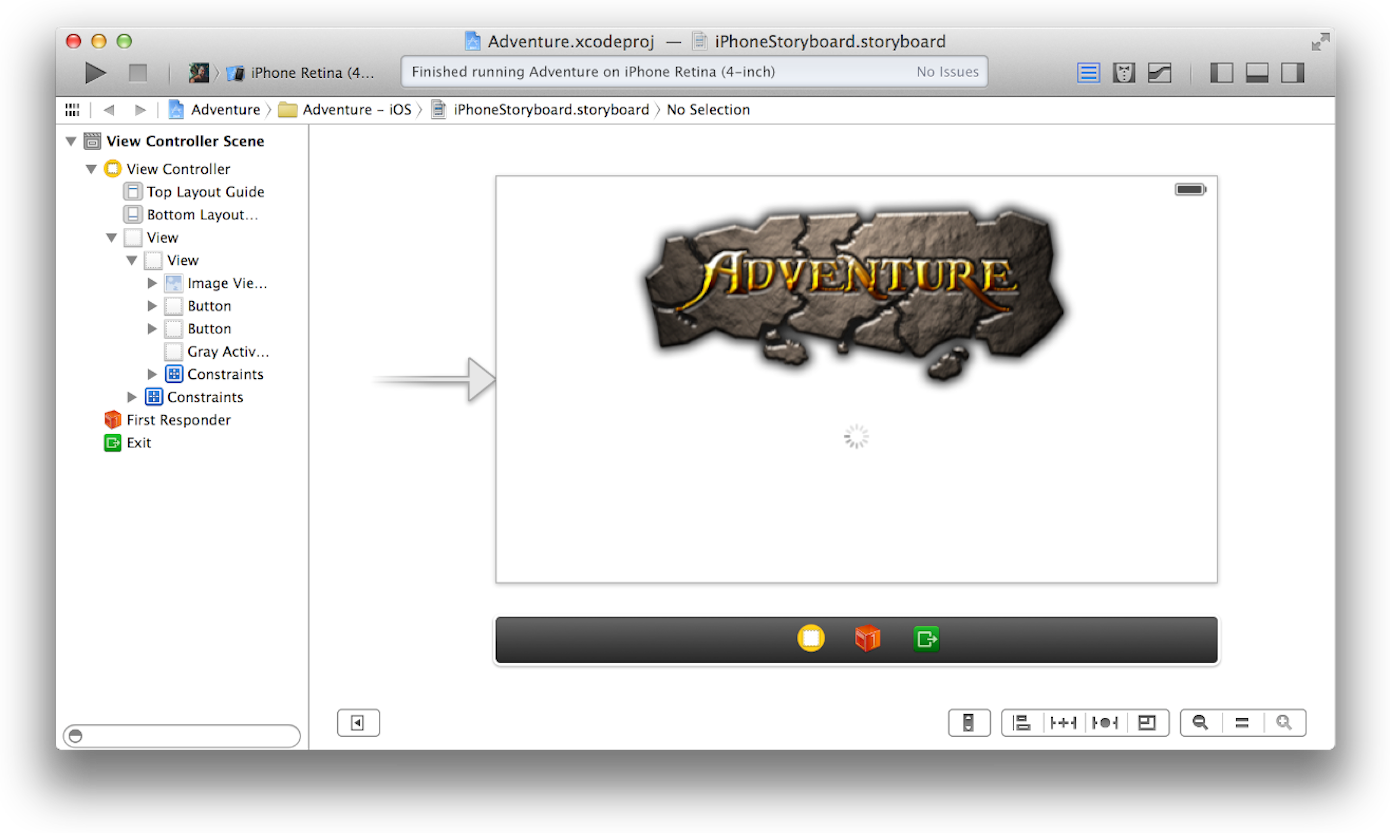
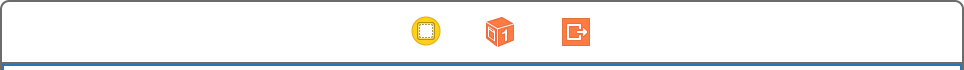
В файлах раскадровки высокоуровневые элементы в представлении схемы соответствуют высокоуровневым контроллерам представления или сценам, на холсте. Когда представление схемы скрыто, файлы раскадровки не показывают представление в виде значков. Каждая сцена на раскадровке имеет высокоуровневое объектное представление о холсте как показано ниже. Запускаясь слева, элементы в представлении в виде значков соответствуют сцене, первому респонденту в сцене и переходу выхода для той сцены. Для получения дополнительной информации о сценах см. Проект Пользовательский интерфейс Вашего Приложения с Раскадровками.

Для добавления объекта к пользовательскому интерфейсу приложения откройте область утилит для окна рабочей области путем щелчка![]() (одна из кнопок конфигурации рабочей области на панели инструментов.) Выбирают Object Library из области библиотеки путем нажатия Кнопки объекта
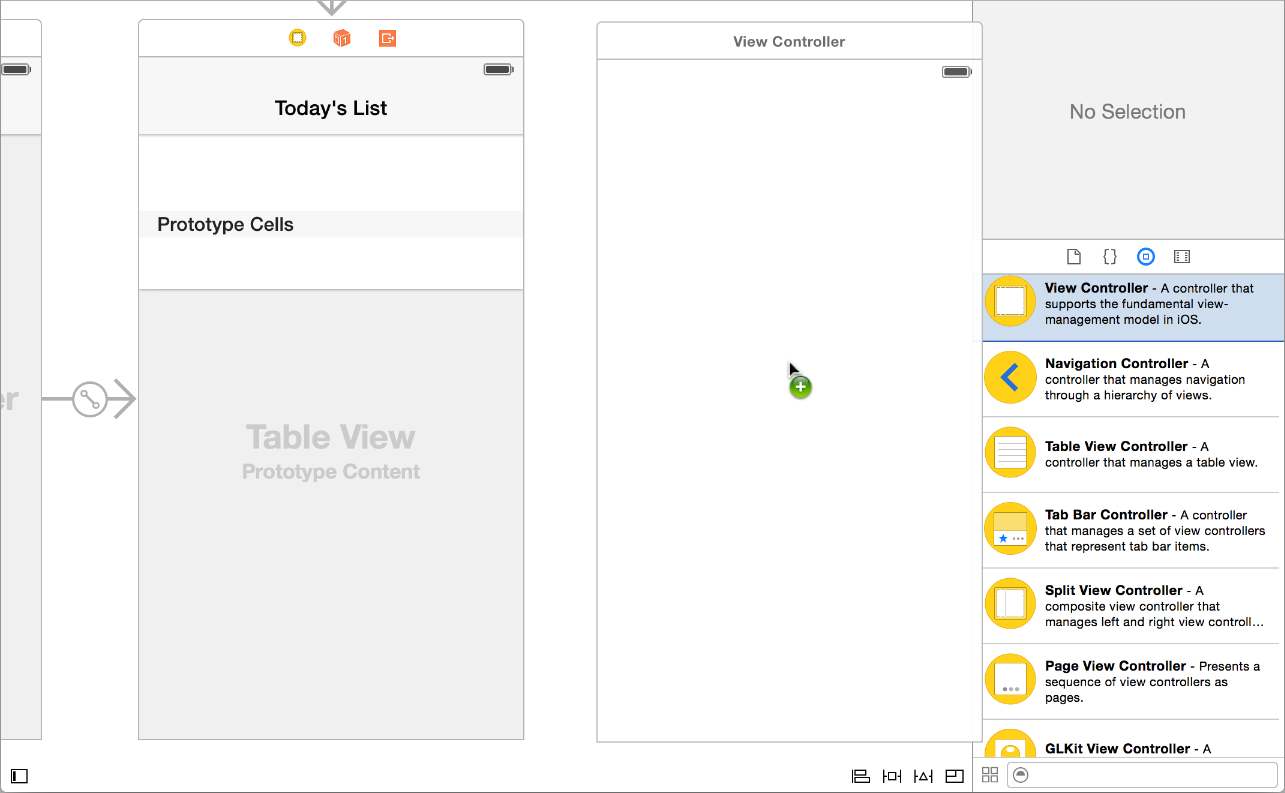
(одна из кнопок конфигурации рабочей области на панели инструментов.) Выбирают Object Library из области библиотеки путем нажатия Кнопки объекта![]() в панели библиотеки. Щелкните по значку, представляющему объект, и затем перетащите его из библиотеки, или к представлению схемы в прикреплении или на холст. Снимок экрана показывает перетаскивание Контроллера Представления на холст.
в панели библиотеки. Щелкните по значку, представляющему объект, и затем перетащите его из библиотеки, или к представлению схемы в прикреплении или на холст. Снимок экрана показывает перетаскивание Контроллера Представления на холст.

