О представлениях
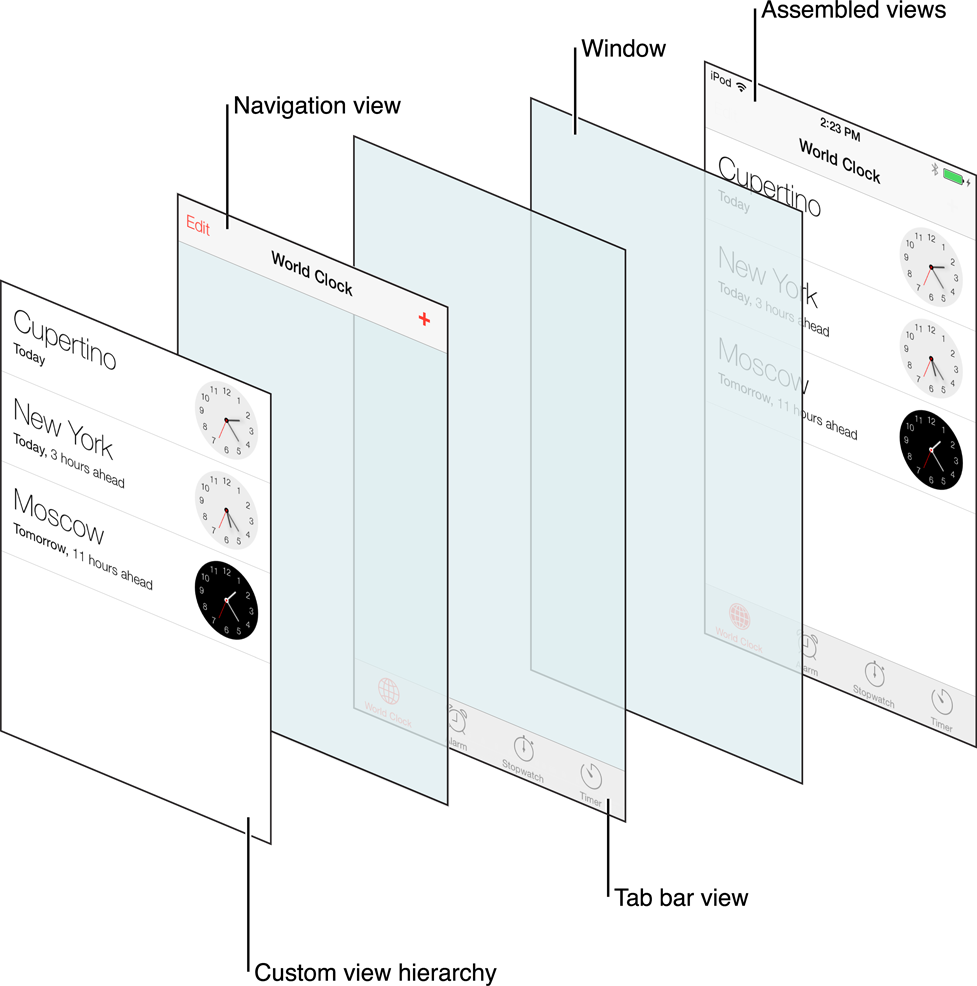
Представления являются стандартными блоками для построения Вашего пользовательского интерфейса. Вместо того, чтобы использовать одно представление для представления содержания Вы, более вероятно, будете использовать несколько представлений, в пределах от простых кнопок и текстовых меток к более сложным представлениям, таким как табличные представления, представления средства выбора, и прокручивать представления. Каждое представление представляет определенную часть Вашего пользовательского интерфейса и обычно оптимизируется для определенного типа содержания. Путем создания представления о представлении Вы получаете иерархию представления.

Цель. Представления позволяют пользователям:
Испытайте содержимое приложения
Перейдите в приложении
Реализация. Представления реализованы в UIView класс и обсудил в Ссылке класса UIView.
Конфигурация. Сконфигурируйте представления в Интерфейсном Разработчике в разделе View Инспектора Атрибутов. Несколько конфигураций не могут быть сделаны через Инспектора Атрибутов, таким образом, необходимо сделать их программно. Также, если Вы предпочитаете, можно установить другие конфигурации программно.