Поскольку Вы добавляете объекты Соединить интерфейсом с Разработчиком, Вы изменяете размеры их их дескрипторами и меняете местоположение их путем перетаскивания. Поскольку Вы перемещаете элементы, штриховая синяя справка строк Вы выровнять и расположить элемент в представлении.
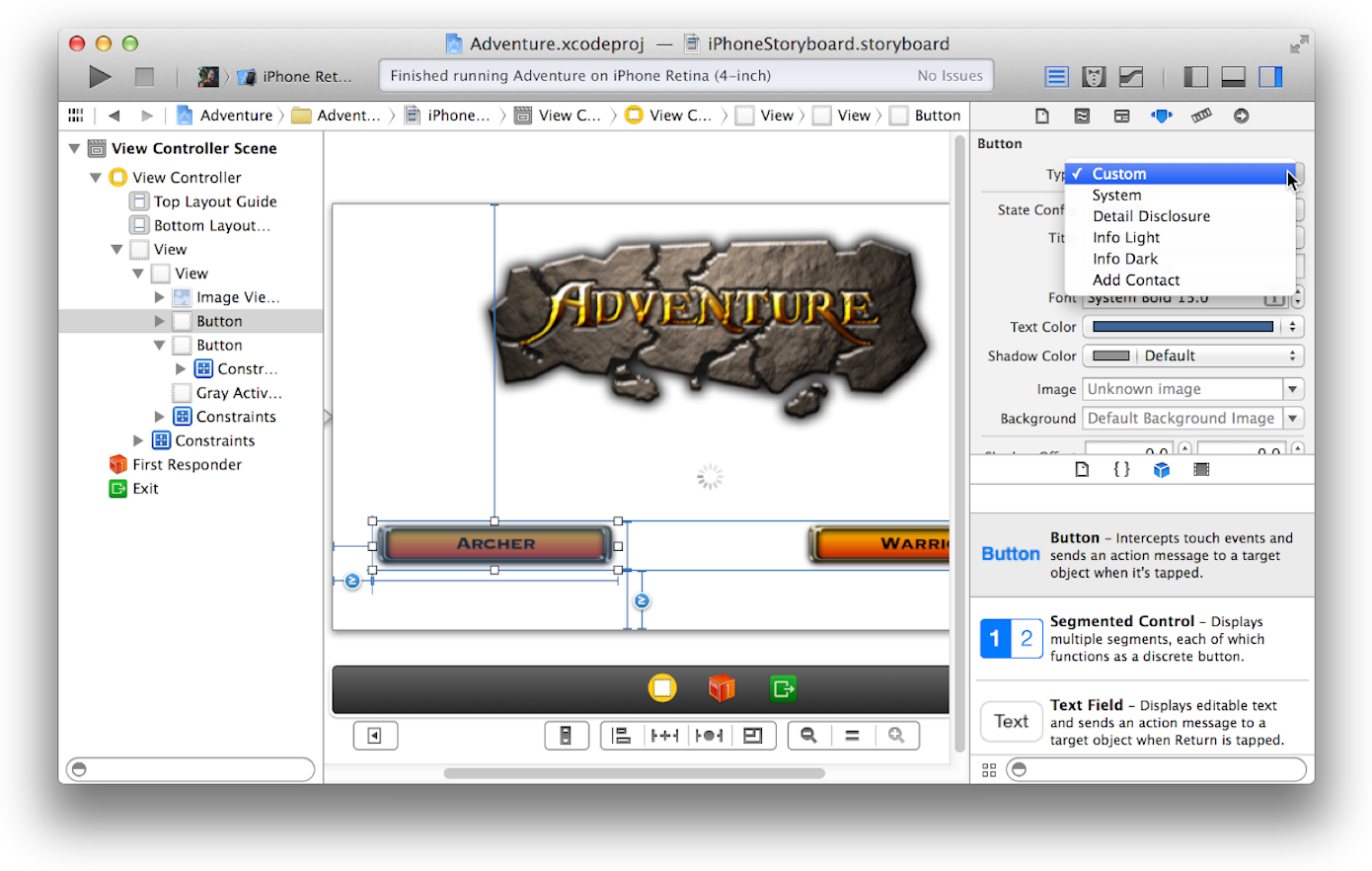
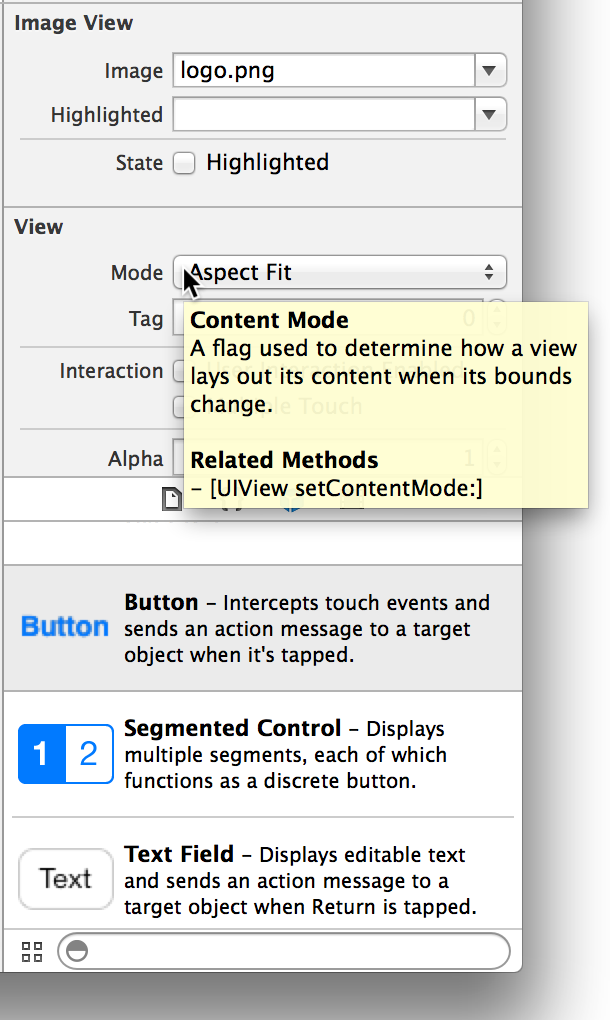
Выше панели библиотеки в утилитах область Интерфейсные инспекторы Разработчика. Вы используете этих инспекторов для указания части появления и поведения интерфейсных объектов. В снимке экрана ниже, кнопка Attributes Inspector (![]() ) используется для указания Пользовательского типа кнопки.
) используется для указания Пользовательского типа кнопки.

Для большего количества справки с добавлением объектов и других элементов, посмотрите Интерфейсного разработчика Обджекта и Справку Носителей.
Разметьте объекты пользовательского интерфейса для автоматического изменения размеров и расположения
Автоматическое Расположение позволяет Вашему приложению адаптироваться к различным размерам окна, размерам экрана и ориентациям устройства. Вы делаете это путем определения ограничений отношения между элементами пользовательского интерфейса. Например, центрируйте изображение горизонтально в сцене раскадровки. Поскольку пользователь поворачивает устройство на iOS, изображение остается горизонтально центрируемым и в альбомных и в портретных ориентациях устройства.
С Автоматическими Ограничениями макета, управляющими расположением, объекты в Вашем пользовательском интерфейсе автоматически изменяют размеры и меняют местоположение себя каждый раз, когда:
Пользователь изменяет экранную ориентацию устройства на iOS
Пользователь изменяет размеры окна в приложении Mac
Изменение размерностей содержания (например, когда длина текстовой строки изменяется в метке или кнопке),
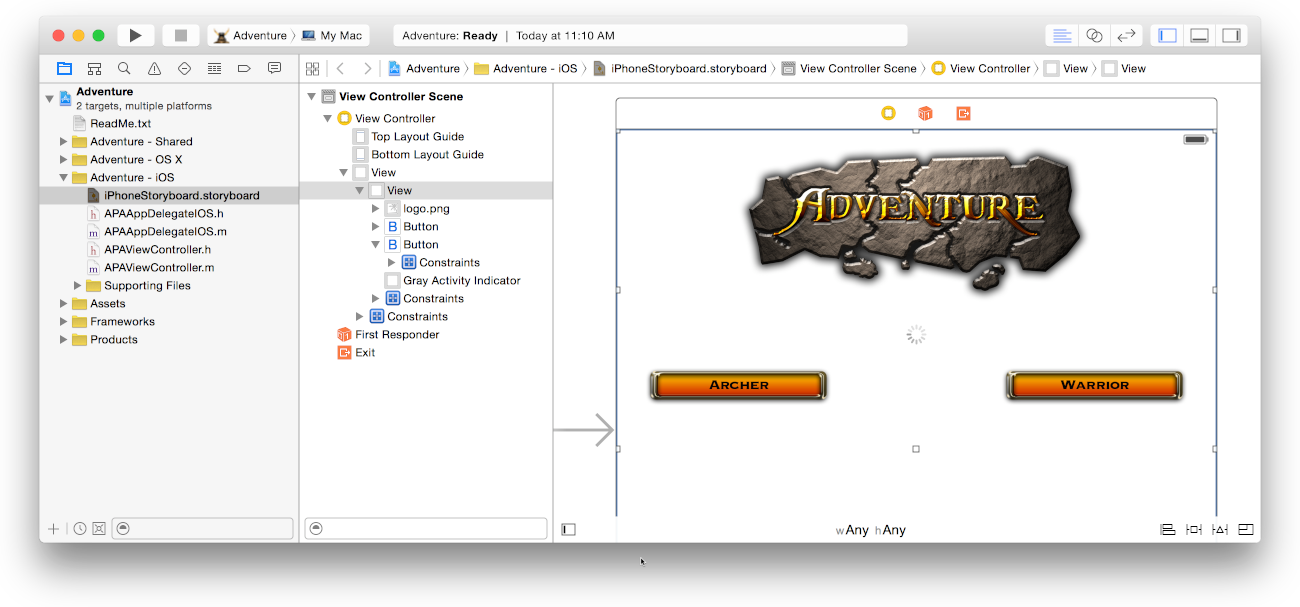
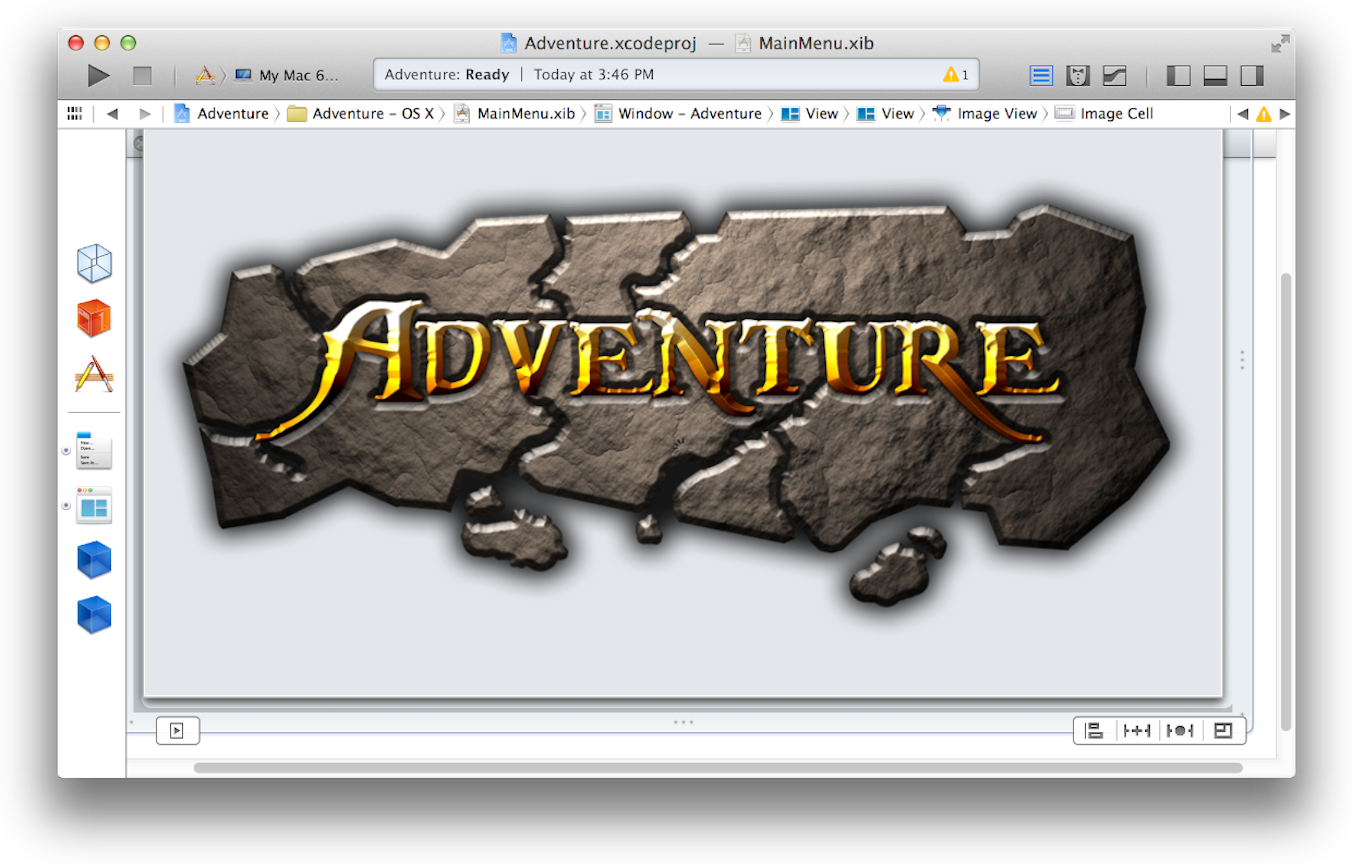
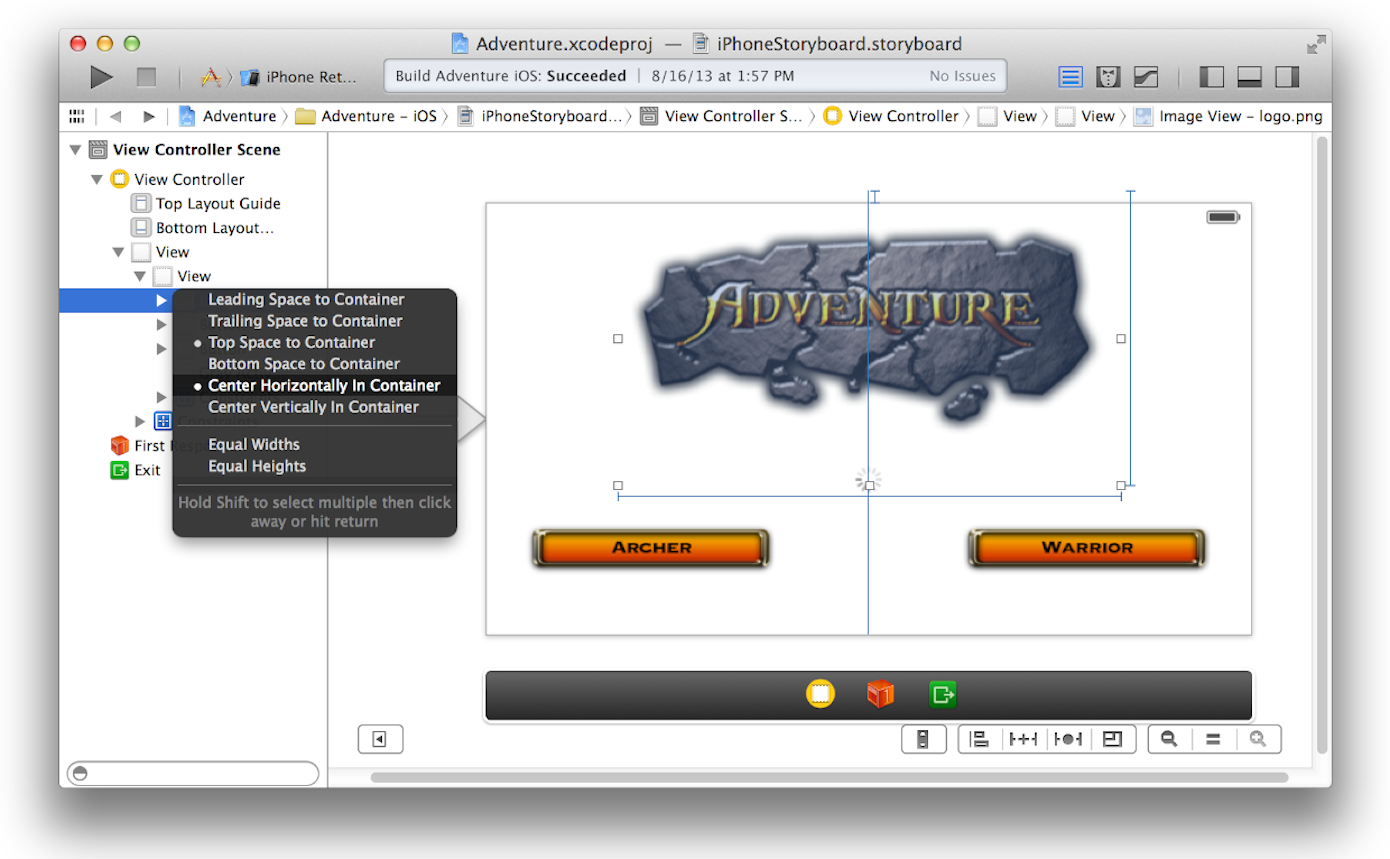
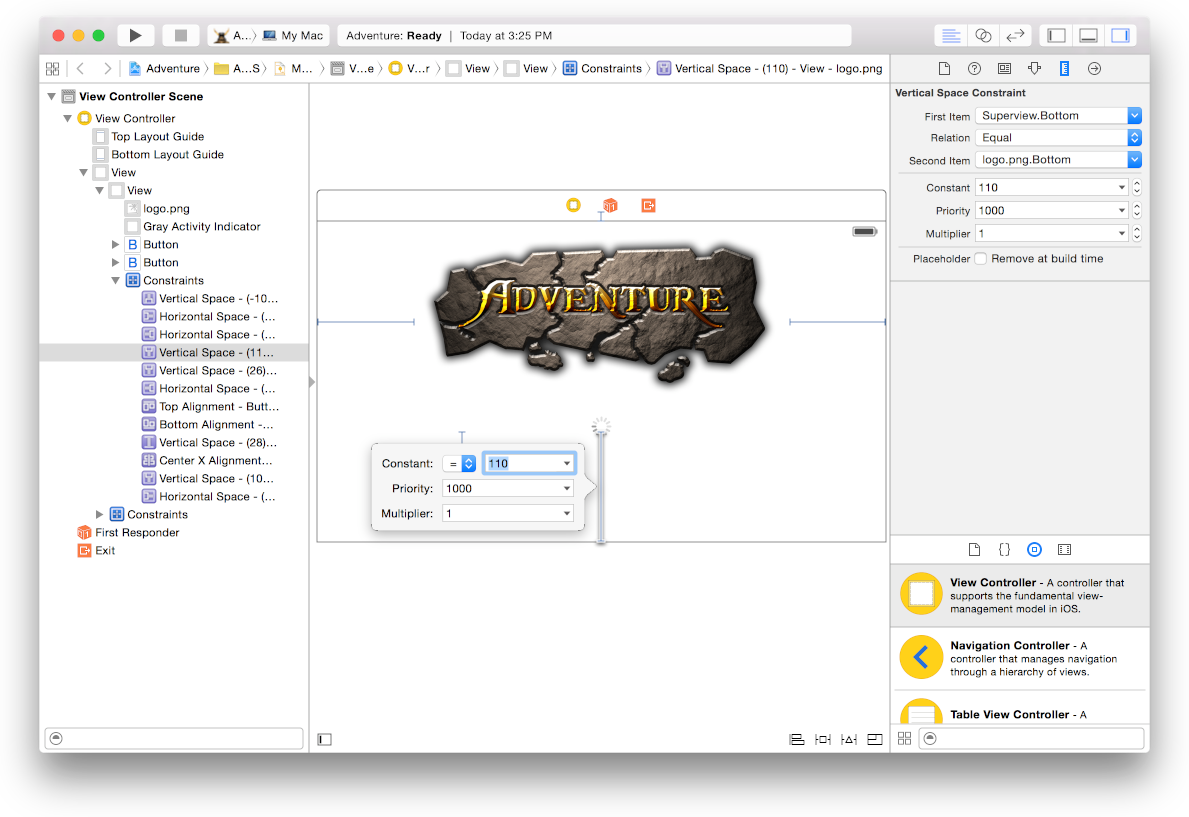
Когда Вы Перетаскиваете управление между двумя объектами пользовательского интерфейса, Интерфейсный Разработчик дарит Вам список надлежащих ограничений. Добавьте ограничения к своим объектам путем выбора из этого списка. Снимок экрана показывает результат Перетаскивания управления от основного представления изображения логотипа до основного представления контроллера. Всплывающее меню показывает два ограничения между представление изображения и его контейнер. «Главное Пространство к Контейнеру” является ограничением между вершиной представления изображения и вершиной контейнера. Другой горизонтально центрирует представление изображения в его контейнере.