Содержание представлений
Все представления в UIKit являются подклассами базового класса UIView. Например, UIKit имеет представления в частности для представления изображений, текста и других типов содержания. В местах, где предопределенные представления не обеспечивают то, в чем Вы нуждаетесь, можно также определить пользовательские представления и управлять получением и обработкой событий сами.
Используйте режим (contentMode) поле, чтобы указать, как представление размечает свое содержание, когда изменяются его границы. Это свойство часто используется для реализации средств управления изменяемого размера. Вместо того, чтобы перерисовать содержание представления каждый раз его изменение границ, можно использовать это свойство, чтобы указать, что Вы хотите масштабировать содержание или прикрепить их к определенному споту на представлении.
Тег (tag) поле служит целым числом, которое можно использовать для идентификации объектов представления в приложении.

Поведение представлений
По умолчанию Взаимодействие с пользователем Включило (userInteractionEnabled) флажок устанавливается, что означает, что пользовательские события — такие как касание и клавиатура — обычно поставляются представлению. Когда флажок снимается, события, предназначенные для представления, проигнорированы и удалены из очереди событий.
Многократное касание (multipleTouchEnabled) флажок снимается по умолчанию, что означает, что представление получает только первое сенсорное событие в мультисенсорной последовательности. Когда выбрано, представление получает все касания, связанные с мультисенсорной последовательностью.

Представления имеют много свойств, связанных с рисованием поведения:

Непрозрачное (
opaque) флажок говорит систему получения, как это должно обработать представление. Если выбрано, система получения обрабатывает представление как полностью непрозрачное, который позволяет системе получения оптимизировать некоторые операции рисования и улучшать производительность. Если отменяется, система получения обычно составляет представление с другим содержанием. Если представление полностью или частично прозрачно, необходимо всегда отключать этот флажок.Если скрытое (
hidden) флажок устанавливается, представление исчезает из своего окна и не получает входные события.Когда очищает графический контекст (
clearsContextBeforeDrawing) флажок устанавливается, буфер получения автоматически очищен к прозрачному черному цвету, прежде чем будет нарисовано представление. Это поведение гарантирует, что нет никаких визуальных артефактов, перенесенных, когда перерисовывается содержание представления.Выбор подпредставлений клипа (
clipsToBounds) флажок заставляет подпредставления быть отсеченными к границам представления. Если отменяется, подпредставления, кадры которых расширяются вне видимых границ представления, не отсекаются.Когда автоизменять размеры подпредставления (
autoresizesSubviews) флажок устанавливается, представление корректирует размер своих подпредставлений, когда изменяются его границы.
Появление представлений
Цвет фона и альфа
Корректировка альфы (alpha) поле изменяет прозрачность представления в целом. Это значение может расположиться от 0.0 (очевидный) для 1.0 (непрозрачный). Установка альфа-значения представления не имеет эффекта на встроенные подпредставления.
Используйте фон (backgroundColor) поле для выбора цвета для заполнения всего кадра представления. Цвет фона появляется под всем другим содержанием в представлении.

Прокси появления
Можно использовать прокси появления для установки определенных свойств появления для всех экземпляров представления в приложении. Например, если Вы хотите, чтобы все ползунки в Вашем приложении имели определенный минимальный цвет оттенка дорожки, можно указать это с единственным сообщением к прокси появления ползунка.
Существует два способа настроить появление для объектов: для всех экземпляров и для экземпляров содержится в экземпляре контейнерного класса.
Для настройки появления всех экземпляров класса использовать
appearanceдля получения появления проксируют для класса.[[UISlider appearance] setMinimumTrackTintColor:[UIColor greenColor]];
Для настройки появлений для экземпляров класса, когда содержится в экземпляре контейнерного класса или экземплярах в иерархии Вы используете
appearanceWhenContainedIn:для получения появления проксируют для класса.[[UISlider appearanceWhenContainedIn:[UIView class], nil]setMinimumTrackTintColor:[UIColor greenColor]];
Цвет оттенка
Представления имеют a tintColor свойство, указывающее цвет основных элементов в представлении. Каждый подкласс UIView определяет его собственное появление и поведение для tintColor. Например, это свойство определяет цвет схемы, делителя и значков на степпере:

tintColor свойство является быстрым и простым способом очистить Ваше приложение с пользовательским цветом. Выбирание цвета оттенка для представления автоматически выбирает тот цвет оттенка для всех его подпредставлений. Однако можно вручную переопределить это свойство для любого из тех подпредставлений и его потомков. Другими словами, если его собственный цвет оттенка, каждое представление наследовало цвет оттенка своего суперпредставления nil. Если представление высшего уровня в иерархии представления имеет a nil значение для цвета оттенка, это принимает значение по умолчанию к системе синий цвет.
Шаблонные изображения
В iOS 7 можно принять решение обработать любое из изображений в приложении как шаблон — или шаблон — изображение. Когда Вы выбираете обрабатывать изображение как шаблон, система игнорирует информацию о цвете изображения и создает шаблон изображения на основе альфа-значений в изображении (части изображения с альфа-значением меньше, чем 1.0 будьте обработаны как абсолютно прозрачные). Этот шаблон может тогда быть повторно окрашен с помощью tintColor соответствовать остальную часть Вашего пользовательского интерфейса.
По умолчанию, изображение (UIImage) создается с UIImageRenderingModeAutomatic. Если Вы имеете UIImageRenderingModeAutomatic набор на Вашем изображении, это будет обработано как шаблон или исходное на основе его контекста. Определенные элементы UIKit — включая панели навигации, панели вкладок, панели инструментов, сегментировались, средства управления — автоматически обрабатывают свои изображения переднего раздела как шаблоны, несмотря на то, что их фоновые изображения обрабатываются как исходные. Другие элементы — такие как представления изображения и веб-представления — обрабатывают свои изображения как оригиналы. Если Вы хотите, чтобы Ваше изображение всегда было обработано как шаблон независимо от контекста, установить UIImageRenderingModeAlwaysTemplate; если Вы хотите, чтобы Ваше изображение всегда было обработано как исходные, установить UIImageRenderingModeAlwaysOriginal.
Для указания режима рендеринга изображения сначала создайте стандартное изображение, и затем вызовите imageWithRenderingMode: метод на том изображении.
UIImage *myImage = [UIImage imageNamed:@"myImageFile.png"];myImage = [myImage imageWithRenderingMode:UIImageRenderingModeAlwaysTemplate];
Используя автоматическое расположение с представлениями
Автоматическая система Расположения позволяет Вам определять ограничения макета для элементов пользовательского интерфейса, таких как представления и средства управления. Ограничения представляют отношения между элементами пользовательского интерфейса. Можно создать Автоматические Ограничения макета путем выбора надлежащего элемента или группы элементов и выбора опции из меню в правом нижнем углу Интерфейсного Разработчика XCode.
Автоматическое расположение содержит два меню ограничений: прикрепите и выровняйтесь. Меню Pin позволяет Вам указывать ограничения, определяющие некоторое отношение на основе определенного значения или диапазона значений. В то время как другие определяют отношения между элементами (пространство по горизонтали), некоторые применяются к самому управлению (ширина). Следующие таблицы описывают то, что выполняет каждая группа ограничений в Автоматическом Меню разметки:
Ограничительное имя |
Цель |
|---|---|
|
Устанавливает ширину или высоту единственного элемента. |
|
Устанавливает пространство по горизонтали или пространство по вертикали точно между двумя элементами. |
|
Устанавливает интервал от одного или более элементов до продвижения, запаздывания, вершины или нижней части их контейнерного представления. Продвижение и запаздывание совпадают с левый и правый на английском, но зеркальных отражениях UI, когда локализовано в справа налево среда. |
|
Устанавливает ширины или высоты двух или больше элементов, равных друг другу. |
|
Выравнивает левых, право, вершину или базовые края двух или больше элементов. |
|
Выравнивает два или больше элемента согласно их горизонтальным центрам, вертикальным центрам или нижним базовым линиям. Обратите внимание на то, что базовые линии отличаются от базовых краев. Эти значения не могут быть определены для определенных элементов. |
|
Выравнивает горизонтальные или вертикальные центры одного или более элементов с горизонтальным или вертикальным центром их контейнерного представления. |
«Постоянное» значение, указанное для любых ограничений Контакта (помимо Ширин/Высот Одинаково), может быть частью «Отношения». Т.е. можно указать, хотите ли Вы, чтобы значение того ограничения было равным, меньше чем или равным, или больше, чем или равным значению.

Для получения дополнительной информации посмотрите Автоматическое Руководство по Расположению.
Создание доступных представлений
Для улучшения информации о доступности для элемента выберите объект на раскадровке и откройте раздел Accessibility инспектора Идентификационных данных.
Для получения дополнительной информации см. Руководство по программированию Доступности для iOS.
Отладка представлений
При отладке проблем с представлениями наблюдайте за этой распространенной ошибкой:
Установка конфликтных настроек непрозрачности. Вы не должны устанавливать opaque свойство к YEStrue если Ваше представление имеет альфа-значение меньше, чем 1.0.