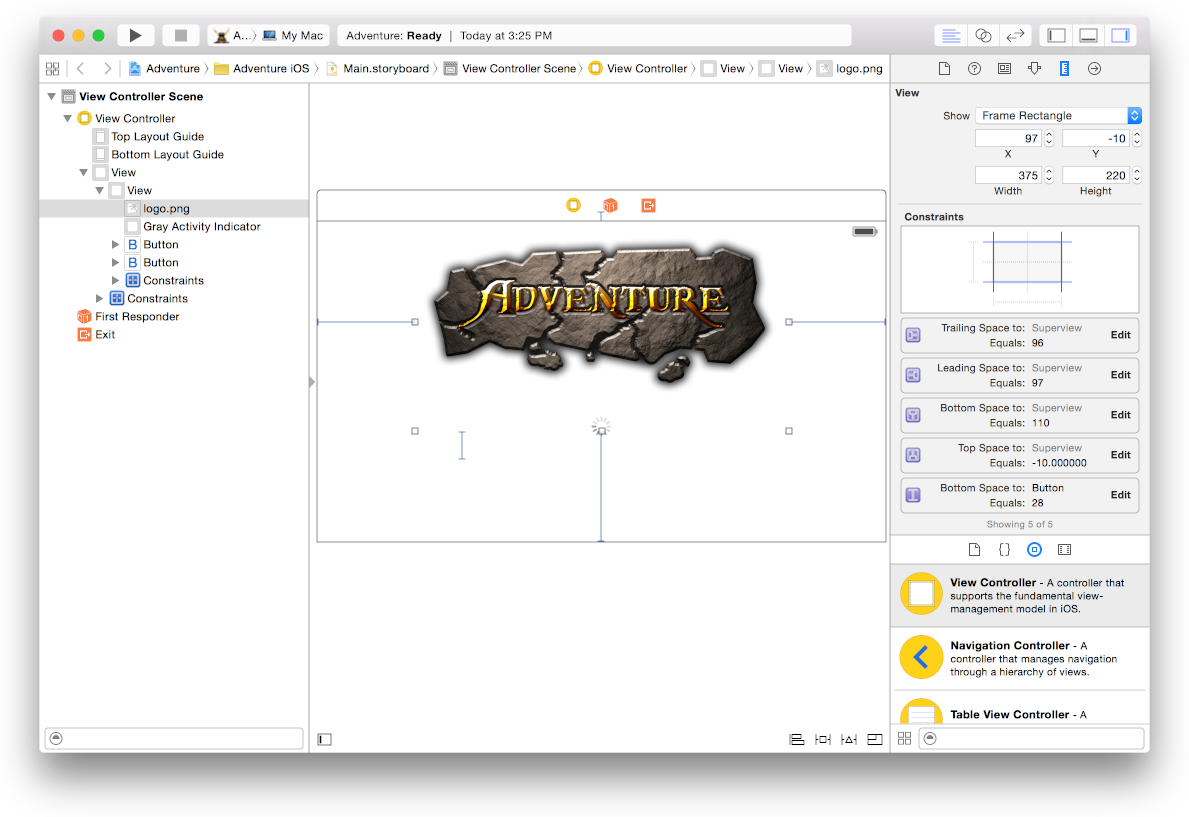
Для наблюдения ограничений для объекта выберите объект из представления схемы в Интерфейсном Разработчике, прикрепляют или выбирают объект на холсте. Ограничения представлены существенными синими строками. Можно просмотреть список ограничений путем выбора инспектора Размера (![]() ).
).

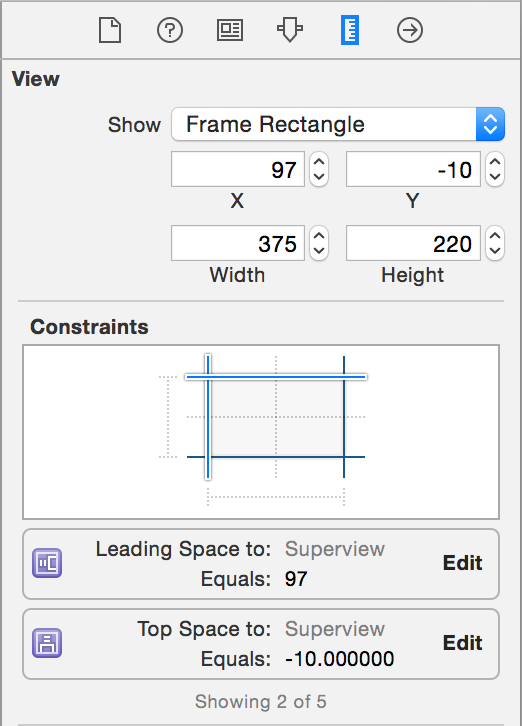
Верхняя часть ограничительного раздела показывает графическое представление типов ограничений для выбранного объекта. Каждая синяя горизонтальная или вертикальная строка указывает, что существуют одно или более ограничений того типа. Выбор одной или более строк фильтрует список к ограничениям, соответствующим выбранные типы.

Просмотрите и отредактируйте ограничение в инспекторе путем выбора ограничения на холст или двойного щелчка по ограничению в инспекторе Размера. Можно также дважды щелкнуть по ограничению, чтобы показать раскрывающемуся редактору с наиболее часто редактируемыми атрибутами.

Существует больше способов добавить и отредактировать ограничения, включая использование кнопок вдоль нижнего правого из холста (![]() ). Для получения дополнительной информации об использовании Автоматического Расположения и ограничений посмотрите Автоматическую Справку Расположения.
). Для получения дополнительной информации об использовании Автоматического Расположения и ограничений посмотрите Автоматическую Справку Расположения.
Соедините объекты пользовательского интерфейса для кодирования
Вы пишете код, реализующий поведение Ваших объектов пользовательского интерфейса. Ваш код связывается с объектами пользовательского интерфейса посредством действия и соединений розетки.
Создайте соединение действия, когда необходимо будет отправить сообщение от управления до кода. Управление является объектом пользовательского интерфейса, вызывающим мгновенные действия или видимые результаты, когда пользователь управляет объектом. Когда пользователь нажимает кнопку, например, кнопка отправляет сообщение действия, говоря Вашему коду выполнить соответствующие меры. Текстовые поля, ползунки и переключатели являются примерами обычно используемых средств управления в iOS; флажки, полосы прокрутки и текстовые поля обычно используются средства управления в Mac OS.
Создайте соединение розетки, когда необходимо будет отправить сообщение от кода до объекта пользовательского интерфейса. Объект может быть управлением или любым другим объектом, определенным в Вашей раскадровке или xib файле, таком как метка, индикатор хода выполнения, или отобразить представление. Когда Ваш код решает, что кнопка должна исчезнуть, например, Ваш код отправляет сообщение через выход, говоря кнопке скрыть себя.
Соединения инстанцируют после того, как контроллер представления инстанцируют, но прежде чем это появилось. Для получения дополнительной информации посмотрите управление ресурсами в поле зрения Контроллеры, Действие Target и Действие Target.
Отправьте сообщения действия от управления до Вашего кода
Каждый раз, когда пользователь активирует управление, такой как путем ответвления его, управление должно отправить сообщение, дающее коду команду выполнять некоторое действие. Самый простой способ сконфигурировать управление для отправки сообщения действия в код Перетаскиванием управления от управления в Интерфейсном Разработчике к файлу реализации объекта.
С Интерфейсным Разработчиком, открытым в стандартной области редактора, выберите управление, Вы хотите сконфигурировать, и нажать кнопку Assistant Editor (![]() ) на панели инструментов рабочей области. Заместитель редактора открывает файл реализации Вашего объекта.
) на панели инструментов рабочей области. Заместитель редактора открывает файл реализации Вашего объекта.
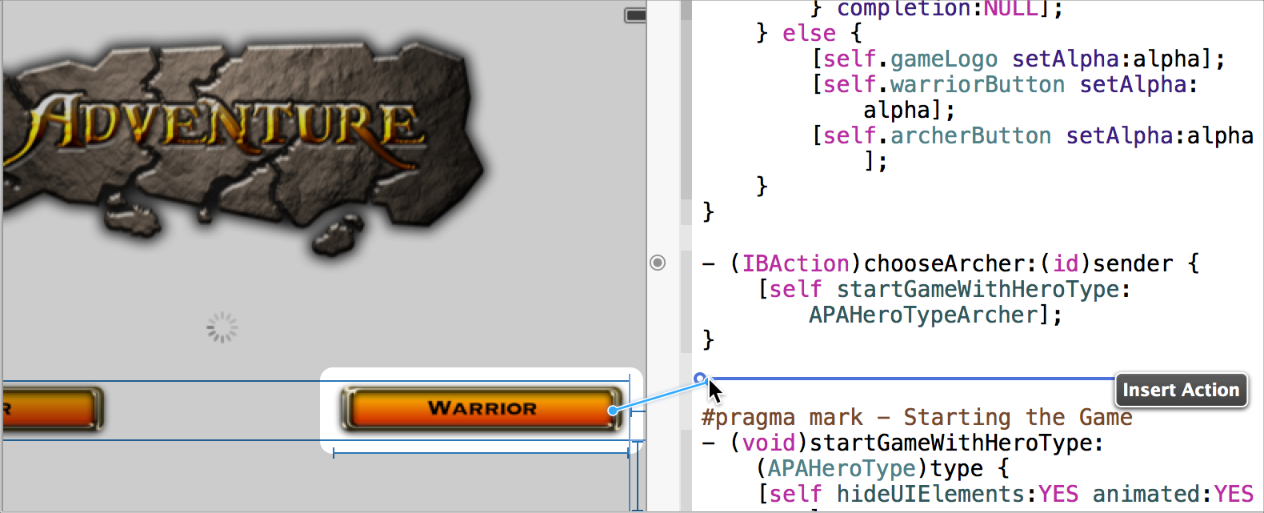
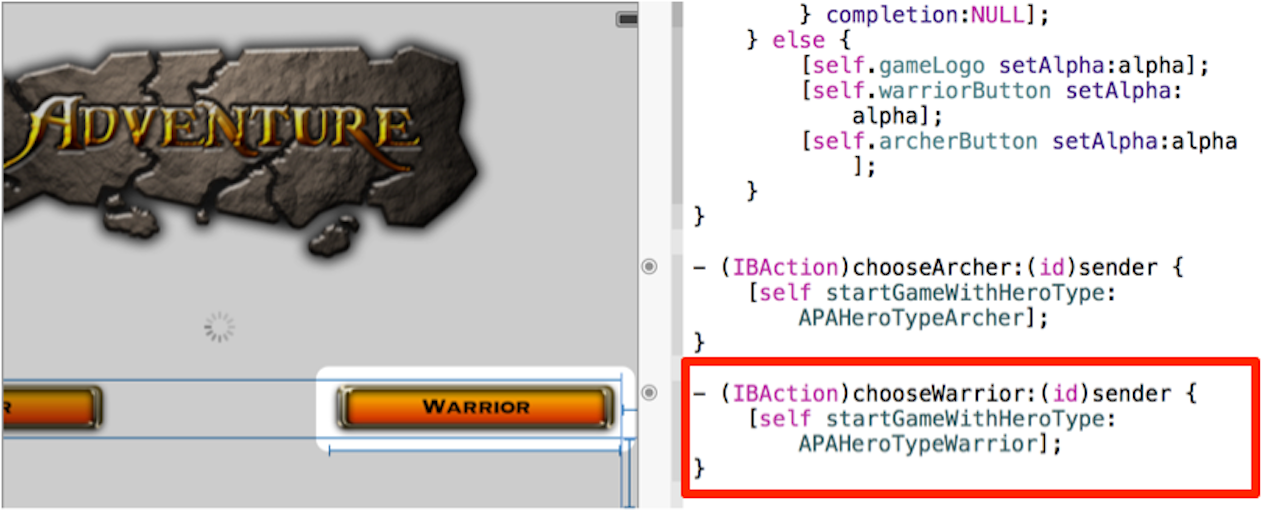
Перетащите управление от управления в Интерфейсном Разработчике к файлу реализации. (В снимке экрана заместитель редактора выводит на экран файл реализации контроллера представления для кнопки Warrior.) XCode указывает, где можно вставить метод действия в код.

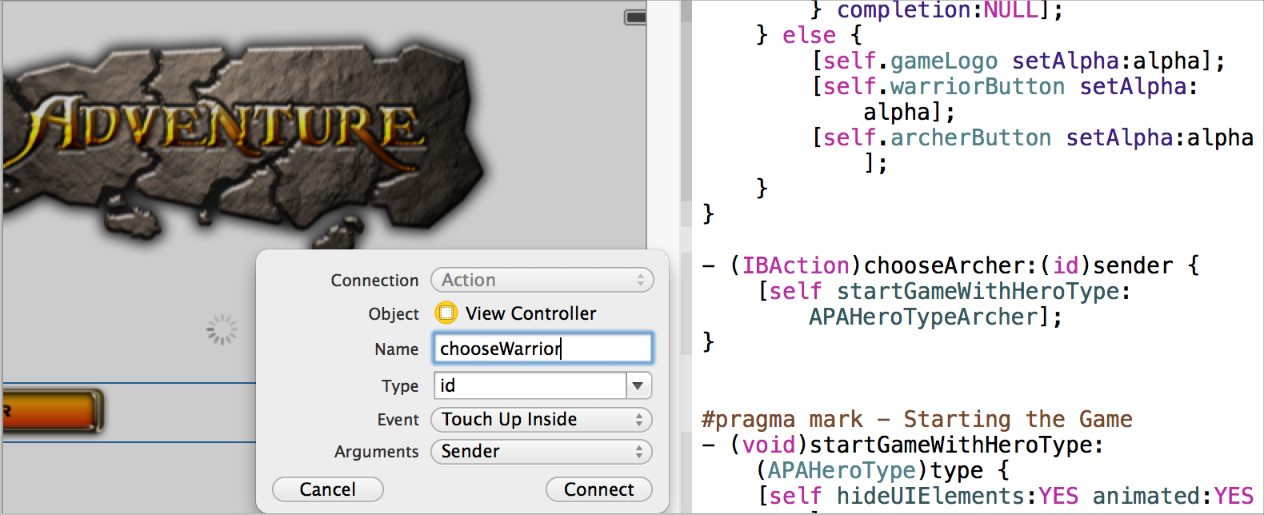
Выпустите Перетаскивание управление. Заместитель редактора выводит на экран меню Connection. В этом меню введите имя метода действия (chooseWarrior в снимке экрана ниже), и нажимают Connect.

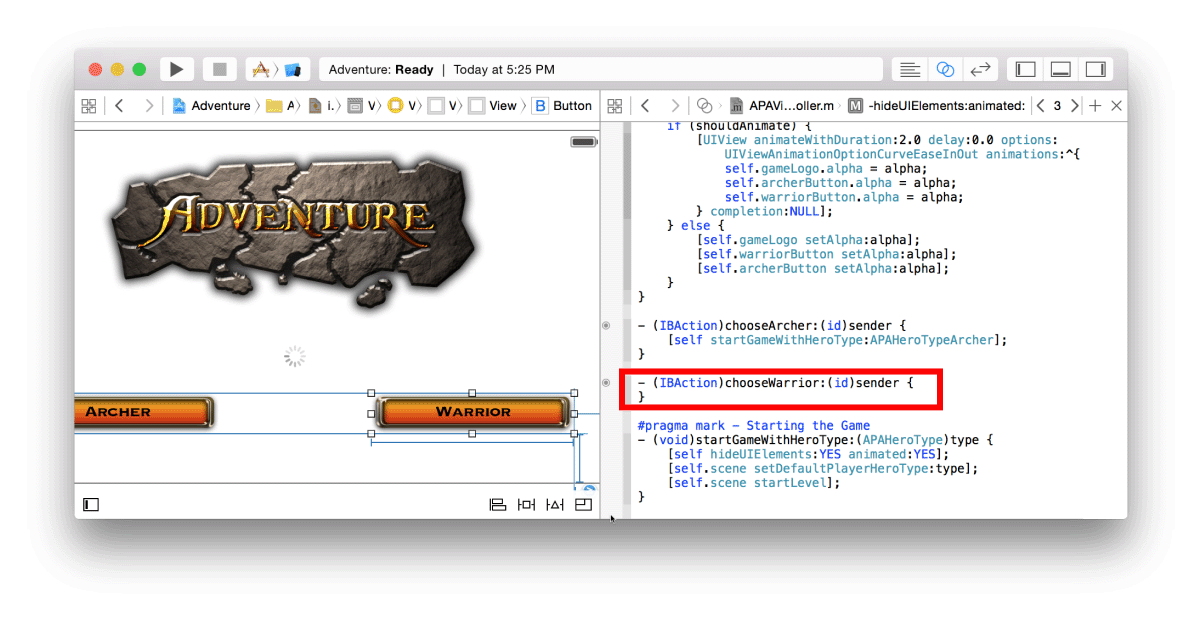
В файле реализации XCode вставляет скелетное определение для нового метода, как показано ниже. IBAction возвратитесь тип является специальным ключевым словом, указывающим, что этот метод экземпляра может быть подключен к Вашей раскадровке или xib файлу. Когда выбранное событие имеет место, XCode также конфигурирует управление для вызова метода. В результате метод вызывается каждый раз, когда управление получает сообщение действия.

К этому скелетному определению добавьте исходный код, реализующий метод действия. Принимая во внимание, что активация управления реализована системой, Вы реализуете поведение управления. Когда пользователь нажимает кнопку Warrior, в снимке экрана ниже, метод действия запускает новую игру.

Отправьте сообщения в объект пользовательского интерфейса через выход
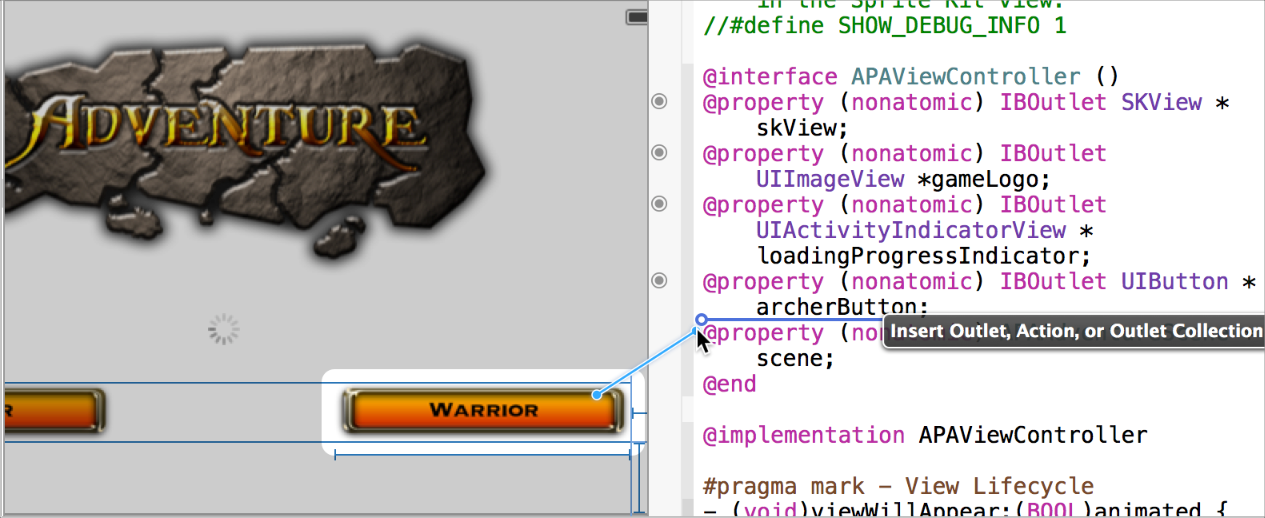
Позволять Вашему коду отправить сообщения в объект пользовательского интерфейса (говорящий метку вывести на экран текстовую строку, например, или говорящий кнопку появиться или исчезнуть), подключают объект пользовательского интерфейса к выходу в Вашем коде. Самый простой способ сделать соединение розетки состоит в том, чтобы Управлять перетаскиванием от объекта пользовательского интерфейса на холсте к реализации или заголовочному файлу. Например, чтобы создать выход в Вашем контроллере представления и подключить кнопку к тому выходу, Перетащите управление от кнопки в Интерфейсном Разработчике к файлу реализации контроллера представления в заместителе редактора. XCode указывает, где можно вставить объявление выхода в код.

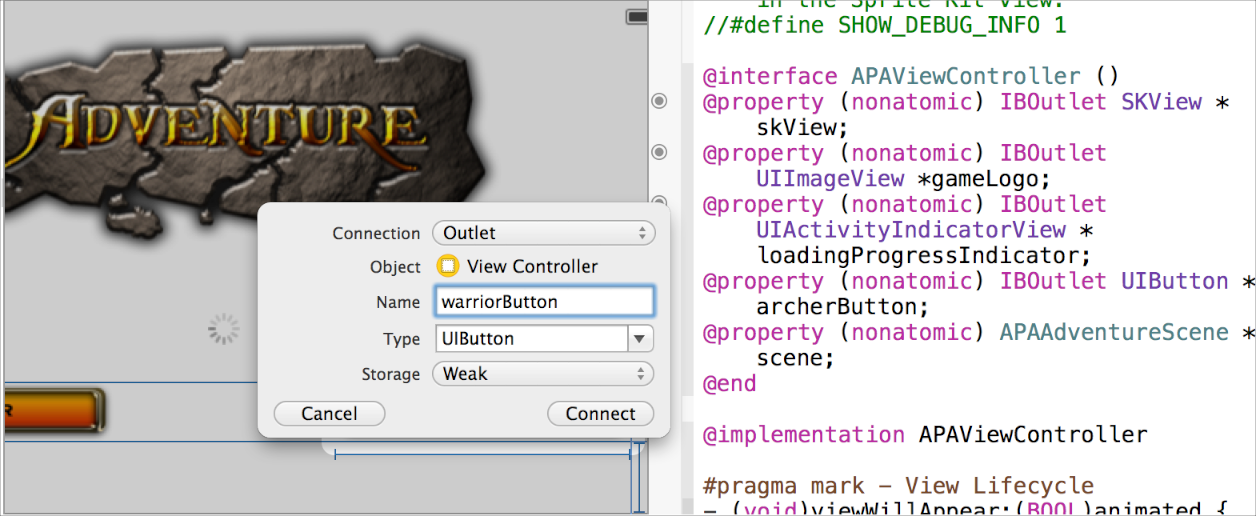
Выпустите Перетаскивание управление. Заместитель редактора выводит на экран меню Connection. Из этого меню выберите Outlet, введите имя выхода (warriorButton в снимке экрана ниже), и нажимают Connect.

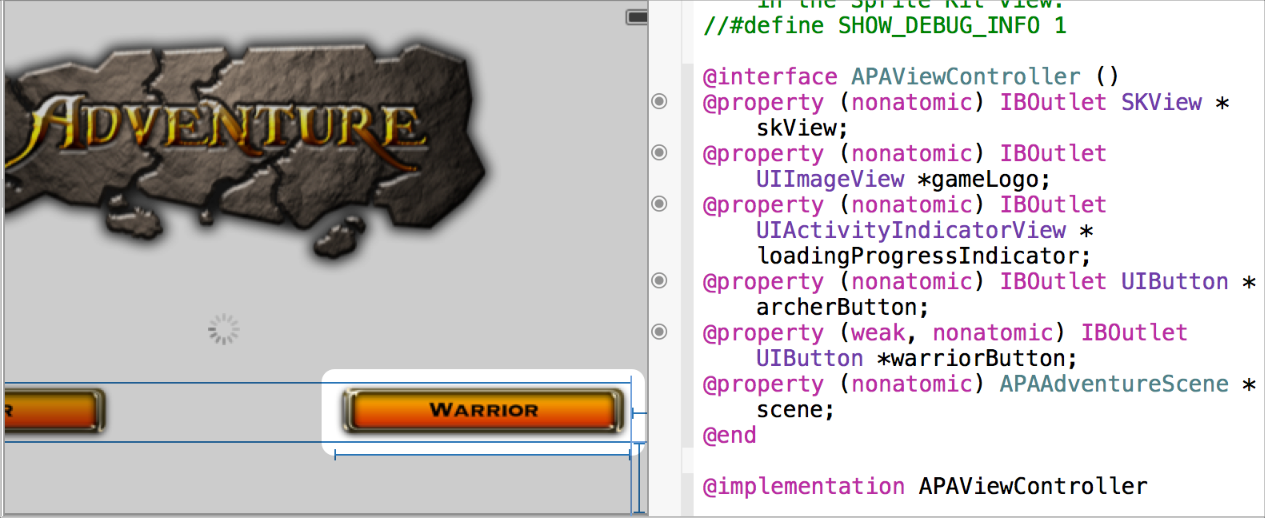
Интерфейсный Разработчик добавляет объявление для выхода к классу. (Выходы определяются как IBOutlet свойства. IBOutlet ключевое слово говорит XCode, что это свойство может быть подключено к Вашей раскадровке или xib файлу.)

Для большего количества соединений создания справки и установления привязки какао, посмотрите Интерфейсного разработчика Коннекшнса Хелпа.
Разработайте пользовательский интерфейс своего приложения с раскадровками
Вы используете раскадровку для графической разметки пути пользователя через iOS или приложение Mac. Используйте Интерфейсного Разработчика для указания пользовательского интерфейса с точки зрения:
Сцены
Переходы между сценами
Средства управления раньше инициировали переходы
Сцена представляет экранную предметную область. На iPhone и iPod touch, экран обычно содержит единственную сцену. На iPad и Mac, экран может быть составлен больше чем из одной сцены. Переход представляет переход от одной сцены до следующей сцены, такой как тогда, когда одна сцена скользит по другому.
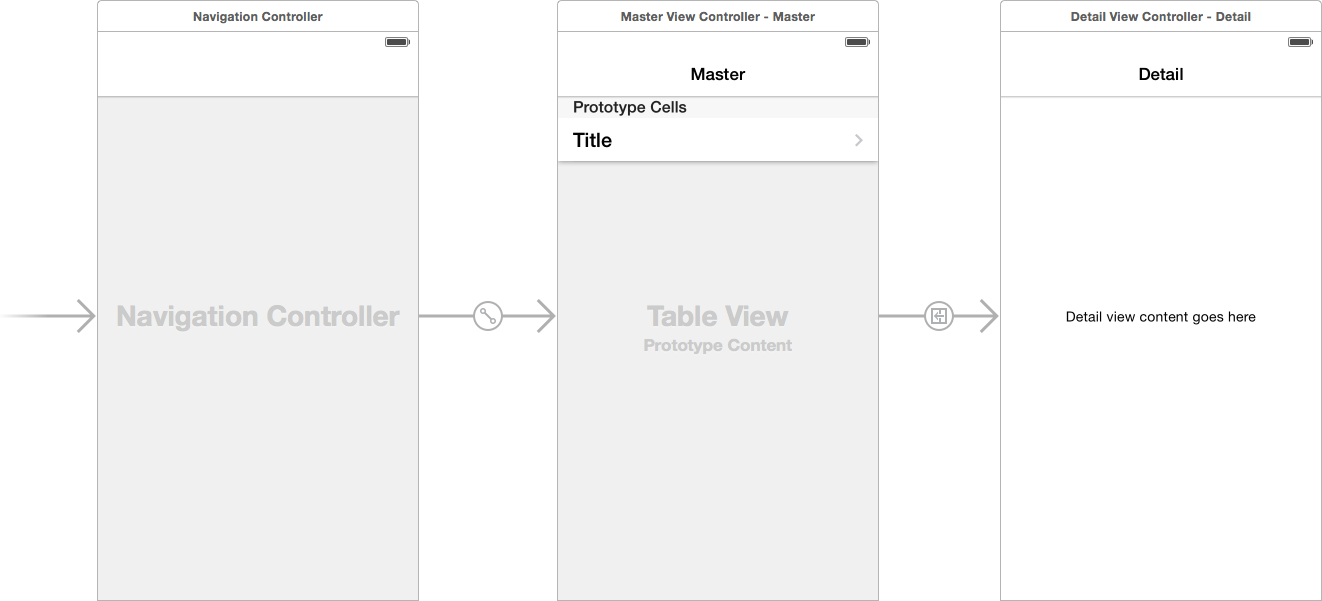
Снимок экрана показывает раскадровку по умолчанию для проекта iOS, что Вы создаете в XCode с Шаблоном приложений Основной Подробности. Эта раскадровка содержит три сцены и два перехода. Крайняя левая сцена представляет контроллер навигации, управляющий пользовательской навигацией между подробными сценами и ведущим устройством. При работе из этого шаблона добавьте дополнительные сцены по мере необходимости путем перетаскивания контроллеров представления от Библиотеки объектов до холста и конфигурирования контроллера представления с инспектором Идентификационных данных (![]() ). Объекты перетаскивания от библиотеки объектов для разметки каждой сцены. Сконфигурируйте объекты и переходы с инспектором Атрибутов (
). Объекты перетаскивания от библиотеки объектов для разметки каждой сцены. Сконфигурируйте объекты и переходы с инспектором Атрибутов (![]() ).
).

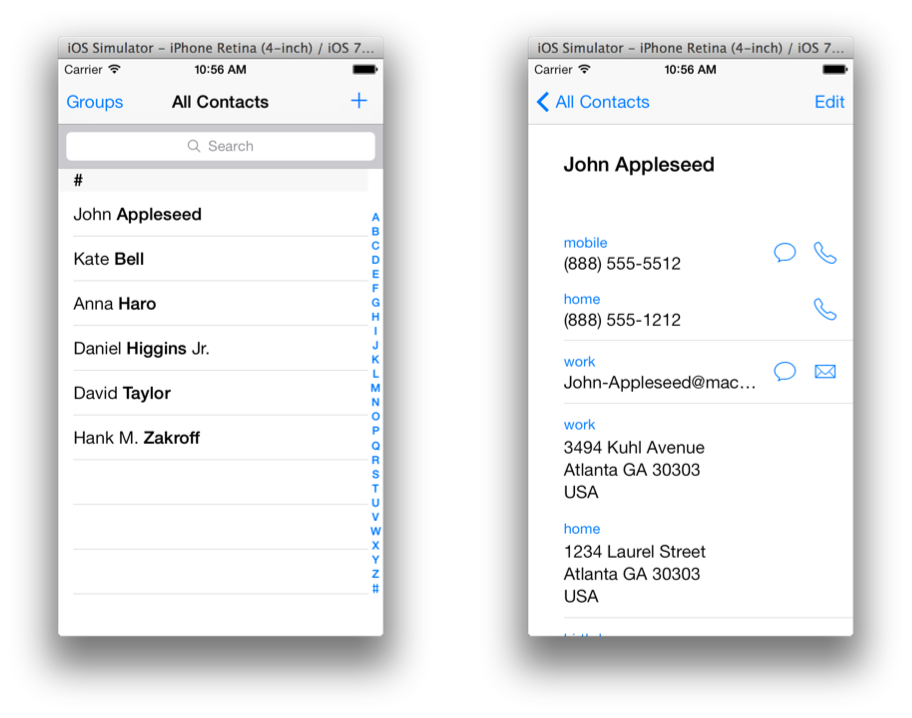
Ваша основная сцена могла бы, например, содержать таблицу, перечисляющую многократные элементы. Каждый элемент в основной сцене имеет соответствующую подробную сцену, предоставляющую дополнительную информацию об элементе. Контроллер навигации обеспечивает Кнопку «Назад», возвращающую пользователя в основную сцену от всех подробных сцен.

Для получения дополнительной информации о раскадровках, посмотрите Справку Раскадровки.
Адаптируйтесь к Многократным Размерам экрана iOS и Ориентациям с Классами Размера
Классы размера позволяют Вам использовать одну раскадровку для всех различных размеров экранов. Вы создаете свой интерфейс, поскольку он будет считать большинство устройств, и затем обновлять только объекты, которые должны измениться, когда изменяется доступный размер экрана.
Класс размера идентифицирует относительную сумму выставочного пространства для высоты и ширины. Размер может быть компактным или регулярным или для высоты или для ширины. Примерами компактных является ширина экрана iPhone в портрете и высоте экрана в среде. Примерами постоянного клиента является высота iPhone в среде, и и ширина и высота экрана iPad. Определенное число очков не имеет значения, только относительная сумма свободного места.
Поскольку большая часть Вашего интерфейса является, вероятно, тем же для компактного или регулярного, существует дополнительный класс размера, любой. Можно разметить большинство интерфейсных элементов для любой ширины и высоты, и затем разметить любые части интерфейса, изменяющиеся для компактного или регулярного размера на любой оси.
Класс размера осведомленные атрибуты:
Константа для ограничения
Булево значение, указывающее, установлено ли ограничение в иерархии представления
Булево значение, указывающее, установлено ли представление в иерархии представления
Шрифт для текстовой метки, поля, текстового представления или кнопки
Некоторые изменения пользовательского интерфейса, включенные путем изменения этих атрибутов, включают:
Изменение размера или позиции представления
Добавление или удаление представлений
Добавление или удаление наборов ограничений
Изменяя шрифт в метках, полях, текстовых представлениях и кнопках
Обратите внимание на то, что, если представление или ограничение не установлены в текущем классе размера, это все еще выделяется. Любая ссылка на то представление или ограничение возвращает доступный объект. Представления не будут иметь суперпредставления. При удалении представления XCode удаляет все связанные ограничения.
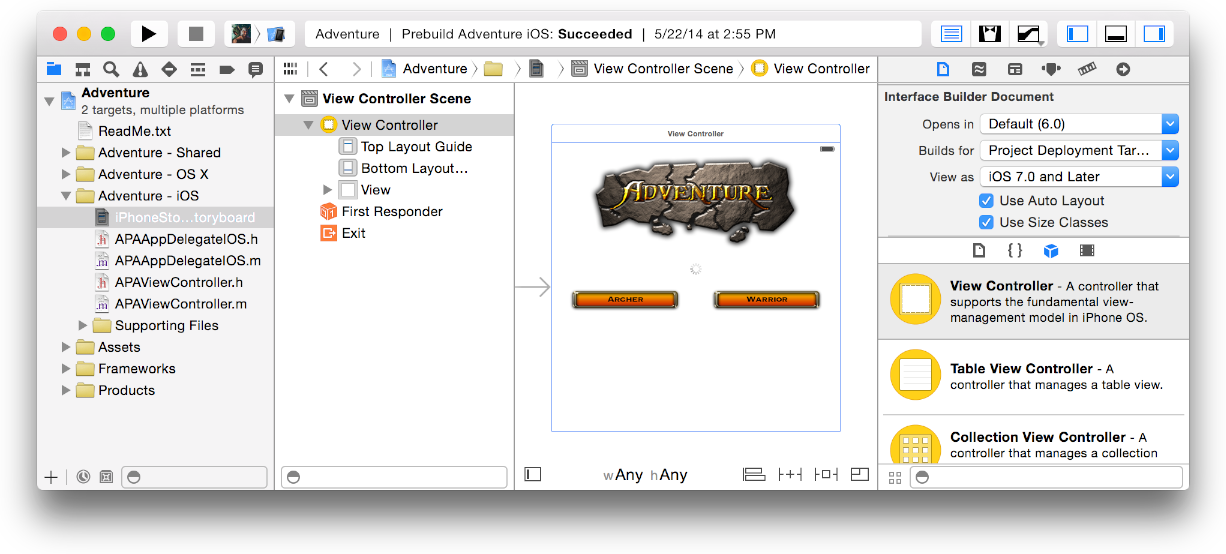
Включите классы размера для своей раскадровки путем выбора раскадровки в навигаторе проекта, показа инспектору Файла и установки флажка Use Size Classes. XCode спросит, хотите ли Вы преобразовать раскадровку. Включение классов размера также включает Автоматическое Расположение.

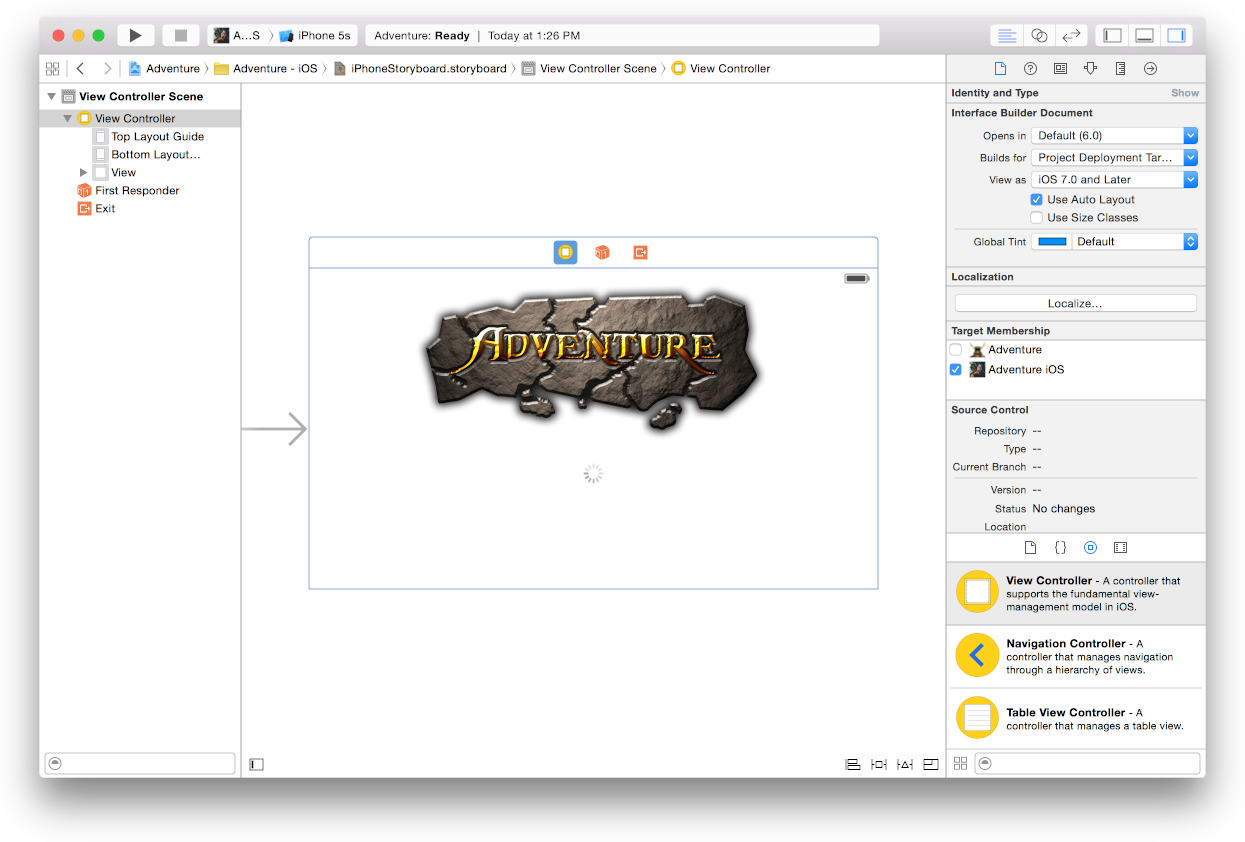
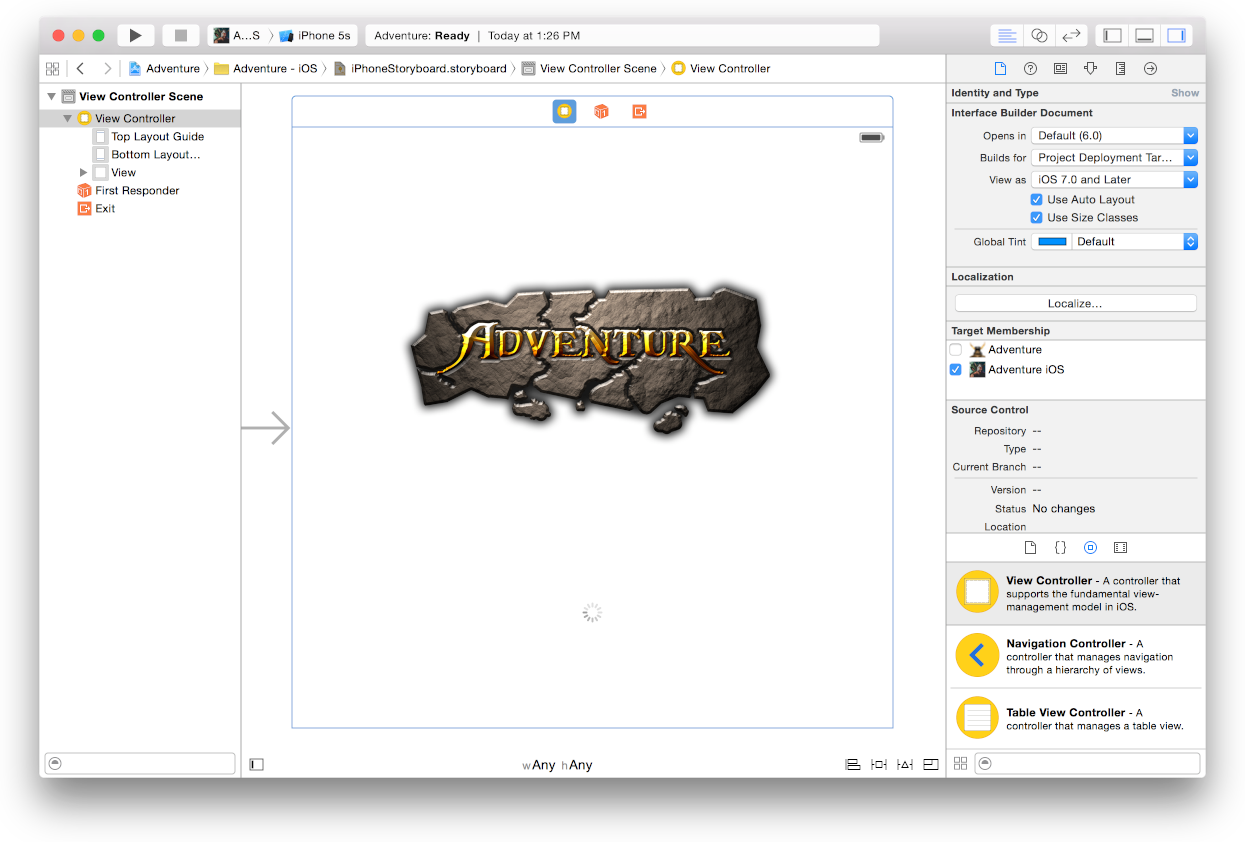
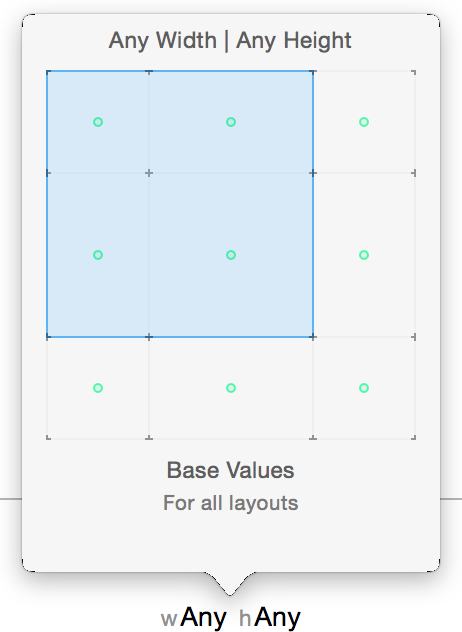
После включения классов размера XCode выводит на экран все высокоуровневые контроллеры представления на холсте как квадраты. Существует также управление классом размера (![]() ) у основания холста в центре. Управление показывает текущий класс размера для ширины (w) и высота (h). В этом случае это - любой/любой.
) у основания холста в центре. Управление показывает текущий класс размера для ширины (w) и высота (h). В этом случае это - любой/любой.

Для изменения классов размера щелкните по управлению классом размера. В раскрывающемся, появляющемся, переместите свою мышь в квадрант в раскрывающемся для горизонтальных и вертикальных классов размера, которые Вы хотите.

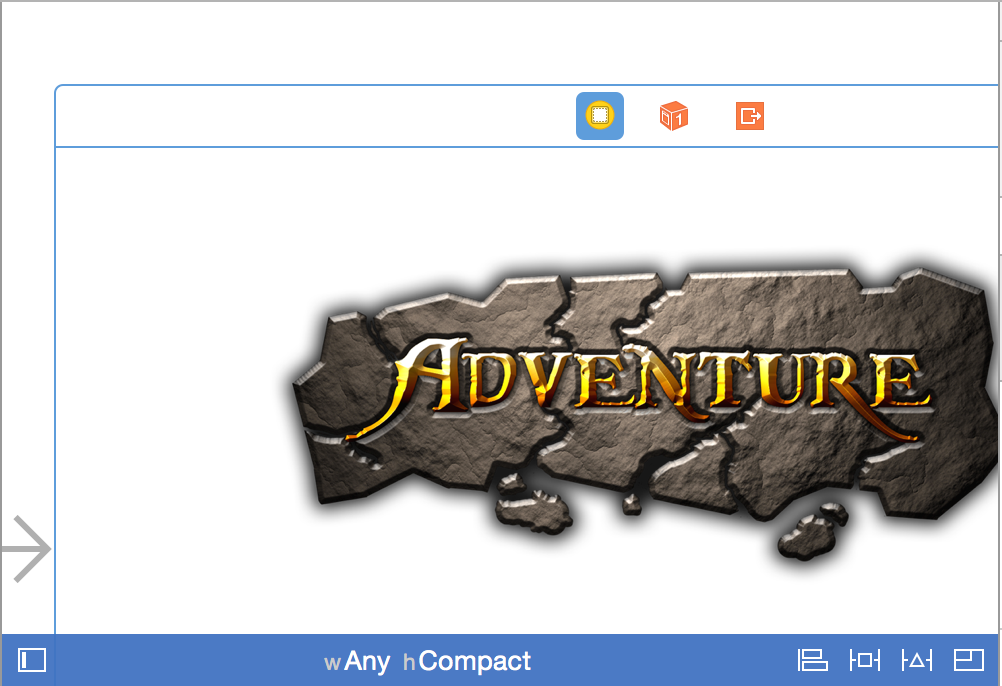
После выбора нового класса размера все контроллеры представления изменены для отражения нового класса размера. Нижняя панель, как показывается, в синем напоминает Вам, что Вы больше не редактируете никого/любого.

Изменения, которые Вы вносите в ограничения, представления и шрифты в определенном классе размера, являются определенными для того класса. Для удаления ограничения или представления выберите ограничение или просмотрите и нажмите, Command - Удаляют. Когда Вы выключаете представление, Вы обычно хотите выключить все ограничения, присоединенные к тому представлению.
Для большего количества справки о том, как видеть то, что активно в определенном классе размера, и для других способов работать с объектами, посмотрите Справку Проекта Классов Размера.
Найдите и замените строки
Можно найти и заменить строки в раскадровках и xib файлах с помощью встроенных команд находки. Это включает нахождение строки в раскадровку или xib файл, открытый в Интерфейсном Разработчике и широких поисках проекта.
Для получения дополнительной информации о том, как искать в Интерфейсном Разработчике, посмотрите, Находят и заменяют Строки.
Ищите документацию для объекта
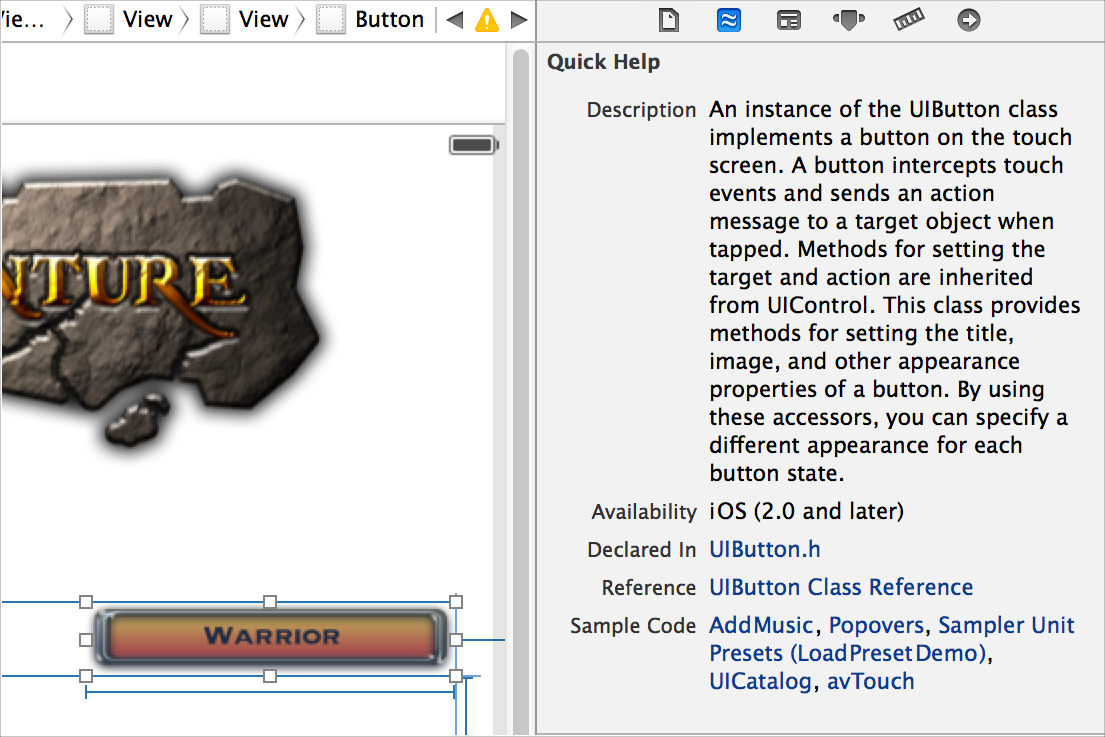
Можно найти краткую документацию ссылки класса для объекта пользовательского интерфейса, не устраняя фокус от Интерфейсного Разработчика. С файлом, открытым в Интерфейсном Разработчике, откройте область утилит путем нажатия правильной кнопки (![]() ) в селекторе представления на панели инструментов. Нажмите кнопку Quick Help (
) в селекторе представления на панели инструментов. Нажмите кнопку Quick Help (![]() ) в панели инспектора. В Интерфейсном Разработчике щелкните по объекту, о котором Вы хотите информацию. Документация появляется в области инспектора области утилит.
) в панели инспектора. В Интерфейсном Разработчике щелкните по объекту, о котором Вы хотите информацию. Документация появляется в области инспектора области утилит.

Для полной справочной информации об объекте щелкните по заголовку справочного документа, перечисленного в Быстрой Справке. Справочный документ открывается в окне средства просмотра документации. Можно также открыть соответствующие руководства по программированию, пример кода и другие связанные документы путем щелчка по их заголовкам в Быстрой Справке.
Для получения дополнительной информации о настройках Вы конфигурируете в инспекторах, перемещаете указатель через управление в инспекторе. Тег справки появляется.

Создание и рендеринг пользовательских классов представления на холсте
Можно представить пользовательские классы представления в Интерфейсном Разработчике во время проектирования. Можно также добавить свойства от пользовательского класса представления до инспектора Атрибутов.
Например, можно добавить класс представления, рисующий кадр со свойствами для цвета и ширины кадра. Путем выполнения шагов в Создании Пользовательского Представления, Что Рендеринг в Интерфейсном Разработчике представление нарисует в Интерфейсном Разработчике и обновит, поскольку атрибуты являются изменениями как показано ниже.

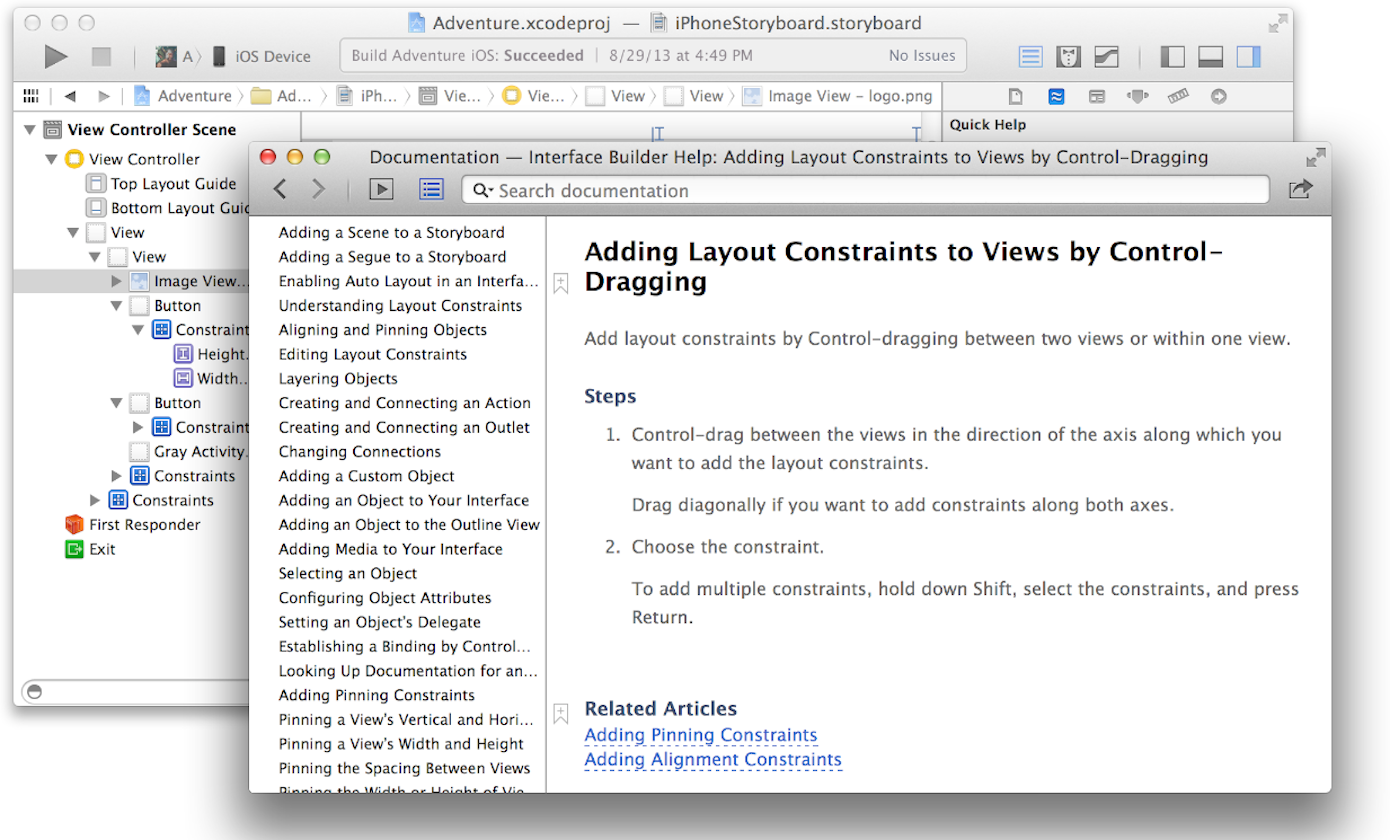
Найдите справку для Использования интерфейсного разработчика
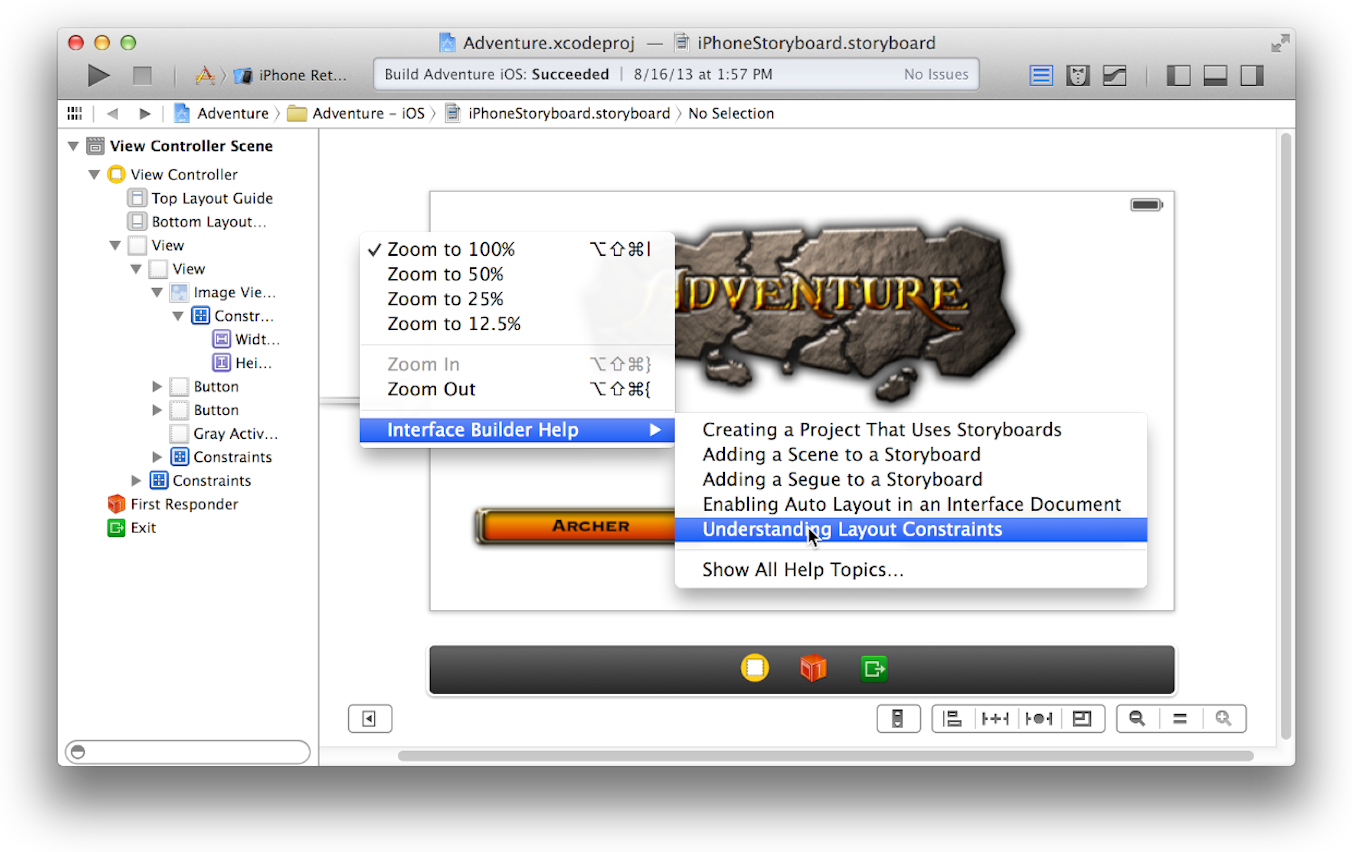
Поэтапные инструкции для выполнения Разработчика единого интерфейса задачи доступны непосредственно в XCode. Щелчок управления где угодно по Интерфейсному холсту Разработчика для наблюдения короткого списка наиболее распространенных операций. Выберите Show All Help Topics для наблюдения всех статей справки для редактора исходного кода.

Поскольку сочетание клавиш Щелчка управления используется Интерфейсным Разработчиком для создания соединений, Вы должны Щелчок управления по холсту — не на любом объекте в пользовательском интерфейсе — для получения контекстного меню со списком статей справки.
Выберите задачу, и статья справки появляется в окне средства просмотра документации XCode.